«Сайтостроение от А до Я» — инструкции для начинающих
Ссылка:
http://www.internet-technologies.ru/
Сегодня поговорим о том, как собственноручно и самостоятельно создать свой сайт. Безусловно, вы наверняка хотите не просто скреативить личный ресурс, но и заработать на нем – и это разумно. Если вы новичок, и на вопрос «Как сделать сайт?» вам отвечают множеством умных словосочетаний, среди которых вы понимаете лишь отдельные буквы. Из контекста приходит осознание, что для создания собственного ресурса необходимо знать какие-то неведомые и ужасные языки программирования html, php, javascript и иже с ними. Кошмар заключается в том, что вы не знаете, что проще – выучить японские иероглифы или эти самые языки.
Но мы просто обязаны вас утешить. Все чудо современной техники заключается в возможности создавать сайт без знания этих самых страшных языков. Сегодня существует множество достаточно понятных в управлении конструкторов, позволяющих генерировать новые и новые веб-ресурсы даже людям, далеким от элементарных знаний сайтостроения и программирования.
Зачем же вас пугают этими языками программирования? После создания собственного сайта вам непременно захочется его усовершенствовать – такая уж человеческая натура.
Освоить эти знания и языки легче, чем выучить иностранный. Но время все же придется потратить. После создания своего сайта и освоения элементов CMS вы сможете управлять своим ресурсом с помощью специальной панели, создавать новые страницы. Опытные веб-мастера пользуются еще и скриптами для сайта, позволяющими расширять функциональные возможности их ресурса. Например, скачать скрипты для сайта можно, перейдя по ссылке http://www.internet-technologies.ru/scripts/. Здесь самый полный набор, сгруппированный по целевому назначению.
Процесс освоения науки сайтостроения начинать лучше всего не с систем управления контентом, а с основ HTML. Без знания этого языка все остальное будет выглядеть китайскими иероглифами. После освоение HTML, разумнее всего перейти к каскадным таблицам стилей CSS. Благодаря CSS, верстка сайта значительно упрощается.
Затем следует знакомиться с основами раскрутки и оптимизации ресурса и методикой заработка на нем. Если сайта еще нет, самое время его создать и выложить в интернет.
Далее переходите к Javascript. Ваши веб-страницы станут интерактивным. Вы сможете общаться с посетителями ресурса, сделать его привлекательным, эффектным.
Знания PHP подарят возможность разработки динамики ваших сайтов. Веб-страницы научаться запоминать диалоги с пользователями. После этого приступайте к SQL, который позволит выбрать из базы данных необходимую информацию.
Создание сайта – дело техники. На освоение этих знаний требуется время, но уж поверьте, эта информация того стоит! К тому же, после создания веб-ресурса вы научитесь на нем зарабатывать и вложенное время окупится с лихвой приятной прибылью.
www.internet-technologies.ru — «Сайтостроение от А до Я»
Каталог:
IT-технологии
Сайт в блокноте — сайтостроение для начинающих
Сайт в блокноте — сайтостроение для начинающих
Здравствуйте, на страницах этого сайта я расскажу как сделать свой собственный сайт или блог, не зависимо от каких либо сервисов, конструкторов и систем управления контентом (CMS). Данный сайт написан в обычном текстовом редаккторе и не использует ни каких движков и баз данных, а обычные статистические страницы. Повторяющийся код (шапка, подвал, сайтбар) вынесен в отдельные файлы, что позволяет изменять информацию на сайте мгновенно. Так же отдельный фаил CSS при необходимости позволяет быстро менять дизайн сайта. Опубликовать статью так-же быстро, как используя движки для сайтов.
Данный сайт написан в обычном текстовом редаккторе и не использует ни каких движков и баз данных, а обычные статистические страницы. Повторяющийся код (шапка, подвал, сайтбар) вынесен в отдельные файлы, что позволяет изменять информацию на сайте мгновенно. Так же отдельный фаил CSS при необходимости позволяет быстро менять дизайн сайта. Опубликовать статью так-же быстро, как используя движки для сайтов.
Читая эти строки для вас сразу становятся непонятными фразы, такие как движок, html, CSS, CMS, и другое, прочитайте до конца эту статью и многое прояснится, хотя появятся новые вопросы, ответы на которые вы найдете в следующих статьях в разделе «Делаем сайт«. В этом разделе я написал о создании сайта с самых основ, начиная с домена и хостинга, устройства страниц сайта и использования html и CSS. Ниже для примера я нарисовал структуру сайта, корневая папка www, в которой лежит главная страница сайта index.php, а далее в папках разделы, лежат страницы уже относящиеся к разделам.
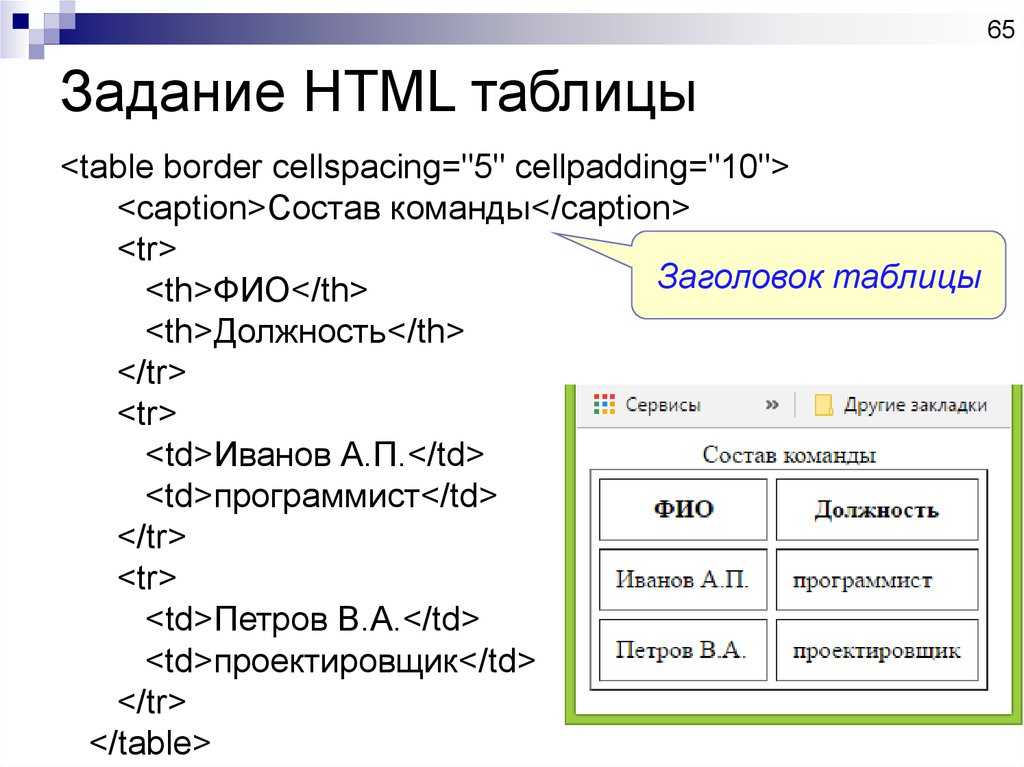
Как вы наверное уже где то читали сайты в интернете состоят из множества страниц. На заре массовой доступности интернет сети все это дело только зарождалось. Тогда страницы сайтов писали вручную используя обычный текстовый редактор. Применяя специальные теги в станицах вебмастера указывали браузерам как показывать тот или иной элемент на странице. Без html разметки статья выглялит так же как и в редакторе, но выделив например заголовок тегом h2 затем открыв страницу в браузере мы увидим что заголовок теперь написан крупным шрифтом и выделяется. Так вот html язык верстки страниц предназначен для разметки текста и элементов на страницах, а так же для всех других элементов. CSS это тоже язык, который идет неразрывно с html, но эсли html размечает статью и весь сайт в целом, то СSS придает этим элементам внешний вид.
С развитием интернета массовую популярность приобрели системы управления контентом, или по просту CMS (движок сайта).
Но здесь не все так просто, иначе зачем люди пишут свои сайты в блокнотах когда есть просто море различных движков для сайтов. Во первых простота работы с движком сайта это только на первый взгляд, а когда начинаешь вести свой блог, то там под капотом оказывается куча служебных файлов движка, и чтобы что-то изменить на сайте (сделать под себя) придется лезть в этот код и разбираться в нем, а это как многие проходили, куча нервов, времени, сил, и не редко потеря всего материала, который вы написали.
Незная всего этого новички, впрочем как и я когдато, начинают с «бесплатных» сервисов, которые предлагают сделать сайт за «пять минут». Но со временем, когда на сайте будет уже много статей и вы во многом сами разберетесь, то поймете что вы просто попались на удочку и на вас просто зарабатывают деньги. А самому, на своем, но по сути на чужом сайте заработать будет достаточно сложно, а забрать сайт не так просто в большинстве случаев так-как дают там ихний домен в пользование, а домен это и есть сайт, так как без своего уже раскрученного имени сайт ничего из себя не представляет, но тут сразу все не опишешь.
Все это конечно сложно, за один день не освоишь, но если есть терпение и огромное желание, то вы всему что вам необходимо научитесь. Помните что по статистике из 100 человек, которые начали вести свои сайты, только 2-3 человека не бросают это из-за трудностей и ошибок и добиваются каких то успехов в этом деле.
Если же не проходить долгий путь от «бесплатных» сервисов для создания сайтов, а потом опробования кучи движков. То лучше потратить месяц на изучение принципов и основ строения и работы интернет сайтов, чтобы точно понимать за что браться и с чем работать. И для начала нужно самому написать свой первый сайт, посмотреть как это работает, написать несколько статей и оформить, и даже выгрузить на хостинг чтобы сайт стал доступен для всех пользователей интернета.
То лучше потратить месяц на изучение принципов и основ строения и работы интернет сайтов, чтобы точно понимать за что браться и с чем работать. И для начала нужно самому написать свой первый сайт, посмотреть как это работает, написать несколько статей и оформить, и даже выгрузить на хостинг чтобы сайт стал доступен для всех пользователей интернета.
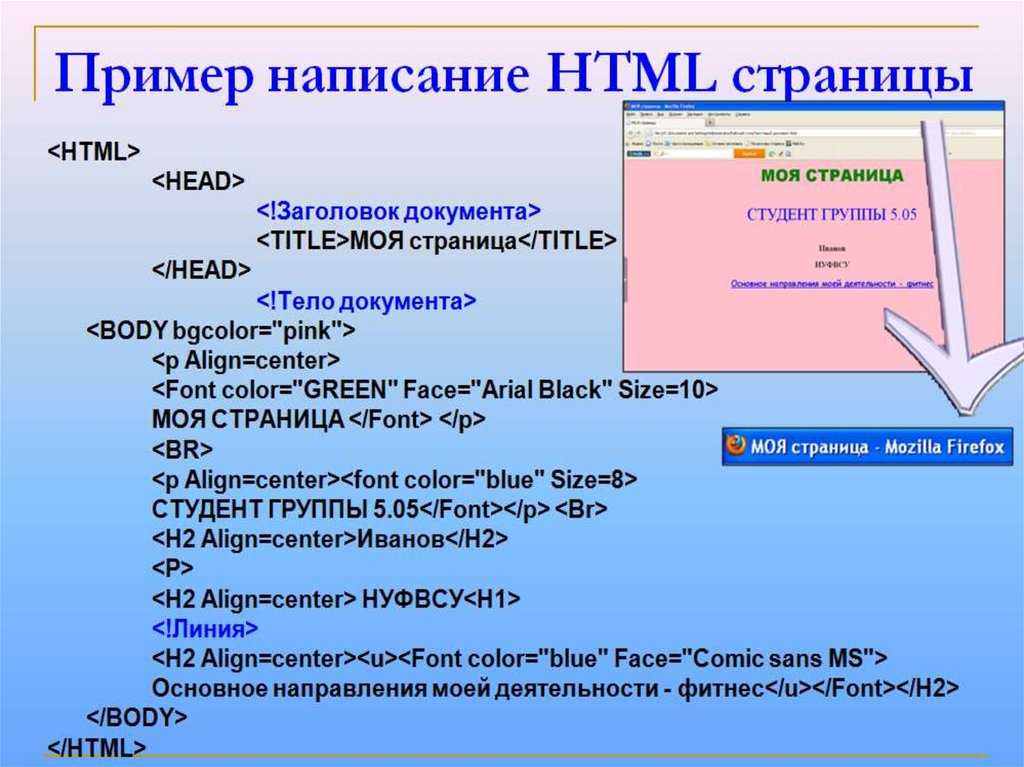
Так выглядит страница в текстовом редакторе, а ниже на скриншоте уже в браузере
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>новый сайт</title>
</head>
<header>
<h2>Блог почтальона Печкина</h2>
<h3>Всегда свежие газеты на завтрак</h3>
<HR NOSHADE COLOR="green" SIZE="5">
</header>
<body>
<h2>Первая статья о новой газете</h2>
Всем привет, я почтальон Печкин, я теперь добрый - у меня есть велосипед. Спешу вас обрадовать, скоро выйдет новый выпуск газеты "Деревенские страсти". Там будет специальный выпуск о нашей деревне, о наших жителях и о том как мы готовимся к Новому году!
Спешу вас обрадовать, скоро выйдет новый выпуск газеты "Деревенские страсти". Там будет специальный выпуск о нашей деревне, о наших жителях и о том как мы готовимся к Новому году!
</body>
<footer>
<HR NOSHADE COLOR="green" SIZE="5">
®все права защищены Печкин 2000ххх год.
</html>
На сегодняшний день интернет стал очень интераективен, сайты теперь могут почти все, социальные сети захватили весь мир. Огромные интернет магазины ворочают тоннами товаров и обслуживают тысячи посетителей. Тематические форумы и соцсети теперь держат пользователя всегда в курсе происходящего. С такой задачей, если вам нужен портал или форум, конечно минимальными навыками не справится, и уж тем более не написать движок в блокноте. Но если вам нужен свой блог, или тематический небольшой сайт, то это вполне реализуемо без применения движков и программирования.
Опишу преимущества создания сайта с блокноте. Во первых простота и легкое расширение сайта в последующем, если конечно такое сразу закладывается на стадии построения каркаса. Минимальная нагрузка на хостинг, так как все страницы статистические, то есть реальные, а не генерируемые движком для пользователей во время запроса браузером. Минимальная нагрузка на сервер, значит дешевый хостинг и любой, без проблем, даже если на сайте будет несколько тысяч посетителей в сутки.
Надежность и сохранность сайта и всех статей (контента). Так как сайту не нужна админка и регистрация пользователей, то такой сайт практически невозможно взломать. Плюс к тому также что страницы статистические, и статьи (текст) хранятся на хостинге, а не на отдельном СУБД MySQL сервере. А так же локальная версия сайта всегда на вашем компьютере или планшете.
Принцип постройки такого сайта довольно прост. Установив программу — локальный веб сервер, чтобы можно было видеть через свой браузер сайт так, как его увидят после выгрузи на хостинг уже все пользователи интернета. В блокноте создаете шаблон страницы, шапка сайта, навигация, боковое миню, подвал и прочее. В файле стилей CSS придаете красивый дизайн всем элементам сайта и шаблон готов. Копируй страницу, пиши в нее статью и готово. Но сразу вопрос, а если я напишу 100 страниц и захочу потом что нибудь сменить или добавить, например новый пункт в меню, что для этого придется изменения делать во всех 100 страницах.
>
Вставка элементов страницы, сайт на инклудах
Нет, когда вы создали шаблон, то разделяете страницу на части. На страницах кроме статей все элементы одинаковые и нет нужды их повторять на каждой странице. Такие элементы как шапка сайта, подвал, боковое меню, сайт бар, повторяются на каждой странице. Уникален только контент — статья, поэтому страницу можно собирать как кирпичики перед подачей пользователю. Те части, которые будут одинаковые на всех страницах мы просто выносим в отдельные файлы, а вместо них ставим специальный код, и во время загрузки страницы все элементы вынесенные в отдельные файлы будут сами туда вставляться и пользователю будет показываться целая страница.
В блокноте создаете шаблон страницы, шапка сайта, навигация, боковое миню, подвал и прочее. В файле стилей CSS придаете красивый дизайн всем элементам сайта и шаблон готов. Копируй страницу, пиши в нее статью и готово. Но сразу вопрос, а если я напишу 100 страниц и захочу потом что нибудь сменить или добавить, например новый пункт в меню, что для этого придется изменения делать во всех 100 страницах.
>
Вставка элементов страницы, сайт на инклудах
Нет, когда вы создали шаблон, то разделяете страницу на части. На страницах кроме статей все элементы одинаковые и нет нужды их повторять на каждой странице. Такие элементы как шапка сайта, подвал, боковое меню, сайт бар, повторяются на каждой странице. Уникален только контент — статья, поэтому страницу можно собирать как кирпичики перед подачей пользователю. Те части, которые будут одинаковые на всех страницах мы просто выносим в отдельные файлы, а вместо них ставим специальный код, и во время загрузки страницы все элементы вынесенные в отдельные файлы будут сами туда вставляться и пользователю будет показываться целая страница.
Получается очень просто, чтобы написать новую страницу на сайт просто берете шаблонную страницу, переименовываете ее, вставляете или пишете прямо в ней статью. Далее приписываете для поисковиков теги, в статье заголовки выделяете тегами, размечаете параграфы, вставляете фото или видео и готово. Странице через FTP клиент загружаете на сервер и она у вас на сайте и всем доступна. При этом если вы хотите сменить дизайн, то правку надо делать всего в одном файле style.css. Если хотите добавить новые пункт в меню или изменить ссылки, то тоже правка всего в одном файле, а так как он вставляется во все страницы во время выдачи в браузеры пользователей, то изменения произойдут на всех страницах сайта.
Конечно много из мной написанного возможно людям совсем без опыта не понятно. Но чтобы войти в курс дела надо начать по порядку. Сначала нужно узнать что такое домен и хостинг, потом дальше разобраться с принципом устройства сайтов. А далее дело пойдёт, подробнее и более развернуто читайте в разделе «Делаем сайт».
Простейшие конструкторы веб-сайтов для начинающих
Наш контент частично финансируется за счет коммерческих партнерств, без каких-либо дополнительных затрат для вас и без ущерба для беспристрастности нашей редакции. Нажмите, чтобы узнать больше
По результатам нашего тестирования лучшим конструктором сайтов для начинающих является Wix , так как он прост в использовании, но при этом предлагает впечатляющий набор функций. Более того, Wix позволяет сэкономить сотни долларов, если вы выберете более длительный срок действия плана, а также простую и удобную скидку 10% 9.0006 с кодом «GET10!»
Поскольку стоимость жизни растет, аутсорсинг веб-дизайна сторонним профессионалам подходит не для каждого бизнеса. К счастью, конструкторы веб-сайтов WYSIWYG (What-You-See-Is-What-You-Get) позволяют любому создать отточенный сайт по разумной цене — и с высоким уровнем контроля над макетом, дизайном и основными функциями вашего сайта.
Вот три самых простых в использовании конструктора веб-сайтов для начинающих разработчиков , оцененных по факторам, которые вы назвали наиболее важными, включая функции, цены и поддержку клиентов:
- Wix — лучший конструктор сайтов для начинающих
- Squarespace — лучшие шаблоны дизайна
- GoDaddy — лучший для быстрой первоначальной настройки
-использовать строителей, ниже.
У вас мало времени и вам нужно найти простой и удобный для начинающих конструктор сайтов прямо сейчас? Найдите своего идеального конструктора веб-сайтов всего за одну минуту, используя наш быстрый и простой тест по созданию веб-сайтов , созданный нашей собственной командой отраслевых экспертов и тестировщиков продуктов.
0 из 0
В этой статье:
- Какой конструктор сайтов самый простой для начинающих?
- Создание собственного веб-сайта
- Стоимость создания веб-сайта
- Оплата разработчика веб-сайта
- Часто задаваемые вопросы
Какой конструктор веб-сайтов самый простой для начинающих?
Если вы никогда раньше не создавали веб-сайт, вам наверняка понадобится инструмент, который сделает весь процесс легким. Основываясь на нашем обширном тестировании , мы считаем, что лучшим конструктором веб-сайтов для начинающих является Wix , за которым следует Squarespace .
Основываясь на нашем обширном тестировании , мы считаем, что лучшим конструктором веб-сайтов для начинающих является Wix , за которым следует Squarespace .
Оба этих инструмента помогут вам создать блестящий, профессионально выглядящий веб-сайт за считанные минуты — и это не преувеличение. Благодаря простым автоматическим инструментам разработки вопросов и ответов вы можете настроить сложный шаблон веб-сайта меньше, чем за чашку кофе.
Затем вы можете настроить шаблон с помощью собственных изображений, слов и творческих предпочтений. Многие начинающие строители поражены тем, насколько прост этот процесс и насколько профессионально может выглядеть ваш самодельный сайт.
Вот полный список наших лучших конструкторов сайтов для начинающих:
- Wix — лучший конструктор сайтов для начинающих
- Squarespace — лучшие шаблоны дизайна
- GoDaddy — лучший для быстрой начальной настройки0006
- Hostinger — самый дешевый вариант
- Shopify — лучший для электронной коммерции
- Weebly — отлично подходит для редактирования по принципу «что видишь, то и получаешь»
Короткие сроки? Найдите свой идеальный веб-конструктор за 1 минуту с помощью нашего быстрого теста.
 . Начать работу с Wix очень быстро, а создать веб-сайт с помощью одного из первоклассных шаблонов невероятно просто.
. Начать работу с Wix очень быстро, а создать веб-сайт с помощью одного из первоклассных шаблонов невероятно просто.Создать сайт с нуля невероятно сложно, особенно для начинающих. К счастью, Wix предлагает из более чем 800 шаблонов , которые дадут вам идеальное руководство для создания вашего сайта, а не начинать с самого начала. После того, как вы выбрали свой любимый шаблон, вы можете настроить его по своему усмотрению, практически полностью контролируя все элементы и цвета на своих страницах.
Если это звучит слишком сложно, Wix также имеет свою систему искусственного интеллекта дизайна (ADI). Система ADI задаст вам несколько общих вопросов о типе веб-сайта, который вы хотите создать, от его названия до отрасли, в которой вы собираетесь работать. Ответив на эти вопросы, Wix затем выдаст вам оболочку веб-сайта, специально предназначенную для твои нужды.
Благодаря недавнему партнерству пользователи Wix могут получить доступ к данным ключевых слов SEO Semrush напрямую через панель инструментов веб-конструктора. Это, в сочетании с новыми настройками SEO Wix, которые дают пользователям больший контроль над важными техническими настройками SEO на детальном уровне страницы, укрепляет место Wix как 9-е место.0005 лучший конструктор для расширенной поисковой оптимизации .
Это, в сочетании с новыми настройками SEO Wix, которые дают пользователям больший контроль над важными техническими настройками SEO на детальном уровне страницы, укрепляет место Wix как 9-е место.0005 лучший конструктор для расширенной поисковой оптимизации .
Создав основу своего веб-сайта, вы получите доступ к множеству приложений и функций, которые дадут вам возможность создавать множество различных типов веб-сайтов — нужно ли вам создать отличный интернет-магазин , простой промо-сайт или даже блог . Добавить эти приложения и функции также легко — это все равно, что загрузить приложение для своего телефона, но вместо этого сделать это для веб-сайта. И Wix тоже продолжает улучшаться: наше тестирование занимает 9-е место.0005 имеет на больше, чем когда-либо, получив оценку 4,8/5 в нашем исследовании благодаря лучшим инструментам ведения блога и интернационализации.
Легко ли пользоваться Wix?
Wix заработал 4,4 из 5 звезд в категории «простота использования» в нашем тестировании — наравне с Squarespace с наивысшим баллом в этой категории. Разница между Wix и Squarespace небольшая, но заметная. У Wix больше возможностей, но у Squarespace больше возможностей дизайна, и в нашем исследовании он набрал 4,5 балла из 5 по сравнению с 4,1 балла из 5 у Wix.
Разница между Wix и Squarespace небольшая, но заметная. У Wix больше возможностей, но у Squarespace больше возможностей дизайна, и в нашем исследовании он набрал 4,5 балла из 5 по сравнению с 4,1 балла из 5 у Wix.
С Wix вам не потребуется никакого опыта работы с конструкторами веб-сайтов или даже с веб-разработкой в целом. Его простая, но подробная система редактирования означает, что вы сможете создать совершенно оригинальный веб-сайт без каких-либо усилий — идеально подходит для людей, которые хотят, чтобы их бизнес имел четкое и узнаваемое присутствие в Интернете.
Добавлять слова, изображения и видео очень просто благодаря простым меню и принципам, ориентированным на пользователя, благодаря которым все кажется простым. Изменить их или переместить по странице очень просто с помощью редактора перетаскивания Wix. Однако одно предостережение заключается в том, что после того, как вы выбрали свой шаблон Wix, вы не сможете заменить его на другой шаблон после публикации вашего сайта.
Вы можете начать работу с Wix бесплатно сегодня — обязательно используйте код « GET10!» , когда вы закончите бесплатную пробную версию, чтобы получить 10% скидку на ежемесячный или годовой тарифный план.
Хотите узнать больше о Wix? Ознакомьтесь с нашим полным обзором Wix.
Squarespace — лучшие шаблоны дизайна
Squarespace Оценка простоты использования: 4,4
Если вы не склонны к творчеству, создание красивого сайта может показаться сложной задачей. Однако Squarespace может сделать ваш веб-сайт фантастическим, независимо от вашего уровня творчества. У него может быть только 110 шаблонов на выбор, но, поскольку они разработаны самой Squarespace , все они красиво оформлены.
Таким образом, вы обнаружите, что по большей части хотите оставить их в покое — добавляя только свои собственные изображения и изменяя текст. Благодаря конструктору перетаскивания Fluid Engine от Squarespace, который опирается на гибкую систему сеток, пользователи также могут сильно настраивать свой сайт в соответствии со своими потребностями.
Благодаря конструктору перетаскивания Fluid Engine от Squarespace, который опирается на гибкую систему сеток, пользователи также могут сильно настраивать свой сайт в соответствии со своими потребностями.
Удобен ли Squarespace?
Наше исследование показало, что Squarespace связан с Wix как самый простой в использовании конструктор веб-сайтов, получив оценку 4,4/5. Squarespace — отличная платформа для ведения блога благодаря эстетически привлекательным шаблонам и интуитивно понятному текстовому редактору . Кроме того, обновлений продукта Squarespace помогли поднять его выше, чем когда-либо, в нашем тестировании простоты использования, значительно улучшив его рейтинг в нашем последнем раунде исследований. В частности, Squarespace добавила дополнительные вопросы, которые помогут бизнес-аккаунтам выбрать правильный шаблон для своего бизнеса, упрощая одно из самых сложных решений при создании веб-сайта: выбор правильного шаблона.
Использовать Squarespace для создания интернет-магазина так же просто, как создать блог. Он имеет шаблоны, разработанные специально для работы в качестве интернет-магазинов , и действительно простую систему управления продуктами, которая позволит вам управлять ценами и отслеживать запасы. PayPal, дебетовая/кредитная карта и способы оплаты Apple Pay также встроены. Однако, учитывая общее превосходство дизайна, вы будете немного более сдержанны, чтобы изменить их. Наша главная проблема с Squarespace, однако, заключается в его слегка запутанной системе подменю для навигации по страницам — довольно легко заблудиться в лабиринте меню, особенно когда вы начинаете его использовать.
Он имеет шаблоны, разработанные специально для работы в качестве интернет-магазинов , и действительно простую систему управления продуктами, которая позволит вам управлять ценами и отслеживать запасы. PayPal, дебетовая/кредитная карта и способы оплаты Apple Pay также встроены. Однако, учитывая общее превосходство дизайна, вы будете немного более сдержанны, чтобы изменить их. Наша главная проблема с Squarespace, однако, заключается в его слегка запутанной системе подменю для навигации по страницам — довольно легко заблудиться в лабиринте меню, особенно когда вы начинаете его использовать.
С учетом сказанного, вы довольно быстро привыкнете к Squarespace, и первоначально запутанная система навигации не должна отпугнуть вас от очень сильного конструктора веб-сайтов.
Узнайте больше о Squarespace в нашем полном обзоре или взгляните на его шаблоны и начните создавать свой сайт уже сегодня
Найдите свой идеальный веб-конструктор за считанные секунды, используя наш тест из 4 вопросов
Еще одним преимуществом является логотип Hostinger maker , который может помочь пользователям создать собственный логотип для новой витрины магазина. Результаты аналогичны инструменту записи AI, но с визуальным чутьем. Однако стоит отметить, что у Wix также есть средство для создания логотипов, поэтому не позволяйте этой функции повлиять на вас, если ограниченные функции нарушают условия сделки.
Результаты аналогичны инструменту записи AI, но с визуальным чутьем. Однако стоит отметить, что у Wix также есть средство для создания логотипов, поэтому не позволяйте этой функции повлиять на вас, если ограниченные функции нарушают условия сделки.
Наконец, есть функция тепловой карты аналитики, которая позволяет пользователям Hostinger выяснить, какие страницы привлекают больше посетителей веб-сайта и насколько эти посетители заинтересованы в зависании.
Насколько прост в использовании Hostinger?
Самая большая слабость Hostinger может быть ее самой большой силой — ограниченная функциональность сервиса по сравнению с крупными конструкторами веб-сайтов, такими как Wix и Squarespace, делает его более простым в использовании. Пользователи могут создавать веб-сайты все быстрее и быстрее, когда их возможности более ограничены, что дает ему оценку 3,9./5 в нашем исследовании простоты использования.
Ознакомьтесь с нашим руководством по сравнению Hostinger и Wix для получения дополнительной информации. признан исчерпывающим и пригодным для использования.
признан исчерпывающим и пригодным для использования.
Однако есть одна проблема, связанная с простотой использования, из-за которой мы должны связаться с Hostinger: нет процесса адаптации, который в значительной степени способствовал бы уменьшению запугивания, поскольку новый пользователь привыкает к пониманию конструктора веб-сайтов и того, как он работает. .
Дополнительный бонус для экономии денег с и без того недорогой услугой: Вы можете сэкономить на месячной цене с нашим эксклюзивным кодом «TECH» и выйти в Интернет всего за несколько долларов в месяц, если у вас годовой план. . Вы можете иметь право на дополнительные четыре месяца бесплатного хостинга, бесплатный SSL-сертификат, три месяца бесплатной деловой электронной почты и бесплатный домен.
Weebly — отлично подходит для редактирования по принципу «что видишь, то и получаешь»
Weebly Оценка простоты использования: 3,7
Weebly не так хорош, как некоторые из вариантов в этом списке, но в ходе нашего тестирования за последний год он стал лучше. У него не так много шаблонов веб-сайтов, как у конкурентов, а его функции электронной коммерции стоят дорого по сравнению с такими популярными вариантами, как Wix. Время отклика сервера также было худшим из всех протестированных нами конструкторов сайтов. Все это в совокупности привело к тусклой общей оценке 3,7/5, что твердо ставит его в категорию «достаточно хорошо».
У него не так много шаблонов веб-сайтов, как у конкурентов, а его функции электронной коммерции стоят дорого по сравнению с такими популярными вариантами, как Wix. Время отклика сервера также было худшим из всех протестированных нами конструкторов сайтов. Все это в совокупности привело к тусклой общей оценке 3,7/5, что твердо ставит его в категорию «достаточно хорошо».
Тем не менее, он имеет большой набор инструментов SEO и является функциональным конструктором веб-сайтов, оснащенным функциями, помогающими новым пользователям создавать свои веб-сайты. Шаблоны гибкие , и вы можете переключаться между ними в любое время — даже если один из пользователей в наших тестах назвал их «действительно пресными».
Легко ли пользоваться Weebly?
Как и Wix, Weebly также имеет редактор перетаскивания, позволяющий настраивать ваш сайт. У вас также будет доступ к более чем 300 приложениям и плагинам, которые помогут сделать ваш сайт безупречным для всех ваших посетителей. Однако Wix намного проще понять, поэтому Weebly получил только 3,7/5 за простоту использования по сравнению с 4,4/5 от Wix.
Однако Wix намного проще понять, поэтому Weebly получил только 3,7/5 за простоту использования по сравнению с 4,4/5 от Wix.
Основным преимуществом Weebly является действительно редактор «что видишь, то и получаешь»: то, что вы видите в конце своего веб-сайта, это именно то, что вы увидите, когда ваш сайт будет опубликован и запущен. Это значительно упрощает все, что связано с редактированием вашего сайта, от небольших изменений до капитального ремонта всего сайта.
Weebly, в отличие от Wix, также позволит вам изменять шаблоны вашего веб-сайта по желанию, что означает, что при желании легко начать заново. Однако следует ожидать медленных обновлений платформы. Общий редактор Weebly не самый мощный на рынке, но он по-прежнему является компетентным сервисом и имеет стоит вашего внимания .
Как мы оценили лучших разработчиков веб-сайтов для начинающих
Как мы упоминали выше, наши исследования и обзоры полностью независимы и беспристрастны. Мы основываем наши рейтинги на сочетании субъективных пользовательских испытаний и объективных сравнений между различными конструкторами веб-сайтов.
Мы основываем наши рейтинги на сочетании субъективных пользовательских испытаний и объективных сравнений между различными конструкторами веб-сайтов.
Для этого списка самых простых конструкторов веб-сайтов мы придали немного больший вес и влияние оценке категории «простота использования», что означает, что ранжирование этого списка дает наиболее справедливую оценку того, какие веб-конструкторы являются самыми простыми в использовании и , следовательно, являются лучшими для начинающих специально.
Простота использования
Во-первых, при рассмотрении фактора простоты использования каждого конструктора веб-сайтов пользователям предоставляется набор инструкций по созданию веб-сайта.
После завершения пользователи оценивают строителей по тому, насколько легко было выполнить каждую инструкцию и приходилось ли им обращаться к страницам поддержки. Пользователи представляют собой смесь новичков в создании сайтов и опытных ветеранов, что делает наши рейтинги сбалансированными и всеобъемлющими.
Функции
Когда дело доходит до сравнения функций, предлагаемых каждым конструктором веб-сайтов, наша исследовательская группа проводит тщательное кабинетное исследование, чтобы составить карту функций для каждого конструктора. Это позволяет проводить объективное параллельное сравнение количества функций.
На основе этого пользовательского тестирования мы также можем оценить относительное качество функций, доступных в каждом конструкторе веб-сайтов — например, большинство конструкторов веб-сайтов предлагают магазины приложений и интеграцию, но это не означает, что они одинаково хороши.
Служба поддержки клиентов
Еще одним ключевым элементом хорошего программного обеспечения является отличная поддержка клиентов.
Информация о поддержке, которую мы искали для каждого конструктора веб-сайтов, включала информацию о том, доступна ли поддержка по электронной почте, телефону, в чате или в онлайн-справочных руководствах и видео. Мы также проверили, была ли поддержка круглосуточной и без выходных или в установленные рабочие часы.
Рейтинг
Каждая функция оценивается по шкале от 1 до 5, наряду с такими факторами, как гибкость ценообразования, количество и широта вариантов обслуживания клиентов, а также наши выводы о простоте использования. Как только у нас будет окончательное число, мы сокращаем его до пятизвездочного рейтинга — вы можете найти наш рейтинг для каждого конструктора веб-сайтов в таблице вверху этой статьи.
Хотя некоторые аспекты каждого обзора всегда будут субъективными и основываться на мнениях наших рецензентов, конечным результатом нашей системы ранжирования является честное сравнение того, как каждая услуга соотносится с остальными.
Сколько стоит создать сайт?
Вероятно, меньше, чем вы думаете. У большинства создателей веб-сайтов есть пакеты, стоимость которых начинается от 5 долларов за месяцев , а самые дорогие пакеты стоят от 25-40 долларов за месяцев . Естественно, чем больше вы платите, тем больше функций у вас будет.
Естественно, чем больше вы платите, тем больше функций у вас будет.
В то время как самые дешевые пакеты позволят вам создать жизнеспособный веб-сайт, самые популярные пакеты обычно стоят около $8-15 за месяц марка. Это освободит ваш сайт от собственного брендинга создателя веб-сайта, позволит вам получить доступ к таким функциям, как отслеживание аналитики и даже к функциям электронной коммерции. Если вы хотите создать действительно первоклассный веб-сайт — будь то для улучшения своего бизнеса, расширения своего блога или продвижения своего имени — вам, вероятно, понадобятся эти функции.
С пакетами $30+ за в месяц обычно не стоит беспокоиться о функциях, которые вы можете упустить. Эти пакеты дают вам доступ к действительно высококачественным функциям, таким как конвертация валюты для международной доставки продуктов или даже возможность проверить ваш сайт профессионалом веб-дизайна.
Бесплатные веб-сайты
При желании вы даже можете создать веб-сайт, не заплатив ни копейки. Многие конструкторы веб-сайтов, в том числе Wix, предлагают бесплатные пробные версии , поэтому вы можете поиграть с конструктором, прежде чем совершать ежемесячные расходы.
Однако это не все хорошие новости с бесплатным сайтом. Когда дело доходит до его публикации, вам, вероятно, придется смириться с объявлениями от выбранного вами конструктора веб-сайтов, что не сделает ваш сайт таким профессиональным. Вы также упустите некоторые действительно полезные функции, которые могут сделать ваш сайт лучше для ваших пользователей, помочь вам заработать больше денег или сделать вас более заметным.
А поскольку исследования показывают, что 49% клиентов ушли от бренда из-за плохого клиентского опыта за последний год, хороший сайт с лихвой окупит свои затраты.
Подробнее – 5 причин, по которым вы никогда не должны создавать сайт бесплатно
Стоит ли платить за разработчика сайта или использовать простой конструктор сайтов?
Мы не хотим сказать, что вы ни при каких обстоятельствах не должны платить кому-то за создание вашего сайта для вас. Тем не менее, мы изо всех сил пытаемся придумать ситуации, когда было бы лучше выбрать разработчика веб-сайта, а не хороший инструмент для создания веб-сайтов.
Тем не менее, мы изо всех сил пытаемся придумать ситуации, когда было бы лучше выбрать разработчика веб-сайта, а не хороший инструмент для создания веб-сайтов.
В настоящее время конструкторы веб-сайтов позволяют обычным людям, таким как вы и я, создавать веб-сайты мирового уровня так, как это было просто невозможно 10-15 лет назад.
Более того, конструкторы сайтов почти всегда дешевле, чем разработчик веб-сайтов. Вам не нужно будет вносить большой депозит авансом, а также вам не придется платить чрезмерный ежемесячный или ежегодный гонорар по контракту, который может охватывать несколько лет. Вместо этого вы будете иметь полный контроль над вариантами оплаты на ежемесячной основе, которые можно включать и выключать по мере необходимости.
Вы также не будете обязаны планированию и рабочему процессу вашего разработчика. Если что-то сломается, вам не нужно поднимать тикет, чтобы это починить — вы, и мы имеем в виду вас (в конце концов, вы создали сайт), можете исправить это, как только обнаружите это. Вы также сможете обновлять или изменять сайт, когда захотите, или быстро добавлять функциональные возможности по мере роста вашего сайта.
Вы также сможете обновлять или изменять сайт, когда захотите, или быстро добавлять функциональные возможности по мере роста вашего сайта.
Один недостаток, однако, заключается в том, что использование конструктора веб-сайтов потребует немного больше вашего времени. Денег больше, чем времени? Наем разработчика веб-сайта может быть правильным для вас. Но, создав сайт самостоятельно, вы сможете сделать именно тот сайт, который хотите, а не приближение разработчика к вашим запросам. И, как знать, может быть, вам даже понравится.
Подробнее – Сколько стоит дизайнер веб-сайтов?
Wix — самый простой в использовании конструктор сайтов. Он имеет очень простой редактор страниц с перетаскиванием, а также предлагает свою систему искусственного интеллекта дизайна, которая может создать для вас оболочку вашего веб-сайта. Более того, у Wix есть большой выбор шаблонов, более 800, на ваш выбор.
Использовать конструктор веб-сайтов для создания веб-сайта довольно просто: войдите в систему, выберите базовый шаблон для моделирования своего веб-сайта, используйте редактор с перетаскиванием для настройки его элементов, выберите цветовую схему и загрузите несколько изображений, и все готово. Это не займет больше дня, хотя знание небольшой теории цвета может иметь большое значение.
Это не займет больше дня, хотя знание небольшой теории цвета может иметь большое значение.
Наш любимый платный конструктор веб-сайтов — Wix, поэтому мы также рекомендуем Wix как лучший бесплатный конструктор веб-сайтов. Wix, GoDaddy и Weebly предлагают постоянные бесплатные планы, хотя эти планы значительно ограничены, когда речь идет о долгосрочном использовании для предприятий любого размера.
Wix — лучший сервис для бесплатного создания веб-сайтов, хотя все его бесплатные планы имеют некоторые ограничения, такие как ограничение пропускной способности, труднодоступные для Google URL-адреса и реклама. Вместо этого мы рекомендуем выбрать платный план — с правильной скидкой такие услуги, как Wix, начинаются всего с нескольких долларов в месяц.
Использование конструктора веб-сайтов для запуска веб-сайта, вероятно, является лучшим вариантом для многих: это простой и относительно недорогой способ получить профессионально выглядящий веб-сайт. Еще один вариант — получить бесплатный веб-сайт, который имеет несколько недостатков, таких как реклама или URL-адрес, который сложнее найти через поисковую систему.
Еще один вариант — получить бесплатный веб-сайт, который имеет несколько недостатков, таких как реклама или URL-адрес, который сложнее найти через поисковую систему.
С хорошей скидкой самые дешевые конструкторы сайтов могут начинаться всего с нескольких долларов в месяц, хотя 5–12 долларов в месяц встречается чаще. Агентства по дизайну веб-сайтов могут создавать собственные веб-сайты по более высокой цене — от $250-650 для небольших сайтов и $3,250 – $13,000 (или больше) для крупных со сложными элементами.
Вы, вероятно, захотите использовать конструктор веб-сайтов для создания своего собственного сайта, если у вас нет каких-либо необычных потребностей, поскольку высококачественные шаблоны существуют во всех ведущих конструкторах веб-сайтов для электронной коммерции. сайты, сайты ресторанов и сайты для розничных или других магазинов. Однако за стороннее агентство стоит заплатить, если вам нужен уникальный сайт и у вас достаточно большой бюджет.
Wix — наш лучший конструктор сайтов для начинающих, так как он предоставляет множество функций в простом пакете. Тем не менее, если вы выбираете блог, WordPress довольно прост в настройке и предоставляет множество опций, ориентированных на блог, которые действительно могут помочь вам создать свой контент.
Да, Wix хорош для начинающих, которым все еще нужен доступ к большинству функций создания веб-сайтов. Это определенно надежная платформа, которая предлагает многое, но при этом упрощает создание сайта благодаря функции перетаскивания.
Вам не нужно быть профессиональным программистом, чтобы создать отполированный и высокопроизводительный веб-сайт. Используя конструкторы веб-сайтов, новички без опыта программирования могут создать сайт с нуля. Согласно нашему независимому исследованию, Wix — лучший конструктор сайтов для начинающих благодаря удобному интерфейсу и универсальности. Тем не менее, Hostinger и GoDaddy также являются качественными вариантами для начинающих.
Самый простой способ создать веб-сайт — использовать конструктор веб-сайтов. Наше независимое исследование показывает, что Wix — лучший конструктор веб-сайтов для начинающих, благодаря удобному пользовательскому интерфейсу и широкому выбору шаблонов. Hostinger и GoDaddy также являются надежными вариантами: Hostinger предлагает особенно низкие цены, а GoDaddy позволяет пользователям быстро настроиться.
О наших ссылках
Если вы нажмете, зарегистрируетесь в услуге или совершите покупку по ссылкам на нашем сайте или воспользуетесь нашим инструментом котировок, чтобы получить индивидуальные цены для ваших бизнес-потребностей, мы можем заработать реферальное вознаграждение. от поставщика (поставщиков) интересующей вас технологии. Это помогает Tech.co предоставлять бесплатную информацию и обзоры без каких-либо дополнительных затрат для вас. Самое главное, это не влияет на нашу редакционную беспристрастность. Рейтинги и рейтинги на Tech.co нельзя купить. Наши обзоры основаны на цели исследовательский анализ . Редкие исключения из этого правила будут четко обозначены как «рекламные» столбцы таблицы или объяснены полным рекламным раскрытием на странице вместо этого. Нажмите, чтобы вернуться к началу страницы
Редкие исключения из этого правила будут четко обозначены как «рекламные» столбцы таблицы или объяснены полным рекламным раскрытием на странице вместо этого. Нажмите, чтобы вернуться к началу страницы
Создание сайтов для начинающих | HostGator
Создание собственного веб-сайта не так сложно, как раньше, даже если вы никогда в жизни не касались кода.
Если простая мысль о создании личного или корпоративного веб-сайта кажется пугающей, у нас есть хорошие новости: это то, что вы можете легко сделать.
Существует несколько подходов к созданию собственного веб-сайта или блога, даже если вы новичок. Создание вашего веб-сайта на самом деле может быть веселым!
Это пошаговое руководство проведет вас через процесс выбора наилучшего маршрута создания веб-сайта и покажет вам, как именно это сделать.
В нашем руководстве по созданию веб-сайтов для начинающих вы узнаете, почему создать собственный сайт легко, какие самые популярные сегодня методы создания сайтов, а также пошаговый подход к созданию вашего первого сайта.
Вы уверены, что я могу создать свой собственный веб-сайт?
Раньше для создания веб-сайта требовалось обладать определенными техническими навыками или приходилось нанимать кого-то, кто обладал ими. Но с революцией конструкторов веб-сайтов и CMS, удобной для начинающих, стало проще, чем когда-либо, научиться создавать веб-сайты в рекордно короткие сроки.
Вам больше не нужно тратить годы на изучение лучших практик веб-дизайна и обучение программированию. Сегодня доступны инструменты, которые могут помочь вам создать свой собственный профессионально выглядящий веб-сайт или блог, и все это без необходимости касаться строки кода.
Конечно, вам понадобятся и другие вещи, такие как регистрация доменного имени веб-сайта и поиск подходящего веб-хостинга. Есть несколько разных подходов к их приобретению, в зависимости от того, какой подход вы используете для создания своего сайта.
Например, если вы используете конструктор веб-сайтов, вы, вероятно, можете одновременно приобрести веб-хостинг и доменное имя. Она может быть даже включена в ежемесячную стоимость.
Она может быть даже включена в ежемесячную стоимость.
Если вы используете CMS, например хостинг WordPress, для создания своего сайта, вам необходимо приобрести их отдельно. Однако с некоторыми компаниями, такими как HostGator, вы можете получить все это в одном месте. Это так же просто, как добавить доменное имя в ваш заказ при покупке хостинга.
Если это звучит запутанно, не волнуйтесь, мы подробно рассмотрим это ниже.
Самые популярные сегодня подходы к созданию сайта
Сегодня существует три распространенных способа создания сайта. Конечно, есть варианты всех этих методов, описанных ниже, но новички захотят придерживаться одного из трех подходов.
Некоторые из них просты, а некоторые требуют больше технических навыков или даже терпения. Мы начнем с самого простого подхода, и каждый вариант будет усложняться по мере продолжения списка.
1. Создайте свой сайт с помощью конструктора веб-сайтов
Самый простой способ — использовать конструктор веб-сайтов для создания своего веб-сайта. Конструкторы сайтов предоставляют все необходимое для создания собственного сайта. Вы можете думать о них как о универсальных магазинах для всех потребностей вашего веб-сайта. Вместо того, чтобы получать доменное имя, хостинг и инструменты веб-сайта из разных источников, вы можете сделать все это из одного места.
Конструкторы сайтов предоставляют все необходимое для создания собственного сайта. Вы можете думать о них как о универсальных магазинах для всех потребностей вашего веб-сайта. Вместо того, чтобы получать доменное имя, хостинг и инструменты веб-сайта из разных источников, вы можете сделать все это из одного места.
Кроме того, конструкторы сайтов созданы для начинающих. Эти инструменты разработаны так, чтобы практически не иметь кривой обучения. Вы просто решаете, какой конструктор веб-сайтов вы хотите использовать, выбираете свою тему, используете включенные инструменты для настройки своего сайта, и все готово.
Вы также можете воспользоваться преимуществами обслуживания, обновлений и безопасности вашего веб-сайта, которые полностью выполняются за вас.
Тем не менее, есть некоторые недостатки, о которых вы должны знать. Когда вы решите использовать конструктор веб-сайтов, вы жертвуете некоторой гибкостью, поскольку вы ограничены шаблонами и функциями, предлагаемыми инструментом. Обычно конструкторы веб-сайтов также не используются для создания очень сложных веб-сайтов, таких как сайты, требующие использования базы данных.
Обычно конструкторы веб-сайтов также не используются для создания очень сложных веб-сайтов, таких как сайты, требующие использования базы данных.
Но если вы хотите создать простой веб-сайт, который выглядит профессионально и в рекордно короткие сроки, рассмотрите возможность использования конструктора веб-сайтов.
2. Создайте свой сайт с помощью CMS
Следующий вариант — использование CMS или системы управления контентом. Существует более крутая кривая обучения для создания вашего сайта с помощью CMS, но вы также получаете больше контроля и гибкости над окончательным веб-дизайном вашего сайта. Кроме того, веб-сайты, созданные с помощью CMS, такой как WordPress, также предлагают вам больше возможностей для масштабирования вашего сайта.
Существует множество различных CMS, таких как Joomla, Drupal и WordPress. Тем не менее, WordPress является наиболее часто используемой CMS и в настоящее время используется примерно в 30% Интернета. Мало того, установка WordPress на ваш сайт также может быть очень простой благодаря программному обеспечению для установки в один клик, которое предлагают многие хостинговые компании.
Если вы собираетесь создать свой сайт с помощью CMS, вам также потребуется отдельно приобрести хостинг и доменное имя. К счастью, этот процесс очень прост (как вы узнаете ниже). После того, как вы установите WordPress, у вас будет доступ к библиотеке из тысяч тем и еще большему количеству популярных плагинов WordPress, которые позволят вам добавить больше функций на свой сайт.
Технически вы можете создать весь свой сайт WordPress, не касаясь кода. Но этот процесс носит более технический характер.
С WordPress вы получаете свободу выбора собственного хостинг-провайдера, а также почти неограниченную возможность создавать свой сайт по своему усмотрению. Однако с платными темами и плагинами это может стать дороже. Это также требует дополнительных технических знаний или, по крайней мере, готовности изучить все тонкости WordPress.
3. Создайте свой сайт с нуля
Последний вариант, несомненно, самый сложный. Это включает в себя либо обучение программированию самостоятельно, либо наем кого-то другого для этого. Этот процесс возможен, но требует очень много времени. Стать веб-разработчиком займет много времени и усилий с вашей стороны, но с огромным количеством образовательных ресурсов можно научиться программировать и создавать свой собственный веб-сайт.
Этот процесс возможен, но требует очень много времени. Стать веб-разработчиком займет много времени и усилий с вашей стороны, но с огромным количеством образовательных ресурсов можно научиться программировать и создавать свой собственный веб-сайт.
Самообучение программированию даст вам практически безграничные возможности для создания веб-сайта по своему усмотрению. Помимо образования, единственные другие инвестиции, которые вам придется сделать, — это доменное имя и хостинг вашего веб-сайта.
Этот путь не рекомендуется для начинающих, если вы не хотите построить карьеру в веб-разработке.
Если вы хотите, чтобы их веб-сайт был онлайн как можно быстрее, рассмотрите возможность использования конструктора веб-сайтов. Если вы хотите больше творческого контроля и не возражаете против более крутой кривой обучения, рассмотрите возможность использования CMS, такой как WordPress.
Что еще мне нужно, чтобы разместить свой веб-сайт в Интернете?
Вам также понадобится доменное имя и веб-хостинг, если вы хотите, чтобы веб-сайт работал в Интернете. Ваше доменное имя — это то, что посетители будут вводить в адресную строку веб-браузера, чтобы посетить ваш сайт. И ваш хост — это место, где вы будете хранить все файлы вашего сайта.
Ваше доменное имя — это то, что посетители будут вводить в адресную строку веб-браузера, чтобы посетить ваш сайт. И ваш хост — это место, где вы будете хранить все файлы вашего сайта.
Вы можете приобрести их вместе или по отдельности. Большинство людей, которые только начинают работать в Интернете, будут покупать их вместе, так как это проще, и вам придется иметь дело только с одной платформой для любых вопросов поддержки.
Учебное пособие по созданию веб-сайтов для начинающих
Теперь, когда вы лучше понимаете подходы, которые можно использовать для создания веб-сайта, и то, что вам действительно нужно для его создания, пришло время показать вам, как это сделать.
В рамках приведенного ниже руководства мы познакомим вас с первыми двумя подходами, выделенными выше, с использованием конструктора веб-сайтов и установкой CMS, такой как WordPress, на ваш сайт.
Готов? Давайте приступим.
1. Приобретение доменного имени и хостинга Первое, что вам нужно сделать, это приобрести доменное имя и хостинг. Вы можете использовать множество различных провайдеров, но для простоты мы будем использовать HostGator.
Вы можете использовать множество различных провайдеров, но для простоты мы будем использовать HostGator.
Сначала перейдите на эту страницу и выберите пакет веб-хостинга. Базовый пакет виртуального хостинга подойдет тем, кто только начинает. В дополнение к общему хостингу HostGator предлагает другие варианты, включая хостинг WordPress, хостинг VPS и хостинг на выделенном сервере.
Далее вы можете добавить свой домен к вашему заказу.
Введите выбранное доменное имя, чтобы узнать, доступно ли оно. Возможно, вам придется попробовать несколько разных доменов, пока не найдете доступный. Если у вас возникли проблемы с выбором домена, ознакомьтесь с этой статьей о том, как найти идеальное доменное имя.
Затем выполните остальные шаги, чтобы завершить покупку.
2. Выберите платформу для создания веб-сайтов
Теперь пришло время решить, как вы хотите создать свой личный или корпоративный веб-сайт. Здесь вы можете решить, использовать ли встроенный конструктор веб-сайтов или установить CMS, например WordPress.
Первое, что вам нужно сделать, это войти в панель управления вашей учетной записью веб-хостинга. Вы должны были получить ссылку на свою cPanel вместе с данными для входа при регистрации учетной записи веб-хостинга.
После того, как вы войдете в свою cPanel, вы сможете начать работу с прилагаемым конструктором веб-сайтов или использовать приложение QuickInstall для установки WordPress.
3. Создание сайта с помощью конструктора веб-сайтов
Если вы хотите использовать встроенный конструктор веб-сайтов, щелкните значок «Конструктор веб-сайтов» в cPanel.
На следующем экране вы сможете выбирать из различных шаблонов веб-сайтов по категориям, ключевым словам или просто просматривать всю библиотеку.
Найдя понравившийся шаблон, нажмите «Выбрать». Конструктор веб-сайтов загрузится, и вы сможете приступить к настройке.
Существует встроенный учебник, который проведет вас через настройку вашего сайта, или вы можете сразу же перейти и разобраться в нем по ходу дела.
Вы сможете изменять такие вещи, как текст страницы, добавлять новые страницы, менять цвета, выбор шрифта, добавлять разделы страницы, создавать блог и многое другое. Получайте удовольствие от изучения, и когда вы будете удовлетворены, просто нажмите кнопку «Опубликовать» в правом верхнем углу.
4. Создание вашего сайта с помощью WordPress
Если вы хотите больше свободы творчества в процессе создания своего сайта, вот как вы можете установить и начать создавать свой сайт с помощью WordPress.
Для этого вернитесь к панели управления и найдите приложение под названием «Установщик приложений Softaculous», которое выглядит следующим образом:
На следующем экране выберите вариант WordPress и следуйте этим инструкциям, чтобы установить WordPress с помощью Softaculous.
Установщик сделает всю сложную работу за вас. После завершения вы получите электронное письмо, содержащее всю информацию для входа. Это может занять некоторое время, так что наберитесь терпения.
После того, как вы получили электронное письмо, нажмите на ссылку, которая говорит что-то вроде «yoursite.com/wp-admin», и введите информацию для входа, содержащуюся в электронном письме.
После того, как вы вошли в систему, вы находитесь в бэкэнде своего сайта WordPress, также известном как панель инструментов. Перейдите к Внешний вид> Темы , затем выберите «Добавить новый». Теперь пришло время выбрать тему, которая станет основой для вашего сайта.
Все темы, перечисленные здесь, являются бесплатными темами WordPress. Но есть также тысячи платных тем, которые вы можете установить на свой сайт. Некоторые из наиболее распространенных мест для покупки платной темы включают StudioPress, ThemeForest, Elegant Themes или рынок премиум-тем WordPress.
Но для простоты мы просто выберем бесплатную тему. Просмотрите список, пока не найдете тему, которая вам нравится. Затем наведите на него курсор и нажмите «Установить», затем «Активировать».
Чтобы настроить тему, выберите Внешний вид > Настроить . На этом экране есть левая боковая панель, где вы сможете внести основные изменения в свою тему.
На этом экране есть левая боковая панель, где вы сможете внести основные изменения в свою тему.
Если вы хотите добавить больше страниц на свой сайт, перейдите к Страницы>Добавить новую . Аналогичным образом, если вы хотите добавить записи блога на свой сайт, перейдите к Posts>Add New .
Вы можете сделать гораздо больше, чтобы настроить свой сайт WordPress. Теперь у вас, по крайней мере, есть прочная основа для работы и вы можете начать исследовать!
Как вы будете создавать свой веб-сайт?
Теперь вы знаете все, что вам нужно знать о создании веб-сайтов. Вы также знаете, что сегодня проще, чем когда-либо, создать веб-сайт в Интернете.
Независимо от того, хотите ли вы продемонстрировать свою творческую работу, привлечь потенциальных клиентов для своего офлайн-бизнеса или создать совершенно новый источник дохода, веб-сайт может помочь вам в этом.
Помните, если вам просто нужен простой сайт в Интернете как можно скорее, используйте конструктор сайтов.

