Как научиться создавать сайты: как делать сайты самому
Дизайн и верстка
Основы программирования
Вместо заключения
Собственное представительство в Сети сегодня есть практически у каждого. Более того, многие самостоятельно экспериментировали с созданием веб-ресурсов. Если это не личный блог, то корпоративный портал компании, в которой вы работаете. Все сайты, изо дня в день посещаемые интернет-пользователями, прежде были кем-то созданы. Они отличаются тематикой, стилистикой, содержанием, разновидностями и т.д. Есть откровенно неудачные, впрочем, как и весьма успешные. Хотите узнать, как научиться самостоятельно создавать сайты?
Нужны ли для того профессиональные навыки и специализированные знания? Тогда данная статья будет для вас интересной и познавательной.
Если вы не хотите доверять кому-либо создание вашего веб-ресурса, необходимо научиться делать это самостоятельно.
Бытует мнение, что создавать сайты могут только профессионалы. На самом же деле есть масса способов делать это самостоятельно.
Одна из главных составляющих успеха – профессиональный дизайн. Красивые люди, вещи, сайты…Все красивое привлекает внимание, вызывает интерес и желание знакомиться ближе. Качественный дизайн очень важен для веб-ресурса. Без него ваш сайт не будет популярен. Делать это самостоятельно или доверить профессионалам – решать вам. Вы можете создать идею и реализовать ее самостоятельно. Как правило, «картинку» сайта создают в Adobe Photoshop. На просторах Интернета найдется множество ресурсов, на которых можно научиться искусству web-дизайна. В этом деле важен опыт, а значит, порой проще делегировать полномочия профессионалам.
В этом деле важен опыт, а значит, порой проще делегировать полномочия профессионалам.
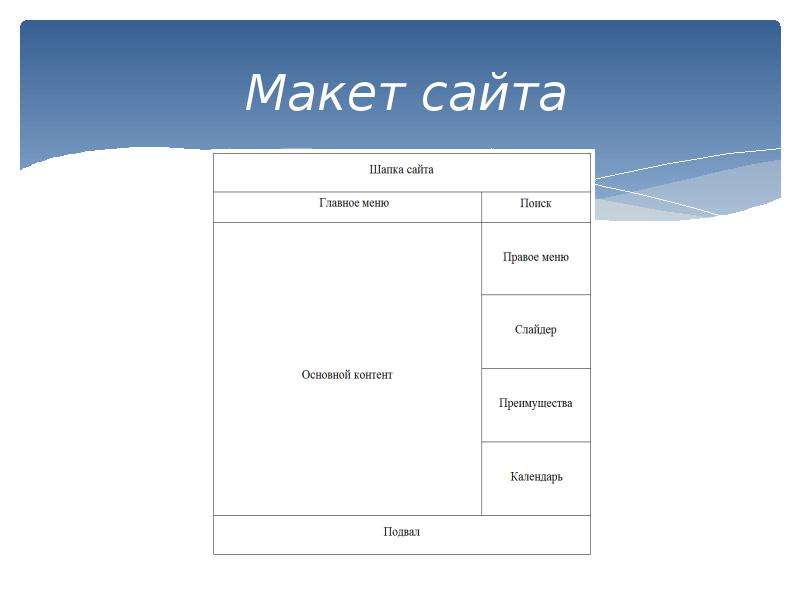
Следующий важный этап, с которым вы столкнетесь, если решите создавать сайты самостоятельно, — верстка. На предыдущем этапе был получен макет. Теперь необходимо научиться управлять им.
Для этого необходимо разбить сайт на блоки. Это и есть версткой. Чтобы делать это, необходимо хорошо ориентироваться в HTML и CSS. На начальном этапе, чтобы получить необходимый опыт, можно воспользоваться готовыми шаблонами. С ними вам не придется создавать и верстать веб-портал. Необходимо лишь научиться настраивать шаблоны, делать это с учетом специфики вашей компании, особенностей и целевой аудитории.
Основы программированияЕли делать сайт на HTML и CSS, то для вывода информации по конкретным сценариям, придется задействовать некоторые языки программирования. Научиться этому без базовой подготовки непросто. Программировать сайты с нуля – неоправданно долго и тяжело. По сути, все интернет-порталы схожи в аспекте решаемых задач. Именно поэтому существуют разработанные системы управления сайтами или просто CMS.
Программировать сайты с нуля – неоправданно долго и тяжело. По сути, все интернет-порталы схожи в аспекте решаемых задач. Именно поэтому существуют разработанные системы управления сайтами или просто CMS.
Они уже содержат базовые модули, которые легко интегрируются с наиболее распространенными функциями:
- форма обратной связи;
- гостевая;
- интернет-магазин;
- фотогалерея и т.д.
Научиться настраивать CMS по силам каждому. Нового функционал можно добавить на такой ресурс всего в несколько кликов.
В числе наиболее востребованных систем управления – Joomla и WordPress. С помощью Joomla можно научиться создавать порталы любого уровня сложности. Это достаточно просто. CMS включает в себя множество полезных инструментов, которые помогают создавать веб-сайты.
Важная особенность – базовый ресурс можно усовершенствовать со временем. Существенно расширить функционал позволяют расширения, которые можно скачать в Сети и становить дополнительно. Часть модулей можно включать или отключать, в зависимости от вашего желания. Сделать свой сайт на Joomla оригинальным не составит труда – есть множество платных и бесплатных шаблонов.
Существенно расширить функционал позволяют расширения, которые можно скачать в Сети и становить дополнительно. Часть модулей можно включать или отключать, в зависимости от вашего желания. Сделать свой сайт на Joomla оригинальным не составит труда – есть множество платных и бесплатных шаблонов.
WordPress – система, ориентированная на красоту, максимальную визуализацию информации и предельную простоту размещения новых публикаций. Такая системы управления наилучшим образом подходит для блогов.
Вместо заключенияМожно дополнительно скачать множество плагинов, научиться устанавливать системы голосования, подключать информеры, опросы и т.д. Около половины всех сайтов создано на 1С-Битрикс, не менее популярны NetCat, uCoz и и.д. Преимущества CMS в том, что научиться делать с их помощью сайты достаточно просто. Массу информации о работе с популярными движками можно найти на специализированных форумах.
Высоких вам конверсий!
image source: white_shadow_photog
11-12-2015
Как начать делать сайты на заказ.
 Советы разработчика.
Советы разработчика.Привет. Меня зовут Илья Чигарев и я делаю сайты на заказ уже 7 лет. За это время разработал более 100 сайтов разного формата (после 100 перестал их считать ?), от простого лендинга до сложного сайта компании. В этой статье я хочу рассказать про свой опыт и видение того, как правильно стартовать в сфере разработки сайтов.
Успех и регулярные заказы зависят от 4х составляющих, это:
- Ваш навык
- Портфолио
- Предложение (Сайт визитка)
- Продвижение
Давайте поговорим про каждый пункт подробнее.
Как начать делать сайты на заказ. 4 важных составляющих, от которых зависит 95% успеха в нише разработки сайтов.
Ваш навык специалиста
Начнем с того, что вы должны уметь делать сайты, понимать все этапы из которых состоит разработка.
Что делать если вы совсем новичок?
Сфера веб-разработки очень обширна и в самом начале пути можно заблудиться из-за обилия выбора инструментов для создания сайта.
Где этому учиться?
- Ищите специальные курсы (платные/бесплатные)
- Читайте статьи по теме
- Смотрите видеообучение на Ютубе
На моем блоге есть статья, где я подробно расписываю из каких шагов состоит разработка сайта. Давайте коротко продублирую и здесь.
Этапы разработки сайта
- Тематика и формат. Как правило клиент уже приходит с готовым запросом и тематикой, на которую ему нужен сайт, поэтому тематику выбирать не приходится, а вот с форматом сайта у клиента часто бывают проблемы. Вам нужно помочь клиенту определиться с форматом сайта, чтобы в дальнейшем от продвижения был максимальный эффект.
- Почта, хостинг, домен. Подбираем, регистрируем и оплачиваем.
- Установка и настройка движка WordPress.

- Шаблон. Подбираем и покупаем премиум шаблон для сайта. Советую всегда использовать именно платные темы, потому что у них много преимуществ в сравнении с бесплатными. Купить шаблон можете на TemplateMonster или где-то еще, где понравится шаблон.
- Плагины. Устанавливаем необходимые плагины, чтобы расширить функционал и улучшить сайт.
- Контент. Добавляем материалы на сайт, чтобы было начальное наполнение.
- Дополнения. Докручиваем фишки в виде квизов, чат виджетов, модальных окон и других, которые еще будут усиливать наш проект.
По итогу, каждый сам для себя разрабатывает чек-лист по разработке сайта, который вы будете предлагать клиенту.
По мере погружения в нишу разработки сайтов ваш навык будет расти и параллельно переходите к шагу 2 — это портфолио.
Портфолио
Первое на что смотрят будущие клиенты, это ваши работы. Перед тем как приступить к поиску заказов я вам рекомендую иметь в портфолио минимум 2-3 проекта, которые вы сделали сами.
Как быть, если еще не было заказов? Откуда брать кейсы?
- Первый сайт сделайте для себя (о нем мы поговорим в следующем шаге).
- Вы можете разработать сайт для выдуманного заказчика. Это не будет являться обманом, главное чтобы вы не копировали чужие работы.
- Предложите кому-нибудь сделать сайт бесплатно (или за любую сумму, которая будет удобна для заказчика).
Главная идея на этом этапе собрать несколько работ в портфолио любыми способами, не думая о заработке вообще.
Этот шаг также важен с точки зрения уверенности в себе и своих силах, потому что, попрактиковавшись на первых работах, вы будете более уверенны уже на реальных проектах с первыми клиентами.
Собрали несколько работ в портфолио? Идем дальше.
Наше предложение — через сайт визитку
На этом этапе нам нужно заявить о себе, сказать что мы делаем сайты на заказ и готовы брать проекты в работу. Делать это можно по разному, например создать группу в соцсетях или разработать маркетинг-кит.
Но я рекомендую начать с сайта визитки. У этого метода 2 функции, во-первых, мы добавляем еще одну работу в портфолио, во-вторых, мы заявляем о себе всему миру через интернет.
Сайт визитка нужен, чтобы:
- Рассказать о себе;
- Описать услуги, которые предоставляем;
- Закрываем основные вопросы и возражения;
- Показать свои работы;
- Предложить контакты для связи.
Как пример можете посмотреть мой сайт ichigarev.ru, в каком формате это сделано у меня.
Когда сайт визитка будет готов, начинаем продвижение.
Продвижение
Что такое продвижение? Нужно чтобы о нашем предложении узнало как можно больше потенциальных клиентов и для этого все методы хороши.
Соцсети
Напишите во всех соцсетях что вы теперь делаете сайты и принимаете заказы. Поставьте свое реальное фото и почистите ленту от отталкивающих/лишних записей, если такие есть.
Биржи фриланса
На первых порах биржи являются хорошим источником клиентов, пока вы не наработаете свою базу. Для новичков я рекомендую сервисы Kwork, Work-zilla.
Для новичков я рекомендую сервисы Kwork, Work-zilla.
СЕО
Параллельно с запуском сайта визитки, вы также можете начать вести блог (как это делаю я) и получать бесплатных клиентов с поисковой выдачи. Инструмент очень крутой, для себя я его прокачиваю по максимуму, потому что это регулярный поток клиентов, за которых вы не платите ни копейки.
Контекстная реклама
Платная реклама в выдаче поиска и на тематических ресурсах. У Яндекса это Яндекс директ, у Google это Google Реклама.
Ретаргетинг
Вы можете собирать базу посетителей вашего сайта через инструменты соц. сетей (такие как гугл пиксель, код ретаргетинга Вконтакте и пр.) и «догонять» рекламой клиентов в соцсетях.
Офлайн продвижение
Разработайте визитки, используйте нетворкинг, расскажите друзьям/знакомым что вы теперь делаете сайты, вас будут рекомендовать.
Подведем итоги
Если сделать все эти шаги, вас непременно ждет успех в сфере разработки сайтов, проверено на себе!
Главное это не останавливаться перед неудачами, а идти вперед пока не получится.
Отказывают клиенты? Хорошо, это метод прокачки своего навыка продаж. Чем больше будете общаться с клиентами, тем лучше будете понимать как увеличить конверсию в продажу.
Не получается дизайн или сложно дается техчасть? Не беда, больше практикуйтесь на своих или тестовых проектах и потом будете все делать с закрытыми глазами.
Нет таких проблем, на которые нельзя было бы найти решение. Всегда можете спрашивать совета, подскажу что знаю.
Успехов!
Читайте также:
Как быстро создать сайт и стать фрилансером в веб-разработке
Как создать сайт на HTML за 5 дней
Бесплатный курс по созданию лендинга для распродажи
Веб-страницы, веб-сайты, веб серверы и поисковики — Изучение веб-разработки
В этой статье мы расскажем о различных понятиях связанных с Веб: о веб-страницах, веб-сайтах, веб-серверах и о поисковых системах. Эти термины часто ставят в тупик как начинающих работу с Веб, так и людей, редко пользующихся сетью. Давайте же разберёмся, что именно эти понятия означают!
Давайте же разберёмся, что именно эти понятия означают!
| Необходимые знания: | Вы должны знать, как работает Интернет. |
|---|---|
| Цель: | Изучить различия между веб-страницами, веб-сайтами, веб-серверами и поисковыми системами. |
Как и любая другая область знаний, Веб полон специфичных терминов. Но не волнуйтесь, мы не хотим перегружать вас в самом начале вашего пути (а если любопытство всё же берёт верх, то у нас есть глоссарий). Однако, для начала несколько базовых терминов всё же придётся усвоить, так как вы будете встречать их в наших статьях довольно часто. Иногда эти термины легко перепутать, так как они связаны между собой, но имеют разные функции. Вы, наверное, не раз замечали их неправильное употребление в новостях или где-либо ещё.
Мы разберём эти понятия и технологии чуть позже, а сейчас краткие определения ниже станут для вас очень хорошим началом:
- Веб-страница
- Документ, который может быть отображён веб-браузерами, такими как: Firefox, Google Chrome, Microsoft Internet Explorer / Edge или Safari от Apple.
 Само понятие «веб-страница» для краткости будем называть просто «страница».
Само понятие «веб-страница» для краткости будем называть просто «страница». - Коллекция веб-страниц, связанных между собой какими-либо способами. Употребление в лексике: «веб-сайт» или просто «сайт».
- Веб-сервер
- Компьютер, предоставляющий компьютерное и программное обеспечение, необходимое для функционирования веб-сайта.
- Поисковая система
- Веб-сайт, помогающий в поиске других веб-страниц, например такие как: Google, Bing или Yahoo.
Итак, давайте копнём чуть глубже и узнаем, как эти 4 термина связаны между собой, и почему данные понятия зачастую путают друг с другом.
Веб-страница
Веб-страница — простой документ, отображаемый на экране компьютера посредством браузера. Такой документ написан языком HTML (который мы рассмотрим более детально в других статьях). Веб-страница может содержать множество различных материалов, таких как:
- стилевая информация — контролирование страницы по восприятию и ощущению
- скрипты — которые делают страницу более динамичной и удобной в использовании для пользователей
- медиа — изображения, музыка и видео.

Примечание: браузеры зачастую могут отображать некоторые документы в формате PDF файла или изображения, но термин веб-страница больше относится непосредственно к HTML-документам. До конца статьи, в данном случае, мы будем использовать понятие документ.
Все веб-страницы в сети имеют свой уникальный адрес. Чтобы получить доступ к нужной странице просто наберите её адрес в адресной строке вашего браузера:
Веб-сайт — это коллекция страниц, связанных между собой какими-либо способами (включая их связи с иными ресурсами), которые доступны под единым доменным именем. Каждая страница сайта содержит прямые ссылки (практически всегда выделенные части текста, по которым можно кликнуть мышью), что позволяет пользователю быстро переходить от одной страницы веб-сайта к другой.
Чтобы получить доступ к веб-сайту, наберите его доменное имя в адресной строке браузера, и ваш браузер отобразит главную страницу сайта или, по-другому, домашнюю страницу:
Веб-страницу и веб-сайт особенно легко спутать между собой, когда сайт содержит всего одну страницу. Такой сайт иногда называют одностраничным веб-сайтом.
Такой сайт иногда называют одностраничным веб-сайтом.
Веб-сервер
Веб-сервер — это компьютер, предоставляющий в сеть один или множество веб-сайтов (хостинг). Понятие «хостинг» — означает, что все страницы и прикреплённые к ним файлы содержатся на данном компьютере. Т.е. Веб-сервер будет отправлять любую страницу с сайта по запросу любого пользователя, что и будет хостингом для браузера пользователя.
Не путайте понятия веб-сайта и веб-сервера. Например, если вы слышите, что кто-либо говорит: «Мой веб-сайт не отвечает», на самом деле это означает, что это веб-сервер не отвечает на запрос, и поэтому недоступен и сам сайт. Более того, так как веб-сервер может разместить несколько сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это могло бы привести к большой путанице. Вернёмся к предыдущему примеру: если бы мы сказали: «Мой веб-сервер не отвечает», это значило бы, что на этом сервере нет доступных сайтов в данный момент.
Поисковая система
Поисковые системы являются распространённой причиной путаницы в сети. Поисковая система — это специальный вид веб-сайта, который помогает пользователям найти нужные страницы других сайтов.
Наиболее популярные поисковые системы: Google, Bing, Yandex, DuckDuckGo, и многие другие. Некоторые из них универсальны, а какие-то ориентированы на определённую область. Используйте тот поисковик, который удобен вам.
Многие начинающие пользователи сети путают между собой поисковую систему и браузер. Давайте поясним: браузер — это программное обеспечение, которое находит и отображает веб-страницы; поисковая система — это специальный вид сайта, который помогает пользователям найти нужные страницы других сайтов. Путаница возникает из-за того, что когда кто-либо впервые запускает браузер, тот отображает домашнюю страницу поисковой системы. Это именно так, ведь первое, что вы делаете, запуская браузер, это находите веб-страницу и открываете её. Но не путайте инфраструктуру (т.е. браузер) с сервисом (т.е. поисковой системой). Это отличие несколько поможет вам, но даже некоторые специалисты произвольно употребляют данные понятия, так что из-за этого не следует особо переживать.
Но не путайте инфраструктуру (т.е. браузер) с сервисом (т.е. поисковой системой). Это отличие несколько поможет вам, но даже некоторые специалисты произвольно употребляют данные понятия, так что из-за этого не следует особо переживать.
Ниже пример того, как браузер Firerox по умолчанию отображает окно поиска Google на стартовой (домашней) странице:
Google Chrome – Политика конфиденциальности
Последнее обновление: 23 сентября 2021 г.
Предыдущие версии: Выберите дату15 января 2021 г.20 мая 2020 г.17 марта 2020 г.10 декабря 2019 г.31 октября 2019 г.12 марта 2019 г.30 января 2019 г.4 декабря 2018 г.24 октября 2018 г.24 сентября 2018 г.6 марта 2018 г.25 апреля 2017 г.7 марта 2017 г.24 января 2017 г.30 ноября 2016 г.11 октября 2016 г.30 августа 2016 г.21 июня 2016 г.1 сентября 2015 г.12 ноября 2014 г.26 августа 2014 г.20 мая 2014 г.20 февраля 2014 г.
Здесь рассказано, как управлять данными, которые получает, хранит и использует Google, когда Вы работаете в браузере Google Chrome на компьютере или мобильном устройстве, в Chrome OS или в режиме Безопасного просмотра. Хотя перечисленные ниже правила относятся к браузеру Chrome, вся личная информация, которую Вы предоставляете Google или храните в аккаунте, обрабатывается строго в соответствии с Политикой конфиденциальности Google, которая иногда меняется. Информацию о хранении данных в Google можно посмотреть в соответствующей политике.
Хотя перечисленные ниже правила относятся к браузеру Chrome, вся личная информация, которую Вы предоставляете Google или храните в аккаунте, обрабатывается строго в соответствии с Политикой конфиденциальности Google, которая иногда меняется. Информацию о хранении данных в Google можно посмотреть в соответствующей политике.
Если на Вашем устройстве Chromebook можно устанавливать приложения из Google Play, использование и защита Ваших данных, собираемых сервисом Google Play или системой Android, регулируется Условиями использования Google Play и Политикой конфиденциальности Google. В этом Примечании Вы найдете дополнительные правила, касающиеся Google Chrome.
О Примечании
В этом Примечании для удобства мы будем использовать термин «Chrome» в отношении всего ряда продуктов линейки Chrome, указанных выше. Если правила для разных продуктов отличаются, это будет оговорено отдельно. Иногда положения Примечания меняются.
Версии «Chrome (бета)», «Chrome для разработчиков» и Chrome Canary позволяют тестировать новые функции браузера, которые ещё не были выпущены официально. Настоящее Примечание относится ко всем версиям Chrome, но может не учитывать функции, находящиеся в разработке.
Настоящее Примечание относится ко всем версиям Chrome, но может не учитывать функции, находящиеся в разработке.
Подробнее о том, как изменить настройки конфиденциальности в Chrome…
Содержание
Режимы браузера
Начать использовать Chrome можно без предоставления какой-либо личной информации. Тем не менее в некоторых режимах браузер может собирать данные о Вас для Вашего удобства. Меры по обеспечению конфиденциальности зависят от выбранного режима.
Основной режим браузера
При работе браузера в основном режиме на Вашем компьютере сохраняется информация, в том числе:
История просмотра сайтов. Chrome сохраняет URL посещенных страниц, файлы кеша с текстом, картинками и другим контентом со страниц, а также список IP-адресов некоторых ресурсов, на которые размещены ссылки на посещенных страницах (если включена предварительная визуализация).
Персональные данные и пароли для быстрого заполнения форм и входа на сайты, где Вы уже бывали раньше.

Список разрешений, предоставленных веб-сайтам.
Файлы cookie или другие данные с посещенных вами веб-сайтов.
Данные, сохраненные дополнениями.
Информация о скачиваниях с веб-сайтов.
Вы можете:
Личная информация из Chrome отправляется в Google только в том случае, если вы решили хранить ее в аккаунте Google, включив синхронизацию. Платежные данные, карты и пароли передаются, только если вы сохранили их в аккаунте Google. Подробнее…
Как Chrome обрабатывает Вашу информацию
Информация для владельцев сайтов. Сайты, которые Вы открываете с помощью Chrome, автоматически получают стандартные данные журналов, включая Ваш IP-адрес и данные из файлов cookie. Используя Chrome для работы с сервисами Google (например, Gmail), Вы не предоставляете компании Google какой-либо дополнительной информации о себе. Если в Chrome будет автоматически обнаружено, что пользователь сервиса Google или партнерского сайта стал жертвой сетевой атаки типа «человек посередине», то данные об этом могут быть направлены в Google или на тот ресурс, где произошла атака. Это нужно, чтобы определить ее серьезность и принцип организации. Владельцы сайтов, сотрудничающие с Google, получают отчеты об атаках, которые были произведены на их ресурсах.
Это нужно, чтобы определить ее серьезность и принцип организации. Владельцы сайтов, сотрудничающие с Google, получают отчеты об атаках, которые были произведены на их ресурсах.
Предварительная визуализация. Чтобы быстрее загружать веб-страницы, Chrome может искать IP-адреса ссылок, размещенных на текущей странице, и создавать сетевые подключения. Сайты и приложения Android также иногда запрашивают у браузера предварительную загрузку веб-страниц, на которые Вы можете перейти дальше. Запросы от веб-сайтов выполняются всегда и не зависят от системы подсказок Chrome. Если от браузера Chrome, веб-сайта или приложения поступил запрос на предварительную визуализацию страницы, она будет сохранять и считывать файлы cookie, как будто ее уже посетили (даже если этого не произойдет). Подробнее…
Местоположение. Чтобы предоставить вам наиболее подходящую информацию, некоторые сайты могут запрашивать данные о вашем местоположении. Chrome предупреждает об этом и предоставляет такие данные только с вашего разрешения. Чтобы определить ваше местоположение, Chrome использует службы геолокации Google и может отправлять туда следующую информацию:
Чтобы определить ваше местоположение, Chrome использует службы геолокации Google и может отправлять туда следующую информацию:
- список маршрутизаторов Wi-Fi поблизости;
- идентификаторы базовых станций сотовой связи поблизости;
- данные о мощности сигнала Wi-Fi или сотовой связи;
- текущий IP-адрес Вашего мобильного устройства.
Google не несет ответственности за сторонние веб-сайты и их меры по обеспечению конфиденциальности. Будьте внимательны, предоставляя им информацию о своем местоположении.
Обновления. Chrome иногда отправляет в Google запросы, чтобы проверить обновления, определить статус соединения, синхронизировать настройки времени и узнать количество активных пользователей.
Функции поиска. Если Вы вошли в аккаунт на сайте Google и используете поисковую систему Google по умолчанию, запросы через омнибокс или окно поиска на странице быстрого доступа в Chrome будут сохраняться в аккаунте Google.
Поисковые подсказки. Чтобы Вы могли искать информацию быстрее, Chrome предлагает варианты запросов. Для этого он отправляет символы, которые Вы вводите в омнибокс или окно поиска на странице быстрого доступа, в Вашу поисковую систему по умолчанию (даже если Вы ещё не нажали клавишу «Ввод»). Если Вы выбрали Google в качестве поисковой системы по умолчанию, она предлагает подсказки на основе Вашей истории поиска, запросов других людей, а также тем, связанных с Вашими запросами в омнибоксе и окне поиска на странице быстрого доступа. О том, как ускорить поиск в Google, рассказано в этой статье. Подсказки также могут быть основаны на истории браузера. Подробнее…
Похожие страницы. Если Вы не сможете открыть нужную веб-страницу, Chrome отправит ее адрес в Google и предложит похожие сайты.
Автозаполнение, платежи и управление паролями. Когда включено автозаполнение или управление паролями, Chrome отправляет в Google анонимную информацию о веб-формах, которые вы открываете или отправляете (в том числе хешированный URL веб-страницы и данные о полях для ввода). Эти сведения позволяют нам улучшать сервисы автозаполнения и управления паролями. Подробнее…
Эти сведения позволяют нам улучшать сервисы автозаполнения и управления паролями. Подробнее…
Если вы вошли в Chrome, используя аккаунт Google, то можете увидеть предложение сохранить в аккаунте пароли, способы оплаты и другую подобную информацию. Кроме того, Chrome может подставлять в веб-формы пароли и способы оплаты из аккаунта Google. Если пароли и другие данные сохранены только в Chrome, вы увидите предложение сохранить их в аккаунте Google. Если вы используете способ оплаты из аккаунта Google или сохраняете такой способ оплаты в нем на будущее, Chrome будет собирать информацию о вашем компьютере и передавать ее в Google Pay для защиты от мошеннических операций и в целях предоставления сервиса. Вы также сможете оплачивать покупки через Chrome с помощью Google Pay, если эта функция поддерживается продавцом.
Язык. Chrome запоминает язык сайтов, которые Вы посещаете чаще всего, и отправляет эти данные в Google, чтобы сделать использование браузера более удобным для Вас. Если Вы включили синхронизацию Chrome, языковой профиль будет связан с Вашим аккаунтом Google. Если Вы добавили историю Chrome в историю приложений и веб-поиска, информация о языке может использоваться для персонализации других сервисов Google. Отслеживание действий можно настроить здесь.
Если Вы включили синхронизацию Chrome, языковой профиль будет связан с Вашим аккаунтом Google. Если Вы добавили историю Chrome в историю приложений и веб-поиска, информация о языке может использоваться для персонализации других сервисов Google. Отслеживание действий можно настроить здесь.
Веб-приложения для Android. Если Вы добавите на главный экран устройства Android сайт, оптимизированный для быстрой и надежной работы на мобильных устройствах, Chrome свяжется с серверами Google и создаст на Вашем устройстве оригинальный пакет приложения. Благодаря ему Вы сможете использовать веб-приложение как обычное приложение для Android. Например, веб-приложение появится в списке приложений, установленных на устройстве. Подробнее…
Статистика использования и отчеты о сбоях. По умолчанию эти данные отправляются в Google, чтобы с их помощью мы могли улучшать свои продукты. Статистика использования содержит информацию о настройках, нажатиях кнопок и задействованных ресурсах памяти. Как правило, в статистику не входят URL веб-страниц и личная информация. Однако, если Вы включили функцию «Помогать улучшить просмотр страниц и поиск» или «Отправлять URL посещенных страниц в Google», в статистике будут данные о том, какие страницы Вы открывали и как их использовали. Если у Вас включена синхронизация Chrome, то данные о поле и возрасте, указанные в Вашем аккаунте Google, могут использоваться вместе с нашей статистикой. Это позволяет нам создавать продукты для всех групп населения. К примеру, мы можем собирать статистику, чтобы определять страницы, которые загружаются медленно. Мы используем эту информацию, чтобы совершенствовать свои продукты и сервисы, а также помогать разработчикам в улучшении их сайтов. Отчеты о сбоях содержат системную информацию на момент сбоя, а также могут включать URL веб-страниц и личные данные (в зависимости от того, как использовался браузер). Мы можем передавать партнерам (например, издателям, рекламодателям и разработчикам) обобщенную информацию, по которой нельзя установить личность пользователя.
Как правило, в статистику не входят URL веб-страниц и личная информация. Однако, если Вы включили функцию «Помогать улучшить просмотр страниц и поиск» или «Отправлять URL посещенных страниц в Google», в статистике будут данные о том, какие страницы Вы открывали и как их использовали. Если у Вас включена синхронизация Chrome, то данные о поле и возрасте, указанные в Вашем аккаунте Google, могут использоваться вместе с нашей статистикой. Это позволяет нам создавать продукты для всех групп населения. К примеру, мы можем собирать статистику, чтобы определять страницы, которые загружаются медленно. Мы используем эту информацию, чтобы совершенствовать свои продукты и сервисы, а также помогать разработчикам в улучшении их сайтов. Отчеты о сбоях содержат системную информацию на момент сбоя, а также могут включать URL веб-страниц и личные данные (в зависимости от того, как использовался браузер). Мы можем передавать партнерам (например, издателям, рекламодателям и разработчикам) обобщенную информацию, по которой нельзя установить личность пользователя. Вы можете в любой момент запретить или снова разрешить Chrome отправлять в Google статистику и отчеты. Если Вы используете приложения из Google Play на устройстве Chromebook и разрешили Chrome отправлять статистику, в Google также будут передаваться данные диагностики и сведения об использовании Android.
Вы можете в любой момент запретить или снова разрешить Chrome отправлять в Google статистику и отчеты. Если Вы используете приложения из Google Play на устройстве Chromebook и разрешили Chrome отправлять статистику, в Google также будут передаваться данные диагностики и сведения об использовании Android.
Медиалицензии. Некоторые сайты шифруют медиаконтент, чтобы защитить его от несанкционированного доступа и копирования. Если сайт создан на HTML5, обмен выполняется с помощью Encrypted Media Extensions API. При этом на устройстве пользователя может сохраняться лицензия и идентификатор сеанса. Чтобы стереть их, воспользуйтесь инструментом Удаление данных о просмотренных страницах (установите флажок «Файлы cookie и другие данные сайтов»). Если на сайте используется Adobe Flash Access, Chrome предоставляет сайту или провайдеру контента уникальный идентификатор, который хранится в Вашей системе. Чтобы закрыть доступ к идентификатору, в меню Chrome выберите «Настройки > Дополнительные > Настройки контента > Защищенный контент» или воспользуйтесь инструментом Удаление данных о просмотренных страницах (установите флажок «Файлы cookie и другие данные сайтов»). Когда Вы хотите получить доступ к защищенному контенту в Chrome для Android, HD или офлайн-контенту в Chrome OS, поставщик контента может потребовать подтверждение, что устройство подходит для его воспроизведения. В таком случае Ваше устройство передаст сайту идентификатор, подтверждающий безопасность ключей шифрования. Подробнее…
Когда Вы хотите получить доступ к защищенному контенту в Chrome для Android, HD или офлайн-контенту в Chrome OS, поставщик контента может потребовать подтверждение, что устройство подходит для его воспроизведения. В таком случае Ваше устройство передаст сайту идентификатор, подтверждающий безопасность ключей шифрования. Подробнее…
Другие сервисы Google. В настоящем Примечании рассматриваются сервисы Google, которые включены в Chrome по умолчанию. Chrome может предлагать Вам воспользоваться и другими сервисами Google, например Google Переводчиком, если Вы открыли страницу на другом языке. При первом использовании этих сервисов появятся их настройки. Подробную информацию можно найти в Политике конфиденциальности Chrome.
Идентификаторы в Chrome
В Chrome используются различные уникальные и неуникальные идентификаторы, необходимые для правильной работы функций. Например, при push-рассылке браузеру присваивается идентификатор для корректной доставки уведомлений. Мы стараемся использовать неуникальные идентификаторы, а также своевременно удалять ненужные. Кроме того, есть несколько идентификаторов, которые нужны для улучшения и продвижения Chrome, но не связаны с пользовательскими функциями напрямую.
Мы стараемся использовать неуникальные идентификаторы, а также своевременно удалять ненужные. Кроме того, есть несколько идентификаторов, которые нужны для улучшения и продвижения Chrome, но не связаны с пользовательскими функциями напрямую.
Отслеживание установок. Каждая копия Chrome для Windows содержит генерируемый случайным образом номер, который отправляется в Google при первом запуске, а затем удаляется при первом обновлении Chrome. С помощью этого временного идентификатора мы оцениваем количество установок браузера. В мобильной версии Chrome вместо этого используется своеобразный идентификатор устройства, который также помогает нам узнать количество установок.
Отслеживание промоакций. Для контроля эффективности промоакций Chrome генерирует уникальный токен, который отправляется в Google при первом запуске и использовании браузера. Если Вы скачали или повторно активировали браузер на компьютере в ходе рекламной кампании и выбрали Google в качестве поисковой системы по умолчанию, Chrome также отправляет в Google неуникальную промометку из запросов, которые Вы вводите в омнибоксе.
 Все запросы в омнибоксе мобильной версии Chrome также содержат неуникальную промометку. То же самое могут делать устройства с Chrome OS (например, во время первой установки и при отправке поисковых запросов). Подробнее…
Все запросы в омнибоксе мобильной версии Chrome также содержат неуникальную промометку. То же самое могут делать устройства с Chrome OS (например, во время первой установки и при отправке поисковых запросов). Подробнее…Тестирование. Иногда мы организуем закрытые тесты новых функций. При первом запуске браузеру присваивается случайный идентификатор, который нужен для выбора фокус-групп. Тестирование может быть ограничено страной (определяется по IP-адресу), операционной системой, версией Chrome и другими параметрами. Список тестовых функций, которые сейчас активны в Вашем браузере Chrome, прилагается ко всем запросам, которые отправляются в Google. Подробнее…
Режимы входа и синхронизации Chrome
Вы можете использовать браузер Chrome, в котором выполнен вход в аккаунт Google, независимо от того, включена ли синхронизация.
Вход в аккаунт. Если вы входите в любой сервис Google или выходите из него, пользуясь версией Chrome для ПК, вход в аккаунт Chrome или выход из него выполняется автоматически. Эту функцию можно отключить в настройках. Подробнее… Если вы входите в любой веб-сервис Google в версии Chrome для Android или iOS, то можете увидеть предложение войти с помощью аккаунтов Google, которые уже используются на этом устройстве. Эту функцию можно отключить в настройках. Подробнее… Если вы вошли в Chrome, используя аккаунт Google, то можете увидеть предложение сохранить в аккаунте пароли, способы оплаты и другую подобную информацию. В отношении этой персональной информации действует Политика конфиденциальности Google.
Эту функцию можно отключить в настройках. Подробнее… Если вы входите в любой веб-сервис Google в версии Chrome для Android или iOS, то можете увидеть предложение войти с помощью аккаунтов Google, которые уже используются на этом устройстве. Эту функцию можно отключить в настройках. Подробнее… Если вы вошли в Chrome, используя аккаунт Google, то можете увидеть предложение сохранить в аккаунте пароли, способы оплаты и другую подобную информацию. В отношении этой персональной информации действует Политика конфиденциальности Google.
Синхронизация. Когда Вы входите в Chrome или в систему на устройстве Chromebook и включаете синхронизацию с аккаунтом Google, Ваша личная информация сохраняется в аккаунте на серверах Google. Это позволяет Вам получать доступ к своим данным с любого устройства, на котором Вы вошли в Chrome. В отношении персональной информации действует Политика конфиденциальности Google. Вот что может синхронизироваться:
- история посещения страниц;
- закладки;
- вкладки;
- пароли и параметры автозаполнения;
- другие настройки браузера, например установленные расширения.

Синхронизация будет работать, только если вы ее включите. Подробнее… В меню «Настройки» можно выбрать конкретную информацию, которая будет синхронизироваться. Подробнее… Для управления данными Chrome, которые хранятся в аккаунте Google, нужно перейти на эту страницу. Там же можно отключить синхронизацию и удалить все связанные с аккаунтом данные с серверов Google (если аккаунт не был создан через сервис Family Link). Подробнее… Вход в аккаунты Google, созданные с помощью Family Link, обязателен, и для них нельзя отключить синхронизацию, так как с ее помощью родители управляют устройствами детей, например доступом к определенным сайтам. Однако дети с управляемыми аккаунтами могут удалить свои данные и отключить синхронизацию для большинства типов данных. Подробнее… К данным, которые хранятся в таких аккаунтах, применяются положения Примечания о конфиденциальности данных в аккаунтах Google, созданных для детей младше 13 лет и управляемых с помощью Family Link.
Как Chrome обрабатывает синхронизированную информацию
Когда включена синхронизация с аккаунтом Google, мы используем сохраненные данные, чтобы делать Вашу работу в браузере максимально комфортной. Чтобы Вам было удобнее пользоваться и другими нашими продуктами, Вы можете добавить историю Chrome в историю приложений и веб-поиска.
Чтобы Вам было удобнее пользоваться и другими нашими продуктами, Вы можете добавить историю Chrome в историю приложений и веб-поиска.
Вы можете изменить эту настройку на странице отслеживания действий, а также управлять личной информацией по своему усмотрению. Если Вы решили не использовать в других сервисах данные Chrome, они будут обрабатываться Google только в анонимном виде и после объединения их с данными других пользователей. Мы используем эти данные для создания и улучшения функций, продуктов и сервисов. Если Вы хотите использовать облако Google для хранения и синхронизации данных Chrome, но не желаете предоставлять Google доступ к ним, включите шифрование с помощью кодовой фразы. Подробнее…
Режим инкогнито и гостевой режим
Воспользуйтесь режимом инкогнито или гостевым режимом, чтобы ограничить объем информации, который Chrome хранит у Вас на компьютере. В этих режимах некоторая информация не сохраняется, например:
- основная информация об истории просмотра сайтов, включая URL, кешированный текст страниц и IP-адреса, связанные с посещенными вами веб-сайтами;
- уменьшенные изображения посещаемых вами сайтов;
- записи о скачивании файлов (при этом скачанные файлы будут храниться в указанной вами папке на компьютере или мобильном устройстве).

Как Chrome обрабатывает Вашу информацию в режиме инкогнито и гостевом режиме
Файлы cookie. Chrome не предоставляет сайтам доступ к файлам cookie, если Вы используете режим инкогнито или гостевой режим. При работе в этих режимах сайты могут сохранять в системе новые файлы cookie, но все они будут удалены, когда Вы закроете окно браузера.
Изменения конфигурации браузера. Когда Вы вносите изменения в конфигурацию браузера, например создаете закладку для веб-страницы или меняете настройки, эта информация сохраняется. В режиме инкогнито и в гостевом режиме такого не происходит.
Разрешения. Разрешения, которые Вы предоставляете в режиме инкогнито, не сохраняются в существующем профиле.
Информация из профиля. В режиме инкогнито у Вас есть доступ к информации из существующего профиля, например к подсказкам на базе истории посещения страниц и к сохраненным паролям. В гостевом режиме данные профилей не используются.
Управление пользователями Chrome
Управление пользователями в персональной версии Chrome
Вы можете создать в браузере Chrome отдельный профиль для каждого человека, который работает на компьютере или мобильном устройстве. При этом любой пользователь устройства будет иметь доступ ко всем сведениям всех профилей. Если Вы хотите защитить свою информацию, используйте разные аккаунты в операционной системе. Подробнее…
Управление пользователями в Chrome для организаций
Если браузер Chrome или устройство Chromebook контролируется компанией или учебным заведением, системный администратор может устанавливать для них правила. Когда пользователь в первый раз начинает работу в браузере (кроме гостевого режима), Chrome обращается к Google и получает нужные правила и в дальнейшем периодически проверяет их обновление.
Администратор может включить создание отчетов о статусе и активности Chrome, которые будут содержать данные о местоположении устройств с Chrome OS. Кроме того, администратор может иметь доступ к информации на управляемом устройстве, а также отслеживать и раскрывать ее.
Кроме того, администратор может иметь доступ к информации на управляемом устройстве, а также отслеживать и раскрывать ее.
Безопасный просмотр веб-страниц
Google Chrome и другие браузеры (включая некоторые версии Mozilla Firefox и Safari) поддерживают функцию Безопасного просмотра Google. При безопасном просмотре браузер получает от серверов Google информацию о подозрительных веб-сайтах.
Как работает функция Безопасного просмотра
Браузер периодически обращается к серверам Google для загрузки постоянно обновляемого списка сайтов, замеченных в фишинге и распространении вредоносного программного обеспечения. Текущая копия списка хранится в Вашей системе локально. При этом в Google не поступают ни сведения об аккаунте, ни другие идентификационные данные. Передается только стандартная информация журнала, включая IP-адрес и файлы cookie.
Каждый посещенный вами сайт сверяется с загруженным списком. При обнаружении соответствий браузер отправляет в Google хешированную частичную копию URL, чтобы получить дополнительную информацию. Определить настоящий URL на основе этой информации невозможно. Подробнее…
Определить настоящий URL на основе этой информации невозможно. Подробнее…
Ряд функций Безопасного просмотра работает только в Chrome:
Если Вы включили режим улучшенной защиты с помощью Безопасного просмотра, в Chrome используются дополнительные средства защиты. При этом в Google отправляется больше данных (см. настройки Chrome). Подробнее… Когда включен стандартный режим, некоторые средства защиты также могут быть доступны в качестве самостоятельных функций. Такие функции настраиваются индивидуально.
Если Вы включили Безопасный просмотр, а также параметр «Помогать улучшить просмотр страниц и поиск / Отправлять URL посещенных страниц в Google», Chrome отправляет в Google полный URL каждого открытого Вами сайта. Это помогает определить, безопасен ли ресурс. Если Вы также включили синхронизацию истории браузера без кодовой фразы, эти URL будут на время связаны с Вашим аккаунтом Google. Это обеспечит более персонализированную защиту. В режиме инкогнито и гостевом режиме эта функция не работает.

В некоторых версиях Chrome используется технология Безопасного просмотра, позволяющая определять потенциально опасные сайты и типы файлов, которых ещё нет в списках Google. Информация о них (включая полный URL сайта или загрузочный файл) может отправляться в Google на проверку.
Chrome использует технологию Безопасного просмотра и периодически сканирует Ваш компьютер, чтобы обнаружить нежелательное программное обеспечение. Такое ПО может мешать изменению настроек браузера или другим способом ухудшать его безопасность и стабильность. Обнаружив нежелательные программы, Chrome может предложить Вам скачать Инструмент очистки Chrome, чтобы удалить их.
Чтобы помочь нам усовершенствовать режим Безопасного просмотра, Вы можете настроить отправку дополнительных данных. Они будут передаваться при переходе на подозрительный сайт или при обнаружении нежелательного ПО на Вашем компьютере. Подробнее…
Если Вы пользуетесь Диспетчером паролей Chrome, то при вводе сохраненного пароля на странице, вызывающей подозрения, функция «Безопасный просмотр» проверяет эту страницу, чтобы защитить Вас от фишинговых атак.
 При этом Chrome не отправляет Ваши пароли в Google. Кроме того, функция «Безопасный просмотр» защищает пароль Вашего аккаунта Google. Если Вы введете его на подозрительном сайте, то увидите предложение сменить пароль в аккаунте Google. Если история браузера синхронизируется или если Вы вошли в свой аккаунт и разрешили уведомлять Google, Chrome сделает отметку, что Ваш аккаунт Google мог подвергнуться фишинговой атаке.
При этом Chrome не отправляет Ваши пароли в Google. Кроме того, функция «Безопасный просмотр» защищает пароль Вашего аккаунта Google. Если Вы введете его на подозрительном сайте, то увидите предложение сменить пароль в аккаунте Google. Если история браузера синхронизируется или если Вы вошли в свой аккаунт и разрешили уведомлять Google, Chrome сделает отметку, что Ваш аккаунт Google мог подвергнуться фишинговой атаке.Google. Когда Вы входите на какой-нибудь сайт, Chrome передает в Google часть хеша Вашего имени пользователя и зашифрованную информацию о пароле, а Google возвращает список возможных совпадений из тех сведений, которые стали доступны посторонним в результате известных утечек. По списку Chrome определяет, были ли Ваши данные раскрыты. При этом имя пользователя и пароль, а также факт их утечки, не становятся известны Google. Эту функцию можно отключить в настройках Chrome. Подробнее…
Вы можете отключить функцию «Безопасный просмотр» в настройках Chrome на устройстве Android или компьютере.
 В версии для iOS технология безопасного просмотра контролируется компанией Apple, которая может отправлять данные в другие компании, предоставляющие сервисы безопасного просмотра.
В версии для iOS технология безопасного просмотра контролируется компанией Apple, которая может отправлять данные в другие компании, предоставляющие сервисы безопасного просмотра.
Меры по обеспечению конфиденциальности при работе с приложениями, расширениями, темами, сервисами и другими дополнениями
В Chrome можно использовать приложения, расширения, темы, сервисы и прочие дополнения, включая предустановленные или интегрированные. Дополнения, разработанные и предоставленные компанией Google, могут отправлять данные на ее серверы и контролируются Политикой конфиденциальности Google, если не указано иное. Сторонние дополнения контролируются их разработчиками, у которых может действовать другая политика конфиденциальности.
Управление дополнениями
Перед установкой дополнения проверьте, какие разрешения оно запрашивает. Вот некоторые из возможных разрешений:
- хранить, просматривать и публиковать данные с Вашего устройства или из аккаунта Google Диска;
- просматривать контент на сайтах, которые Вы посещаете;
- использовать уведомления, которые отправляются через серверы Google.

Chrome может взаимодействовать с дополнениями следующими способами:
- проверять обновления;
- скачивать и устанавливать обновления;
- отправлять показатели использования дополнений в Google.
Некоторые дополнения могут запрашивать доступ к уникальному идентификатору для управления цифровыми правами или доставки push-уведомлений. Чтобы отменить доступ к идентификатору, удалите дополнение из Chrome.
Иногда мы узнаем, что некоторые дополнения представляют угрозу безопасности, нарушают условия интернет-магазина Chrome для разработчиков или другие юридические соглашения, нормы, законы и правила. Chrome периодически скачивает список таких дополнений с серверов, чтобы отключить или удалить их с Вашего устройства.
Конфиденциальность журналов сервера
Как и большинство сайтов, наши серверы автоматически записывают, какие страницы были запрошены пользователями при посещении наших ресурсов. Записи журналов сервера обычно включают Ваш интернет-запрос, IP-адрес, тип браузера, язык браузера, дату и время запроса и один или несколько файлов cookie, которые позволяют однозначно идентифицировать браузер.
Вот пример типовой записи в журнале, относящейся к поисковому запросу «машины». Ниже объясняется, что означает каждая ее часть.
123.45.67.89 - 25/Mar/2003 10:15:32 - https://www.google.com/search?q=машины - Firefox 1.0.7; Windows NT 5.1 - 740674ce2123e969
123.45.67.89– IP-адрес, назначенный пользователю интернет-провайдером. Этот адрес может меняться при каждом подключении пользователя к Интернету.25/Mar/2003 10:15:32– дата и время запроса.https://www.google.com/search?q=машины– запрашиваемый URL, который включает в себя поисковый запрос.Firefox 1.0.7; Windows NT 5.1– браузер и используемая операционная система.740674ce2123a969– идентификатор уникального файла cookie, присвоенный этому компьютеру при первом посещении сайта Google. Пользователь может удалить файлы cookie. В таком случае здесь будет указан идентификатор уникального файла cookie, добавленный при следующем посещении сайта Google с этого же компьютера.
Дополнительная информация
Вся информация, которую Google получает при использовании Chrome, обрабатывается и хранится в соответствии с Политикой конфиденциальности Google. Данные, которые получают владельцы других сайтов и разработчики дополнений, включая файлы cookie, регулируются политикой конфиденциальности таких сайтов.
Уровень защиты информации и законодательные нормы в этой сфере могут отличаться в разных странах. Мы защищаем информацию в соответствии с нашей Политикой конфиденциальности независимо от места обработки данных. Кроме того, мы соблюдаем ряд законодательных ограничений относительно передачи данных, в том числе европейские рамочные соглашения, описанные на этой странице. Подробнее…
Основные понятия
Файлы cookie
Файл cookie – небольшой файл, который содержит строку символов и отправляется на Ваш компьютер, когда Вы открываете какую-то страницу. С его помощью веб-сайт идентифицирует браузер при Вашем повторном посещении. Такие файлы используются в разных целях, например позволяют запоминать Ваши настройки. Вы можете запретить браузеру сохранять файлы cookie или включить уведомления о них, но иногда это приводит к некорректной работе сайтов и сервисов. Подробнее о том, как Google использует файлы cookie и аналогичные данные, полученные от партнеров…
Аккаунт Google
Чтобы получить доступ к некоторым из наших сервисов, пользователь должен создать аккаунт Google, предоставив определенную информацию (обычно это имя, адрес электронной почты и пароль). Она будет использоваться для аутентификации и защиты от несанкционированного доступа к аккаунту. Изменить данные или удалить аккаунт можно в любой момент в его настройках.
Программирование с нуля: с чего начать и как выучить
Евгений Кучерявый, автор блога онлайн-университета SkillBox, рассказал, чем занимаются веб-разработчики и какие языки им непременно нужно знать.
Frontend-программист
Такой разработчик по определению стоит на «переднем крае» и отвечает за визуальную составляющую сайта: то, каким его видит посетитель. Frontend-разработчики следят за тем, чтобы все графические элементы исправно работали, контент отображался на всех устройствах, шрифты не «ползли», а картинки не загружались слишком долго.
1. Обучение HTML
В первую очередь начинающий frontend-разработчик должен освоить HTML — язык гипертекстовой разметки. Это базовый инструмент, который позволяет вынести на страницу все основные элементы, будь то фотографии, таблицы или текст.
2. Обучение CSS
Внешне написанная на HTML интернет-страница будет напоминать простейший текстовый документ. Чтобы «оживить» его, используется каскадная таблица стилей или CSS. Она меняет не структуру страницы, а ее внешний вид: шрифты, расположение элементов, тени и цвета. Другими словами, если HTML используется для описания логической структуры страницы, язык CSS отвечает за графические элементы и прописывается в отдельном файле.
3. Обучение JavaScript
Наконец, чтобы элементы веб-сайта могли перемещаться и реагировать на действия пользователя, разработчик прописывает код на языке JavaScript. Он заметно сложнее первых двух, но результат стоит того: от скриптов зависит появление всплывающих окон или же перетаскивание элементов на странице (например, сортировка фото в соцсети). В отличие от CSS, код JavaScript встраивается в структуру HTML, поскольку влияет не на внешний вид элементов, а на их поведение на странице.
Вчерашняя техника уже завтра: могут ли устареть языки программирования
Backend-программист
Красивая оболочка сайта не имеет смысла без начинки: видеоролики, гиперссылки и картинки должны быть связаны с сервером, базой данных, с другими интернет-сайтами. Программно-аппаратную работу сервиса берут на себя backend-разработчики. Они же отвечают за информационную безопасность (защиту от хакеров) и следят за нагрузкой на сервер (чтобы страница не «висла» из-за наплыва посетителей).
1. Обучение PHP
Базовый инструмент backend-разработчика — язык программирования PHP. Он нужен, чтобы связать видимую пользователю страницу с сервером, где хранятся какие-либо данные. Например, чтобы не выкладывать на веб-сайт по одной фотографии при помощи HTML, можно запустить скрипт, автоматически подгружающий туда условную галерею, лежащую на сервере. Язык PHP настолько сильно упрощает работу по созданию сайта, что изучать его SkillBox рекомендует и frontend-разработчикам.
2. Обучение SQL
Аббревиатура SQL расшифровывается как «структурированный язык запросов». В отличие с PHP, который нужен для связи сайта с сервером, языки SQL позволяют управлять уже самими базами данных. Сейчас существует множество подобных языков, самые распространенные из которых — это MySQL, MSSQL, PostgreSQL и прочие.
Разработчики «полного цикла» в совершенстве владеют языками, необходимыми как для frontend-, так и для backend-программирования. Они являются универсальными специалистами, хотя, очевидно, глубина их погруженности в какую-то конкретно область веб-разработки уступает осведомленности узких специалистов.
«Возникла проблема с сертификатом безопасности этого веб-сайта» при попытке посетить защищенный веб-сайт в Internet Explorer
Примечание: Поддержка классических приложений Internet Explorer 11 будет отменена 15 июня 2022 г. (список области действия см. в вопросе и о том, как это сделать). Те же приложения и сайты IE11, которые вы используете сегодня, могут открываться Microsoft Edge режиме Internet Explorer. Подробнее об этом…
Проблемы
Пользователь, который пытается подключиться к защищенном веб-сайту с помощью Windows Internet Explorer, может получить следующее предупреждение:
Возникла проблема с сертификатом безопасности этого веб-сайта. Сертификат безопасности, представленный на этом веб-сайте, не был выдан доверенным сертификатом.
Проблемы с сертификатом безопасности могут указывать на попытку обмана или перехватить данные, отправляемые на сервер.
Мы рекомендуем закрыть эту веб-страницу и не перенаправляемся на этот веб-сайт.
Решение
Чтобы устранить эту проблему, организация, на котором размещен безопасный веб-сайт, может приобрести сертификат для каждого веб-сервера у сторонного поставщика. Кроме того, организация может установить в лесу Active Directory Enterprise центра сертификации Майкрософт. После этого организация может использовать этот орган сертификации для создания сертификата для каждого веб-сервера.
Примечание. Пользователи клиентских компьютеров, которые не относятся к лесу Active Directory организации, могут скачать сертификат на веб-сайте центра сертификации.
Обходное решение
Чтобы обойти эту проблему, установите самозаверять сертификат Microsoft Windows Для малого бизнеса Server 2003 (Windows SBS) на клиентский компьютер. Для этого выполните следующие действия:
-
В Windows Internet Explorer щелкните Ссылку Продолжить на этом веб-сайте (не рекомендуется).
Появится красная адресная панели и предупреждение о сертификате.
-
Нажмите кнопку Ошибка сертификата, чтобы открыть окно сведений.
-
Щелкните Просмотреть сертификатыи выберите установить сертификат.
-
В отображаемом предупреждении нажмите кнопку Да, чтобы установить сертификат.
Примечания.
-
В Windows Vista такая же проблема возникает при самостоятельном подписании сертификатов. Однако установка сертификатов недоступна, если вы не запустите Windows Internet Explorer с правами администратора. Для этого щелкните правой кнопкой мыши значок Internet Explorer и выберите запуск от администратора.
-
Когда клиентский компьютер подключается к веб-серверу, на Windows Server 2003, клиентский компьютер повторно будет использовать сертификат сертификации. Клиентский компьютер не использует другой сертификат, подписанный сертификацией.
Дополнительная информация
Эта проблема может возникнуть, если часы на клиентском компьютере настроены таким образом, что дата и время позже даты окончания срока действия SSL-сертификата веб-сервера.
Дополнительные сведения о проблеме с сертификатом безопасности веб-сайта можно получить на следующих веб-сайтах Майкрософт:
Ошибки сертификата (Windows Vista)
Сертификаты: вопросы и ответы (Windows Vista)
Ошибки сертификата (Windows 7)
Сертификаты: вопросы и ответы (Windows 7)
Конструктор сайтов онлайн с хостингом: создайте готовый сайт на вашем домене за 5 минут!
С конструктором сайтов REG.RU
Тарифные планыПолный список особенностей и сравнение тарифов
Каталог шаблонов для Wordpress и конструктора сайтов
Платформа сайта:
Тематика шаблона:
Конструктор сайтов REG.RU
Конструктор сайтов REG.RU
Конструктор сайтов REG.RU
Конструктор сайтов REG.RU
Конструктор сайтов REG.RU
Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно!Полноценный набор сервисов для запуска вашего бизнеса в Сети
А также почта на вашем домене [email protected]Ваша личная почта от Яндекс или Mail.Ru
Сделайте свой сайт с бесплатной почтой Более 170 современных адаптивных шаблоновв «Конструкторе сайтов REG.RU»Создать Есть вопросы?
- «Подключаемая услуга несовместима с некоторыми существующими услугами…»
- При попытке заказать Конструктор сайтов REG.RU появляется ошибка: «Подключаемая услуга несовместима с некоторыми существующими услугами». Она возникает, если у вас уже заказан хостинг. Это происходит потому, что услуги конфликтуют между собой. Чтобы начать работу с конструктором, удалите хостинг по инструкции (вам вернутся деньги за неиспользованный период) и повторите процедуру заказа Конструктора сайтов REG.RU.
- Нужен ли хостинг для Конструктора сайтов?
Нет. После заказа Конструктора сайтов REG.RU вам не нужно дополнительно приобретать услугу хостинга. Он уже включен в стоимость Конструктора сайтов. Соответственно, если вы используете бесплатную версию конструктора, вы не платите ничего.
- Можно ли подключить Конструктор к уже существующему домену?
Да. Для доменов, зарегистрированных в REG.RU, услуга будет настроена автоматически. Если домен зарегистрирован не в REG.RU, после заказа услуги нужно вручную прописать A-запись для домена.
- Можно ли сделать сайт в Конструкторе на поддомене?
- Нет. В Конструкторе REG.RU отсутствует возможность создания сайтов на поддомене. Вы можете заказать хостинг сайтов. На хостинге можно размещать сайты на поддомене.
- Предусмотрен ли тестовый режим?
Да. Посмотреть функционал Конструктора сайтов REG.RU до заказа вы можете в режиме онлайн-демо. Обратите внимание: все изменения, которые вы внесёте в демо-режиме не будут сохранены.
- Чем отличаются платные тарифы от бесплатного?
Редактор платного Конструктора сайтов имеет больше возможностей: шаблонов дизайна и модулей. Это значит, что на нём можно создать более функциональный сайт без рекламы. Также для домена будет автоматически настроена бесплатная почта от Яндекс или Mail.Ru (если домен зарегистрирован в REG.RU).
- Как начать работу и опубликовать сайт в Конструкторе?
Чтобы начать работу с Конструктором сайтов, войдите в панель управления. Создайте личный сайт бесплатно и нажмите «Опубликовать». Если ваш домен зарегистрирован в REG.RU и для него прописаны DNS-серверы ns1.reg.ru и ns2.reg.ru, дополнительных действий не потребуется. Если для вашего домена прописаны другие DNS-серверы, для публикации сайта потребуется прописать А-запись, которая свяжет домен с IP-адресом Конструктора.
- Можно ли перенести сайт, созданный в Конструкторе, с одного домена на другой?
- Перенести сайт, созданный в Конструкторе, с одного домена на другой нельзя. Вы можете заказать для нового домена услугу Конструктора сайтов и затем перенести сайт на Конструкторе на этот домен через резервную копию. Подробная инструкция в Базе знаний.
- Что делать, если мне не хватает возможностей Конструктора?
- Воспользуйтесь нашими готовыми решениями на CMS: 1С-Битрикс, WordPress и Joomla! Вы получите дизайн-макет с готовыми функциональными модулями. Никаких ограничений по возможностям развития сайта у вас не будет, однако потребуются технические навыки.
* Цена в месяц указана в информационных целях, подключение и оплата осуществляется на год.
** Для одного сайта/домена
- Тексты
- Фотографии
- Фотогалереи
- YouTube ролики
- Карты Google
- Карты Яндекс
- Фигуры
- Линии
- Кнопки
- Формы
- Меню
- Skype
- Музыка
- Баннеры
- Flash
- Google AdSense
- Кнопки социальных сетей
- Произвольный HTML
- Дизайн-макет для широкоформатных экранов
- Дизайн-макет для стандартных экранов
- Дизайн-макет для планшетов
- Дизайн-макет для телефонов
- Мультиязычность
| Стартовый | Годовой | Бесконечный | |
|---|---|---|---|
| Дисковое пространство | 10 МБ | 25 ГБ | Безлимитное |
| Размер картинки | 1 МБ | 2.99 МБ | 2.99 МБ |
| Размер файла | 1 МБ | 250 МБ | 250 МБ |
| Привязка сайта к вашему домену | |||
| Количество шаблонов дизайна | 30+ | 170+ | 170+ |
| Бесплатная почта для домена | |||
| Отсутствие рекламы | |||
| Приоритетное обслуживание технической поддержкой | |||
| Электронная коммерция | |||
| Импорт сайтов | |||
| Тексты | |||
| Фотографии | |||
| Фотогалереи | |||
| YouTube ролики | |||
| Карты Google | |||
| Карты Яндекс | |||
| Фигуры | |||
| Линии | |||
| Формы | |||
| Меню | |||
| Кнопки социальных сетей | |||
| Skype | |||
| Музыка | |||
| Баннеры | |||
| Flash | |||
| Google AdSense | |||
| Произвольный HTML | |||
| Дизайн-макет для широкоформатных экранов | |||
| Дизайн-макет для стандартных экранов | |||
| Дизайн-макет для планшетов | |||
| Дизайн-макет для телефонов | |||
| Мультиязычность |
Полное руководство по созданию вашего сайта
Веб-сайты. Мы все слышали о них, посещаем их и потребляем их контент, но что они собой представляют? Как они возникают? Короткий ответ заключается в том, что это документы, которые читаются веб-браузерами и отображаются на вашем экране, но длинный ответ намного сложнее, чем это. Это то, что мы здесь, чтобы помочь ответить.
Хотя есть много способов создать веб-сайт, популярным выбором снова и снова является использование конструктора веб-сайтов.Независимо от того, являетесь ли вы новичком или профессионалом в области дизайна, разработчики веб-сайтов, такие как Wix, предлагают решения для ваших нужд. Наше полное руководство проведет вас через основные шаги, необходимые для создания сайта с помощью Wix. Эта статья также поможет вам понять все движущиеся части веб-сайта, независимо от того, какой путь вы выберете.
Вот некоторые моменты, которые следует учитывать при создании веб-сайта:
Типы веб-сайтов
Варианты создания
Веб-страницы
Дизайн и содержание
Хостинг доменных имен
9002SEO
Веб-аналитика
Давайте подробнее рассмотрим каждый элемент.
01. Типы веб-сайтов
Процесс создания вашего веб-сайта начинается на этапе создания концепции, когда вы просто думаете о том, какой веб-сайт вам нужен. Эта мысль должна определяться вашими целями для вашего сайта и вашей целевой аудиторией. Вы хотите зарабатывать деньги в Интернете? Возможно, вы хотите поделиться своими рецептами? Какой бы ни была ваша конечная цель, она должна быть отражена в вашем выборе веб-сайта. Только с этого момента вы сможете по-настоящему понять, какая платформа лучше всего подходит для ваших нужд и особенности того, что должен содержать ваш веб-сайт.
Если вы еще не определились с тем, какой веб-сайт вам больше всего подходит, мы предлагаем уделить время, чтобы узнать больше о различных типах доступных веб-сайтов и ознакомиться с этими идеями веб-сайтов. Имея так много различных вариантов, это исследование поможет вам сузить игровое поле и принять обоснованное решение о своем сайте. Мы рекомендуем вам записать некоторые элементы, которые выделяются для вас при просмотре этих списков, а затем вернуться к этому руководству, чтобы пройти через остальную часть процесса создания.
Чтобы дать вам представление о нескольких вариантах, вот некоторые из наиболее популярных типов веб-сайтов и способы их создания:
Обратите внимание, что типы веб-сайтов не исключают друг друга. Вы можете создать интернет-магазин, у которого также есть блог. Или вы можете начать блог, а затем продавать товары. Одна из лучших частей создания собственного веб-сайта — это то, что у вас есть гибкость, чтобы решить, что для вас наиболее целесообразно. Можно объединить множество различных элементов, чтобы создать сайт, соответствующий вашим потребностям.
«Как и у людей, у каждого веб-сайта есть свои потребности. Постарайтесь определить, что это такое и каких целей вы хотите достичь, чтобы создать действительно оригинальный успешный веб-сайт ».
— Ади Хури, руководитель отдела продуктового маркетинга бренда Wix
Если вы уже определились с типом веб-сайта, который хотите создать, вы можете начать с нуля или просмотреть шаблоны веб-сайтов, разделенные на категории. Там вы найдете множество дизайнерских шаблонов для любой вообразимой ниши веб-сайта.Это может помочь вам получить более конкретное вдохновение и понять, какие элементы вы можете захотеть включить в свой сайт.
02. Параметры создания
Существует несколько различных способов создания веб-сайта и различные инструменты Wix, которые могут помочь вам в зависимости от вашего опыта и ваших потребностей. Ниже приведены некоторые из предлагаемых нами маршрутов с объяснением того, как они работают и для кого они лучше всего подходят:
1. Wix ADI
2. Редактор Wix
а. Шаблоны
б. С нуля
c. Velo
3. Нанять профессионала
01. Wix ADI
Подходит для: полного новичка или тех, кому нужен быстрый веб-сайт.
Wix ADI — это бесплатная платформа для создания веб-сайтов, которая использует технологию искусственного интеллекта, чтобы создать для вас индивидуальный веб-сайт за считанные минуты. Во-первых, вам нужно будет ответить на несколько вопросов о том, какой тип веб-сайта вы ищете, что вы хотите, чтобы ваш веб-сайт содержал, а также о некоторых предпочтениях в дизайне.Затем вы позволяете инструменту делать тяжелую работу. Он создаст сайт, созданный в соответствии с вашими предпочтениями, с индивидуальным дизайном и содержанием, встроенным в сайт. Он также предоставит оптимизированную для мобильных устройств версию вашего сайта без каких-либо корректировок.
Вы, конечно, можете пойти и внести некоторые изменения в дизайн или настройки по своему усмотрению, однако о технической части мы позаботимся. Для более продвинутых возможностей вы можете перейти к использованию обычного редактора Wix, чтобы добавить любые дополнительные элементы, которые вы имели в виду.
Мы настоятельно рекомендуем попробовать Wix ADI, если вы не уверены в создании сайта для себя, вам просто нужно немного больше времени или вы ищете отличную отправную точку для своего сайта.
02. Wix Editor
Подходит для: всех, кто хочет создать свой собственный сайт. Может быть новичком или опытным.
Редактор Wix — это платформа, которую вы можете использовать для создания и редактирования собственных сайтов. Он использует инновационную технологию перетаскивания, которая позволяет вам легко добавлять или изменять элементы на вашем сайте, и имеет множество встроенных вариантов дизайна.Истинное преимущество редактора заключается в том, что он предоставляет ряд различных способов, которые помогут вам создать профессиональный веб-сайт, и дает вам гибкость в настройке вашего сайта по своему усмотрению.
а. Шаблоны
Подходит для: шаблоны действительно для всех и всех, кто хочет выйти в Интернет.
Шаблоны веб-сайтов — отличный выбор для тех, кто хочет создать свой собственный сайт. Шаблоны Wix созданы профессиональными дизайнерами, и вы можете выбрать их из более 900 вариантов.Вы можете быть уверены, что в какую бы нишу ни попал ваш сайт, вас всегда будет ждать шаблон. Мы предлагаем изучить эти шаблоны веб-сайтов по категориям, чтобы найти тот, который лучше всего соответствует вашим потребностям или предпочтениям в дизайне. Вы также можете погрузиться в эти веб-сайты Wix для вдохновения и дать вам представление о том, как выглядит шаблон в действии.
Независимо от того, какой шаблон вы выберете, редактор Wix дает вам возможность легко добавлять и удалять элементы сайта, чтобы вы могли адаптировать внешний вид своего сайта.Каждый раз, когда вы выбираете шаблон в Wix, вы автоматически попадаете в редактор Wix, который позволяет настраивать его по своему усмотрению.
г. С нуля
Подходит для: тех, кто не боится дизайна и не боится белого холста.
Для тех, кто хочет создать веб-сайт с нуля, редактор Wix — отличный вариант. Вы можете выбрать полностью пустой холст или шаблон с минимальным встроенным макетом без какого-либо дополнительного дизайна, оставив все остальное на ваше усмотрение.Это дает вам полную свободу представлять свой сайт так, как вы хотите, и добавлять любые элементы, которые вы хотите.
Выбрав пустой шаблон, вы попадете прямо в редактор Wix, чтобы перетащить нужные компоненты. Это позволяет вам поиграть с макетом, цветами, кнопками, функциями и многим другим.
г. Velo
Подходит для: тех, кому нужны расширенные возможности настройки .
Создание вашего сайта с помощью редактора Wix также позволяет использовать Velo от Wix.Velo — это платформа для кодирования, которая позволяет добавлять на свой веб-сайт пользовательские функции. Вы можете начать разработку своего сайта с помощью редактора, а затем добавить базы данных для создания динамического контента или использовать встроенный редактор кода для добавления JavaScript и настройки функциональности и интерактивности вашего сайта.
Вы также можете подумать о создании веб-приложений, которые дополнят ваш веб-сайт и выведут его на новый уровень. Вы можете использовать приложения Wix на своем сайте, а затем настроить их поведение с помощью API Velo.Таким образом, вы действительно можете добавить любой элемент на свой сайт.
Преимущество использования Velo в том, что это встроенная функция, которая легко встраивается в сайты Wix. Находясь в редакторе Wix, вам просто нужно включить «Dev Mode», чтобы начать добавлять свой собственный код. Velo также предоставляет производственные инструменты, чтобы вы могли отслеживать и исправлять свои веб-приложения в режиме реального времени, не покидая платформу.
03. Нанять профессионала
Подходит для: тех, кто хочет выглядеть профессионально, не тратя много времени.
Если вы ищете выдающийся веб-сайт, вам стоит нанять профессионала. Вы можете нанять специалиста по Интернету в начале своего пути, который поможет вам создать сайт с нуля, или вы можете пригласить кого-то после того, как вы начали процесс создания, чтобы помочь с более конкретными задачами.
Если вы ищете кого-то, кто поможет со всем вашим веб-сайтом, мы рекомендуем начать с веб-дизайнера. Веб-дизайнеры создают веб-сайты для того, чтобы зарабатывать на жизнь и могут гарантировать, что ваш сайт будет иметь желаемый внешний вид, функциональность и функциональность.Хотя наем дизайнера будет стоить вам больше денег, чем создание сайта в одиночку, они могут гарантировать, что ваш сайт получит профессиональный вид.
Есть и другие аспекты отличного веб-сайта, с которыми вам может помочь фрилансер. Они могут включать в себя разработку определенного элемента на вашем сайте, помощь в создании контента сайта и помощь в SEO.
Чтобы найти веб-профессионала, вы можете просмотреть список партнеров Wix, доступных вам через Wix Marketplace.Этот онлайн-рынок представляет собой собрание опытных веб-профессионалов, которые могут помочь с каждым аспектом вашего сайта. Обратите внимание, что все участники Wix Marketplace проходят проверку Wix, что гарантирует их качество. Чтобы найти идеальное соответствие, вы можете легко просмотреть прошлые проекты партнеров и отзывы клиентов или ответить на несколько вопросов о своих потребностях, и система подберет для вас подходящего профессионала.
03. Веб-страницы
Теперь, когда вы выбрали тип веб-сайта и инструмент для создания, найдите время, чтобы спланировать, что вы хотите добавить на свой веб-сайт.Это решение должно соответствовать вашим общим целям для вашего сайта. Обычно цели вашего сайта отражаются на веб-страницах, которые вы выбираете для создания, поскольку они отображают информацию, которую вы хотите, чтобы посетители вашего сайта находили.
Вам может быть интересно, что же такое веб-страница и чем она отличается от веб-сайта? По сути, веб-сайт — это набор информации, обычно связанной с определенной темой или брендом, размещенный в Интернете и доступный для посещения людьми.Обычно веб-сайты состоят из множества веб-страниц, каждая из которых предоставляет уникальную информацию. Они придают вашему сайту структуру и позволяют отображать больше контента, снимая нагрузку с домашней страницы. Чтобы решить, какие страницы лучше всего подходят для вашего веб-сайта, мы предлагаем провести небольшое исследование, чтобы узнать, что делают со своими конкурентами.
Некоторые из лучших веб-сайтов имеют следующие популярные веб-страницы:
Каждый из них может находиться на разных страницах вашего веб-сайта, однако все они собираются вместе, чтобы вместе улучшить ваш сайт и рассказать полную историю.Помня об этом, убедитесь, что ваши веб-страницы гармонично сочетаются друг с другом. Вы также можете добиться этого, создав одностраничный веб-сайт, который берет эти разные страницы и размещает их на одной постоянно прокручиваемой странице.
Мы предлагаем начать создание вашего веб-сайта с вашей домашней страницы, так как она отражает основную идею и цель вашего сайта. Следуя этому важному шагу, вы можете добавлять больше страниц по мере развития вашего сайта и бренда. Эти дополнительные веб-страницы также гарантируют, что посетители вашего сайта получат от вас всю необходимую информацию.Это может включать в себя, среди прочего, как с вами связаться, четкое отображение продуктов или информации о доставке. Имейте в виду, что слишком большое количество страниц может утомить посетителей. Вместо этого вам следует стратегически решить, какая информация важна, а какая, возможно, может быть опущена.
04. Дизайн и содержание
На этом этапе вы, вероятно, думаете о сути своего сайта, а именно о его дизайне и содержании. Фактически, 48% людей назвали дизайн веб-сайта фактором номер один при принятии решения о надежности бизнеса, делая структуру вашего сайта решающей для его успеха.Поэтому мы предлагаем подумать о том, какие элементы дизайна и контент вы хотите включить на свой сайт, и убедиться, что все элементы безупречно работают вместе, чтобы создать незабываемый пользовательский опыт.
Веб-дизайн и контент веб-сайта идут рука об руку и призваны дополнять друг друга. Они рассказывают историю вашего бренда и в конечном итоге позволяют посетителям сайта эффективно взаимодействовать с вашим сайтом. Чтобы быть уверенным, что ваш контент и дизайн говорят на одном языке и рассказывают полную историю, рассмотрите оба варианта одновременно.Если вы хотите, чтобы ваш сайт приносил удовольствие и поднимал настроение, вы можете показать это в выбранных вами цветах, отображаемых изображениях, а также в словах, которые вы используете.
«Существует более 2 миллиардов веб-сайтов, и все мы посещаем многие из них ежедневно. Благодаря визуальному и текстовому контенту у вас есть возможность заявить о себе и выделить свой сайт. Это место, где можно добавить индивидуальности вашего бренда. Если вы придерживаетесь более традиционных взглядов, не нужно выходить из себя. Часто уникальная копия или классная визуализация — это все, что вам нужно, чтобы ваш сайт запомнился.»
— Ади Хури, руководитель отдела продуктового маркетинга бренда Wix
Дизайн
Веб-дизайн — это все, что вы видите, когда заходите на сайт. Эти визуальные элементы помогают посетителям понимать, взаимодействовать и эмоционально связываться с тем, что они видят на экране. Это, пожалуй, самая заметная и, следовательно, самая важная часть любого веб-сайта.
Хороший веб-дизайн состоит из множества элементов. Некоторые из наиболее важных компонентов включают цвета и навигацию.Однако есть много других вещей, которые следует учитывать, например изображения, видео и то, как посетители сайта могут прокручивать ваш сайт.
Wix предоставляет тысячи встроенных элементов дизайна для удовлетворения этих потребностей. Вы можете использовать уникальные формы и шрифты, просматривать профессиональные изображения и видео, встраивать расширенные эффекты прокрутки и многое другое. Эти элементы дизайна — это то, что может вывести ваш сайт на новый уровень и гарантировать, что вы выделитесь из толпы.
Здесь мы сосредоточимся на некоторых из самых фундаментальных элементов веб-дизайна:
Цвета
Цвета — одно из первых, что люди замечают при переходе на ваш сайт.Они также обладают способностью вызывать определенные эмоции, что делает их необходимыми для того, чтобы рассказать миру, кто вы и что вы собой представляете. Их также можно использовать, чтобы выделить определенные части вашего сайта. Мы предлагаем использовать дополнительные цвета или те, которые имеют противоположные оттенки для различных элементов вашего сайта. Это помогает ему выглядеть единообразно, но при этом позволяет привлечь внимание к наиболее важным кнопкам или элементам.
Подумайте, какие цвета лучше всего подходят вашему бренду, и обязательно придерживайтесь основного цвета и нескольких второстепенных.Слишком много цветов может ошеломить и повредить вниманию посетителя. Подумайте, как эти варианты представляют ваш бренд. Как вы понимаете, выбор желтого фона придаст вашему сайту совершенно иной вид, чем выбор коричневого.
Опять же, используйте цвета с умом и намеренно, сохраняя самые яркие оттенки для тех частей вашего сайта, которые требуют наибольшего внимания. Это также помогает сделать ваш сайт более доступным для людей с нарушениями зрения, позволяя им легче видеть отдельные части вашего сайта.
Меню
Меню, являющееся центральной точкой навигации вашего веб-сайта, позволяет посетителям выполнять поиск по вашим страницам. Это одно из первых мест, куда мы обращаемся, когда хотим найти систематизированную информацию на любом посещаемом нами сайте. Поэтому крайне важно тщательно продумать, что включить в свое меню.
Более того, ваше меню должно отражать цели вашего сайта и соответствовать веб-страницам. Например, если вы продаете одежду, вы можете подумать о меню, в котором товары делятся на категории.В этом случае наличие раздела «О нас» может быть менее актуальным для верхней части вашей страницы. Кроме того, если вы некоммерческая организация, страница «О нас» имеет решающее значение для понимания вашего учреждения.
«Помните, что меню — это карта вашего сайта. Если вы добавите нужные страницы в свое меню в правильном порядке, это может стать основой успеха вашего сайта ».
— Ади Хури, руководитель отдела продуктового маркетинга бренда Wix
Поскольку меню в конечном итоге будет определять, что люди найдут на вашем сайте, мы настоятельно рекомендуем вам рассмотреть эти варианты, когда вы думаете о том, что включить в меню вашего сайта.
Кнопки
Одна из самых важных частей веб-сайта — это кнопки. Кнопки — это то, что переводит людей на следующий шаг и позволяет посетителям взаимодействовать с вашим сайтом, покупая товары, подписываясь на ваш блог, подписываясь на ваши услуги и многое другое. В свою очередь, они помогают отслеживать взаимодействие с вашим сайтом. Если люди нажимают на кнопки на вашем сайте, они, вероятно, проводят там какое-то время, разбираясь в ваших предложениях и, в конечном итоге, помогают вашему сайту добиться успеха.
При этом ваши кнопки должны быть заметными и четкими. Если посетитель не уверен, что произойдет после того, как он нажмет кнопку, он вряд ли нажмет. Кроме того, если они не могут найти нужную кнопку, они, скорее всего, вообще откажутся от своих усилий.
Чтобы избежать этих потерь, убедитесь, что вы добавляете кнопки с открытым текстом или с иконками, которые можно идентифицировать. Например, люди поймут значение узнаваемых символов социальных сетей, таких как Facebook и Instagram, или стрелки вниз, указывающей на загрузку.Добавьте яркие цвета к своим кнопкам, поиграйте с их размером и найдите стратегическое место на своем сайте, чтобы они привлекали заслуженное внимание.
Визуальные элементы
Хотя весь веб-дизайн является визуальным, существуют определенные элементы, которые действительно улучшают визуальное восприятие. Такие вещи, как изображения, видео, формы и эффекты прокрутки, служат для того, чтобы сосредоточить внимание и сделать ваш сайт запоминающимся. Подумайте, какие визуальные элементы лучше всего подходят к тем цветам и кнопкам, которые вы уже определили.Опять же, последовательный веб-дизайн будет иметь решающее значение для создания успешного веб-сайта.
С Wix вы можете просматривать фото и видео библиотеку, пока не найдете визуальные эффекты, которые больше всего дополняют ваш бренд или продукты. Кроме того, вы можете загружать и редактировать собственные изображения и видео и легко встраивать их на свой сайт. Вы также можете попробовать различные варианты фона, эффекты прокрутки и макеты прямо в редакторе Wix.
Мобильный дизайн
Подумайте, как часто вы и ваши друзья разговариваете по телефону.В последние годы исследования показали, что более половины пользователей Интернета в мире приходится на мобильные устройства, и это число постоянно растет. Это означает, что вам стоит подумать о мобильном дизайне вашего сайта и убедиться, что все, что работает на настольном компьютере, работает и на телефоне.
Поскольку экраны телефонов намного меньше обычных экранов компьютеров, компоновка и дизайн должны быть другими. Это требует расстановки приоритетов в отношении того, какие элементы вы хотите показывать в первой видимой части вашего сайта или в верхней части, а также в других местах.Некоторые элементы сайта, возможно, придется полностью удалить из вашей мобильной версии, чтобы обеспечить максимально удобную работу с мобильными устройствами.
В результате вам нужно будет четко указать в верхней части вашего сайта, как пользователи могут найти другие страницы сайта. Многие мобильные сайты используют гамбургер-меню, которое состоит из трех строк в верхней части вашего веб-сайта, которые многие ассоциируют с меню веб-сайтов. Это упростит пользователям поиск всех соответствующих веб-страниц. Подумайте, что может потребоваться включить в мобильное меню, которое может просто отображаться на большом экране, например определенные кнопки или ссылки.
Контент
Есть много аспектов успеха сайта, однако на базовом уровне помните, что контент — это король. Тип визуального и текстового контента, который будет добавлен на ваш сайт, будет определять, как посетители будут с ним взаимодействовать и, в конечном итоге, приобретут ли они ваши услуги или продукты.
Создаваемый вами контент, вероятно, будет играть центральную роль на вашем веб-сайте, поскольку он помогает посетителям понять, что вы предлагаете. Большинство сайтов имеют некоторую форму сочетания содержания, например текста с изображениями или видео, чтобы информация была удобоваримой.Мы предлагаем потратить время на то, чтобы написать, что вы хотите, чтобы ваш сайт говорил, исследуйте, какие типы изображений лучше всего дополняют ваш текст, и поймите преимущества, которые предоставляют видео.
Ваша контент-стратегия также должна соответствовать вашим целям. Если вы хотите побудить посетителей совершить определенное действие на вашем сайте, вы должны прояснить это. В качестве альтернативы, если цель состоит в том, чтобы представить новый продукт, возможно, лучше всего будет использовать рекламный видеоролик.
Помните, что ваш контент может быть динамичным и должен меняться по мере развития ваших продуктов или предложений.Вы также можете адаптировать свой контент, чтобы он лучше соответствовал вашему бренду по мере его изменения. Это гарантирует, что все выровнено, и дает вашему сайту наилучшие шансы на успех.
05. Доменные имена
Возможно, одним из самых важных элементов контента на вашем сайте является его имя. Доменное имя — это название вашего сайта, которое позволяет легко идентифицировать и найти ваш сайт в Интернете. Наличие собственного доменного имени также важно, поскольку оно помогает вашему сайту выглядеть профессионально. Часто домены совпадают с названиями брендов, например Wix и wix.com.
Первый шаг — понять, что такое домен — это позволит вам выбрать доменное имя, которое соответствует вашему бренду и доступно. Затем вам нужно будет выбрать расширение домена, например .com или .net. После того, как вы выберете имя, ваш домен нужно будет купить и зарегистрировать через официального регистратора доменов, такого как Wix.
Итак, как доменные имена работают с Wix? Если вы публикуете свой сайт бесплатно, без обновления, Wix предоставит вам домен. Это доменное имя не будет полностью настраиваемым, однако ваш сайт по-прежнему будет полностью функциональным.
В качестве альтернативы вы можете решить приобрести доменное имя, и в этом случае вы сами решаете, как назвать свой сайт. Wix является сертифицированным регистратором доменов, а это значит, что вы можете найти и зарегистрировать домен для своего сайта прямо на платформе. Также важно отметить, что с Wix, если вы обновите свой сайт, вы получите частный домен бесплатно в течение первого года.
06. Веб-хостинг
На этом этапе вам может быть интересно, как мне убедиться, что мой веб-сайт действительно работает в сети и доступен для поиска другим людям.Что ж, это то, что предоставляет веб-хостинг. Итак, что такое веб-хостинг? Услуги хостинга — это, по сути, хранилище для вашего веб-сайта. Они гарантируют, что на вашем веб-сайте есть место для жизни в Интернете, что сделает его доступным для всех в Интернете.
С Wix бесплатный веб-хостинг автоматически включается при публикации вашего веб-сайта, поэтому нет необходимости искать внешний хостинг. Когда вы нажмете «Опубликовать», ваш сайт будет размещен на серверах Wix, которые обеспечивают расширенный мониторинг безопасности для обеспечения защиты вашего сайта.Хотя веб-хостинг имеет первостепенное значение для веб-сайтов в целом, с Wix вам вообще не придется беспокоиться о хостинге.
07. SEO
Решающим шагом в обеспечении успеха вашего сайта является SEO или поисковая оптимизация. SEO — это, по сути, практика оптимизации вашего сайта для повышения его рейтинга в Google и других поисковых системах, что, в свою очередь, приносит вам больше веб-трафика.
SEO — это сложный мир, который включает в себя множество шагов, включая оптимизацию содержания и дизайна вашего сайта.Однако будьте уверены, с Wix SEO ваш сайт будет поддерживаться надежной инфраструктурой, отвечающей потребностям поисковых систем.
Если вы не знакомы с SEO, мы рекомендуем использовать SEO Wiz, инструмент Wix, который дает вам индивидуальный план настройки SEO для вашего сайта. В частности, это может помочь проиндексировать ваш сайт в Google за считанные секунды, что означает, что Google просканирует ваш сайт и начнет отображать его в результатах поиска.
SEO требует предоставления правильного контента на вашем сайте, чтобы удовлетворить потребности пользователей, которые могут искать релевантные запросы.SEO Wiz может сделать предложения о том, как вы можете настроить свой контент, и объяснит, как эти изменения могут помочь вашему ранжированию. Следование этим инструкциям может повысить шансы вашего сайта на высокий рейтинг в поисковых системах. Однако имейте в виду, что для того, чтобы увидеть результаты SEO, нужно время, и ваш сайт может не сразу получить высокий рейтинг.
Wix также предлагает инструменты SEO для опытных пользователей, позволяющие им оптимизировать свои сайты по своему усмотрению. К таким инструментам относятся, среди прочего, редактор robots.txt, динамические карты сайта XML и настраиваемые канонические теги.
08. Веб-аналитика
Еще одним важным шагом мониторинга для обеспечения оптимизации и процветания вашего сайта является использование инструментов веб-аналитики. Эти инструменты могут помочь вам понять, насколько успешен ваш сайт и как люди взаимодействуют с ним, чтобы вы могли определять болевые точки и принимать обоснованные решения.
Веб-аналитика поможет вам собрать такие данные, как количество людей, посещавших ваш сайт, где они нажимали, сколько людей приобрели конкретный продукт, какие географические регионы мира были наиболее прибыльными — и это лишь некоторые из них.Эти данные могут помочь вам подобрать контент и продукты на вашем веб-сайте, чтобы они соответствовали вашей аудитории.
Однако, что, пожалуй, наиболее важно, вы можете использовать инструменты веб-аналитики, чтобы помочь вам понять, как ведут себя пользователи, когда они заходят на ваш сайт. Например, возможно, когда вы создавали свой сайт, вы чувствовали, что кнопка оформления заказа была четко отображена, но на самом деле многие пользователи покидают ваш сайт, не дойдя до него. Это может означать, что кнопке нужно изменить расположение, видимость или цвет, чтобы пользователям было легче ее найти.Подобные выводы можно сделать с помощью инструментов, которые помогут вам проанализировать, что происходит на вашем сайте, и, в конечном итоге, являются изменениями, которые могут помочь вашему бизнесу процветать.
Мы предлагаем использовать Wix Analytics, который автоматически доступен для всех сайтов Wix и включает важные данные и уникальные настраиваемые отчеты, которые могут помочь вашему сайту процветать. Wix Analytics предоставит вам важные данные, такие как количество посетителей сайта, сколько времени люди проводят на ваших страницах, количество продаж и многое другое.С помощью Wix вы также можете добавить Google Analytics на свой сайт и без проблем связать ваш сайт с платформой аналитики для создания важных данных и отчетов для вашего использования.
Эти данные затем можно использовать для улучшения вашего веб-сайта. Например, если вы заметили, что один товар продается больше, чем другой, вы можете подумать о том, чтобы выставить его на более заметном месте. Или, если одно сообщение в блоге читается поверх других, подумайте, почему это может быть так, чтобы вы могли смоделировать будущие сообщения после этого. Такие решения могут помочь вашему сайту добиться успеха в долгосрочной перспективе.
Автор: Аманда Вайнер
Специалист по оптимизации контента
Как создать веб-сайт, привлекающий миллионы посетителей!
Как запустить веб-сайт и зарабатывать деньги — это вопрос, который нам часто задают!
Наряду с Как мне создать веб-сайт, подобный вашему?
На протяжении многих лет тысячи людей задавали нам эти вопросы.
Все эти люди хотят создать свой собственный сайт для зарабатывания денег!
Итак, сегодня мы поделимся с вами простой стратегией, которую мы используем для создания наших веб-сайтов, привлечения миллионов посетителей и получения дохода на автопилоте.
Наши методы доказали свою успешность во многих отраслях промышленности как для нас, так и для других людей.
Вы можете подумать о том, чем я собираюсь поделиться с вами, о вашем собственном проекте по созданию вашего первого успешного веб-сайта.
Насколько успешно… что ж, оставлю это вам решать.
Приступим:
- Выбор названия для вашего сайта
- Хостинг вашего домена
- Настройка вашего сайта с помощью WordPress
- Настройка внешнего вида вашего веб-сайта
- Оптимизация вашего сайта для поисковых систем
- Публикация контента (это приносит нам весь наш трафик)
- Как заработать на своем веб-сайте
Для каждого шага я выделю наиболее важные советы и методы, которые мы используем.Но прежде чем вы сможете начать, вам нужно решить, о чем будет ваш сайт.
Что до того, чтобы разобраться в этом, ну чем вы увлечены? Какая у вас самая большая область знаний? Как вы можете помочь людям?
Знаете ответ на этот вопрос?
Тогда вы готовы начать.
Как создать веб-сайт и зарабатывать на нем деньги
Если у вас есть большая идея, первые несколько шагов, которые вы собираетесь предпринять, очень просты.
Вы собираетесь придумать название, зарегистрировать домен .com, а затем получить для него хостинг.
После этого вы установите программное обеспечение своего веб-сайта (всего за несколько щелчков мышью), а затем добавите 1 из тысяч отличных дизайнов, доступных вам одним нажатием кнопки.
Это программное обеспечение для веб-сайта под названием WordPress, о котором, я уверен, большинство из вас хорошо знают, не только намного превосходит все, что я видел, но и простое в использовании, о, я уже упоминал, это бесплатно .
WordPress изначально создавался как программное обеспечение для ведения блогов, но с годами он все более широко используется для создания любого типа веб-сайтов, от интернет-магазина до страницы продаж, и, конечно же, для публикации контента.
Контент был первым, на чем мы сосредоточились при создании веб-сайта. Это одна из главных причин нашего успеха, и поэтому я рекомендую вам также сосредоточиться на ней.
Прежде чем вы сможете рассчитывать на заработок, вы должны привлечь людей на свой сайт, и лучший способ, который мы нашли для этого, — предлагать отличный бесплатный контент.
Теперь, если это что-то, что вас привлекает … тогда давайте начнем:
Как создать сайт
Шаг 1) Выбор и регистрация доменного имени
Прежде чем что-либо делать, вы должны выбрать имя для своего веб-сайта и приобрести dot Com (или .co.uk. .Org .net и т. Д.). У меня много доменов, я их придумываю просто. Они описывают, о чем сайт, например, ExpertPhotography.com о том, как стать экспертом в фотографии.
Когда мой друг подошел ко мне, чтобы помочь ему придумать домен для аутсорсингового сайта, я спросил его, каковы цели вашего блога? Он сказал мне, что это нужно, чтобы сэкономить время предпринимателей за счет аутсорсинга. Я порекомендовал ему назвать свой сайт SaveTimeOutsource.com, и он так и поступил.
Лично я бы выбрал только точек Com (это самый популярный и самый простой для запоминания), и я бы также сделал имя как можно короче.
Чтобы зарегистрировать свой домен, перейдите на сайт под названием NameCheap.
Хороший незарегистрированный домен можно получить менее чем за 10 долларов в год.
И это одна из самых важных вещей, которые нужно делать правильно.
Конечно, не стесняйтесь присматриваться и выбирать другого регистратора, единственное главное различие между компаниями — это уровень поддержки клиентов.
| .com | .org | .net | .co.uk | .info | |
|---|---|---|---|---|---|
| NameCheap | $ 10.69 | $ 12,48 | $ 12,88 | $ 7,58 | $ 2,99 |
| ИОНОВ | $ 0,99 | $ 0,99 | $ 8,99 | £ 0,83 | $ 0,99 |
| Domain.com | $ 9,99 | $ 14,99 | $ 10,99 | 29,99 долл. США | $ 4,99 |
++++++++++++++++++ Be A Website Success Story +++++++++++++++++++
Вы когда-нибудь задумывались, как такие сайты зарабатывают деньги? Вы хотите получить прибыльный побочный доход, который перерастет в существенный доход от полной занятости? Этот отчет PDF объясняет, как это сделать. Пошаговое руководство по созданию авторитетного блога или веб-сайта. Важное пособие для всех, кто серьезно настроен превратить свой скромный блог в авторитетный веб-сайт.
Чтобы запросить бесплатную копию, НАЖМИТЕ ЗДЕСЬ.
++++++++++++++++++ Be A Website Success Story +++++++++++++++++++
Шаг 2) Как разместить ваш сайт в Интернете
Вы находитесь на моем веб-сайте прямо сейчас, для этого я должен разместить его на сервере, чтобы люди могли приходить и посещать его.
Для этого вы арендуете место на сервере примерно за 5 долларов в месяц и можете размещать на нем все свои файлы, и тысячи людей могут приходить и посещать его без каких-либо проблем.
Лично рекомендую начать с HostGator. У них есть круглосуточная поддержка в режиме реального времени с агентами, которые всегда будут рады помочь вам с любой проблемой, которая может у вас возникнуть.
Одна из основных причин, по которой я рекомендую хостинг с HostGator, заключается в том, что в их пользовательской панели управления есть инструмент под названием QuickInstall, который позволяет установить WordPress (программное обеспечение веб-сайта) одним щелчком мыши.
Теперь, когда у вас есть домен и веб-хостинг, вы должны сообщить им, что хотите использовать их вместе.
Вы делаете это с помощью серверов имен.
Когда вы покупаете хостинг у HostGator, они отправят вам электронное письмо с двумя серверами имен. Затем вы входите в GoDaddy, редактируете настройки своего домена и вводите адрес своего сервера имен. Тогда ваш домен и хостинг будут связаны.
Вот список известных хостинговых компаний, между которыми вы можете выбирать.
| Веб-хост | Установка WordPress в 1 клик | SSL | Онлайн-чат | Время загрузки | Цена |
|---|---|---|---|---|---|
| BlueHost | Есть | Есть | Есть | 317 мс | $ 3,95 |
| HostGator | Есть | Есть | Есть | 1099 мс | $ 2,78 |
| NameCheap | Есть | Есть | Есть | 691 мс | 2 доллара.88 |
| FatCow | Есть | Есть | Есть | 941 мс | $ 4,08 |
Переключение хостов? Если вы думаете о переходе на новый веб-хостинг, NameCheap и HostGator предлагают бесплатную услугу миграции. Это означает, что они передадут все с вашего старого хоста своим сервисам.
Шаг 3) Настройка вашего веб-сайта
Затем я покажу вам , как установить ваш веб-сайт менее чем за 30 секунд БЕСПЛАТНО. Я видел, как программисты берут за это до 500 долларов.
Я рекомендую всем использовать WordPress для запуска своих веб-сайтов. Это самая популярная платформа для веб-сайтов, и ее используют более половины всех новых веб-сайтов. Я использую его, и неважно, большой сайт или маленький, это лучший выбор.
Когда я только начинал, установка программного обеспечения для веб-сайтов была непростой задачей. Вам придется загрузить тысячи файлов и изучить много технических вещей, которые никому не нужны.
Однако теперь все, что вам нужно сделать, это войти в панель управления хостингом и нажать «Быстрая установка» >> «Установить WordPress». Менее чем через 30 секунд ваш блог будет установлен, у вас есть веб-сайт в Интернете, и вы можете начать публиковать контент.
Шаг 4) Настройка внешнего вида вашего веб-сайта
На этом этапе ваш веб-сайт должен выглядеть примерно так. (Дизайн может отличаться в зависимости от того, какой бесплатный дизайн WordPress предлагает предварительно установленным.)
=> Поиск темы / дизайна WordPress для вашего веб-сайтаИспользуя WordPress, вы теперь можете использовать более 100 000 уже созданных дизайнов блогов. Некоторые из них бесплатны, а некоторые гораздо лучше, но за небольшую плату.
После того, как вы выбрали и загрузили тему блога, вам необходимо войти в админку WordPress. Затем нажмите «Оформление» слева, затем нажмите «Темы». Нажмите «Загрузить», найдите свою тему и после установки активируйте ее.
Если вы хотите нанять дизайнера для создания логотипа или дизайна веб-сайта, вы можете использовать Fiverr.
Хотя я рекомендую купить тему и настроить ее в соответствии с вашими потребностями, существует множество бесплатных альтернатив, которые также можно настроить, доступных в WordPress.org
=> Как настроить дизайн вашего блогаС большинством хороших тем блогов вы получаете настраиваемую панель инструментов для редактирования внешнего вида темы. В левой части админки WordPress нажмите синюю кнопку с названием вашей темы. Здесь вы можете редактировать практически все, все очень понятно, просмотрите все и внесите нужные изменения.
Затем щелкните Внешний вид >> Виджеты на боковой панели.
Здесь вы можете перемещать объекты, добавлять, редактировать и удалять виджеты в своем блоге.
Виджет похож на гаджет или вложение. Что-то, что не требуется для работы сайта, но может быть использовано для его улучшения. Примером виджета может быть реклама, ящик для подписки по электронной почте или популярные сообщения.
Вот как сейчас выглядит мой блог:
Вот пример того, как ваш веб-сайт может выглядеть сразу после выполнения этого руководства:
Я обычно использую этот стиль, когда создаю каждый новый блог, включая IncomeDiary.
Я делаю это простым, я делаю его пригодным для использования. Затем, когда сайт зарекомендовал себя, я вкладываю в него больше денег и времени. Таким образом, я немного рискую заранее, но, используя несколько отличных ресурсов, все же смогу создать профессионально выглядящий сайт.
Шаг 5) Оптимизация вашего сайта для поисковых систем (SEO)
Большая часть посещаемости нашего веб-сайта исходит от Google.
Чтобы занять высокое место в Google, вам необходимо поработать над поисковой оптимизацией своего сайта.
Лучше всего выполнить этот шаг с самого начала, потому что это сэкономит вам много времени в будущем, не говоря уже о том, что вы получите намного больше трафика раньше.Вот список наших лучших советов по поисковой оптимизации для новых веб-сайтов:
- Установите плагин Yoast SEO для WordPress.
- Выберите настройки постоянной ссылки, я рекомендую /% postname% — это будет означать, что URL-адрес ваших сообщений в блоге будет отображаться как domain.com/postname — многие блоггеры включают категорию или дату в постоянную ссылку, но я бы не рекомендовал это, потому что это затрудняет изменение категорий или дат, так как это приведет к изменению URL-адреса.
- Исследуйте ключевые слова с помощью Ahrefs. Ключевые слова — это поисковые запросы, по которым вы хотите ранжироваться в Google.Ahrefs сообщает, какие ключевые слова и какой объем трафика получают.
- Обязательно добавляйте в сообщения ссылки на другие страницы вашего сайта и сайты других людей в сообщения. Это помогает Google понять, о чем ваш контент, и помогает снизить показатель отказов.
- Нет дублированного содержания.
- Добавьте карту сайта на свой сайт.
- На вашем сайте нет битых ссылок.
- Убедитесь, что ваш сайт работает как можно быстрее.
- Google оценивает веб-сайты выше за наличие веб-сайтов HTTPS / SSL.Некоторые веб-хосты предлагают это бесплатно.
- SEO требует исследования ключевых слов. Эти инструменты исследования ключевых слов помогут.
Шаг 6) Публикация контента
У нас много статей о создании контента. Я бы сказал, 80% трафика на ваш сайт связано с созданием максимально качественного контента.
Примеры контента, который вы можете создать:
- Практические руководства
- Интервью
- Топ-листы
- Видео
- Подкасты
Это руководство по взлому содержимого веб-сайтов поможет.
Наши самые большие советы по привлечению большого количества людей на ваш сайт:
Проведите исследование ключевых слов. Если вы выберете ключевые слова, которые никто не ищет, не стоит ожидать, что люди найдут ваши статьи.
Выше вы видите скриншот из Ahrefs. Используя этот пост в качестве примера, я искал «Как создать сайт». Вы можете видеть в правом верхнем углу, что он получает 119 000 запросов в месяц.
Это большой трафик!
Возможно, слишком много трафика, потому что чем больше трафика получает поисковый запрос, тем труднее его ранжировать.
С левой стороны вы можете видеть, что мне понадобится 259 веб-сайтов, чтобы дать ссылку на эту статью, чтобы попасть в топ-10. Это много, потому что это очень конкурентоспособный поисковый запрос, но это не невозможно.
Получение обратных ссылок в основном сводится к созданию отличного контента. Если вы можете создавать лучший контент, чем кто-либо другой, который ранжируется по тому же поисковому запросу, то у вас есть хорошие шансы на высокий рейтинг в Google.
Если вы не хотите писать контент самостоятельно, вы можете нанять писателей на Fiverr.
Шаг 7) Монетизация вашего сайта
По нашему опыту, лучший способ монетизировать веб-сайт — это создавать и продавать свои собственные продукты. Однако, когда вы впервые запускаете свой веб-сайт, это часто невозможно, потому что вам нужно тратить большую часть своего времени на создание контента.
Я бы посоветовал любому, у кого есть новый веб-сайт, создать список адресов электронной почты и сосредоточиться на монетизации своего веб-сайта с помощью партнерских ссылок.
Список адресов электронной почты позволяет собирать электронные письма от читателей, чтобы потом можно было отправить их по электронной почте.
Партнерский маркетинг — это когда вы продвигаете продукт другой компании и получаете комиссию, когда люди покупают по вашей ссылке.
Чтобы получить хорошее представление обо всех способах монетизации веб-сайта, ознакомьтесь с этим руководством по зарабатыванию денег в Интернете.
++++++++++++++++++++++++++++++++++++++++++++++++ ++++++++++++++++++
Хотите создать успешный блог, который станет авторитетом в своей нише?Тогда обучение Authority Site для вас.
Откройте для себя:
- Пошаговый способ поиска прибыльных ниш (включает специальный список «Сделано для вас»)
- Простой, но малоизвестный способ спланировать свой сайт и найти неиспользованные ключевые слова
- Самый простой способ продвигать и создавать свой сайт, как профессионалы
- Революционный метод создания контента в масштабе
- Реальная масштабируемая тактика построения ссылок в белой шляпе, которая работает сегодня
Возможно лучших тренировок в своем роде, доступных в мире прямо сейчас.
++++++++++++++++++++++++++++++++++++++++++++++++ ++++++++++++++++++
Теперь вы настроили свой веб-сайт, пора изучить и реализовать то, что будет привлекать трафик на ваш веб-сайт и приносить вам деньги.
Публикация контента, стимулирующего трафик
Контент — это причина, по которой кто-то посещает ваш сайт, создание отличного контента будет означать, что больше людей будут посещать ваш сайт. Вы бы все еще читали этот сайт, если бы не отличный контент? НЕТ! Пишите хорошо, и люди придут.
Как привлечь людей на ваш сайт
Какой смысл создавать веб-сайт, если никто не посещает его, кроме вас и нескольких близких друзей?
Я опубликовал несколько отличных сообщений о том, как привлечь трафик в ваш блог. Без трафика вы не можете зарабатывать деньги, без отличного контента люди не останутся достаточно долго, чтобы зарабатывать деньги. Вы видите, как все это сочетается?
Как заработать на своем веб-сайте
Я создаю веб-сайты, потому что это моя страсть, но не думаю, что мне бы это понравилось, если бы я не зарабатывал на этом так много денег.Вот мои любимые статьи, связанные с зарабатыванием денег на веб-сайтах.
Как сделать ваш сайт еще лучше
Я перфекционист и знаю, что каждое улучшение, которое я делаю, будет означать увеличение посещаемости моего веб-сайта, что, в свою очередь, принесет мне еще больше денег. Вот несколько сообщений, которые помогут вам внести улучшения.
Сообщения в блоге, которые вдохновят вас работать усерднее
Мы все изо всех сил пытаемся сохранить мотивацию, лично я нахожусь на той стадии своего бизнеса, когда у меня нет никаких финансовых проблем, поэтому мне трудно найти причину, чтобы продолжать работать, потому что, честно говоря, я не т.
Тем не менее, я делаю это, потому что меня мотивирует успех, вы можете быть тем же самым или вы еще не зарабатываете деньги и хотите добраться до этой точки. Вот мои любимые посты, которые вдохновляют и мотивируют продолжать двигаться вперед.
Как создать веб-сайт: руководство по созданию веб-сайта
Шаг 7. Создайте свои страницы
Когда у вас есть эстетический набор, вы можете приступить к конструированию различных целевых страниц. Это одна из самых приятных частей создания веб-сайта, особенно когда вы используете конструктор веб-сайтов с перетаскиванием, например Mailchimp.
РедакторомMailchimp легко пользоваться, даже если у вас нет опыта программирования или дизайна. Просто перейдите на страницу, которую хотите создать, и начните экспериментировать с конструктором сайтов с перетаскиванием.
Внутри конструктора сайтов вы можете работать с отдельными разделами, такими как панель навигации веб-сайта, заголовок, избранный контент и информация о продукте. В каждом из этих разделов вы можете редактировать, добавлять, перемещать и удалять блоки контента, пока не будете довольны результатом.
Ваша главная цель — сделать сайт интуитивно понятным, простым в навигации и описательным для вашего бизнеса.Создайте меню навигации, чтобы посетители могли быстро находить нужные страницы. Используйте раскрывающиеся списки, чтобы в баре не было слишком много людей. Например, если у вас несколько служб, вложите их в раскрывающийся заголовок «Службы».
Всегда используйте описательный заголовок вверху каждой страницы, чтобы посетители знали, на что они смотрят. Креативная формулировка — это хорошо, но убедитесь, что сообщение доходит до вас. Это важно для всего контента, который появляется над «сгибом», этой невидимой линией на странице, которая разделяет то, что вы видите первым, и то, что вам нужно прокрутить, чтобы увидеть.
Делайте все возможное, чтобы самая важная информация и ключевые сообщения всегда оставались незамеченными. Более подробные сведения можно разместить ниже сгиба, но сохраняйте дизайн чистым и лаконичным.
Если у вас есть призыв к действию (CTA), найдите для него очевидное место. Многие люди прокручивают страницу вниз, чтобы найти призыв к действию, но иногда бывает лучше вверху страницы. С конструктором сайтов Mailchimp с функцией перетаскивания легко и весело экспериментировать, поэтому не стесняйтесь — попробуйте разные варианты и посмотрите, что работает.
6 простых шагов для создания базового веб-сайта
Кажется ли создание веб-сайта сложной задачей? Вы откладываете создание веб-сайта для своего бизнеса, некоммерческой организации или портфолио, потому что это кажется слишком большой работой? Если обучение программированию, поиск фотографий и выяснение того, как создавать формы звучит ошеломляюще, у меня есть отличные новости.
Вам не нужно знать, как это сделать, чтобы создать простой веб-сайт.
Времена, когда для создания простого веб-сайта требовался дорогой дизайнер или веб-разработчик, давно прошли.Сегодня все, что вам нужно, — это день и (в зависимости от используемых вами инструментов) от 20 до 100 долларов.
И вот в чем дело: если вы хотите построить и развивать успешный бизнес, веб-сайт просто необходим.
97% людей ищут в Интернете местный бизнес.
Итак, в этом посте мы расскажем вам обо всем, что вам нужно сделать для создания базового веб-сайта:
- Определите цель вашего сайта
- Выбрать хостинговую компанию
- Выберите конструктор сайтов
- Обозначьте свои веб-страницы
- Оптимизируйте свой сайт
- Настроить платежную систему
Приступим.
1. Определите цель своего сайта
Прежде чем погрузиться в собственное создание вашего веб-сайта, вам нужно выделить время, чтобы определить, какова будет цель вашего веб-сайта.
Понимание функций вашего веб-сайта будет важным при выборе инструментов.
Прежде чем начать, ответьте на следующие вопросы о своем веб-сайте:
- Какова основная цель вашего сайта? Вы хотите увеличить посещаемость, продавать товары в Интернете, делиться еженедельным меню, принимать онлайн-заказы или что-то еще? Ответ на этот вопрос повлияет на то, какой хост вы выберете, какой конструктор сайтов вы используете, и на все другие решения, которые вы примете.
- Как вы в настоящее время продвигаете свой бизнес? Ваша маркетинговая стратегия повлияет на необходимые вам инструменты. Например, если электронный маркетинг важен для вашего бизнеса, вам нужно будет добавить подписку по электронной почте. Если Instagram привлекает кучу трафика, вы можете подумать о встраивании своей ленты Instagram на свой сайт.
- Какие функции нужны вашему сайту? Вы продаете товары в Интернете? Вам нужно выбрать конструктора сайтов и хостинг, специализирующийся на электронной коммерции.А как насчет цифровых продуктов? Вам понадобится возможность отправлять файлы автоматически. Вы хотите указать направление к физическому местонахождению вашего магазина? Составьте список необходимых вам функций и возможностей. Вы будете обращаться к этому списку, когда будете думать, какой веб-хостинг или конструктор сайтов выбрать.
- Каким вы видите свой бизнес в ближайшие несколько лет? Какие функции или маркетинговые стратегии вы хотели бы изучить? Например, если вы планируете использовать платную рекламу, вы можете убедиться, что выбранный вами хостинг поддерживает значительное увеличение трафика и простое создание целевых страниц.
2. Выберите хостинговую компанию
Для создания веб-сайта требуются три основных компонента: — хост (который хранит файлы вашего веб-сайта и доставляет их по запросу пользователей), — доменное имя (которое служит в качестве местоположения сайта в Интернете) и — сайт. Builder (инструмент, используемый для создания страниц, добавления копий, загрузки изображений и т. д.).
Эти три функции часто предлагаются в комплексных пакетах от веб-хостов, таких как GoDaddy, BlueHost и SiteGround.Существуют десятки веб-хостов, и каждый предлагает множество пакетов, что может усложнить выбор хоста.
Вот как правильно выбрать веб-хостинг для своего веб-сайта:
- Решите, какой тип хостинга вам нужен: Общий или облачный хостинг дешевле и его будет достаточно для большинства веб-сайтов малого бизнеса. Высокому трафику или крупным брендам электронной коммерции следует подумать о выделенном хостинге или VPS.
- Обратите внимание на время работы: Если ваш сайт недоступен, вы потеряете деньги.Ищите веб-хостинг, который предлагает не менее 99,9% времени безотказной работы и вернет часть ваших сборов, если они не выполнят свою гарантию.
- Подумайте о безопасности: Хосты должны обеспечивать безопасность ваших веб-файлов, поэтому вам нужен хост, который заботится о безопасности. Ищите такие функции, как включенный сертификат SSL, брандмауэр и защиту от вредоносных программ.
- Думайте о будущем: Если ваш сайт предназначен для информационных целей, дешевый план виртуального хостинга может подойти.Однако подумайте, будет ли существенно увеличиваться трафик по мере роста вашего бизнеса, и ищите хостинг-провайдера с планами, которые будут расти вместе с вами.
- Посмотрите на особенности: Хосты часто предлагают широкий спектр других продуктов, включая конструкторы сайтов, сертификаты SSL (которые дают вашему сайту префикс https), бесплатные доменные имена, маркетинговые кредиты и хостинг электронной почты. Выберите хостинг, который предлагает то, что вам нужно, а не более дорогой план, включающий «бесплатные» функции, которыми вы никогда не будете пользоваться.
- Обратите внимание на информацию о ценах: Многие хосты предлагают скидки на первый год или «бесплатное» доменное имя, которое продлевается по гораздо более высокой цене. Перед покупкой проверьте стоимость продления на второй год хостинга.
Наконец, прочтите обзоры каждой хостинг-платформы перед тем, как совершить покупку. Хотя перемещение хостов не невозможно, это может быть сложно. Чтение обзоров поможет вам избежать неприятностей. Who Is Hosting This и Hosting Facts публикуют подробные обзоры и сравнивают самые популярные варианты хостинга.
3. Выберите конструктор сайтов
В прошлом создание веб-сайта было сложным процессом, который занимал недели. Сегодня с помощью шаблонов и конструкторов сайтов с перетаскиванием можно создать функциональный сайт всего за несколько минут.
Ваш первый шаг должен состоять в том, чтобы увидеть, что предлагает ваш хост. Многие хостинг-провайдеры включают собственный конструктор сайтов или доступ к стороннему разработчику с вашим планом хостинга.
Например,Siteground предлагает бесплатное использование Weebly или WordPress с каждым тарифным планом.
Вот краткий обзор самых популярных конструкторов сайтов на рынке.
WordPress
Как самая популярная система управления контентом в Интернете, вы наверняка слышали о WordPress.
Есть два варианта: WordPress.com и WordPress.org. WordPress.com — это платный сервис, который предоставляет хостинг и помогает защитить ваш сайт. WordPress.org — это бесплатные файлы, которые вы можете скачать у своего хостинг-провайдера.
WordPress может быть настолько сложным или простым, насколько вам нравится, и есть множество тем на выбор.Если вы планируете расширять свой сайт, WordPress — отличный вариант.
Squarespace
Squarespace — это инструмент для создания сайтов на основе шаблонов и универсальная платформа. Они предлагают хостинг, домены, конструктор сайтов и даже функции электронной коммерции.
СайтыSquarespace довольно гибкие, но их возможности немного ограничены по сравнению с WordPress.
Выбор шаблона включает сайты для ресторанов, портфолио, мероприятий, свадеб, музыкальных групп и интернет-магазинов.
Если вы не хотите возиться с созданием своего сайта Squarespace самостоятельно, вы можете нанять дизайнера Squarespace, который создаст сайт для вас.
Weebly
Weebly — очень простой в использовании конструктор сайтов на основе шаблонов с функциями перетаскивания.
Добавить функции и даже магазин очень просто; однако Weebly ограничивает ваши возможности настройки. Однако для простого сайта ограниченная настройка может подойти.
Weebly также предлагает доменные имена, если вы еще не приобрели их.
Weebly становится все популярнее, особенно среди малых предприятий, которым не нужен сайт со сложной функциональностью. Это доступный вариант, но компании, стремящиеся к расширению, быстро перерастут Weebly.
4. Обозначьте свои веб-страницы
Когда у вас есть хост и конструктор сайтов, пора приступить к написанию и созданию страниц вашего сайта. Хотя количество страниц будет сильно различаться в зависимости от вашего бизнеса, есть несколько страниц, которые должны быть на каждом веб-сайте.
Имейте в виду, пользователям не нужно копаться, чтобы найти информацию. Если страница важна, обязательно укажите ее на главной панели навигации или в нижнем колонтитуле.
Вот несколько основных страниц, которые должен включать каждый сайт:
- Домашняя страница: Это ваша презентация в лифте, ваше первое впечатление. Объясните, кто ваша компания и ваши ценности. Включите призыв к действию на другие страницы, например, чтобы связаться с нами и продуктами или услугами. Идеи для домашней страницы можно найти здесь.
- Страницы услуг или продуктов: Включите по одной странице для каждой основной линейки услуг или продуктов, которые предлагает ваш бизнес. Например, в пекарне можно разделить страницы, посвященные тортам, пирогам и кейтерингу. Здесь вы можете найти советы по описанию продукта.
- О нас Страница: Это взгляд на историю и людей, стоящих за вашей компанией. Какова ваша история основания? Каким предысторием вы хотите поделиться? Вы ветеран, бывший милиционер, есть ли у вас семья?
- Контактная страница: Как посетители сайта могут связаться с вами? Ваша контактная страница может включать онлайн-форму, номер телефона, адрес, часы работы и встроенную карту Google.
- Заявление о конфиденциальности: На этой странице вы объясняете, какую информацию вы собираете от посетителей сайта и что вы делаете с этой информацией.
Не забудьте включить призыв к действию или CTA на каждой странице. Например, внизу каждой страницы LOCALiQ есть форма для начала работы:
В зависимости от вашей бизнес-модели вы можете использовать CTA, чтобы направлять посетителей сайта на ваш список адресов электронной почты, страницу контактов или страницу вашего продукта.
5. Оптимизируйте свой веб-сайт
Когда ваш сайт появится в сети, как пользователи его найдут?
Большинство пользователей находят нужную информацию, набирая (или произнося) поисковый запрос в Google. Например, семья, которая ищет магазин детской одежды, может ввести «детская одежда рядом со мной».
Google использует более 200 факторов ранжирования, чтобы определить, какой сайт показывать, и оптимизация вашего сайта даст ему больше шансов на высокий рейтинг для вашей отрасли и местоположения.Инструменты, которые вы используете для оптимизации своего сайта, будут зависеть как от создателя сайта, так и от используемого вами хоста. Вот некоторые из них.
И это руководство по основам SEO предоставляет больше информации о том, как оптимизировать ваш сайт, чтобы он занимал более высокое место в Google.
6. Настройте платежную систему (при необходимости)
Если вы планируете продавать товары через Интернет или позволяете делать заказы через Интернет, то вашему сайту потребуется способ приема платежей.
Популярные способы оплаты включают PayPal, Stripe и Square, хотя существует множество других способов оплаты.Выбранный вами хост также может предоставлять опцию электронной коммерции.
Вот краткое изложение трех самых популярных вариантов платежных систем:
- Stripe — это API-интерфейс для онлайн-платежей, который хорошо работает для компаний электронной коммерции. Collect for Stripe также позволит вам принимать личные платежи.
- PayPal — один из самых популярных процессоров онлайн-платежей. Они предлагают онлайн-кассу, выставление счетов и платежи, которые подходят для большинства предприятий электронной коммерции.
- Square предлагает различные POS-системы, онлайн-кассу и выставление счетов, которые хорошо подходят как для онлайн-бизнеса, так и для обычного бизнеса.
При выборе платежной системы учитывайте, как ваша целевая аудитория предпочитает платить, а также сколько взимает каждая платежная система.
Придерживайтесь основ
Если у вас небольшой бизнес, вы, вероятно, слышали, насколько важно иметь хотя бы простой базовый веб-сайт, но на самом деле создание веб-сайта может показаться сложным.Благодаря широкому спектру инструментов и решений, представленных сегодня на рынке, для запуска вашего бизнеса в сети больше не нужно знать, как кодировать, или тратить тысячи долларов.
Используя указанные выше инструменты и пошаговое руководство, ваш бизнес может быть готов подключиться к 4,33 миллиардам пользователей Интернета всего за полдня.
Как заработать деньги Создание веб-сайтов [Руководство на 2021 год]
В 21 веке вы, вероятно, ежедневно посещаете несколько веб-сайтов. Это могут быть сайты социальных сетей, такие как Facebook, Twitter или Instagram, или, возможно, ваши любимые магазины, такие как Amazon или Target.
Использование Интернета резко возросло за последнее десятилетие, предоставляя огромные возможности тем, кто желает и может создавать контент и предприятия, найденные в Интернете.
Один из этих методов — создание веб-сайтов для зарабатывания денег. Вы можете подумать, что вам нужно быть опытным веб-разработчиком или программистом, чтобы начать работу, но это не относится к сегодняшним технологиям.
В этом посте я расскажу о , как зарабатывать деньги на создании веб-сайтов , как создать веб-сайт с нуля и о способах привлечения клиентов для увеличения вашей прибыли.Давайте начнем!
Почему создание веб-сайтов — это отличная побочная работа
Создание веб-сайтов — отличный побочный труд по многим причинам, перечисленным ниже. Если вы ищете способ заработать деньги в Интернете, создание веб-сайтов может стать для вас идеальным занятием.
Низкие затраты на запуск
Если вы начинаете бизнес в области веб-разработки, начальные затраты минимальны, что делает его отличным вариантом для тех, кто не хочет тратить свои сбережения, чтобы начать работу. Все, что вам понадобится, — это компьютер и подключение к Интернету, чтобы начать создавать веб-сайты и зарабатывать деньги.
Связанные: 31 прибыльная бизнес-идея для любого, кто должен начать в 2021 году
Возможность работать удаленно
Одна из моих любимых причин зарабатывать деньги на создании веб-сайтов — это возможность удаленного доступа. Независимо от того, работаете ли вы на пляже или дома в офисе, приятно иметь такой уровень гибкости.
Возможность работать в одиночку
Вы интроверт в душе? Создание веб-сайтов может стать для вас идеальным занятием! Ваше взаимодействие с другими несколько ограничено.В зависимости от сайтов, над которыми вы работаете, или клиента, с которым вы работаете, социальное взаимодействие может быть ограничено.
Связано: 19 побочных действий для интровертов
Огромная зарплата
Если вы работаете фрилансером или разработчиком на полную ставку, вам платят огромные деньги. Ваша почасовая оплата является одной из самых высоких среди всех внештатных сотрудников, и она может помочь вам зарабатывать тысячи долларов каждый месяц на стороне.
Масштабируемость
Если вы начинаете бизнес в области веб-дизайна, у вас есть возможность расти в своем собственном темпе.Если вы чувствуете энтузиазм в течение недели или у вас есть больше времени, чтобы посвятить себя побочной работе, вы можете легко расширить свой бизнес, чтобы привлечь новых клиентов.
Выберите способ оплаты
При большом количестве вакансий вы будете получать зарплату каждую пару недель, отправляемую прямо на ваш банковский счет, с вычетом налогов и страховки из вашей заработной платы. Начав бизнес или работая фрилансером, вы получите доступ к другим типам и условиям оплаты, чтобы получать желаемую оплату.
Например, некоторые фрилансеры предпочитают получать оплату через PayPal или Venmo.Вы также можете выбрать периодичность оплаты. Если вы работаете над веб-сайтом малого бизнеса, обычно требуется оплатить половину авансом, а оставшуюся половину — после завершения проекта.
Побочные недостатки веб-разработки
Подобно тому, как начало побочной работы над веб-разработкой дает множество преимуществ, есть и несколько недостатков. Некоторые из наиболее распространенных включают:
- Напряженная рабочая атмосфера
- Небольшая кривая обучения для новых веб-разработчиков
- Постоянно развивающаяся среда
- Одновременное управление несколькими проектами
Хотя вам не обязательно быть опытным веб-дизайнером, чтобы начать работу, вы должны иметь базовые знания о некоторых методах веб-дизайна, чтобы добиться успеха.
Как создавать сайты с нуля
Чтобы начать создавать веб-сайты, чтобы зарабатывать деньги, вам сначала нужно понять, что нужно для успешного создания веб-сайта.
Чтобы ускорить процесс зарабатывания денег на создании веб-сайтов, может оказаться полезным знание общих кодов веб-разработки, таких как HTML, CSS и Javascript. Но учтите — они не нужны!
В зависимости от того, над каким сайтом вы работаете, следует использовать несколько основных маршрутов при создании веб-сайтов.
1. Создайте веб-сайт с помощью CMS, например WordPress, с приобретенной темой
2. Создайте веб-сайт с помощью конструктора веб-страниц, такого как Elementor
.3. Создайте веб-сайт из собственного кода (Уф!)
Когда дело касается стройплощадок, не существует единственно правильного варианта. Вам нужно будет проанализировать потребности вашего клиента, чтобы выбрать вариант, который лучше всего соответствует их целям и потребностям.
Прежде чем вы сможете приступить к созданию веб-сайтов, вам необходимо подготовить несколько вещей. А именно доменное имя и пакет хостинга для вашего сайта.
Как создать сайт на WordPress
Один из самых простых способов начать зарабатывать деньги на создании веб-сайтов — это использовать CMS, такую как WordPress, и купить тему.
Что такое тема?
Вы можете рассматривать тему как «оболочку» для сайта и определять, как он будет выглядеть и ощущаться.
Но в большинстве случаев вы не ограничены точным макетом и дизайном исходной темы. Вы можете легко изменять цвета, изображения и макеты тем на панели WordPress без каких-либо знаний в области программирования.
Установка WordPress на ваш сайт или блог может быть чрезвычайно простой задачей. Многие хостинговые компании смогут сделать это за вас бесплатно.
Как создать веб-сайт с помощью конструктора страниц
Если вы хотите создать веб-сайт, который имеет немного больше настроек, использование конструктора страниц, такого как Elementor, — один из лучших вариантов.
Вы можете создать свой веб-сайт с помощью CMS, такой как WordPress, а затем установить плагин Elementor для создания пользовательских страниц без каких-либо знаний в области программирования.Однако за использование конструктора веб-сайтов приходится платить. Мало того, что это будет связано с денежными затратами, но иногда они не будут такими функциональными при создании нового веб-сайта.
Как создать веб-сайт с пользовательским кодом
В некоторых случаях создание веб-сайта с использованием собственного кода может быть вашим единственным (или лучшим) вариантом. Вам необходимо хорошо разбираться в различных языках веб-разработки, включая HTML, CSS, Javascript, PHP и другие.
Эти веб-сайты имеют тенденцию быть более сложными по своему характеру, но ваше вознаграждение должно отражать эти дополнительные знания и труд.
Чтобы создать веб-сайт из пользовательского кода, вы должны понимать, как работают Интернет и веб-сайты.
Чтобы понять, как это работает, давайте рассмотрим краткий пример. Каждый раз, когда вы вводите URL-адрес для посещения, вы можете думать об этом как о пункте назначения вашего маршрута. Затем браузер свяжется с доменом и URL-адресом, чтобы найти любые веб-файлы на этой странице. Если у вас есть код на странице (HTML), он будет отображаться.
Чтобы создать веб-сайт с настраиваемым кодом, вам необходимо создать HTML-файл для каждой веб-страницы, которую вы хотите создать.Это может занять очень много времени, поэтому многие веб-сайты используют CMS, такие как WordPress.
Лучшие способы заработать деньги Создание сайтов в 2021 году
Теперь, когда вы знаете основы создания веб-сайтов, ниже приведены некоторые из лучших способов использовать свои знания о создании веб-сайтов для зарабатывания денег.
Создание веб-сайтов для местных предприятий
Если вы хотите зарабатывать деньги и поддерживать местные предприятия, создание веб-сайтов для них может стать отличным способом заработать деньги.
В зависимости от замши и функциональности веб-сайта за вашу работу можно заработать от нескольких тысяч долларов до более чем 10 000 долларов.
Ключевым моментом здесь является поиск клиентов для работы с вами. Хотя многие разработчики веб-сайтов могут бояться общаться и работать напрямую с владельцами бизнеса, на самом деле это не так уж и плохо.
Чтобы найти клиентов, у вас есть несколько вариантов:
- Прямые продажи через беседу с владельцами бизнеса
- Цифровой маркетинг для привлечения лидов
- Рефералы от предыдущих клиентов
- Связи с нынешними владельцами бизнеса
Лучше всего использовать различные стратегии приобретения, чтобы максимизировать вашу работу и поддерживать постоянную рабочую нагрузку.
Создайте веб-сайт для себя, чтобы зарабатывать деньги
Еще один способ заработать на создании веб-сайта — создать собственный блог или веб-сайт. Например, я зарабатываю более 1000 долларов в месяц через свой блог. Лучше всего то, что это можно делать неполный рабочий день — по моему собственному графику.
Создание веб-сайта для себя может быть одним из более рискованных методов заработка на создании веб-сайта, но также может быть и наиболее выгодным. Вам нужно иметь хорошее представление о своем веб-сайте и о том, как он будет приносить прибыль.
Однако ваши возможности не ограничиваются только блогом. Вы можете подумать о создании сайта электронной коммерции, такого как интернет-магазин или партнерский сайт, чтобы зарабатывать деньги в Интернете.
Есть много способов монетизировать сайт, чтобы зарабатывать деньги в Интернете. Некоторые из самых популярных включают:
- Медийная реклама
- Продажа цифровых товаров
- Партнерский маркетинг
- Рекламные посты
Прежде чем создавать собственный веб-сайт, вам необходимо разработать план увеличения посещаемости вашего веб-сайта.Основные каналы привлечения трафика включают SEO, Pinterest и социальные сети, платный трафик и реферальный трафик. Новичкам я бы рекомендовал использовать Pinterest и SEO для привлечения посетителей. Эти каналы приносят наибольшую отдачу от ваших инвестиций.
Создание веб-сайта для себя и зарабатывание денег займет некоторое время. Вы не можете ожидать, что ваш сайт начнет приносить значительный доход в одночасье. Дайте вашему сайту от 6 до 12 месяцев на рост и посмотрите, куда это вас приведет.
При создании веб-сайта для себя вам необходимо учитывать связанные с этим затраты.Например, размещение вашего веб-сайта будет стоить около 10 долларов в месяц для небольшого веб-сайта. Для более крупных сайтов хостинг может стоить более 50 долларов в месяц.
По теме: Типы блогов, которые приносят деньги [2021 год и позже!]
Работа внештатным разработчиком
Если у вас более глубокие познания в кодировании, работа в качестве разработчика-фрилансера — идеальный способ пополнить свой доход за счет создания веб-страниц.
При использовании этого метода вам будет выплачиваться компенсация в зависимости от времени, которое вы работаете над созданием веб-сайтов.
Диапазон заработной платы, но вы можете рассчитывать на заработок 25 долларов в час или больше.
Вам необходимо иметь в виду, что при работе фрилансером такие статьи, как налоги и медицинское страхование, не вычитаются из вашей заработной платы. Когда начнется налоговый сезон, вы будете вынуждены платить налоги со своих доходов. Хорошая идея — откладывать от 20% до 25% своего дохода на налоговый сезон.
Заработок на листании сайтов
Еще один отличный способ заработать много денег на создании веб-сайтов — перелистывать их.Этот процесс включает в себя покупку существующего веб-сайта и повышение его дохода, а затем продажу его с целью получения прибыли.
Есть одна загвоздка. Вам нужно будет понять, как увеличить аудиторию и трафик для увеличения доходов вашего бизнеса, прежде чем продавать его. Это может занять некоторое время и деньги.
В зависимости от типа веб-сайта, с которым вы работаете, обычно инвестируют в содержание веб-сайта, чтобы увеличить его читательскую аудиторию. Это означает, что некоторые сайты, такие как блог, будут работать над выпуском новых сообщений для увеличения посещаемости.
Создайте веб-сайт для привлечения потенциальных клиентов, чтобы зарабатывать деньги
Поскольку привлечение новых клиентов может быть очень дорогостоящим, некоторые компании предпочтут покупать этих клиентов у других.
Например, давайте взглянем на бизнес по мойке под давлением. Для своего малого бизнеса им, возможно, придется потратить 100 долларов, чтобы привлечь одного нового клиента через листовки и время, потраченное на рекламу. Однако, если вы создаете веб-сайт, который привлекает клиентов, ищущих услуги по мойке под давлением, вы можете продать эти данные компании, вероятно, где-то между 50 и 75 долларами.Это приносит пользу компании, потому что вместо того, чтобы платить 100 долларов за клиента, теперь им нужно будет заплатить только 75 долларов. Это называется партнерским маркетингом.
Лучший способ создать веб-сайт для привлечения потенциальных клиентов — это сосредоточиться на SEO и поисковых системах. Поскольку у многих малых предприятий нет времени или знаний для конкуренции, это дает вам прекрасную возможность.
Заработай на создании посадочных страниц
Некоторым компаниям нужен не полноценный веб-сайт, а всего лишь несколько целевых страниц.Это потребует гораздо меньше усилий с вашей стороны, но все же может быть отличным вариантом для заработка.
В зависимости от количества и детализации целевой страницы за каждую создаваемую страницу можно взимать несколько сотен долларов.
Сколько денег я могу заработать на создании сайтов?
Поскольку навыки, необходимые для создания некоторых веб-сайтов, могут быть уникальными, это открывает огромные возможности для тех, кто хочет учиться.
Если вы хотите создавать веб-сайты непосредственно для клиентов, вы можете заработать от пары тысяч долларов до более чем 10 000 долларов.
Если вы решите создать веб-сайт для себя, он может превратиться в машину, приносящую доход, ежемесячно доставляющую тысячи на ваш банковский счет.
Наконец, вы можете захотеть поработать штатным веб-разработчиком в компании или агентстве. За эту работу ваша зарплата может варьироваться от 70 000 до более 200 000 долларов в некоторых областях. Ваш опыт, навыки и регион — все это факторы, которые будут определять вашу оплату.
Как заработать больше денег Создание сайтов
Веб-сайт сам по себе, скорее всего, не стоит очень дорого.У вас должен быть план по привлечению трафика на сайт. Ниже приведены некоторые другие продукты и услуги, которые вы могли бы продать, чтобы заработать еще больше денег в Интернете.
Повысьте ставки
Один из самых очевидных способов заработать больше денег на создании веб-сайтов — это повысить ваши ставки.
Но для этого у вас должна быть причина. Например, если вы работаете фрилансером и резко повышаете ставки, не объясняя своих аргументов, есть шанс, что они найдут альтернативу.
Если возможно, попробуйте подкрепить свои рассуждения цифрами или статистикой. Например, если вы упомянули, что скорость сайта увеличилась на 19%, это будет приемлемой причиной для повышения тарифов или увеличения платы за ваши услуги. Перед повышением ставок важно учитывать каждого клиента.
Всегда спрашивайте рекомендации
Привлечение новых клиентов может быть дорогостоящим и трудоемким. Если у вас есть портфолио счастливых клиентов, постарайтесь получить от них отзывы или рекомендации.
Нечасто получить реферала, не спросив его, так что спрашивайте!
Создать партнерскую программу
Если вы хотите расширить свою клиентскую базу, создание партнерской программы может быть быстрым способом сделать это.Короче говоря, вам нужно предоставить клиентам партнерскую ссылку, которую они могут использовать для продвижения ваших предложений.
Предлагайте пакеты обслуживания
Один из лучших способов заработать на создании веб-сайтов — предлагать пакеты обслуживания. В этих пакетах вы можете вносить базовые обновления на веб-сайт, обновлять любые плагины, которые могут быть применимы, и вносить другие минимальные изменения на сайт за годовую или ежемесячную плату.
Эта плата может стоить несколько сотен долларов в год, но для выполнения работы может потребоваться всего 1 час.По сути, это бесплатные деньги!
Повышение эффективности
При создании веб-сайтов вы хотите отслеживать, сколько времени вы тратите на каждый из них, и соответствующую оплату. Это поможет вам разбить почасовую оплату.
По мере того, как вы набираетесь опыта и повышаете свои навыки, вы можете обнаружить, что ваша почасовая оплата улучшается.
Предлагаем услуги веб-дизайна
При создании веб-сайта есть два основных компонента — проектирование сайта и разработка сайта.Если ваша цель — зарабатывать деньги на создании веб-сайтов, стремитесь получать прибыль от обоих.
Если вы плохо разбираетесь в дизайне, вы можете передать часть своей работы веб-дизайнеру.
Превратите клиентов в защитников
Каждый раз, когда вы работаете над каким-либо проектом, вы захотите перевыполнить предложение, чтобы превратить клиентов в защитников.
Что именно это означает?
Короче говоря, вы хотите, чтобы ваши нынешние клиенты были настолько довольны вашими услугами, что они продвигают ваш бизнес за вас.Они могут сделать это, оставив отзывы о ваших услугах в Интернете. Хорошая идея — создать процесс, который вы можете использовать, чтобы следить за предыдущими клиентами, просящими обзоры.
Станьте первоклассным продавцом
Один из самых простых способов привлечь новых клиентов — это стать лучшим продавцом. Вам нужно будет уверенно продавать свои услуги и понимать потребности клиента.
Обеспечьте превосходное обслуживание
Еще один отличный способ увеличить ваш заработок — предоставить вам превосходное обслуживание клиентов, которое выходит далеко за рамки.Это не только сделает ваших клиентов счастливыми и с большей вероятностью оставит положительные отзывы, но также может стать аргументом в пользу потенциальных клиентов.
Когда вы продаете свои услуги, вы можете получить положительные отзывы, оставленные предыдущими клиентами, чтобы помочь закрыть сделку.
Услуги SEO
УслугиSEO помогут найти веб-сайты ваших клиентов в Интернете. Вы можете предлагать эти услуги в качестве дополнения к веб-сайтам для увеличения вашего дохода.
Многие веб-разработчики имеют базовое представление о SEO, но вы можете подумать о проведении некоторых исследований, чтобы расширить свои знания и продать их клиентам.
Социальные сети
Социальные сети никуда не денутся, так почему бы не заработать дополнительные деньги на создании веб-сайтов? Веб-сайт не получит трафик сам по себе. Чтобы привлечь посетителей и развиваться, ему потребуется немало маркетинговых усилий.
Социальные сети могут быть отличным способом привлечь новых посетителей на ваш сайт, но многие маркетологи будут ошеломлены вариантами. Поскольку существует так много платформ, вы можете попытаться слишком разойтись и потерпеть неудачу по всем каналам. Вместо этого постарайтесь сосредоточиться на одном канале, который подходит вашей аудитории.
Создание контента
Веб-сайты не запускаются без содержания на сайте. Если вы хотите заработать еще больше денег, подумайте о предложении контентных услуг, включая копирайтинг.
Если у вас нет этих навыков, вы можете рассмотреть возможность передачи их на аутсорсинг по более высокой ставке, чтобы получить небольшую прибыль.
Автоматизация маркетинга
Электронный маркетинг и автоматизация маркетинга могут быть одной из тактик с максимальной рентабельностью инвестиций для больших и малых предприятий. Устанавливая и создавая эти средства автоматизации, вы можете увеличить свой доход.
Чтобы начать работу, вам необходимо быть знакомым с различными инструментами и службами автоматизации маркетинга, но для них требуется очень небольшая кривая обучения, и есть много ресурсов, которые могут вам помочь.
Подходит ли вам побочная суета веб-дизайна?
Начать заниматься веб-разработкой и дизайном идеально для тех, кто хочет учиться и получать вознаграждение за свои усилия.
Заработок на создании веб-сайтов является отличным вариантом для многих людей с зарплатой выше среднего и способностью расширять свой бизнес, направленный на побочный бизнес.
Последние мысли о зарабатывании денег Создание сайтов
Зарабатывать деньги на создании веб-сайтов можно тем, чем вы их зарабатываете. Для тех, кто хочет учиться и прилагать усилия для налаживания связей, есть возможность получить большой доход.
Есть несколько основных вариантов зарабатывания денег на создании веб-сайтов: работа с клиентами для создания одноразовых веб-сайтов, создание веб-сайта для себя или работа на полную ставку веб-разработчиком в компании или маркетинговом агентстве.
Плата за каждую из них сильно различается.Создание веб-сайтов для других может быть одним из самых прибыльных методов, но также и самым непоследовательным.
Если вы ищете стабильный доход, лучше всего будет работать веб-разработчиком в компании или маркетинговом агентстве.
Вы зарабатывали деньги на создании веб-сайтов? Прокомментируйте свой опыт ниже!
Форрест — энтузиаст в области личных финансов, предпринимательства и инвестиций, стремящийся помочь другим получить пожизненное богатство. Он ведет несколько разных блогов, а также увлечен здоровьем и фитнесом.
Как создать сайт бесплатно? С помощью конструктора веб-сайтов (конечно)
Итак, вы решили, что хотите создать бесплатный веб-сайт , но есть часть вас, которая думает: «Действительно ли мне нужен веб-сайт?» или, возможно, вы думаете, что это будет слишком технически, трудоемко и дорого. Тогда эта статья для вас.
Вот мой список лучших бесплатных конструкторов веб-сайтов ⇣ прямо сейчас, которые позволяют вам создавать веб-сайты бесплатно. Потому что на самом деле не нужно опасаться запуска и запуска вашего первого веб-сайта в Интернете.
Особенно, когда вы можете создать сайт бесплатно в 2021 году :
- Лучший общий : Wix . Самый простой инструмент для максимально быстрого создания потрясающего сайта, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображается реклама.
- Второе место : Site123 . Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
- Лучшее соотношение цены и качества : Google Мой бизнес . Базовый веб-дизайн и ограниченные возможности, но он на 100% бесплатный и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.
- Лучший платный вариант : Squarespace . Бесспорно лучший и самый простой в использовании визуальный конструктор веб-сайтов с перетаскиванием. Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на своей первой подписке, используя код PARTNER10)
Но как сделать профессиональный веб-сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания веб-сайтов.Конечно.
Сегодняшние инструменты для создания веб-сайтов очень просты в использовании и , вам не нужно знать кодировку HTML . Они чрезвычайно удобны в использовании, используя перетаскивание, функциональность и WYSIWYG редактирование текста (например, Microsoft Word).
Что вы узнаете из этого поста:
- Как создать бесплатный веб-сайт с помощью веб-конструктора.
- Узнайте, какой бесплатный конструктор сайтов является лучшим?
- Список бесплатных конструкторов сайтов; особенности, плюсы и минусы.
- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем нужен сайт.
Теперь давайте взглянем на лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно.
Лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно
1. Wix
- Веб-сайт : www.wix.com
- Бесплатный план : Да
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной коммерции : Да (только по платному тарифу)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Wix — один из самых известных всех бесплатных конструкторов перетаскивания веб-сайтов , и это, вероятно, потому, что они использовали некоторых крупных голливудских кинозвезд, чтобы рассказать вам, насколько они хороши.
В настоящее время Wix поддерживает около 110 миллионов веб-сайтов и интернет-магазинов, так что одно это уже должно вам кое-что сказать. Зарегистрироваться в Wix очень просто, и вы должны начать работу примерно через 2 минуты.
После регистрации вам будет предложено несколько отраслевых шаблонов на выбор, и это, вероятно, одна из их самых сильных сторон — профессиональный вид шаблонов. Если вы фотограф или пекарь, каждый найдет себе занятие по душе.
Здесь важно отметить, что бесплатные шаблоны могут вас не очень впечатлить, и здесь вам, возможно, придется подумать о платном обновлении.Еще Wix преуспевает в том, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически подстраивается под любое устройство, на котором он просматривается, например, мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей стремительно растет из года в год.
Платные варианты начинаются с чуть более 10 долларов и могут доходить до 25 долларов в месяц. Платные планы включают в себя подключение собственного доменного имени, удаление рекламы, увеличение хранилища, поддержку VIP и проведение кампаний по электронной почте.
Какие плюсы и минусы использования Wix?
Wix Cons
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Базовый план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете открыть интернет-магазин на бесплатном плане
Резюме
Конструктор веб-сайтов Wix содержит множество функций, которые помогут вам создать веб-сайт
Бесплатная версия Wix позволяет бесплатно создать красивый веб-сайт на поддомене под брендом Wix
Всего за 5 долларов в месяц вы можете избавиться объявлений и получите собственное доменное имя.Прочтите мой подробный обзор Wix здесь.
Создайте сайт бесплатно с Wix
100% бесплатно
2. Weebly
- Веб-сайт : www.weebly.com
- Бесплатный план : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только по платному тарифу)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Weebly существует уже очень давно раз, и это чрезвычайно популярный вариант, если вы хотите только бесплатно без каких-либо обновлений.В настоящее время Weebly обслуживает около 40 миллионов веб-сайтов.
Когда вы впервые начинаете работать с Weebly, вы сразу же замечаете, насколько все просто. Перетаскивание в очень интуитивно понятном и удобном для пользователя . Бесплатный конструктор веб-сайтов Weebly — отличный вариант для абсолютных новичков. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне очень нравится в Weebly, — это то, что когда вы редактируете один элемент, остальные будут исчезать, это действительно аккуратно и отличный способ уменьшить отвлекающие факторы.
Ценовой план очень простой, и при базовой опции в 8 долларов реклама будет удалена. На моем тесте с Weebly я создал 100-страничный веб-сайт, с которым он очень хорошо справился. Используя Wix, я бы не был так уверен в создании больших сайтов. Если вы или кто-то из вашей команды имеет опыт и знает код, Weebly легко позволяет вам редактировать код. Это отличная новость для опытных пользователей.
Существует также приложение, в котором вы даже можете интегрировать записи о встречах на свой веб-сайт. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет с хорошим соотношением цены и качества, если вы выберете обновления.
Как упоминалось ранее, базовый план начинается с 8 долларов, профессиональный — 12 долларов, а бизнес — 25 долларов. Для бесплатного плана вы будете на поддомене Weebly и будете иметь небольшую рекламу в нижнем колонтитуле вашего сайта.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенная ценовая политика
Очень удобна для новичков
Профессиональные темы
Можно использовать HTML-кодирование
Полностью адаптивное
Полностью адаптивное
Хорошая платформа для электронной коммерции 9000bly
цвета темы
Перемещение вашего сайта может быть трудным
Нет резервной копии сайта
Вы не можете открыть интернет-магазин по бесплатному плану
Резюме
Weebly — один из самых простых в использовании конструкторов веб-сайтов
Вы можете держите свою бесплатную учетную запись столько, сколько хотите
Создайте бесплатный веб-сайт с Weebly
100% бесплатно
3.Site123
- Веб-сайт : www.site123.com
- Бесплатный план : Да
- Платный план : Да от 9,80 долларов США в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Нет
Site123 предназначен для тех, кто хочет быстро начать работу, и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции, блоги и целевые страницы.
Что отличает Site123, так это то, что в нем полностью устранено перетаскивание, построенное на , которое используют большинство других разработчиков веб-сайтов. Для некоторых это будет либо фантастикой, либо шагом назад.
Для начала вы можете выбрать тему и несколько различных вариантов веб-дизайна. Хотя темы не самые интересные, вы получаете гораздо больше возможностей настройки, чем другие конструкторы веб-сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас.Как и у всех конструкторов веб-сайтов, бесплатные возможности ограничены, особенно в области электронной коммерции.
Премиум-план начинается с 9,80 долларов США в месяц и поставляется с бесплатным доменом на 1 год (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Site123 Pros
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
SEO-оптимизированные сайты
Полная поддержка веб-сайтов
Простота использования
Site123 Cons
Без перетаскивания Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин по бесплатному плану
Резюме
Конструктор сайтов для новичков
Нет перетаскивания, вместо этого все элементы сайта уже созданы
Бесплатная учетная запись Site123 довольно ограничена
Создайте бесплатный веб-сайт с Site123
Это 100% бесплатно
4.Zyro
- Веб-сайт : www.zyro.com
- Бесплатный план : Бесплатная 30-дневная гарантия возврата денег
- Платный план : Да от 2,47 доллара в месяц
- Готовность к электронной коммерции : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Конструктор веб-сайтов Zyro, простое решение для ваших веб-проектов. Будучи относительно новым в бизнесе, Zyro уже зарекомендовал себя как инновационный и простой способ относительно легко создать великолепный веб-сайт.
Это платформа для создания веб-сайтов, цель которой — предложить пользователям удобный и понятный интерфейс, содержащий простые в использовании инструменты как для настройки, так и для разработки вашего делового или личного веб-сайта.
Никаких навыков программирования или дизайна не требуется, строитель сделает всю тяжелую работу за вас. Zyro предлагает инструменты на основе искусственного интеллекта, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором сайтов Zyro очень просто. Сначала выберите тему из огромной библиотеки шаблонов и выберите ту, которая вам больше всего нравится. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты AI Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный сертификат SSL и возможность выбирать из более чем миллиона стоковых фотографий из Unsplash прямо в конструкторе.Если у вас когда-нибудь возникнут проблемы, их круглосуточная служба поддержки клиентов будет готова ответить на любой ваш вопрос.
Тем не менее, есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить свой собственный домен. Доступны два варианта — план Basic , план Unleashed , планы Ecommerce и Ecommerce Plus, которые, среди прочего, открывают функции интеграции пикселей Google Analytics и Facebook. Для получения более подробной информации см. Тарифные планы Zyro.
Какие плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать веб-сайт за несколько часов
SEO-шаблоны и дизайн, обеспечивающие более быструю скорость загрузки веб-сайта по сравнению с другими конструкторами веб-сайтов
На основе AI маркетинговые функции, такие как Logo Builder, Slogan Generator и Business Name Generator
Инструменты AI Writer и AI Heatmap для дальнейшей оптимизации контента
Поддержка клиентов 24/7 и 99.Гарантия безотказной работы 9%
Titan интеграция электронной почты, рассылка информационных бюллетеней и автоматическая электронная почта
Zyro Cons
Они AI-писатель контента в настоящее время лучше всего работает только на английском языке
По сравнению с конкурентами, некоторые функции довольно просты и ограничены.
Сводка
Интуитивно понятные и простые в использовании инструменты, варианты для тех, кто только начинает, или веб-мастеров, которым требуется обновление с предыдущей платформы.
В нем могут отсутствовать некоторые инструменты, которые есть у других конкурентов, но команда, стоящая за Zyro, постоянно работает над новыми улучшениями и выпусками функций
Начните работу с Zyro бесплатно
получите 10% скидку на все планы
5.Поразительно
- Веб-сайт : www.strikingly.com
- Бесплатный план : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
В отличие от Wix и Weebly, вы, скорее всего, никогда не слышали о . Поразительно . Поразительно, что основной коммерческий аргумент — смелых, красивых современных одностраничных сайтов .Это потому, что основным преимуществом и особенностью Strikingly являются его одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы, попадая на главную страницу. Этот тип дизайна становится очень популярным в наши дни.
Так как основная функция — это одностраничные сайты, можно поразительно избавиться от множества инструментов и кнопок, которые требуются другим разработчикам веб-сайтов. Это, конечно, делает его очень удобным.
Есть несколько хороших вариантов шаблонов, хотя они не полностью соответствуют Wix или Weebly.Что он делает, чтобы компенсировать это, так это то, что он представляет вам шаблоны, которые полностью подходят для использования прямо из ворот. Здесь не нужно много возиться.
Чтобы создать свой сайт, просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других конструкторов веб-сайтов.
Одна вещь, которую следует отметить в отношении Strikingly, заключается в том, что бесплатные возможности ограничены в ваших возможностях. При этом апгрейд с 8 до 16 обеспечивает серьезное соотношение цены и качества.Пользователи также могут стать профессионалом в течение года бесплатно, просто установив ссылку на профиль LinkedIn и синхронизируя некоторые контакты. Это сэкономит вам 16 долларов.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Отличное соотношение цены и качества
Не требуется никаких кодов или навыков дизайна
Щедрая программа вознаграждений
Поразительно минусы
Бесплатная опция — bit limited
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Резюме
Один из лучших конструкторов одностраничных веб-сайтов
Идеальный выбор, если вы хотите начать онлайн-портфолио, визитная карточка или сайт интернет-магазина с одним продуктом
Вы можете сохранить бесплатный план навсегда
Создайте сайт бесплатно с Strikingly
100% бесплатно
6.Ucraft
- Веб-сайт : www.ucraft.com
- Бесплатный план : Да
- Платный план : Да, от 6 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный дизайн : Да
- Перетаскивание : Да
Конструктор веб-сайтов Ucraft — это на основе блоков . Вы складываете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя блоков всего 35, что немного, чтобы выделить ваш веб-сайт, их можно полностью настроить. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку у нее есть собственный движок электронной коммерции. Хотя, если вы хотите как можно быстрее приступить к работе, Ucraft может не для вас.
Премиум-планы Ucraft начинаются всего с 6 долларов в месяц. удаляет водяной знак Ucraft. Какие плюсы и минусы использования Ucraft?
Ucraft Pros
Конструктор веб-сайтов с широкими возможностями настройки
Мощные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Cons
Нет резервных копий сайта
Невозможно отменить изменения
Бесплатный план не позволяет вам создать интернет-магазин
Не подходит для больших и сложных сайтов
Резюме
Простой и понятный интерфейс
Хорошо продуманные и хорошо продуманные шаблоны
Встроенная платформа электронной коммерции для начала продаж в Интернете
Создание веб-сайта с Ucraft
бесплатно
7.Lander
- Веб-сайт : www.landerapp.com
- Бесплатный план : Да (но только на 14 дней)
- Платный план : Да от 16 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Lander — это полнофункциональный конструктор целевых страниц. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или убеждения посетителя к действию.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, причем некоторые из них будут отображать только один призыв к действию.
Lander делает целевыми страницами невероятно простыми с удобным интерфейсом. Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого конструктора целевых страниц. Также предлагается аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Хотя существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, так как планы зависят от количества посетителей, которых получает ваша целевая страница. Базовый план Lander начинается с долларов в месяц. Какие плюсы и минусы использования Lander?
Lander Pros
Сплит-тестирование
Шаблоны с высокой конверсией
Простота использования
Встроенная система отчетов
Мобильные адаптивные шаблоны
Интеграция фан-страницы Facebook
Lander Cons
Бесплатная опция только для 14 дней
Дорогие планы
Бесплатный план не позволяет создавать интернет-магазин
Резюме
100+ готовых шаблонов целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности сплит-тестирования и система отчетности
Создайте сайт бесплатно с Lander
Попробуй прямо сейчас!
8.Jimdo
- Веб-сайт : www.jimdo.com
- Бесплатный план : Да
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Jimdo в основном нацелен на тех, кто в основном хочет создавать магазины электронной коммерции, и их основная идея — простота каждого шага.В настоящее время существует около 20 миллионов сайтов Jimdo, из которых около 200 000 являются интернет-магазинами.
С Jimdo вы можете запустить и продавать продукты за минут. Что можно улучшить, так это шаблоны. Хотя их много, требуется больше гибкости с ними.
Цена примерно подходит для конструктора веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной торговли, был бы рекомендован другой конструктор веб-сайтов с более дешевыми планами.Тарифные планы начинаются с от бесплатного до 6–17 долларов . Каковы плюсы и минусы использования Jimdo?
Jimdo Pros
Самый быстрый способ запустить и запустить интернет-магазин
Очень доступная цена
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны кажутся немного устаревшими
Платежная система может не лучший вариант для продавцов в США
Бесплатный план не позволяет создавать интернет-магазин
Резюме
Обещает, что ваш веб-сайт будет запущен за 3 минуты
Настройте свой дизайн и отредактируйте свой веб-сайт в любое время, без необходимости кодирования
Создайте сайт бесплатно с помощью Jimdo
Абсолютно бесплатно
9.Carrd
- Веб-сайт : www.carrd.co
- Бесплатный план : Да
- Платный план : Да от 19 долларов в год
- Готовность к электронной торговле : Нет
- Мобильный дизайн : Да
- Перетаскивание : Да
Carrd — относительно новый конструктор веб-сайтов, который только что был запущен в 2016 году. Это также еще один конструктор одностраничных сайтов, как и Ucraft, и если вы хотите , самый простой конструктор веб-сайтов , Каррд, скорее всего, будет тем.
Всего существует 54 шаблона, 14 из которых предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень гладко и вдохновляюще.
Вы составляете свой веб-сайт, используя элементы, и все кажется очень естественным. Некоторые из элементов включают таймеры, формы и галереи.
Как обычно, бесплатная опция ограничит вас субдоменом, но Каррд действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 долларов в год.
Carrd Pro стоит всего за 19 долларов в год и позволяет использовать пользовательские доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Pros
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивных шаблона на выбор
Carrd Cons
Новинка на рынке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Резюме
Создавайте бесплатные, полностью адаптивные одностраничные сайты для чего угодно
100% бесплатно, а тарифный план Pro стоит всего 19 долларов в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10.Zoho Sites
- Веб-сайт : www.zoho.com/sites
- Бесплатный план : Да
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной коммерции : Нет
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Да, у него классное название, но каково это как конструктору веб-сайтов? В целом Zoho — очень грамотный конструктор сайтов. Приступить к работе довольно быстро, и вы начнете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта весь опыт не казался таким безупречным, как другие бесплатные конструкторы веб-сайтов.
Существует большой выбор тем, некоторые из которых выглядят очень профессионально, а другие выглядят так, как будто они из 80-х. Хотя они предлагают 97 шаблонов, не все из них адаптивны.
Поскольку Zoho — довольно крупная корпорация по разработке программного обеспечения, предоставляющая SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися.Цены на ZoHo начинаются с от бесплатного до 5, 10 и 15 долларов в месяц . Ежемесячный план предусматривает план электронной торговли, однако он очень ограничен, так как вы можете предлагать на продажу только 25 продуктов.
Каковы плюсы и минусы использования Zoho Sites?
Zoho Sites Pros
Впечатляющий набор функций
Доступ к HTML и CSS
Встроенные инструменты SEO и статистика трафика
Минусы Zoho Sites
Не все темы полностью адаптированы для мобильных устройств
Некоторые темы кажутся устаревшими
Мобильный редактор может показаться немного неудобным
Вы не можете создать интернет-магазин
Резюме
Базовый бесплатный инструмент для создания веб-сайтов с бесплатным веб-хостингом, который выполняет свою работу
Переключайтесь между шаблонами в любое время без потери содержимого
Создайте бесплатный веб-сайт с помощью Zoho Sites
Подробнее
11.Google Мой бизнес
- Веб-сайт : www.google.com/business/how-it-works/website/
- Бесплатный план : Да
- Платный план : Нет
- Готовность к электронной торговле : Нет
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Как бесплатно создать собственный веб-сайт в Google? Google Мой бизнес — это ответ.
Google My Business — это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты.Конструктор веб-сайтов Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как с настольного компьютера, так и с мобильного телефона.
Вам не обязательно иметь физическую витрину для создания своего сайта с помощью Google Мой бизнес. Если у вас есть бизнес в зоне обслуживания или домашний бизнес с адресом или без него, вы можете указать свои данные, чтобы они появились в Google.
Каковы плюсы и минусы использования конструктора веб-сайтов Google Мой бизнес для бесплатного создания веб-сайтов в Google?
Google My Business Pros
Бесплатный веб-хостинг и вы можете подключить свое собственное доменное имя
Без рекламы или брендинга
Адаптивные шаблоны
AdWords Express готов привлечь трафик
Google My Business Cons
Ограниченные возможности , не идеален для больших или более сложных сайтов
Базовые шаблоны и дизайн
Невозможно открыть интернет-магазин
Резюме
Идеально подходит для малых предприятий, которым не нужно много контента на своем веб-сайте
Бесплатно от рекламы или брендинга, и вы можете использовать собственное бесплатное доменное имя.
Это 100% бесплатный конструктор веб-сайтов от Google My Business
Создайте веб-сайт бесплатно с помощью Google My Business
Это совершенно бесплатно!
12.SiteW
SiteW — это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, он очень популярен в Европе, потому что более миллиона веб-сайтов используют SiteW.
Это очень простой в использовании и мощный конструктор с функцией перетаскивания и перетаскивания с оптимизированными для мобильных устройств шаблонами, основанными на HTML5. SiteW предлагает отличные многоязычные функции, так как он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
Премиум-планы варьируются от $ 9,33 до 26,66 $ в месяц , и при обновлении будет удалена реклама SiteW, предоставлено больше места для хранения и неограниченное количество страниц, SEO и аналитика, и вы сможете использовать собственное доменное имя. Каковы плюсы и минусы использования SiteW?
SiteW Pros
Бесплатный конструктор веб-сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор веб-сайтов
Минусы SiteW
Бесплатный план лучше всего подходит для создания небольших и статичных веб-сайтов
Мощный такие функции, как ведение блога и электронная коммерция, поставляются только с планами премиум-класса
Резюме
Простой в использовании конструктор веб-сайтов, который упрощает создание потрясающего веб-сайта
Легко зарегистрироваться, и вам потребуется всего несколько минут, чтобы узнать, как используйте SiteW
Создайте бесплатный веб-сайт с помощью SiteW
Да, это бесплатно
Действительно ли эти конструкторы веб-сайтов бесплатны?
Переходим к одному из основных пунктов сообщения в блоге.Могу ли я создать сайт бесплатно? Ну да . Это работает вот так. Технически да, вы можете создать бесплатный веб-сайт, но на нем будут ограничения.
Некоторые ограничения веб-сайта, с которыми вы можете столкнуться, если выберете вариант «Только бесплатный», На вашем сайте будет реклама или брендинг. . Чтобы ваш веб-сайт выглядел более профессионально, вам, как правило, придется заплатить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на WixКроме того, для бесплатного варианта вам обычно придется использовать субдомен, а не собственные доменные имена.Например, на Weebly доменное имя вашего бесплатного веб-сайта будет иметь вид weebly.com/MikesGarage вместо использования вашего собственного доменного имени, например MikesGarage.com . Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.jimdo.com или https://www.jimdo.com/mikesgarage
- Ваше доменное имя на премиальном плане: https: //www.mikesgarage.com (некоторые разработчики даже предоставляют бесплатный домен на один год)
Кроме того, вы обычно будете ограничены количеством страниц, , которые вы можете добавить на свой сайт, а также любые параметры конструктора электронной коммерции будут базовый.
Короче говоря, «вы получаете то, за что платите». звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Не так много предприятий, которые можно открыть всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора веб-сайтов — отличный способ протестировать конструктор веб-сайтов и понять, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины иметь веб-сайт
Есть так много причин для создания веб-сайта, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно.
1. Доверие
Это, вероятно, самая большая причина для создания нового веб-сайта.Независимо от ваших фактических полномочий, люди будут рассматривать вас как эксперта, если у вас будет отличный веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн-бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ был всегда один и тот же: «Потому что у вас есть сайт».
2. Продемонстрируйте свои таланты (или услуги)
Независимо от того, имеете ли вы малый или большой бизнес или даже являетесь ли вы коллективом из одного человека, веб-сайт предоставляет вам витрину. Потенциальные клиенты или работодатели сразу видят, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты, Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете создать бизнес буквально у себя в спальне и привлекать клиентов за считанные минуты, даже при небольшом бюджете. Это равные условия для всех, независимо от вашего статуса в социальных сетях и образования.
Помните, Марк Цукерберг запустил Facebook, гигант социальных сетей, в своей комнате в общежитии.
На всякий случай, если вам нужно больше убедительности, давайте взглянем на некоторые факты в Интернете (из этого сообщения). В Северной Америке в 2018 году 88,1% людей использовали Интернет , за которыми следовало 80,23% в Европе . Знаете ли вы, что Google обрабатывает более 40 000 поисковых запросов каждую секунду? Это много людей, которые потенциально ищут ваш сайт.
Что такое конструктор веб-сайтов и зачем его использовать?
Конструктор веб-сайтов, вероятно, самый простой и быстрый способ создать веб-сайт за считанные минуты. Проще говоря, это программа, которая позволяет создавать веб-сайт или блог без какого-либо программирования.Поскольку кодирования не требуется, вы просто будете использовать элементы перетаскивания вместе с некоторыми шаблонами.
Еще одна бесплатная альтернатива созданию веб-сайта — использовать WordPress.com . Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет с легкостью создать бесплатный веб-сайт или блог на WordPress.com.
Основные плюсы и минусы использования конструктора веб-сайтов по сравнению с WordPressХотя WordPress.org имеет открытый исходный код и бесплатен, наряду с тысячами плагинов и тем WordPress требует, чтобы вы зарегистрировались в компании, предоставляющей веб-хостинг (что не является бесплатным).
Конструкторы веб-сайтов обычно бывают двух видов: онлайн и офлайн. Хотя мы сосредоточимся только на одном типе, который находится в сети, я думаю, что важно все же упомянуть о другом.
1. Offline Website Builder
«Offline» конструкторы веб-сайтов представлены в виде программного обеспечения. Rapidweaver для Mac — это разновидность автономного конструктора веб-сайтов.Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте где угодно, поскольку подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн-конструктор веб-сайтов
С помощью онлайн-конструктора веб-сайтов (тех, которые я рассмотрел здесь выше) бесплатный конструктор веб-сайтов, который вы используете, будет размещать все в Интернете в облаке. Если вам нужно работать с другого компьютера, вам просто нужно войти в систему, указав данные своей учетной записи, и все готово.
Вы получите все, что вам нужно, и вам не нужно ничего никуда загружать или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер, такой как Google Chrome, подключение к Интернету, а также немного воображения и свободного времени для запуска бесплатного веб-сайта или интернет-магазина.
Как настроить и настроить бесплатный веб-сайт
Хорошо, вы провели все свое исследование, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов, чтобы создать веб-сайт бесплатно. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта перед его публикацией в Интернете:
- Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов по вашему выбору. Просто посетите страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях для создания учетной записи.
- Выберите шаблон. При входе на панель управления просмотрите и выберите шаблон, который лучше всего соответствует потребностям вашего веб-сайта.
- Настройте шаблон. Пришло время отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и разрабатывайте свой веб-сайт. Это наиболее трудоемкая часть создания вашего сайта. Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу.Создайте свой веб-сайт и подготовьте его к публикации.
- Выберите тариф. Решите, хотите ли вы использовать бесплатный тарифный план или перейти на платный (что обычно означает больше и улучшенных функций, а также то, что вы можете использовать собственное доменное имя.
- Выберите доменное имя. Если вы публикуете свой веб-сайт на бесплатный план, то вам обычно нужно использовать фирменные имена субдоменов. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).
- Разместите свой бесплатный веб-сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно будет найти в Интернете и поделиться им со своими друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как бесплатно создать сайт?
Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой веб-сайт и начните работу.
Действительно ли бесплатные конструкторы сайтов, такие как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалить брендинг и рекламу.
Могу ли я использовать собственное доменное имя с бесплатным конструктором веб-сайтов?
На бесплатном плане вам обычно приходится использовать поддомен, вам необходимо подписаться на платный план, чтобы использовать собственное доменное имя.
Какой бесплатный конструктор веб-сайтов проще всего использовать?
Конструктор веб-сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, который упрощает создание бесплатного веб-сайта без каких-либо знаний в области программирования.
Действительно ли Wix бесплатен?
Да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать собственное профессиональное доменное имя, вам необходимо подписаться на премиальный план.
Заключение
Хорошая работа, вы прошли через это руководство о том, как бесплатно создать веб-сайт в 2021 году.
Я сузил список лучших конструкторов веб-сайтов прямо сейчас, чтобы создать веб-сайт бесплатно.Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, будет зависеть от того, что для вас важнее.
Вы хотите полноценный магазин электронной коммерции или для вас приоритетной задачей является создание и запуск веб-сайта за считанные минуты, чтобы показать потенциальному клиенту? Возможно, цена является основным фактором, или вам просто нужен простой одностраничный сайт с профессиональным изображением. В любом случае, я уверен, что есть один, который вам больше подходит.
Прямо сейчас Конструктор сайтов Wix — лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я очень рекомендую его для создания бесплатного веб-сайта.
Как создать сайт
Наличие веб-сайта необходимо для успешного присутствия в Интернете. Независимо от того, создаете ли вы личный бренд или бизнес, веб-сайт — один из наиболее эффективных способов привлечь внимание аудитории и достичь своих целей.
К счастью, создать веб-сайт теперь проще, чем когда-либо, независимо от того, какая у вас идея. Некоторые из самых популярных платформ очень просты в использовании даже для новичков. Однако всегда лучше начинать с изучения возможных вариантов и того, чего ожидать, прежде чем создавать веб-сайт.
Эта статья представляет собой исчерпывающее руководство о том, как создать веб-сайт с нуля. Мы поговорим о том, что вам нужно для начала работы, поможем выбрать правильную платформу и проиллюстрируем шаги, необходимые для создания вашего первого веб-сайта.
Видеоурок
Что нужно для создания веб-сайта?
Чтобы разместить веб-сайт в Интернете, вам необходимо обеспечить следующие данные:
- Веб-хостинг . Это то, что позволяет вам хранить ваш сайт и все его файлы в Интернете.
- Доменное имя . Как удобный веб-адрес для вашего веб-сайта, он позволяет людям легко находить ваш веб-сайт с помощью своих веб-браузеров.
Хотя планы домена и хостинга — это две разные вещи, для запуска веб-сайта вам потребуются оба.
Выберите план веб-хостинга
Веб-хостинг — это услуга, которая позволяет веб-сайтам быть легко доступными в Интернете. При покупке тарифного плана вы арендуете серверное пространство хостинг-провайдера. Другими словами, вы получаете доступ к хранилищу и другим ресурсам, необходимым для работы веб-сайта.
Производительность и безопасность вашего веб-сайта во многом зависят от того, какой хостинг-провайдер вы выберете. Найдите время, чтобы провести надлежащее исследование, просматривая веб-сайты различных хостинговых компаний и просматривая отзывы клиентов на YouTube , TrustPilot и на многих других платформах публикации.
Каждая хостинговая компания предлагает разные типы планов веб-хостинга. Каждый тип хостинга предназначен для определенных целей. Hostinger предлагает множество типов хостинга, в том числе:
- Общий хостинг .Хорошо оборудован для небольших проектов, таких как персональный веб-сайт или онлайн-портфолио. Он начинается с 1,39 $ / месяц .
- Хостинг WordPress . Общий хостинг, оптимизированный специально для WordPress. Он начинается с $ 1,99 / месяц .
- Хостинг VPS . Масштабируемый хостинг, обеспечивающий максимальный контроль и гибкость. Лучше всего для масштабных проектов. Он начинается с $ 3,95 / месяц .
- Облачный хостинг . Подходит для ресурсоемких веб-сайтов, таких как бизнес-сайты с тяжелым контентом или крупные сайты электронной коммерции, при этом уделяя особое внимание простоте использования.Он начинается с $ 9,99 / месяц .
Не забудьте выбрать хостинговую компанию, которая поддерживает платформу для создания вашего веб-сайта.
Подробная информация о том, какую платформу выбрать, объясняется далее в этой статье.
Подумайте о запоминающемся доменном имени
Доменное имя — это легко запоминающийся адрес веб-сайта. Он был создан, чтобы упростить поиск веб-сайтов для людей. Вместо того, чтобы запоминать IP-адрес каждого веб-сайта, например 123.45.43.21 , можно просто вспомнить что-нибудь простое, например, domainexample.com .
Пользовательские доменные имена также позволяют создавать профессиональные адреса электронной почты, например [email protected] .
Вы можете купить доменные имена у компаний, которые называются регистраторами доменов . Некоторые хостинговые компании предоставляют услуги как веб-хостинга, так и регистрации доменов. Например, Hostinger предлагает бесплатное доменное имя на один год вместе с покупкой наших планов хостинга.
Как и веб-хостинг, собственное доменное имя не является одноразовой покупкой. Это больше похоже на подписку на услугу. Чтобы продолжить использование определенного доменного имени, вы должны ежегодно продлевать его с регистратором домена. В противном случае ваш сайт может стать непригодным для использования.
Выбирая доменное имя, убедитесь, что оно запоминающееся. Сделайте приоритетным использование общих расширений, таких как .com или .net , и сделайте его кратким. Используйте генератор доменных имен для мозгового штурма, а затем используйте средство проверки доменных имен, чтобы проверить его доступность.
Вам нужны технические знания для создания веб-сайта?
Короткий ответ: нет . Многие платформы сейчас ориентированы на то, чтобы максимально упростить создание веб-сайтов. Например, у большинства конструкторов веб-сайтов есть встроенный визуальный редактор с перетаскиванием и перетаскиванием , который упрощает создание веб-сайтов.
Однако некоторые платформы сложнее других. Система управления контентом, такая как WordPress, доступна для новичков, но она также предлагает людям с техническими знаниями большую гибкость и контроль над своим веб-сайтом.
Точно так же глубокое понимание языков программирования , таких как HTML, CSS и JavaScript, дает возможность создавать и настраивать веб-сайт точно так, как задумано. Если вам интересно, вы можете использовать наше руководство по изучению кода, которое поможет вам в обучении.
Несмотря на то, что обладание техническими знаниями дает преимущества, это не является обязательным требованием. Главное — выбрать правильную платформу, которая сможет максимально использовать ваш уровень навыков.
Выбор подходящей платформы для вашего веб-сайта
Выбор подходящей платформы для веб-сайта связан с осознанием ваших потребностей, уровня навыков и целей вашего собственного веб-сайта.
Например, важно понять, цените ли вы гибкость или простоту использования. Также важно выбрать платформу, которая обеспечит будущее вашего сайта. Перенести веб-сайт на другую платформу в будущем может быть сложно.
В этом разделе объясняются три основных варианта — системы управления контентом (CMS), конструкторы веб-сайтов и веб-сайт с самокодированием.
Однако в оставшейся части статьи мы сосредоточимся только на CMS и конструкторах сайтов. Эти две платформы требуют меньше технических знаний, что делает их более доступными для новичков.
Система управления контентом (CMS)
Система управления контентом — это программное приложение, которое позволяет пользователям разрабатывать, управлять и публиковать контент для веб-сайтов с помощью удобного интерфейса. С CMS нет необходимости кодировать веб-сайт с нуля.
Доступно множество вариантов CMS, но WordPress, несомненно, является самым популярным, поскольку он поддерживает более 40% или почти половину всех существующих веб-сайтов.
WordPress — это CMS с открытым исходным кодом.Он размещается самостоятельно, поэтому пользователи должны приобрести веб-хостинг и доменное имя перед его использованием. Само программное обеспечение является бесплатным и поощряет сотрудничество между пользователями.
веб-разработчиков в сообществе WordPress вносят свой вклад в создание тысяч тем и плагинов.
Темы — это готовые к использованию шаблоны дизайна для сайтов WordPress, а плагины — это бесплатное программное обеспечение, которое может добавлять дополнительные функции поверх основных, уже предлагаемых WordPress. Скорее всего, существует плагин для почти любой дополнительной функции, о которой можно подумать.
Плюсы
- Исключительно гибкий и масштабируемый . WordPress может обрабатывать практически любой тип веб-сайта, большой или маленький, если у вашего хоста достаточно ресурсов для этого.
- Плагины и темы кажутся бесконечными . В настоящее время в официальном каталоге доступно 58000+ плагинов и 4000+ тем. Чтобы получить еще больше возможностей, просмотрите сторонние источники, такие как ThemeForest и CodeCanyon.
- Огромное сообщество и документация . Как наиболее широко используемой CMS, найти инструкции и руководства по устранению неполадок для WordPress легко с помощью быстрого поиска в Google.
Минусы
- Могут потребоваться некоторые технические знания . Наличие базовых технических знаний о хостинге, доменных именах и HTML может быть преимуществом. Это упростит процесс настройки и устранение неполадок.
- Более подвержен проблемам безопасности .Пользователь обязан выбрать безопасный веб-хостинг и принять участие в лучших практиках безопасности WordPress. Основная причина атак — устаревшее программное обеспечение.
- Нет специальной поддержки . WordPress не предоставляет онлайн-чат, телефон, электронную почту или любую другую прямую поддержку — пользователи могут рассчитывать только на поддержку сообщества.
Конструктор веб-сайтов
Конструктор веб-сайтов — это универсальная платформа для быстрого и простого создания веб-сайтов. Хотя CMS может значительно упростить создание веб-сайтов, конструкторы веб-сайтов еще проще в использовании.Некоторые примеры конструкторов веб-сайтов: Zyro , Squarespace и Weebly .
Приобретение плана создания веб-сайтов обычно включает в себя веб-хостинг, специализированную поддержку и обслуживание.
Ожидайте таких инструментов веб-дизайна и управления, как визуальный редактор с перетаскиванием, готовые шаблоны и инструменты для интеграции с социальными сетями, поисковой оптимизации (SEO) и ведения блогов.
По сравнению с совместной природой CMS, конструкторы веб-сайтов имеют более закрытую программную экосистему.Большинство разработчиков веб-сайтов не разрешают использование сторонних надстроек или шаблонов, и в будущем пользователям может быть сложно перейти на другую платформу.
Плюсы
- Подходит для начинающих . Конструкторы веб-сайтов, несомненно, являются самым простым выбором для создания веб-сайтов. Все, что вам нужно сделать, это приобрести план, и вы можете сразу же приступить к разработке своего сайта и публикации контента.
- Выделенная поддержка . Большинство разработчиков веб-сайтов предлагают прямую поддержку через чат, электронную почту или телефон в дополнение к поддержке сообщества.
- Управляемая безопасность и обслуживание . Конструкторы веб-сайтов позаботятся о безопасности вашего веб-сайта, резервном копировании и других задачах обслуживания «за кулисами». Пользователям не нужно выполнять эти задачи самостоятельно.
Минусы
- Ограниченные дополнения и шаблоны . Обычно пользователи могут выбрать только один из шаблонов, предоставленных предпочитаемым конструктором. Некоторые конструкторы веб-сайтов предлагают надстройки, но выбор минимален по сравнению с надстройками WordPress.
- Ограниченная гибкость и масштабируемость . По сравнению с WordPress, конструкторы веб-сайтов позволяют пользователям вносить лишь несколько изменений. Кроме того, не все конструкторы веб-сайтов могут работать с очень большими веб-сайтами.
- Ограниченная собственность . Если вы создаете свой сайт с помощью конструктора веб-сайтов, ваши файлы автоматически сохраняются на сервере. Вы должны соблюдать правила конструктора веб-сайтов, иначе вы рискуете потерять весь свой веб-сайт.
Кодирование веб-сайта с нуля
Другой вариант — создать собственный веб-сайт с нуля без конструктора веб-сайтов или CMS.Это означает написание кода веб-сайта с использованием таких языков, как HTML, CSS и JavaScript.
Для новичков, которые хотят самостоятельно настроить и запустить свои веб-сайты, создание самокодируемого веб-сайта обычно является наименее возможным вариантом.
Однако, если у вас есть четкое видение, которое невозможно реализовать с помощью CMS или конструктора веб-сайтов, и у вас есть бюджет, чтобы нанять веб-разработчика, веб-сайт с самокодированием может лучше подойти для вашего проекта. Чтобы вам было удобнее принять решение, ознакомьтесь с нашими статьями WordPress vs.Сравнение HTML.
Плюсы
- Создайте полностью настроенный веб-сайт . Не все идеи веб-сайтов можно реализовать с помощью CMS или конструктора сайтов. Самокодирующийся веб-сайт воплощает ваши уникальные идеи в жизнь.
- Высокая масштабируемость . Без ограничений, налагаемых CMS или конструктором веб-сайтов, вы можете свободно определять масштаб своего веб-сайта.
- Лучшая оптимизация . CMS и конструкторы веб-сайтов имеют встроенный код по умолчанию для платформ.На веб-сайте с самокодированием вы включаете только тот код, который вам нужен, что повышает производительность.
Минусы
- Очень дорого изготавливать . Если вы сами не являетесь веб-разработчиком, вам придется нанять веб-агентство или разработчика-фрилансера для создания своего веб-сайта. В зависимости от масштаба веб-сайта это может стоить около $ 15 000-75 000 долларов США или больше.
- Требуется время, чтобы настроить . Создание полностью настраиваемых веб-сайтов, написанных с нуля, займет больше времени.В зависимости от масштаба проекта до запуска веб-сайта может пройти до 12-16 недель .
- Управлять может быть непросто. Если вы плохо разбираетесь в веб-разработке, вам необходимо нанять администратора веб-сайта для обслуживания и внесения изменений в ваш веб-сайт.
В следующих разделах мы подробнее рассмотрим самые популярные CMS, WordPress и конструктор веб-сайтов Zyro.
Как создать сайт с помощью WordPress
В следующем разделе мы расскажем, как создать веб-сайт с помощью WordPress, наиболее широко используемой CMS.Мы разберем каждый шаг, от установки ядра WordPress до добавления страниц и функций электронной коммерции с помощью WooCommerce.
1. Установите WordPress
Есть несколько разных способов установить WordPress. В этой статье мы объясним самый простой и распространенный способ установки CMS — с помощью автоматического установщика в 1 клик. Почти все основные хостинг-провайдеры предлагают эту функцию на своей панели управления, включая Hostinger.
Мы будем использовать Hostinger hPanel , чтобы проиллюстрировать шаги, но этот процесс должен быть одинаковым, независимо от того, какой хостинг-провайдер вы используете.
- Войдите в hPanel и перейдите на веб-сайт -> Auto Installer .
- Найдите WordPress и щелкните Выберите .
- В новом окне заполните форму, указав правильные данные.
- Убедитесь, что ваше доменное имя правильно и рядом с ним написано «WordPress».
- Введите имя пользователя администратора , пароль и адрес электронной почты .Эта информация для входа будет использоваться для доступа к админке вашего сайта WordPress.
- Введите соответствующий заголовок веб-сайта . Не стесняйтесь ввести временный заголовок и изменить его позже в админке WordPress.
- Выберите желаемый Язык из раскрывающегося меню.
- В целях безопасности выберите Всегда обновлять до последней доступной версии .
- Щелкните Установить .
2. Выберите тему WordPress
Выбор темы очень важен для создания внешнего вида вашего веб-сайта.Тысячи платных и бесплатных тем WordPress доступны для установки прямо из официального каталога тем или из сторонних источников.
В следующем руководстве мы расскажем, как установить тему из библиотеки WordPress:
- Войдите в админку WordPress.
- Перейдите к Внешний вид -> Темы -> Добавьте новый .
- Просмотрите темы WordPress, доступные в библиотеке. Нажмите на миниатюры, чтобы просмотреть подробную информацию о каждой теме и предварительный просмотр того, как она будет выглядеть на вашем сайте.
- Найдя нужную тему, нажмите кнопку Установить на странице предварительного просмотра.
- Нажмите Активировать .
Чтобы установить тему из стороннего источника, выполните следующие действия:
- Загрузите файл ZIP темы, которую вы хотите установить.
- В админке WordPress перейдите в Внешний вид -> Темы -> Добавить новый -> Загрузить тему .
- Выберите ZIP , который вы только что скачали, и нажмите Установить сейчас .
- После завершения установки нажмите Активировать .
Чтобы настроить активированную тему, вернитесь в админку WordPress и перейдите к Внешний вид -> Настроить .
Не забудьте нажать Опубликовать , чтобы сохранить изменения.
3. Установите плагины WordPress
Плагинырасширяют функциональность сайта WordPress.Некоторые из лучших плагинов WordPress, особенно связанные с автоматизацией обслуживания и повышением SEO, необходимы для успеха.
Как и темы, вы можете устанавливать плагины WordPress из библиотеки или загружать их в WordPress из сторонних источников. Вот как установить плагины из библиотеки WordPress:
- Войдите в админку WordPress.
- Перейдите к Плагины -> Добавить новый .
- Просмотрите или воспользуйтесь строкой поиска, чтобы найти плагин, который вы хотите установить.
- Найдя его, выберите Установить сейчас .
- Активируйте только что установленный плагин.
В качестве альтернативы выполните следующие действия, чтобы установить подключаемый модуль из стороннего источника:
- Войдите в админку WordPress.
- Перейти к подключаемым модулям -> Добавить новый -> Загрузить подключаемый модуль .
- Выберите на своем компьютере файл ZIP подключаемого модуля и щелкните Установить сейчас .
- После завершения установки щелкните Активировать подключаемый модуль .
4. Создайте свою первую страницу WordPress
страниц используются для публикации статического контента для вашего сайта. Статическое содержимое обычно остается неизменным в течение длительного периода времени. Некоторые распространенные примеры статического контента включают домашнюю страницу, страницу с информацией и страницу контактов.
Чтобы создать страницу веб-сайта, выполните следующие действия:
- Войдите в админку WordPress и перейдите к Pages -> Add New .
- Начните писать содержимое страницы с помощью текстового редактора.
- Не стесняйтесь изменять настройки на правой боковой панели по своему усмотрению. Некоторые примеры включают изменение Permalink страницы, добавление Featured image или включение комментариев в Discussion .
- По завершении написания содержимого страницы и проверки его настроек щелкните Опубликовать .
5. Создание меню навигации и виджетов
Меню навигации помогает посетителям веб-сайта находить определенные страницы или сообщения.Без меню навигации ваш веб-сайт может сбить с толку посетителей, что затруднит его использование.
Выполните следующие действия, чтобы добавить меню навигации на свой веб-сайт WordPress:
- На панели инструментов WordPress перейдите в Внешний вид -> Меню .
- По умолчанию в WordPress уже должно быть меню. Однако для этого руководства выберите Создать новое меню .
- Введите имя меню и нажмите Создать меню .
- В разделе Добавить пункты меню выберите Страницы, , Сообщения, , Пользовательские ссылки, или Категории , которые вы хотите добавить в меню. Например, мы выберем About , Contact и Blog страницы . Затем нажмите Добавить в меню .
- Выбранные пункты меню будут перенесены в Пункты меню . Перетащите каждый элемент меню, чтобы изменить его положение. Например, мы сделаем страницу About первым пунктом меню.
- Вы также можете создать раскрывающееся меню, перетащив элемент меню дальше вправо. Это действие преобразует пункты меню над ним в родительское меню.
- Если вы хотите переименовать метку пункта меню, разверните пункт меню, нажав кнопку перевернутого треугольника. В области Навигационная метка введите новое имя.
- В разделе Настройки меню выберите, хотите ли вы Автоматически добавлять страницы в меню.
- Затем выберите Отображение для меню.Например, мы хотим, чтобы это было главное меню, поэтому установим для него значение Primary .
- Завершите внесение изменений, нажав Меню сохранения .
После добавления меню навигации рассмотрите возможность добавления виджетов на свой веб-сайт.
Виджет — это элемент веб-сайта, который служит определенной цели. Некоторые примеры виджетов включают архивы, недавние сообщения, календари и функцию поиска. Виджеты могут быть размещены на боковой панели или в нижнем колонтитуле вашего веб-сайта, в зависимости от используемой вами темы.
Вот как добавить виджеты в WordPress:
- В админке WordPress перейдите в Внешний вид -> Виджеты .
- Перетащите виджет, который вы хотите добавить, из под Доступные виджеты с на Нижний колонтитул . В зависимости от вашей темы вы также можете перетащить виджет на боковую панель . Например, мы добавим виджеты Недавние сообщения и Поиск .
- Введите Название для каждого виджета.Другие настройки могут присутствовать в зависимости от типа виджета. Также выберите свои предпочтения для этих настроек.
- Сохраните ваши изменения.
Если вы не можете найти нужный виджет в области администрирования WordPress, рассмотрите возможность установки тем, которые включают готовые пользовательские виджеты. Кроме того, установка плагинов, таких как SiteOrigin Widgets Bundle, может разнообразить параметры вашего виджета.
6. Оптимизация для поисковых систем
Чтобы зарабатывать органический трафик веб-сайта, необходимо оптимизировать веб-сайт WordPress для поисковых систем.Мы объясним три простых практических совета по SEO для начинающих WordPress.
Во-первых, настройте структуру постоянных ссылок на своем веб-сайте. Структура постоянных ссылок WordPress по умолчанию длинная и сложная, что не идеально для большинства поисковых систем. Вот как сделать ваши постоянные ссылки более удобными для поисковых систем:
- В админке WordPress перейдите в Настройки -> Постоянные ссылки .
- В разделе настроек постоянных ссылок и Общие настройки , убедитесь, что выбрано Имя сообщения .
- Выберите Сохранить изменения .
Во-вторых, добавьте сайт в Google Search Console. Консоль поиска Google предоставляет информацию о производительности вашего веб-сайта. В частности, ваш рейтинг по конкретным ключевым словам и какие сайты на вас ссылаются.
Процесс добавления вашего веб-сайта в Google Search Console включает в себя подтверждение права собственности на домен веб-сайта, который вы регистрируете.
Третий и последний совет — установите плагин SEO.Один из самых популярных плагинов для SEO — это Yoast SEO.
Плагин будет предлагать советы и предложения по SEO, когда вы пишете или редактируете свой контент. Это может помочь вам лучше настроить таргетинг на определенное ключевое слово, тем самым увеличивая ваши шансы на более высокий рейтинг.
7. Добавьте контактную форму (необязательно)
Контактные формы позволяют посетителям отправлять сообщения непосредственно администраторам сайта. Это отличный способ общаться с аудиторией и повышать вовлеченность.
Чтобы добавить контактную форму на свой веб-сайт, установите плагин контактной формы по вашему выбору.В качестве примера мы воспользуемся одним из самых популярных плагинов для контактных форм — WPForms. Выполните следующие шаги:
- В админке WordPress установите и активируйте WPForms.
- После активации перейдите к WPForms -> Добавить новый .
- Введите имя формы .
- Выберите шаблон, соответствующий вашим целям. В этом примере мы выберем вариант Simple Contact Fo rm.
- Вы попадете в редактор.Измените существующие поля или добавьте новые в зависимости от ваших потребностей.
- Когда форма вас устроит, перейдите в меню Настройки на боковой панели и выберите Уведомления . Убедитесь, что ваш адрес электронной почты верен, чтобы вы получали соответствующие уведомления, когда кто-то отправляет сообщение через форму.
- Выберите Подтверждения и составьте электронное письмо с подтверждением, которое будет отправлено всем, кто обратился к вам через контактную форму.Мы предлагаем указать примерные сроки, когда вы ответите на каждое сообщение.
- Нажмите Сохранить в правом верхнем углу, чтобы завершить форму и все ее настройки.
- Вернитесь в админку WordPress и перейдите на Pages -> Add New , чтобы создать страницу для контактной формы. Страница Contact обычно хорошо подходит для этой формы.
- В редакторе блоков щелкните значок плюс и выберите WPForms.
- В раскрывающемся меню выберите форму, которую хотите добавить.
- Щелкните Опубликовать .
8. Ознакомьтесь с функциями электронной коммерции (необязательно)
Если вы хотите создать интернет-магазин и продавать товары на веб-сайте своей компании, необходимо добавить функции электронной коммерции. Есть много плагинов, которые добавляют функциональность электронной коммерции.
Однако платформа с открытым исходным кодом WooCommerce является наиболее широко используемой.
Просто установите и активируйте бесплатный плагин WooCommerce.Завершите процесс настройки, в котором вы введете данные своей компании, выберете тип интернет-магазина, который хотите запустить, и выберите тему WooCommerce. Затем добавьте свои продукты и настройте способы доставки, налогообложения и оплаты.
Если вы обнаружите, что вам нужны дополнительные функции, просмотрите сотни расширений WooCommerce, доступных в библиотеке. Эти расширения работают аналогично тому, как плагины работают в ядре WordPress.
9. Создайте блог (необязательно)
Даже если ваш веб-сайт не предназначен для ведения блогов, добавление страницы блога может быть очень полезным.Сообщения в блогах — отличная возможность охватить вашу целевую аудиторию и продвигать весь ваш сайт. Они также поддерживают актуальность вашего сайта, что отлично подходит для SEO.
Например, если в вашем магазине электронной коммерции продаются ювелирные изделия, добавьте в блог сообщения о том, как стилизовать украшения с определенным внешним видом. Включите привлекательные фотографии продуктов и ссылки для покупки ювелирных изделий на странице своего блога. Предлагая ценность в виде советов о моде, вы можете побудить ваших читателей стать клиентами.
Чтобы создать сообщение в блоге, войдите в админку WordPress и перейдите к Сообщений -> Добавить новый .Используя редактор блоков, напишите сообщение в блоге, добавьте изображения и настройте параметры в настройках.
Как создать веб-сайт с помощью конструктора веб-сайтов
В следующем разделе объясняется, как создать профессионально выглядящий веб-сайт с помощью конструктора веб-сайтов Zyro. Он предлагает быстрый и беспроблемный способ создания, проектирования и управления веб-сайтом или интернет-магазином.
Все, что вам нужно сделать, это зарегистрировать учетную запись Zyro и выбрать план, который вам больше всего подходит. Zyro предлагает четыре разных тарифных плана:
- Basic — лучше всего подходит для личных блогов и небольших сайтов, от $ 2.90 / мес .
- Unleashed — отлично подходит для владельцев малого бизнеса, от $ 3,90 / месяц .
- eCommerce — идеально подходит для интернет-магазинов, от $ 9,90 / месяц .
- eCommerce Plus — предназначен для крупных и продвинутых интернет-магазинов, от $ 14,90 / месяц .
Приобретая план Unleashed , eCommerce или eCommerce Plus по крайней мере на на один год , вы также имеете право на бесплатное доменное имя сроком на один год.
После покупки тарифного плана вы можете сразу создать сайт. Взгляните на следующее руководство по созданию веб-сайтов Zyro:
1. Выберите шаблон веб-сайта
- Войдите в панель управления Zyro и выберите Создать новый веб-сайт .
- Выбрать Выбрать шаблон .
- Вы увидите библиотеку из более чем 50 бесплатных шаблонов , предлагаемых Zyro. Не стесняйтесь просматривать, чтобы найти шаблон, который лучше всего подходит для вашего сайта.
- Чтобы просмотреть предварительный просмотр шаблона в реальном времени, наведите указатель мыши на его эскиз и выберите Предварительный просмотр .
- Переключайтесь между экранами разных размеров, выбирая значки устройств в верхнем левом углу.
- Если вас устраивает предварительный просмотр, выберите Start Building .
2. Добавить страницы на сайт
После выбора шаблона вы попадете в редактор веб-сайтов с возможностью перетаскивания. Здесь вы сможете настроить внешний вид своего веб-сайта и настроить многие параметры, связанные с веб-сайтом.
Обычно в каждом шаблоне есть готовые страницы. Однако, если вы хотите добавить новые страницы или воссоздать готовую страницу с нуля, сделать это легко.
Выполните следующие действия, чтобы добавить новую страницу на свой веб-сайт:
- На левой боковой панели выберите верхний значок, который представляет страниц и навигацию .
- Выбрать Добавить страницу .
- Выберите Добавить пустую страницу .
Вы также можете расширить существующую страницу, добавив новый раздел.В Zyro доступны готовые разделы на выбор. Однако имейте в виду, что создание нового раздела с нуля также возможно.
Вот как добавить новый раздел на любую страницу:
- Наведите курсор на пространство между двумя существующими разделами, пока не появится кнопка Добавить раздел . Затем щелкните по нему.
- Выберите один из двух вариантов — предварительно спроектированный раздел или пустой раздел. Есть десятки предварительно разработанных разделов, доступных во многих категориях, включая слайд-шоу и отзывы.
3. Персонализировать веб-сайт
После того, как вы добавили все страницы и разделы, необходимые для вашего веб-сайта, самое время настроить его. Несмотря на то, что шаблоны уже хорошо разработаны, важно, чтобы ваш веб-сайт выделялся уникальным внешним видом.
Мы объясним несколько способов персонализировать ваш сайт Zyro. Во-первых, измените цветовую палитру вашего сайта.
- Щелкните Стили на левой боковой панели.
- Вы можете выбрать одну из множества цветовых комбинаций.Выберите Изменить цвета для дальнейшей настройки каждого цвета.
Аналогично тому, как вы меняли цветовую палитру, вы также можете универсально изменить стиль текста веб-сайта, перейдя в Стили веб-сайта -> Текст .
Для изменения цвета отдельных разделов:
- Выберите раздел, который нужно настроить, и щелкните Раздел редактирования , представленный значком шестеренки.
- Перейдите к Фон -> Цвет .Вы можете выбрать цвет из текущей темы или просмотреть Пользовательские цвета .
Чтобы настроить любой отдельный текст, выберите его и щелкните Изменить текст . Появится список параметров форматирования.
Помимо основных параметров, таких как тип шрифта, размер шрифта и цвет текста, вы также можете использовать генератор AI-контента Zyro для создания контента для вас.
Затем разместите логотип вашего личного бренда или компании. Убедитесь, что у вас есть готовый к загрузке логотип.Если нет, создайте его с помощью бесплатного конструктора логотипов, например Zyro’s Logo maker.
- Чтобы загрузить свой логотип, щелкните в любом месте заголовка и выберите Изменить логотип .
- На вкладке Logo щелкните Заменить изображение и загрузите логотип со своего компьютера.
- Отрегулируйте ширину логотипа , расстояние между пунктами меню и положение логотипа по своему вкусу.
4. Добавьте дополнительные элементы
Каждый шаблон поставляется с предварительно включенными элементами.Однако, если вам нужны дополнительные элементы, их легко добавить и настроить:
- Щелкните значок Добавить элемент на левой боковой панели.
- Выберите тип добавляемого элемента. Просто перетащите новый элемент в нужное место.
- Настройте каждый элемент, выбрав и нажав Изменить .
Ваш сайт теперь в сети — что дальше?
Поздравляем с успешным созданием нового веб-сайта.Однако для того, чтобы ваш веб-сайт стал успешным, предстоит еще много работы. Вот несколько советов, которые следует учесть после запуска:
Заключение
В этой статье были рассмотрены способы подготовки перед созданием веб-сайта, платформы веб-сайтов, их плюсы и минусы, а также пошаговое руководство по созданию веб-сайта с использованием CMS и конструктора веб-сайтов.
Два типа платформ, на которых мы сосредоточились, CMS и конструкторы веб-сайтов, созданы для разных целей. В то время как конструкторы веб-сайтов борются с гибкостью, но блистают, когда дело доходит до удобства для пользователя, CMS очень гибкие и требуют более крутого обучения.
Какую бы платформу вы в конечном итоге не использовали, не забывайте обновлять контент своего веб-сайта и следить за его обслуживанием, чтобы обеспечить успех.
Хасна — автор контента в Hostinger. Она увлечена технологиями, цифровыми медиа и делится своими знаниями с другими. В свободное время она любит теряться в вымышленных мирах.
.


 Само понятие «веб-страница» для краткости будем называть просто «страница».
Само понятие «веб-страница» для краткости будем называть просто «страница».

 Все запросы в омнибоксе мобильной версии Chrome также содержат неуникальную промометку. То же самое могут делать устройства с Chrome OS (например, во время первой установки и при отправке поисковых запросов). Подробнее…
Все запросы в омнибоксе мобильной версии Chrome также содержат неуникальную промометку. То же самое могут делать устройства с Chrome OS (например, во время первой установки и при отправке поисковых запросов). Подробнее…


 При этом Chrome не отправляет Ваши пароли в Google. Кроме того, функция «Безопасный просмотр» защищает пароль Вашего аккаунта Google. Если Вы введете его на подозрительном сайте, то увидите предложение сменить пароль в аккаунте Google. Если история браузера синхронизируется или если Вы вошли в свой аккаунт и разрешили уведомлять Google, Chrome сделает отметку, что Ваш аккаунт Google мог подвергнуться фишинговой атаке.
При этом Chrome не отправляет Ваши пароли в Google. Кроме того, функция «Безопасный просмотр» защищает пароль Вашего аккаунта Google. Если Вы введете его на подозрительном сайте, то увидите предложение сменить пароль в аккаунте Google. Если история браузера синхронизируется или если Вы вошли в свой аккаунт и разрешили уведомлять Google, Chrome сделает отметку, что Ваш аккаунт Google мог подвергнуться фишинговой атаке. В версии для iOS технология безопасного просмотра контролируется компанией Apple, которая может отправлять данные в другие компании, предоставляющие сервисы безопасного просмотра.
В версии для iOS технология безопасного просмотра контролируется компанией Apple, которая может отправлять данные в другие компании, предоставляющие сервисы безопасного просмотра.