Как создавать приложения — Создавать приложения
Как сделать приложение за 3 простых шага?
Выполните следующие действия, чтобы создать собственное приложение:
1. Введите имя вашего приложения
Выберите категорию и цветовую схему
2. Добавьте функции
Создайте приложение без программирования
3. Опубликуйте приложение
Запустите свой любимый магазин приложений
Если вы хотите знать, как создавать приложения, конструктор мобильных приложений Appy Pie уникален и любим разработчиками по следующим причинам:
- Мобильные приложения можно делать бесплатно.
- Создавайте приложения за считанные минуты.
- Навыки кодирования не требуются.
- Ваше мобильное приложение можно опубликовать и поделиться им в Google Play Store или iTunes Store.
- Приложения можно легко монетизировать с помощью рекламы, зарабатывайте на своих приложениях, пока вы спите.
- Получайте аналитику приложений в режиме реального времени, вносите изменения, чтобы улучшить взаимодействие с приложением для ваших пользователей.

Создавайте приложения для Android и iPhone
У вас есть идея для приложения, но вы не знаете, как кодировать? Теперь вы можете создавать приложения, не написав ни строчки кода. Наше программное обеспечение для создания приложений Appy Pie позволяет легко создавать приложения с помощью перетаскивания. Имейте все, что вам нужно, чтобы создать свое приложение уникальным способом. Эта платформа для создания приложений позволяет создавать и публиковать собственные приложения за считанные минуты. Превратите приложение своей мечты в реальность. Создайте заявку сейчас!.
создайте свое приложениеСоздайте свое приложение без написания кода. Начните бесплатную пробную версию сегодня!
Создавайте приложения для Android и iPhone
Лучшие функции для вашего мобильного приложения с лучшим бесплатным приложением для Android и iPhone Конструктор приложений
Если вам интересно, как сделать приложение? Более миллиона приложений уже стали реальностью благодаря создателю приложений Appy Pie. Разместите свой бизнес на мобильной торговой площадке и принимайте заказы онлайн. Подключите свои социальные сети, опубликуйте меню вашего ресторана или продукты и услуги. Вы также можете отображать календарь событий, последние новости спорта, продвигать свой тренажерный зал и т. д. Возможности для ваших приложений и творчества безграничны.
Разместите свой бизнес на мобильной торговой площадке и принимайте заказы онлайн. Подключите свои социальные сети, опубликуйте меню вашего ресторана или продукты и услуги. Вы также можете отображать календарь событий, последние новости спорта, продвигать свой тренажерный зал и т. д. Возможности для ваших приложений и творчества безграничны.
создайте свое приложение
Создавайте приложения для Android и iOS
Создайте свое бизнес-приложение уникальным и профессиональным способом Appy Pie Конструктор приложений.
У нас есть все, что вам нужно для создания собственного бизнес-приложения: большой выбор шаблонов, инновационные и привлекательные функции и возможности, новейшие разработки, оптимальная совместимость страниц приложений и многое другое…
создайте свое приложение
Основные функции Appy Pie, которые помогут вам воплотить свои идеи в жизнь
Платформа Appy Pie для создания мобильных приложений предлагает несколько функций для настройки вашего приложения. Ниже вы увидите основные функции, которые вы можете использовать, чтобы узнать, как программировать мобильное приложение.
Ниже вы увидите основные функции, которые вы можете использовать, чтобы узнать, как программировать мобильное приложение.
Конструктор форм
С помощью функции конструктора форм вы можете добавить несколько форм, таких как встреча, запрос и т. д. в вашем мобильном приложении, позволяя пользователям планировать встречи и отправлять запросы всего за несколько нажатий.
Контакт
Функция контакта позволяет легко связаться с вашими клиентами. Вы можете указать все свои контактные данные, такие как номер телефона, адрес электронной почты, URL-адрес веб-сайта, физический адрес и т. д. Использование этой функции.
Всплывающее уведомление
Push-уведомления — это мгновенный и простой способ уведомить ваших пользователей. С помощью push-уведомлений вы можете связаться со своей аудиторией в любое время и в любом месте и мгновенно привлечь их внимание.
Фото
С помощью функции фото вы можете впечатляюще продемонстрировать свой бренд, делясь фотографиями довольных клиентов, рекламных мероприятий и т.
 д. и создайте положительный имидж среди ваших клиентов.
д. и создайте положительный имидж среди ваших клиентов.Социальная сеть
Одной из самых популярных функций конструктора приложений Appy Pie является социальная сеть, которая позволяет вам создавать свои собственные социальные каналы, где вы можете легко общаться со своими сотрудниками и клиентами.
Анализ приложений
Аналитика приложений — очень полезная функция, которая позволяет отслеживать поведение пользователей, упрощает обновление приложений в зависимости от пользовательских предпочтений и предлагает отличный опыт.
создайте свое приложение
Appy Pie Бесплатный конструктор приложений для мобильных приложений Android и iOS
Сегодня существует множество разработчиков приложений. Если вы хотите создавать приложения, у Appy Pie есть уникальный подход, который помогает малым предприятиям создавать приложения без кода и улучшать их результаты, а также знать, как создавать свои собственные приложения. Будучи малым бизнесом, ваш бюджет ограничен, как и ваше время, поэтому Appy Pie предлагает быстрое, доступное и простое в использовании решение в виде конструктора приложений без кода. Как владелец малого бизнеса, потенциал конструктора мобильных приложений без кода имеет первостепенное значение. Знаете ли вы, что вы можете создавать приложения без программирования с помощью бесплатного конструктора приложений?
Как владелец малого бизнеса, потенциал конструктора мобильных приложений без кода имеет первостепенное значение. Знаете ли вы, что вы можете создавать приложения без программирования с помощью бесплатного конструктора приложений?
Наш конструктор приложений можно использовать для создания приложений для Android и iOS. Это гарантирует, что вы сможете создавать приложения для нужных вам платформ. Чтобы малым предприятиям было проще размещать свои новые приложения в App Store, мы помогаем с процессом публикации, от тестирования до окончательной загрузки вашего приложения в Apple App Store и Google Play Store.
На нашей платформе для создания мобильных приложений вы увидите, как легко создавать приложения в Интернете, выполнив несколько простых шагов, и в кратчайшие сроки вы узнаете, как программировать мобильное приложение, продолжайте читать, если вы хотите знать, как сделать мобильное приложение. приложение бесплатно.
Как владелец малого бизнеса, только начинающий работать с мобильными приложениями и планирующий создать собственное приложение, естественно испытывать страх. Поэтому лучший способ сделать это — разрабатывать приложения без программирования. Есть много аргументов в пользу разработки нативных приложений для предприятий и множество аргументов, говорящих о преимуществах использования конструктора приложений без кода. Существуют различные конструкторы приложений без программирования, которые позволяют создавать приложения для iOS и Android без программирования. Appy Pie сегодня считается лучшим конструктором приложений без программирования в отрасли. Давайте посмотрим на явные преимущества, которые предлагает этот конструктор мобильных приложений без шаблонов кода.
Поэтому лучший способ сделать это — разрабатывать приложения без программирования. Есть много аргументов в пользу разработки нативных приложений для предприятий и множество аргументов, говорящих о преимуществах использования конструктора приложений без кода. Существуют различные конструкторы приложений без программирования, которые позволяют создавать приложения для iOS и Android без программирования. Appy Pie сегодня считается лучшим конструктором приложений без программирования в отрасли. Давайте посмотрим на явные преимущества, которые предлагает этот конструктор мобильных приложений без шаблонов кода.
создайте свое приложение
Преимущества создания мобильного приложения с помощьюКонструктор приложений Appy Pie
Создать мобильное приложение с помощью конструктора приложений Appy Pie очень просто. Для создания красивых и профессиональных мобильных приложений для Android и iOS не требуются навыки программирования или технические знания. Выбрав Appy Pie в качестве мобильного партнера, вы сможете создавать самые передовые мобильные приложения для Android и iOS за считанные минуты, не написав ни единой строчки кода. Вот несколько замечательных преимуществ создания мобильных приложений с помощью конструктора приложений Appy Pie:
Вот несколько замечательных преимуществ создания мобильных приложений с помощью конструктора приложений Appy Pie:
Быстрое и оригинальное приложение
Приложения, созданные на основе Appy Pie, легкие, быстрые и предлагают нативные приложения. Будь то высокоскоростное подключение к Интернету или мобильное устройство 3G, пользователи могут легко получить доступ и использовать свои приложения без каких-либо хлопот.
Возможность работы в автономном режиме
Одним из основных преимуществ создания мобильных приложений с помощью программного обеспечения для создания приложений без кода является то, что пользователи могут получить доступ к некоторому контенту в мобильном приложении даже при отсутствии подключения к Интернету.
Безопасно и комфортно
Все приложения, созданные с помощью этого облачного конструктора приложений, соответствуют стандартам GDPR и размещаются в облаке AWS, имеющем самые высокие уровни соответствия, включая HIPAA, PCI и SOC.

Обновления в реальном времени
Самое лучшее в этой самодельной платформе для разработки приложений заключается в том, что все изменения, которые вы вносите в свои мобильные приложения для Android и iOS, мгновенно отражаются на вашем мобильном устройстве.
Легко использовать
Конструктор приложений Appy Pie довольно прост в использовании. Просто введите название своего приложения, выберите категорию, цветовую схему и тестовое устройство, добавьте функции и создайте собственное приложение за считанные минуты. Навыки кодирования не требуются.
Опубликовать в App Store
Помимо помощи в создании собственных приложений без программирования, мы также помогаем без проблем публиковать ваши мобильные приложения для Android и iOS в Google Play Store и Apple App Store.
создайте свое приложение
Appy Pie Конструктор приложений с функцией перетаскивания для создания приложений без написания кода.
Мобильное приложение — это то, что нужно большинству компаний для достижения успеха. Однако создание мобильных приложений сегодня не так сложно, как вы думаете, особенно с помощью простого в использовании и доступного конструктора приложений Appy Pie. С помощью этого уникального конструктора приложений вы можете создавать приложения, не написав ни единой строки кода. Воплотить идею вашего приложения в жизнь очень просто, приступайте к созданию своего приложения прямо сейчас!
Однако создание мобильных приложений сегодня не так сложно, как вы думаете, особенно с помощью простого в использовании и доступного конструктора приложений Appy Pie. С помощью этого уникального конструктора приложений вы можете создавать приложения, не написав ни единой строки кода. Воплотить идею вашего приложения в жизнь очень просто, приступайте к созданию своего приложения прямо сейчас!
Если вы ищете программу для создания приложений, Appy Pie – это то, что вам нужно, здесь вы узнаете, как создавать приложения с нужными вам функциями, и вы узнаете, как легко создавать приложения, у вас также будет поддержка 24/7. развеять все ваши сомнения по поводу того, как сделать мобильное приложение
Используйте конструктор приложений Appy Pie для создания профессиональных и надежных нативных мобильных приложений. Любой, независимо от навыков кодирования, может настроить макет и добавить удивительные функции, такие как чат-боты, искусственный интеллект, дополненная реальность, виртуальная реальность, интернет вещей, гиперлокальность. Это означает, что любой может создать приложение и заработать деньги, выполнив всего несколько простых шагов.
Это означает, что любой может создать приложение и заработать деньги, выполнив всего несколько простых шагов.
Платформа Appy Pie предоставляет вам доступ к широкому спектру функций, которые можно легко добавить в ваше приложение. У нас есть серия видеоуроков, которые помогут вам освоить базовые навыки, необходимые для создания собственных приложений и начала работы. Учебное пособие даст вам обзор того, как вы можете разработать свое приложение без какого-либо кодирования. Кроме того, у нас есть обширный раздел часто задаваемых вопросов, который служит отличной платформой для обучения, а также курсы начального уровня с учебными материалами, подробной документацией, официальными документами и многими другими формами информации и ресурсов. Кроме того, у нас также есть форум, на котором можно ответить на любые ваши вопросы и, таким образом, расширить свои знания о разработке приложений.
Наша платформа разработки приложений также предлагает новые учебные курсы, предназначенные для начинающих. С помощью этого курса вы сможете изучить интерфейс перетаскивания нашего конструктора приложений и стать экспертом в области создания приложений. Бесплатный курс по созданию приложений для всех, кто хочет стать создателем приложений. Вы можете найти их на нашей учебной платформе Academia.
С помощью этого курса вы сможете изучить интерфейс перетаскивания нашего конструктора приложений и стать экспертом в области создания приложений. Бесплатный курс по созданию приложений для всех, кто хочет стать создателем приложений. Вы можете найти их на нашей учебной платформе Academia.
Что делают разработчики приложений, когда у них появляется блестящая идея для приложения? Усердно работайте, чтобы как можно скорее воплотить идеи приложений в жизнь. Хотя конструктор приложений Appy Pie разработан таким образом, чтобы люди, не обладающие знаниями в области программирования, могли создавать свои приложения, многие опытные разработчики обратились к этой платформе из-за простоты использования, которую она предлагает для создания мощных приложений, быстро сокращающих время разработки. коммерциализация. Нет необходимости идти и записываться на какие-то курсы кодирования или специальные занятия, чтобы использовать платформу Appy Pie. Без необходимости писать ни строчки кода или изучать программирование, вы можете создавать приложения для своего малого бизнеса и разрабатывать приложения с помощью конструктора приложений Appy Pie. И так, чего же ты ждешь? Начните и создайте мобильное приложение прямо сейчас!
И так, чего же ты ждешь? Начните и создайте мобильное приложение прямо сейчас!
Appy Pie, бесплатный конструктор приложений №1
создайте свое приложениеШаблоны приложений и модели для каждой категории.
Бизнес
Компания должна заявить о себе, чтобы привлечь больше клиентов. Создайте собственное приложение, если вы управляете какими-либо бизнес-продуктами или услугами. Распространяйте информацию о своем приложении, рассказывайте большему количеству людей и пользуйтесь вашими продуктами и услугами. Общаться с потенциальными клиентами еще никогда не было так просто. Если вы хотите загрузить приложение для создания приложения, вы находитесь в нужном месте, у нас есть не только постоянно обновляемый веб-сайт, вы также можете найти нас в Google Play и App Store, чтобы узнать, как чтобы сделать заявку, вы можете связаться с нами, и мы будем рады решить ваши сомнения.
Образование
Создавайте приложения для колледжей или университетов, чтобы повысить осведомленность о курсах, объектах, факультетах и успеваемости.
 Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.
Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.Режим
У вас есть компания по производству одежды или продавец одной из лучших линий одежды? Или вам нравится следить за последними тенденциями моды? Если да, то это приложение идеально подходит для вашего бизнеса. Это поможет вам информировать своих пользователей о последних тенденциях моды, продвигать свои коллекции, создавать онлайн-брошюры или каталоги, помогать людям делать покупки в Интернете и предлагать купоны на скидку. Если вы хотите узнать, как сделать пошаговое приложение для своего магазина одежды, вы попали по адресу.
Подрядчик
Вы предлагаете услуги электрика, сантехника, кровли, пола или кондиционера? Создайте приложение и рекламируйте свой бизнес всем в вашем районе и соседних городах.
 Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.
Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.Спорт
Если вы связаны со спортом, сообщайте своим поклонникам и подписчикам о датах команд, списках или других мероприятиях, запланированных для ваших спортивных команд/клубов, через это приложение. С Appy Pie вы можете создавать спортивные приложения онлайн, здесь мы покажем вам, как разрабатывать приложения за несколько простых шагов.
Амаль
Создайте приложение для своей благотворительной организации и позвольте большему количеству людей участвовать в нем. Это приложение поможет все большему количеству людей обратить внимание на свою благотворительную деятельность. Это приложение является благом для сборщиков средств, помогая им продвигать благотворительные функции и привлекать больше пожертвований.
 С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.
С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.Юридическая фирма
Если вы юрист или владелец юридической фирмы, вы можете использовать приложение в качестве мгновенной связи с пользователями. Подключайтесь в экстренной ситуации. Будьте в курсе всевозможных юридических вопросов ваших клиентов и позволяйте им связываться с вами в случае необходимости. Чтобы создать приложение с помощью редактора, достаточно открыть браузер и перейти на страницу Appy Pie, где вы можете разрабатывать приложения. Если вы юрист и хотите знать, как создать собственное приложение, вы находитесь в нужное место. место.
Свадьба
Создайте приложение для планирования свадьбы. Эти приложения могут помочь вам разрабатывать и отправлять приглашения, создавать торговые площадки или каталоги, создавать календари событий, создавать интернет-магазины, помогать создавать хранилища фотографий и многое другое.
 С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
создайте свое приложение
Часто задаваемые вопросы
Приложения Appy Pie можно создавать для любого бизнеса. Вы можете редактировать и адаптировать его к вашим конкретным потребностям. Каждый модуль был тщательно разработан нами вместе с нашими клиентами и партнерами по сбыту, стремясь обеспечить большую ценность для вашей компании, в дополнение к нашему огромному росту на рынках Мексики, Испании, Колумбии, Перу, Аргентины; Мы убедились, что многие клиенты остались довольны нашими услугами, это ваш момент, не позволяйте вашей компании выжить с течением времени.
Смартфоны стали важной частью повседневной жизни. Для местного и среднего бизнеса важно предлагать своим клиентам мобильное присутствие. Это позволяет вам связаться с ними напрямую. Им нравится возможность быстрого и легкого контакта, заказа или покупки в любое время и в любом месте. Предоставление специальных предложений и новостей. Всего этого можно добиться с помощью простого приложения. Таким образом, приложения — это идеальный способ связаться с вашей компанией и продвигать ее.
Всего этого можно добиться с помощью простого приложения. Таким образом, приложения — это идеальный способ связаться с вашей компанией и продвигать ее.
Приложение — это имя приложения. Они созданы для многих целей: игр, книг, ресторанных меню, новостей и других целей. С помощью программного обеспечения Appy Pie Creator вы можете создавать приложения для различных целей и делиться ими с друзьями. Лучше всего то, что это бесплатно и не требует каких-либо предварительных знаний в области кодирования.
Чтобы создать собственное приложение без написания кода, выполните следующие простые шаги:
- Перейдите в Appy Pie Конструктор приложений и нажмите «Создать бесплатное приложение».
- Введите название приложения
- Выберите категорию, цветовую схему и тестовое устройство
- Настройте приложение и нажмите «Сохранить и далее».
- Войдите или зарегистрируйтесь в Appy Pie, чтобы продолжить
- Приложение строится. Когда приложение будет готово, отсканируйте QR-код или электронное письмо или SMS со ссылкой на установку приложения на свое устройство и попробуйте демо-приложение.

- Перейдите в «Мои приложения» и нажмите «Изменить».
- Вам будет показан основной план. Вы можете выбрать вариант «Попробовать сейчас» или «Купить сейчас». Опция «Попробовать сейчас» включает 2-дневную пробную версию, чтобы убедиться, что вы полностью удовлетворены приложением перед покупкой.
- Обратите внимание, какой бы вариант вы ни выбрали, вам потребуется предоставить данные кредитной карты. Мы используем данные кредитной карты для проверки подлинности пользователя. Не волнуйтесь, мы не будем взимать плату после окончания процесса без вашего подтверждения.
- Добавьте нужные функции
- Нажмите «Сохранить» и «Далее», чтобы завершить создание приложения.
Основные этапы создания сайта и советы для новичков
Подробно об основных этапах создания сайта для новичков
Содержание:
- Какие задачи может решать сайт?
- Предварительные исследования
- Выбор стратегии продвижения
- Прототип и техническое задание на создание сайта
- Структура данных сайта
- Пользователи сайта
- Функциональные требования к сайту
- Не функциональные требования к сайту
- Требования к дизайну сайта
- Разработка дизайна сайта
- Верстка сайта
- Сборка и программирование сайта
- Наполнение сайта и тестирование
- Оптимизация сайта
- Поддержка сайта
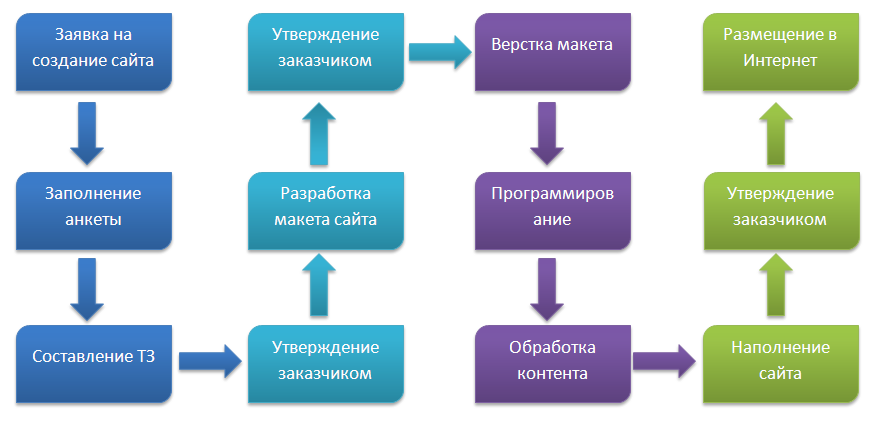
Сегодня мы поговорим об основных этапах создания сайта. Нам, в принципе, есть что вам рассказать про то из каких этапов состоит веб-разработка и какие задачи решает каждый из этапов. Сразу скажу, что данная статья рассчитана на людей, которые не разбираются в разработке и не знают со скольких этапов состоит правильный процесс разработки сайта и какую пользу это может понести для их бизнеса, поэтому специфические термины будут упрощены и объяснены очень простым языком для того чтобы вся информация воспринималась не профессионалами.
Нам, в принципе, есть что вам рассказать про то из каких этапов состоит веб-разработка и какие задачи решает каждый из этапов. Сразу скажу, что данная статья рассчитана на людей, которые не разбираются в разработке и не знают со скольких этапов состоит правильный процесс разработки сайта и какую пользу это может понести для их бизнеса, поэтому специфические термины будут упрощены и объяснены очень простым языком для того чтобы вся информация воспринималась не профессионалами.
Перейдем к делу. Перед тем как начать разрабатывать любой сайт нужно сначала определить задачи, которые может решать данный сайт. Сразу оговорюсь, что сам по себе сайт не является целью разработки сайта и может решать только конкретный набор задач, для того чтобы выполнить какую-то другую цель гораздо более глобальную.
Какие задачи может решать сайт?
Первая задача — это предоставление информации. То есть на сайте могут быть собраны новости и акции компании, может быть выложен каталог товаров, может быть размещена справочная информация по какой-либо тематике, например, сайт может предоставлять отчеты о деятельности компании, ежегодный отчет и так далее.
Следующая задача сайта — это коммуникация. То есть вы формируете вокруг вашего сайта сообщество, которое начинает жить своей жизнью. Компания может создать сообщество своих клиентов на сайте, либо сообщество может быть определено по каким-то общим интересам, например, хлопья, велосипед, сёрфинг, что угодно. Достигается формирование сообщества при помощи следующих инструментов — это могут быть коллективные блоги, либо форумы. Это может быть на подобии сайтов с элементами социальных сетей, где пользователи могут объединяться в группы общаться друг с другом на интересующие их темы. Не стоит забывать, что элементы коммуникации могут принимать очень простые формы. Например, простейшие формы обратной связи — это и есть коммуникации, когда пользователь сайта отправляет сообщение представителю компании и тот отправляет ему обратно ответ. То есть владелец сайта общается со своей аудиторией. Таким образом компания может держать руку на пульсе и получать актуальную обратную связь о своих товарах и услугах и понимать, что её аудитория думает о ней, что она ей говорит таким образом.
Сайт может продавать ваши товары и услуги. Например, это может быть интернет-магазин, на который пользователи заходят набирают товары или услуги в свою корзину, заказывают сразу, а оплачивают потом. Они соответственно могут отслеживать статус своего заказа в личном кабинете, смотреть что он собран, он находится в стадии доставки, или он уже доставлен и нужно идти на почту. Также на сайте могут находиться страницы с описанием ваших товаров и услуг, на которых должна присутствовать информация необходимая пользователю для принятия решения о покупке вашего товара, либо ваши услуги. Это могут быть ваши гарантии, ваши цены или другие триггеры доверия, ваши конкурентные преимущества. Также на этих страницах должны присутствовать конверсионный элементы, то есть призывы к действию, например, кнопка «заказать сейчас» или всплывающая форма заказа обратного звонка, форма заказа товара и так далее.
Следующая задача, которую может выполнять сайт – самовыражение. То есть, если вы, например, художник и вам хочется поделиться вашими картинами с миром, то вы можете выложить в интернет на свой сайт для самовыражения. Это также может быть блог куда автор выкладывает свои тексты, свои аудио или видеофайлы, что угодно.
То есть, если вы, например, художник и вам хочется поделиться вашими картинами с миром, то вы можете выложить в интернет на свой сайт для самовыражения. Это также может быть блог куда автор выкладывает свои тексты, свои аудио или видеофайлы, что угодно.
Таким образом мы перечислили основные задачи сайта. Результатом данного этапа для вас должен стать список задач, которые ваш сайт обязан выполнять для вас. Естественно один сайт может выполнять сразу несколько задач. То есть он может сформировать сообщество и продавать, информировать и продавать или иметь какие-то элементы самовыражения, что угодно. Просто вы должны четко понимать, что нужно именно вам от вашего сайта.
Предварительные исследования
Следующий и очень важный этап — это предварительные исследования. Данный этап очень часто пропускаются по тем или иным причинам, что является источником больших проблем. Приведу пример. Сделали мы сайт и начинаем думать, как же нам его дальше продвигать в поисковике, либо нам запускать контекстную рекламу и тут может выясниться, что сайт не подходит ни для того, ни для другого. И придётся вливать дополнительные средства в разработку этого сайта, хотя все эти проблемы можно было бы решить вот на этом этапе предварительных исследований.
И придётся вливать дополнительные средства в разработку этого сайта, хотя все эти проблемы можно было бы решить вот на этом этапе предварительных исследований.
С чего он состоит?
Первое — это анализ ниши
То есть мы должны посмотреть сколько людей ищут ваши товары либо ваши услуги в поисковиках. Следующее — мы должны определиться со структурой. Опять-таки это можно делать через поисковые запросы, которые люди вбивают в Google. Мы через эту информацию можем определить, как вам структурировать ваш сайт, что люди ищут и что их реально интересует.
Необходимо также определить сезонность ниши и является ли время запуска сайта пиком сезона или спада. Можно ещё определить тренд, то есть появился какой-то товар, это совсем что-то новое и он набирает популярность. Таким образом можно словить волну и по-быстрому сделать сайт под него, запустить рекламную компанию и получить много заказов. Все это тоже определяется на этапе анализа ниши.
Следующий важный пункт — это анализ аудитории
Тут мы должны ответить на вопрос — «кому мы сегодня продаем?». Мы должны составить портреты пользователей. Сколько примерно лет? Какого они преимущественно возраста? Какое они занимают социальное положение? Какая у них должность? Сколько они зарабатывают денег? Где живут? Как отдыхают? В общем мы должны составить те точки соприкосновения где мы можем повлиять на их решение, где мы должны, например, разместить рекламу, на каких ресурсах, чтобы повлиять как-то на них и предложить свой товар, свою услугу, что-то актуальное именно для них.
Также при анализе аудитории мы должны сегментировать нашу аудиторию. Например, у нас есть сайт компании. Какие на него могут заходить типы пользователей? Во-первых, это могут быть покупатели товаров либо услуг данной компании. Это могут быть потенциальные соискатели работы, то есть молодые специалисты. Они ищут работу они заходят на сайт компании, какой-то раздел, где были бы написаны вакансии.
Также мы можем из этих вот выбранных сегментов сделать ещё дополнительные элементы – подгруппы. То есть возьмем, например, покупателей. Они могут быть горячими клиентами, то есть люди которым очень нужна ваша услуга, ваш товар, они готовы купить прямо сейчас, а от вас просто нужно показать куда заплатить деньги и как получить ваш товар или услугу. Это могут быть теплые клиенты. То есть люди, которым не нужен ваш товар прямо сейчас, но в принципе когда-то может понадобиться, возможно на следующее лето. Холодные клиенты те, которые просто интересуются, собирают информацию. Соответственно для каждой такой вот группы либо подгруппы пользователей вы должны выделить задачи, которые должен решать ваш сайт. На основании этих задач мы должны выделять какие-то показатели эффективности сайта, получать статистику посещаемости, количество поданных заявок, количество просмотров конкретных страниц, количество купленных товаров, что угодно.
Анализ конкурентов
Следующий этап анализа — это анализ конкурентов. То есть мы должны посмотреть какие компании уже есть в нашей нише, посмотреть на их сайты и что нравится, что не нравится, какие у них уникальные торговые предложения и преимущества, какие акции они проводят, какие цены они предлагают и так далее. Всё это свести в одну табличку и решить какие акции нужны нам, выработать свои собственные уникальные торговые предложения актуальные для данного рынка и так далее.
Выбор стратегии продвижения
Ну и последний этап — это выбор стратегии продвижения. Не все товары можно продвигать через все стратегии. То есть, если у вас товар или услуга с низкой маржинальностью то для неё не подойдёт контекстная реклама в Google Ads, там можно эффективно продавать товары или услуги с высокой маржинальностью поскольку реклама там обходится слишком дорого. Можно воспользоваться другим более дешевым сервисом – Google Merchant (Google Shopping), в котором стоимость намного ниже.
Можно воспользоваться другим более дешевым сервисом – Google Merchant (Google Shopping), в котором стоимость намного ниже.
Вы должны провести три анализа и получить отчёты о вашей нише, о вашей аудитории, о ваших конкурентах, а на основе всей этой информации выбрать стратегию продвижения эффективную именно для вас. Решите какими способами продвижения вы будете пользоваться, а какими нет. Это в будущем может повлиять на структуру вашего сайта, его функционал, внешний вид и прочее.
Прототип и техническое задание на создание сайта
Следующий этап – прототип и техническое задание. Что такое прототип — это схематическое изображение структуры страниц сайта, то есть мы не фокусируем наше внимание на графической составляющей, на шрифтах, на какой-то окончательной графической доводки. Вы показывает структуру страницы. Тут уже ясно и понятно что где будет находиться. Меню будет находиться тут, логотип будет находиться там, вот разные элементы интерфейса, тут такого-то размера, а здесь такого. В общем показываете все, что можно показать в прототипе.
В общем показываете все, что можно показать в прототипе.
Например, если вы умеет пользоваться программой Excel, можно показать всю структуру сайта, то есть главная страница, подстраницы, внутреннюю перелинковку (показать переходы по ссылкам между страницами сайта). Также в прототипе можем показать структуру каждой страницы в отдельности, то есть схематично подать свои идеи по расположению разных блоков и элементов. Мы можем показать интерактивные элементы, то есть как сайт будет реагировать при нажатии на тот либо другой элемент интерфейса. Например, при нажатии на кнопочку можем показать, что будет всплывать форма обратной связи, можем показать, как будет работать навигация сайта — при нажатии на ссылку в меню «каталог» мы будем переходить на страницу каталога и т.д.
В прототипе следующий пункт — ТЗ (техническое задание). Это уже текстовое описание сайта и что должно быть в нём. Первое что должно быть в ТЗ — это иерархическая структура страниц. То есть, к тому что мы показывали в прототипе мы даём пояснение текстовое, то что нам не удалось показать в прототипе, мы описываем словами.
Структура данных сайта
Следующее — структура данных, то есть какие данные будут находиться на сайте. Это могут быть новости, товары, заказы, это могут быть результаты формы обратной связи либо результаты каких-то других форм. Всё это мы структурируем, описываем и указываем какие у них будут параметры. Например, у новостей будет название, текст превью с предварительной картинкой, детальный текст и ссылка. В общем всё это мы описываем в структуре данных.
Пользователи сайта
Следующее — описание ролей пользователей. Мы должны написать какие типы пользователей будут пользоваться сайтом. Это могут быть администраторы — тот есть те пользователи, которые имеют доступ ко всему и могут менять любые параметры на сайте, могут давать доступ другим пользователям и т.д. Также могут быть модераторы, которым нужно дать доступа в какое-то раздел административной панели, но им нельзя разрешать менять какие-то глобальные настройки сайта. Еще могут быть, например, администраторы интернет-магазина для работы с заказами или такой вид пользователей со своим ограниченным доступом как SEO специалисты, для того чтобы они могли менять мета-описание на каждой странице, но не могли допустим зайти в магазин и там что-то поменять, не потому что они какие-то плохие, а просто на всякий случай. Ограничение прав для разных видов пользователей позволяет уберечь сайт от разных ошибок, которые могут сделать пользователи, попав туда, где им не стоит находиться.
Ограничение прав для разных видов пользователей позволяет уберечь сайт от разных ошибок, которые могут сделать пользователи, попав туда, где им не стоит находиться.
Также можно разделить и посетителей сайта на разные типы пользователей, если это необходимо. К примеру, зарегистрированный пользователь может видеть дополнительные страницы сайта, оптовые цены, иметь личный кабинет, иметь больше доступного функционала и видеть другую разную информацию, которая не доступна посетителю, который не зарегистрирован. Таких типов пользователей может быть несколько и все это нужно описать в техническом задании.
Функциональные требования к сайту
Дальше мы должны описать функциональные требования, описать как сайт должен работать, как он должен реагировать на те или другие действия пользователя. Для того чтобы грамотно описать функциональные требования, нужно все детализировать. Каждый элемент расписываем отдельно и максимально детально. Например, берем модуль авторизации и описываем как он должен работать, что нужно сделать для того, чтобы авторизоваться, какие поля заполнить, какую кнопку, нажать, что делать если забыл пароль и так по каждому элементу на сайте. Если на сайте должен быть поиск товаров, то описываем как он должен работать, по каким категориям искать, какие параметры будут участвовать в этом поиске и так далее. То есть мы отмечаем весь функционал и каждую его отдельную часть.
Если на сайте должен быть поиск товаров, то описываем как он должен работать, по каким категориям искать, какие параметры будут участвовать в этом поиске и так далее. То есть мы отмечаем весь функционал и каждую его отдельную часть.
Не функциональные требования к сайту
Следующий этап — не функциональные требования. Это могут быть требования к производительности, требования к аппаратному обеспечению, на котором будет работать сайт или требования к хостинг-провайдеру и прочее. Если у вас планируется масштабный проект, на котором будет множество товаров, страниц, картинок, видео и т.д., то скорее всего он будет занимать много места и обычный шаред хостинг его не потянет. Сайт будет подвисать, страницы будут грузиться долго, нагрузки хостинг не сможет выдерживать и вас либо попросят уйти, либо перейти на другой тарифный план. В таком случае нужно задуматься об отдельном сервере. Это дороже, зато надежнее.
Также можно описать какие требования к выбору платформы, на которой должен работать сайт. Еще говорят движок сайта или CMS. Лично я не советую пользоваться бесплатными движками, поскольку в них очень много минусов и проекты на них в основном мертвые – не приносят прибыли. Они годятся только для сайтов визиток, которые не планируется в дальнейшем продвигать и то их могут взломать, засыпать вирусами, они часто подтормаживают и т.д. Не буду углубляться. Кому интересен этот вопрос, можете прочитать в статье по выбору платформы и компании для создания сайта, а мы идем дальше.
Еще говорят движок сайта или CMS. Лично я не советую пользоваться бесплатными движками, поскольку в них очень много минусов и проекты на них в основном мертвые – не приносят прибыли. Они годятся только для сайтов визиток, которые не планируется в дальнейшем продвигать и то их могут взломать, засыпать вирусами, они часто подтормаживают и т.д. Не буду углубляться. Кому интересен этот вопрос, можете прочитать в статье по выбору платформы и компании для создания сайта, а мы идем дальше.
Требования к дизайну сайта
На данном этапе нужно указать какие цвета должны быть сайте, какие графические элементы, шрифты и так далее. Также указать требования к верстке. Тут основное что нужно понять это то что ваш сайт будет открываться в разных браузерах и на разных устройствах и сформировать требования по верстке. К примеру, на больших экранах может быть один вид сайта, а в мобильной версии или на планшетах другой вид. Возможно для мобильной версии нужно урезать немного функционал, чтобы сайт работал быстрее и оставить только самое нужное.
Вот еще один важный момент по поводу технического задания особенно для новичков. Если мы что-то пишем в ТЗ, то мы это делаем, если чего-то в ноем нет, то этого и не будет на сайте. ТЗ — это самый важный документ, и мы не делаем ничего из того что в нем нет несмотря даже на само собой разумеющееся вещи, потому что чем сложнее проект тему сложнее нам походу дела вносить какие-то правки. Чем дальше мы продвигаемся к финишу, тем сложнее нам в этом сайте что-то изменить, поэтому делается прототип и техническое задание, для того чтобы заранее все продумать, чтобы заранее всё решить, и чтобы в дальнейшем изменение именно по ТЗ сводились к минимуму. На самом деле гораздо проще и правильнее если мы поняли, что мы что-то описали неправильно в каком-то конкретном пункте его не делать. Лучше все сделать без этого пункта, а доделать его после, когда будет понятно, как он должен работать или вернуться на стадию описание функционала до начала разработки данного пункта, для того чтобы еще раз все продумать. Любые изменения в ТЗ и в проекте в целом на любой стадии разработки это большие потери как времени, так и финансов. Это замедляет разработку, в итоге срыв сроков. Все в основном вот из-за этого пункта, потому что сначала поленились продумать что-то в техническом задании, потом всех осенило, то что на самом деле мы всё делаем неправильно, надо всё делать по-другому и соответственно в общем всё плохо. То есть думать в первую очередь нужно именно на этапе прототипа и составления технического задания. Это я считаю один из самых важных этапов вообще во всей разработки сайта.
Любые изменения в ТЗ и в проекте в целом на любой стадии разработки это большие потери как времени, так и финансов. Это замедляет разработку, в итоге срыв сроков. Все в основном вот из-за этого пункта, потому что сначала поленились продумать что-то в техническом задании, потом всех осенило, то что на самом деле мы всё делаем неправильно, надо всё делать по-другому и соответственно в общем всё плохо. То есть думать в первую очередь нужно именно на этапе прототипа и составления технического задания. Это я считаю один из самых важных этапов вообще во всей разработки сайта.
Разработка дизайна сайта
Следующим этапом является дизайн. На этом этапе на основании разработанных прототипов и технического задания дизайнеры доводят внешний вид сайта уже до окончательного состояния. То есть они разрабатывают макеты того как сайт уже будет выглядеть окончательно. Прорабатывают элементы интерфейса, например, меню. Дизайнер показывает, что при наведении мышкой ссылка будет зажигаться каким-то способом (другим цветом), при нажатии на кнопку она будет реагировать на это другим способом. Всё это показывается в макетах, которые разрабатываются дизайнером. Это в основном делается в программе Photoshop. Не стоит заставлять дизайнера делать макеты в других программах, например, иллюстраторе. Верстальщики, которые будут потом создавать страницы из этого макета не очень любят работать с макетами, которые сделаны в других программах. Photoshop как правило для всех самый удобный. Из-за этого работа для верстальщика будет сложнее и дольше, а вам дороже.
Всё это показывается в макетах, которые разрабатываются дизайнером. Это в основном делается в программе Photoshop. Не стоит заставлять дизайнера делать макеты в других программах, например, иллюстраторе. Верстальщики, которые будут потом создавать страницы из этого макета не очень любят работать с макетами, которые сделаны в других программах. Photoshop как правило для всех самый удобный. Из-за этого работа для верстальщика будет сложнее и дольше, а вам дороже.
Хороший макет сайта должен быть тоже проделан до малейших мелочей, то есть структурированный и логичен. Все должно быть просто и понятно. Должна быть возможность в макете отключить какую-то группу слоев, показать из какой-то группы только один элемент, для того чтобы верстальщик мог вырезать только его.
Адаптивный дизайн сайта
Также есть так называемые адаптивный дизайн. Что это такое? Это когда мы делаем несколько версий дизайна сайта для разных разрешений и для разных устройств. То есть один вариант для десктопов — для широких экранов, в которых большой монитор. Следующий вариант для планшетов либо для маленьких ноутбуков. Ну и последний вариант для мобильных устройств. Есть и преимущества, и недостатки адаптивного дизайна. Преимущество в том, что вы можете сразу добиться отличного внешнего вида вашего сайта на всех трех типах устройств. Недостаток заключается в том, что надо будет тратить гораздо больше средств в последствии на поддержку этого дизайна. Если высох захотите какую-то часть вашего сайта перерисовать, переделать, вам нужно будет её переделать и во всех других версиях дизайна и соответственно далее переделывать верстку и прочее.
Следующий вариант для планшетов либо для маленьких ноутбуков. Ну и последний вариант для мобильных устройств. Есть и преимущества, и недостатки адаптивного дизайна. Преимущество в том, что вы можете сразу добиться отличного внешнего вида вашего сайта на всех трех типах устройств. Недостаток заключается в том, что надо будет тратить гораздо больше средств в последствии на поддержку этого дизайна. Если высох захотите какую-то часть вашего сайта перерисовать, переделать, вам нужно будет её переделать и во всех других версиях дизайна и соответственно далее переделывать верстку и прочее.
Технологи не стоят на месте, и все нормальные специалисты делают адаптивный дизайн, поскольку уже не первый год именно большинство пользователей заходят на сайт с мобильного и как не крути, все равно придется делать адаптивный сайт для них.
Верстка сайта
Следующий этап по созданию сайта — верстка. На основании разработанных ранее макетов изготавливаем файлы для того чтобы они открывались браузере. В этих файлах мы прописываем структуру страниц и всех элементов, а также задаем стили, которые подтягиваются из дополнительных фалов CSS.
В этих файлах мы прописываем структуру страниц и всех элементов, а также задаем стили, которые подтягиваются из дополнительных фалов CSS.
Особенности вёрстки в том, что ваш сайт, как я уже говорил ранее, может быть открыт на огромном количестве различных браузеров, которые есть на рынке для компьютеров потом ваш сайт может быть открыт на встроенных браузерах в Android, встроенных браузерах в Windows Phone, также ваши сайты могут открываться на совершенно разных разрешениях, то есть там могут быть большие широкоформатники с разрешением 4K, это могут быть мобильные телефоны с очень маленьким разрешением и во всех и на всех этих гаджетах ваш сайт должен отображаться корректно. В этом состоит основная сложность верстки — предусмотреть все возможные варианты и запрограммировать файлы таким образом, чтобы сайт открывался корректно. По результатам вы получаете верстку всех страниц сайта, которые отображается во всех браузерах корректно.
Сборка и программирование сайта
После верстки или иногда вместе с ней приходит очередь сборки и программирования сайта, которые состоят из трёх основных этапов:
- Интеграция верстки с системой управления.
 Что это значит? На этом этапе идет соединение файлов верстки, всех элементов, заданных в ней с движком сайта, с системой с помощью которой в дальнейшем вы сможете управлять сайтом. Также создается и подключается база данных, в которой будут хранится вся информация с сайта.
Что это значит? На этом этапе идет соединение файлов верстки, всех элементов, заданных в ней с движком сайта, с системой с помощью которой в дальнейшем вы сможете управлять сайтом. Также создается и подключается база данных, в которой будут хранится вся информация с сайта. - Настройка программно-аппаратной части (Бэкэнд). Здесь мы подключаем и настраиваем часть системы управления, в которой разработчики смогут легко и быстро внести правки в функционал сайта, в любой модуль или плагин, а также подключить дополнительный функционал или удалить лишнее. В нашей системе управлении мы всегда делаем эту часть, чтобы в дальнейшем как можно меньше времени тратить на работу с сайтом. Это выгодно как заказчику, так и разработчику. Чем лучше сделана эта часть, тем проще будет передать сайт на поддержку в другую компанию или другому специалисту.
- Настройка клиентской стороны, пользовательского интерфейса к программно-аппаратной части (Фронтенд). На этом этапе мы настраиваем все модули и блоки сайта добавляю к ним возможность редактировать на уровне пользователя.
 То есть вы можете редактировать текстовые элементы сайта, загружать картинки и прочий контент на свой сайт. Для того чтобы редактировать информацию на сайте вам нужно будет авторизоваться как администратор или другой пользователь с возможностью редактировать информацию на сайте. Более детально о нашей системе управления, вы может узнать с инструкции по работе с системой управления сайтом, которую мы разработали для наших клиентов.
То есть вы можете редактировать текстовые элементы сайта, загружать картинки и прочий контент на свой сайт. Для того чтобы редактировать информацию на сайте вам нужно будет авторизоваться как администратор или другой пользователь с возможностью редактировать информацию на сайте. Более детально о нашей системе управления, вы может узнать с инструкции по работе с системой управления сайтом, которую мы разработали для наших клиентов.
Наполнение сайта и тестирование
После того, как мы прошли все вышеупомянутые пункты, мы получили готовый сайт, который теперь нужно наполнить и протестировать, чтобы убедиться, что все отображается и работает именно так, как планировалось и без единой ошибки. На этом этапе можно добавлять тестовую информацию, то есть любые тексты, картинки, видео и т.д., только для того, чтобы убедиться, что все соответствует, либо размещать информацию, которая должна находиться на сайте и доступна для всех пользователей сети. Конечно, лучше наполнить сразу качественным контентом, которому место на сайте, но если вы не подготовили этот материал за ранее, то разработчики наполнят сайт любым другим контентом, просто для того чтобы показать вам, что все работает и сдать проект, а вы уже наполняйте сами, если не заказали у них услугу по наполнению.
После того, как сайт протестировали, можно принимать работу и тестировать все самому, на случай, если разработчики что-то упустили или хотя бы для того, чтобы самому понимать, что и как работает. Просто написание ТЗ и работа с уже готовым проектом немного разные вещи. Когда убедились, что все как вы хотели, можно оплачивать и выкладывать сайт – размещать на хостинге.
По сути это основные этапы по созданию сайта, но мне хотелось бы рассказать вам еще несколько немало важных моментов, которые не мешало бы учесть и по возможности заказать у специалистов.
Оптимизация сайта
Мы всегда предлагаем клиентам наполнение сайта от наших специалистов, поскольку тогда мы можем не только наполнить его качественным, интересным и красивым контентом, но и оптимизировать его. Например, вы планируете в дальнейшем продвигать свой сайт в поисковых системах, чтобы сайт был на первых страницах в выдачи, узнаваемым и приносил вам прибыль. Для этого сайт нужно оптимизировать согласно требованиям поисковой системы. На всех наших сайтах всегда есть возможность внести всю необходимою информацию и оптимизировать его, но далеко не все клиенты специалисты в этом вопросе, поэтому мы можем сделать это быстрее и качественнее.
На всех наших сайтах всегда есть возможность внести всю необходимою информацию и оптимизировать его, но далеко не все клиенты специалисты в этом вопросе, поэтому мы можем сделать это быстрее и качественнее.
Если вы серьезно нацелены продвигать сайт, то оптимизацию желательно делать до того, как откроете доступ поисковым системам к нему. Расскажу почему. Поисковым системам нужно некоторое время на индексацию сайта, то есть на то, чтобы посмотреть какие страницы есть на сайте, что на этих страницах, проверить насколько хороший контент и как работает сам сайт. Мало того, он еще и запоминает все что было у вас на сайте и все это влияет на рейтинг вашего проекта. Если поисковик посмотрит ваш сайт, а на нем будет тестовая информация, которая была добавлена разработчиками или контент, который не оптимизирован, то он присвоит вашему сайту плохую оценку и запомнит ее. Даже если после этого вы оптимизируете сайт, сделаете все как положено, вам понадобиться немало времени, чтобы поисковик проверил ваш сайт по-новому, потом еще несколько раз, чтобы убедиться, что все действительно хорошо и за сайтом смотря, он полезен людям и только после этого может повысить ваш рейтинг.
Если же наполнить и оптимизировать сайт сразу как положено и дальше его поддерживать, то первое впечатление поисковой системы и все последующие будут позитивными, а значит и рейтинг таким же. Такой сайт будет проще продвигать.
Больше информации о продвижении, оптимизации сайт и другой полезной информации в нашем блоге.
Поддержка сайта
Поддержка сайта тоже не маловажный момент. Желательно заключить с разработчиками договор на поддержку, тогда вы сможете спать спокойно зная, что с вашим сайтом ничего не случиться. Также нужно подобрать хороший хостинг. Об этом мы говорили ранее. В выборе хостинга вам могут помочь и ваши разработчики, поскольку они знаю какие характеристики должны быть у сервера и сколько нужно места для вашего сайта. При заказе хостинга тоже желательно убедиться, что с их стороны будет качественная поддержка, что они будут смотреть за сервером и реагировать вовремя на все неисправности, которые как не крути все равно случаются, ведь сервер – это по сути металл, который рано или поздно изнашивается.
Выходит, вам нужна поддержка от разработчиков и со стороны хостинга. Чтобы вообще в дальнейшем не переживать за свой сайт, на хостинге желательно заказать резервное копирование. Это означает, что в каждый указанный отрезок времени (раз в неделю или раз в месяц) будет делаться копия вашего сайта и хранится до появления более новой версии копии. Таким образом, чтобы не случилось с сайтом, у вас будет его копия и вы сможете спокойно восстановить его работу.
Если на каждом этапе все правильно, то у вас непременно все получиться. Напоследок хочу дать еще один маленький совет, которому многие почему-то не следуют.
Прислушивайтесь к советам разработчиков, дизайнеров и т.д. Вы обратились к ним как к специалистам, так дайте же им возможность работать, сделать вам классный сайт.
Конечно при этом нужно думать и своей головой, поскольку разработчики могут не знать всех тонкостей вашего бизнеса и здесь вы должны им подсказать, не стоит перелаживать на них всю ответственность, тоже участвуйте в разработке, но не забывайте кто из вас специалист в этом. Спасибо вам за внимание, успехов в создании сайта и вашем бизнесе!
Спасибо вам за внимание, успехов в создании сайта и вашем бизнесе!
348 раз уже помогла
Комментарии: (0)11 лучших конструкторов веб-сайтов с искусственным интеллектом в 2023 году
Бизнес-инструменты на основе искусственного интеллекта не являются чем-то новым, но стремительный рост числа чат-ботов для изучения языков — не более чем ChatGPT от Open AI — сделал искусственный интеллект основным коммерческим дискурсом. Теперь эта технология быстро проникает во все отрасли, от стратегии и операций до бизнес-маркетинга и создания веб-сайтов.
Познакомьтесь с конструкторами веб-сайтов на базе искусственного интеллекта — интеллектуальными наборами инструментов, использующих машинное обучение для автоматизации и оптимизации дизайна веб-страниц. С небольшими спецификациями, касающимися цели, имени и стилистических предпочтений, эти платформы могут ускорить процесс создания с результатами профессионального уровня. Большинство из них также устраняют необходимость в экспертных знаниях в области кодирования.
Большинство из них также устраняют необходимость в экспертных знаниях в области кодирования.
Проще говоря, конструкторы веб-сайтов на основе искусственного интеллекта предоставляют удобный и доступный вариант для частных лиц и компаний, желающих быстро выйти в Интернет. Они быстрые, эффективные и, по большей части, очень эффективные. За считанные минуты пользователи могут получить полностью функционирующий, привлекательный и оптимизированный для конкретной отрасли веб-сайт. Многие разработчики веб-сайтов также оснащены ценными (и часто основанными на искусственном интеллекте) инструментами для создания контента, SEO, анализа сайта, электронной коммерции и безопасности.
1. Wix ADIКомпания Wix, известная среди веб-разработчиков, заработала прочную репутацию одной из лучших сквозных платформ для веб-сервисов в Интернете.
Верный обещанию простоты и функциональности, Wix внедряет искусственный интеллект в свой хорошо зарекомендовавший себя интерфейс. Пользователи обходят крутые кривые обучения и могут плавно переходить от автоматизации Wix ADI к базовому решению платформы для веб-дизайна (редактор Wix).
Пользователи обходят крутые кривые обучения и могут плавно переходить от автоматизации Wix ADI к базовому решению платформы для веб-дизайна (редактор Wix).
Создание полностью разработанного веб-сайта требует ответов на несколько простых вопросов: цель веб-сайта, необходимые функции и желаемый стиль. В течение нескольких минут платформа создает индивидуальный и профессиональный веб-сайт. Wix ADI также может переносить на новый сайт существующий онлайн-контент, например сообщения в социальных сетях.
После создания пользователи могут вносить дальнейшие изменения в дизайн в интерфейсе ADI. Возможности настройки ограничены — пользователям, стремящимся к максимальной гибкости, рекомендуется перейти к редактору Wix.
Ценообразование : Freemium. Использование интерфейса Wix ADI ничего не стоит, но для подключения к пользовательскому домену необходим премиум-план.
Минусы:
- Для пользовательских доменов требуется платный план
- Ограниченная настройка в интерфейсе ADI
Посетите Wix. com
com
900 09 2. Hostinger
Hostinger устанавливает свой флаг как все Универсальный и доступный конструктор сайтов. Платформа является одним из самых бюджетных вариантов для пользователей, которые ищут многофункциональный автоматизированный веб-дизайн, с их единственным тарифным планом в 2,9 доллара США.9/в месяц.
Подписчики получают доступ к многочисленным ценным функциям: бесплатный веб-домен (стоимостью 9,99 долл. США), электронная почта, SSL-сертификаты, маркетинговые интеграции, поддержка клиентов, веб-хостинг, неограниченный трафик и, конечно же, интеграция с искусственным интеллектом.
После контекстуальных вопросов Hostinger создает несколько предложений веб-сайтов — пользователи могут запросить дополнительные параметры, если они не удовлетворены первоначальными результатами. Затем платформа предлагает удобный интерфейс перетаскивания для дальнейшей настройки.
Инструменты искусственного интеллекта Hostinger распространяются на создание логотипов, написание контента и тепловые карты пользователей. Хотя эти функции могут не впечатлять при использовании — мягкий дизайн и неправильно истолкованные изображения — они обеспечивают прочную основу, учитывая цену платформы.
Хотя эти функции могут не впечатлять при использовании — мягкий дизайн и неправильно истолкованные изображения — они обеспечивают прочную основу, учитывая цену платформы.
Цена: $2,99/мес — 30-дневная гарантия возврата денег.
Минусы:
- Немедленный платный доступ: пользователи должны создать учетную запись и заплатить, прежде чем получить доступ к платформе
- Не такой мощный, как некоторые из более дорогих конструкторов веб-сайтов
Посетите Hostinger.com
3. Appy PieВ первую очередь решение для мобильных приложений, Appy Pie имеет с тех пор, как вошла в пространство веб-дизайна со своим конструктором сайтов с искусственным интеллектом. Платформа без кода — достойный вариант для менее технически подкованных пользователей, которые ценят эффективность.
С помощью всего нескольких входных предложений Appy Pie создает функциональный веб-сайт, который впоследствии можно изменять в режиме реального времени, даже после того, как сайт будет запущен. Интуитивно понятный интерфейс платформы с функцией перетаскивания также обеспечивает ценную гибкость на протяжении всего процесса разработки.
Интуитивно понятный интерфейс платформы с функцией перетаскивания также обеспечивает ценную гибкость на протяжении всего процесса разработки.
Функции подписки включают бесплатный персональный домен, Google Workspace, виджет чата, бесплатный хостинг и сертификаты SSL.
Благодаря опыту Appy Pie в области приложений пользователи могут впоследствии преобразовать свой веб-сайт на базе искусственного интеллекта в мобильное приложение.
Цена: $18/мес.
Минусы:
- Дизайн веб-сайта может считаться более «легким», чем другие варианты
Посетите AppyPie.com
4. Jimdo Как и Wix ADI, конструктор веб-сайтов Jimdo на базе искусственного интеллекта интегрирован в их базовую платформу разработки. Jimdo Dolphin, как его называют, использует искусственный интеллект для создания пары функциональных и персонализированных веб-сайтов, вводя всего несколько вопросов — пользователи могут выбрать, какой дизайн шаблона они предпочитают, и настроить его оттуда. Более тщательная настройка требует переключения на базовый редактор Jimdo.
Более тщательная настройка требует переключения на базовый редактор Jimdo.
Опять же, подобно Wix ADI, Jimdo уделяет первостепенное внимание легкости доступа и простоте для более удобного взаимодействия с пользователем.
Хотя бесплатный план Jimdo включает в себя пять веб-страниц, мобильную оптимизацию, контактные формы и библиотеку изображений, пользователи должны перейти на платный план, чтобы активировать функции SEO и без рекламы.
Цена: Freemium. 9 долларов в месяц — это основа для функций SEO.
Минусы:
- SEO-инструменты защищены платным доступом
- Глубокая настройка лучше выполняется в редакторе Jimdo без искусственного интеллекта
Посетите Jimdo.com 9000 3
5. 10Web Привлекательный вариант для поклонников WordPress, 10Web использует искусственный интеллект для создания функционального шаблона веб-сайта. 10Web также гордится своей способностью точно воссоздавать дизайн веб-сайтов — пользователи могут передать платформе URL-адрес, и конструктор AI ответит готовым шаблоном для WordPress. После создания базового сайта пользователи могут в полной мере воспользоваться редактором платформы на основе Elementor (популярный плагин WordPress для создания целевых страниц) для настройки стиля и изменения дизайна.
После создания базового сайта пользователи могут в полной мере воспользоваться редактором платформы на основе Elementor (популярный плагин WordPress для создания целевых страниц) для настройки стиля и изменения дизайна.
Платформа 10Web также предлагает помощника на основе ИИ для создания контента, автоматизированный хостинг WordPress, ускоритель скорости и функции безопасности.
10Web — это отличное решение для частных лиц или компаний, желающих перейти на платформу WordPress.
Цена: Планы начинаются с 10 долларов США в месяц.
Минусы:
- Ограниченное хранилище на сервере
- Нет функций электронной коммерции
Посетите 10Web.io
6. GetResponse Компания GetResponse, популярная как платформа для электронного маркетинга, присоединилась к этой борьбе со своим собственным конструктором веб-сайтов на базе искусственного интеллекта. Решение без кодирования помогает пользователям создать профессиональный веб-сайт всего за несколько простых действий.
Как и его конкуренты, GetResponse сводит процесс адаптации к вопросам, касающимся цели веб-сайта — платформа даже предложит дополнительные функции на основе этих ответов. Кроме того, пользователи могут просто выбрать существующий шаблон, который им нравится.
В то время как предложения GetResponse на основе ИИ относятся к более простому концу спектра, привлекательность платформы заключается в ее признанном маркетинговом мастерстве. Интеграция с платформой GetResponse предоставляет доступ к средствам автоматизации маркетинга, которые могут улучшить видимость веб-сайта и коэффициенты конверсии.
Цена: Freemium. 19 долларов США в месяц за комплексные функции.
Минусы:
- Доменное имя не включено
- Лучшие функции электронной коммерции требуют самого дорогого плана
Посетите getResponse.com
7. Ассистент по дизайну искусственного интеллекта AIDA. Решение также использует подход, основанный на данных, чтобы свести к минимуму болевые точки разработки и улучшить взаимодействие с пользователем. Наряду с обычными входными функциями пользователи могут указать определенные области, на которых AiDA должна сосредоточиться — от увеличения трафика электронной коммерции до повышения коэффициентов конверсии.
Наряду с обычными входными функциями пользователи могут указать определенные области, на которых AiDA должна сосредоточиться — от увеличения трафика электронной коммерции до повышения коэффициентов конверсии.
Множество функций Bookmark для электронной коммерции, таких как расчет налогов и автоматизация доставки, делают его привлекательным вариантом для пользователей, создающих интернет-магазин.
Цена: $11,99/мес. Для функций электронной коммерции требуется бизнес-план стоимостью 24,99 долл. США в месяц.
Минусы:
- Для функций электронной коммерции требуется самый дорогой тарифный план
- Для некоторых настроек требуются навыки кодирования
Посетите Bookmark.com
8. B12 B12 — отличный вариант для частных лиц и компаний, которые ищут нечто среднее между искусственным интеллектом и дизайном человека. Платформа «все в одном» предлагает пакет, который сочетает в себе отраслевой шаблон веб-сайта с бизнес-экспертом, чтобы помочь с его настройкой, содержанием и запуском — соображение для пользователей, желающих быстро запустить с небольшой прямой рабочей нагрузкой.
Для потребителей, не заинтересованных в надстройке специализированной помощи, B12 по-прежнему предлагает заметные базовые функции: генератор макетов AI, интуитивно понятный интерфейс конструктора с перетаскиванием, хостинг веб-сайтов, мобильную оптимизацию и аналитику трафика. Конструктор веб-сайтов также предлагает обширные сторонние интеграции.
Будучи проверенным вариантом, B12 требует более выгодного бюджета, чтобы полностью реализовать свой потенциал.
Цена: Freemium — веб-дизайнер на основе искусственного интеллекта предоставляется бесплатно. Единовременный платеж в размере 1999 долларов за профессиональную помощь.
Минусы:
- Гораздо дороже, чем другие варианты
- Инструменты искусственного интеллекта ограничены дизайном веб-сайтов — пользователи должны использовать сторонние инструменты для другого контента
Посетите B12.co
9. Durable Durable может быть самым быстрым веб-конструктором на базе искусственного интеллекта в этом списке, способным создать профессиональный веб-сайт менее чем за 30 секунд.
В ответ на два вопроса платформа создает пользовательский шаблон, который включает изображения, текст и отраслевые функции — от контактных форм до социальных входов. Затем пользователи могут настроить каждый раздел веб-сайта вручную в соответствии со своими потребностями.
В целом, Durable — это эффективный и действенный вариант в области веб-дизайна на базе искусственного интеллекта.
Цена: Планы начинаются с 12 долларов США в месяц.
Минусы:
- Выходные данные ИИ могут быть довольно простыми
- Только для электронной коммерции и бизнес-сайтов
Посетите Durable.co
90 009 10. Teleport HQ
TeleportHQ предлагает Веб-конструктор на основе ИИ, в котором используется код, сгенерированный OpenAI, что делает его одним из самых мощных вариантов настройки и гибкости.
После создания шаблона веб-сайта пользователи могут добавлять собственный код HTML и CSS для уточнения специфики своего веб-сайта. Понятно, что эта функциональность требует знаний в области кодирования и может оказаться бесполезной для некоторых потребителей. Однако код можно импортировать в платформу TeleportHQ из ChatGPT.
Понятно, что эта функциональность требует знаний в области кодирования и может оказаться бесполезной для некоторых потребителей. Однако код можно импортировать в платформу TeleportHQ из ChatGPT.
Еще одна интеграция ИИ Teleport — это Vision AI — функция, которая переводит нарисованные вручную каркасы в работающие цифровые проекты. Опять же, чтобы максимизировать эту мощную функцию, требуется определенный опыт программирования.
Цена: Freemium. 15 долларов в месяц за дополнительные функции и пользовательские домены.
Минусы:
- Более крутая кривая обучения, чем у других сборщиков, из-за необходимости понимания кода
Посетите TeleportHQ.io
11. Site123 Site123 позиционирует себя как «самый простой бесплатный конструктор сайтов». Независимо от того, правда это или нет, это, безусловно, имеет место. Универсальная платформа использует искусственный интеллект для создания стилей и шаблонов веб-сайтов в соответствии с потребностями пользователей.
В соответствии со своей клятвой простоты, Site123 требует всего несколько щелчков мышью, чтобы информировать свой автоматический генератор сайтов. Оттуда интерфейс использует страницу дизайна на основе сетки, предлагающую несколько вариантов выбора шаблона. Впоследствии пользователи могут выполнять ручную настройку и вводить пользовательский контент.
Site123 также использует ИИ для анализа контента каждого веб-сайта и предлагает предложения по улучшению его SEO.
Цена: Freemium. Платные планы начинаются с 12,80 долларов США и включают пользовательские домены, больше места для хранения, увеличенную пропускную способность и функции магазина.
Минусы:
- Простые конструкции с ограниченной гибкостью
- Средняя стоимость
Посетите Site123.com
90 009 In Short
Разработчики веб-сайтов на основе ИИ быстро меняют пространство для веб-разработки. Они предлагают мощное и удобное решение для частных лиц и компаний, которым необходимо профессиональное присутствие в Интернете. Большинство из них устраняют необходимость в знаниях в области кодирования и экономят время — многие также продолжают доказывать свою ценность благодаря функциям постоянной поддержки и обслуживания сайта.
Большинство из них устраняют необходимость в знаниях в области кодирования и экономят время — многие также продолжают доказывать свою ценность благодаря функциям постоянной поддержки и обслуживания сайта.
Веб-дизайн для самых маленьких Unternehmen | Мейлчимп
Finde heraus, was du brauchst, um eine Website aufzubauen und zu pflegen, und entdecke, wie du das Design an deine Kunden anpasst.
Laut Branchenstatistiken für Kleinunternehmen haben mehr als 19,1 Millionen Kleinunternehmen in den Vereinigten Staaten eine Website. Das sind weniger als 64 % der Kleinunternehmen в den USA, был бедет, dass mehr als 10 Millionen noch keine Website haben.
Einige Unternehmensinhaber*innen zögern vielleicht, eine Website zu erstellen, weil sie gut ohne auskommen oder weil sie denken, dass der Prozess zu zeitaufwändig und verwirrend ist. Andere ziehen es womöglich in Erwägung, eine Digitalagentur mit der Betreuung ihrer Website zu beauftragen, aber das kann im Hinblick auf die langfristige Wartung teuer werden.
Aber eine Website zu erstellen muss nicht schwierig, teuer oder zeitaufwendig sein. Und egal, dein Unternehmen anbietet, eine Website als Teil deiner Marketingstrategie kann viele Türen öffnen. Mit etwas Planung lässt sich das erreichen.
In diesem Artikel erfährst du, wie du eine Website für ein Kleinunternehmen erstellst. Wir erklären dir, wie du einen Domainnamen (также deine Webdresse) erhältst, wie du einen Anbieter für das Hosting deiner Website auswählst, was du für die Erstellung und Pflege einer Website brauchst und wie du sie so gestaltest, dass sie den Bedürfnissen deiner Kundschaft ents прихт . Außerdem erfährst du, was auf deiner Website stehen sollte und wie sie mit deinem Kleinunternehmen wachsen und sich verändern kann.
Letztendlich wird dieser Artikel eine wichtige Frage beantworten, die du dir vielleicht stellst, nämlich: «Wie erstelle ich eine Website für mein Unternehmen?»
Mit deiner Website starten
Für die Gestaltung von Websites für Kleinunternehmen sind nur wenige wichtige Bausteine erforderlich:
- Эйн Доменное имя
- Эйн Хостинганбитер
- Eine Vorlage für eine Website, die zu deinem Unternehmen passt
- Ein Zahlungsdienstleister, Falls du Eine Сайт электронной коммерции erstellst
Имя домена
Dein Имя домена, которое было добавлено в ihre Adresszeile eintippen, wenn sie deine Веб-сайт besuchen wollen. Zum Beispiel «mailchimp.com», «wilkipedia.org» и «irs.gov» с доменными именами. Idealerweise sollte dein Domainname den Namen deines Unternehmens ganz oder teilweise enthalten, damit er für die Kundschaft leicht zu merken ist.
Zum Beispiel «mailchimp.com», «wilkipedia.org» и «irs.gov» с доменными именами. Idealerweise sollte dein Domainname den Namen deines Unternehmens ganz oder teilweise enthalten, damit er für die Kundschaft leicht zu merken ist.
Es kann jedoch sein, dass der von dir gewünschte Доменное имя nicht mehr verfügbar ist, weil ihn bereits jemand anderes registriert hat. Wenn der Name deines Unternehmens zum Beispiel Tom’s Hardware lautet, kannst du den Domainname «tomshardware.com» nicht verwenden, da er bereits Vergeben ist.
Eine einfache Abhilfe besteht darin, das Suffix am Ende deines Domainnamens zu ändern. Das ist das «.com», «.net», «.org» или другой домен Buchstaben am Ende deiner. Zum Beispiel ist «tomshardware.com» Vergeben, aber «tomshardware.biz» кончает ночь verfügbar sein. Eine andere Möglichkeit ist, dem Domainname etwas hinzuzufügen. Wenn dein Unternehmen ein stationäres Geschäft ist, könnest du den Standort hinzufügen: «tomshardwareboston.com».
Wo kann ich einen Domainname kaufen?
Einen Domainname kauft man von einer Registrierungsstelle für Domainnamen, einem Unternehmen, das Domainname verkauft und registriert und damit sicherstellt, dass er dir und niemandem sonst gehört. Viele dieser Unternehmen können auch deine hosten Website, dir E-Mail-Adressen mit deinem Markennamen zur Verfügung stellen und Marketing-Tools anbieten. Einige der bekanntesten Unternehmen, die Domainname verkaufen, sind:
Viele dieser Unternehmen können auch deine hosten Website, dir E-Mail-Adressen mit deinem Markennamen zur Verfügung stellen und Marketing-Tools anbieten. Einige der bekanntesten Unternehmen, die Domainname verkaufen, sind:
- Mailchimp.com
- GoDaddy.com
- Домен.com
- Namecheap.com
- Имя.com
- Домены.google
- Сайт Dynadot.com
- NameSilo.com
Du kannst eine dieser Веб-сайты besuchen und ganz Problemlos einen Domainnamen kaufen. Sobald du den Kauf getätigt hast, gehört der Domainname dir allein. Beachte, dass du ihn nicht sofort für die Erstellung einer Website verwenden musst, denn der Domainname gehört dir, solange du weiterhin die Registrierungsgebühr bezahlst.
Hostinganbieter
Ein Hostinganbieter ist ein Unternehmen, das du auswählst, um deine Website zu veröffentlichen. Sie hosten deine Website, indem sie ihr einen Platz im Internet zur Verfügung stellen.
Eine Hostingwebsite verkauft dir den Speicherplatz, den du für deine Website auf einem Webserver brauchst. Веб-сервер представляет собой компьютерное программное обеспечение и аппаратное обеспечение, определяющее использование программного обеспечения и определенного браузера, на котором установлен веб-сайт. Die Seiten, Bilder, Videos, Funktionen und Anwendungen auf deiner Website benötigen alle Speicherplatz. Du solltest versuchen, die Menge an Speicherplatz, die jede Seite benötigt, relativ klein zu halten, damit Nutzer*innen mit langsamen Internetverbindungen nicht lange auf das Laden der Seiten warten müssen.
Веб-сервер представляет собой компьютерное программное обеспечение и аппаратное обеспечение, определяющее использование программного обеспечения и определенного браузера, на котором установлен веб-сайт. Die Seiten, Bilder, Videos, Funktionen und Anwendungen auf deiner Website benötigen alle Speicherplatz. Du solltest versuchen, die Menge an Speicherplatz, die jede Seite benötigt, relativ klein zu halten, damit Nutzer*innen mit langsamen Internetverbindungen nicht lange auf das Laden der Seiten warten müssen.
Wenn du einen Tarif mit 10 MB Speicherplatz kaufst und jede Seite auf 100 KB begrenzt, kannst du 100 Seiten in deiner Website haben. Die meisten Dienste bieten die Möglichkeit, später upzugraden, wenn du mehr Speicherplatz benötigst.
Dies sind ein paar der wichtigsten Hostinganbieter:
- Mailchimp.com
- GoDaddy.com
- Bluehost.com
- OVH.com
- Hetzner.com
- Namecheap.com
- Ionos.com
- LiquidWeb.
 com
com - SiteGround.com
Bandbreite
Die Bandbreite bezieht sich auf die Datenmenge, die zu und von deiner Website übertragen wird. Bandbreite wird verbraucht, wenn Besucher*innen auf die Inhalte deiner Website zugreifen. Dein Hostingservice stellt diese Bandbreite zur Verfügung, damit Benutzer*innen eine Problemlose, effiziente und angenehme Erfahrung haben können.
Die meisten Kleinunternehmen brauchen nicht mehr as 5 GB Bandbreite pro Monat. Das ist genug für etwa 20.000 Besucher*innen pro Monat, von denen jede*r fünf Seiten deiner Website besucht.
Einen Hostinganbieter auswählen
Wenn du dich bei verschiedenen Hostinganbietern umsiehst, wirst du feststellen, dass ihre Gebühren entweder ähnlich oder sogar gleich sind, insbesondere bei den Basisleistungen. Deshalb kommt es bei der Wahl des Hostinganbieters auf die Features an, die du brauchst. Zu den typischen Особенности zählen üblicherweise:
- Maximaler Speicherplatz
- Бандбрайт
- Ergänzende Funktionen wie SEO-Tools
- Die Zahl der Domains und Subdomains, die du haben darfst
- Учетные записи электронной почты
- Техническая поддержка
Wenn du nur eine relativ einfache Website brauchst, auf der du deine Produkte oder Dienstleistungen vorstellst, deinen Kund*innen die Möglichkeit gibst, mit deinem Unternehmen in Kontakt zu treten und deine Markenidentität stärkst, wirst du vielleich t feststellen, dass die grundlegenden Особенности vieler Hostinganbieter mehr als ausreichend sind. In diesem Fall könnte dein Entscheidungsfaktor sein, dass du die Website ganze einfach und Problemlos erstellen kannst.
In diesem Fall könnte dein Entscheidungsfaktor sein, dass du die Website ganze einfach und Problemlos erstellen kannst.
Vorlage für die Website
Für die meisten Leute ist eine Vorlage für die Website das Einzige, was sie brauchen, um sie zu erstellen. Eine Vorlage enthält alles, was du zum Einrichten deiner Website brauchst, außer dem Inhalt. Viele Vorlagen bieten sogar Bilder, die für dein Kleinunternehmen geeignet ist, so musst du nur den Text einfügen. Eine Website mit einer Vorlage zu gestalten, ist einfach. Jede Vorlage шляпа Фелдер, в тексте eingeben musst. Du kannst zum Beispiel folgende Angaben deines Unternehmens eingeben:
- Имя
- Слоган
- Лейтбилд
- Geschichte und „Über uns“-Текст
- Beschreibung der Dienstleistungen
- Референзен
- Leute und Unternehmen, mit denen du gearbeitet hast
Da es so viele Vorlagen gibt, findest du vielleicht eine, in die du all diese Informationen und mehr eingeben kannst. Falls nicht, kannst du bei den meisten Hostinganbietern ganz einfach eigene Abschnitte erstellen, um die spezifischen Anforderungen deines Unternehmens zu erfüllen.
Falls nicht, kannst du bei den meisten Hostinganbietern ganz einfach eigene Abschnitte erstellen, um die spezifischen Anforderungen deines Unternehmens zu erfüllen.
Zahlungsdienstleister
Wenn du eine Unternehmenwebsite erstellen willst, ziehst du womöglich, wie viele andere Unternehmer*innen auch, den Aufbau einer E-Commerce-Website in Betracht. Mit E-Commerce kannst du Produkte und Dienstleistungen online verkaufen und deinen Kund*innen die Möglichkeit geben, per Kreditkarte, Bankverbindung oder über einen Zahlungsdienst wie PayPal oder Stripe zu bezahlen.
Viele Vorlagen für Websites umfassen Funktionen für E-Commerce. In diesem Fall kannst du deine Website mit einer Vorlage erstellen, die über E-Commerce-Funktionen verfügt, und deine Zahlungslösung verknüpfen. Bei einem Dienstleister wie PayPal gibst du deine Anmeldedaten ein und bestätigst, dass PayPal Zahlungen von deinem Zielmarkt akzeptiert. (Nicht alle Zahlungsdienstleister sind in jedem Land verfügbar. )
)
Wenn du eine E-Commerce-Lösung einrichtest, ist es also wichtig, zu erwägen, wie hoch die Kosten pro Transaktion sind. Dabei handelt es sich normalerweise um einen kleinen Prozentsatz der Gesamtsumme. Dieser variiert abhängig vom E-Commerce-Anbieter und wo du und deine Kund*innen leben. Die Preise deiner Waren oder Dienstleistungen sollten die zusätzlichen Kosten für E-Commerce-Transaktionen berücksichtigen.
Wenn du Mailchimp verwendest, ist es leicht, deine E-Commerce-Website einzurichten. Es ist kostenlos, einen Интернет-магазин einzurichten. Kosten упал erst an, wenn du einen Verkauf tätigst. Alle Zahlungen für Shops, die mit Mailchimp eingerichtet worden sind, werden über Stripe abgewickelt.
Bonusfeatures und Add-ons
Die einfachsten Websites brauchen nur einen Domainname, einen Hostinganbieter und eine Vorlage, um eingerichtet zu werden. Je nach Art deines Kleinunternehmens kannst du aber auch andere Features in Betracht ziehen, um die Erfahrung für deine Besucher*innen zu verbessern und sogar mehr Geld mit deiner Website zu verdienen. Zu den beliebtesten Features zählen:
Zu den beliebtesten Features zählen:
- Contactformulare, damit Kund*innen dich kontaktieren können
- suchmaschinenoptimierungstools (SEO), damit deine Website an einer höheren Позиция вsuchmaschinenangezeigt wird
- Customer-Relationship-Management-Systeme (CRM), damit du über deine Kund*innen und ihre Informationen auf dem Laufenden bleibst.
- Mitgliedschafts-Add-ons, Nutzer*innen ermöglichen, für exklusive Inhalte wie E-Books, Software or Kurse, die du erstellt hast, zu zahlen.
- Landingpage-Builder, Dir es dir ermöglichen, Besucher*innen mit ausgewählten Bildern, Videos und anderen Markeninhalten auf einer ansprechenden eigenständigen Webseite willkommen zu heißen
- Terminbuchungssysteme, die es Kund*innen ermöglichen, einen Termin für deine Dienstleistungen direkt auf deiner Website zu vereinbaren.
Einige Webhostingunternehmen bieten diese Funktionen gegen eine zusätzliche Gebühr pro Monat an, andere wiederum bieten sie kostenlos an. In beiden Fällen musst du dich nicht für einen отдельный Anbieter entscheiden, sondern wählst einfach den Tarif mit den von dir gewünschten Features.
In beiden Fällen musst du dich nicht für einen отдельный Anbieter entscheiden, sondern wählst einfach den Tarif mit den von dir gewünschten Features.
Веб-сайт Deine aufbauen, ausbauen und pflegen
Als Inhaber*in eines Kleinunternehmens sind der Aufbau und die Pflege deiner Website sehr wichtig. Von Website-Buildern bis hin zu Best Practices für die Optimierung und das Wachstum gibt es viel zu lernen. Hier erfährst du, was du wissen musst, um deine Website aufzubauen, auszubauen und zu pflegen.
Website-Builder
Wenn du weißt, was du willst, und wenig Zeit hast, solltest du einen Hostinganbieter wählen, bei dem die Gestaltung der Website einfach ist. Bei einigen Anbietern kannst du Informationen über dein Unternehmen eingeben und sie erstellen dannautotisch die Grundstruktur deiner Website für dich. Diese Art von Websites sind jedoch nicht sehr flexibel und können später erheblich mehr Arbeit erfordern, um sie an deine spezifischen Anforderungen anzupassen.
Andere Anbieter haben womöglich bestimmte Vorlagen, die deiner kreativen Vision für dein Unternehmen entsprechen. Du findest gegebenenfalls auch einen Hostinganbieter, der viele Vorlagen mit einfachen, nutzerfreundlichen Layouts hat.
Wenn dein Schwerpunkt auf E-Commerce liegen wird, möchtest du vielleicht eine Website, die Elemente wie integrierte Warenkorb-Features, ein CRM-System und ein Content-Management-System (CMS) enthält, mit dem du deiner Website leicht Bilder und Видео deiner Produkte hinzufügen kannst.
Was deine Website beinhalten sollte
Was deine öffentlich zugängliche Website beinhalten sollte (und was im Hintergrund benötigt wird), hängt von der Art deines Unternehmens ab, aber einige Features sind für die meisten Unternehmenwebsites wichtig .
- Eine Navigationsleiste, die es erleichtert, von einer Seite zur nächsten zu gelangen
- Eine Rubrik mit Kundenbewertungen, die ein sinnvolles Kundenengagement fördert
- Schaltflächen, die dein Unternehmen mit Social-Media-Accounts verbinden
- Ein einfaches Content-Management-System, das es leicht macht, Inhalte hinzuzufügen, zu entfernen oder zu ersetzen
- Sicherheitsmaßnahmen, besonders, wenn du Zahlungen annimmst
- Einesuchfunktion, damit Benutzer*innen Artikel und Produkte finden können, die sie interessieren
- Seiten, die neue Produkte oder Dienstleistungen detailliert beschreiben, wenn du eine E-Commerce-Website hast
- Eine für Mobilgeräte geeignete Web-Vorlage
Оптимальный веб-сайт для таких машин
Оптимальная машина для таких машин (SEO) ist einer der wichtigsten Bestandteile von Webdesign und -entwicklung. SEO ist ganz einfach die Optimierung deiner Website, um die Platzierung in densuchmaschinen zu verbessern, sodass deine Website leichter über und underesuchmaschinen gefunden werden kann.
SEO ist ganz einfach die Optimierung deiner Website, um die Platzierung in densuchmaschinen zu verbessern, sodass deine Website leichter über und underesuchmaschinen gefunden werden kann.
Für Kleinunternehmen bedeutet SEO die Optimierung der Struktur der Website sowie des Inhalts der Website. Du kannst die Keywordrecherche nutzen, um SEO-оптимизированные сообщения в блогах с внутренними и внешними ссылками по ссылке.
Denke daran, dass SEO ein fortlaufender Prozess ist. Deine Platzierungen in densuchmaschinen können sich jederzeit ändern. Deshalb ist es wichtig, dass du bezüglich Algorithmusänderungen auf dem Laufenden bleibst und deine Website pflegst und bei Bei Bei Bei aktualisierst.
Befriedige die Bedürfnisse deiner Kundschaft
Eine der einfachsten Möglichkeiten, eine Website für dein Kleinunternehmen zu gestalten, besteht darin, das zu verwenden, was funktioniert, und der Versuchung zu widestehen, das Rad neu zu erfinden. Finde ein Unternehmen mit einem ähnlichen Produkt oder einer ähnlichen Dienstleistung wie deines, das eine gute Platzierung in densuchmaschinen hat. Achte darauf, был sie tun, und integriere Elemente ihres Ansatzes in deinen.
Achte darauf, был sie tun, und integriere Elemente ihres Ansatzes in deinen.
Achte zusätzlich darauf, был deine Zielgruppe mag. Du solltest IHR Ideales Kauferlebnis im Kopf haben. Brauchen Sie Seiten mit dutzenden Vorschaubildern von Artikeln oder relativ wenige Bilder mit mehr Details?
Jede Unternehmenwebsite sollte die interessantesten Inhalte auf der erste Seite haben. Dazu gehören Blogbeiträge, Features deines Produkts oder deiner Dienstleistung oder ansprechende Bilder. Du kannst Analysen nutzen, um herauszufinden, mit welchen Inhalten deine Kund*innen am meisten interagieren. Wenn diese Inhalte auf der ersten Seite angezeigt werden, erhöht sich das Engagement und potenzielle Kund*innen müssen nicht erst herumklicken, um sie zu finden.
Betone die Eigenschaften, die dein Unternehmen einzigartig machen
Selbst wenn dein Layout und deine Funktionen von den erfolgreichen Websites deiner Konkurrenz inspiriert sind, solltest du die Faktoren, die dich auszeichnen, in den Vordergrund стеллен.
Die Dinge, die dein Unternehmen von anderen abheben, sollten Idealerweise auf Deiner Homepage in dem Bereich befinden, den die Benutzer*innen sehen, ohne weit zu scrollen. Wenn du das, was dein Unternehmen einzigartig macht, im oberen Teil platzierst, können deine Kund*innen, ohne weit scrollen zu müssen, sehen, was dich von deinen Mitbewerber*innen unterscheidet. Du kannst folgendes betonen:
- Einzigartige Produkte (auch wenn sie sich nicht am besten verkaufen)
- Besondere Funktionen oder Dienstleistungen wie kostenlosen Versand oder Erreichbarkeit rund um die Uhr
- Mitarbeitende oder Partner*innen, die zur Persönlichkeit deines Unternehmens beitragen
Wenn es sich anbietet und du ein aussagekräftiges Foto hast, dann lass ein Bild, das dein einzigartiges Angebot repräsentiert, den Schwerpunkt bilden. Bilder wecken die Aufmerksamkeit deiner Besucher*innen und helfen dir, den unverwechselbaren Wert deines Angebots zu vermitteln.
Baue deine Website aus, wenn dein Unternehmen wächst
Wenn dein Unternehmen wächst, musst du vielleicht neue Funktionen zu deiner Website hinzufügen, um das Wachstum zu unterstützen und zu fördern. Das kann Folgendes sein:
Das kann Folgendes sein:
- Eine E-Commerce-Lösung mit mehr Funktionen, z. B. mit detaillierten Käuferanalysen, die dir helfen, deine Kundschaft besser zu verstehen und eine SEO-Strategie zu entwickeln, um mehr Kundschaft zu gewinnen
- Ein ausführlicherer Blogbereich, vielleicht gegliedert nach den Themen der Blogbeiträge
- Mehr Bandbreite oder Speicherplatz, da du eine größere Anzahl von Besucher*innen und ein größeres Volumen an Inhalten unterbringen kannst
Pflege deine Веб-сайт
Sobald du eine Веб-сайт für dein Kleinunternehmen erstellt hast, musst du sie pflegen. Zu den Dingen, die du regelmäßig, z. B. vierteljährlich oder jährlich, erledigen solltest, gehören:
- Aktualisiere deine Inhalte, um deine Kundschaft und diesuchmaschinen zufriedenzustellen.
- Passe dein Design and, um veraltete Features oder Markendetails zu ersetzen.
- Überprüfe regelmäßig die Sicherheitsbestimmungen deines Hostingdienstes, um sicherzustellen, dass deine Website keine Schwachstellen aufweist.

Localisiere deine Website
Es gibt mehrere Dienste, die Inhalte der Website deines Kleinunternehmens ortsabhängig anzeigen können, damit Inhalte je nach den Standorten deiner Besucher*innen oder deines Unternehmens angezeigt Верден. Diese werden in der Regel über Widgets eingebunden. Facebook verwendet beispielsweise ein Widget, um Bewertungen von Geschäften in der Nähe seiner Nutzer*innen anzuzeigen. Es ist aber auf jeden Fall noch viel mehr möglich. Du kannst zum Beispiel maßgeschneiderte Inhalte präsentieren wie:
- Die Sprachen, die an verschiedenen Standorten gesprochen werden
- Anrufoptionen, die den Standort der Besucher*innen berücksichtigen
- suchfunktionen, die bei den Ergebnissen berücksichtigen, wo sich ein*e Benutzer*in aufhält
Bringe dein Kleinunternehmen ins Internet
Da du nun weißt, dass es wirklich ziemlich einfach ist, eine Website zu erstellen, und dass sie ein effektives Marketinginstrument sein kann, solltest du dir ansehen, был Mailchimp zu bieten hat. Mit Mailchimp erhältst du eine All-in-One-Marketingplattform, mit der du deine Website erstellen, deine Produkte oder Dienstleistungen verkaufen und deine Marke aufbauen kannst – alles an einem Ort. Du kannst ein Responsive Webdesign einstellen, die Interaktion mit den Inhalten deiner Website verfolgen und dann potenzielle Kunden mit personalisierten E-Mail-Kampagnen ansprechen. Так что у вас есть Möglichkeit, новые идеи для маркетинга в социальных сетях, отдельные целевые страницы и другие возможности.
Mit Mailchimp erhältst du eine All-in-One-Marketingplattform, mit der du deine Website erstellen, deine Produkte oder Dienstleistungen verkaufen und deine Marke aufbauen kannst – alles an einem Ort. Du kannst ein Responsive Webdesign einstellen, die Interaktion mit den Inhalten deiner Website verfolgen und dann potenzielle Kunden mit personalisierten E-Mail-Kampagnen ansprechen. Так что у вас есть Möglichkeit, новые идеи для маркетинга в социальных сетях, отдельные целевые страницы и другие возможности.
Lege noch heute kostenlos los.
Häufig gestellte Fragen
Wieviel kostet es, eine Website für mein Unternehmen zu erstellen?
Die Kosten für die Erstellung einer Unternehmenwebsite sind sehr unterschiedlich, je nachdem, wie du deine Website erstellst, wie groß sie ist, welche Features du einbeziehst und vieles mehr. Einen einfachen Website-Builder zu verwenden, ist die günstigste Möglichkeit, manche Website-Builder bieten sogar kostenlose Optionen. Mailchimp beetet zum Beispiel einen Website-Builder, der es dir ermöglicht, eine Website für ein Kleinunternehmen kostenlos zu erstellen. Mit dem Website-Builder от Mailchimp kannst du alle möglichen Features hinzufügen und deine Website undere Marketingkanäle von einem einzigen Ort aus verwalten.
Mailchimp beetet zum Beispiel einen Website-Builder, der es dir ermöglicht, eine Website für ein Kleinunternehmen kostenlos zu erstellen. Mit dem Website-Builder от Mailchimp kannst du alle möglichen Features hinzufügen und deine Website undere Marketingkanäle von einem einzigen Ort aus verwalten.
Wie erstelle ich eine Website mit Mailchimp?
Der Website-Builder от Mailchimp macht es dir leicht, eine Website for Unternehmen zu erstellen, egal, ob du einen Blog oder eine E-Commerce-Website betreibst. Lege los, indem du deine Website für ein Kleinunternehmen erstellst und ihr einen Namen gibst. Dann kannst du ein Design wählen und Inhalte zu deiner Website hinzufügen. Sobald du all das eingerichtet hast, kannst du einen Domainname für deine Website auswählen. Schließlich kannst du noch das Website-Tracking hinzufügen und andere Einstellungen bearbeiten, bevor du deine Website in der Vorschau anzeigst und veröffentlichst.
Wie füge ich einen Onlineshop zu meiner Website hinzu?
Mit dem Website-Builder от Mailchimp ist es einfach, deiner Website für ein Kleinunternehmen einen Onlineshop hinzuzufügen.



 д. и создайте положительный имидж среди ваших клиентов.
д. и создайте положительный имидж среди ваших клиентов.
 Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.
Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас. Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.
Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение. С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.
С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений. С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
 Что это значит? На этом этапе идет соединение файлов верстки, всех элементов, заданных в ней с движком сайта, с системой с помощью которой в дальнейшем вы сможете управлять сайтом. Также создается и подключается база данных, в которой будут хранится вся информация с сайта.
Что это значит? На этом этапе идет соединение файлов верстки, всех элементов, заданных в ней с движком сайта, с системой с помощью которой в дальнейшем вы сможете управлять сайтом. Также создается и подключается база данных, в которой будут хранится вся информация с сайта. То есть вы можете редактировать текстовые элементы сайта, загружать картинки и прочий контент на свой сайт. Для того чтобы редактировать информацию на сайте вам нужно будет авторизоваться как администратор или другой пользователь с возможностью редактировать информацию на сайте. Более детально о нашей системе управления, вы может узнать с инструкции по работе с системой управления сайтом, которую мы разработали для наших клиентов.
То есть вы можете редактировать текстовые элементы сайта, загружать картинки и прочий контент на свой сайт. Для того чтобы редактировать информацию на сайте вам нужно будет авторизоваться как администратор или другой пользователь с возможностью редактировать информацию на сайте. Более детально о нашей системе управления, вы может узнать с инструкции по работе с системой управления сайтом, которую мы разработали для наших клиентов. com
com