5 вузов, которые готовят веб-дизайнеров
Веб-дизайнер – одна из самых «молодых» профессий на современном рынке труда. Она появилась около 30 лет назад, когда начали широко развиваться интернет-технологии. С тех пор популярность профессии веб-дизайнера стала расти, и теперь к услугам этого специалиста прибегает каждая организация вне зависимости от сферы их работы. Веб-дизайн оказался очень прибыльным бизнесом, ведь от того, насколько интересно и ярко будет представлена продукция в Интернете, зависит процветание любой компании. Именно по этой причине труд веб-дизайнера хорошо оплачивается, и с годами зарплата в этой профессии только растет. Однако опыт работы – это не единственное, что определяет профессионализм и востребованность веб-дизайнера. Хороший специалист должен в обязательном порядке обладать художественным чутьем, математическим складом ума и хорошим образованием. За последним обычно идут в центры дополнительного образования или на специальные курсы. Но, к сожалению, их может оказаться недостаточно хотя бы потому, что никто не отменял обязательное требование работодателей к законченному высшему образованию.
Источник изображения: onwebber.com
5. Тольяттинский государственный университет
Направление подготовки: «Математическое обеспечение и администрирование информационных систем»
Профиль: «Web-дизайн и мультимедиа»
Источник изображения: gasar.ru
Ни один веб-дизайнер не обходится без знания и понимания основ программирования. Институт математики, физики и информационных технологий (ИМФиИТ) в структуре ТГУ был образован на базе знаменитого факультета математики и информатики – факультета, выпустившего лучших специалистов в сфере математики в Поволжье. Его бывшие студенты являются незаменимыми сотрудниками самых успешных компаний Тольятти, Самары, Казани, Нижнего Новгорода и других городов.
Официальный сайт вуза: tltsu.ru
4. Институт гуманитарного образования и информационных технологий
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн»
Источник изображения: samo-tsel.info
Веб-дизайн – это, безусловно, программирование и прямая работа с кодом. Однако эту профессию не зря относят именно к творческим. Без умения искать нестандартные подходы и готовности воплотить идею заказчика может оказаться довольно сложно, ну а истинных успехов и высот и вовсе достигают лишь самые креативные специалисты.
Как ни крути, а творческая жилка для хорошего веб-дизайнера значит довольно много, и потому мы советуем посвятить своему творческому развитию как можно больше времени и сил. Лучше всего это делать в компании единомышленников, в творческой атмосфере и непринужденной обстановке. Где найти все это? Конечно же, в ИГУМО – вузе, в котором учатся будущие журналисты, фотографы, переводчики, психологи и, конечно же, веб-дизайнеры.
Официальный сайт вуза: igumo.ru
3. Московский художественно-промышленный институт
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн»
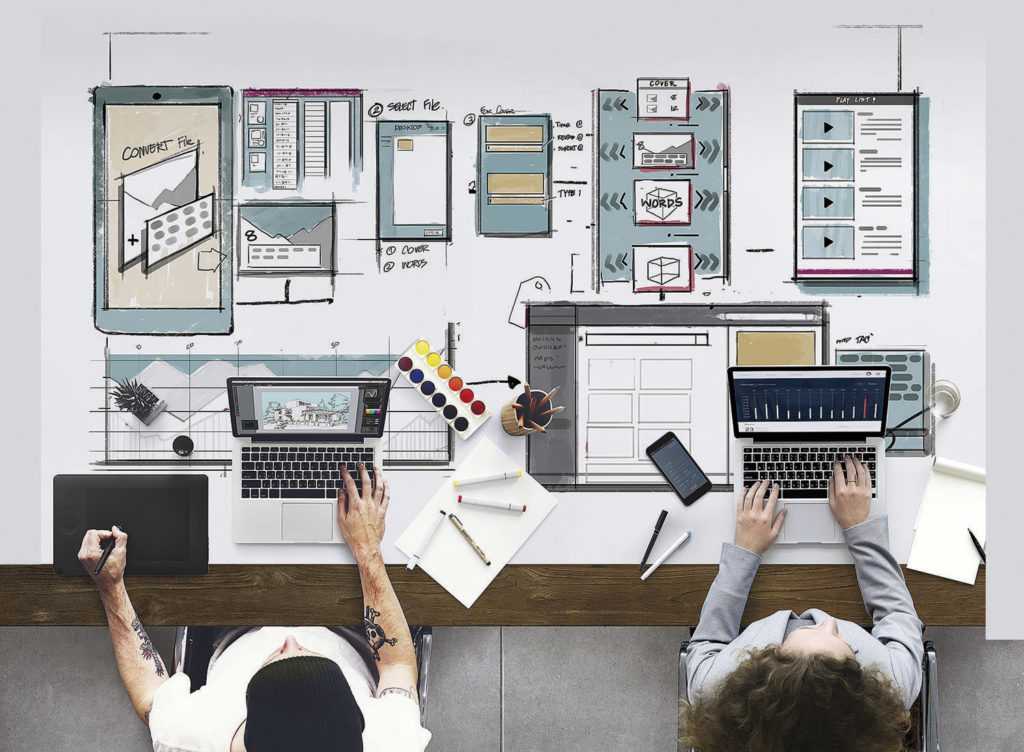
Источник изображения: gogler.pl
Понятие «дизайн» пришло к нам из XIXвека, когда многие страны охватил индустриальный бум. Это было время, когда появлялись новые технологии, расширилось промышленное производство, стал расти объем произведенных товаров. Производителям нужно было продавать как можно больше продукции, а также бороться со своими конкурентами. Для этого произведенный товар должен был быть привлекательным для потенциального покупателя, т.е. быть удобным в использовании и приятным с эстетической точки зрения. Инженерам эта задача оказалась не под силу, и потому за помощью было решено обратиться к художникам. Прежде им доводилось рисовать лишь натюрморты, портреты и пейзажи, однако теперь им предстояло подготовить эскизы промышленных изделий. К своей работе они подошли академически: многое взяли от классического рисунка и опирались на знания, полученные когда-то в художественных школах. Так появились первые дизайнеры – люди, которые совершили невозможное, соединив промышленность и искусство. Web-индустрия в этом плане повторяет путь промышленных предприятий XIXвека. Это молодая отрасль, в которой существуют лишь цифры и программные коды, но без красивой «обертки» простой обыватель вряд ли сможет оценить ее большие возможности. В Московском художественно-промышленном институте вас научат основам рисунка, расскажут о применении цвета и многим другим вещам, необходимым современному веб-дизайнеру.
Для этого произведенный товар должен был быть привлекательным для потенциального покупателя, т.е. быть удобным в использовании и приятным с эстетической точки зрения. Инженерам эта задача оказалась не под силу, и потому за помощью было решено обратиться к художникам. Прежде им доводилось рисовать лишь натюрморты, портреты и пейзажи, однако теперь им предстояло подготовить эскизы промышленных изделий. К своей работе они подошли академически: многое взяли от классического рисунка и опирались на знания, полученные когда-то в художественных школах. Так появились первые дизайнеры – люди, которые совершили невозможное, соединив промышленность и искусство. Web-индустрия в этом плане повторяет путь промышленных предприятий XIXвека. Это молодая отрасль, в которой существуют лишь цифры и программные коды, но без красивой «обертки» простой обыватель вряд ли сможет оценить ее большие возможности. В Московском художественно-промышленном институте вас научат основам рисунка, расскажут о применении цвета и многим другим вещам, необходимым современному веб-дизайнеру.
Официальный сайт вуза: mhpi.edu.ru
2. Московский политехнический университет
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн мультимедиа»
Источник изображения: agency-astudio.com
Конструирование сайтов является лишь частью того, что входит в сферу веб-дизайна. Прежде чем создать веб-страницу, нужно подготовить ее макет – наглядное изображение того, как будут располагаться текст, фотографии, рекламные баннеры и другие компоненты. Каждый элемент должен быть заметным и приятным глазу посетителя будущей веб-страницы. Эта работа может показаться простой на первый взгляд, однако именно опыт в этом деле влияет на качество результата. Верстка (так называется этот процесс) веками совершенствовалась при выпуске газет, журналов и другой периодической продукции, и ее основные принципы используются и в веб-дизайне. Так где эти знания можно получить? В структурном подразделении Московского Политеха, Высшей школе печати и медиаиндустрии – бывшем Московском государственном университете печати, долгое время являвшемся ведущим печатным высшим учебным заведением нашей страны.
Официальный сайт вуза: mgup.ru
1. Национальный Исследовательский университет «Высшая школа экономики»
Направление подготовки: «Дизайн»
Профиль: «Дизайн и программирование»
Источник изображения: ssdeziner.com
НИУ ВШЭ по праву считается вузом, отвечающим всем требованиям современного абитуриента: университет представлен сетью филиалов в самых крупных городах России, здесь регулярно проводятся научные конференции, ведутся учебные курсы, студентам дается возможности пройти учебную практику в лучших компаниях страны, иногородним предоставляются комфортабельные общежития, а для старательных и активных учащихся предусмотрена стипендия на порядок выше, чем в других вузах нашей страны. Однако самое главное преимущество НИУ ВШЭ – это образовательные программы, отвечающие всем требованиям современного рынка труда. Для будущих веб-дизайнеров может оказаться интересным профиль «Дизайн и программирование» – единственный профиль, который предлагает подготовку по трем самым востребованным направлениям «Цифровой дизайн», «Веб-разработка» и «Мобильная разработка».
Официальный сайт вуза: hse.ru
Источник: «Моё образование». При использовании материала ссылка на статью обязательна.
Кто такой веб-дизайнер и как быстро освоить профессию
Bubble
За день мы просматриваем десятки сайтов — и к каждому из них приложил руку веб-дизайнер. Разбираемся, какой скиллсет нужен для отрисовки интерфейсов и как быстро освоить веб дизайн с нуля.
Веб-дизайнер — профессия, которая неизменно остается актуальной со времен изобретения интернета. Появляется множество мобильных приложений, дети вовсю пользуются умными колонками, но сайты никто не отменял — свой веб-ресурс есть почти у каждого бизнеса. Так что по-прежнему важно, чтобы тексты на сайте легко читались, цвета были приятны глазу, а мобильную версию не приходилось скроллить по горизонтали. Обо всем этом заботятся веб-дизайнеры.
Создание сайтов — востребованная работа на удаленке: и в штате студий, и на фрилансе. Веб-дизайнер, по сути, работает в IT-индустрии, но не кодит. Освоить дизайн с нуля проще и быстрее, чем разработку — это неплохой вариант, если нужно поскорее сменить профессию.
Содержание
🎯 самые полезные лайфхаки в мини-формате обитают в нашем telegram. постим раз в день, коротко и по делу.
Что делает веб дизайнер
Создание любого сайта начинается именно с дизайна. Вместе с клиентом специалист определяет, сколько страниц должно быть на веб-ресурсе, какой на них будет контент, что важно акцентировать. По итогам этого обсуждения создается вайрфрейм — заготовка под сайт. Это одноцветные прямоугольные блоки, расположенные на странице нужным образом.
Изображение: Shaheer AltafТакой грубый набросок помогает согласовать с заказчиком главное: что будет на сайте и где. Когда вайрфрейм согласован, начинается самое интересное — превращение серых квадратов в красивый сайт.
100+ курсов по веб-дизайну от Udemy — начни создавать красивые сайты уже сегодня
выбор цветовой палитры сайта
Цвета на любом сайте неслучайны — они задают настроение, отражают характер бренда. Если целевая аудитория — молодежь, сайт скорее всего должен быть ярким. Если речь о продукте премиум-класса, цветовая палитра будет сдержанной — часто используют черный. А одно из самых популярных цветовых решений для сайтов — это оттенки синего и голубого. Они достаточно нейтральные, от них не устают глаза и не возникает никаких негативных ассоциаций.
Изображение: Hop&ScotchИногда цветовая гамма сайта основана на фирменных цветах бренда, но далеко не всегда. Зачастую сочетания оттенков, подходящие для логотипа и рекламы, не годятся для веб-дизайна. С сайтом пользователь работает долго — обилие насыщенных цветов будет мешать ему ориентироваться, да и глаза устанут.
Поэтому веб-дизайнер не должен напрямую переносить цвета из брендбука на сайт: какие-то из них он убирает или заменяет другими. Также соотношение цветов имеет важное значение. На многих веб-ресурсах основу составляет белый. А какой-то яркий цвет из фирменной палитры может служить для маленьких акцентов.
Изображение: KFCРабота с типографикой
Типографика — менее заметная часть сайта, но не менее важная. Дизайнер выбирает из сотен шрифтов такой, который будет соответствовать посылу бренда и при этом хорошо читаться. Шрифты в рекламе компании и на сайте совпадают редко — у них разные задачи. Фирменный шрифт для маркетинговых коммуникаций может быть сложным и привлекающим внимание. А на сайте нужны максимально простые и легко читаемые шрифты — чтобы без труда можно было осилить несколько абзацев текста: как с десктопа, так и с маленького мобильного экрана.
Обычно на одном сайте используют одно шрифтовое семейство. Но на его выборе работа дизайнера не заканчивается. Если на сайте много информации, в типографике будет еще и сложная иерархия — из 5-8 стилей, которые будут различаться размером, начертанием и цветом. Разные стили могут использоваться для рубрик сайта в меню, заголовков, основного текста, цен, названий карточек, подписей, подсказок.
Если на сайте много информации, в типографике будет еще и сложная иерархия — из 5-8 стилей, которые будут различаться размером, начертанием и цветом. Разные стили могут использоваться для рубрик сайта в меню, заголовков, основного текста, цен, названий карточек, подписей, подсказок.
Jobs-бот найдет работу: подключайте бота в Telegram и получайте подходящие предложения
Разработка элементов интерфейса
Отрисовка элементов интерфейса — еще одна глобальная задача: тут дизайнер должен решить, какой характер графики будет на сайте. Нужны ли острые углы или плавные линии? Градиенты или сплошные заливки? 3D-иллюстрации или лаконичные плоские? Ответы на эти вопросы зависят не только от особенностей бренда, но и от назначения сайта.
Если веб-ресурс требует повышенного внимания пользователя — на нем что-то покупают, бронируют или просто узнают важную информацию — дизайн скорее всего будет минималистичным. Для выполнения задач на сайте пользователю нужны просто понятные кнопки и карточки.
Если речь о развлекательном спецпроекте или рекламном лендинге, графика может быть более сложной и нестандартной.
Изображение: Fairytale CJMКогда у дизайнера есть навыки рисования, он сам делает иконки и иллюстрации. Но это необязательно — можно просто написать подробное ТЗ для иллюстратора. А для типовых элементов — кнопок и плашек — есть много готовых шаблонов, которые можно видоизменять и использовать.
Когда сайт достаточно большой, не обойтись без UI-кита — это отдельный файл, в котором дизайнер хранит все элементы интерфейса.В этот набор входят кнопки в разных состояниях, буллиты, чекбоксы, иконки, иллюстрации, подложки, всплывающие окна, цвета и шрифтовые стили.
Вот пример страницы из UI-кита с чекбоксами и радиокнопками в разных состояниях:
Изображение: WintermanUI-кит помогает оценить, насколько все элементы единообразны и быстро находить нужные — ведь одна и та же кнопка может повторяться на сайте десятки раз.
Когда все страницы сайта заполнены элементами и текстом, получается макет — он выглядит точь-в-точь так же, как сайт, только не работает. В некоторых случаях в макет добавляют эффекты анимации — и получается прототип. Но это необязательно, иногда вместо прототипа дизайнер просто делает пометки, как должен двигаться тот или иной элемент.
В некоторых случаях в макет добавляют эффекты анимации — и получается прототип. Но это необязательно, иногда вместо прототипа дизайнер просто делает пометки, как должен двигаться тот или иной элемент.
Как строится работа над сайтом
Когда макет или прототип готов, начинается этап разработки. Веб-дизайнер может передать сайт программистам или собрать его самостоятельно — в no-code конструкторе.
Для разработки кодом дизайн будущего сайта создают в приложениях Figma или Sketch. Его отрисовают для разных экранов — мобильных, планшетных и десктопных. Потом файлы просто передают фронтендеру, который делает дальнейшую работу.
Инструменты для создания ноукод-сайтов: Tilda, Readymag, Webflow. Впрочем, их гораздо больше, но эти — одни из самых популярных. При желании, в конструкторах можно сразу делать и дизайн, но сложные сайты принято все-таки отрисовывать в Sketch или Figma. Но в любом случае, процесс ноукод-разработки в конструкторах переплетается с дизайном: на этапе добавления элементов интерфейса нужно задавать их движение и логику работы сайта. Это не требует долгого обучения — достаточно изучить возможности конструктора.
Это не требует долгого обучения — достаточно изучить возможности конструктора.
Ноукод подходит дизайнерам, которые хотят делать сайты сами, от начала до конца. А создание кастомного сайта, где задействованы программисты — для командных игроков. И те, и другие спецы востребованы как на фрилансе, так и в штате. Но если речь о крупных компаниях, дизайнеров кастомных сайтов чаще нанимают именно в штат. Там нужно плотное взаимодействие с разработчиками. При этом никто не отменял фултайм удаленку — в сфере IT такой формат работы очень развит.
Какие навыки нужны веб-дизайнеру
Где бы ни работал веб-дизайнер, базовый скиллсет для всех примерно одинаковый:
- Понимание принципов композиции: как правильно размещать блоки на странице, чтобы сайт был удобным и красивым. Дизайнер должен уметь выделять главное и расставлять акценты. Про принципы композиции в вебе можно почитать обзорные статьи на сайтах Adobe или Envato Tuts+. Можно углубиться в учебники по основам композиции для художников — В.
 Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции.
Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции. - Знание колористики, чтобы подбирать хорошие цветовые сочетания. Можно начать с освоения круга Иттена и почитать статью на Toptal.
- Знание типографики. Шрифты — очень важная часть сайта и огромная непростая тема для изучения. Можно почитать гайд для начинающих на HubSpot и попробовать образовательную игру от Arte.
- Понимание принципов верстки. Веб-дизайн построен на сетках: они помогают выравнивать контент, делать все страницы интерфейса аккуратными и единообразными. Почитать про сетки можно в блоге Elementor и чуть подробнее — на Flux Academy.
- Умение делать адаптивные версии. Часть работы дизайнера — превращать большой горизонтальный макет для десктопа в маленький вертикальный — для смартфона. У современных сайтов есть, как минимум, две версии, но может быть и значительно больше: мобильные экраны все разные.
 На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна.
На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна. - Знание софта. Это Figma или Sketch для дизайна кастомных сайтов или какой-нибудь конструктор — для ноукода. В большинстве программ есть свои обучалки, с которых можно начать. Вот официальные гайды Figma, Sketch, Tilda и Readymag.
- Знание основ маркетинга и UX (user experience или «пользовательский опыт»). Дизайнер создает не просто красивые картинки, а продукт, который должен приносить пользу бизнесу и конечным потребителям. Для этого нужно знать типичные паттерны поведения пользователей на сайте и принципы, которые помогают подвести человека к покупке. Чтобы вникнуть, читайте блог UX Collective — там регулярно появляются полезные материалы.
Это основы — а дальше все зависит от того, в каких проектах вы будете работать. В крупных компаниях, например, часто есть узкие специализации. UI-дизайнеры отвечают за интерфейс сайта: элементы, цвета и типографику. UX-дизайнеры продумывают путь пользователя на сайте и проводят исследования.
UX-дизайнеры продумывают путь пользователя на сайте и проводят исследования.
Если вы планируете делать дизайн кастомных сайтов для малого и среднего бизнеса, лучше иметь много разносторонних компетенций: научиться рисовать иллюстрации, обрабатывать фото. Это поможет увеличить ваш чек. Полезно поверхностно разобраться в HTML, CSS и JavaScript, чтобы лучше понимать разработчика.
В ноукод-редакторах можно развивать свои навыки и предлагать бизнесу создание полноценных продуктов без кода. С конструкторами можно интегрировать инструменты для сбора аналитики, проведения платежей, email-рассылок. Так вы станете дизайнером и разработчиком в одном лице — в ноукоде это вполне реально.
Как стать веб дизайнером и где учиться новичку
Освоить базу веб-дизайна самостоятельно по статьям и видео на Youtube реально, но это отнимет много времени и сил. Эффективнее будут курсы — можно выбрать длительную программу, охватывающую все, или проходить отдельные короткие курсы из разных областей.
Длительные курсы
Такие программы обычно охватывают не только дизайн веб-сайтов, но и приложений — потому что компетенции тут нужны схожие. Дизайн сайтов и приложений можно одним словом назвать «продуктовый дизайн» или «UX/UI-дизайн». Такой курс есть в школе ITVDN и в Skvot. На Coursera курс по UX/UI-дизайну доступен бесплатно.
Прикладные курсы по программам для дизайнеров
Отдельные небольшие курсы по работе в разных программах есть на Udemy — это веб-дизайн в Figma, создание сайтов на Tilda, полный курс по Sketch.
В интерфейсе Figma можно также разобраться на Domestika.
На Coursera можно бесплатно освоить ноукод-редактор Webflow.
Типографика
Короткие программы для изучения типографики есть на Udemy. Также есть бесплатный курс по шрифтам на Coursera.
Колористика
На Domestika есть прикладной курс по теории цвета для онлайн-проектов.
На Udemy есть базовая программа по теории цвета и более узкий курс про цвет в дизайне.
TL;DR
Веб-дизайн — актуальная сфера, позволяющая найти удаленную работу: в штате или на фрилансе. Дизайнер продумывает путь пользователя на сайте, выбирает цвета, шрифты и создает графические элементы интерфейса. В команде с разработчиками веб-дизайнер может работать над кастомными сайтами. Также можно создавать более простые сайты самому от начала до конца — с помощью ноукод-редакторов.
Для работы важно понимать принципы колористики и композиции, разбираться в шрифтах, уметь адаптировать интерфейс под разные экраны с помощью сеток. Можно обучаться на бесплатных материалах, брать отдельные короткие курсы или выбрать один исчерпывающий курс, охватывающий все нужное.
Почитать bubble в микро- и даже наноформате можно в instagram. подключайтесь 🤳
«Главная ошибка собеса — подгонять ответы». Рекрутеры рассказали о найме в IT
Откуда берутся IT-рекрутеры, с какими трудностями они сталкиваются в попытках закрыть позиции и какие ошибки сами совершают на интервью — полезно знать перед тем, как искать работу.
Изучение веб-дизайна в Соединенных Штатах Америки
Программы (22)
Школы (11)
Выберите до трех курсов, которые вы хотите сравнить.Отображение 1-20 из 22 результатов
Специалист по веб-разработке и дизайну
Технический колледж Фокс-Вэлли
Быстро развивающаяся область веб-разработки создала потребность в людях, обладающих техническими навыками для проектирования, разработки…
степень младшего специалиста
Эпплтон, Соединенные Штаты Америки
В кампусе, онлайн / дистанционно
Диплом по веб-дизайну ИТ
5,0 (1)
Международный институт карьеры
Станьте квалифицированным веб-дизайнером. Курс дает возможность взаимодействовать и учиться у очень успешных, высококвалифицированных…
Курс дает возможность взаимодействовать и учиться у очень успешных, высококвалифицированных…
Диплом/сертификат
Лос-Анджелес, Соединенные Штаты Америки
24 недели
Онлайн / Расстояние
Международная дипломная программа — Станьте веб-разработчиком сегодня
Калифорнийский университет, Санта-Барбара – международные программы
В крупных городах Соединенных Штатов и всего мира появилась волна программ, предлагающих. ..
..
Диплом/сертификат
Санта-Барбара, Соединенные Штаты Америки
В кампусе
Веб-разработчик из СНГ — Сертификат достижения
Городской колледж Сан-Хосе
Кафедра компьютерных информационных систем (CIS) предлагает степени и сертификаты в трех основных областях: компьютерное программирование, сетевое администрирование и веб-…
Диплом/сертификат
Сан-Хосе, Соединенные Штаты Америки
2,5 года
Смешанное обучение
Веб-разработчик из СНГ – степень младшего специалиста
Городской колледж Сан-Хосе
Кафедра компьютерных информационных систем (CIS) предлагает степени и сертификаты в трех основных областях: компьютерное программирование, сетевое администрирование и веб-. ..
..
степень младшего специалиста
Сан-Хосе, Соединенные Штаты Америки
2,5 года
Смешанное обучение
Веб/интерактивный дизайн — Сертификат достижения
Городской колледж Сан-Хосе
Программа Media Arts представляет собой уникальный междисциплинарный подход к сходящимся областям журналистики, коммуникации и новых медиа-технологий….
Диплом/сертификат
Сан-Хосе, Соединенные Штаты Америки
2,5 года
Смешанное обучение
Веб-дизайн/интерактивный дизайн — степень младшего специалиста
Городской колледж Сан-Хосе
Программа Media Arts представляет собой уникальный междисциплинарный подход к сходящимся областям журналистики, коммуникации и новых медиа-технологий. …
…
степень младшего специалиста
Сан-Хосе, Соединенные Штаты Америки
2,5 года
Смешанное обучение
Летний курс по клиентским интернет-технологиям
Летняя сессия Стэнфордского университета
Клиентские технологии, используемые для создания веб-сайтов, таких как карты Google или Gmail. Включает HTML5, CSS, JavaScript, объект документа…
Лето / Короткий курс
Стэнфорд, Соединенные Штаты Америки
8 недель
В кампусе
«Графический дизайн и издательское дело»
5,0 (1)
Международный институт карьеры
Область графического дизайна и настольных издательских систем — увлекательная область для изучения. Ускорьте свою карьеру в различных…
Ускорьте свою карьеру в различных…
Диплом/сертификат
Лос-Анджелес, Соединенные Штаты Америки
31 неделя
Онлайн / Расстояние
Веб-дизайн, Сертификат
4.0 (1)
Колледж Хайлайн
Сертификат веб-дизайна формирует основу для понимания внешнего интерфейса веб-сайта, начиная с основ макета веб-сайта, графического…
Диплом/сертификат
Де-Мойн, Соединенные Штаты Америки
В кампусе
Веб-дизайн
Университет Флориды
Наша многогранная магистерская программа по веб-дизайну использует трехсторонний подход к этой захватывающей и востребованной области с курсами по. ..
..
Степень магистра
Гейнсвилл, Соединенные Штаты Америки
16 месяцев
Онлайн / Расстояние
Веб-дизайн, AAS
Колледж Хайлайн
Эта программа предоставит студентам возможность создавать качественные интерфейсные веб-сайты и интегрировать их в бэкэнд …
степень младшего специалиста
Де-Мойн, Соединенные Штаты Америки
В кампусе
Ассоциированный специалист по прикладным наукам (AAS) в области веб-разработки (веб-разработка)
Колледж Харпер
Эта техническая учебная программа, состоящая из 61 кредитного часа, готовит студентов к различным должностям в области веб-разработки. Студенты изучат…
Студенты изучат…
степень младшего специалиста
Палатин, Соединенные Штаты Америки
4 семестра
В кампусе
Ассоциированная степень в области веб-разработки
Общественный колледж округа Делавэр (DCCC)
Благодаря этой ассоциированной степени студенты получат навыки, необходимые для должностей начального уровня в области веб-разработки и дизайна. Студенты исследуют…
степень младшего специалиста
Пенсильвания, Соединенные Штаты Америки
2 года
В кампусе
Разработка веб-сайта переднего плана
Колледж Хайлайн
Эти классы формируют основу для понимания разработки веб-сайтов переднего плана, от основ HTML/CSS, JavaScript до управления контентом. ..
..
Диплом/сертификат
Де-Мойн, Соединенные Штаты Америки
В кампусе
Ассоциированный специалист по прикладным наукам (AAS) в области веб-разработки (веб-дизайн и интерактивные медиа)
Колледж Харпер
Этот веб-учебный план на 60 кредитных часов готовит студентов к различным должностям в области веб-дизайна и интерактивных медиа. Студенты…
степень младшего специалиста
Палатин, Соединенные Штаты Америки
4 семестра
В кампусе
Ассоциированный специалист по прикладным наукам (AAS) в области веб-разработки
Колледж Харпер
Степень младшего специалиста Harper College в области веб-разработки подготовит вас к карьере в области разработки веб-сайтов, мобильных приложений и интерактивных пользовательских интерфейсов. …
…
степень младшего специалиста
Палатин, Соединенные Штаты Америки
4 семестра
В кампусе
Разработка внутренних веб-сайтов, сертификат
Колледж Хайлайн
Эти классы составляют основу для понимания сценариев на стороне сервера и разработки динамических веб-сайтов на основе разработки бэкэнда. Студенты…
Диплом/сертификат
Де-Мойн, Соединенные Штаты Америки
В кампусе
Мультимедийный дизайн, AAS-T
Колледж Хайлайн
Продемонстрировать осведомленность о возможностях карьеры, текущих проблемах и профессиональной практике профессии мультимедийного художника. Применять эффективные межличностные коммуникации…
Применять эффективные межличностные коммуникации…
степень младшего специалиста
Де-Мойн, Соединенные Штаты Америки
В кампусе
Учебный курс по дизайну UX/UI
Школа Айронхак
Этот курс посвящен основам дизайна, ориентированного на пользователя, где вы научитесь проверять идеи с помощью быстрого прототипирования,…
Показано 1-20 из 22 результатов
Руководство для иностранных студентов по изучению веб-дизайна и веб-разработки в США
- org/ListItem»> Иностранный студент
- Учебные центры
- Учебное пособие по предмету
- Изучение веб-дизайна и веб-разработки в США
Решить, что изучать, может быть обременительной задачей. Большинство студентов хотят совмещать развлечение с качественной подготовкой и многообещающие перспективы трудоустройства. Изучение веб-дизайна и разработки предлагает идеальное сочетание этих критериев, смешивая захватывающие области обучения, такие как графический дизайн, с фантастической подготовкой к работе в быстрорастущей отрасли.
Мы живем во время, общепризнанное как век информации. Интернет позволил людям,
организаций и корпораций, чтобы достичь новых высот и изучить новые возможности обмена информацией и
финансовая выгода. Неудивительно, что Бюро трудовой статистики ожидает роста числа рабочих мест в сфере веб-дизайна.
и развитие будет расти на 57% быстрее, чем средние ожидаемые темпы роста для всех других профессий.
комбинированный. Нет лучшего времени, чтобы начать обучение в этой захватывающей и процветающей области, чем сейчас.
Неудивительно, что Бюро трудовой статистики ожидает роста числа рабочих мест в сфере веб-дизайна.
и развитие будет расти на 57% быстрее, чем средние ожидаемые темпы роста для всех других профессий.
комбинированный. Нет лучшего времени, чтобы начать обучение в этой захватывающей и процветающей области, чем сейчас.
Степени в области веб-дизайна и разработки
Веб-дизайн и разработка — это область изучения, охватывающая все, что связано с созданием веб-сайта, начиная с кодирование на работе за кулисами, дизайн пользовательского интерфейса, управление контентом. Есть много колледжи и университеты в США, предлагающие ученые степени по различным аспектам веб-дизайна. Некоторый учреждения предлагают специализированное обучение созданию веб-сайтов, в то время как другие предлагают более широкое образование, направленное на дать учащимся ноу-хау, необходимые для выполнения различных задач, а не только сосредоточиться на построении сайты.
Если вы иностранный студент, желающий изучать веб-дизайн и разработку в США, первым делом вам следует
сделать, это выяснить, что вы хотите от вашего образования. Если вы заинтересованы исключительно в том, чтобы научиться создавать веб-
сайтов, будь то для настольных компьютеров, смартфонов или других пользовательских устройств, вы можете рассмотреть программы, которые предлагают
степени в области веб-дизайна и разработки. В США есть несколько школ, предлагающих такие степени. Университет полного паруса, ДеВри
Университет, Университет Феникса,
Колорадский технический университет и
Во всех университетах Южного Нью-Гэмпшира есть отличные программы с подтвержденным послужным списком для предоставления своим студентам необходимого им образования.
преуспевать. Все эти учебные заведения приветствуют иностранных студентов, желающих учиться в США. Если вы обеспокоены
получив широкое образование, которое подготовит вас к различным работам в области информационных технологий, вы можете подумать
программы, предлагающие степени в области информационных технологий или информатики с упором на веб-дизайн и разработку.
Если вы заинтересованы исключительно в том, чтобы научиться создавать веб-
сайтов, будь то для настольных компьютеров, смартфонов или других пользовательских устройств, вы можете рассмотреть программы, которые предлагают
степени в области веб-дизайна и разработки. В США есть несколько школ, предлагающих такие степени. Университет полного паруса, ДеВри
Университет, Университет Феникса,
Колорадский технический университет и
Во всех университетах Южного Нью-Гэмпшира есть отличные программы с подтвержденным послужным списком для предоставления своим студентам необходимого им образования.
преуспевать. Все эти учебные заведения приветствуют иностранных студентов, желающих учиться в США. Если вы обеспокоены
получив широкое образование, которое подготовит вас к различным работам в области информационных технологий, вы можете подумать
программы, предлагающие степени в области информационных технологий или информатики с упором на веб-дизайн и разработку.
Вакансии в области веб-дизайна и разработки
Многие компании нанимают дизайнеров и разработчиков отдельно; однако дизайнеры и разработчики часто работают в тесном контакте, и это
каждому надлежит иметь практические знания в области изучения другого. Многие учреждения, присуждающие ученые степени, предлагают
классы, которые охватывают обе области для студентов, заинтересованных в этой области, но некоторые программы больше сосредоточены на дизайне
аспекты, в то время как другие больше внимания уделяют аспектам программирования. Третьи стремятся дать своим ученикам полное образование.
во всех областях дизайна и разработки.
Многие учреждения, присуждающие ученые степени, предлагают
классы, которые охватывают обе области для студентов, заинтересованных в этой области, но некоторые программы больше сосредоточены на дизайне
аспекты, в то время как другие больше внимания уделяют аспектам программирования. Третьи стремятся дать своим ученикам полное образование.
во всех областях дизайна и разработки.
иностранных студентов, изучающих веб-дизайн и разработку в США, могут рассчитывать на потрясающую подготовку к карьере. веб-разработчик, веб-дизайнер, веб-мастер или разработчик веб-приложений. Тем не менее, вы должны выбрать свою школу и тщательно планируйте программу — в некоторых школах учебная программа либо устарела, либо неполна, либо и то, и другое.
Степень в этой области дает много навыков, которые можно использовать в самых разных профессиях. От изучения веб
от графики до основ анимации, до коммуникаций и маркетинга, курсы, которые вы посещаете для получения степени в Интернете
дизайн и разработка предоставят вам инструменты и знания, необходимые для достижения успеха во многих различных сферах карьеры.
Вступительные требования
Чтобы подать заявку на программу бакалавриата в области веб-дизайна и разработки, вам, скорее всего, потребуется следующее: диплом, подтверждение владения языком (если английский не является вашим основным языком) и копию какой-либо формы удостоверение личности (чаще всего ваш паспорт). Кроме того, в некоторых школах требуется финансовая гарантия, что является доказать, что вы можете оплатить свой путь через программу.
Требования к работе
Для многих должностей в области проектирования и разработки требуется степень бакалавра в смежной области, хотя некоторые должности могут требуется только степень младшего специалиста, особенно должности, не требующие знания языков программирования. В этой области работает все больше независимых подрядчиков, но большинство из них уже имеют степень бакалавра. степень в области, связанной с компьютером.
Существует множество различных инструментов и компьютерных языков, и может быть трудно решить, что изучать. Большинство веб
разработчики будут иметь полное представление о HTML, в дополнение к знакомству с такими языками, как
JavaScript и так называемые «серверные» языки программирования, такие как PHP, Python, Java и Ruby.
Большинство веб
разработчики будут иметь полное представление о HTML, в дополнение к знакомству с такими языками, как
JavaScript и так называемые «серверные» языки программирования, такие как PHP, Python, Java и Ruby.
Увлекательная и успешная карьера
Если вам нравится работать с компьютерами и Интернетом, вы можете преуспеть в карьере в области веб-дизайна и разработки — во время
которым вы на самом деле поможете построить Интернет! Как и все, что стоит делать, работать в этой сфере непросто,
но это может быть полезным и потенциально прибыльным. Есть много возможностей для предпринимательства, и многие
открытия с крупными и малыми компаниями по всему миру. Даже в трудные экономические времена веб-индустрия
наблюдался устойчивый и быстрый рост — работу в этой отрасли найти квалифицированным специалистам несложно.
Проще говоря; если веб-технологии — ваша страсть, и у вас есть стремление продолжать изучать новое программирование
языков, инструментов и методов на протяжении всей вашей карьеры, вы добьетесь успеха как веб-дизайнер или веб-разработчик.


 Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции.
Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции. На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна.
На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна.