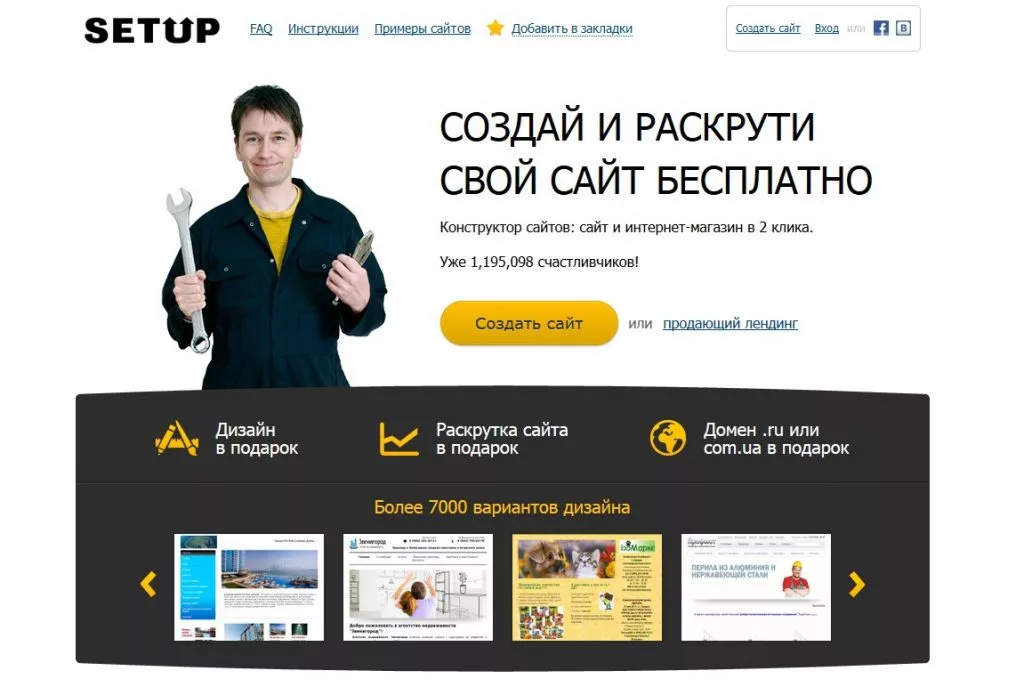
Бесплатный сайт своими руками — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
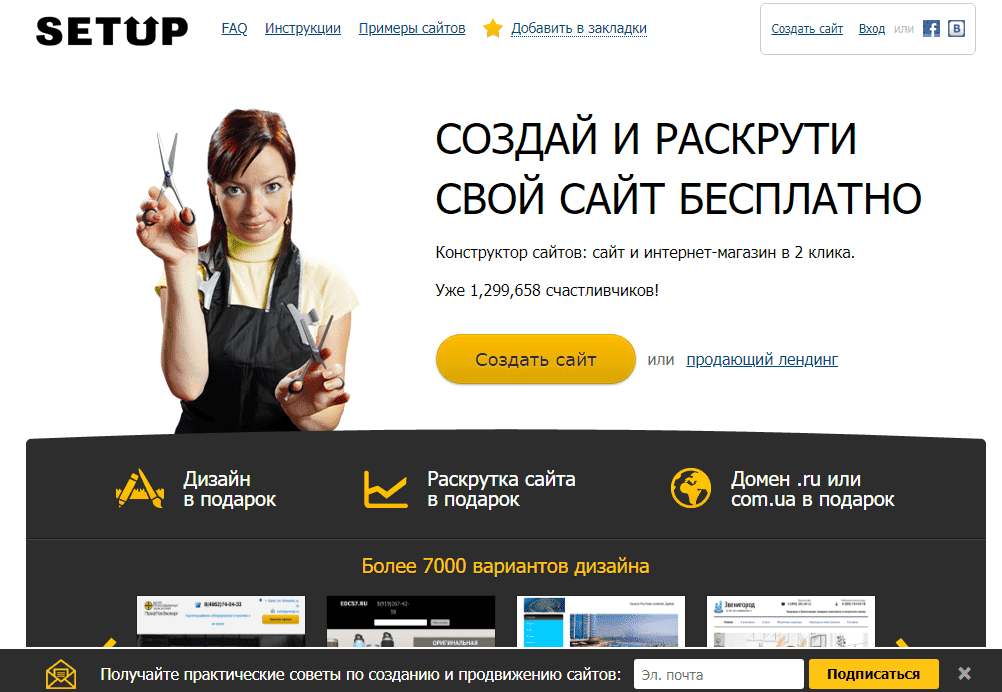
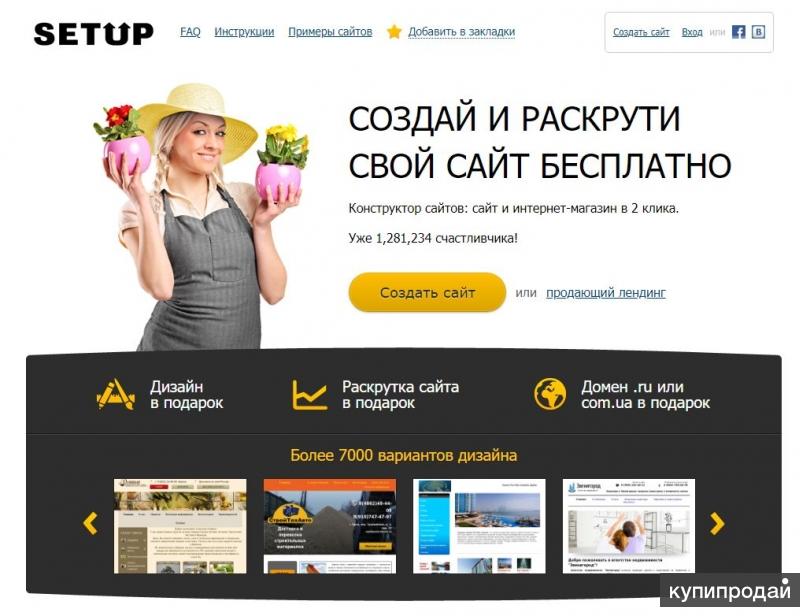
Неважно, кто вы по профессии, создать сайт несложно!
Всего минута времени и Ваш сайт в работе.
За Вашим сайтом круглосуточно следит целая команда.
Без дополнительных вложений и скрытых платежей.
Создать свой сайт
Мы покажем, как сделать сайт за 1 минуту.
-
Более 7000 вариантов дизайна
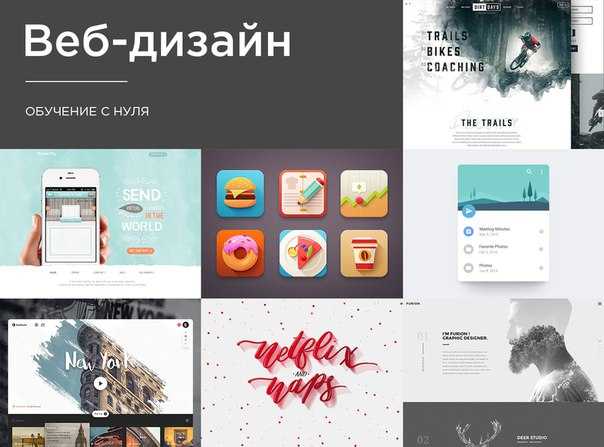
При создании сайта самостоятельно важно выбрать дизайн, подходящий именно к вашему бизнесу. Мы создали красивые шаблоны для более чем 300 тематик. Вы точно найдете среди них подходящую.
-
Домен второго уровня (name.
 ru).
ru).Имя должно быть емким и запоминающимся. Так ваши клиенты и посетители будут возвращаться к вам снова и снова. Это благоприятно влияет на вашу репутацию.
-
Надежный и бесплатный хостинг.
Если вы пробовали искать платформы для своего сайта, наверняка задавались вопросом по поводу хостинга. Мы решаем эту проблему для вас раз и навсегда. Ваша информация надежно и профессионально защищена.
-
100 Мб места на диске.
Загружайте и храните файлы, необходимые для бесперебойной работы сайта.
-
Консультации экспертов.
Мы стараемся получать актуальные данные от профессионалов в разных сферах и делиться ими с вами.
Это полезные знания, благодаря которым ваш сайт становится лучше.
-
Понятные инструкции.
Если вдруг у вас возникнет вопрос, как создать сайт самостоятельно или что делать дальше, мы подготовили подробные инструкции, следуя которым, каждый этап создания и управления сайтом становится еще проще.
-
Оперативная техподдержка.
Хотите получить развернутый ответ от знающего человека? Задайте вопрос нашим специалистам в любое время суток.
Быстрый поиск. Мгновенно найдите тот сайт, который вам нужен, из 7000 дизайнов и 300 тематик.
Интерфейсы интуитивно понятны. Поверьте, у вас не возникнет вопросов, что делать с той или иной кнопкой или иконкой. Даже ребенок сможет самостоятельно сделать сайт с Setup.
Даже ребенок сможет самостоятельно сделать сайт с Setup.
На сайте Setup.ru есть вся информация. Вам не нужно искать дополнительные источники информации, скачивать самоучители или искать ответы в Интернете. Согласитесь, это очень удобно.
Словарь терминов. Вам при создании сайта самостоятельно обязательно пригодится краткий словарь профессионализмов!
Текстовые подсказки. С вами пошагово и всегда рядом — полезные комментарии и рекомендации. Никакой путаницы или сложностей — нужно лишь обращать внимание на “шпаргалку”.
Пошаговые инструкции. Мы сделали для вас подробные видеоинструкции, как эффективнее создавать, раскручивать и развивать веб-сайт.
Раздел FAQ отвечает на часто задаваемые вопросы. Что, куда, как и почему — все понятно и доступно описано в этом разделе.
Коммьюнити “ВКонтакте”. Наши клиенты общаются друг с другом, задают вопросы и обмениваются мнениями. Помните, вы не один!
Создать сайт бесплатно
Setup упростил каждую деталь. Посмотрите, какие сайты сделали самостоятельно наши клиенты:
Посмотрите, какие сайты сделали самостоятельно наши клиенты:
Ольга Гусева
Хочу поделиться своей историей успеха и своей благодарностью сервису Setup.
Я практикующий коуч и тренер, моя сфера деятельности — психология, в частности — самореализация личности, выход из кризиса и т. д.
д.
Тема, которую не упакуешь в сайты одностраничники или в простую продающую страницу.
На тот момент, когда у меня остро встал вопрос с сайтом — я уже знала, что могу обойтись без дорогих веб-студий, знала о разных конструкторах сайтов, но очень рада, что остановила свой выбор на Setup.
Мне нужен был информационный сайт с одной стороны, с максимально простым интерфейсом для посетителя — с другой, с возможностями изменять дизайн баннеров и оформление — с третьей.
На самом деле это уникально, когда ты можешь сама переделывать свой сайт — менять темы и заставки и тебе для этого нужно всего 10-15 минут времени. Просто потрясающе, что есть возможность обратной связи с клиентом и у него есть возможность познакомиться с тобой и твоей работой в рамках одного сайта.
Очень приятно знать, что твои клиенты добавили твой сайт в закладки своего браузера и пользуются им как информационным материалом (читают книги, смотрят видео).
И одновременно ты знаешь, что твоя работа над информационным наполнением сайта не напрасна и в маркетинговом отношении — так как в сервисе Setup есть отлично работающие возможности SEO оптимизации.
Уже через пару месяцев от момента создания мой сайт появился в топе по запросу «самореализации личности”.
Создать сайт бесплатно
Как создать сайт на WordPress с нуля
WordPress — это бесплатная платформа, которая позволяет создавать сайты без знания HTML-кода. Она подойдет новичкам и профессионалам. Особенно выручит, когда нужно собрать сайт, портфолио или блог, а вы этого раньше не делали. Как создать и настроить сайт на WordPress, используя CMS-хостинг RU-CENTER, расскажем в этой статье.
Кому подойдет WordPress
WordPress изначально создавался для самостоятельного ведения блогов. Основной набор функций движка нацелен на удобную работу с контентом: настроена возможность создавать рубрики, подрубрики, дайджесты, а к статьям прикручиваются комментарии. Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Что удобно создавать на WordPress:
- блоги;
- одностраничные лендинги;
- сайты-визитки организаций
- портфолио;
- небольшие интернет-магазины без сложных модулей: фильтрации, сортировки и т. д.
Преимущества WordPress
- Бесплатная лицензия.
- Быстрая и простая сборка сайта на хостинге со стандартными настройками: привлекать программистов точно не придется.
- Удобная панель управления для работы с контентом.
- Бесплатные или недорогие темы, которые можно изменять и адаптировать под фирменный стиль сайта.
- Много бесплатных плагинов. Они позволят расширить функциональность сайта и сделать сайт более безопасным.
- Открытый код позволяет разработать свои плагины и темы.
Недостатки WordPress
- Для многих функций нужно вручную устанавливать расширения и дополнения.

- Возможна перегрузка сервера: чтобы ее избежать, нужно оставить только необходимый набор плагинов и убирать лишние расширения. В RU-CENTER панель управления хостингом остается доступной независимо от состояния CMS и сайта. Это позволяет вручную отключить плагины и провести другие необходимые процедуры по восстановлению.
- Сайты на WordPress — популярная мишень для атак: их часто взламывают, поэтому важно внимательно следить за обновлениями платформы. RU-CENTER автоматически установит последнюю версию CMS.
Как создать сайт на WordPress: пошаговое руководство
Мы покажем, как создать сайт на WordPress, используя CMS-хостинг RU-CENTER. Для этого нужно выполнить пять шагов:
- Зарегистрировать доменное имя и приобрести CMS-хостинг.
- Установить WordPress.
- Настроить темы и шаблоны.
- Добавить контент на готовый сайт.
- Установить необходимые плагины.
Шаг 1. Регистрируем доменное имя и приобретаем веб-хостинг
Приобретите хостинг для сайта — домен . ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
Тарифы RU-CENTER на CMS-хостинг сайтов на WordPress
Шаг 2. Устанавливаем WordPress
Войдите в панель управления хостингом, введите номер договора и пароль. Перейдите в раздел «Сайты». Нажмите кнопку «Создать сайт» в правом верхнем углу.
Нажмите «Создать сайт» в панели управления хостингом RU-CENTER
Выберите домен из списка зарегистрированных по договору или введите название сайта вручную. Нажмите кнопку «Продолжить».
Выберите домен из списка или введите название сайта вручную. Нажмите кнопку «Продолжить»
Выберите CMS WordPress, затем укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить».
Выберите CMS WordPress, укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить»
На финальной странице вы увидите основные реквизиты для работы с сайтом — логин и пароль от панели администрирования.
Обратитесь к своему сайту по адресу http://ваш_домен/. Продолжить работу с сайтом вы сможете в административной панели WordPress. Чтобы попасть в нее, нажмите на кнопку «Перейти в панель управления».
Чтобы начать работать с сайтом, нажмите на кнопку «Перейти в панель управления»
На странице авторизации введите логин и пароль, затем нажмите на кнопку «Войти».
Введите логин и пароль на странице авторизации
Теперь вы находитесь в панели управления вашим сайтом. Осталось только оформить его и добавить контент.
Шаг 3. Настраиваем темы
Темы в WordPress — это шаблоны для внешнего вида сайта. У каждого веб-сайта WordPress есть базовая тема, установленная по умолчанию.
Меняя базовую тему на другую, вы кастомизируете сайт. Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Если хотите купить тему, выбирайте те, которые одобрены разработчиками WordPress.
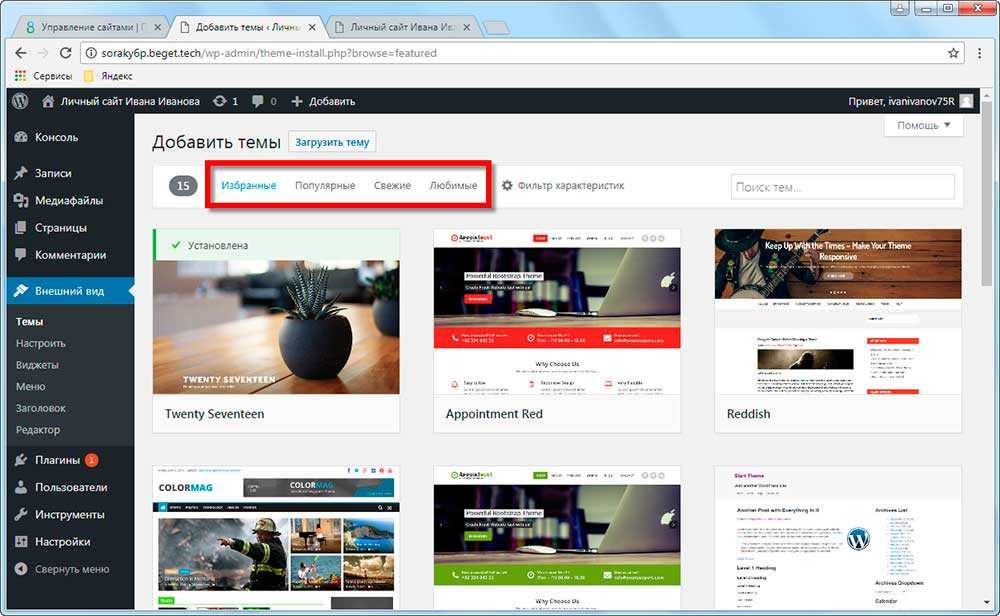
Чтобы выбрать тему, в панели управления перейдите в раздел «Внешний вид» → «Темы». Нажмите кнопку «Добавить новую».
Нажмите кнопку «Добавить новую».
В разделе «Внешний вид» → «Темы» вы можете подобрать тему для вашего сайта
Подберите тему WordPress из каталога, найдите нужную вам по названию или с помощью фильтра характеристик.
Найти нужную тему можно по названию или с помощью фильтра характеристик
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». WordPress включит режим предпросмотра. Если внешний вид сайта вам нравится, установите тему.
Кнопка «Посмотреть» включит предпросмотр сайта, если она вам понравится — нажмите кнопку «Установить»
Более подробную инструкцию инструкцию и FAQ по настройке темы вы найдете в полном гиде от WordPress.
Шаг 4. Добавляем контент
У WordPress есть две разновидности контента: страницы и записи.
Записи — часть блога, они показаны в обратном порядке: новые записи отражаются в начале.
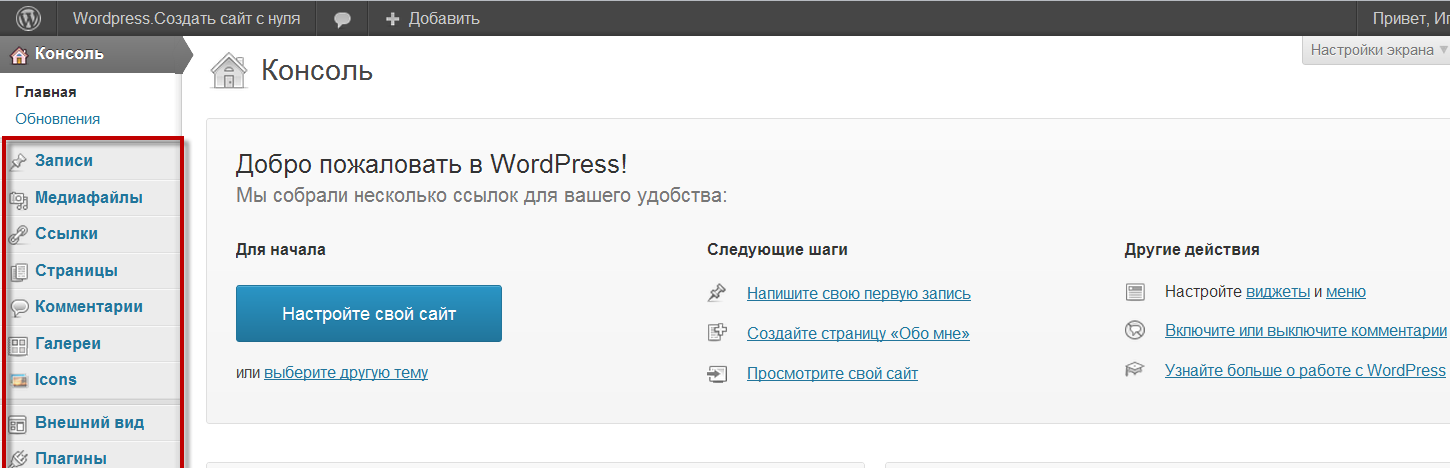
Так выглядят «Записи» в WordPress
Страницы — это статический контент: например, страница контактов, страница с информацией о компании и т. д.
д.
Так выглядят «Страницы» в WordPress
Чтобы добавить контент на сайт, перейдите в раздел «Страницы» или «Записи» на панели управления, нажмите «Добавить новую». В редакторе страниц вы можете добавить текст, вставить видео, ссылку, картинку, аудио и т. п. Чтобы разместить готовый контент на сайт, нажмите кнопку «Опубликовать».
Редактор страниц в WordPress
Шаг 5. Устанавливаем дополнительные плагины
Плагины — программные модули, которые подключаются к CMS. С их помощью можно делать страницы сайта безопаснее, увеличивать скорость загрузки страниц, добавлять на сайт форум, содержание, создавать опросы и многое другое.
В интернете много ресурсов, с помощью которых можно скачать плагины. Но велик риск, что они окажутся заражены вирусами.
Существует два наиболее безопасных источника, где можно найти плагины:
- На официальном сайте WordPress.org.
- В консоли WordPress.
Вот четыре типа плагинов, которые точно пригодятся даже новичкам:
- Бэкап — он предотвратит потерю всей информации сайта, создаст резервные копии.

- Безопасность — такие плагины защищают данные сайта и пользователей. Например, если ваши пользователи создают личный кабинет, то пригодится плагин двухфакторной аутентификации, генерации надежных паролей и reCAPTCHA.
- Дизайн и настройка — эти плагины помогут вам определиться с дизайном главной страницы и придумать свою пользовательскую тему.
- Плагины для повышения производительности и настройки кеширования контента — такие плагины помогут ускорить работу сайта. Самые популярные из них — W3 Total Cache, WP Super Cache, WP Fastest Cache.
Ваш сайт на WordPress готов. Удачной работы!
Перейти ко всем материалам блога
Сколько времени занимает создание веб-сайта?
Ожидается, что в этом году более 2,14 миллиарда человек во всем мире будут покупать товары и услуги в Интернете. Эта статистика предлагает простой вывод: чтобы ваш бренд добился успеха, вам нужно присутствие в Интернете, и оно начинается с веб-сайта.
В то время как дизайн и стоимость часто являются главными проблемами, есть еще один ключевой фактор, когда речь идет о создании этих сред доставки цифрового контента: время. Чем больше времени уходит на создание, тестирование и развертывание вашего веб-сайта, тем больше потенциальных клиентов вы теряете в пользу других компаний, которые уже сделали этот переход.
Чем больше времени уходит на создание, тестирование и развертывание вашего веб-сайта, тем больше потенциальных клиентов вы теряете в пользу других компаний, которые уже сделали этот переход.
Но как выглядит реалистичная временная шкала? Какие шаги являются частью процесса разработки веб-сайта и сколько времени занимает каждый из них? Какие у вас есть варианты, когда дело доходит до проектирования и развертывания вашего сайта, и как они влияют на общее время, необходимое для этого?
Вот что вам нужно знать о том, сколько времени на самом деле уходит на создание функционального веб-сайта с нуля.
Разработка веб-сайтов: обзор
Несмотря на то, что веб-сайт можно спроектировать и создать собственными силами, большинство компаний выбирают профессиональные фирмы веб-разработки или фрилансеров, чтобы обеспечить надежность и удобство использования своего сайта.
Со стороны многие веб-сайты кажутся простыми: несколько меню здесь, несколько кнопок там, несколько ссылок и несколько изображений, и все готово, верно?
Не совсем. На самом деле под пользовательским интерфейсом, представляемым персоналу и клиентам, скрывается очень многое — от HTML и CSS до PHP, Java и других языков программирования, необходимых для достижения идеального результата.
На самом деле под пользовательским интерфейсом, представляемым персоналу и клиентам, скрывается очень многое — от HTML и CSS до PHP, Java и других языков программирования, необходимых для достижения идеального результата.
На практике процесс создания веб-сайта с помощью фирмы-разработчика обычно включает шесть этапов:
- Исследования и отбор
- Первоначальная коммуникация и постановка целей
- Создание плана действий
- Макеты дизайна и отзывы
- Углубленное развитие
- Обзор и пересмотр
Давайте рассмотрим каждый из этих шагов более подробно и сколько времени они обычно занимают.
Исследование и выбор (1 неделя — 1 месяц)
Первым шагом в создании веб-сайта является выбор разработчика. В зависимости от ваших потребностей и бюджета, эта часть процесса может занять от одной недели до одного месяца.
Например, если вы представляете малый бизнес и хотите создать простую веб-страницу, которая будет отражать ваше сообщение и бренд в Интернете, может быть достаточно быстрого сравнения нескольких небольших фирм по разработке веб-сайтов, чтобы выбрать одну и начать процесс. Если вы владеете или управляете крупной компанией, в принятии решения может участвовать несколько уровней управления, что может продлить этот этап на несколько недель.
Если вы владеете или управляете крупной компанией, в принятии решения может участвовать несколько уровней управления, что может продлить этот этап на несколько недель.
В обоих случаях ключевые соображения остаются теми же: вы ищете фирму-разработчика с солидной репутацией в области выполнения работ в срок и в рамках бюджета, а также ту, которая соответствует стилю и эстетике вашего бренда. . Это второе соображение гораздо более субъективно, а это означает, что стоит сравнить нескольких поставщиков, чтобы увидеть, какой из них лучше всего соответствует вашему видению вашего бренда.
Первоначальная коммуникация и постановка целей (1–3 недели)
После того, как вы выбрали разработчика, следующим шагом в процессе является установление контакта и постановка основных целей дизайна.
Здесь у вас есть два варианта. Вы можете позволить разработчику принимать все решения на основе предоставленной вами информации о видении, миссии и желаемом результате вашего бренда. Или подготовьтесь с основной идеей того, как вы хотите, чтобы конечный продукт выглядел.
Или подготовьтесь с основной идеей того, как вы хотите, чтобы конечный продукт выглядел.
Хотя предоставление разработчику чистого листа означает меньше работы для вас, это также означает, что ему придется тратить больше времени на изучение вашего бренда и создание нескольких предложений. Тем временем, если вы предоставите общий план, разработчики смогут сразу же приступить к делу и предложить конкретные отзывы о том, что работает, а что нет, и что можно добавить, чтобы улучшить влияние вашего веб-сайта.
Создание плана действий (1–2 недели)
Основываясь на ваших ожиданиях, разработчики создадут несколько базовых планов веб-сайтов, которыми они поделятся с вашей командой. Вы просмотрите эти планы действий, чтобы определить, соответствуют ли они вашим требованиям или не отвечают требованиям. Если они соответствуют вашим ожиданиям, вы также предложите конкретные дополнения или изменения, которые вызовут у вашего разработчика новый раунд планов.
Ожидайте, что этот шаг займет от одной до двух недель, поскольку вы постоянно общаетесь со своим разработчиком, чтобы определить наилучший план действий.
Макеты дизайна и отзывы (2–3 недели)
Макеты дизайна и отзывы идут дальше. Думайте об этих макетах как об очень простой версии готового веб-сайта. Эти макеты, также называемые вайрфреймами, дают представление о том, где на вашем веб-сайте будут появляться такие вещи, как текст, изображения и кнопки, а также общий масштаб этих элементов.
Вы должны получить макет каждой страницы, которая будет включена в ваш веб-сайт. Если вы нанимаете разработчика для создания своей домашней страницы, страницы о нас, страниц услуг и страниц продуктов, вам понадобится макет каждой из них.
Этот этап — идеальное время для подробного отзыва. Если вы в чем-то не уверены или вам не нравится, где размещен элемент или изображение, скажите что-нибудь. Поскольку фактического развития еще не произошло, их легко изменить. Если вы подождете до основного этапа разработки, изменения все еще возможны, но они могут значительно отодвинуть вашу временную шкалу.
Ожидайте две-три недели электронных писем и макетов, прежде чем вы остановитесь на утвержденном дизайне.
Углубленное развитие (1-2 месяца)
Далее следует самый важный этап создания веб-сайта: углубленная разработка. Именно здесь ваш разработчик берет утвержденные макеты и превращает их в полностью функционирующий веб-сайт, включающий весь одобренный вами контент.
В зависимости от размера и сложности вашего веб-сайта этот этап может занять от одного до двух месяцев или даже дольше, если возникнут проблемы. Не заблуждайтесь: ничто никогда не идет точно по плану, но хорошие разработчики будут добавлять в свои оценки дополнительное время, чтобы проекты соответствовали заявленным срокам.
На этом этапе ваш разработчик должен быть в постоянном контакте, предоставляя обновления и информацию о проекте, а также предоставляя моментальные снимки того, как идут дела. Если вы видите что-то, что идет не по плану или не похоже на макет, сообщите об этом им. Хотя это может привести к незначительным задержкам в проекте, это лучше, чем отключать весь сайт после того, как он будет запущен, потому что проблема не была решена ранее.
Один-два месяца вполне стандартны для создания сайта, но этот срок может растянуться до трех или даже четырех, если вы регулярно вносите дополнения или изменения.
Проверка и доработка (1–2 недели)
После того, как ваш веб-сайт будет спроектирован, протестирован и оптимизирован, ваш разработчик отправит его вашей команде для проверки и доработки. На этом этапе вы оцените конечный продукт и убедитесь, что он выглядит и работает должным образом.
Если предыдущие этапы прошли по плану, потребуются лишь незначительные исправления — небольшие проблемы, такие как размер шрифта или выбор цвета, можно легко исправить до того, как ваш сайт будет запущен. Ожидайте, что это займет от одной до двух недель, пока ваша команда просматривает сайт и выявляет любые проблемы.
Стоит отметить? Дизайн и разработка веб-сайта не заканчиваются после просмотра и доработки. Через несколько недель или месяцев вы можете обнаружить функции, которые хотите внедрить, или обновления, чтобы обеспечить бесперебойную работу вашего сайта. В результате рекомендуется найти разработчика, который предлагает как предварительную, так и долгосрочную поддержку для обеспечения оптимальной работы веб-сайта.
В результате рекомендуется найти разработчика, который предлагает как предварительную, так и долгосрочную поддержку для обеспечения оптимальной работы веб-сайта.
Разработка веб-сайта своими руками
В целом, процесс проектирования и развертывания профессионально созданного веб-сайта может занять от пяти до шести месяцев.
Если вы не можете позволить себе ждать так долго или у вас нет бюджета, чтобы нанять профессиональную фирму по разработке веб-сайтов, вы можете выбрать разработку веб-сайта «сделай сам» (DIY). Здесь такие инструменты, как CMS Hub, могут помочь вам быстро создавать и оптимизировать новые веб-сайты, а также гибкие темы, которые позволяют легко создавать и подключать страницы для бесперебойной работы.
Использование инструмента «Сделай сам» может значительно сократить расходы на разработку веб-сайта и время его запуска. Вместо месяцев ваш сайт может быть готов к работе в течение нескольких недель.
Плюсы и минусы самостоятельной разработки веб-сайтов
Не знаете, какой путь выбрать: профессиональный или самостоятельный? Вот плюсы и минусы как профессионального развития, так и создания сайтов своими руками.
Профессиональное развитие
Плюсы:
- Опытные разработчики могут полностью настроить ваш веб-сайт
- Сайты полностью протестированы и оптимизированы перед выпуском
- Все версии и изменения обрабатываются вашим разработчиком
Минусы:
- Дороже, чем самостоятельные решения
- Срок от пяти до шести месяцев между стартом и финишем
- Требуется постоянная связь для обеспечения согласованности
Самостоятельная разработка
Плюсы:
- Быстрее, чем профессиональная разработка за одну-две недели
- Меньше затрат — многие инструменты для разработки веб-сайтов бесплатны или очень недороги
- Все данные и корпоративные активы остаются внутри компании
Минусы:
- Ограниченное количество вариантов настройки
- Требует, чтобы команды сосредоточились на создании сайтов, а не на других проектах
- Текущее обслуживание и поддержка должны выполняться собственными силами
Не торопитесь, чтобы сделать это правильно
Независимо от того, какой подход вы выберете, пришло время убедиться, что у вас есть надежный и отзывчивый веб-сайт, который отражает ваш бренд и позволяет потенциальным покупателям легко найти то, что они ищут для.
Если вы выберете инструменты «сделай сам», ожидайте, что ваша сборка будет более рентабельной и займет меньше времени, но помните, что вы будете ограничены конкретными шаблонами и платформами.
Если вы выберете профессиональное развитие, рассчитывайте на пять-шесть месяцев и более высокие расходы, но с полным контролем над созданием и содержанием вашего сайта.
Как создать сайт без конструктора сайтов в 2023 году
Как создать сайт без конструктора сайтов в 2023 году | Business.org перейти к основному содержанию Искать:Если вам нужен настраиваемый, легко обновляемый и отражающий ваш профессиональный бренд веб-сайт, вы можете создать его без конструктора веб-сайтов.
06 декабря 2022 г.
Чтение: 4 мин.
Мы стремимся делиться объективными отзывами. Некоторые ссылки на нашем сайте принадлежат нашим партнерам, которые платят нам. Ознакомьтесь с нашими редакционными правилами и раскрытием информации о рекламе.
За последние несколько лет конструкторы веб-сайтов становятся все более популярными. Вы, наверное, видели рекламу таких компаний, как Wix, Shopify и Squarespace, которые предлагают простую платформу для быстрого запуска веб-сайта. Однако для многих малых предприятий использование конструктора веб-сайтов может оказаться неподходящим.
Создание веб-сайта без конструктора веб-сайтов может потребовать еще нескольких шагов (и стоить немного больше денег), но дополнительные усилия определенно того стоят.
Давайте посмотрим, почему вы можете пойти по этому пути и какие у вас есть варианты развития.
Содержание
Зачем строить без конструктора сайтов?
Этапы создания веб-сайта
Еда на вынос
Связанное чтение
Как создать веб-сайт Часто задаваемые вопросы
Зачем строить без конструктора сайтов?
Бесплатный конструктор веб-сайтов устраняет все догадки по созданию веб-сайта — он делает код за вас и обычно предлагает хостинг. Звучит здорово, правда? Зачем даже рисковать в неизвестность создания собственного веб-сайта с нуля?
Звучит здорово, правда? Зачем даже рисковать в неизвестность создания собственного веб-сайта с нуля?
В зависимости от компании конструкторы веб-сайтов имеют ряд сложностей и ограничений.
Плюсы и минусы конструктора сайтов
Плюсы конструктора сайтов
Доступны бесплатные варианты веб-сайта
Простота использования
Кодирование не требуется
Минусы конструктора сайтов
Ограниченная пропускная способность
Некачественный внешний вид
Трудный пользовательский интерфейс
Вопросы безопасности
Ограниченные возможности интернет-магазина
Ограниченное хранение
Доменное имя конструктора сайтов (при использовании бесплатной услуги)
Создавая собственный веб-сайт без конструктора веб-сайтов, вы полностью контролируете результат.
Для многих малых предприятий (особенно для тех, у кого есть интернет-магазин) выбор очевиден: создание веб-сайта без конструктора веб-сайтов предлагает гораздо больше гибкости и настройки. Но как только вы решили действовать самостоятельно, каковы ваши следующие шаги?
Расширьте присутствие своего бизнеса в Интернете
Создайте красивый веб-сайт и начните привлекать больше клиентов как можно скорее. Введите свой адрес электронной почты, чтобы получить копию нашего контрольного списка создания веб-сайта.
Регистрируясь, я соглашаюсь с Условиями использования и Политикой конфиденциальности.
Как создать сайт без конструктора сайтов
Шаг 1. Зарегистрируйте доменное имя
Первое, что вам нужно сделать, это выбрать имя для вашего сайта. Сделайте его уникальным для вашего бренда, легким для запоминания и написания, и не слишком длинным. Вам придется платить за право собственности на имя вашего веб-сайта, но обслуживание большинства доменов стоит всего около 10–20 долларов в год. Поищите регистратора, который вам подходит. BlueHost, GoDaddy и HostGator высоко оценены.
Поищите регистратора, который вам подходит. BlueHost, GoDaddy и HostGator высоко оценены.
Шаг 2. Выберите хост
Многие эксперты рекомендуют выбирать провайдера веб-хостинга отдельно от регистратора вашего домена, но часто они идут рука об руку. В зависимости от функциональности вашего сайта плата за хостинг может составлять от 2 до 20 долларов в месяц. Обязательно проведите исследование и следите за скрытыми платежами, сроками контрактов и ограничениями на хранение.
Шаг 3. Выберите кодировать или не кодировать
После того, как вы выбрали доменное имя и веб-хостинг, пришло время создать свой веб-сайт! Без конструктора веб-сайтов у вас есть два варианта: код с нуля или сборка без кодирования. Давайте подробно рассмотрим два из них и то, что каждый из них влечет за собой.
Закодируйте свой собственный веб-сайт
В зависимости от ваших знаний в области компьютерного программирования этот маршрут может занять довольно много времени. Однако, если вы решите изучить все тонкости кодирования для создания собственного веб-сайта, вы найдете эти навыки полезными в будущем, особенно когда вам нужно будет обновлять свой сайт.
Однако, если вы решите изучить все тонкости кодирования для создания собственного веб-сайта, вы найдете эти навыки полезными в будущем, особенно когда вам нужно будет обновлять свой сайт.
Если вы увлекаетесь программированием, в вашем штате может быть местный кампус, предлагающий учебные курсы по программированию (некоторые из них длятся всего 12 недель), или вы можете пройти программу онлайн.
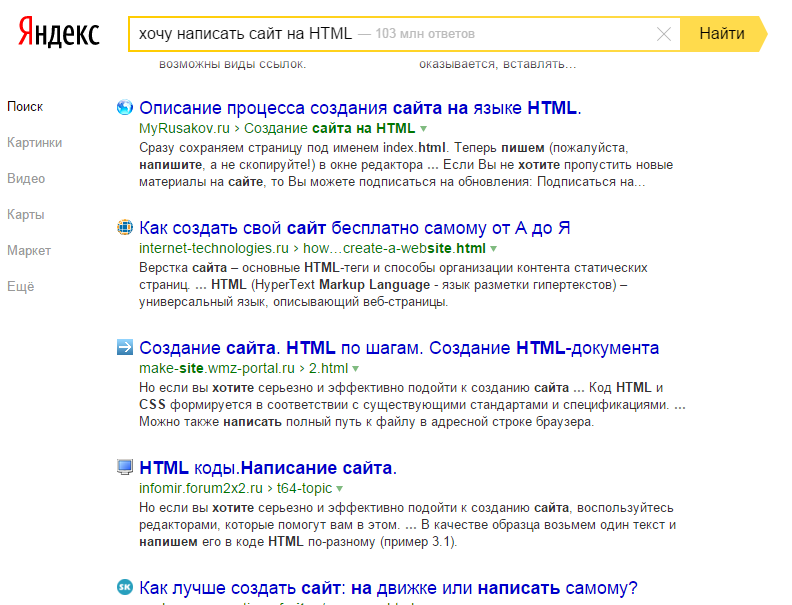
В любом случае, для написания кода веб-сайта вам потребуется изучить HTML и CSS или какой-нибудь общий язык программирования, такой как Javascript или Python.
Оттуда вы будете вводить код во внешний/веб-фреймворк, такой как Bootstrap, React или Django. Как только ваш код будет готов, вы можете загрузить скрипт на свой веб-хост.
Создание веб-сайта без программирования
Если вы не знакомы с кодированием и у вас нет времени и ресурсов для обучения, создание веб-сайта с помощью системы управления контентом (CMS) с открытым исходным кодом может быть более разумным. вариант. В отличие от конструктора веб-сайтов, CMS с открытым исходным кодом позволяет полностью настроить ваш веб-сайт.
вариант. В отличие от конструктора веб-сайтов, CMS с открытым исходным кодом позволяет полностью настроить ваш веб-сайт.
CMS с открытым исходным кодом
Наиболее распространенной CMS с открытым исходным кодом, используемой для создания веб-сайта, является WordPress. Фактически, более 40% всех веб-сайтов управляются WordPress. 1 Вы можете получить доступ к этому программному обеспечению через веб-хост или загрузить и установить его на свой персональный компьютер. Сама CMS очень надежна, поэтому вы можете посвятить некоторое время учебнику по WordPress, особенно если вы впервые используете программное обеспечение.
Еще одна популярная CMS — Webflow. Как и WordPress, Webflow — это программное обеспечение с открытым исходным кодом, которое позволяет выполнять полную настройку. Webflow также известен тем, что лучше настраивает веб-дизайн, чем полагаясь на готовые шаблоны.
Шаблоны и темы
После того, как вы познакомитесь с WordPress, вам нужно будет выбрать тему. Тема вашего веб-сайта — это общий внешний вид, поэтому важно быть избирательным и выбирать ту, которая резонирует с вашим брендом.
Тема вашего веб-сайта — это общий внешний вид, поэтому важно быть избирательным и выбирать ту, которая резонирует с вашим брендом.
Вы можете создать и загрузить свой собственный шаблон в WordPress или выбрать один из миллионов шаблонов, доступных в Интернете. Если вы выберете тему WordPress, вы сможете полностью настроить внешний вид — цвета, шрифты, фотографии, логотипы и т. д.
Если настройка вашего веб-дизайна (даже в простом в использовании шаблоне) кажется вам немного пугающей, вы можете нанять внештатного веб-дизайнера для создания пользовательского шаблона для вашего веб-сайта.
Наем разработчика
Если все это по-прежнему звучит ошеломляюще, но вы все еще не хотите использовать конструктор веб-сайтов, у вас всегда есть возможность нанять профессионального внештатного веб-разработчика, который создаст для вас веб-сайт. . Фрилансеры могут взимать почасовую или фиксированную ставку, а затраты могут варьироваться от 500 до 3000 долларов. Если у вас есть средства, этот маршрут может быть оправдан в долгосрочной перспективе, поскольку вы сэкономите время и получите высококачественный продукт.
Если у вас есть средства, этот маршрут может быть оправдан в долгосрочной перспективе, поскольку вы сэкономите время и получите высококачественный продукт.
Вывод
Если для вас важно научиться создавать веб-сайт без конструктора веб-сайтов, в вашем распоряжении десятки ресурсов. Если вы хотите научиться программировать или использовать надежную CMS, создание веб-сайта без конструктора сайтов может стать огромным преимуществом для вашей компании.
Хотите узнать больше о создании веб-сайта для малого бизнеса? Ознакомьтесь с нашим руководством по созданию лучших веб-сайтов для малого бизнеса.
Связанные данные
Как создать сайт FAQ
Могу ли я создать сайт самостоятельно?
Да. Чтобы создать сайт самостоятельно, вам нужно зарегистрированное доменное имя и веб-хостинг. Оттуда вы можете использовать язык программирования для кодирования своего собственного веб-сайта или CMS, такую как WordPress или Webflow.
Вам нужен конструктор сайтов?
Нет. Если вам интересно, как создать веб-сайт без конструктора веб-сайтов, вам доступно несколько вариантов — независимо от того, умеете ли вы программировать.
Могу ли я бесплатно создать простой веб-сайт?
Если вы хотите создать бесплатный веб-сайт, вам понадобится бесплатный конструктор веб-сайтов, например Wix или Squarespace. Конструктор сайтов бесплатен и предлагает бесплатный хостинг и доменные имена. Однако, чтобы оставаться бесплатным веб-сайтом, ваше доменное имя будет включать название компании используемого вами конструктора сайтов и может содержать нежелательную рекламу. Варианты бесплатных веб-сайтов также обычно очень ограничены в пропускной способности, электронной коммерции (интернет-магазине) и возможностях хранения.
Должен ли я создать веб-сайт с нуля?
Чтобы создать веб-сайт с нуля, вы можете либо написать его самостоятельно, используя HTML и CSS (или общий язык, такой как Python или JavaScript), либо использовать CMS с настраиваемыми параметрами. Выберете ли вы этот вариант, будет зависеть от вашего уровня комфорта при кодировании.
Выберете ли вы этот вариант, будет зависеть от вашего уровня комфорта при кодировании.
Заявление об отказе от ответственности
Наше исследование Business.org предназначено для предоставления общих рекомендаций по продуктам и услугам. Мы не гарантируем, что наши предложения будут работать лучше всего для каждого человека или бизнеса, поэтому при выборе продуктов и услуг учитывайте свои уникальные потребности.
Источники
- W3Techs, «Статистика использования и доля рынка WordPress». По состоянию на 6 декабря 2022 г.
Последние статьи
Местоположение
5202 W Douglas Corrigan Way
Солт-Лейк-Сити, Юта 84116
О нас
Партнер с нами
Карьера
Исследуйте
Кредиты
002 Бухгалтерский учет и расчет заработной платыНалоги
Торговая точка
Обработка платежей
Управление запасами
Управление персоналом
Прочие услуги
Поиск решений
Лучшие кредиты для малого бизнеса
Лучшее программное обеспечение для малого бизнеса
Лучшее программное обеспечение для управления запасами3 9000 003
Лучшее программное обеспечение для расчета заработной платы
Лучшее мобильное приложение Считыватели кредитных карт
Лучшие POS-системы
Лучшее налоговое программное обеспечение
Не пропустите обновления
Будьте в курсе последних продуктов и услуг в любое время и в любом месте.


 ru).
ru).