Что нужно уметь, чтобы создать сайт?
Может ли один человек создать полноценный сайт? Однозначно ответить на этот вопрос нельзя, слишком много условий. Да — если это одна шаблонная страница с одной стоковой фотографией и двумя строчками текста, которую будет посещать 1 пользователь в год. Нет — если нужен интернет-магазин с интеграцией 1С, через который каждый день будет проходить сотня операций.
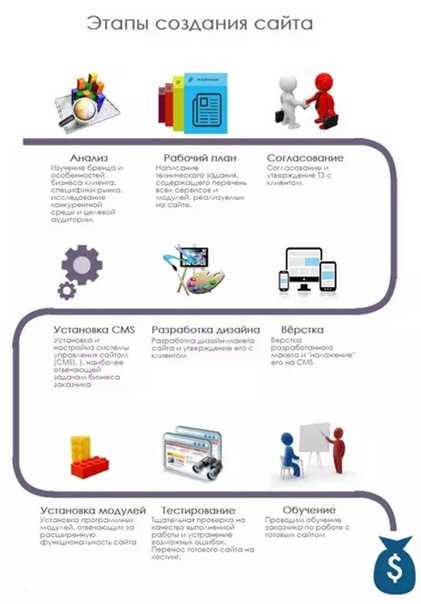
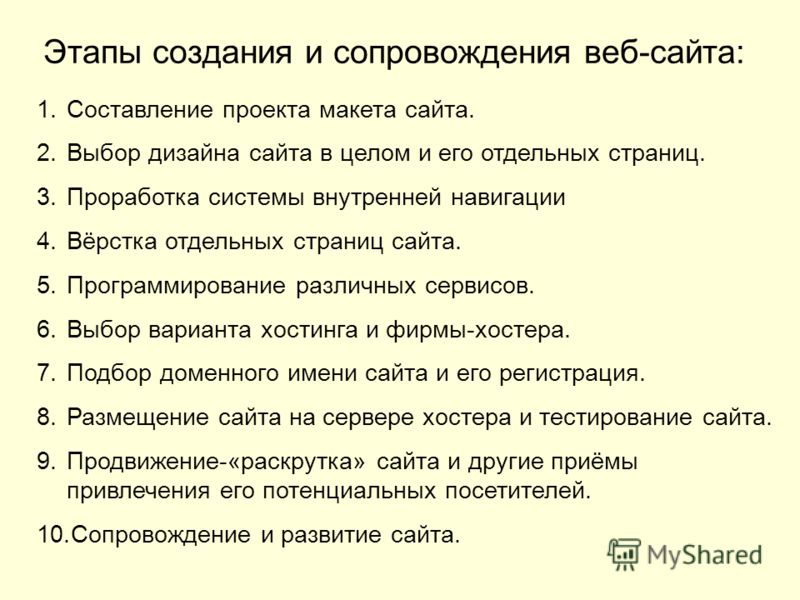
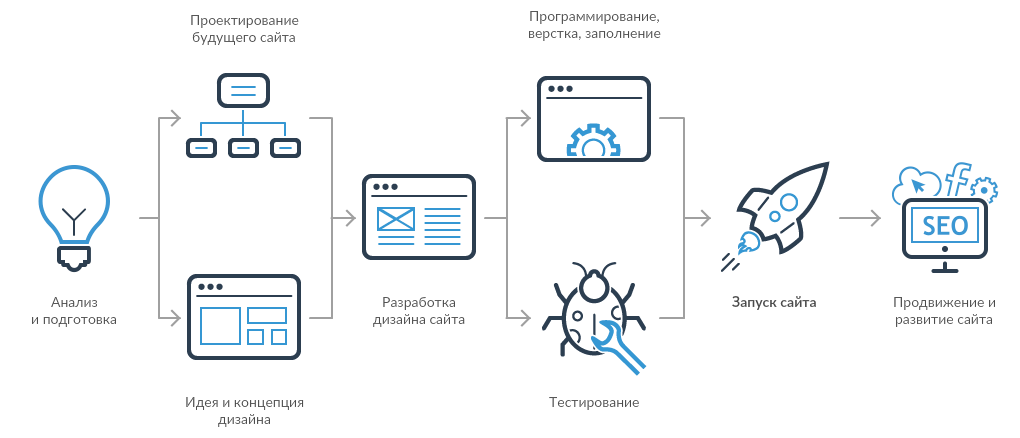
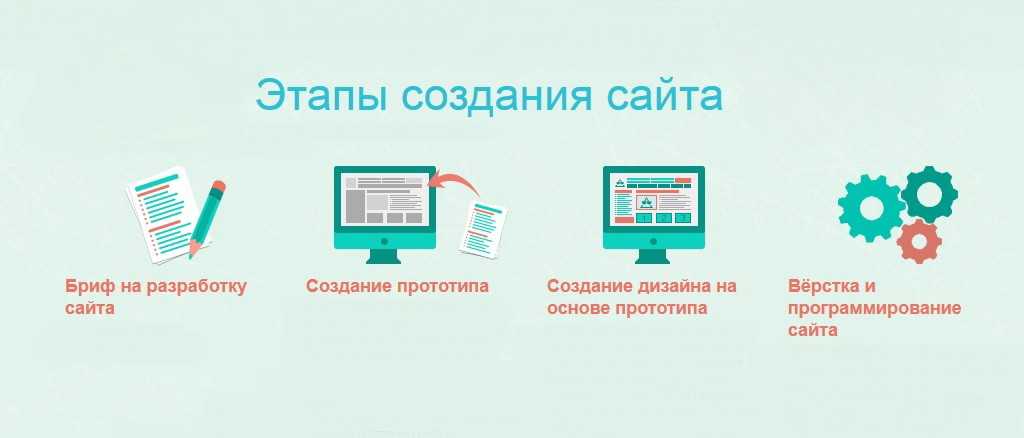
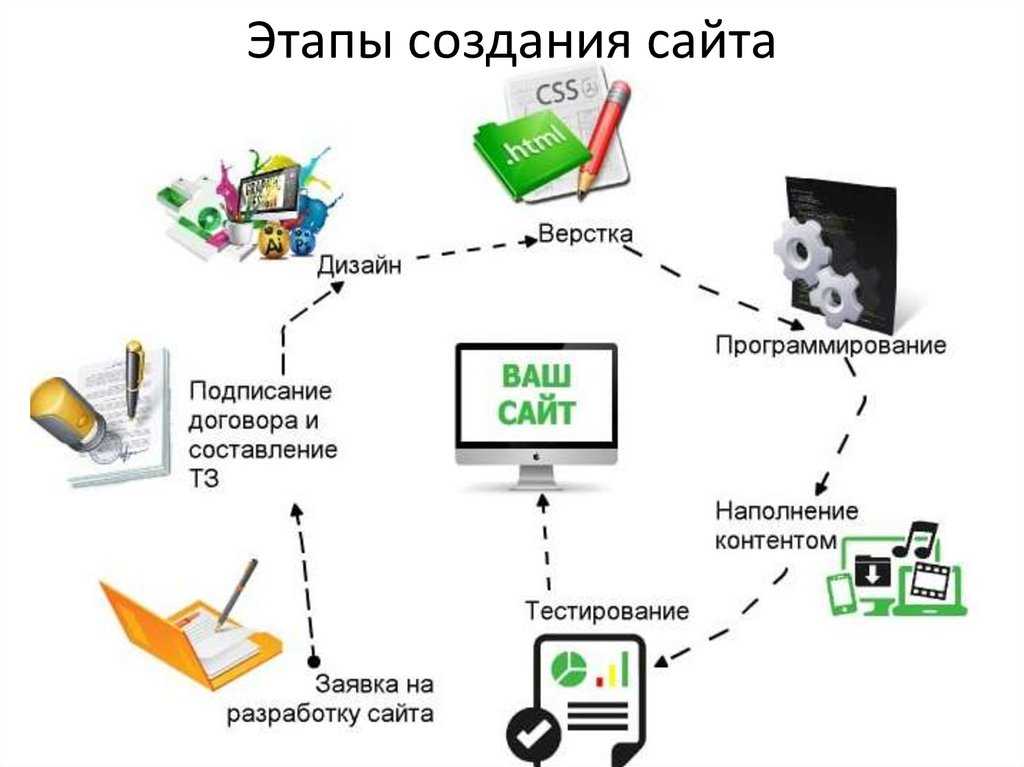
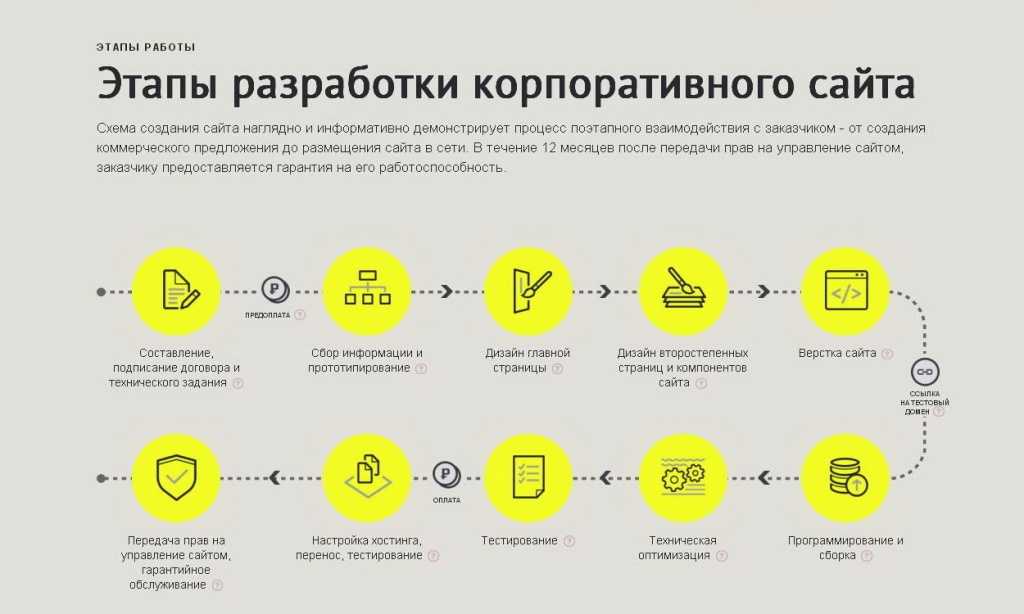
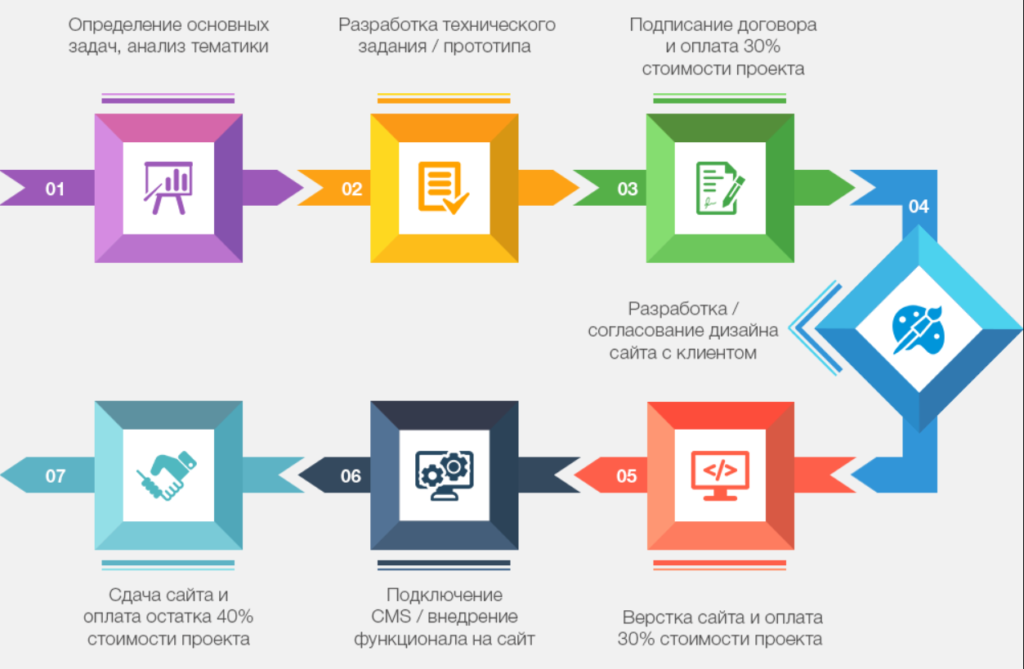
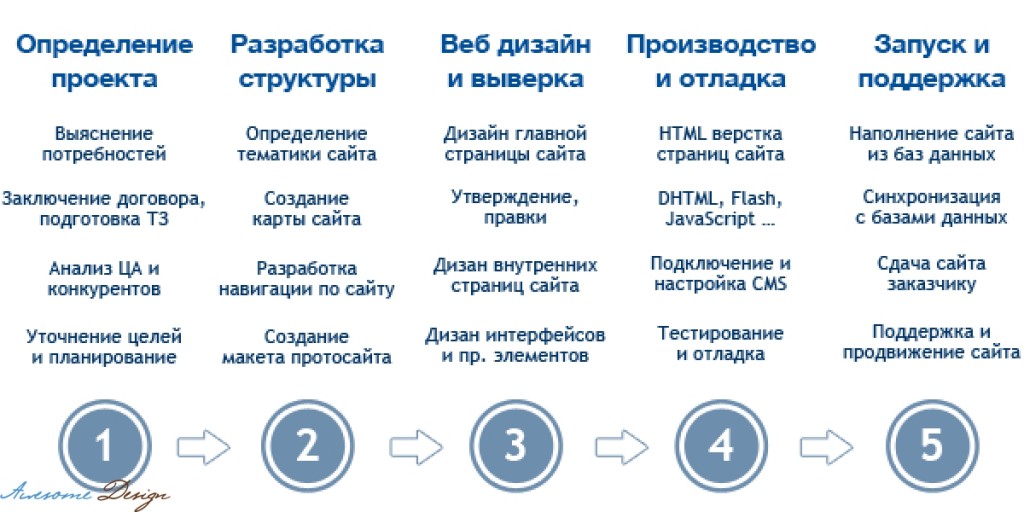
Что входит в разработку сайта
Проект начинается с идеи — схематичного наброска, где указывают основные блоки. После этого следует дизайн, вёрстка, программирование.
Дизайн
Разработку дизайна начинают с подбора цветов, гармонирующих друг с другом. Подробнее об этом можно прочитать в статье «Принципы разработки web дизайна». Рекомендуется остановиться на доминирующих цветах фото контента (если таковой имеется). Согласно исследованиям, наиболее привлекателен для пользователей веб-дизайн, в котором минимум два контрастных цвета и один фоновый.
В интернет — агентствах на данном этапе работают два разных специалиста: UI и UX дизайнеры.
Вёрстка
Вёрстка представляет собой перевод готового макета (картинки) в HTML и CSS код. Это перевод графического изображения на язык, понятный браузеру. Вёрстка определяет расположение шапки, центра, подвала (нижней части), системы навигации, меню и других составляющих. Кроме того, верстальщик в процессе разработки делает кнопки активными — теперь по ним можно перейти на нужную страницу.
Если контент на портале надо будет менять через систему управления или необходимы функциональные модули (калькулятор, корзина, форма для заказа или обратной связи), то подключаются программисты — разработчики.
Программирование
Наиболее сложный этап, соединяющий графику и функциональность ресурса. Программирование включает работы над экспортом и импортом данных, интеграцию с CRM и 1С, настройку сторонних сервисов оплаты.
Программирование включает работы над экспортом и импортом данных, интеграцию с CRM и 1С, настройку сторонних сервисов оплаты.
Вёрстку и программирование простого одностраничника с минимальным функционалом может выполнить комплексно один специалист. Для проектов со сложной многостраничной структурой потребуется несколько разработчиков.
Продающий сайт
для вашего бизнеса
Заказать
Контент
Завершающий этап — наполнение страниц контентом: информационными статьями, продающими текстами, фотографиями. Без текстовой составляющей ресурс не будет ранжироваться в поисковых системах, так как алгоритмы поисковиков не смогут понять, о чем именно этот сайт.
Рабочие инструменты и навыки

HTML и CSS
Для верстки нужны знания кода HTML (Hyper Text Markup Language) и CSS (каскадных таблиц стилей).
HTML- язык разметки, представленный последовательностью тегов. Подробнее об этом можно прочитать здесь.
CSS — стиль, придающий должную форму разметке HTML на площадке. Если CSS не использовать, то веб-страница будет иметь вид сплошного неупорядоченного текста с изображением, не имеющим правильного расположения.
Визуальные редакторы
Визуальные редакторы позволяют проектировать сайты без изучения языков программирования. Сервисы имеют интуитивно понятное меню, не требующее специальных знаний. Вместе с тем этот инструмент дает возможность раскрыть свой творческий потенциал, сделать проект не похожим на другие. Главное свойство редакторов — WYSIWYG. Эта английская аббревиатура означает: что видишь, то получишь, то есть как страница выглядит в ходе редактирования, такой она предстанет в браузере.
Конструкторы
Для простых одностраничников, лендингов часто используют конструкторы. По уровню доступности и сложности есть варианты для новичков, для продвинутых пользователей и профессионалов. Готовые шаблоны экономят время на разработке графического оформления. Кроме явных преимуществ есть и недостатки:
По уровню доступности и сложности есть варианты для новичков, для продвинутых пользователей и профессионалов. Готовые шаблоны экономят время на разработке графического оформления. Кроме явных преимуществ есть и недостатки:
- бесплатный аккаунт, предоставляемый в конструкторе, означает размещение сайта на третьем уровне доменов, что отрицательно сказывается на его популярности — придется потратиться на домен более высокого уровня и хостинг, чтобы раскрутить ресурс;
- проекты характеризуются долгой загрузкой из-за непомерно большого количества строк программного кода;
- SEO продвижение затруднено, так как не всегда удается получить доступ к программному коду;
- не все конструкторы имеют функционал для развертывания интернет-магазинов.
Среди достоинств таких сервисов называют невысокую стоимость и простоту в использовании.
CMS
CMS (система управления веб-ресурсом) объединяет в себе преимущества всех перечисленных инструментов. CMS не только располагает инструментами для разработки, но и контролирует функционирование сайта, обновляет контент. Эта система способна справляться с такими серьёзными задачами, как многостраничные порталы крупных корпораций или интернет-магазины. Но, есть один существенный минус: площадки, находящиеся под управлением CMS, слабо защищены от взлома.
CMS не только располагает инструментами для разработки, но и контролирует функционирование сайта, обновляет контент. Эта система способна справляться с такими серьёзными задачами, как многостраничные порталы крупных корпораций или интернет-магазины. Но, есть один существенный минус: площадки, находящиеся под управлением CMS, слабо защищены от взлома.
Это лишь часть знаний и инструментов, которые применяется в сайтостроении. В статье не были затронуты вопросы продвижения, о которых мы расскажем отдельно.
Изучить самостоятельно основы web разработки можно по книгам и видео, которые есть в сети в свободном доступе. Этого будет достаточно, например, для создания простейшего лендинга. Однако, если вы хотите развиваться в этом направлении и сделать разработку сайтов источником дохода, то необходимо совершенствовать свои навыки. Чтобы добиться успеха, лучше выбрать какое-то одно направление из перечисленных и сосредоточиться только на нем.
Языки программирования для создания веб сайтов
Давайте разберёмся на каких языках пишутся веб сайт и какие функциональные задачи решает каждый из языков программирования. Целью этой статьи не является дать исчерпывающую информацию по созданию веб сайта, а лишь дать обзор технологий применяемых веб разработки.
Целью этой статьи не является дать исчерпывающую информацию по созданию веб сайта, а лишь дать обзор технологий применяемых веб разработки.
HTML
Это язык разметки гипертекста образованный от английской аббревиатуры «Hyper Text Markup Language». Является самым первым языком в веб программировании, появившимся в начале зарождения интернета. Программы созданные на этом языке это статические страницы интерпретируемые (воспроизводящий) интернет-брыузервами.
Как правило, сайты созданные с применением только HTML это небольшие статические страницы которые натребуют частых изменений и динамического наполнения.
Веб технологии продолжают стремительно развиваться, так и язык HTML получает все больше функций и возможностей создавая новые стандарты, последний из них это HTML5. Технология HTML5 очень «сырая» и все браузеры полностью поддерживают ее, но в большинстве уже большая часть функций реализована, позволяя создавать фантастические решения. Наша веб студия «TopSEO» идет в ногу современном и внедряет самые передовые технологии веб разработки, в том числе основываясь на международном опыте таких компаний как Google.
PHP
Это скриптовый серверный язык образованный от английского «PHP: Hypertext Preprocessor» — препроцессор гипертекста, служит для создания веб приложений. Язык не создает сайт, а лишь решает вычислительные и логические операции, выглядит это как тот же HTML только с внедрением PHP кода.
PHP генерирует HTML код в нужном месте сайта, сам код отвечает за логику работы сайта, его функциональность и связью с базой данных. Язык PHP получил широкое распространение в среде веб разработки из-за своей простоты, гибкости и производительности.
FLASH
Технология flash не является языком программирования и является отдельным модулем в браузере для интерпретации скриптов на XML языке.
Flash блоки позволяют создавать элементы интерфейса обладающие сложной анимацией, при это ни как не влияющие на сами возможности браузера. Action Script язык на котором пишутся скрипты программы на флеше. Сама технология позволяет помимо реализации сложной анимации задействовать и аудио и видео ресурсы, все это позволяет строить достаточно сложные игры.
Сама технология обладает одним большим минусом это его ресурсоемкость, поэтому в скором бедующем от нее возможно откажутся, об этом горят действия такого крупного ресурса как YouTube который полностью перешел на HTML5.
WAP
WAP (Wireless Application Protocol) данная технология позволяет отображать «облегченный» сайт, так называемая мобильная версия. Такой сайт адаптирован для просмотра на мобильных устройствах где важно снизить трафик и нагрузку на сам гаджет. В WAP сайтах используется специальный формат изображений «wbmp», все делается для одной цели снизить размер страницы сайта.
ASP
ASP (Active Server Pages) в переводе с английского «активные серверные страницы» это среда разработке предложенная компанией «Microsoft». Суть данной технологии в том что в обычную HTML страницу внедряются элементы кода. ASP это скриптовый язык VBScript или JScript исполняется под управлением веб-сервера Microsoft IIS.
PERL
Perl (Practical Extraction and Report Languge) в переводе с английского «практический язык для извлечения данных и составления отчётов» это универсальный серверный язык программирования общего назначения. На стороне сервера создаются CGI приложения являющиеся идеальным инструментом для управления веб серверами, часто используются для реализаций панелей управления хостингом и вспомогательных скриптов для работы системного администратора.
На стороне сервера создаются CGI приложения являющиеся идеальным инструментом для управления веб серверами, часто используются для реализаций панелей управления хостингом и вспомогательных скриптов для работы системного администратора.
С++
Си, Си++ это компилируемый язык программирования получивший широкое распространение в веб разработке используется на большинстве серверов, в частности для реализации различных модулей расширений веб сервера.
JavaScript
JavaScript – это «клиентский» скриптовый интерпретируемый браузером, язык программирования. Его основная задача создания интерактивных веб-страниц анимационных эффектов и работы с элементами DOM. Ни один современный сайт не мыслим без JavaScript с его может происходить полноценная загрузка страниц, так называемые AJAX сайт, что ускоряет работу сайта особенно если он обладает большим количеством данных и сложным функционалом.
CSS
CSS «Cascading Style Sheets» в переводе с английского «каскадные таблицы стилей» можно назвать условным языком программирования, отвечает за внешний вид веб-страниц, написанного с помощью языка разметки (HTML, XHTML, SVG, XUL). Стандарт CSS3
Стандарт CSS3
поддерживающий всеми современными браузерами способен воплотить самые смелые фантазии дизайнера, создавать потрясающие анимационные эффекты, при этом в отличии то JavaScript гораздо производительнее.
10 вещей, которые нужно знать перед созданием веб-сайта
В современном обществе ожидается, что бизнес будет присутствовать в Интернете, что включает в себя создание веб-сайта. На самом деле, если они этого не сделают, это может повлиять на восприятие потенциальных клиентов. По мере того, как мы все глубже и глубже погружаемся в эру цифровой связи, даже самый маленький бизнес может иметь действительно глобальное присутствие, но какой ценой…
Многим владельцам бизнеса сама мысль о создании веб-сайта может казаться ошеломляющей. Вы можете поискать на одном из многочисленных веб-сайтов для фрилансеров и провести бесчисленное количество часов в поисках бесконечных талантов, но откуда вам знать, что вы действительно можете доверять им или что у них есть опыт, который они цитируют, чтобы иметь возможность справиться с теми вещами, которые вам нужны. Вместо этого вы можете рассмотреть возможность использования цифрового агентства, но связанные с этим расходы могут намного превысить любой бюджет, который вы выделили. Возможно, как и многие, вы решите бросить вызов одному из многочисленных поставщиков онлайн-контента, чтобы научиться самостоятельно… В конце концов, насколько это может быть сложно?
Вместо этого вы можете рассмотреть возможность использования цифрового агентства, но связанные с этим расходы могут намного превысить любой бюджет, который вы выделили. Возможно, как и многие, вы решите бросить вызов одному из многочисленных поставщиков онлайн-контента, чтобы научиться самостоятельно… В конце концов, насколько это может быть сложно?
Правда в том, что все приведенные выше сценарии предлагают как хорошие, так и плохие моменты для рассмотрения, и нет правильного или неправильного ответа, потому что это зависит от многих факторов, но вот одна истина, которую я знаю из своего многолетнего опыта в это поле:
Очень многие люди создают веб-сайт, ожидая успеха только для того, чтобы обнаружить, что его посещают только их друзья и семья. То, что вы что-то создаете, не гарантирует его успеха.
В Интернете есть миллионы веб-сайтов, которые вообще не привлекают посетителей, поэтому как вы можете гарантировать, что не попадете в ту же ловушку, тратя свое время, деньги и энергию?
Ну… нужен план!
Более того, нужен не просто план, а отличный план. Тщательно продуманный план с высокими шансами на успех. Это происходит либо от удачи, либо от опыта, и гораздо лучше доверять опыту, чем удаче, для достижения наилучшего результата.
Тщательно продуманный план с высокими шансами на успех. Это происходит либо от удачи, либо от опыта, и гораздо лучше доверять опыту, чем удаче, для достижения наилучшего результата.
Я провел более 20 лет, консультируя владельцев бизнеса по их онлайн-стратегии, но я не мечтал стать цифровым консультантом. Мой опыт родился из разочарования от общения с фрилансерами, которые могли создавать веб-сайты дешевле, чем я, потому что стоимость жизни в их стране была намного ниже, чем в моей, тем более, что я работал в очень престижном офисе в центре Лондона. Я также был свидетелем того, как большие агентства обдирали людей, и мне надоело, что хорошие люди приходили ко мне в отчаянии, потому что они вложили все, но им нечего было показать.
Я надеюсь, что, поделившись с вами этой информацией, вы сможете избежать ошибок, которые многие совершали раньше.
Работая с тысячами владельцев малого бизнеса, я наблюдал появление закономерностей, которые выявили некоторые очень распространенные проблемы, которых легко избежать, причем наиболее популярной из них является недопонимание между владельцем бизнеса и разработчиком их веб-сайта.
Прежде чем мы сможем даже подумать о прогрессе, нам нужно понять, что означает слово «разработчик». Это само по себе является проблемой, потому что для создания хорошего веб-сайта вы не можете просто понимать системы, вам также необходимо понимать и создавать многие другие аспекты создания веб-сайта, такие как стратегия, контент и дизайн, а также взаимодействие с пользователем. Итак, вот 10 вещей, которые вам нужно знать, прежде чем создавать веб-сайт. Каждая уверенно взята из моего международного бестселлера, который используется для обучения студентов в университетах по всему миру. Он был переведен на многие языки и доступен, если вы хотите глубже погрузиться в каждую тему. А пока давайте сосредоточимся на том, чтобы дать вам список, чтобы вы лучше понимали, что вам нужно учитывать, прежде чем начать.
Шаг 1 – Стратегия
Первый шаг – это тот, с которым люди часто сталкиваются больше всего. Как только вы преодолеете это, у вас будет потрясающая стратегия, которая послужит основой для всего остального, что необходимо сделать. Большая проблема, с которой сталкиваются люди, заключается в том, что они не знают, чего хотят, когда начинают. Они знают, что им нужен веб-сайт, и имеют смутное представление о том, какой цели должен служить этот веб-сайт, однако они не нашли времени, чтобы наметить, что они хотят показать миру, о себе и о своем бизнесе. Поэтому крайне важно сделать это до того, как вы начнете создавать свой сайт.
Большая проблема, с которой сталкиваются люди, заключается в том, что они не знают, чего хотят, когда начинают. Они знают, что им нужен веб-сайт, и имеют смутное представление о том, какой цели должен служить этот веб-сайт, однако они не нашли времени, чтобы наметить, что они хотят показать миру, о себе и о своем бизнесе. Поэтому крайне важно сделать это до того, как вы начнете создавать свой сайт.
Целью всего этого является создание успешного веб-сайта. Для этого вам понадобится некоторое время, чтобы подумать о том, кто вы, чем вы увлечены и каковы основные ценности вашего бизнеса. Если вы не знаете, кто вы, то как вы узнаете, что вам нужно создать? Когда вы не разъясняете, эта неясность ощущается посетителями вашего сайта. Всегда имейте в виду, что когда вы размещаете свой веб-сайт, вы отправляете сообщение своим клиентам, заказчикам и посетителям. Вам решать, будет ли это сообщение ясным и профессиональным, или оно будет запутанным и беспорядочным. Вот почему так важно, чтобы вы начали с реализации успешной стратегии веб-сайта. Стратегия также содержит обзор оставшихся шагов.
Стратегия также содержит обзор оставшихся шагов.
Шаг 2. Путь клиента
После того, как вы установили основные ценности, на которых должен основываться ваш бизнес и/или веб-сайт, и вы знаете, какое сообщение вы хотите отправить людям, посещающим сайт, вы можете начать представлять себе, что ваш сайт должен включать. Пришло время задуматься о том, по какому пути вы ведете людей, когда они заходят на ваш сайт. Сначала вам нужно подумать о том, какое первое впечатление будет у посетителей, когда они перейдут на вашу домашнюю страницу или целевую страницу. В конце концов, первое впечатление — это все, не так ли? Таким образом, это одна из самых важных деталей, которую следует учитывать при планировании веб-сайта. Опять же, все это должно быть основано на одном сообщении, которое вы решили сообщить людям через свой веб-сайт.
Другим важным аспектом всего этого является четкое представление о том, кто является оптимальным посетителем вашего сайта. На кого вы ориентируетесь и кто, скорее всего, воспользуется вашим продуктом или услугой? Значительная часть того, что вы включаете на свой сайт, будет основываться на ответе на этот вопрос. Например, статистика показывает, что молодые мужчины и женщины проводят большую часть своего времени за просмотром видео на YouTube. Это означает, что если ваша целевая аудитория в основном состоит из более молодых потребителей, вы можете побудить их лучше взаимодействовать с вашим сайтом, если вы включите больше видео, чем письменный контент. Другими словами, вам нужно учитывать, что нравится вашим основным посетителям и что заставит их дольше оставаться на вашем сайте. Это определит тип контента, который вы захотите включить в свой сайт.
Например, статистика показывает, что молодые мужчины и женщины проводят большую часть своего времени за просмотром видео на YouTube. Это означает, что если ваша целевая аудитория в основном состоит из более молодых потребителей, вы можете побудить их лучше взаимодействовать с вашим сайтом, если вы включите больше видео, чем письменный контент. Другими словами, вам нужно учитывать, что нравится вашим основным посетителям и что заставит их дольше оставаться на вашем сайте. Это определит тип контента, который вы захотите включить в свой сайт.
На протяжении всей сборки вы должны помнить о своем первоначальном сообщении, поскольку оно является основой стратегии вашего веб-сайта. Вы захотите визуализировать, как вы хотите, чтобы люди перемещались по вашему сайту, и подумайте, какое впечатление вы производите при каждом клике. По мере того, как они переходят со страницы на страницу, даете ли вы четкое представление о том, чем занимается ваша компания и бренд? Какие страницы должны быть включены, чтобы облегчить пользователю навигацию по сайту? Они должны иметь возможность легко находить страницы, созданные для совершения покупок. Какой контент повысит вероятность того, что они останутся на сайте, будут взаимодействовать и совершать покупки? Это все вопросы, которые вы должны задать себе перед созданием своего веб-сайта.
Какой контент повысит вероятность того, что они останутся на сайте, будут взаимодействовать и совершать покупки? Это все вопросы, которые вы должны задать себе перед созданием своего веб-сайта.
Шаг 3. Карты сайта
По мере того, как вы будете планировать свой веб-сайт и учитывать удобство для пользователей, вы захотите начать составлять карту всех страниц, которые вы хотите включить. Вполне вероятно, что у вас есть общее представление о том, какие страницы лучше всего иметь на вашем сайте, но если вы возьмете ручку за бумагу и нарисуете ее, это поможет вам получить представление о том, какие страницы вам следует создать с высоты птичьего полета. Вы всегда можете использовать такие программы, как draw.io или lucidcharts, чтобы дать вам наглядное представление о том, как должен выглядеть ваш веб-сайт, но есть кое-что, что можно сказать о том, чтобы положить ручку на бумагу и набросать все это, что, кажется, делает вещи более жизнеспособными.
Рекомендуется создать ментальную карту или блок-схему, чтобы набросать, как вы собираетесь строить свой сайт страница за страницей. Конечно, вы можете нарисовать ментальную карту на чем угодно, от листа бумаги до салфетки, но если вы предпочитаете использовать планшет для сохранения своих идей, вам может пригодиться отличное приложение под названием «Концепты». Лично я использую свой iPad и концепции для быстрого создания карты сайта в цифровом виде.
Конечно, вы можете нарисовать ментальную карту на чем угодно, от листа бумаги до салфетки, но если вы предпочитаете использовать планшет для сохранения своих идей, вам может пригодиться отличное приложение под названием «Концепты». Лично я использую свой iPad и концепции для быстрого создания карты сайта в цифровом виде.
Независимо от того, как вы подходите к планированию своего сайта, вы должны начать с выяснения основных категорий в вашем меню верхнего уровня. Затем тщательно начните планировать, какие страницы должны быть включены в каждый раздел вашего сайта. Убедитесь, что при составлении карты вашего сайта вы потратите время на то, чтобы подумать о том, каким будет взаимодействие с пользователем на каждом этапе, и смогут ли они легко найти то, что им нужно.
Шаг 4. Вайрфреймы
Следующий шаг, который вам предстоит сделать, это начать создавать свой сайт с помощью каркасов. У людей часто возникают проблемы с этим этапом действия, но ключ в том, чтобы сделать его простым. Каждая страница вашего сайта должна иметь одну цель. Это не позволит вашим пользователям и посетителям запутаться при навигации по сайту. Помните, сбитый с толку потребитель не покупает. Таким образом, каждая страница должна быть настроена таким образом, чтобы пользователь мог легко найти то, что ему нужно, тем самым гарантируя, что он продвинется вперед и купит ваш продукт или услугу. У нас есть целый курс, посвященный этому разделу, к которому вы можете получить доступ, присоединившись к нашей Академии.
Каждая страница вашего сайта должна иметь одну цель. Это не позволит вашим пользователям и посетителям запутаться при навигации по сайту. Помните, сбитый с толку потребитель не покупает. Таким образом, каждая страница должна быть настроена таким образом, чтобы пользователь мог легко найти то, что ему нужно, тем самым гарантируя, что он продвинется вперед и купит ваш продукт или услугу. У нас есть целый курс, посвященный этому разделу, к которому вы можете получить доступ, присоединившись к нашей Академии.
Шаг 5 — Контент
Контент, который вы предоставляете при создании своего веб-сайта, не только привлечет больше людей на ваш сайт, но и заставит их дольше оставаться на нем и больше взаимодействовать с вашим брендом. Это чрезвычайно важно, когда речь идет о том, чтобы заставить людей покупать больше, а также о возможности повысить рейтинг вашего сайта в поисковых системах, таких как Google. Кроме того, контент, который вы предоставляете, поможет вашему бизнесу лучше выделиться и поможет вам зарекомендовать себя как авторитет на вашем рынке.
Опять же, вы должны обратить пристальное внимание на то, кто ваш пользователь и какой тип контента ему понравится. В большинстве случаев хорошо иметь смесь письменного контента, изображений и видео. Когда вы планируете свой веб-сайт и его содержимое, найдите время, чтобы изучить, соответствует ли то, что вы предоставляете, тому сообщению, которое вы пытаетесь отправить людям, и тому, что представляет собой ваш бренд в целом. На Mashable.com есть очень полезная статья о том, как озвучить свой бренд. В статье указано:
«Контент — это основа эффективного присутствия в Интернете. Независимо от того, являетесь ли вы розничным продавцом, медиа-сайтом или социальным стартапом, это привлекательный, актуальный и актуальный контент, который привлекает и вовлекает пользователей. Если ваш контент неправильный, ваши клиенты просто не будут взаимодействовать с ним так, как вы надеетесь».
Шаг 6 – Дизайн
Дизайн – важная часть стратегии вашего веб-сайта, но люди часто уделяют ему слишком много внимания, а другим важным областям – недостаточно. Часто люди позволяют дизайну своего веб-сайта стать чем-то, что их сдерживает. На самом деле дизайн сайта довольно прост. Люди инстинктивно тянутся к вещам, которые визуально привлекательны. Поэтому это цель. Вы захотите выбрать дизайн, который заставит людей захотеть посетить ваш сайт и оставаться там как можно дольше. Вот и все. Помимо этого, вы хотите убедиться, что ваш дизайн соответствует вашему брендингу и общему сообщению, которое вы передаете через свой сайт. Это то, что вы уже должны были проработать на шаге 1. На самом базовом уровне вы можете использовать готовые шаблоны для размещения своего контента, но в идеале вы должны создать бренд, состоящий из логотипа, цветовой палитры, типографики и основные визуальные концепции, которые люди затем научатся идентифицировать с вами. Когда вы думаете о красном цвете — вы думаете о Coca Cola, когда думаете о зеленом — о BP. Кроме того, я уверен, вы знаете цвета Google, не глядя? Это отличные примеры брендинга через дизайн.
Часто люди позволяют дизайну своего веб-сайта стать чем-то, что их сдерживает. На самом деле дизайн сайта довольно прост. Люди инстинктивно тянутся к вещам, которые визуально привлекательны. Поэтому это цель. Вы захотите выбрать дизайн, который заставит людей захотеть посетить ваш сайт и оставаться там как можно дольше. Вот и все. Помимо этого, вы хотите убедиться, что ваш дизайн соответствует вашему брендингу и общему сообщению, которое вы передаете через свой сайт. Это то, что вы уже должны были проработать на шаге 1. На самом базовом уровне вы можете использовать готовые шаблоны для размещения своего контента, но в идеале вы должны создать бренд, состоящий из логотипа, цветовой палитры, типографики и основные визуальные концепции, которые люди затем научатся идентифицировать с вами. Когда вы думаете о красном цвете — вы думаете о Coca Cola, когда думаете о зеленом — о BP. Кроме того, я уверен, вы знаете цвета Google, не глядя? Это отличные примеры брендинга через дизайн.
Шаг 7 – Системы
Всегда помните, что функциональность вашего веб-сайта напрямую влияет на то, как люди воспринимают ваш бренд. Если ваш веб-сайт плохо организован или на нем сложно ориентироваться, у людей может сложиться плохое впечатление о вашем бизнесе. Вы захотите казаться очень профессиональным и заслуживающим доверия своим пользователям, и поэтому системы, которые вы размещаете на своем сайте, должны быть основной частью стратегии вашего сайта. Потратьте время, чтобы тщательно обдумать корзину, которую вы собираетесь использовать, автоответчик по электронной почте и маркетинговые системы, которые вы внедряете.
Если ваш веб-сайт плохо организован или на нем сложно ориентироваться, у людей может сложиться плохое впечатление о вашем бизнесе. Вы захотите казаться очень профессиональным и заслуживающим доверия своим пользователям, и поэтому системы, которые вы размещаете на своем сайте, должны быть основной частью стратегии вашего сайта. Потратьте время, чтобы тщательно обдумать корзину, которую вы собираетесь использовать, автоответчик по электронной почте и маркетинговые системы, которые вы внедряете.
Многие люди обращаются к Infusionsoft из-за его репутации довольно надежной компании, а также потому, что она предоставляет несколько различных услуг в одном пакете. Тем не менее, большинству стартапов на самом деле не требуется большое количество услуг, поэтому вам может быть достаточно корзины для покупок, такой как Shopify или WooCommerce (которая является плагином WordPress). В любом случае вам понадобится некоторое время, чтобы изучить различные варианты, чтобы определить, какой из них лучше всего подходит для вашего конкретного бизнеса. Хороший способ сделать это — прочитать обзоры различных сервисов в Интернете. Вы должны стараться использовать только заслуживающие доверия сайты, такие как smashingmagazine.com или PCMag.com, чтобы изучить варианты, потому что они с меньшей вероятностью будут предвзятыми. Также неплохо уделить время просмотру отзывов, оставленных людьми. Это лучший способ оценить потенциальные проблемы, которые могут возникнуть с каждой частью программного обеспечения.
Хороший способ сделать это — прочитать обзоры различных сервисов в Интернете. Вы должны стараться использовать только заслуживающие доверия сайты, такие как smashingmagazine.com или PCMag.com, чтобы изучить варианты, потому что они с меньшей вероятностью будут предвзятыми. Также неплохо уделить время просмотру отзывов, оставленных людьми. Это лучший способ оценить потенциальные проблемы, которые могут возникнуть с каждой частью программного обеспечения.
Шаг 8. Тестирование ошибок
Не полагайтесь только на то, что говорят другие. Проверьте свой сайт и его функциональность. Вы захотите узнать из первых рук, какие проблемы могут возникнуть у ваших клиентов, когда они пытаются перемещаться по вашему сайту, прежде чем вы отправите на него самый первый поток трафика. Как однажды заметил Бенджамин Франклин: «Унция профилактики стоит фунта лечения». Это бесспорно для вашего сайта.
Последнее, что вам нужно, — это вкладывать хорошие деньги в отправку целевого трафика на ваш веб-сайт, а затем обнаруживать, что многие из них сразу отказываются от него, потому что у них возникли проблемы с навигацией по нему или с использованием систем. внутри. Очевидно, что отправка людей на ваш сайт до того, как он будет тщательно протестирован, не является хорошей стратегией веб-сайта для вашего бизнеса. Потратьте время на то, чтобы убедиться, что все правильно, и ваше сообщение непротиворечиво, прежде чем отправлять трафик, иначе все, что вы создали до этого момента, будет бесполезным.
внутри. Очевидно, что отправка людей на ваш сайт до того, как он будет тщательно протестирован, не является хорошей стратегией веб-сайта для вашего бизнеса. Потратьте время на то, чтобы убедиться, что все правильно, и ваше сообщение непротиворечиво, прежде чем отправлять трафик, иначе все, что вы создали до этого момента, будет бесполезным.
Шаг 9. Аналитика
К тому времени, когда вы дойдете до этого шага, ваш веб-сайт будет запущен и, надеюсь, будет работать хорошо. Если вы были последовательны в том, как представлена ваша компания, и пользователи находят ваш контент ценным, то вы будете на пути к созданию успешного веб-сайта, который будет удовлетворять потребности как вас, так и ваших клиентов. Однако на этом ваша работа не заканчивается. На самом деле, в каком-то смысле это только началось. Однако, если вы все правильно настроили до сих пор, вам не нужно беспокоиться о чем-то большем, чем вносить небольшие изменения в сайт по мере необходимости.
Использование аналитики — отличный способ помочь развитию вашего бизнеса. Многие люди не понимают, что они могут использовать такие сервисы, как Google Analytics, чтобы узнать, какие кнопки посетители нажимают чаще всего, откуда поступает больше всего трафика и сколько времени люди проводят на сайте. Это прискорбно, потому что данные, которые вы получаете от таких сервисов, могут быть чрезвычайно ценным активом. Эти данные помогут вам понять, какие изменения вы можете внести на свой сайт, чтобы не только привлечь больше целевого трафика, но и сделать работу пользователей более приятной и, в конечном итоге, привлечь больше людей, чтобы они воспользовались вашими замечательными продуктами и/или услугами.
Шаг 10 — Сплит-тестирование
Еще один отличный способ получить ценные данные о вашем веб-сайте — провести сплит-тестирование. Важно отметить, что ваш сайт не обязательно должен быть идеальным при первом запуске. Это ключевой момент, потому что это то, что останавливает многих людей от прогресса. Как уже говорилось ранее, вы должны уделить значительное количество времени стратегии своего веб-сайта и тому, как вы хотите, чтобы ваш бренд был представлен. Вы также должны потратить много времени на планирование своего веб-сайта, но вы не должны позволять перфекционизму мешать прогрессу.
Как уже говорилось ранее, вы должны уделить значительное количество времени стратегии своего веб-сайта и тому, как вы хотите, чтобы ваш бренд был представлен. Вы также должны потратить много времени на планирование своего веб-сайта, но вы не должны позволять перфекционизму мешать прогрессу.
Как только ваш сайт будет запущен, вы можете начать разделять тестовые варианты своих страниц, используя, помимо прочего, разные заголовки, названия видео и цвета кнопок. Часто бывает удивительно, как небольшое изменение на странице может существенно повлиять на количество взаимодействий, вовлеченности и покупок, которые получает ваш сайт. Вот почему настоятельно рекомендуется проводить сплит-тестирование ваших страниц. Если вы не знакомы с тем, как работает сплит-тестирование, на сайте Conversion-Rate-Experts.com можно найти отличное краткое руководство.
Я создал очень простую и понятную инфографику, которая показывает эти 10 шагов. Это также 10 глав моего международного бестселлера «Планируйте свой веб-сайт».
Если вы нажмете здесь, вы можете автоматически загрузить визуальную инфографику этого сообщения в блоге для удобства использования.
И последнее замечание, прежде чем вы уйдете. Я знаю, что это только начало ГОРАЗДО более глубокого разговора, и именно поэтому я хочу пригласить вас на живое обучение, где я расскажу обо всем этом и многом другом более подробно, в прямом эфире. . Чтобы присоединиться ко мне на этом тренинге, просто нажмите на ссылку ниже. Я очень надеюсь встретиться с вами лично и узнать больше о том, что вы хотите создать для своего бизнеса.
Как создать веб-сайт (Руководство для начинающих)
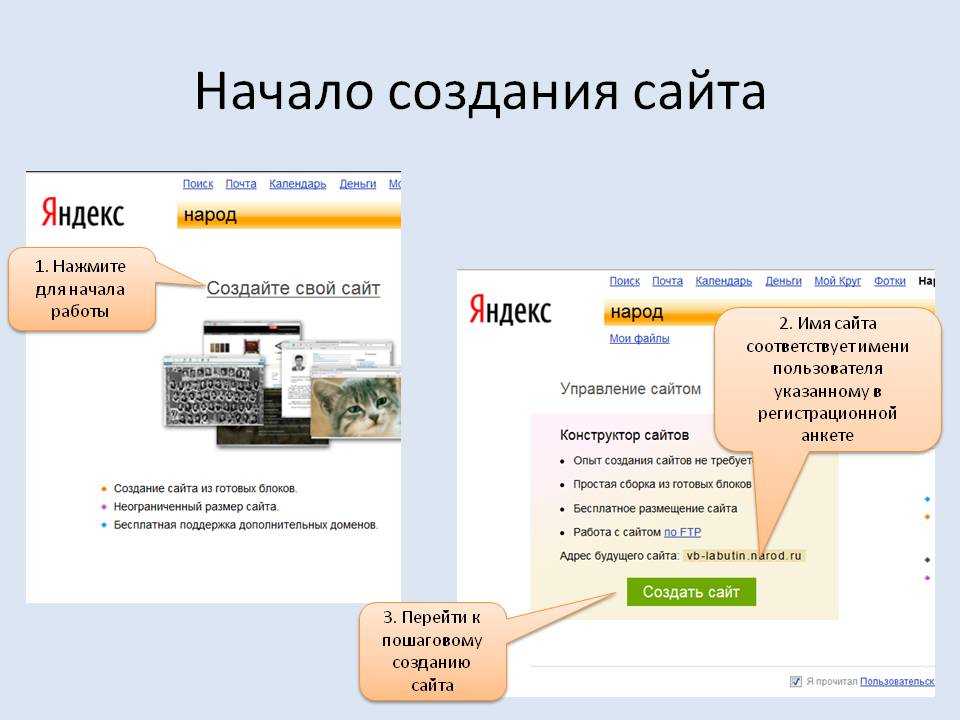
Итак, вы хотите веб-сайт, да?
Создание собственного веб-сайта, безусловно, может быть пугающим процессом, особенно если вы никогда не делали этого раньше. Настройка даже самого простого сайта требует поиска веб-хостинга, покупки домена и выбора технологии, которую вы будете использовать для его создания. Вдобавок ко всему, вам нужно научиться использовать эту технологию и все настроить, прежде чем вы сможете начать публиковать контент.
Хорошей новостью является то, что создание собственного веб-сайта никогда не было проще — существует множество инструментов, разработанных для упрощения многих из этих шагов! Хотя любой веб-проект потребует тяжелой работы, вам не нужно быть разработчиком, чтобы создать потрясающий веб-сайт. Вам понадобится терпение и время, чтобы выполнить все необходимые шаги.
В этой статье мы проведем вас через весь процесс создания веб-сайта в качестве новичка и ответим на любые ваши вопросы. Итак, приступим!
Шаг 1. Определите цель вашего веб-сайтачерез GIPHY
Первое, что вам нужно сделать, прежде чем выделять какие-либо ресурсы или время на веб-сайт, — решить,  Это по сути выкидывание денег.
Это по сути выкидывание денег.
Если вы думаете о запуске онлайн-бизнеса, на этапе планирования есть еще один компонент. Вам нужно проанализировать, есть ли для него рынок, подумать, как вы будете его продвигать, что делают ваши конкуренты и многое другое. Однако все это подпадает под категорию «бизнес-планирование», и мы вернемся к этому позже.
А пока убедитесь, что у вас есть четко определенный проект, и подумайте, какова будет цель вашего сайта.
Некоторые из самых простых примеров целей для веб-сайтов:
- Создание онлайн-бренда
- Зарабатывание денег на рекламе или партнерском маркетинге
- Делитесь своими идеями в блоге
- Демонстрация вашего портфолио, чтобы привлечь больше клиентов
- Продажа товаров и услуг через Интернет
- Просто так
То, как вы подходите к созданию веб-сайта, во многом зависит от ваших целей. Сайты могут меняться и меняться, если вы решите стремиться к другим результатам. Тем не менее, если у вас нет конкретного плана при запуске нового веб-сайта, вы вряд ли почувствуете мотивацию выполнять всю работу, которую он включает.
Тем не менее, если у вас нет конкретного плана при запуске нового веб-сайта, вы вряд ли почувствуете мотивацию выполнять всю работу, которую он включает.
Для многих людей именно на этом этапе создание веб-сайта превращается из идеи в реальный проект. Покупка домена требует вложения части ваших с трудом заработанных денег. Это означает, что если вы решите покинуть сайт, эти деньги будут потеряны.
Хорошая новость заключается в том, что большинство доменных имен не так уж и дороги. Стандартный домен .com будет стоить около 10-15 долларов за год . Это фантастическая ценность, и если вы дождетесь хороших продаж, вы часто можете зарегистрировать домен еще за меньшие деньги.
Помимо .com существует множество вариантов доменов верхнего уровня (TLD). Однако, если вы работаете над своим первым веб-сайтом, мы рекомендуем придерживаться проверенного временем. .com домены, как правило, считаются более профессиональными и являются стандартом для большинства веб-сайтов.
Что такое рДВУ?
Общий домен верхнего уровня (gTLD) — это стандартный домен верхнего уровня (TLD). «.com» — самый популярный рДВУ, но «.org», «.net» и другие подобные расширения подпадают под эту же классификацию.
Подробнее
С технической точки зрения нет никакой разницы между доменом .com и доменом .coffee . Однако новые TLD могут сбить с толку некоторых пользователей и повлиять на восприятие вашего веб-сайта.
Процесс регистрации прост. Выберите доменное имя, посмотрите, доступно ли оно, и если да, купите его. Вам нужно будет заполнить некоторую личную информацию и решить, хотите ли вы платить за какие-либо надстройки, такие как защита WHOIS (которая иногда предоставляется бесплатно, в зависимости от регистратора):
Защита WHOIS имеет тенденцию быть дешевой, и она не позволяет случайным людям искать вашу контактную информацию в общедоступных записях. Мы рекомендуем получить его, чтобы свести к минимуму спам в электронной почте.
Мы могли бы написать целую книгу о хостинге (и у нас есть статей на эту тему). Существуют сотни провайдеров веб-хостинга, и вот что вам нужно помнить при выборе:
- Не все услуги хостинга предлагают одинаковый уровень качества.
- Некоторые веб-узлы оптимизированы для определенных типов веб-сайтов (например, сайтов электронной коммерции или WordPress).
- Варианты бесплатного хостинга почти всегда предлагают более низкий уровень обслуживания.
- Многие хостинг-провайдеры рекламируют цены, которые резко увеличиваются, когда вам нужно продлить контракт.
- Прежде чем зарегистрироваться на веб-хостинге, вы должны просмотреть множество отзывов.
В идеале вы будете использовать один и тот же веб-хостинг на протяжении всего жизненного цикла вашего проекта. Это означает, что вы должны быть уверены, что они предлагают отличный сервис, прежде чем подписывать пунктирную линию.
При работе над новым веб-сайтом может возникнуть соблазн выбрать самый дешевый веб-хостинг или заплатить что-то более дорогое, чем вам нужно. Для вашего первого сайта мы рекомендуем общий или управляемый хостинг:
Общий хостинг дешевле, но может потребовать дополнительной практической оптимизации для повышения производительности вашего сайта. С управляемым хостингом вы платите больше, но вам не нужно беспокоиться об оптимизации сайта, резервном копировании и безопасности (в зависимости от веб-хостинга).
Если вы планируете использовать определенное программное обеспечение или систему управления контентом (CMS), такую как WordPress, было бы неплохо выбрать хостинг-провайдера с тарифами, оптимизированными для него. Наши планы DreamPress, например, поставляются с предустановленным WordPress и предлагают управляемые услуги.
Глоссарий DreamHostЧто такое WordPress?
WordPress — это система управления контентом (CMS) с открытым исходным кодом. Поскольку он бесплатный и доступный, WordPress используется для поддержки практически любого типа веб-сайтов, от блогов до предприятий электронной коммерции.
Подробнее
После того, как вы зарегистрируетесь на хостинге, вам нужно будет связать свой домен с новыми серверами. Это не происходит автоматически, и если вам неудобно изменять конфигурацию вашего домена, вы можете обратиться в службу поддержки своего регистратора за помощью.
Шаг 4. Выберите программное обеспечение для создания веб-сайтаКогда вы думаете о создании веб-сайта, вы можете представить, что кто-то вручную кодирует каждую веб-страницу, используя HTML, CSS, PHP, JavaScript и другие языки программирования. Это правильный подход, но он работает только в том случае, если вы либо опытный веб-разработчик, либо у вас много свободного времени, чтобы научиться программировать.
В наши дни большинство веб-сайтов создаются с использованием программного обеспечения, такого как WordPress. Такие CMS, как WordPress, обеспечивают техническую «бэкенд» практически для любого веб-сайта. Вы можете создавать страницы несколькими щелчками мыши, настраивать их с помощью встроенных редакторов, изменять стили дизайна, устанавливая темы или шаблоны, и даже добавлять новые функции с помощью плагинов WordPress:
Ошеломляющие 43,2% всех существующих веб-сайтов используют WordPress, и на то есть веские причины. Если вы работаете над своим первым веб-сайтом, WordPress обеспечит прочную основу для превращения вашего сайта в популярное место среди пользователей.
Если вы работаете над своим первым веб-сайтом, WordPress обеспечит прочную основу для превращения вашего сайта в популярное место среди пользователей.
Если вы разбираетесь в других CMS или опциях программного обеспечения, во что бы то ни стало, дерзайте! Вы единственный человек, который точно знает, какие функции вам нужны, поэтому доверяйте своему суждению.
Если вы решите использовать WordPress, вам необходимо установить CMS на сервер, который вы арендуете у своего веб-хостинга. Многие хостинги предоставляют доступ к панели управления, где можно использовать автоматические установщики популярных программ:
Некоторые провайдеры даже предустановят WordPress при регистрации. Однако обычно это происходит только в том случае, если вы подписываетесь на специальный или управляемый план хостинга WordPress (например, DreamPress).
После того, как WordPress будет установлен и запущен, найдите время, чтобы ознакомиться с тем, как работает CMS. Изучите каждую вкладку на панели инструментов, попробуйте разные темы и плагины и создайте несколько тренировочных страниц:
С этого момента вы начнете реальную работу по дизайну и разработке веб-сайта. Знакомство с интерфейсом сэкономит вам много времени в этом процессе.
Знакомство с интерфейсом сэкономит вам много времени в этом процессе.
Вы уже знаете, какой веб-сайт вы собираетесь создать. У вас также есть домен, хостинг и техническая поддержка для создания сайта. Теперь пришло время поработать над планированием структуры сайта.
Под структурой мы подразумеваем решение о том, какие страницы будет включать сайт. Вы также должны наметить ключевые элементы для каждой веб-страницы.
Например, если вы хотите добавить страницу Свяжитесь с нами , она должна содержать контактную форму:
На данном этапе это может быть очень приблизительный макет. На самом деле, мы рекомендуем не тратить слишком много времени на планирование того, как именно будет выглядеть дизайн вашего сайта. Это другой шаг, и дизайн вашего сайта, скорее всего, сильно изменится, пока вы активно над ним работаете (мы знаем это по опыту).
Если вы не уверены, какие страницы должны быть на вашем веб-сайте, вот базовый список вариантов, которые могут быть полезны большинству сайтов:
- Домашняя страница.
 У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать.
У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать. - О нас . Эта страница может больше рассказать посетителям о вас и вашей команде. Вы можете включить краткую биографию и обсудить цель вашего сайта.
- Свяжитесь с нами. В какой-то момент пользователи захотят связаться с вами. Страница «Свяжитесь с нами » позволяет им сделать это по электронной почте или через встроенную контактную форму.
- Блог. Страница Блог должна содержать ваши последние сообщения в блоге и позволять посетителям просматривать архивы.
- Магазин. Если вы хотите продавать товары через Интернет, вам нужна страница Shop . Здесь посетители могут начать искать товары, которые они хотят купить, и перемещаться по каталогу магазина.
- Часто задаваемые вопросы.
 В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
Поскольку это ваш первый веб-сайт, мы рекомендуем просмотреть похожие сайты, ориентированные на ту же аудиторию, на которой вы хотите сосредоточиться. Например, если вы собираетесь вести кулинарный блог, загляните на другие сайты о еде и посмотрите, как они устроены. Другими словами, обойти конкурентов.
Это должно дать вам представление о том, какие страницы и элементы следует включить. Запишите всю эту информацию в список и сохраните некоторые страницы, которые вам больше всего нравятся, в качестве вдохновения. Вы захотите обратиться к ним в процессе проектирования.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
Шаг 6. Начните работу над дизайном вашего веб-сайта Когда вы знаете, какие страницы вы хотите включить в свой веб-сайт и какие элементы они будут содержать, пора приступать к работе. Под работой мы подразумеваем создание, дизайн и настройку страниц, которые вы себе представляли, пока вы не будете довольны результатами.
Под работой мы подразумеваем создание, дизайн и настройку страниц, которые вы себе представляли, пока вы не будете довольны результатами.
Здесь вы столкнетесь с самой большой проблемой, если у вас нет опыта веб-разработки или дизайна. Довольно легко собрать несколько простых страниц с помощью HTML и CSS. Тем не менее, современные веб-сайты включают в себя множество дополнительных функций, которые вы не сможете легко собрать, просто просмотрев несколько кратких руководств.
Если вы не чувствуете себя уверенно, создавая и разрабатывая каждую страницу с нуля, у вас есть два варианта: нанять профессионала или использовать CMS.
Вариант №1: наймите профессионального веб-разработчика
Хотя создание веб-сайта никогда не было проще, не у всех есть время создавать страницу за страницей с нуля. Это даже при условии, что у вас есть необходимые для этого навыки и вам не нужно тратить время на обучение.
Для многих лучше всего нанять профессионального веб-разработчика. Если вы работаете над веб-сайтом для своего малого бизнеса, интернет-магазина или чего-то еще, что должно выглядеть как можно более профессионально, оплата услуг разработчика может стать значительной инвестицией.
Если вы работаете над веб-сайтом для своего малого бизнеса, интернет-магазина или чего-то еще, что должно выглядеть как можно более профессионально, оплата услуг разработчика может стать значительной инвестицией.
Профессиональный веб-разработчик может воплотить ваши планы в жизнь. Они будут знать, что можно, а что нельзя. Кроме того, они, скорее всего, закончат проект намного быстрее, чем вы сами.
Честно говоря, профессиональные веб-разработчики не дешевы. В среднем веб-разработчики-фрилансеры в США берут от 35 до 150 долларов в час. Это означает, что простой веб-сайт, на создание которого уходит около десяти часов, может стоить около 2000 долларов в нижней части спектра.
Если вы решите пойти по этому пути, вы должны настроить хостинг и домен, прежде чем связываться с разработчиком. Вам также понадобится подробное описание того, какие страницы вам нужны, рекомендации по дизайну, примеры веб-сайтов, которые вам нравятся, и любая другая соответствующая информация, о которой вы можете подумать.
Вся эта подготовительная работа означает, что разработчик может начать работу над страницами быстрее, и вам не придется платить непомерно большие суммы за то, что вы могли бы сделать сами. Этот процесс, скорее всего, займет больше времени, чем вы думаете, будет стоить дороже и потребует внесения изменений, поэтому вам нужно подготовиться к нему.
Вариант №2: Используйте CMS, поддерживающую темыБольшинство современных CMS поддерживают шаблоны. Темы или шаблоны — это готовые дизайны для определенных типов страниц, которые вы можете использовать для ускорения работы вашего веб-сайта.
Глоссарий DreamHostСистема управления контентом (CMS)
Система управления контентом (CMS) — это программное обеспечение или приложение, предоставляющее удобный интерфейс для проектирования, создания, управления и публикации контента.
Подробнее
Чтобы получить представление о том, как может выглядеть тема, вы можете проверить репозиторий тем WordPress:
Все эти темы являются бесплатными вариантами. Вы можете скачать и установить его на свой сайт за считанные минуты. С WordPress вы можете установить несколько тем и переключаться между ними несколькими щелчками мыши, чтобы протестировать различные дизайны веб-сайтов:
Вы можете скачать и установить его на свой сайт за считанные минуты. С WordPress вы можете установить несколько тем и переключаться между ними несколькими щелчками мыши, чтобы протестировать различные дизайны веб-сайтов:
Темы — это , а не готовые дизайны веб-сайтов. После настройки темы вам все равно нужно настроить ее, настроить нужные вам страницы, добавить свой контент и убедиться, что вы не пропустили ни одного ключевого элемента. Предстоит еще много работы, но вы можете пропустить фазу создания и стилизации страниц с нуля.
Помимо тем, CMS, такие как WordPress, часто позволяют использовать визуальные редакторы или конструкторы веб-сайтов. Это интерфейсы перетаскивания с готовыми «блоками» или элементами, которые вы можете размещать, перемещать и настраивать на своих страницах:
В результате вы можете создавать полнофункциональные веб-сайты без опыта веб-разработки. Вам все еще потребуется время, чтобы изучить такие инструменты, как Редактор блоков WordPress, но этот процесс намного проще, чем изучение веб-разработки с нуля.
К этому моменту у вас должен быть почти готовый веб-сайт. Страницы будут функциональными, и первоначальный контент веб-сайта должен быть на месте. Это означает, что все страницы будут иметь письменный и визуальный контент, и пользователь должен иметь возможность переходить с одной страницы на другую и беспрепятственно выполнять действия.
Мы используем слово «следует», потому что многие люди не проверяют свои веб-сайты, прежде чем публиковать их. Имея это в виду, этот шаг прост. Идите вперед и попросите друзей или коллег протестировать ваш сайт.
Чтобы собрать более ценную информацию из их опыта, задайте следующие вопросы:
- Легко ли ориентироваться на веб-сайте?
- Вы заметили какие-либо элементы или страницы, которые не работают?
- Считаете ли вы, что на веб-сайте отсутствуют какие-либо ключевые функции?
- Есть ли какой-либо аспект использования сайта, который вам не понравился?
Имейте в виду, что не все отзывы, которые вы получите, будут действенными. Если вы можете получить отзывы от профессиональных дизайнеров или веб-разработчиков, они с большей вероятностью обнаружат вопиющие ошибки в удобстве использования сайта. Они сообщат вам, если текст плохо читается, кнопки не заметны, формы не работают, призывы к действию (CTA) нуждаются в некоторых изменениях и многое другое.
Если вы можете получить отзывы от профессиональных дизайнеров или веб-разработчиков, они с большей вероятностью обнаружат вопиющие ошибки в удобстве использования сайта. Они сообщат вам, если текст плохо читается, кнопки не заметны, формы не работают, призывы к действию (CTA) нуждаются в некоторых изменениях и многое другое.
Вы можете получить всю эту обратную связь с пользователями после запуска сайта и приема посетителей. Однако привлечение первых пользователей на ваш сайт требует огромных усилий. Если вы хотите, чтобы эти пользователи возвращались, вам нужно убедиться, что ваш сайт выглядит как профессиональный проект, а не как что-то бессистемное.
Шаг 8. Спланируйте свою маркетинговую стратегиюВеб-сайты не просто так привлекают посетителей. Если вы хотите, чтобы люди находили ваш сайт, вам нужно продвигать его.
Существует множество способов продвижения веб-сайта. Тем не менее, вот основные подходы, на которых следует сосредоточиться:
- Контент-маркетинг.
 Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO).
Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO). - Маркетинг по электронной почте. При таком подходе вы создаете список адресов электронной почты и побуждаете посетителей подписываться на него. Затем вы можете использовать рассылки по электронной почте, чтобы привлечь подписчиков на свой сайт и продвигать товары и/или услуги.
- Маркетинг в социальных сетях. Этот подход включает в себя активное присутствие в Интернете в социальных сетях и привлечение подписчиков на ваш веб-сайт.
- Платная реклама. Этот подход является наиболее эффективным способом получения кликов и посещений, если у вас есть бюджет для оплаты рекламы в поисковых системах, социальных сетях и на других веб-сайтах. Тем не менее, это требует значительного бюджета, и вам по-прежнему нужен привлекательный контент и предложения, чтобы эти посетители оставались рядом.

В идеале вы должны использовать сочетание первых трех методов маркетинга. Четвертый вариант, платная реклама, является необязательным. Мы рекомендуем его только для сайтов электронной коммерции, если вы продаете услуги или ваш сайт уже монетизирован. Таким образом, вы сможете компенсировать затраты на оплату рекламы, не теряя денег.
Большинству веб-сайтов может быть полезен список адресов электронной почты и присутствие в социальных сетях. Если вы начнете создавать этот список рассылки с момента запуска своего веб-сайта, вы максимизируете количество подписчиков, которые вы можете получить:
Для начала вы можете каждые две недели отправлять рассылки по электронной почте, чтобы информировать подписчиков о новом контенте или предложениях. По мере роста вашего веб-сайта и увеличения количества подписчиков по электронной почте вы можете увеличить частоту кампаний.
Когда дело доходит до социальных сетей, начните с того, что сосредоточьтесь на платформе, на которой, по вашему мнению, находится большая часть вашей аудитории. Взаимодействуйте с другими учетными записями, которые разделяют схожие интересы, публикуйте сообщения об обновлениях веб-сайта и ссылайтесь на свой сайт всякий раз, когда это имеет смысл.
Взаимодействуйте с другими учетными записями, которые разделяют схожие интересы, публикуйте сообщения об обновлениях веб-сайта и ссылайтесь на свой сайт всякий раз, когда это имеет смысл.
Как по электронной почте, так и по маркетингу в социальных сетях потребуется некоторое время, чтобы начать работу по мере того, как вы собираете подписчиков и последователей. Не расстраивайтесь, если для взаимодействия с вашим контентом потребуется некоторое время, так как усилия того стоят.
Шаг 9. Изучите основы SEOSEO, пожалуй, самый мощный инструмент для увеличения посещаемости вашего сайта. Если вы научитесь оптимизировать для поисковых систем и публиковать информацию, которую люди действительно ищут, вы будет получать трафик.
Глоссарий DreamHostЧто такое SEO?
Поисковая оптимизация (SEO) — это практика повышения рейтинга сайта в результатах поиска. Результаты поиска агрегируются на основе ряда факторов, включая релевантность и качество сайта. Оптимизация вашего сайта с учетом этих факторов может помочь повысить ваш рейтинг.
Оптимизация вашего сайта с учетом этих факторов может помочь повысить ваш рейтинг.
Читать дальше
Когда дело доходит до SEO, нужно многое распаковать. Вот некоторые из основных вещей, которые вам нужно учитывать, когда дело доходит до оптимизации «на странице»:
- Узнайте, какие ключевые слова использовать. «Ключевые слова» — это термины, которые люди используют для поиска информации в поисковых системах. Хорошая SEO-стратегия включает в себя изучение того, что ищут люди, и создание контента на основе этих запросов.
- Используйте описательные заголовки страниц и подзаголовки. Поисковые системы на самом деле не «понимают», какие информационные страницы содержат. Вместо этого они используют контекстные данные, чтобы определить, когда показывать результаты, и заголовки играют огромную роль. Используйте описательные заголовки, которые точно сообщают пользователям, какую информацию охватывает каждый раздел.

- Добавьте метаописания на каждую страницу. Мета-описания — это краткие информационные сообщения, которые появляются под заголовками на страницах результатов поисковой системы (SERP). Хорошее мета-описание может повысить рейтинг кликов для любой страницы.
- Использование внутренних ссылок. Ссылки на другие страницы вашего веб-сайта помогают увеличить время пребывания на странице и показывают, что у вас есть актуальная информация для просмотра пользователями.
- Получение ссылок на вас с других веб-сайтов. Это один из самых важных аспектов SEO. Поисковые системы воспринимают обратные ссылки как признаки надежности, поэтому вы должны заставить другие веб-сайты ссылаться на ваши страницы.
Это только верхушка айсберга, когда дело доходит до SEO. В этой области можно узнать гораздо больше, включая структурированные данные, локальное SEO, оптимизацию голосового поиска и т. д. SEO может занять месяцы или даже годы, чтобы окупиться, но это верный способ получить стабильный трафик на ваш сайт.
Многие веб-хостинги предоставляют вам данные о трафике вашего веб-сайта. Однако, если вам нужна более подробная информация, чем «У вас 100 посещений!», вам нужно использовать службу аналитики.
Инструменты аналитики, такие как Google Analytics, позволяют вам отслеживать трафик, видеть, какие сайты направляют пользователей к вам, определять, на каких страницах они проводят время, и получать доступ к гораздо большему количеству информации:
Эти данные могут помочь вам решить, как управлять ваш веб-сайт и следите за тем, работают ли ваши маркетинговые усилия. Например, если вы видите, что не получаете много органического трафика, это может означать, что вам нужно увеличить усилия по SEO.
Мы рекомендуем Google Analytics, поскольку это бесплатный инструмент и один из самых полных вариантов. Это довольно легко настроить на большинстве веб-сайтов. Кроме того, если вы будете собирать данные с момента запуска вашего сайта, вы сможете отслеживать все аспекты его роста.
Кроме того, Google Search Console — отличный инструмент. Это может помочь вам отслеживать, какие ключевые слова приносят трафик на ваш сайт, и давать предложения по устранению проблем с производительностью.
Начните создавать свой веб-сайт сегодняЕсли вы думаете о создании веб-сайта, но колеблетесь, не бойтесь! Это может быть долгий процесс, и некоторые его части могут разочаровывать. Тем не менее, не будет преувеличением сказать, что создание веб-сайта никогда не было проще. Вам не нужно программировать, чтобы создать потрясающе выглядящий сайт, и большая часть реальной работы выполняется после публикации страниц.
Для первого проекта мы рекомендуем использовать WordPress. Это невероятно универсальная CMS, которую вы можете использовать для создания как небольших, так и крупных веб-сайтов. Он легко настраивается и поставляется с визуальным редактором, который значительно упрощает создание страниц.
Если вы не хотите делать все самостоятельно, мы вас поддержим.


 У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать.
У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать. В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах. Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO).
Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO).
