Почему стоит заняться веб-разработкой и с чего начать / Хабр
Всем привет!
Работаю в области веб-разработки два с лишним года, и думаю, что могу высказать некоторые мысли по данной тематике.
Программированием увлёкся три года назад. Сначала пробовал себя в языках программирования из семейства C, но мне не удавалось проявить там свои творческие способности. Потом я где-то услышал про веб-разработку. И как оказалось, это было то, что мне нужно.
Для меня это чистое творчество. Представьте себе абсолютно чистый холст, как у художника. У вас есть все краски, кисточки, осталось лишь научиться рисовать. Обычно это сложнее, чем кажется, но не для веб-мастера. Сейчас в просторах интернета масса всевозможных инструкций, онлайн-курсов, примеров с наглядными иллюстрациями. И в принципе, создать что-то новое при помощи этих мануалов не так уж сложно. Веб-разработка открывает широкие, почти безграничные возможности для творчества. Конечно, языки программирования, не заточенные под веб, тоже позволяют реализовать много интересного, но, как мне кажется, в среде веб-разработки сделать это гораздо проще.
Конечно, языки программирования, не заточенные под веб, тоже позволяют реализовать много интересного, но, как мне кажется, в среде веб-разработки сделать это гораздо проще.
Если вы только начинаете присматриваться к тематике веб-разработки, то советую вам уделить внимание этой статье. Тут вы можете найти несколько полезных вещей.
С чего начать?Самый распространённый вопрос среди тех, кто только начинает изучать веб-разработку. Прежде всего я советую понять и разобраться как построена веб-страница. Для этого необходимо знание HTML-тегов, или хотя бы большей части из них. Именно они формируют страницу. Тегов довольно много, но на практике обычно используются 30-40, а иногда и меньше.
HTML-тег это элемент веб-страницы, который обычно имеет следующий формат:
<div>Содержимое тега</div>
После того, как вы переварите теги, время приступить к изучению атрибутов для каждого тега. Атрибут — это свойство тега. Атрибутов много, и они все разные, то есть отвечают за разные функции тега.
Атрибут пишется внутри тега:
<div align=”center”>Содержимое тега</div>
В данном случае выбран атрибут
align, который определяет выравнивание содержимого внутри тега. Атрибут обычно имеет несколько значение.
Centerозначает что содержимое будет выравнено по центру.
Вот очень полезные ссылки, которые помогут вам быстро начать:
htmlbook.ru/html
html.manual.ru
www.codecademy.com/tracks/web
После этого следует приступать к изучению CSS-стилей. Что это такое? Простыми словами, это стили к HTML-тегам, которые располагаются на веб-странице. Стилей гораздо больше, чем HTML-тегов. Но это и хорошо, так как вы можете создавать абсолютно разные варианты с одним и тем же тегом. Стили нужно знать, и чем больше, тем лучше.
Обычно стили пишутся либо прямо в HTML документе, при помощи специального тега style:
<style type=”text/css”>
div { background-color: #000000; }
</style>
Либо в отдельном CSS файле без тегов:
div { background-color: #FFFFFF; }
В том и в другом случае всем тегам
divна веб-странице, будет присвоен цвет фона, в первом случае чёрный, во втором случае белый.
Я предпочитаю второй вариант, то есть создавать отдельный файл, но и первым нередко пользуюсь.
Ниже ссылки, в которых вы сможете найти более подробное описание каждого стиля:
htmlbook.ru/css
www.codecademy.com/tracks/web
Если вы освоили технологию HTML и CSS, то попробуйте создать на своём локальном компьютере какой-нибудь простенький сайт. Не стремитесь сделать его совершенным, а просто поиграйте со стилями, попрактикуйтесь с HTML-тегами, в общем, закрепите полученную информацию. В будущем вам будет некогда задумываться над тем или иным тегом, или просматривать свой сайт после каждого изменённого стиля. Постарайтесь уже во время написания стиля представлять в голове, как это будет выглядеть, и тогда вы будете гораздо меньше времени тратить на вёрстку сайта.
В будущем вам будет некогда задумываться над тем или иным тегом, или просматривать свой сайт после каждого изменённого стиля. Постарайтесь уже во время написания стиля представлять в голове, как это будет выглядеть, и тогда вы будете гораздо меньше времени тратить на вёрстку сайта.
Хочу добавить ещё несколько полезных советов:
— Всегда уделяйте особое внимание путям (URL) к файлам или к картинкам. Зачастую именно тут спотыкаются не только новички, но опытные веб-мастера.
— Постарайтесь запомнить 20-30 кодов для цвета. Например, #000000 – чёрный, #FFFFFF – белый и так далее. Вот полезные ссылки: www.puzzleweb.ru/html/colors_html.php, www.artlebedev.ru/tools/colors.
— Советую хорошо ознакомиться с DOM
— Постарайтесь подтянуть английский язык.
В одной статье тяжело охватить сразу все аспекты веб-разработки. То, что написано выше лишь крупицы из огромного и интересного мира веб-разработки. Но с этого я советую начать. Пройдя данный этап вы поймёте, как много возможностей появляется перед вами и, возможно, вы копнёте немного глубже.
Но с этого я советую начать. Пройдя данный этап вы поймёте, как много возможностей появляется перед вами и, возможно, вы копнёте немного глубже.
В следующей статье постараюсь подробнее описать HTML, с упоминанием некоторых подводных камней, на которые чаще всего наступают новички.
Создание сайта. С чего начать?
Для полноценного использования всех возможностей виртуального пространства многие пользователи принимают решение о том, чтобы иметь свой сайт: корпоративный или частный. Но что нужно делать, чтобы получить собственную страницу? Ответ прост: создать сайт. Эту задачу можно поставить перед веб-мастером или решить ее самому. Рассмотрим процесс создания сайта.
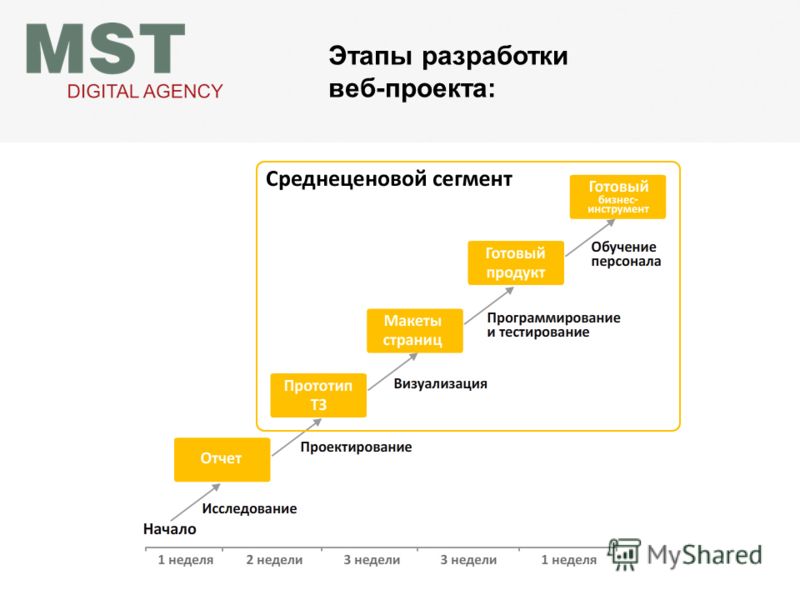
Первый этап – проектирование будущего сайта.
Возможно, один из самых важных этапов, потому что именно от него зависит результат всей проделанной работы в дальнейшем. На данном этапе необходимо четко определиться с задачами, а именно: для чего нужен сайт, что он должен делать, на какую аудиторию направлен и т.
 п.
п.Второй этап – написание ТЗ
Вторым шагом в создании сайта является составление технического задания. Техническое задание должно содержать как минимум следующую информацию: что это за сайт – интернет-магазин или, к примеру, корпоративный сайт. Также уточняется стиль оформления сайта (в цветочек, мрачно-черный), структура (количество и контент, которым заполнены страницы) и функциональные возможности сайта (поисковик, новостная лента, каталог товаров и т.п.).
Третий этап – прорисовка макета сайта
На третьем этапе разработки сайта веб-дизайнер создает макет сайта. По результатам этого этапа заказчик получает так называемую «нарезку» сайта, которая представляет собой готовый шаблон, по которому в дальнейшем будут оформлены страницы будущего сайта.
Четвертый этап – верстка сайта
Четвертый этап – верстка макета. Не вдаваясь глубоко в профессиональные подробности, на этом этапе веб-мастер с помощью специальных методов делает информацию, содержащуюся в макете, доступной для открытия браузером и определяет общую структуру веб-страницы.
Выходом на финишную прямую в создании сайта является его программирование. Один из наиболее важных этапов, ведь именно на нем веб-мастер оживляет сайт с учетом позиций и требований, указанных в техническом задании. Программирование осуществляется на различных специальных языках, выбор которого зависит непосредственно от веб-мастера, в результате чего сайт приобретает цельный, правильно работающий функционал, а также его взаимосвязи с другими веб-ресурсами.
Создание сайта для бизнеса: с чего начать | by Владислав Рудницкий
Персональный блог Владислава Рудницкого: https://www.rudnytskyi.com/ru/blog-2/
Здравствуйте, друзья! Сайт компании — эффективный инструмент по привлечению новых клиентов. Информация, размещенная в интернете, помогает завоевать доверие потребителей, расширить аудиторию, построить бизнес с нуля.
Сегодня мы поговорим о том, какие проблемы решает создание сайта, рассмотрим виды страниц в сети, разберем составляющие качественного проекта.
Постановка цели
С чего начинается организация проекта? Определение целей — первый этап создания сайтов. Команда дизайнеров и копирайтеров продумывает структуру, текст и дизайн. Здесь важно учесть, что проект для продажи товаров отличается от страницы для презентации услуг, оптовые магазины не похожи на розничные. Каждый тип сайта имеет разнуют структуру. Если не продумать задачи, которые должен решать сайт, то он не будет работать.
Выбор типа площадки
Определяем вид сайта, исходя из маркетинговых целей. Каждый веб-продукт решает конкретные задачи: увеличение количества прямых продаж, сбор базы контактов для дальнейшего “прогрева”, работа с репутацией бренда и т.д. Ниже я предлагаю узнать больше о том, какие бывают сайты.
- Сайт-визитка. Визитная карточка компании, на которой указана основная информация, месторасположение, контакты, расписаны предоставляемые услуги. Проект представляет компанию в интернете, несет информационный и имиджевый характер.
 Благодаря размещению страницы в интернете, любой пользователь получает информацию о компании, а владелец экономит на распечатке рекламных листовок и визиток. Сайт-визитка — пассивная реклама, которая подойдет маленьким организациям и частным экспертам (адвокатам, психологам, дизайнерам, косметологам и т.д.).
Благодаря размещению страницы в интернете, любой пользователь получает информацию о компании, а владелец экономит на распечатке рекламных листовок и визиток. Сайт-визитка — пассивная реклама, которая подойдет маленьким организациям и частным экспертам (адвокатам, психологам, дизайнерам, косметологам и т.д.).
- Интернет-магазин. Онлайн-площадка для продажи товаров. Продукция размещается в каталоге по категориям. Каждая позиция состоит из описания, картинки, цены. Также на сайте указаны условия оплаты и доставки, из которых клиент выбирает оптимальный вариант. Главные задачи интернет-магазина: продажи, получение прибыли, продвижение бренда, повышение престижа компании и заинтересованности потребителей. Такой веб-продукт — полноценный инструмент продаж. Его, как правило, разрабатывают владельцы оффлайновых магазинов для получения дополнительных доходов, а также начинающие бизнесмены. Создание бизнес-сайта требует меньших затрат, чем открытие обычного магазина.
 Если торговая площадка оффлайн, то надо платить аренду, коммуналку, зарплату штату, бухгалтеру для ведения дел. Более того, магазин должен нравится людям не только своими товарами, но и внешним видом, значит, нужно сделать ремонт, купить оборудование и т.д.
Если торговая площадка оффлайн, то надо платить аренду, коммуналку, зарплату штату, бухгалтеру для ведения дел. Более того, магазин должен нравится людям не только своими товарами, но и внешним видом, значит, нужно сделать ремонт, купить оборудование и т.д.
- Новостной сайт. Новости интересуют миллионы людей. Одни желают оставаться “в теме”, другие ищут способ развлечься — причины разные, но популярность таких площадок не падает. На сайте размещают свежие события, оставляют комментарии по теме, обмениваются мнениями. Изначально веб-продукт работает на перспективу, а став популярным, он начинает приносить доход: на сайте размещают рекламные баннеры, платные посты и заказные пресс-релизы.
- Landing Page. Одностраничный сайт подходит для продвижения конкретной услуги, одного-двух товаров. Особенность — форма для захвата данных. Основная задача landing page — собрать как можно больше контактов у клиентов, которые попали на страницу.
 Если на сайте собрано много товаров, то внимание пользователя распыляется. Он не хочет тратить время на поиски и рассчитывает максимально быстро получить то, что ищет. Лендинг пейдж — страница с четко сформулированным предложением, которое либо вызовет желание купить, либо заставит пройти мимо. Преимущества целевых страниц: простая навигация, быстрая загрузка, удобное отслеживание статистики, создание клиентской базы. Многие крупные компании, такие как Nike и Apple, делают целые лендо-сайты, на которых каждая страница отведена под продвижение конкретного продукта.
Если на сайте собрано много товаров, то внимание пользователя распыляется. Он не хочет тратить время на поиски и рассчитывает максимально быстро получить то, что ищет. Лендинг пейдж — страница с четко сформулированным предложением, которое либо вызовет желание купить, либо заставит пройти мимо. Преимущества целевых страниц: простая навигация, быстрая загрузка, удобное отслеживание статистики, создание клиентской базы. Многие крупные компании, такие как Nike и Apple, делают целые лендо-сайты, на которых каждая страница отведена под продвижение конкретного продукта.
- Форум. Сайт для общения пользователей. Он состоит из разных тем, которые интересуют посетителей. Он создается таким образом, чтобы структурировать общение аудитории. Люди могут обмениваться советами, впечатлениями, решать проблемы и задавать друг другу вопросы.
- Корпоративный сайт. Официальное представительство компании в интернете, маркетинговый инструмент для обслуживания интересов организации.
 Основные задачи такого веб-продукта — обеспечить потребителей актуальной информацией, создать положительный имидж организации, помочь клиентам. Корпоративный сайт — это будто бы онлайн офис компании, только без навязчивых менеджеров и очередей. Здесь можно спокойно узнать о компании и ее услугах, почитать отзывы, обратиться к онлайн-консультанту или просто оставить заявку. Корпоративный сайт — musthave почти для любой компании.
Основные задачи такого веб-продукта — обеспечить потребителей актуальной информацией, создать положительный имидж организации, помочь клиентам. Корпоративный сайт — это будто бы онлайн офис компании, только без навязчивых менеджеров и очередей. Здесь можно спокойно узнать о компании и ее услугах, почитать отзывы, обратиться к онлайн-консультанту или просто оставить заявку. Корпоративный сайт — musthave почти для любой компании.
- Web-портал. Сложный веб-продукт с самым разным функционалом. Такие площадки подходят для образовательных услуг, крупных информационных проектов и любых продуктов, которые подразумевают сложное взаимодействие внутри сайта.
После того, как вы определились, какой именно сайт решит ваши маркетинговые задачи, время приступать к разработке.
Читайте далее в моем личном блоге: https://www.rudnytskyi.com/ru/sozdanie-sajta-dlya-biznesa-s-chego-nachat/
С чего начать создание сайта?
Построить дом, посадить дерево, вырастить сына и создать сайт. Если первые три пункта жизненной миссии уже выполнены, можно переходить к последнему – создать сайт визитку, интернет-магазин информационный сайт или любой другой. А эти 10 простых и полезных советов помогут вам в этом.
Если первые три пункта жизненной миссии уже выполнены, можно переходить к последнему – создать сайт визитку, интернет-магазин информационный сайт или любой другой. А эти 10 простых и полезных советов помогут вам в этом.
1. Выберите для своего будущего сайта одну конкретную тематику, не нужно делать винегрет и смешивать в одном сайте несколько тем.
2. Дизайн сайта делайте простым и приятным для глаз человеческих, которые не должны болеть от мигающих и прыгающих анимаций и ярких цветов. А лучше поручите эту работу настоящим профессионалам. Простенько, но со вкусом – вот главный принцип.
3. Структуру и навигацию также сделайте простой и понятной, чтоб посетитель всегда смог найти необходимый материал или страницу. Отсеките всё лишнее!
4. Не выдумывайте ничего экстраординарного со шрифтами, используйте обычные шрифты, которые легко воспринимать и приятно читать. Не нужно использовать закрученные и непонятные шрифты.
5. Статьи для сайта пишите интересные, полезные и читабельные, конечно же, без ошибок.
6. Желательно не писать большие статьи, так как редко их читают полностью, текст необходимо структурировать, выделяя основные моменты и разбивая на абзацы.
7. Размещать на сайте необходимо только уникальный контент, иначе ни поисковики, ни посетители не поймут.
8. Изучаем SEO и продвигаем сайт в поисковых системах, без чего трудно будет достичь высоких показателей посещаемости. Также не забываем о внутренней перелинковке.
9. Свяжите свой сайт с социальными сетями: разместите кнопки автоматической отправки постов, публикуйте статьи с сайта в соц.сетях, создайте группу, посвященную Вашему сайту, размещая там свои публикации и новости сайта. Это даёт неплохой эффект.
10. Не забывайте регулярно обновлять и усовершенствовать свой сайт.
На этом всё, да улыбнётся вам удача!
Не можете найти ответ на вопрос?
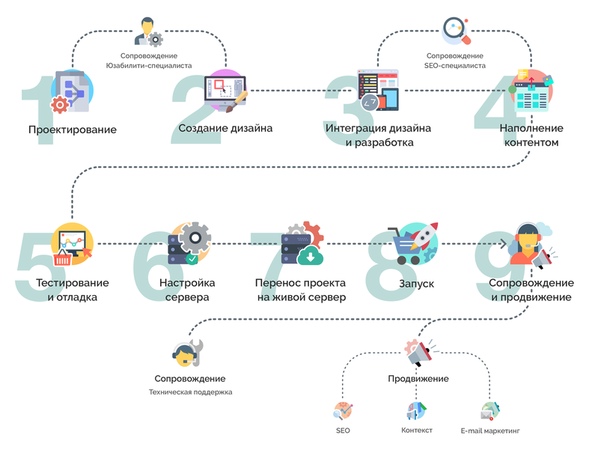
С чего начать делать сайт и этапы разработки сайта.

С чего начать делать сайт и этапы разработки сайта.
Договоренности
Предварительное обсуждение проекта. Ответы на вопросы и заполнение брифа на создание сайта. Начальные расчеты, согласования и заключение договора.
Подготовительные работы
Обсуждение проекта. Разработка предварительного ТЗ. Доработка и утверждение технического задания и функционала. Что входит в минимальный пакет разработки сайта?
- Проектирование и разработка технического задания для дальнейшего программирования
- Уникальная концепция дизайна в соответствии с фирменным стилем компании
- Дизайн внутренних страниц и подбор соответствующей графики, пиктограмм, инфографики, иллюстраций
- Программирование и полная настройка всех нужных компонентов
- Вёрстка макетов страниц по требованиям HTML4, HTML5, JavaScript, CSS3, Ajax, jQuery
- Тестирование и отладка на нашем сервере
- Формы обратной связи
- Форма отзывов
- Схема проезда
- Кнопки социальных сетей
- Адаптивная вёрстка
- Корпоративная почта (hi@vashdomen.
 ru)
ru) - Базовая SEO-оптимизация
- Настройка и установка систем аналитики посещений пользователями
- Защита от спама и взлома
- Удобная административная панель для управления контентом
- Кроссбраузерность
- Кеширование данных
- Настройка пользователей (администратор, редактор и другие лица)
- Интеграция с 1С
- Техническая поддержка
- Гарантия работоспособности
Проектирование.
Прототипирование и проектирование отдельных блоков. Юзабилити сайта. Утверждение готовой модели.
Дизайн и визуализация
Разработка дизайна UI/UX. Составление технических текстов и сообщений. Предварительная визуализация отдельных блоков и элементов.
- UX-дизайн отвечает за функциональность, адаптивность продукта и то, какие эмоции он вызывает у пользователей. Чем проще ваш интерфейс, тем проще пользователю получить результат и совершить целевое действие.
- UI-дизайнер определяет цветовую палитру и расположение объектов в интерфейсе: удобно ли попасть пальцем по кнопке «Заказать», правильно ли работает выпадающее меню, удобно ли заполнять форму, хорошо ли читается текст со смартфона, какое сообщение выдает сайт при том или ином действии.

Верстка и программирование
Адаптивная вёрстка в HTML4, HTML5 и CSS3, конечная визуализация отдельных блоков и элементов. Сборка проекта и программирование сервисов. Подключение и адаптация функционала и модулей системы. Предварительное тестирование.
Завершающий
Кросс-браузерное тестирование. A/B-тестирование. Финальная отладка. Сдача проекта. Довольный клиент.
- A/B-тестирование — метод часто используется в веб-дизайне, типичные применения — исследование влияния цветовой схемы, расположения и размера элементов интерфейса на конверсию сайта. В веб-дизайне часто тестируются две очень похожие веб-страницы (страница А и страница В), которые различаются лишь одним элементом или несколькими элементами (тогда метод называют A/B/n-тестированием).
Разработка сайта под SEO, must have список
Содержание:
Как составить поэтапный план создания сайта
Итак, Вы решили обзавестись собственным веб-ресурсом. Но при этом не очень представляете, с чего начать разработку сайта. Верно?
Но при этом не очень представляете, с чего начать разработку сайта. Верно?
Ну то есть Вы как бы в общих чертах понимаете, с чего начинается создание сайта, но конкретный план действий пока что составить не можете. Такая формулировка более корректна, не правда ли?
В этой статье Вы найдете подробное описание этапов создания сайта, а также подготовки к его продвижению, которую желательно начать выполнять в самом начале. Ну что ж, не будем тянуть резину, переходим к делу!
Правильный план работ по созданию сайта
- Выбор тематики будущего веб-ресурса и определение основных целей, которые Вы хотите достичь путем его создания – это фундамент, не заложив который, начать разработку сайта не получится.
Для чего Вам нужен веб-сайт и какие функции он будет выполнять (например, представлять Вас в сети, предлагать услуги, продавать товары)? Этот вопрос нужно задать себе в первую очередь.
 Так Вы поймете, чем Ваш веб-ресурс должен стать – блогом, визиткой, интернет-магазином, новостным сайтом и т. д.
Так Вы поймете, чем Ваш веб-ресурс должен стать – блогом, визиткой, интернет-магазином, новостным сайтом и т. д.Далее нужно определиться с информационным сегментом, который Вы планируете осваивать. Выбранная тематика в итоге повлияет на все последующие этапы создания сайта.
- Определитесь, кто будет заниматься последующими этапами создания сайта – непосредственно Вы или же планируется привлечение специалистов по дизайну, верстке, продвижению, созданию контента и т. д.
С учетом принятого решения нужно будет подстраиваться под дальнейшие пункты в плане работ по созданию сайта, которые лишь в общем будут описывать, что необходимо сделать на каждом этапе.
- Подберите наиболее подходящую под Ваши цели и требования CMS («движок»), с помощью которой будет осуществляться все последующее взаимодействие с сайтом, начиная с работы с кодом, верстки, разработки и «натягивания» дизайна, построения запланированной структуры и заканчивая заполнением его страничек контентом, дальнейшей поддержкой работоспособности и даже продвижением.

Для новичков и желающих сэкономить вполне подойдут WordPress или Joomla!, которые позволяют начать разработку сайта без особых знаний в программировании, поскольку выполнены в виде удобных конструкторов.
Более продвинутым веб-мастерам стоит обратить внимание на Drupal и 1С-Битрикс (платная), при работе с которыми не обойтись без определенных технических знаний.
- Еще один момент, без которого не начинается создание сайта – анализ конкурентов, который позволит прикинуть, какими качествами он должен обладать. Это поможет оценить и учесть удачные стороны конкурентных веб-ресурсов и избежать использования провальных.
- Проведение маркетинговых исследований даст понимание того, на какую целевую аудиторию стоит ориентироваться на последующих этапах создания сайта.
- Подумать о продвижении еще не созданного веб-сайта нужно заранее. Первым делом – составить семантическое ядро (СЯ) с учетом данных, которые были получены в процессе анализа конкурентов и целевой аудитории.
 Собранные ключевые слова пригодятся не только при создании контента в будущем, но и уже на следующем этапе создания сайта.
Собранные ключевые слова пригодятся не только при создании контента в будущем, но и уже на следующем этапе создания сайта.
- Структура сайта. Прежде чем непосредственно начать разработку сайта, нужно до мельчайших деталей продумать его структуру. Какие планируются разделы? Сколько будет в общем страниц и их уровней вложенности? Какой вид меню (горизонтальное, вертикальное, выпадающее) подойдет лучше? Определиться с ответами на эти вопросы поможет тщательная проработка СЯ и кластеризация запросов из него.
Если посетителям нужно будет регистрироваться и заводить аккаунт на Вашем веб-сайте, возможно, потребуется организовать наличие личного кабинета. Еще, в зависимости от выбранного типа сайта, может потребоваться «прикрутить» на него систему оплаты.
Не забудьте про дополнительные элементы навигации по сайту. Стоит предусмотреть «хлебные крошки» для упрощения ориентирования будущих посетителей.
Если разделов, подразделов и страниц будет много, возможно, стоит оформить карту сайта.
 Хотя если материалов немного, вполне достаточно будет и стандартного меню.
Хотя если материалов немного, вполне достаточно будет и стандартного меню. Не забывайте по мере планирования все нюансы записывать на бумаге или хранить в файлах на компьютере. Главное – не надеяться удержать весь поэтапный план создания сайта в голове.
Саму же структуру лучше набросать в графическом виде, например, с помощью ментальных карт «Mind Map».
- Разработать дизайн сайта можно как самому, так и с помощью профессионального дизайнера, который сделает это с учетом современных тенденций в плане веб-оформления, не забывая при этом о Ваших пожеланиях.
На этом этапе нужно не только сформировать общее графическое представление создаваемого веб-ресурса (построить макет), но и заняться разработкой логотипа и названия (бренда), на которые Вы будете опираться в будущем при раскрутке.
- Все, что было включено в план работ по созданию сайта до текущего момента, нужно сверстать, т.
 е. наконец-то воплотить в жизнь. Этот момент все же лучше доверить опытному веб-программисту, если Вы сами не являетесь таковым.
е. наконец-то воплотить в жизнь. Этот момент все же лучше доверить опытному веб-программисту, если Вы сами не являетесь таковым. К следующему этапу стоит переходить только после проведения тестирования и проведения валидации сайта с целью выявления допущенных ошибок, которые могут сказываться на его работоспособности.
- Выбрать доменное имя, соответствующее названию сайта, убедиться в его доступности и приобрести.
- Определиться с нужным для хранения файлов и обеспечения бесперебойной работы видом хостинга и заключить договор с компанией-хостером, которая предоставит эту услугу.
- Заливка сайта на хостинг практически завершает план работ по созданию сайта. Если выполнить эту процедуру собственноручно окажется слишком сложно, осуществить ее обычно поможет техподдержка хостера.
Сразу после того, как Ваш веб-ресурс будет опубликован и станет доступен по своему доменному имени, следует полностью закрыть его от индексации поисковыми роботами с помощью соответствующих настроек в robots.
 txt.
txt.
- Наполнение контентом и внутренняя оптимизация – следующий этап создания сайта, который по факту является уже подготовкой его к продвижению.
Как только будут созданы первые 10–20 заполненных страничек, можно открывать их для индексации поисковиками. Этот момент не стоит откладывать, поскольку всегда будет находиться что-то, из-за чего сайт будет казаться еще не готовым и в итоге можно его так никогда и не открыть.
- Внешняя оптимизация завершает план работ по созданию сайта, обеспечивая его ссылочной массой. Без этого полноценное продвижение нового сайта в поисковиках просто невозможно.
Еще один момент
Перед тем как начать разработку сайта, составьте хотя бы приблизительную смету с учетом возможной стоимости выполнения всех перечисленных этапов работ, чтобы убедиться в своих финансовых возможностях.
Согласитесь, очень неприятно будет понять, что Вы, например, не сможете заплатить сеошникам за продвижение созданного веб-сайта. Ведь в этом случае смысл его существование будет потерян, поскольку потенциальные посетители просто не узнают о нем.
Ведь в этом случае смысл его существование будет потерян, поскольку потенциальные посетители просто не узнают о нем.
Это нужно сделать, потому что столкнувшись с подобными трудностями, многие откладывают дальнейшие этапы создания сайта на будущее, чтобы с большой долей вероятности больше никогда к этому не вернуться.
Надеемся, что после прочтения статьи у Вас появятся вопросы, на которые мы бы с радостью ответили в блоке комментариев под ней.
С чего начинается путь в веб-разработку
Юлия Голанцева, редактор-фрилансер, специально для блога Нетологии адаптировала статью Рика Уэста о том, с чего начинать, если вы хотите стать веб-разработчиком.
Итак, вы заинтересовались веб-разработкой и хотите стать веб-разработчиком? Поздравляем вас! Вы сделали отличный выбор.
Возможно, вы уже являетесь активным участником группы в Фейсбуке, сабреддита или другого онлайн-сообщества, посвященного кодированию — это отличные места для старта и поиска поддержки в выбранном вами занятии.
Если вы новичок, вам может быть интересно, с чего начать изучение веб-программирования. Поискав ответ на этот вопрос в Гугле, можно растеряться от обилия информации о языках, фреймворках и учебных ресурсах.
Но не волнуйтесь, вы не одиноки. Гугл может стать вашим лучшим другом, если его правильно использовать.
Первое, что я рекомендую сделать, когда вы начинаете изучать веб-программирование — это определить чëткую конечную цель и помнить о ней.
Возможно, вы хотите поменять профессию. Или у вас есть интересная идея для создания приложения. Или вы просто хотите учиться ради развлечения.
Какова бы ни была ваша цель, важно понимать, зачем вы это делаете. Это понимание поможет сделать процесс обучения продуктивным и не даст забросить начатое.
Помните, какой сложной и далëкой вам ни казалась бы сейчас ваша цель, добиться ее вполне реально, если много и усердно работать.
Если у вас пока нет опыта, решите, что вам интереснее: бэкенд- или фронтенд-разработка. Позвольте мне кратко объяснить разницу.
Фронтенд — это то, что видит конечный пользователь, с чем взаимодействует на странице. Это весь дизайн, визуальные эффекты, схемы и образы, которые формируют пользовательский интерфейс.
Как правило, фронтенд-разработчиками становятся визуальные креативщики с отличными дизайнерскими навыками и страстью к созданию удобного и понятного пользователям продукта. Технологии, связанные с фронтенд-разработкой: HTML, CSS, jQuery и JavaScript.
Бэкенд — это та часть, которая взаимодействует с данными, хранит их и обрабатывает; это «начинка» сайта или приложения. Бэкенд разработчики, как правило, хорошо умеют решать поставленные задачи, логически мыслят и интересуются внутренней работой сайтов и приложений. Бэкенд-разработка связана с языками PHP, Python и Ruby.
Я сразу понял, что у меня нет склонностей к дизайну, который так привлекает многих во фронтенд-разработке. Однако мне легко принимать решения благодаря опыту в проектировании и строительстве. Решать задачи и выяснять, как всë работает, мне ближе, чем наводить красоту.
В любом случае, что бы вас ни интересовало, считаю, что начинать обучение программированию надо с основ HTML и CSS. Неважно, в какую область разработки вы в конечном подадитесь, вам все равно придется взаимодействовать с веб-страницами.
Так что прежде всего отправляйтесь на курсы «HTML и CSS» и получите представление об этих технологиях.
…теперь настало время практиковаться. Это может показаться сложным, когда вы работаете полный день, учитесь или заботитесь о семье и детях.
Однако постоянство — это ключ к успеху. Вы узнаете намного больше, практикуясь час в день, чем тратя семь часов на написание кода по субботам.
Люди — существа привычки, так что сделайте кодинг частью вашего ежедневного распорядка.
Вы когда-нибудь смотрели передачу «Самый сильный человек в мире»? Обучение коду очень похоже на номер с грузовиком. Сначала это сложно. Это кажется невыполнимой задачей. Вы движетесь детскими шажками.
Эдди Холл тащит грузовик на WSM 2016Но однажды вы заставите этот грузовик поехать, он будет ехать быстрее и быстрее, пока вы не обнаружите себя убегающим от него. Ок… может и не убегающим! 🙂
Если вам больше нравится учиться по видеоурокам, тогда ищите обучающую информацию на YouTube или иных ресурсах.
Но хочу предупредить вас. Не увлекайтесь покупкой большого количества платных курсов. В начале изучения веб-разработки нет необходимости тратить большие деньги на учебные ресурсы — на раннем этапе вы, вероятно, не будете уверены на 100%, что именно вы хотите изучать.
Одна из прекрасных особенностей сообществ веб-разработки любых направлений — это то, что они не дискриминируют участников в зависимости от их знаний. Для входа туда не существует барьеров. Большинство опытных членов сообщества будут готовы потратить своë время и помочь вам — пользуйтесь этим.
Начало работы в Интернете — изучение веб-разработки
Начало работы в Интернете — это краткая серия статей, знакомящая вас с практическими аспектами веб-разработки. Вы настроите инструменты, необходимые для создания простой веб-страницы и публикации собственного простого кода.
Создание профессионального веб-сайта — это большая работа, поэтому, если вы новичок в веб-разработке, мы рекомендуем вам начать с малого. Вы не создадите еще один Facebook сразу, но создать собственный простой веб-сайт в Интернете несложно, поэтому мы начнем с него.
Проработав статьи, перечисленные ниже, вы с нуля выйдете на свою первую веб-страницу в Интернете. Начнем наше путешествие!
Начнем наше путешествие!
Установка базового программного обеспечения
Когда дело доходит до инструментов для создания веб-сайта, есть из чего выбрать. Если вы только начинаете, вы можете быть сбиты с толку множеством редакторов кода, фреймворков и инструментов тестирования. В разделе «Установка основного программного обеспечения» мы покажем вам шаг за шагом, как установить программное обеспечение, необходимое для начала базовой веб-разработки.
Как будет выглядеть ваш сайт?
Прежде чем вы начнете писать код для своего веб-сайта, вы должны сначала спланировать его. Какую информацию вы демонстрируете? Какие шрифты и цвета вы используете? Как будет выглядеть ваш сайт? Мы описываем простой метод, которым вы можете следовать, чтобы спланировать содержание и дизайн вашего сайта.
Работа с файлами
Веб-сайт состоит из множества файлов: текстового содержимого, кода, таблиц стилей, мультимедийного содержимого и так далее. Когда вы создаете веб-сайт, вам необходимо собрать эти файлы в разумную структуру и убедиться, что они могут взаимодействовать друг с другом. Работа с файлами объясняет, как создать разумную файловую структуру для вашего веб-сайта и о каких проблемах вам следует знать.
Работа с файлами объясняет, как создать разумную файловую структуру для вашего веб-сайта и о каких проблемах вам следует знать.
Основы HTML
Язык гипертекстовой разметки (HTML) — это код, который вы используете для структурирования своего веб-контента и придания ему смысла и цели. Например, мой контент — это набор абзацев или список пунктов? Есть ли на моей странице изображения? У меня есть таблица данных? Основы HTML предоставляют достаточно информации, чтобы познакомить вас с HTML.
Основы CSS
Каскадные таблицы стилей (CSS) — это код, который вы используете для стилизации своего веб-сайта. Например, вы хотите, чтобы текст был черным или красным? Где на экране должен отображаться контент? Какие фоновые изображения и цвета следует использовать для украшения вашего сайта? Основы CSS познакомят вас с тем, что вам нужно для начала работы.
Основы JavaScript
JavaScript — это язык программирования, который вы используете для добавления интерактивных функций на свой веб-сайт. Некоторыми примерами могут быть игры, вещи, которые происходят при нажатии кнопок или вводе данных в формы, эффекты динамического стиля, анимация и многое другое.Основы JavaScript дадут вам представление о возможностях этого захватывающего языка и о том, с чего начать.
Некоторыми примерами могут быть игры, вещи, которые происходят при нажатии кнопок или вводе данных в формы, эффекты динамического стиля, анимация и многое другое.Основы JavaScript дадут вам представление о возможностях этого захватывающего языка и о том, с чего начать.
Публикация вашего веб-сайта
После того, как вы закончите писать код и упорядочить файлы, из которых состоит ваш веб-сайт, вам нужно разместить все это в Интернете, чтобы люди могли его найти. Публикация вашего образца кода описывает, как с минимальными усилиями разместить ваш простой образец кода в сети.
Как работает Интернет
Когда вы заходите на свой любимый веб-сайт, в фоновом режиме происходит множество сложных вещей, о которых вы, возможно, не подозреваете.Принцип работы сети описывает, что происходит, когда вы просматриваете веб-страницу на своем компьютере.
- Веб-демистификация: отличная серия видеороликов, объясняющих основы веб-технологий, предназначенных для начинающих веб-разработчиков.
 Создано Жереми Патонье.
Создано Жереми Патонье. - Веб-стандарты и веб-стандарты: в этой статье содержится полезная информация об Интернете — как это произошло, что такое стандартные веб-технологии, как они работают вместе, почему «веб-разработчик» — это отличная карьера для выбора и какие виды лучших практики, о которых вы узнаете в ходе курса.
8 важных советов + бонус!
Недавно я опубликовал статью о том, «что вам никто не говорит о работе в веб-разработке», в которой я поделился некоторыми мыслями о том, как работает работа над проектами веб-разработки. Начать веб-разработку может быть довольно сложно, но это стоящее приключение, если хорошо подготовиться. Вот мой учебник по веб-разработке с 9 полезными советами, которые помогут вам легко начать веб-разработку!
1.Изучите основы
LTFB — Изучите основы f *. Дальнейшие советы бесполезны, если вы не знаете основ веб-разработки. Если вы столкнулись с трудностями при программировании и дизайне, в этом блоге для вас есть несколько хороших руководств по началу работы . Попробуйте выбрать несколько тем и освоиться с основными требованиями веб-разработки.
Попробуйте выбрать несколько тем и освоиться с основными требованиями веб-разработки.
Научитесь программировать на HTML, CSS и JavaScript
Чтобы изучить основы программирования, я бы порекомендовал пройти онлайн-курс.Есть масса отличных программ на выбор: перейдите в домик на дереве или в академию кода и посмотрите их классы.
Существуют различные классы для начала работы с HTML и CSS, JavaScript, jQuery и многими другими языками программирования. Начните с классов по HTML, CSS и JavaScript и начните исследовать и создавать свои собственные веб-сайты, создав несколько статических веб-страниц.
Освоившись с HTML, CSS и JavaScript, вы можете, например, перейти к изучению Ajax и jQuery.
Изучите jQuery проще с помощью Ultimate jQuery Cheat Sheet из программы настройки webstie.
Узнайте, как проектировать
Для начала веб-разработки также требуется некоторое базовое понимание хорошего дизайна. Помимо знакомства с некоторыми инструментами дизайна, я бы порекомендовал изучить базовые концепции дизайна. Научитесь думать как дизайнер.
Научитесь думать как дизайнер.
Teamtreehouse предлагает отличные классы и материалы по дизайну. Lynda.com — еще один отличный ресурс.
Дополнительные образовательные ресурсы2. Изучите и получите вдохновение
Начав веб-разработку, вы будете читать много статей и книг, а также чужой код. Вам не нужно придумывать что-то, чего раньше никто не видел. Доступно множество проектов (с открытым исходным кодом), фрагментов кода и бесплатных библиотек, которые вы можете использовать для создания своих первых проектов. Вы можете получить много вдохновения, глядя на работы других.
Великие идеи рождаются на основе идей других.
Дополнительные ресурсы для исследований и вдохновения:
3. Используйте бесплатные ресурсы
Начало веб-разработки — это не дорого, не считая оборудования. Есть несколько отличных программных продуктов, которыми вы можете пользоваться бесплатно. Однако нелегко решить, за какими людьми и ресурсами следует следить, когда их много.
Однако нелегко решить, за какими людьми и ресурсами следует следить, когда их много.
- Ознакомьтесь с нашим постом о 12 лучших блогах веб-разработки, которые могут предоставить вам отличные идеи и обновления по любой теме веб-разработки.
- Изучите различные темы Quora по разным темам для веб-разработчиков. Я бы порекомендовал взглянуть на следующие темы Quora:
- Создайте сеть людей, на которых вы подписаны в Twitter и GitHub, и постарайтесь участвовать в соответствующих обсуждениях.
- Изучите новые ресурсы, инструменты и контент на Product Hunt, dzone, Reddit и хакерских новостях.
Если вы ищете бесплатных стоковых изображений, бесплатный дизайн или инструменты для разработки , я бы порекомендовал взглянуть на следующие коллекции бесплатных ресурсов:
- Кураторский набор инструментов для дизайна, разработки и бизнеса: toolr.co
- Список бесплатных инструментов для создания вашего стартапа: startupstash.
 com
com
Дополнительные бесплатные материалы:
4. Совершенствуйте свои дизайнерские навыки
В наши дни, когда «стандарты дизайна» постоянно меняются, важно не только изучать основы хорошего дизайна, но и поддерживать свои дизайнерские навыки в актуальном состоянии. Неважно, насколько вы хороши сегодня, а насколько быстро вы улучшаете свои дизайнерские навыки каждый день. Мне очень нравятся эти 17 советов из wikiHow о том, как совершенствоваться как дизайнер.
Получить инструмент дизайна
Для все большего числа веб-дизайнеров Sketch стал преемником Photoshop. Я лично считаю его более интуитивным и легким в освоении, чем Photoshop. Просмотрите несколько бесплатных руководств, которые могут сэкономить вам много времени.
5. Ознакомьтесь с концепцией разработки требований
Работа над цифровыми продуктами или любым другим веб-проектом требует не только навыков программирования или дизайна, но и некоторых базовых организационных навыков.
Структура разработки требований помогает вам (и вашим клиентам) формулировать, документировать и поддерживать различные требования к вашему продукту или проекту.
Определите соответствующие требования
Выявление, формулирование, документирование и мониторинг всех ваших требований может стать настоящей неразберихой, если вы не используете правильный инструмент.
Помимо хорошо известного программного обеспечения для веб-разработки, такого как JIRA или Basecamp, на рынке доступно все больше и больше действительно потрясающих инструментов.Они варьируются от сбора ваших требований / задач до планирования этапов и анализа прогресса вашего проекта. Взгляните на некоторые из этих замечательных инструментов управления проектами и выясните, подходит ли один из них вашему проекту и рабочему процессу.
6. Получите удобный для программирования текстовый редактор
Удобный для программирования текстовый редактор необходим каждому веб-разработчику. Это место, где вы проводите большую часть своего времени, поэтому убедитесь, что вы выбрали лучший вариант, доступный вам.Будь то Vim, Sublime Text, Notepad ++ или Eclipse — выберите инструмент, который вам больше всего подходит.
Это место, где вы проводите большую часть своего времени, поэтому убедитесь, что вы выбрали лучший вариант, доступный вам.Будь то Vim, Sublime Text, Notepad ++ или Eclipse — выберите инструмент, который вам больше всего подходит.
7. Используйте рамки
Frameworks могут сделать вашу жизнь в веб-разработке намного проще.
Поскольку большинство проектов, над которыми вы будете работать, не особенно уникальны, вы, вероятно, в конечном итоге будете использовать разные фреймворки.
В зависимости от области, в которой вы работаете, доступны разные фреймворки. Например, Bootstrap является одним из самых популярных фреймворков в настоящее время.Кроме того, есть отличные интерфейсные фреймворки, такие как Ember или Modernizr.
8. Отслеживание ошибок — с самого начала
Большинство людей думают, что отслеживание ошибок не для новичков. Но наличие рабочего процесса, в котором вы собираете и отслеживаете ошибки и позволяете пользователям сообщать об ошибках, необходимо для успешного проекта веб-разработки.
Конечно, мы едим собственный корм для собак, но мы действительно можем порекомендовать Usersnap Bug Tracker. Почему? Потому что у него есть инструмент для создания снимков экрана, который позволяет вам комментировать экраны прямо в браузере, что значительно упрощает обмен материалами с другими разработчиками и дизайнерами.Просто попробуйте, это совершенно бесплатно в течение 15 дней, и вам даже не понадобится кредитная карта для регистрации: usersnap.com
9. Всегда учись
Всегда развивайте свои новые навыки программирования и дизайна.
Учитесь, тестируйте, создавайте и повторяйте снова и снова.
Это единственный способ стать лучше в том, чем вы сейчас занимаетесь.
Есть ли еще какие-нибудь отличные рекомендации по веб-разработке? Дайте нам знать об этом в комментариях!
Эта статья была представлена вам Usersnap — средством визуального отслеживания ошибок и создания снимков экрана для каждого веб-проекта. Используется такими компаниями-разработчиками программного обеспечения, как Google, Facebook и AddThis.
Используется такими компаниями-разработчиками программного обеспечения, как Google, Facebook и AddThis.
Руководство по разработке веб-сайтов для новичков
С 1990-х годов мало что оставалось вечным общественным продуктом, например, Friends , Pokémon , Бритни Спирс и Интернет.
Серьезно. Многое пришло и ушло, но эти ребята остались, выдержали удары 2000 года и интегрировались в наше общество. ( Pokémon Go или новая резиденция Бритни Спирс в Вегасе, кто-нибудь?)
Тем не менее, ничто не говорит «Я здесь, чтобы остаться», как Интернет.От коммутируемого доступа и AOL до всего до Chrome и Интернета вещей ~ * interwebs * ~ полностью проникли в нашу жизнь.
Изучение веб-разработки похоже на питье из пожарного шланга. Google «кодирование», и вы включили шланг на полную мощность. Это руководство поможет вам познакомиться с миром веб-разработки и заинтриговать им. Это ни в коем случае не исчерпывающее руководство.
В этом руководстве мы рассмотрим самые простые основы веб-разработки, процесс создания веб-сайта и дополнительные ресурсы для тех, кто хочет узнать больше о разработке или стать разработчиком самостоятельно.
Продолжайте читать, чтобы погрузиться в разработку веб-сайтов, или используйте ссылки на главы, чтобы перейти к руководству.
Что такое разработка веб-сайтов?
Разработка веб-сайтов — это работа, которая идет на создание веб-сайта. Это может относиться к чему угодно, от создания единой веб-страницы с открытым текстом до разработки сложного веб-приложения или социальной сети.
Хотя веб-разработка обычно относится к веб-разметке и кодированию, она включает в себя все связанные задачи разработки, такие как сценарии на стороне клиента, сценарии на стороне сервера, настройка безопасности сервера и сети, разработка электронной коммерции и разработка системы управления контентом (CMS).
Узнайте, почему тысячи клиентов используют CMS Hub для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым пакетом.
Почему важна веб-разработка?
Вы можете быть владельцем бизнеса, нанимающим разработчика-фрилансера для создания вашего веб-сайта, маркетологом, предлагающим свое видение вашей команде разработчиков, или студентом, который изучает развитие как карьеру. Независимо от того, кто вы и почему вы читаете это руководство, понимание основ разработки веб-сайтов может оказаться полезным в этом мире, основанном на технологиях.
Интернет не уйдет в ближайшее время. Фактически, он стал порталом и основным методом исследования, общения, обучения и развлечений в мире. По состоянию на 2019 год в мире насчитывается 4,2 миллиарда пользователей Интернета. Это более половины населения мира, и эти люди пользуются Интернетом по самым разным причинам.
Что общего у этих причин? Им нужен веб-сайт, а для каждого веб-сайта требуется опытный веб-разработчик.
Веб-разработка — это также быстро развивающаяся отрасль.Ожидается, что с настоящего момента до 2028 года занятость веб-разработчиков вырастет на 13%. Это намного быстрее, чем в большинстве других профессий в сфере высоких технологий.
Основы веб-разработки
- Что такое веб-сайт
- Что такое IP-адрес
- Что означает HTTP
- Что такое кодирование
- Что означает интерфейс
- Что такое серверная часть
- Что такое CMS
- Что такое кибербезопасность
Теперь, когда мы определились с веб-разработкой, давайте рассмотрим некоторые основы веб-разработки, чтобы лучше познакомить вас с этой темой.
1. Что такое веб-сайт
Веб-сайты — это файлы, хранящиеся на серверах, которые представляют собой компьютеры, на которых размещаются (причудливый термин «хранить файлы для») веб-сайты. Эти серверы подключены к гигантской сети, называемой Интернетом… или Всемирной паутиной (если придерживаться терминологии 90-х годов). Подробнее о серверах мы поговорим в следующем разделе.
Браузеры — это компьютерные программы, которые загружают веб-сайты через ваше интернет-соединение, например Google Chrome или Internet Explorer.Ваш компьютер также известен как клиент .
2. Что такое IP-адрес
Интернет-протокол — это набор стандартов, регулирующих взаимодействие в Интернете.
Чтобы получить доступ к веб-сайту, вам необходимо знать его IP-адрес. IP-адрес — это уникальная строка чисел. Каждое устройство имеет IP-адрес, чтобы отличаться от миллиардов веб-сайтов и устройств, подключенных через Интернет.
IP-адрес для HubSpot — 104.16.249.5. Вы можете найти IP-адрес любого веб-сайта, посетив такой сайт, как Site 24×7, или используя командную строку в Windows или Network Utility> Traceroute на MacBook.
Чтобы узнать IP-адрес своего устройства, вы также можете ввести «какой у меня IP-адрес» в поисковом браузере.
Хотя вы можете получить доступ к веб-сайту, используя его IP-адрес, большинство пользователей Интернета предпочитают использовать доменные имена или использовать поисковые системы.
3. Что означает HTTP
Протокол передачи гипертекста (HTTP) соединяет вас и ваш запрос веб-сайта с удаленным сервером, на котором хранятся все данные веб-сайта. Это набор правил (протокол), который определяет, как сообщения должны отправляться через Интернет.Он позволяет переключаться между страницами сайта и веб-сайтами.
Когда вы вводите веб-сайт в свой веб-браузер или выполняете поиск чего-либо через поисковую систему, HTTP предоставляет структуру, позволяющую клиенту (компьютеру) и серверу говорить на одном языке, когда они отправляют запросы и отвечают друг другу через Интернет. По сути, это переводчик между вами и Интернетом: он считывает запрос вашего веб-сайта, считывает код, отправленный обратно с сервера, и переводит его для вас в виде веб-сайта.
4. Что такое кодировка
Кодирование относится к написанию кода для серверов и приложений с использованием языков программирования. Их называют «языками», потому что они содержат словарный запас и грамматические правила для общения с компьютером. Они также включают специальные команды, сокращения и знаки препинания, которые могут быть прочитаны только устройствами и программами.
Все программное обеспечение написано по крайней мере на одном языке кодирования, но языки различаются в зависимости от платформы, операционной системы и стиля.Существует много различных типов языков программирования… все они делятся на две категории: интерфейсные и внутренние.
5. Что означает интерфейс
Внешний интерфейс (или клиентская сторона) — это сторона веб-сайта или программного обеспечения, которую вы видите и с которой взаимодействуете как пользователь Интернета. Когда информация веб-сайта передается с сервера в браузер, языки программирования внешнего интерфейса позволяют веб-сайту функционировать без постоянного «взаимодействия» с Интернетом.
Интерфейсный код позволяет таким пользователям, как вы и я, взаимодействовать с веб-сайтом и воспроизводить видео, увеличивать или уменьшать изображения, выделять текст и т. Д.Веб-разработчики, которые работают над интерфейсным кодом, работают над разработкой на стороне клиента.
Мы расскажем больше о фронтенд-разработке в следующем разделе.
6. Что такое серверная часть
Внутренняя часть (или серверная) — это сторона, которую вы не видите при использовании Интернета. Это цифровая инфраструктура, и для людей, не являющихся разработчиками, она выглядит как набор цифр, букв и символов.
Существует больше языков программирования серверной части, чем языков интерфейса. Это потому, что браузеры — во внешнем интерфейсе — понимают только JavaScript, а сервер — в бэкенде — может быть настроен на понимание практически любого языка.Далее мы поговорим о внутренней разработке.
7. Что такое CMS
Система управления контентом (CMS) — это веб-приложение или серия программ, используемых для создания и управления веб-контентом. (Примечание: CMS — это не то же самое, что и конструкторы сайтов, такие как Squarespace или Wix.)
Узнайте, почему тысячи клиентов используют CMS Hub для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым пакетом.
Хотя для создания веб-сайта это не требуется, использование CMS упрощает задачу.Он предоставляет строительные блоки (например, плагины и надстройки) и позволяет создавать структуру с помощью вашего кода. CMS обычно используются для электронной коммерции и ведения блогов, но они полезны для всех типов веб-сайтов.
8. Что такое кибербезопасность
Пока существует Интернет, будут пользователи, которые будут искать уязвимости на веб-сайтах для раскрытия частной информации, кражи данных и сбоев серверов. Практика кибербезопасности для защиты данных, сетей и компьютеров от этих угроз.
Методы, используемые хакерами, постоянно развиваются, как и меры безопасности, принимаемые для защиты от них. Непонимание того, как ваш сайт может стать целью, может привести к катастрофе.
Итак, при изучении веб-разработки важно иметь хотя бы базовое понимание кибербезопасности — дополнительную информацию можно найти в нашем руководстве по кибербезопасности.
Типы веб-разработки
- Front-end разработка
- Внутренняя разработка
- Разработка полного стека
- Разработка веб-сайтов
- Разработка настольных ПК
- Мобильная разработка
- Разработка игр
- Встроенная разработка
- Разработка системы безопасности
Собираетесь ли вы нанять веб-разработчика или стать им, вы должны понимать различные типы веб-разработки, которые могут освоить разработчики.
Эти различные типы веб-разработки в первую очередь относятся к различным секторам профессии, в которых могут работать веб-разработчики ers — на некоторые из них мы ссылались в разделах выше. Некоторые из этих различий пересекаются, и часто веб-разработчики овладевают несколькими типами веб-разработки.
1. Front-end разработка
Front-end разработчики работают с клиентской или пользовательской стороной веб-сайтов, программ и программного обеспечения — другими словами, над тем, что видят пользователи.Они проектируют и разрабатывают визуальные аспекты, включая макет, навигацию, графику и другую эстетику.
Основная задача этих разработчиков — создавать интерфейсы, которые помогают пользователям достигать своих целей, поэтому они также часто участвуют в пользовательском аспекте своих проектов. Опыт работы с пользователем помогает интерфейсным разработчикам формировать сочувствие к конечным пользователям.
2. Внутренняя разработка
Если интерфейс — это то, что видят пользователи, то бэкэнд — это то, что они не видят.Back-end веб-разработчики работают на серверах веб-сайтов, программ и программного обеспечения, чтобы убедиться, что все работает правильно за кулисами.
Эти разработчики работают в таких системах, как серверы, операционные системы, API-интерфейсы и базы данных, и управляют кодом безопасности, контентом и структурой сайта. Они сотрудничают с интерфейсными разработчиками, чтобы довести свои продукты до пользователей.
3. Разработка полного стека
Разработчики полного стека работают как на внешней, так и на внутренней стороне веб-сайта.Они могут создать веб-сайт, приложение или программное обеспечение от начала до конца. «Стек» относится к различным технологиям, которые выполняют разные функции на одном и том же веб-сайте, например сервер, интерфейс и т. Д.
Поскольку разработчикам полного стека требуются годы для получения необходимого опыта, эта роль часто востребована. Их всесторонние знания помогают им оптимизировать производительность, выявлять проблемы до их возникновения и помогают членам команды понимать различные части веб-службы.
4. Разработка веб-сайтов
Разработчики веб-сайтов могут быть фронтенд-разработчиками, бэкэнд-разработчиками или разработчиками полного цикла. Однако эти профессионалы специализируются на создании веб-сайтов, в отличие от мобильных приложений, программного обеспечения для настольных компьютеров или видеоигр.
5. Разработка настольных ПК
Разработчики настольных компьютеров специализируются на создании программных приложений, которые запускаются локально на вашем устройстве, а не через Интернет в веб-браузере. Иногда набор навыков этих разработчиков совпадает с навыками веб-разработчиков, если приложение может работать как в интерактивном, так и в автономном режиме.
6. Мобильная разработка
Мобильные разработчики создают приложения для мобильных устройств, таких как смартфоны или планшеты. Мобильные приложения работают иначе, чем другие веб-сайты и программы, поэтому для этого требуется отдельный набор навыков разработки и знание специализированных языков программирования.
7. Разработка игр
Разработчики игр специализируются на написании кода для видеоигр, как консольных (Xbox, PlayStation и т. Д.), Так и мобильных игр, что означает, что эта специальность частично совпадает с разработкой мобильных приложений.
Разработчики игр, однако, специализируются на создании игрового процесса, что само по себе является совершенно другим набором навыков.
8. Встроенная разработка
Разработчики встраиваемых систем работают со всем оборудованием, кроме компьютера (или, по крайней мере, с тем, что большинство из нас представляет себе как «компьютеры», с клавиатурой и экраном). Сюда входят электронные интерфейсы, потребительские устройства, устройства Интернета вещей, системы реального времени и многое другое.
В связи с недавним ростом количества взаимосвязанных устройств, таких как интеллектуальные устройства, технологии Bluetooth и виртуальные помощники, разработка встраиваемых систем становится востребованной практикой.
9. Развитие безопасности
Разработчики системы безопасности устанавливают методы и процедуры безопасности программного обеспечения или веб-сайта. Эти разработчики обычно действуют как этические хакеры, пытаясь «взломать» веб-сайты, чтобы выявить уязвимости без намерения причинить вред. Они также создают системы, которые обнаруживают и устраняют риски безопасности.
Теперь давайте погрузимся в процесс веб-разработки (который включает многие из этих типов разработки).
Процесс разработки веб-сайта
Процесс создания веб-сайта не так прост, как 1-2-3.Каждый путь разработки отличается в зависимости от типа веб-сайта, языков программирования и ресурсов.
Следующий раздел служит кратким обзором процесса веб-разработки и кратким введением в наиболее распространенные языки и опции CMS.
1. Составьте план.
Перед тем, как прикоснуться к бумаге или руками к клавиатуре, жизненно важно сначала связаться с командами и персоналом в вашей организации, чтобы разработать план для вашего веб-сайта.
Вот несколько вопросов, которые следует рассмотреть перед созданием первого черновика сайта:
- Какова цель вашего сайта?
- Кто ваша аудитория, и хотите ли вы, чтобы они занимались на вашем сайте?
- Какой тип веб-сайта? (е.грамм. базовая информационная, членская, интернет-магазин)
- Какой контент вы собираетесь публиковать и в каком объеме? Какова цель этого содержания?
- Рассматривая общую картину, как вы структурируете свой веб-сайт для наилучшей навигации?
- Каков ваш бюджет?
Ответ на вопросы потребует взаимодействия между вашими командами веб-разработки, маркетинга и финансов, чтобы делать информированные звонки. Отсюда вы можете перечислить свои приоритеты и составить расписание на время до обеда.Намного проще создать дорожную карту в начале процесса, чем повернуть вспять, когда вы столкнетесь с препятствием.
2. Создайте каркас.
Все хорошие сайты начинаются с проекта. Разработчики называют это каркасом или картой сайта (не путать с sitemap.XML, XML-файлом, который помогает поисковой выдаче сканировать и находить ваш сайт). Это не обязательно должен быть официальный документ; это просто видение вашего сайта, которое даст вам и вашим разработчикам направление и отправную точку.Вы можете нарисовать его на доске или использовать такой инструмент, как Invision, Slickplan или Mindnode.
Так же, как бизнес-план дает потенциальному инвестору представление о ваших целях и результатах, карта сайта дает разработчику представление о том, что вы изображаете, и информацию, необходимую для реализации вашего видения. Вы можете создать карту сайта самостоятельно или сотрудничать со своим разработчиком (-ами).
Вот несколько вопросов, которые следует задать себе при планировании сайта:
- Какие отдельные страницы вам нужны? Какой контент будет на этих страницах?
- Как вы можете организовать эти страницы по категориям? (Эти категории могут представлять меню вашей домашней страницы — если это помогает думать об этом так.)
- Какова иерархия страниц на вашем сайте?
- Как страницы будут связываться друг с другом?
- Какие страницы и категории важны для вашего сайта и взаимодействия с пользователем, а какие можно удалить или объединить?
Опять же, рекомендуется проконсультироваться с другими командами в вашей организации. Если у вас есть команда SEO и / или контент-стратегии, их вклад будет иметь решающее значение для структуры ссылок и категоризации ваших страниц.
3. Напишите код вашего сайта.
Следующим шагом в процессе веб-разработки является написание кода.
Разработчики будут использовать разные языки кодирования для внешнего и внутреннего интерфейса веб-сайтов, а также для различных функций сайта (таких как дизайн, интерактивность и т. Д.). Эти разные языки работают вместе для создания и запуска вашего сайта.
Начнем с наиболее часто используемых языков. Почти каждый веб-сайт использует эти три вместе, и ваш, вероятно, тоже.
HTML
HyperText Markup Language (HTML) используется с 1990-х годов.Это основа всех веб-сайтов и представляет собой минимум того, что необходимо для создания веб-сайта. (Да, вы можете создать веб-сайт, используя только HTML. Однако это выглядело бы не слишком красиво.)
Ниже приведен HTML-код базовой кнопки Bootstrap.
Такие языки, как CSS и JavaScript, улучшают и изменяют базовую структуру сайта, созданную с помощью HTML-кодов. HTML5 является самой последней версией и поддерживает кроссплатформенные браузерные функции, что делает его популярным в разработке мобильных приложений.
CSS
Каскадные таблицы стилей (CSS) были разработаны в конце 1990-х годов. Он добавляет на веб-сайты такие элементы дизайна, как типографика, цвета и макеты — это косметический код.
CSS позволяет разработчикам преобразовать ваш веб-сайт в соответствии с эстетикой, которую вы задумали для своего сайта, и, как и HTML5, CSS совместим со всеми браузерами.
Вот фрагмент кода для настройки элемента jumbotron в Bootstrap CSS.
.jumbotron {
background: # 27a967;
цвет: белый;
выравнивание текста: по центру;
} .jumbotron p {
цвет: белый;
font-size: 26px;
}
JavaScript
JavaScript — это вершина языков программирования. Созданный в середине 90-х, JavaScript используется для добавления функциональности веб-сайтам. Разработчики используют его для добавления анимации, автоматизации задач на определенных страницах и добавления интерактивных функций, улучшающих взаимодействие с пользователем.
JavaScript быстро развивается. Когда-то считавшийся «игрушечным» языком, JavaScript сейчас является наиболее широко используемым языком программирования в мире.С помощью Node.Js это теперь серверный язык программирования. Это первый язык, который понимает браузер, и некоторые даже обсуждали применение к нему машинного обучения.
Ниже приведен фрагмент кода JavaScript для автоматического открытия ссылок в новом окне WordPress.
HTML, CSS, JavaScript — «большая тройка» веб-разработки. Почти каждый веб-сайт использует их в той или иной мере. Существует множество других языков, таких как серверные языки, такие как Java, C ++, Python и SQL, но понимание этих трех является основополагающим для ваших знаний о разработке веб-сайтов.
4. Создайте внутреннюю часть своего веб-сайта.
Написание кода может быть одной из наиболее сложных частей веб-разработки, но далеко не единственным компонентом. Вам также необходимо создать внутреннюю и внешнюю структуры и дизайн сайта.
Начнем с бэкенда.
Серверная часть обрабатывает данные, которые обеспечивают функциональность клиентской части. Например, серверная часть Facebook хранит мои фотографии, так что интерфейс может позволить другим просматривать их.Он состоит из двух основных компонентов:
- Базы данных , который отвечает за хранение, организацию и обработку данных, чтобы их можно было получить по запросам сервера.
- Серверы , которые представляют собой оборудование и программное обеспечение, из которых состоит ваш компьютер. Серверы несут ответственность за отправку, обработку и получение запросов данных. Они являются посредником между базой данных и клиентом / браузером. Браузер, по сути, скажет серверу: «Мне нужна эта информация», и сервер будет знать, как получить эту информацию из базы данных и отправить ее клиенту.
Эти компоненты работают вместе, создавая основу для каждого веб-сайта.
Что касается создания вашего веб-сайта , backend-разработчики устанавливают три вещи.
- Ваш логический код , который, по сути, представляет собой набор правил того, как ваш веб-сайт будет отвечать на определенные запросы и как будут взаимодействовать объекты вашего веб-сайта.
- Управление базой данных , с помощью которого ваш веб-сайт будет организовывать, управлять и извлекать свои данные.
- Ваша инфраструктура , на которой будет размещаться ваш сайт. Хостинг собственного сайта даст вам больший контроль, но это намного дороже и требует от вас поддержания работоспособности и безопасности собственного сервера.
С этими компонентами и решениями ваш веб-сайт будет готов к интерфейсной разработке.
Примечание : серверная часть слегка касается веб-разработки, потому что вам не всегда нужна внутренняя часть, если вы не храните какие-либо данные.«Данные» в этом контексте означает любую введенную пользователем информацию, которую необходимо сохранить и сохранить. Подумайте о входе на веб-сайт. Если у них нет серверной части, как они могут запомнить ваши данные для входа? Или какие у тебя настройки профиля? Чтобы получить эту информацию, вам понадобится серверная часть.
Facebook, например, должен знать, какие люди есть в вашем списке друзей, к каким событиям вы присоединились, какие сообщения вы создали и многое другое. Это все «данные», которые хранятся в базе данных. Если бы у них не было серверной части с базой данных, ни одна из этих данных не была бы доступна для них.
С другой стороны, веб-сайт, который является чисто информационным и не требует от пользователей ввода каких-либо данных, не нуждается в серверной части.
Итак, если у вас нет данных, вам не обязательно нужна внутренняя разработка. Но это не значит, что вы не должны изучать основы. Никогда не знаешь, когда это может понадобиться.
5. Создайте внешний вид своего веб-сайта.
Если вы когда-нибудь баловались веб-дизайном или играли с веб-сайтом в WordPress, Squarespace или Google Sites, вы коснулись интерфейсной веб-разработки.
Внешний интерфейс важен — это то, что видят ваши посетители, клиенты и пользователи и как они будут использовать ваш сайт.
Внешняя (или клиентская) разработка включает комбинацию JavaScript, HTML и CSS. Он также управляет такими компонентами, как типографика и шрифты, навигация, позиционирование, совместимость и скорость реакции браузера. Эта часть будет больше отражать ваше первоначальное видение сайта и то, что вы включили в свой каркас.
По мере того, как меняются технологии и предпочтения потребителей, кодирование на стороне клиента имеет тенденцию устаревать… намного быстрее, чем внутренняя разработка.Здесь пригодятся ресурсы для кодирования (например, те, которые мы включили ниже).
6. (Необязательно) Работа с CMS.
Почему кто-то предпочтет CMS кодированию «вручную» или «с нуля»? Что ж, CMS проще в использовании (вам нужно писать меньше кода), и в ней часто есть инструменты для размещения сайта. С другой стороны, он менее гибкий и, следовательно, дает вам меньше контроля над интерфейсом.
Узнайте, почему тысячи клиентов используют CMS HubSpot для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым стеком.
ВариантыCMS также часто включают плагины, которые устраняют необходимость в написании серверной части. Например, существуют плагины WordPress для электронной коммерции, поэтому вместо создания сложной серверной части для списания средств с кредитных карт клиентов вы можете просто использовать существующий плагин и вообще избежать необходимости иметь дело с базами данных и серверным кодом.
Популярные системы управления контентом включают HubSpot, Joomla, Magento и WordPress, которые занимают более 60% рынка. (В данном случае мы говорим о программном обеспечении WordPress с открытым исходным кодом, а не о конструкторе сайтов WordPress.)
7. Получите доменное имя.
На этом этапе у вашего веб-сайта будет IP-адрес. Ему также необходимо доменное имя, запоминающееся имя веб-сайта, которое ваши посетители могут использовать, чтобы найти ваш сайт.
Возможно, вы слышали о таких сайтах, как GoDaddy и Hover. Эти услуги помогут вам приобрести доменное имя и зарегистрироваться в ICANN (Интернет-корпорация по присвоению имен и номеров). Большинство регистраций доменов действительны в течение года, прежде чем вам потребуется продление.
Создатели веб-сайтов и службы хостинга, такие как WordPress и Squarespace, также позволяют приобретать доменное имя.
8. Запустите свой сайт.
После того, как вы настроили доменное имя и связали его с хостом, вы почти готовы опубликовать свою работу в Интернете.
Но не так быстро — есть еще несколько вещей, которые вам нужно проверить перед официальным запуском. К ним относятся планирование обязанностей в вашей команде, тщательное тестирование вашего сайта на наличие любых сбоев, оптимизация для SEO и окончательная проверка перед «щелчком переключателя» и запуском вашего сайта.
Ресурсы для разработки веб-сайтов
Хотите узнать больше о разработке и кодировании? Помимо связи и взаимодействия с другими разработчиками, есть множество ресурсов, к которым вы можете обратиться, чтобы углубить свое понимание или веб-разработку.
Курсы и классы веб-разработки
Если вы хотите изучить внутреннее, внешнее или полное кодирование, вот несколько онлайн-курсов и классов, рекомендованных нашими собственными разработчиками HubSpot.
TutorialsPoint
Все материалы и ресурсы на TutorialsPoint бесплатны. Среди учебных пособий, электронных книг и видео TutorialsPoint предлагает множество различных способов обучения.
яйцеголовый
Согласно их веб-сайту, «egghead — это группа работающих профессионалов в области веб-разработки и участников с открытым исходным кодом, которые предоставляют вам краткие, насыщенные информацией видеокурсы по лучшим инструментам в отрасли.«Пользователи могут проходить курсы, слушать подкасты или брать уроки по широкому кругу тем веб-разработки.
Ханская академия
Khan Academy — широко известный бесплатный образовательный ресурс. Пользователи могут изучать все, что угодно, от макроэкономики до линейной алгебры и истории США, а также некоторые компьютерные темы.
бесплатноCodeCamp
freeCodeCamp — это некоммерческая организация (например, Khan Academy), которая помогает людям бесплатно научиться программировать. Благодаря тысячам статей, видео и интерактивных уроков, а также работе групп по всему миру, freeCodeCamp помогает тысячам разработчиков и инженеров узнать о программировании и разработке месторождений.
Дом на дереве
Team Treehouse — это программа онлайн-обучения на основе подписки. Пользователи платят ежемесячную плату и получают доступ к сотням курсов по более чем 20 различным темам. Treehouse может научить вас всему, что вам нужно знать о веб-разработке, от JavaScript до Python и PHP.
Сообщества веб-разработчиков
веб-разработчиков — мастера Интернета, поэтому имело смысл проводить там время.
Согласно Code Condo, разработчики присоединяются к этим сообществам за:
- Актуальная информация и решение проблем
- Проницательные ответы, новые перспективы
- Советы и рекомендации для программистов любого уровня
- Ссылки на ресурсы, выступления и исследования
- Встреча с новыми друзьями, кодовыми друзьями и потенциальными партнерами
Вот несколько онлайн-сообществ, рекомендованных нашими разработчиками HubSpot.
Переполнение стека
Stack Overflow был представлен десять лет назад и с тех пор стал одним из самых популярных сообществ программистов в мире. По словам соучредителя Джеффа Этвуда, «[Stack Overflow] создан программистами, для программистов, с конечной целью коллективно увеличить общую сумму хороших знаний в области программирования в мире».
Stack Overflow — отличное место, чтобы задать вопросы, потому что в большинстве случаев другие разработчики задавали те же самые вопросы и отвечали на них.Форумы в Stack Overflow позволяют поддерживать связь с другими разработчиками, а также держать вас в курсе.
Сеть разработки Mozilla
Mozilla Development Network (MDN), как известно, является более тщательным и точным, чем другие онлайн-ресурсы. Это не столько сообщество, сколько исчерпывающий ресурс и библиотека документов для языков программирования. MDN полезен, когда вы изучаете, как работают определенные функции, и оставайтесь в курсе новостей кодирования и разработки.
Reddit — это форумное сообщество, где разработчики всех уровней собираются, чтобы задавать вопросы и отвечать на них.Он невероятно интерактивен и включает людей со всего мира. Вы также можете присоединиться к «субреддитам» по тематике, например, веб-дизайн, JavaScript или фриланс.
Погрузитесь в веб-разработку
Интернет никуда не денется. Он становится лучше с каждым днем, и веб-разработчики находятся на переднем крае этих нововведений и улучшений. От этого блога до вашей любимой социальной сети и приложений, которые вы используете на своем телефоне, — веб-разработка затрагивает практически каждую часть вашего дня — и вашего бизнеса.
Найдите время, чтобы понять кодирование и программирование, чтобы улучшить не только вашу жизнь, но и жизнь ваших клиентов.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2018 года и был обновлен для полноты.
Как начать веб-разработку: руководство для начинающих
Многие люди хотели бы знать, как начать веб-разработку. Возможно, у вас есть собственный бизнес и вы хотите создать веб-сайт.В качестве альтернативы, может быть, вам просто нравится заниматься разработкой и вы хотите узнать больше.
Если вы начнете с поиска в Интернете, будьте ошеломлены. Там так много всего, что знание с чего начать может сбивать с толку. Существует множество причин, по которым бизнесу нужен веб-сайт, даже если вы малый, и мы написали руководство по веб-разработке для начинающих. Обратите внимание на то, что мы должны здесь сказать, и скоро вы добьетесь успеха.
Как начать веб-разработку
1.Начните работу с HTML, CSS и JavaScript
Вероятно, вы слышали обо всех этих трех, но что они делают?
- HTML — это основа построения вашей веб-страницы. Это все, что нужно для скрепления структуры, т. Е. Теги тела, заголовка и абзаца.
- CSS — это касается внешнего вида и стиля.
- JavaScript — добавляет интерактивные элементы и средства связи, улучшая взаимодействие с пользователем.
2. Начните с кодировки
В Интернете есть множество ресурсов, которые позволят вам изучить основы программирования. Один из них — https://www.freecodecamp.org/, и его можно использовать бесплатно. Это познакомит вас с основами HTML и CSS. Работайте до конца, и вы должны лучше понимать, как использовать все это кодирование. Как только вы дойдете до конца, вы получите сертификат фронтенд-разработки от FreeCodeCamp. Чтобы разобраться в JavaScript, попробуйте https: // watchandcode.com / где вы найдете практический курс JavaScript, также бесплатно.
Теперь вы сможете создать несколько статических веб-страниц и проверить свои навыки.
3. Примите участие в дизайне
Конечно, обладание всеми этими замечательными навыками бесполезно, если вы не научитесь создавать веб-сайты. Некоторые люди считают, что это происходит естественно; другим нужно научиться «ставить своего дизайнера в лоб». Опять же, в сети есть возможность супер-обучения.
Обратите внимание на цветовую схему при разработке своего сайта.Они должны соответствовать цветовой палитре вашего бренда, если вы хотите сохранить единообразие всех активов вашего бренда. Помните, что психология цвета имеет решающее значение при веб-дизайне вашего сайта.
4. Вдохновляйтесь двигаться вперед
Теперь вы действительно можете перейти к исследовательской части. Прочтите статьи, книги и изучите код, созданный другими. Ознакомьтесь с проектами с открытым исходным кодом и бесплатными библиотеками, чтобы почерпнуть вдохновение. https://github.com/ — это платформа, объединяющая веб-разработчиков. Здесь вы можете размещать / проверять код, управлять своими проектами и работать вместе с миллионами других разработчиков.
5. Ознакомьтесь с как можно большим количеством бесплатных ресурсов
Если вы хотите заняться веб-разработкой для развлечения или начать изучать торговлю, для начала вам не понадобится большой денежный горшок. Есть так много бесплатных ресурсов, так что используйте их. Когда у вас будет оборудование, начните искать множество бесплатных программных продуктов, которые ничего не стоят. Вы можете обнаружить, что получаете несколько советов из разговоров с другими людьми на GitHub. Нетрудно найти бесплатные инструменты для дизайна и разработки, а также стандартные изображения.Хороший пример — https://startupstash.com/.
6. Получите инструмент дизайна
Чтобы стать хорошим дизайнером, нужно много работать. Вам также необходимо приобрести хороший инструмент для дизайна. Если раньше PhotoShop был популярным программным обеспечением для веб-дизайнеров, то теперь Sketch, похоже, берет верх. Многое будет зависеть от ваших предпочтений и от того, какой из них вам будет легче всего изучить. Прежде чем начать, ознакомьтесь с множеством бесплатных руководств, доступных в Интернете, так как это может сэкономить вам много времени.
7. Ознакомьтесь с концепцией разработки требований
Теперь, когда вы начинаете работать над цифровыми продуктами и собственными веб-проектами, вам необходимо развивать дополнительные навыки. Кодирования и дизайна недостаточно, требуются базовые организационные навыки. Концепция «инженерии требований» позволяет вам эффективно управлять и планировать. Это очень поможет не только вам, но и вашим клиентам, если вы решите зарабатывать на жизнь веб-разработкой.
Разработка требований позволяет формулировать, документировать и управлять множеством различных требований, которые являются частью каждого проекта.
Если вы не привыкнете работать методично, выявлять, формулировать, документировать и контролировать каждое требование, вы можете оказаться в затруднительном положении. Если вы занимаетесь одним из своих собственных проектов, вы можете найти выход из этого, но сделайте это, работая на клиента, и ваша репутация пострадает. Некоторые из самых популярных программных продуктов, помогающих в веб-разработке, — это Basecamp и JIRA.
Они помогут с такими вещами, как составление плана задач, определение этапов и своевременное отслеживание прогресса.Стоит потратить некоторое время на изучение множества доступных инструментов управления проектами и выбор того, который вам больше всего подходит.
8. Возьмите в руки удобный для программирования текстовый редактор
Это необходимо, если вы серьезно относитесь к веб-разработке. Некоторые из самых известных — Eclipse, Vim, Notepad ++ и Sublime Text. Опять же, проверьте их и выберите тот, с которым вы предпочитаете работать.
9. Используйте рамки
Используя фреймворки, ваша жизнь как веб-разработчика может стать намного проще.Доступно множество типов фреймворков, поэтому вы можете использовать несколько из них. В зависимости от конкретной области, над которой вы работаете, вам необходимо выбрать наиболее подходящую структуру. Многие используют Bootstrap, как и Ember.
10. Отслеживайте эти ошибки
Выработайте привычку отслеживать ошибки с первого дня. Как новичок, вы можете подумать, что можете игнорировать их, но это не так. Вам нужно привыкнуть к управлению рабочим процессом, в котором ошибки собираются и отслеживаются.В то же время пользователи должны иметь возможность сообщать вам об ошибках. Только так ваши проекты веб-разработки могут стать успешными. Найдите в Интернете множество доступных средств отслеживания ошибок и упростите задачу.
Итак, вот 10 наших лучших советов. Как веб-разработчик, вы никогда не перестанете учиться. Даже если вы не хотите использовать свои навыки в коммерческих целях, веб-разработка может быть увлекательной темой, которой стоит заняться. В будущем, беседуя с профессиональными веб-разработчиками, вы также обнаружите, что ваши разговоры и обсуждения будут гораздо более значимыми.
Как гласит старая пословица, «практика ведет к совершенству», поэтому не сдавайтесь и продолжайте тяжелую работу. Таким образом, вы действительно сможете освоить основы веб-разработки, даже если начинаете как полный новичок.
Начинаете свое путешествие по веб-разработке? Начните здесь.
Первоначально опубликовано Маркусом Вудом 5 июля 2018 г. 27,440 прочитаноМаркус Вуд начал учиться программировать четыре года назад, когда хотел создавать веб-сайты и приложения. Существует множество языков и инструментов, которые вы можете использовать для создания веб-приложений.Хотя это отлично подходит для продвижения Интернета, это сбивает с толку и утомляет. Это то, что мне хотелось бы, чтобы кто-нибудь сказал мне, а также куча отличных ресурсов для начала. Изучите HTML, CSS и Javascript исключительно для создания чего-либо в Интернете с помощью HTML и CSS. Используйте систему контроля версий, чтобы отслеживать и управлять своими изменениями.
Маркус ВудГенеральный директор и ведущий инженер
Я начал учиться программировать четыре года назад. Когда я начинал, я знал, что хочу создавать веб-сайты и приложения.Я решил, что узнаю, что мне нужно, и сделаю кое-что интересное, чтобы получить работу разработчика начального уровня. Чего я не ожидал, так это того, сколько инструментов можно было выбрать, и не было особого направления, с чего начать. Выбор редактора кода, использование командной строки, управления версиями, не говоря уже о изучении технического жаргона, затруднял начало.
Не могу сказать, сколько ночей я крутил колеса не в том направлении, изучая то, что никогда не использовал. Это то, что мне хотелось бы, чтобы кто-нибудь сказал мне, а также куча отличных ресурсов для начала.
С чего начать
Существует МНОГО языков и инструментов, которые можно использовать для создания веб-приложений. Все они имеют свои преимущества и поддерживаются множеством супер-умных людей. Хотя это отлично подходит для продвижения Интернета, это сбивает с толку и утомляет.
Изучайте только HTML, CSS и Javascript.
Если вы знаете HTML, CSS и Javascript на глубоком уровне, вы сможете создавать что угодно в Интернете.
The Core Ten
Стремитесь к десяти часам реального программирования каждую неделю.Это означает, что в редакторе используются блоки div и методы записи. Подкасты, учебные пособия и блоги для чтения не входят в эту десятку. Не переходите и определенно не уходите. Чтобы концепции усвоились, требуется определенное время, поэтому постоянный темп позволит быстрее повысить уровень ваших навыков.
Инструменты для использования
Затем загрузите VsCode, чтобы использовать его в качестве редактора кода. После этого вам понадобится терминал для выполнения команд и других операций, поэтому скачайте iTerm2. Наконец, вам нужен браузер для тестирования вашего веб-сайта, поэтому скачайте последнюю версию Google Chrome.
Знакомство с сообществом
Единственный способ наверстать упущенное — это сразу же приступить к делу. Сделайте следующее:
Сможете ли вы это понять? Возможно нет. Смысл в том, чтобы познакомить вас с ним как можно раньше, чтобы было легче погрузиться в него позже.
HTML и CSS
Время: 40 часов
HTML дает структуру веб-страниц, а CSS делает их красивыми. Не используйте такую библиотеку, как Bootstrap, для стилизации во время этой части. Дело в том, чтобы привыкнуть создавать разметку, позиционировать элементы и стили только с помощью CSS.Вот некоторые из моих ресурсов, чтобы узнать об этом:
Пока вы строите что-то, сосредоточьтесь на использовании Chrome DevTools. Важно ознакомиться со всеми этими вещами, чтобы вы могли глубже погрузиться в них позже.
Source Control
Time: Каждый проект, который вы делаете после этого момента
Не пропускайте это! С этого момента и навсегда используйте систему контроля версий, чтобы отслеживать и управлять своими изменениями. Это позволяет вам вернуться в прошлое, если вы действительно что-то напутали, сотрудничать с другими разработчиками и делиться своим кодом в Интернете.Для начала вам необходимо установить Git, создать учетную запись Github и инициализировать репозиторий. Для начала ознакомьтесь с этим курсом:
Скорее всего, вы впервые будете использовать командную строку для выполнения компьютерных задач. Здесь важно освоиться, и Git поможет вам на начальном этапе познакомиться с этим. После того, как вы почувствуете себя хорошо, начните использовать SourceTree. Он помогает вам визуализировать вещи и более удобен в использовании.
Javascript
Время: 80 часов
Теперь пора начать воплощать вещи в жизнь и переходить к Javascript.Это язык сценариев в сети, который в настоящее время позволяет делать практически все, что угодно. С его помощью вы можете создавать приложения для iOS / Android, бэкэнд-серверы, веб-приложения, настольные приложения и даже выполнять машинное обучение. Сосредоточьте все свое время на изучении этого языка и только этого языка. Если вы исследуете, то увидите такие вещи, как PHP, Ruby, Python, Node, Flask, React, Angular, Webpack, Jenkins, WordPress, Rollup, Firebase, Docker, Yaml и этот список можно продолжить. Все это замечательно (кроме, может быть, PHP), но вам нужно сосредоточиться на изучении одной вещи, прежде чем переходить к ней.Скорее всего, вы не будете слишком много делать в Интернете, но пока это нормально. Места для начала:
Собери все вместе
Время: 60 часов
Здесь вы берете все, чему вы уже научились, и объединяете их, чтобы создать несколько довольно крутых вещей. Я рекомендую пройти курс Javascript 30 Уэса Боса, чтобы освоить различные проекты.
React
Время: 100 часов
Это решающий шаг в изучении современной веб-разработки — изучение вашей первой библиотеки / фреймворка.Большая часть спроса на веб-разработчиков на рынке труда будет связана с знанием какой-либо библиотеки или фреймворка Javascript. Популярные из них — React, Angular, Vue, Preact и jQuery (хотя сейчас их не так много). Скорее всего, вы в конечном итоге выучите больше одного, но мне нравится сначала изучать React, потому что он перевернет все, что вы уже узнали. Курсы, которые стоит проверить:
CSS Time
Time: 20 часов
К этому времени у вас должна быть коллекция хороших проектов и, надеюсь, вы выучите CSS в процессе.Обычно это первое, чему учишься, но усвоить труднее всего. Существует также множество различных способов стилизации, как вы, вероятно, видели на курсах, перечисленных выше. У вас есть CSS, SCSS, LESS, CSS-in-JS, inline-styles, PostCSS, Scoped CSS и, кроме того, множество различных методологий проектирования для организации вашего CSS. Не позволяйте всему этому ошеломить вас. Чтобы узнать больше, прочтите «Современный CSS, объяснение для динозавров».
Пришло время погрузиться в Flexbox. Это даст вам возможность с легкостью создавать макеты.Для обучения прочтите Как работает Flexbox — объяснение с большими, красочными, анимированными гифками
Подробнее Javascript
Время: 20 часов
Если вы зашли так далеко, пора замедлить работу и пересмотреть то, что вы ‘ я узнал. Библиотеки, шаблоны кодирования и передовые методы все время меняются, но основы языка — нет. Изучение Javascript на глубоком уровне — ключ к долгосрочному успеху в веб-разработке. Купите этот курс, пройдите все его уроки и убедитесь, что вы понимаете эти вещи, прежде чем двигаться дальше.* разбить стекло *
Следование этому руководству поможет вам быстрее учиться и сосредоточиться на наиболее важных аспектах веб-разработки. Если вас заинтересует серия бесплатных видеороликов, структура которых соответствует структуре этого руководства, пожалуйста, хлопайте в ладоши и подпишитесь!
Меня зовут Маркус Вуд. Я основатель Caldera, цифрового агентства полного цикла, специализирующегося на веб-приложениях.
Похожие истории
Теги
Присоединяйтесь к хакеру ПолденьСоздайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
Как открыть компанию по веб-разработке
Создайте компанию по веб-разработке, выполнив следующие 10 шагов:
Вы нашли идеальную бизнес-идею и теперь готовы сделать следующий шаг. Создание бизнеса — это нечто большее, чем просто его регистрация в государстве. Мы составили это простое руководство по запуску вашей компании по веб-разработке. Эти шаги гарантируют, что ваш новый бизнес будет хорошо спланирован, правильно зарегистрирован и соответствует законам.
Ознакомьтесь с нашей страницей «Как начать бизнес».
ШАГ 1. Спланируйте свой бизнес
Четкий план важен для успеха предпринимателя. Это поможет вам наметить специфику вашего бизнеса и обнаружить некоторые неизвестные. Следует рассмотреть несколько важных тем:
К счастью, мы провели для вас много исследований.
Какие затраты связаны с открытием компании по веб-разработке?
Базовые затраты на открытие компании по веб-разработке минимальны.Все, что вам нужно, — это компьютер и немного места в офисе. Общие затраты не должны превышать 5000 долларов. Большая часть затрат будет вложена в качественный ноутбук или настольный компьютер, достаточное пространство на экране (с использованием нескольких экранов для дизайнерской работы), рабочий телефон, профессиональный текстовый редактор и справочники по дизайну.
Маркетинговые расходы могут составить от 2000 до 5000 долларов в первый год. Это особенно верно, если вы планируете заниматься прямой почтовой рассылкой любого типа.
Каковы текущие расходы компании, занимающейся веб-разработкой?
Текущие затраты минимальны.Компании веб-разработки, имеющие офисы, платят за коммунальные услуги и арендную плату, как и любой другой бизнес, что составляет большую часть текущих расходов. Другие расходы, например, канцелярские товары, обычно минимальны. Затраты, такие как облачное хранилище, программное обеспечение для учета рабочего времени и программное обеспечение для управления проектами, варьируются в зависимости от потребностей разработчика.
Некоторые разработчики считают полезным включить приложения для управления проектами и «доску», такие как Basecamp. Эти приложения для управления проектами также упрощают и упрощают сотрудничество с клиентами.Они хорошо работают, когда вы в основном работаете с клиентами через Интернет.
Кто является целевым рынком?
Идеальные клиенты — это корпоративные клиенты, которым требуется обширное программирование и развертывание приложений. Большинство компаний, занимающихся веб-дизайном, стараются избегать небольших проектов или проектов с высокими накладными расходами и низкой маржой прибыли.
Как компания, занимающаяся веб-разработкой, зарабатывает деньги?
компании, занимающиеся веб-разработкой, зарабатывают деньги, взимая с клиентов почасовую или фиксированную плату за кодирование веб-сайтов.
Сколько вы можете взимать с клиентов?
Цена для веб-разработчиков начального уровня составляет от 25 до 100 долларов в час для небольших проектов. Средняя цена от 100 до 200 долларов в час. Стоимость проекта часто рассчитывается или оценивается заранее. Любая работа, превышающая эту сумму, затем согласовывается с клиентом перед выполнением новой работы. Это помогает установить бюджет и ожидания клиента.
Некоторые веб-разработчики взимают фиксированную плату за проекты.Обычно фиксированная оплата подходит, когда проект похож на другие прошлые проекты, которые разработчик выполнял, и есть шаблон или руководство, которое разработчик будет использовать для текущего проекта.
Какую прибыль может получить компания, занимающаяся веб-разработкой?
Потенциал прибыли для этого вида бизнеса высок, поскольку затраты относительно низкие. Компания веб-разработки, состоящая из одного человека, может получить 65 000 долларов в год. Если у вас есть команда разработчиков, потенциал прибыли намного выше.Например, компания из 5 человек может получить доход от 400 000 до 1 миллиона долларов, в зависимости от среднего размера проекта и почасовой оплаты.
Как сделать бизнес более прибыльным?
Чтобы сделать бизнес веб-разработки более прибыльным, рассмотрите возможность добавления дополнительных услуг, таких как веб-хостинг и хранилище. Интегрированная платформа CMS также поможет увеличить доход. Все эти источники дохода масштабируемы, поэтому, даже если вы не можете предоставлять клиентам услуги разработки, вы можете продавать им услуги хостинга, хранилища и платформы управления контентом.
Некоторые компании-разработчики также предлагают услуги дизайна или вступают в партнерские отношения с веб-дизайнерами и взимают «гонорар за поиск».
Как вы назовете свой бизнес?
Выбор правильного имени важен и непрост. Если вы еще не придумали имя, посетите наше руководство «Как назвать бизнес» или получите помощь в поиске имени с помощью нашего генератора имен веб-разработчиков
.Если вы являетесь индивидуальным предпринимателем, возможно, вы захотите работать под другим названием, чем ваше собственное имя.Посетите наше руководство для администраторов баз данных, чтобы узнать больше.
При регистрации названия компании мы рекомендуем изучить название вашей компании, отметив:
Очень важно защитить свое доменное имя до того, как это сделает кто-то другой.
ШАГ 2: Создайте юридическое лицо
Наиболее распространенными типами бизнес-структур являются индивидуальное предпринимательство, товарищество, общество с ограниченной ответственностью (ООО) и корпорация.
Создание юридического лица, такого как LLC или корпорация , защищает вас от личной ответственности в случае судебного иска против вашей компании, занимающейся веб-разработкой.
Прочтите наше руководство по созданию собственного ООО
Выберите Ваш StateAlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDelawareDistrict Of ColumbiaFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonPennsylvaniaRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUtahVermontVirginiaWashingtonWest VirginiaWisconsinWyomingИЩИ СЕЙЧАС
Получите форму профессионального обслуживания в ООО для вас
Два таких надежных сервиса:
Вы можете создать ООО самостоятельно и оплатить только минимальные расходы штата на ООО или нанять одну из лучших услуг ООО за небольшую дополнительную плату.
Рекомендовано: Вам необходимо выбрать зарегистрированного агента для вашего ООО. Пакеты регистрации ООО обычно включают бесплатный год услуг зарегистрированного агента. Вы можете нанять зарегистрированного агента или действовать как собственный.
ШАГ 3: Зарегистрируйтесь в налоговой
Вам необходимо зарегистрироваться для уплаты различных государственных и федеральных налогов, прежде чем вы сможете начать бизнес.
Чтобы зарегистрироваться для уплаты налогов, вам необходимо подать заявление на получение EIN.Это действительно просто и бесплатно!
Вы можете получить свой EIN бесплатно через веб-сайт IRS, по факсу или по почте. Если вы хотите узнать больше об EIN и о том, как они могут принести пользу вашему LLC, прочтите нашу статью Что такое EIN ?.
Узнайте, как получить EIN, в нашем руководстве «Что такое EIN» или найдите свой существующий EIN с помощью нашего руководства по поиску EIN.
Налоги на малый бизнес
В зависимости от того, какую бизнес-структуру вы выберете, у вас могут быть разные варианты налогообложения вашего бизнеса. Например, некоторые LLC могут получить выгоду от налогообложения как S-корпорация (S corp).
Вы можете узнать больше о налогах на малый бизнес в этих руководствах:
Существуют особые государственные налоги, которые могут применяться к вашему бизнесу. Узнайте больше о государственном налоге с продаж и налогах на франшизу в наших руководствах по налогам с продаж штата.
ШАГ 4. Откройте коммерческий банковский счет и кредитную карту
Использование специализированных банковских и кредитных счетов для бизнеса имеет важное значение для защиты личных активов.
Когда ваши личные и бизнес-счета смешаны, ваши личные активы (ваш дом, автомобиль и другие ценности) подвергаются риску в случае предъявления иска к вашему бизнесу. В коммерческом праве это называется прорывом корпоративной завесы.
Кроме того, изучение того, как создать бизнес-кредит, может помочь вам получить кредитные карты и другое финансирование на имя вашего бизнеса (вместо вашего), более высокие процентные ставки, более высокие кредитные линии и многое другое.
Открыть счет в коммерческом банке
- Это отделяет ваши личные активы от активов вашей компании, что необходимо для защиты личных активов.
- Он также упрощает ведение бухгалтерского и налогового учета.
Рекомендовано: Прочтите наш обзор «Лучшие банки для малого бизнеса», чтобы найти лучший национальный банк, кредитный союз, банки, ориентированные на ссуду бизнесу, один со множеством обычных офисов и многое другое.
Открыть счета net-30
Когда дело доходит до получения кредита вашему бизнесу, лучше всего подходят поставщики net-30. Термин «нетто-30», который популярен среди продавцов, относится к соглашению о коммерческом кредитовании, при котором компания платит продавцу в течение 30 дней с момента получения товаров или услуг.
Условия кредитаNet-30 часто используются для предприятий, которым необходимо быстро получить товарные запасы, но у которых нет наличных денег.
Помимо установления деловых отношений с поставщиками, о кредитных счетах net-30 сообщается в основные кредитные бюро (Dun & Bradstreet, Experian Business и Equifax Business Credit). Именно так компании создают бизнес-кредиты, чтобы иметь право на получение кредитных карт и других кредитных линий.
Получите бизнес-кредитную карту
- Это поможет вам разделить личные и деловые расходы, объединив все бизнес-расходы в одном месте.
- Он также создает кредитную историю вашей компании, которая может быть полезна для сбора денег и инвестиций в дальнейшем.
Рекомендовано: Прочтите наше руководство, чтобы найти лучшие кредитные карты для малого бизнеса.
ШАГ 5. Настройка бухгалтерского учета
Запись различных расходов и источников дохода имеет решающее значение для понимания финансовых показателей вашего бизнеса.Ведение точной и подробной отчетности также значительно упрощает вашу ежегодную налоговую декларацию.
ШАГ 6: Получение необходимых разрешений и лицензий
Неполучение необходимых разрешений и лицензий может привести к крупным штрафам или даже к закрытию вашего бизнеса.
Требования к лицензированию местного и государственного бизнеса
Для ведения бизнеса по веб-разработке могут потребоваться определенные государственные разрешения и лицензии.Узнайте больше о лицензионных требованиях в вашем штате, посетив ссылку SBA на государственные лицензии и разрешения.
Большинство предприятий обязаны взимать налог с продаж на товары или услуги, которые они предоставляют. Чтобы узнать больше о том, как налог с продаж повлияет на ваш бизнес, прочитайте нашу статью «Налог с продаж для малого бизнеса».
Кроме того, могут применяться определенные местные лицензионные или нормативные требования.Для получения дополнительной информации о местных лицензиях и разрешениях:
Договор на оказание услуг
Компании, занимающиеся веб-разработкой, должны требовать от клиентов подписания соглашения об оказании услуг перед началом нового проекта. Это соглашение должно прояснить ожидания клиентов и минимизировать риск юридических споров путем определения условий оплаты, ожидаемого уровня обслуживания и прав собственности на интеллектуальную собственность (кто в конечном итоге будет владеть дизайном сайта). Вот пример одного из таких соглашений об оказании услуг.
Рекомендовано: Rocket Lawyer позволяет легко создать соглашение о профессиональных услугах для вашего бизнеса веб-разработки, когда вы подпишетесь на их премиальное членство. За 39,95 долларов в месяц участники получают доступ к сотням юридических соглашений и возможность звонить адвокатам за бесплатной юридической консультацией.
ШАГ 7. Получите страхование бизнеса
Как и в случае с лицензиями и разрешениями, вашему бизнесу необходимо страхование, чтобы вести безопасную и законную деятельность. Business Insurance защищает финансовое благополучие вашей компании в случае покрываемого убытка.
Существует несколько видов страховых полисов, созданных для разных видов бизнеса с разными рисками. Если вы не уверены в типах рисков, с которыми может столкнуться ваш бизнес, начните с страхования общей ответственности . Это наиболее распространенное покрытие, в котором нуждаются малые предприятия, поэтому это отличное место для начала вашего бизнеса.
Узнайте больше о страховании гражданской ответственности.
Еще один важный страховой полис, в котором нуждаются многие предприятия, — это страхование компенсации работникам. Если в вашем бизнесе будут сотрудники, велика вероятность, что ваш штат потребует от вас страховки компенсации работникам.
ШАГ 8: Определите свой бренд
Ваш бренд — это то, что олицетворяет ваша компания, а также то, как ваш бизнес воспринимается публикой. Сильный бренд поможет вашему бизнесу выделиться среди конкурентов.
Если вы не уверены в разработке логотипа своего малого бизнеса, ознакомьтесь с нашим Руководством по дизайну для начинающих, мы дадим вам полезные советы и рекомендации по созданию лучшего уникального логотипа для вашего бизнеса.
Как продвигать и продавать компанию по веб-разработке
Продвижение вашего бизнеса требует работы.Найдите список рассылки владельцев бизнеса, которые приобрели услуги дизайна в прошлом году, и отправьте им свое предложение. Эти лиды, скорее всего, захотят купить у вас дизайнерские услуги. Как вариант, разошлите листовки местным предприятиям.
Как удержать клиентов, возвращающихся
Выделите себя, специализируясь в определенных отраслях. Например, если вы станете известным веб-дизайнером ресторанов, вам будет легче доминировать на этом рынке. Если вы специализируетесь на разработке веб-сайтов для консультантов, врачей или специалистов по финансовому планированию, это снизит вашу конкуренцию.Клиенты хотят работать со специалистами, а не со специалистами широкого профиля.
Все еще не уверены, какой бизнес вы хотите начать? Ознакомьтесь с последними тенденциями развития малого бизнеса, которые вдохновят вас.
ШАГ 9. Создайте свой бизнес-сайт
После определения вашего бренда и создания логотипа следующим шагом будет создание веб-сайта для вашего бизнеса.
Несмотря на то, что создание веб-сайта является важным шагом, некоторые могут опасаться, что он окажется вне их досягаемости, поскольку у них нет опыта создания веб-сайтов. Хотя в 2015 году это могло быть разумным опасением, за последние несколько лет в веб-технологиях произошли огромные успехи, которые значительно упростили жизнь владельцев малого бизнеса.
Вот основные причины, по которым не следует откладывать создание сайта:
- У всех законных предприятий есть веб-сайты — точка.Размер или отрасль вашего бизнеса не имеет значения, когда дело доходит до вывода вашего бизнеса в Интернет.
- Аккаунты в социальных сетях, такие как страница Facebook или бизнес-профили LinkedIn, не заменяют бизнес-сайт , которым вы владеете.
- Инструменты для создания веб-сайтов, такие как GoDaddy Website Builder, сделали создание базового веб-сайта чрезвычайно простым. Вам не нужно нанимать веб-разработчика или дизайнера, чтобы создать веб-сайт, которым вы можете гордиться.
Используя наши руководства по созданию веб-сайтов, процесс будет простым и безболезненным и займет у вас не более 2–3 часов.
Другие популярные конструкторы веб-сайтов: WordPress, WIX, Weebly, Squarespace и Shopify.
ШАГ 10. Настройте телефонную систему для бизнеса
Настройка телефона для бизнеса — один из лучших способов отделить личную и деловую жизнь от дел и уединиться.Это не единственное преимущество; это также помогает сделать ваш бизнес более автоматизированным, делает его легитимным и упрощает потенциальным клиентам возможность найти вас и связаться с вами.
Предпринимателям, желающим установить систему служебной телефонной связи, доступно множество услуг. Мы изучили лучшие компании и оценили их по цене, характеристикам и простоте использования.
Сколько времени нужно, чтобы стать веб-разработчиком?
Учитывая 56 000 вакансий веб-разработчиков, перечисленных на Glassdoor на момент написания этой статьи, и средняя базовая зарплата в размере 68 524 долларов в год (на всех уровнях, от начального до старшего), очевидно, что возможности трудоустройства для веб-разработчиков многочисленны и прибыльны даже во время пандемии. .В частности, работа фронтенд-разработчика (работа с использованием кода для создания видимых частей веб-сайта) имеет базовую плату в размере 109 479 долларов в США.
Но … являются ли вакансии веб-разработки хорошей отправной точкой в сфере технологий? Сколько времени нужно, чтобы научиться программировать? И сколько времени нужно, чтобы стать веб-разработчиком?
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Ответы могут вас удивить.Работа интерфейсного веб-разработчика — это не только идеальный способ начать карьеру в сфере технологий, но и возможность начать зарабатывать деньги с помощью навыков фронтенд-разработки в течение нескольких месяцев.
Сколько времени нужно, чтобы сделать первые шаги?
Хотя на то, чтобы стать фронтенд-разработчиком, может уйти не так много времени, как вы думаете, есть еще несколько этапов. Итак, каковы первые шаги и сколько времени они займут?
Абсолютный первый шаг к веб-разработке — как можно скорее начать изучение двух языков программирования — HTML и CSS.HTML и CSS — это языки разметки, используемые для определения частей веб-страницы (HTML) и определения шрифтов, цветов и макета страницы (CSS). Эти два навыка позволят вам приступить к созданию базовых веб-сайтов, и они даже дадут вам квалификацию, чтобы начать выполнять оплачиваемую работу по HTML и CSS (подумайте о внештатных проектах по веб-разработке для друзей, семьи или местного бизнеса). И вот в чем дело — обучение программированию с помощью HTML и CSS может занять недели или даже дни, в зависимости от вашего темпа и подхода.
Получив опыт работы с HTML и CSS, вы можете дополнительно расширить свой репертуар разработки с помощью таких языков программирования, как JavaScript — язык сценариев, который управляет динамическим содержимым веб-сайта (например,грамм. анимированная графика и интерактивные карты). Изучение JavaScript добавит несколько месяцев к вашему учебному процессу, но знание JavaScript также откроет еще больше рабочих мест для разработчиков.
Как только вы овладеете основами этих навыков фронтенд-разработки, процесс обучения будет продолжаться в течение вашей карьеры в области развития — и всегда есть больше навыков, которые нужно изучить, чтобы оставаться профессионально гибкими и актуальными. Например, если вы заинтересованы в изучении серверной веб-разработки (веб-разработка, ориентированная на скрытый аспект веб-сайтов, такой как управление базами данных), вам необходимо изучить серверные языки, такие как Ruby on Rails.Тем не менее, процесс становления профессионально жизнеспособным фронтенд-разработчиком реально может быть достигнут за считанные месяцы.
Можете ли вы научиться программированию дома или означает ли это возвращение в школу — и влияет ли тот или иной подход на ваши временные рамки?
Front-end веб-разработка — это работа, основанная на навыках: степень бакалавра, младшего специалиста или другие документы не так важны, когда дело доходит до трудоустройства, чем просто наличие нужных навыков. Можете ли вы устроиться на работу фронтенд-разработчиком, если у вас есть степень в области компьютерных наук? Конечно, можете — если у вас есть навыки фронтенд-веб-разработчика.И если у вас есть эти навыки без степени в области информатики, вы будете столь же квалифицированы для работы в сфере разработки.
Имея это в виду, возвращаться в традиционный колледж, чтобы стать фронтенд-разработчиком, не имеет смысла — это добавляет годы и тысячи долларов к процессу, который может быть завершен за небольшую часть времени и за небольшую часть затрат. . Вместо этого более реалистичные пути к изучению навыков фронтенд-разработки включают самостоятельное обучение с помощью бесплатных онлайн-руководств по программированию, оплату онлайн-курсов под руководством инструктора и посещение очных курсов по программированию.
Но что отличает каждый из этих подходов? И как каждый подход влияет на ваши сроки обучения?
Code Bootcamps — это школы кодирования, которые обычно предлагают очные иммерсивные курсы продолжительностью 8–12 недель, которые сразу же дают ответы на вопросы о времени. Благодаря Covid они сейчас в основном онлайн, но могут по-прежнему придерживаться обычных сроков и рабочих нагрузок. Программы Bootcamp предназначены для того, чтобы студенты могли подготовить код к концу установленной ими продолжительности, поэтому, если вы посещаете 12-недельный курс, вам потребуется около 12 недель, чтобы быть готовыми к работе по разработке.
Это, вероятно, звучит лучше, чем потратить два-четыре года на получение традиционной степени, но учебные курсы по программированию не обходятся без своих проблем. Поскольку учебные лагеря традиционно проходят в личных местах, вам нужно будет переехать в этот район, если вы еще не живете поблизости. Между тем, из-за интенсивного характера учебных курсов для начинающих вы не сможете работать или получать доход в течение 8–12 недель, когда вы зачислены (это означает, что вам нужно будет покрыть все свои расходы на жизнь заранее).И, наконец, учебные курсы — это особенно дорогой способ научиться программировать — обучение на учебных курсах в среднем составляет 11 451 доллар (сверх любых связанных с этим расходов на проживание или переезд).
📌 Связано: Расценки на трудоустройство: что нужно знать, прежде чем записаться на учебный курс
Если такие расходы вам не по карману, вы можете пойти на другой конец диапазона затрат и выучить языки программирования с помощью бесплатных сайтов с обучающими материалами, таких как Coursera и Free Code Camp.Эти сайты, а также форумы онлайн-разработки, такие как GitHub и Stack Overflow, предлагают достаточно базовой информации (бесплатно!), Чтобы вы могли начать работу с HTML, CSS и JavaScript.
Однако при таком подходе вопрос времени может стать неясным. Поскольку при самостоятельном обучении нет установленных правил, продолжительность обучения полностью зависит от вас. На ваши временные рамки также существенно повлияет качество ресурсов, которые вам удастся найти, и то, способствует ли ваш стиль обучения самостоятельному руководству — бесплатные классы программирования могут не подойти всем.
📌 По теме: стоит ли платить за обучение программированию?
Наконец, платные онлайн-классы кодирования — это золотая середина между расходами на учебный курс по программированию и туманным путем самообучения. Онлайн-школы программирования дают вам возможность учиться дома и устанавливать свой собственный темп, но вы по-прежнему будете получать поддержку со стороны сверстников и инструкторов во время обучения. Хотя онлайн-школы кодирования обычно не работают в точные временные рамки, как очные учебные курсы, они по-прежнему предлагают руководящие принципы и структуру, которых нет, если вы пытаетесь учить себя.
Например, Skillcrush Break Into Tech Blueprint (охватывающий HTML, CSS и JavaScript, а также навыки веб-дизайна, WordPress и др.) Рассчитан на завершение за 9–12 месяцев, если учащиеся посвящают около часа в день — что позволяет вам потратить больше или меньше времени на выполнение программы в зависимости от вашей уникальной ситуации и потребностей. Программа также предназначена для того, чтобы вы могли начать заниматься фрилансом, пока вы еще учитесь. Это означает, что создание всего набора технических инструментов (включая отказ от основ) по-прежнему полностью достижимо менее чем за год .
Нет, вы не слишком стары, чтобы стать веб-разработчиком
Соискатели всех возрастов, любопытствующие в сфере технологий, постоянно задаются вопросом, не слишком ли они стары, чтобы изучать языки программирования и менять карьеру, и не слишком ли поздно начинать. Очень простой ответ… Нет!
Если вернуться к идее о том, что интерфейсная веб-разработка — это работа, основанная на навыках, это относится как к вашему возрасту, так и к вашему образованию — если у вас есть навыки, они оплатят счета.А поскольку время, затрачиваемое на освоение навыков фронтенд-разработки, относительно невелико, сейчас нет времени, чтобы начать работу. Вероятно, вы потратили больше времени на размышления о том, сможете ли вы это сделать, чем на то, чтобы овладеть базовыми навыками.
📌 Связанный:
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
.

 Благодаря размещению страницы в интернете, любой пользователь получает информацию о компании, а владелец экономит на распечатке рекламных листовок и визиток. Сайт-визитка — пассивная реклама, которая подойдет маленьким организациям и частным экспертам (адвокатам, психологам, дизайнерам, косметологам и т.д.).
Благодаря размещению страницы в интернете, любой пользователь получает информацию о компании, а владелец экономит на распечатке рекламных листовок и визиток. Сайт-визитка — пассивная реклама, которая подойдет маленьким организациям и частным экспертам (адвокатам, психологам, дизайнерам, косметологам и т.д.). Если торговая площадка оффлайн, то надо платить аренду, коммуналку, зарплату штату, бухгалтеру для ведения дел. Более того, магазин должен нравится людям не только своими товарами, но и внешним видом, значит, нужно сделать ремонт, купить оборудование и т.д.
Если торговая площадка оффлайн, то надо платить аренду, коммуналку, зарплату штату, бухгалтеру для ведения дел. Более того, магазин должен нравится людям не только своими товарами, но и внешним видом, значит, нужно сделать ремонт, купить оборудование и т.д. Если на сайте собрано много товаров, то внимание пользователя распыляется. Он не хочет тратить время на поиски и рассчитывает максимально быстро получить то, что ищет. Лендинг пейдж — страница с четко сформулированным предложением, которое либо вызовет желание купить, либо заставит пройти мимо. Преимущества целевых страниц: простая навигация, быстрая загрузка, удобное отслеживание статистики, создание клиентской базы. Многие крупные компании, такие как Nike и Apple, делают целые лендо-сайты, на которых каждая страница отведена под продвижение конкретного продукта.
Если на сайте собрано много товаров, то внимание пользователя распыляется. Он не хочет тратить время на поиски и рассчитывает максимально быстро получить то, что ищет. Лендинг пейдж — страница с четко сформулированным предложением, которое либо вызовет желание купить, либо заставит пройти мимо. Преимущества целевых страниц: простая навигация, быстрая загрузка, удобное отслеживание статистики, создание клиентской базы. Многие крупные компании, такие как Nike и Apple, делают целые лендо-сайты, на которых каждая страница отведена под продвижение конкретного продукта. Основные задачи такого веб-продукта — обеспечить потребителей актуальной информацией, создать положительный имидж организации, помочь клиентам. Корпоративный сайт — это будто бы онлайн офис компании, только без навязчивых менеджеров и очередей. Здесь можно спокойно узнать о компании и ее услугах, почитать отзывы, обратиться к онлайн-консультанту или просто оставить заявку. Корпоративный сайт — musthave почти для любой компании.
Основные задачи такого веб-продукта — обеспечить потребителей актуальной информацией, создать положительный имидж организации, помочь клиентам. Корпоративный сайт — это будто бы онлайн офис компании, только без навязчивых менеджеров и очередей. Здесь можно спокойно узнать о компании и ее услугах, почитать отзывы, обратиться к онлайн-консультанту или просто оставить заявку. Корпоративный сайт — musthave почти для любой компании. ru)
ru)
 Так Вы поймете, чем Ваш веб-ресурс должен стать – блогом, визиткой, интернет-магазином, новостным сайтом и т. д.
Так Вы поймете, чем Ваш веб-ресурс должен стать – блогом, визиткой, интернет-магазином, новостным сайтом и т. д.
 Собранные ключевые слова пригодятся не только при создании контента в будущем, но и уже на следующем этапе создания сайта.
Собранные ключевые слова пригодятся не только при создании контента в будущем, но и уже на следующем этапе создания сайта. Хотя если материалов немного, вполне достаточно будет и стандартного меню.
Хотя если материалов немного, вполне достаточно будет и стандартного меню.  е. наконец-то воплотить в жизнь. Этот момент все же лучше доверить опытному веб-программисту, если Вы сами не являетесь таковым.
е. наконец-то воплотить в жизнь. Этот момент все же лучше доверить опытному веб-программисту, если Вы сами не являетесь таковым.  txt.
txt.  Создано Жереми Патонье.
Создано Жереми Патонье. com
com