Создание и продвижение сайтов на готовых решениях Аспро
Часто задаваемые вопросы
Это шаблон, в котором разработчик уже провел универсальную настройку под какой-то тип сайта. Например, есть готовые решения для интернет-магазинов или корпоративных сайтов. Существуют более узкоспециализированные шаблоны для задач бизнеса. От клиента требуется только настроить дизайн и наполнить сайт контентом.
Выгрузкой товаров. В интернет-магазинах возможна интеграция с 1С и МойСклад. А также для загрузки товаров доступен стандартный импорт из файла CSV. Все это помогает организовать приемку, учет, сортировку, адресное хранение, сборку и отгрузку товаров. В корпоративных сайтах — только стандартная выгрузка.
Онлайн-оплата. Платежные системы и службы доставки можно подключить только в интернет-магазине. Оплата онлайн в корпоративном сайте не доступна.
Обработка заказов. В интернет-магазин заявки поступают в отдельный раздел административной части сайта. Здесь можно отсортировать заказы по фильтру. В корпоративном сайте заказы оформляются через веб-формы. Для обработки доступны только заполненные поля клиентом. Есть возможность настроить интеграцию с Битрикс24 для детальной работы с покупателями: подсчет заявок в работе, конверсий и этапов по сделкам.
Оплата онлайн в корпоративном сайте не доступна.
Обработка заказов. В интернет-магазин заявки поступают в отдельный раздел административной части сайта. Здесь можно отсортировать заказы по фильтру. В корпоративном сайте заказы оформляются через веб-формы. Для обработки доступны только заполненные поля клиентом. Есть возможность настроить интеграцию с Битрикс24 для детальной работы с покупателями: подсчет заявок в работе, конверсий и этапов по сделкам.
Каждый сайт на готовом решении Аспро — единственный в своем роде. Шаблон включает широкий набор настроек, чтобы вы могли изменить страницы/настройки страниц под свои предпочтения. Если вы поработали над тематическими баннерами, оформили иконки, анонсы и тизеры, сайт уже будет отличаться от конкурентов. Дизайн решений создан так, чтобы в центре внимания был контент. Поэтому работайте над фотографиями и картинками внутри сайта, чтобы создать фирменный стиль.
Если вам необходим функционал, которого нет в нашем готовом решении, вы можете изменять решение под свои нужды, вносить необходимые правки. Изменения в шаблон должен вносить специалисты по 1С-Битрикс.
Обращаем Ваше внимание, что при изменении шаблона необходимо работать с его копией, то есть сделать копию стандартного шаблона решения и изменения вносить уже в копию. В противном случае установка обновлений на изменённый шаблон частично затрёт Ваши изменения и возможно нарушит работу сайта. Обновления устанавливаются только на стандартный шаблон решения.
Да, мы осуществляем миграцию со старых сайтов на наши решения. Перенос сайта осуществляется разработчиками Аспро. Механика процесса отработана до мелочей: ни один байт информации не будет потерян. Во время проведения основных работ по миграции сайт функционирует в обычном режиме. Вы можете получать и обрабатывать заявки, проводить маркетинговые активности, работать с контентом, общаться с пользователями. Работа сайта прервется лишь на несколько часов в момент переноса проекта на действующий сайт. Причем в то время, когда посещаемость будет минимальна. В завершение перехода вы получаете новый функционал для своего интернет-магазина и набор эффективных маркетинговых инструментов, которые позволят выйти в новые регионы, повысить конверсию и продавать больше.
У каждого готового решения Аспро есть своя демоверсия. На ней вы можете посмотреть базовые настройки сайта, внешний вид, его функционал. Демоверсия создана, чтобы вы могли представить, как будет выглядеть ваш сайт.
Наполнение и дизайн сайта зависят от вас. При грамотной работе ваших дизайнеров и контент-менеджеров итоговый результат вас не разочарует.
На ней вы можете посмотреть базовые настройки сайта, внешний вид, его функционал. Демоверсия создана, чтобы вы могли представить, как будет выглядеть ваш сайт.
Наполнение и дизайн сайта зависят от вас. При грамотной работе ваших дизайнеров и контент-менеджеров итоговый результат вас не разочарует.
Как создать сайт с нуля, или пошаговая инструкция для чайников | Москва
Основными и самыми популярными платформами считаются WordPress и Joomla.
Давно мечтали создать одностраничный сайт самостоятельно, запустить собственный проект или создать сайт интернет-магазина, тогда эти советы и рекомендации для вас. В статье содержится краткая инструкция, как создать сайт бесплатно и с нуля, а также информация о том, какие бесплатные конструкторы сайтов лучше выбрать, что такое оптимизация и продвижение сайтов и как научиться контекстной рекламе.
Шаг 1. Выбираем платформу
Еще по теме
Twitter назвал самое популярное сообщение в истории соцсети
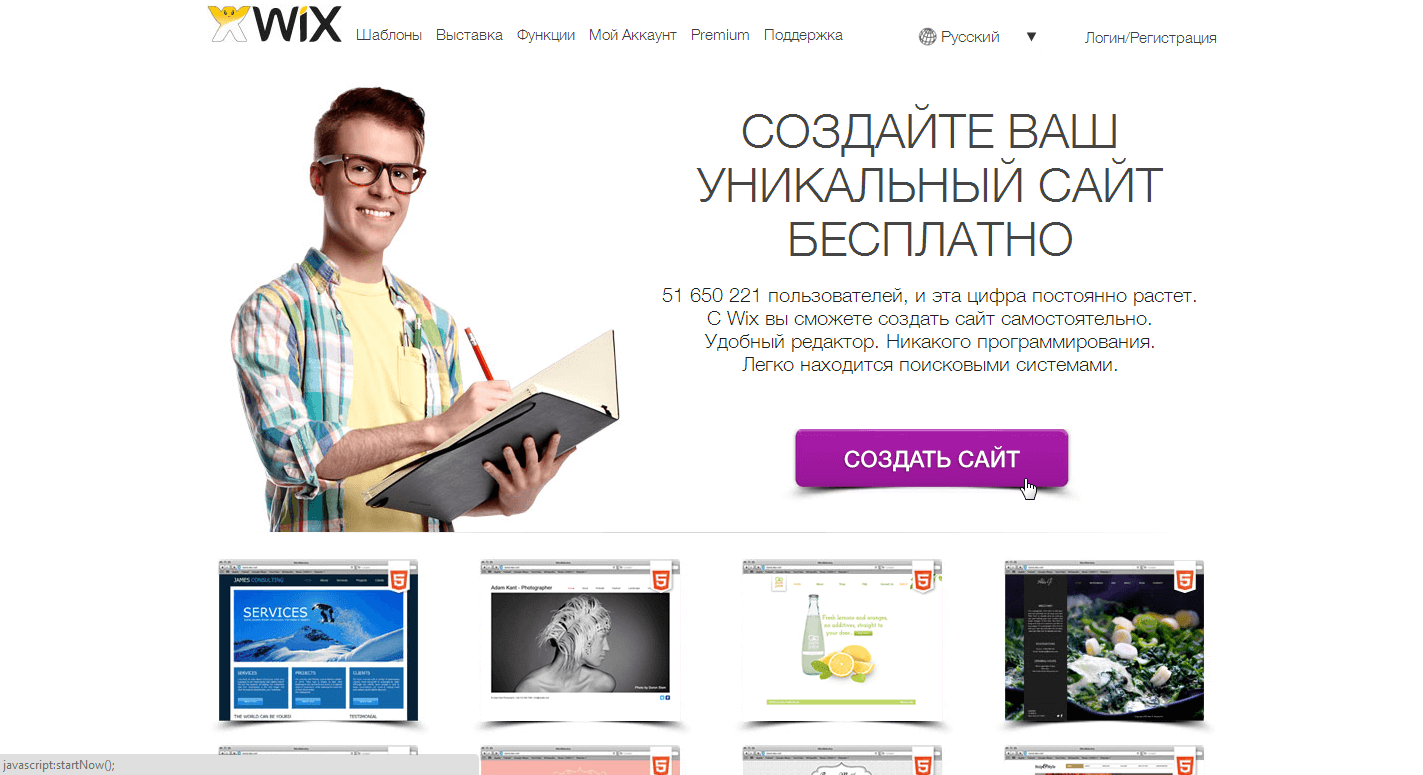
Новичку покажется, что платформа– это сложно и непонятно. Однако именно от этой системы зависит, как будет функционировать ваш проект. Основными и самыми популярными платформами считаются WordPress и Joomla. Но есть набирающие популярность и простые в использовании онлайн-конструкторы, например, Wix или Tilda. Платформы удобны в администрировании, а создание сайта на Tilda займет всего пару часов.
Однако именно от этой системы зависит, как будет функционировать ваш проект. Основными и самыми популярными платформами считаются WordPress и Joomla. Но есть набирающие популярность и простые в использовании онлайн-конструкторы, например, Wix или Tilda. Платформы удобны в администрировании, а создание сайта на Tilda займет всего пару часов.
Шаг 2. Хостинг и домен. Почему они нужны?
Хостинг – это адрес или, точнее, фактическое место, где будет размещен сайт. На сайтах специализирующихся компаний вы можете выбрать тариф в зависимости от ваших задач и заключить договор о покупке хостинга на год. Обязательно обратите внимание на стоимость, объем выделяемого пространства, защиту от вирусов и хакерских атак и работу службы поддержки. Оплатить размещение сайта лучше на год, так будет выгоднее, чем оплата помесячно.
Домен или доменное имя – то, что пишется в адресной строке. Будьте готовы, что ваше название не уникально и кто-то другой уже занял это имя. Поэтому заранее спланируйте несколько вариантов. При выборе нужно учитывать уникальность, простоту написания и привлекательность. Зарегистрировать домен можно также, как и хостинг, на сайтах профильных компаний. Нужно помнить, что имя приобретается на год, и если не оплатить продление имени, то оно снова появится в списке базы данных, и его сможет купить любой желающий.
При выборе нужно учитывать уникальность, простоту написания и привлекательность. Зарегистрировать домен можно также, как и хостинг, на сайтах профильных компаний. Нужно помнить, что имя приобретается на год, и если не оплатить продление имени, то оно снова появится в списке базы данных, и его сможет купить любой желающий.
Шаг 3. Настройка сайта
Если домен и хостинг куплены, то настала пора проводить настройку сайта. Здесь нужно понять, что сайт – это конструктор, все элементы готовы – текстовые блоки, виды полей, формы обложек – нужно только составить единую модель. Заходим на сайт конструктора, регистрируемся. Подключаем выбранный тариф и создаем новый проект. Его можно выбрать из готовых шаблонов или сделать с нуля. Но перед этим ознакомьтесь с вариантами оформления, определите, какой нужен вам: что вы хотите, продвигать магазин, вести личный блог, открыть онлайн курсы. Если среди бесплатных вариантов не нашли подходящего, попробуйте посмотреть платные темы.
Шаг 4.
 Создать сайт с нуля на Tilda
Создать сайт с нуля на TildaЧтобы создать сайт самостоятельно с нуля на данной платформе, сначала придется зарегистрироваться. После этого нажмите «Создать страницу» и выберите «Пустая страница». И вы в главном поле.
- Нажав «Выбрать страницу», добавьте ссылку на нужный раздел сайта.
- Добавьте из «Списка страниц» необходимые блоки: текстовые, иллюстративные, блок-визитку и другие. Не бойтесь экспериментировать.
- Чтобы открыть блоки конструктора, слева нажмите на кнопку библиотеки и выберите среди всех категорий «Обложку». Это будет первый блог, который выйдет на главной странице. В нем присутствуют обложка, заголовок и подзаголовок. Иногда можно обойтись без него. Все зависит от цели вашей страницы.
- В разделе меню добавьте необходимые пункты и ссылки на страницы, которые в дальнейшем создадите.
- Не забудьте указать ссылки на аккаунты и группы в соцсетях и сделать просмотр страницы. Когда все будет готово, опубликуйте ее.
Шаг 5.
 Как продвигать сайт и что такое таргетированная реклама?
Как продвигать сайт и что такое таргетированная реклама?После создания страниц нужно заняться созданием продвижением сайта в интернете. Для поискового продвижения сайтов пройдите пошаговый гайд по настройкам SEO продвижения в справочном центре Tilda.
Чтобы запустить рекламу в Яндекс, Fb, Вконтакте или Instagram, необходимо изучить вашу целевую аудиторию. Для этого проанализируйте аудиторию социальных сетей, в которых вы собираетесь продвигаться. Статистика социальных сетей есть в открытых источниках, которые можно легко найти по запросу в Google или Яндекс. Когда изучите аудиторию, решить, куда вы будете направлять поток будущих клиентов. На сайт или в вашу группу или аккаунт, а также определите, что вы хотите донести до ваших подписчиков – лучшее предложение или выгоду. Помните, что сайт и социальные сети должны быть живыми, чтобы будущий подписчик или клиент видел вашу работу. Поэтому следите за обновлениями и интересной подачей материала.
Шаг 6. Контекстная реклама.
 Что это такое и как запустить?
Что это такое и как запустить?Контекстная реклама – это один из типов интернет-рекламы, которая подстраивается под интересы пользователя и содержимое его интернет-страниц.
Чтобы настроить контекстную рекламу важно понимать, что она разделяется на сетевую и поисковую. С последними все понятно: покупатель вбивает запрос в поисковую строку и видит ваше объявление. Обратите внимание, что данная реклама появляется от того, какие слова пользователь вбивает пользователь в поисковую строку – не нужно усложнять информацию о продукте терминологией. Помните: чем проще, тем лучше.
Настройка контекстной рекламы в сети осуществляется через рекламный кабинет Яндекс.Директ или Google Ads. Реклама платная, так что будьте готовы раскошелиться. Прежде чем настраивать рекламу, необходимо знать вашу аудиторию, то есть составить портрет клиента и кратко и понятно объяснить ему, почему он должен купить товар именно у вас. Не забудьте заполнить все поля, выбирать варианты заголовков и написать сообщение так, чтобы покупатель смог ознакомиться с товаром, ценой и доставкой еще до того, как перейдет на ваш сайт. Удачи, вам!
Удачи, вам!
Фото: ФедералПресс\ Евгений Поторочин
Как создать веб-сайт (Краткое руководство для начинающих)
Создать веб-сайт с нуля несложно, это очень простая задача даже для новичков. Вам не нужно знать веб-разработку или иметь какие-либо навыки кодирования.
Мы создали сотни веб-сайтов для наших клиентов, и в этом руководстве вы узнаете, как создать веб-сайт с самого начала, шаг за шагом.
К концу этого руководства у вас будет красивый и профессиональный веб-сайт на собственном домене. Весь процесс займет менее 30 минут, и все шаги включены в это руководство.
- Зарегистрироваться на веб-хостинге
- Установить WordPress
- Добавить тему сайта
- Зарегистрируйте новое доменное имя
- Настройте дизайн и макет вашего веб-сайта
- Настройте свою домашнюю страницу
- Добавить контактную форму
- Добавить содержимое для основных страниц
- Добавьте свой логотип
- Получить трафик на сайт
1.
 Зарегистрируйтесь на веб-хостинге
Зарегистрируйтесь на веб-хостингеПервым шагом к созданию веб-сайта является регистрация на веб-хостинге. Веб-хостинг дает вам инструменты для создания веб-сайта и размещения его в Интернете.
Хотя вы можете выбрать любую компанию для размещения своего веб-сайта, в этом руководстве мы будем использовать нашу любимую компанию Hostinger. Это одна из самых доступных и надежных компаний, предлагающая отличные предложения с огромными скидками и бесплатными услугами для начинающих.
Нажмите на эту ссылку, чтобы посетить Hostinger и воспользоваться своим специальным предложением (скидка 7% на все планы хостинга), а затем нажмите кнопку НАЧАТЬ СЕЙЧАС .
Нажмите кнопку «Начать сейчас».На следующем экране выберите предпочитаемый план хостинга. Я рекомендую выбрать план на 48 МЕСЯЦЕВ и сэкономить более 400 долларов на хостинге и получить бесплатный домен. С тарифным планом на 48 месяцев вы получаете премиальный хостинг всего за 2,78 доллара США в месяц!
По мере того, как ваш веб-сайт будет расти и вам потребуется больше места и мощности компьютера, вы можете легко перейти на более мощный план со своей учетной записи хостинга.
Затем прокрутите вниз и введите свой адрес электронной почты, чтобы создать новую учетную запись.
Создать новую учетную записьЗатем выберите способ оплаты и завершите процесс оформления заказа. Обратите внимание, что ваша скидка (код купона RELIABLESOFT) уже применена к вашей корзине.
Полная проверкаСледующим шагом будет указание пароля для вашей новой учетной записи хостинга. Введите предпочитаемый пароль в оба поля и нажмите ПОДТВЕРДИТЬ.
Установите новый пароль и нажмите «Подтвердить».Нажмите кнопку «Начать сейчас».
Нажмите «Начать сейчас».Выберите «Я создаю для себя».
Выберите «Я создаю для себя».Выберите «Я строю сам».
Выберите «Я строю сам».Выберите «Блог» из списка типов веб-сайтов.
Выберите БлогВыберите «Да, пожалуйста».
Выберите «Да, пожалуйста».Выберите опцию «Создать новый веб-сайт».
Выберите Создать новый сайт2. Установите WordPress
Следующим шагом будет установка WordPress.
Почему WordPress?
WordPress — самый популярный конструктор сайтов. WordPress бесплатен, прост в использовании и гибок в отношении веб-дизайна. Это также дружественно к SEO, что означает, что ваш сайт потенциально может занимать высокие позиции в поисковых системах. Вы можете использовать WordPress для любого веб-сайта, включая личный веб-сайт, блог, бизнес-сайт или интернет-магазин.
Чтобы настроить свой веб-сайт для использования WordPress, все, что вам нужно сделать, это нажать «Выбрать WordPress».
Выберите WordPressНа следующем экране вы можете указать свой «Электронный адрес администратора» и «Пароль администратора». Это данные, которые вы будете использовать для входа на свой веб-сайт WordPress, поэтому убедитесь, что вы храните их в надежном месте.
Когда будете готовы, нажмите кнопку ПРОДОЛЖИТЬ.
Установите адрес электронной почты и пароль WordPress3. Добавьте тему веб-сайта
Следующим шагом является выбор темы для вашего веб-сайта. Тема определяет макет, цвета и внешний вид вашего сайта.
Тема определяет макет, цвета и внешний вид вашего сайта.
Не волнуйтесь, изменить тему веб-сайта очень просто, поэтому, если вы передумаете, вы сможете изменить ее позже.
А пока выберите тему ЛИЧНОЕ ПОРТФОЛИО и завершите процесс.
Выберите тему WordPress4. Зарегистрируйте новое доменное имя
Следующим шагом будет указание доменного имени для вашего веб-сайта. Проще говоря, доменное имя — это то, как вы хотите, чтобы ваш сайт был известен в Интернете. Это уникальный интернет-адрес вашего сайта.
Если у вас уже есть доменное имя: Выберите «Использовать существующий домен».
Если у вас нет доменного имени: Выберите «Купить домен». и пройдите мастер регистрации домена.
Нажмите здесь, чтобы получить советы по доменным именам
Что такое доменное имя?
Это имя, которое вы должны ввести в Google или прямо в строку поиска браузера, чтобы посетить веб-сайт. Каждый веб-сайт в Интернете имеет уникальное доменное имя.
Доменное имя состоит из двух частей. Первая часть имя веб-сайта, а вторая часть — это расширение .
Вместе они образуют доменное имя. www. мое доменное имя . добавочный номер
Например:
- nike.com
- надежный софт.net
- mercedes-benz.com
- wordpress.org
Советы по выбору хорошего доменного имени
- Придумайте броское имя, которое люди запомнят.
- Максимум два коротких слова без пробелов.
- Выберите известное расширение, например .com или .net.
- Оно должно совпадать с названием вашего бренда (если вы планируете создать бизнес-сайт).
- Избегайте подчеркивания (_) в имени
Как зарегистрировать доменное имя?
Вы можете зарегистрировать доменное имя через регистратора доменов 
Обычная стоимость составляет около 15 долларов в год, но если вы будете следовать инструкциям в этом руководстве, вы получите бесплатную регистрацию домена на один год!
Когда срок действия домена истекает, а владелец не продлевает его, он становится доступным для продажи.
Параметры доменного имениНажмите ЗАВЕРШИТЬ НАСТРОЙКУ.
Нажмите «Завершить настройку».Готово. Через несколько минут ваш новый сайт WordPress будет готов. Перейдите к следующим шагам, чтобы узнать, как настроить и просмотреть новый веб-сайт.
Подождите, пока появится новый веб-сайтНажмите ИЗМЕНИТЬ ВЕБ-САЙТ, чтобы просмотреть панель инструментов WordPress.
Нажмите «Редактировать веб-сайт»5. Настройте дизайн и макет веб-сайта
По умолчанию ваш новый веб-сайт будет выглядеть следующим образом:
Теперь ваш веб-сайт должен выглядеть так.Так выглядит веб-сайт WordPress по умолчанию для выбранной темы.
Давайте посмотрим, как легко настроить дизайн этого веб-сайта.
Поскольку мы уже выбрали тему, мы перейдем непосредственно к параметрам темы, чтобы настроить наш веб-сайт. Выберите ASTRA OPTIONS в меню слева.
Выберите параметры ASTRA в левом меню.Здесь можно изменить цвета вашего веб-сайта, добавить собственный логотип, изменить макет различных страниц и выполнить множество других функций.
Вместо того, чтобы пытаться создать веб-сайт с нуля, вы будете использовать «Плагин импорта» для импорта макета и содержимого предварительно созданного веб-сайта.
Это проще, чем начинать сайт с нуля.
Щелкните УСТАНОВИТЬ ПЛАГИН ИМПОРТЕРА .
Нажмите кнопку «Установить подключаемый модуль импортера».После установки подключаемого модуля вам будет предложено выбрать построитель страниц.
Конструктор страниц — это часть программного обеспечения, установленного на WordPress, которое делает процесс создания веб-сайта очень простым, особенно для начинающих.
В этом примере мы будем использовать GUTENBERG, конструктор страниц, который поставляется бесплатно с WordPress (его создала команда WordPress).
Выберите GUTENBERG в качестве компоновщика страниц.
Выберите GutenbergВам будет представлено несколько макетов. Вы можете выбрать любого, кто вам нравится, в зависимости от типа веб-сайта, который вы хотите создать.
Выберите предпочтительный макет веб-сайта.Щелкните ИМПОРТ ПОЛНОГО САЙТА.
Нажмите кнопку «Импорт полного сайта».Вам будет показано всплывающее окно с некоторыми параметрами. Убедитесь, что вы выбрали параметры, как показано ниже, и нажмите кнопку 9.0005 кнопка ИМПОРТ .
Нажмите кнопку «Импорт».Через несколько минут процесс будет завершен. Щелкните ПОСМОТРЕТЬ САЙТ .
Нажмите кнопку «Просмотреть сайт».Вы заметите, что ваш веб-сайт отображает правильные цвета, но главная страница выглядит не так, как должна выглядеть. Не беспокойтесь, мы исправим это через минуту.
Вернитесь к панели администратора WordPress и выберите НАСТРОЙКИ > ЧТЕНИЕ в меню слева.
Настройка ДОМАШНЕЙ СТРАНИЦЫ и СТРАНИЦА СООБЩЕНИЙ раскрывающихся списков, как показано ниже, и нажмите кнопку СОХРАНИТЬ ИЗМЕНЕНИЯ .
Установите домашнюю страницу и страницу блога и нажмите «Сохранить изменения».Виола! Ваш новый сайт готов и выглядит красиво! Отличная работа!
Теперь откройте новую вкладку и введите свое доменное имя. Ваш сайт должен выглядеть так:
Ваш сайт должен выглядеть так!Щелкните пункты меню (Обо мне, Блог, Контакты), чтобы увидеть, как выглядят страницы.
Когда вы будете готовы, продолжите остальные шаги, чтобы увидеть, как легко изменить свою домашнюю страницу и содержимое страниц.
6. Настройте домашнюю страницу
Чтобы изменить содержимое, цвета или изображения домашней страницы, следуйте приведенным ниже инструкциям.
При просмотре домашней страницы в браузере нажмите кнопку РЕДАКТИРОВАНИЕ СТРАНИЦЫ в меню верхней панели. Это откроет домашнюю страницу в режиме EDIT.
Это откроет домашнюю страницу в режиме EDIT.
Примечание: Если меню верхней панели недоступно, это означает, что вы не вошли в WordPress. В этом случае вы должны войти на hostinger.com под своим именем пользователя и паролем.
Как видите, страница разделена на несколько разделов. Щелкните мышью, чтобы выбрать и отредактировать раздел.
Давайте посмотрим, как изменить слоган главной страницы на «Добро пожаловать на мой замечательный сайт».
Щелкните в любом месте окружающего блока, удалите существующее предложение и добавьте предпочитаемую формулировку.
Измените текст домашней страницы и нажмите «Обновить».Чтобы СОХРАНИТЬ изменения, нажмите кнопку ОБНОВИТЬ . Вот так просто!
Нажмите кнопку «Обновить», чтобы сохранить изменения.Вы можете выполнить те же действия, чтобы изменить все, что вы видите на главной странице.
Вы даже можете удалить раздел, выбрав его, нажав на меню с тремя точками, а затем выбрав в меню УДАЛИТЬ БЛОК.
Примечание: Если после работы на домашней странице вы передумали и хотите переключиться на другой макет или тему, вы можете выбрать ВНЕШНИЙ ВИД > ТЕМЫ в меню слева.
6. Добавить контактную форму
Опция СВЯЗАТЬСЯ с нами доступна в главном меню, но еще не активирована. Чтобы создать контактную страницу, нам сначала нужно создать контактную форму. Для этого мы будем использовать плагин WordPress.
Плагин — это часть программного обеспечения, которое добавляет дополнительные функции в WordPress. Существуют сотни бесплатных и платных плагинов, которые вы можете использовать. Вы можете найти их, щелкнув опцию PLUGINS в левом меню.
Вот шаги, которые нужно выполнить:
- Нажмите WP FORMS в левом меню.
- Нажмите ВСЕ ФОРМЫ
- Нажмите ДОБАВИТЬ НОВЫЙ

Введите имя формы и выберите ПРОСТАЯ КОНТАКТНАЯ ФОРМА опция.
Создайте новую контактную форму.Для вас создана красивая форма, которую нужно добавить на страницу.
Нажмите кнопку EMBED (верхний правый угол) и скопируйте шорткод формы, как показано ниже.
Скопируйте шорткод контактной формы.Итак, мы создали новую форму, теперь нам нужно создать страницу контактов, добавить наш шорткод и настроить главное меню для отображения страницы.
Нажмите кнопку X (в правом верхнем углу), чтобы закрыть конструктор форм, и выберите СТРАНИЦ > ВСЕ СТРАНИЦЫ из левого меню.
Нажмите кнопку ДОБАВИТЬ , чтобы создать новую страницу.
Нажмите кнопку «Добавить новую», чтобы создать новую страницу.Добавьте заголовок страницы и вставьте шорткод, скопированный с предыдущего шага.
Ваша страница должна выглядеть так в режиме редактирования:
Добавьте шорткод формы и нажмите Опубликовать.
Нажмите кнопку ПУБЛИКАЦИЯ (верхний правый угол).
Вы также можете нажать ПРОСМОТР СТРАНИЦЫ , чтобы увидеть, как выглядит ваша страница контактов.
Последний шаг — добавить страницу контактов в меню.
- Щелкните ЗНАЧОК WORDPRESS (верхний левый угол), чтобы вернуться к панели администратора WordPress.
- Нажмите кнопку НАСТРОЙКА в меню верхней панели.
- Выберите ЗАГОЛОВОК > ОСНОВНОЕ МЕНЮ .
В поле «Ссылка на кнопку» введите «/contact» (название нашей контактной страницы) и нажмите ПУБЛИКАЦИЯ .
Настройте меню так, чтобы отображалась страница контактов.Вот и все; вы только что добавили контактную форму на свой новый веб-сайт! Идите вперед и протестируйте его, нажав CONTACT в главном меню.
8. Добавьте контент для основных страниц
Помимо отличной домашней страницы, хороший веб-сайт должен иметь несколько других важных страниц. В частности:
В частности:
- О странице
- Страница политики конфиденциальности
- Главная страница блога
Давайте пошагово рассмотрим, как добавить эти страницы на ваш сайт.
Страница «О нас»
Как видите, на нашем сайте уже есть страница «О нас». Вы можете найти его, щелкнув пункт ОБО МНЕ в главном меню.
Редактирование содержимого этой страницы такое же, как и раньше. Нажмите кнопку EDIT в меню верхней панели, внесите необходимые изменения с помощью редактора блоков и ОБНОВИТЕ страницу.
Убедитесь, что страница «О нас» рассказывает вашу историю. Объясните, кто вы, чем занимаетесь и как ваш веб-сайт может помочь вашим посетителям.
Страница политики конфиденциальности
Все веб-сайты должны иметь страницу политики конфиденциальности. В нашей теме есть страница политики конфиденциальности, но она не опубликована. Давайте посмотрим, как изменить содержимое страницы и опубликовать ее.
- Щелкните СТРАНИЦЫ > ВСЕ СТРАНИЦЫ в меню слева.

- Найдите «Политику конфиденциальности — черновик» и нажмите «ИЗМЕНИТЬ».
- Измените содержимое страницы и нажмите ПУБЛИКАЦИЯ.
Процесс редактирования страницы одинаков для всех страниц.
Страница блога
На странице блога отображается список ваших последних сообщений в блоге. Все темы WordPress по умолчанию имеют главную страницу блога.
Вы можете щелкнуть БЛОГ в главном меню и посмотреть, как выглядит страница вашего блога. Когда вы публикуете новую запись в блоге, она автоматически появляется там.
9. Добавьте свой логотип
Чтобы завершить настройку веб-сайта, вам необходимо загрузить собственный логотип. Ваш логотип должен быть чем-то уникальным и представлять ваш бренд.
Изменить логотип очень просто. Выполните следующие действия:
Нажмите кнопку НАСТРОЙКА в меню верхней панели.
Нажмите кнопку «Настроить». В меню слева выберите ЗАГОЛОВОК , а затем ИДЕНТИФИКАЦИЯ САЙТА .
Нажмите кнопку СМЕНА ЛОГОТИПА .
Щелкните изменить логотип, чтобы загрузить собственный логотип.Вам будет предложено выбрать изображение с вашего компьютера.
Для достижения наилучших результатов убедитесь, что ваш логотип соответствует рекомендуемым размерам изображения.
Загрузить новый логотип с правильными размерами.Чтобы СОХРАНИТЬ изменения, нажмите синюю кнопку ПУБЛИКАЦИЯ , расположенную сверху.
10. Получите посещаемость сайта
Вы должны гордиться собой, вы только что научились создавать сайт с нуля, который выглядит красиво и профессионально!
Следующим шагом для вас будет изучение SEO и цифрового маркетинга. Чтобы создать успешный веб-сайт, который будет привлекать трафик и приносить вам деньги, вам необходимо изучить SEO, а затем освоить другие методы цифрового маркетинга.
Наш комплект курсов цифрового маркетинга научит вас ВСЕМУ, что вам нужно знать о SEO и цифровом маркетинге. Вы узнаете, как оптимизировать свой веб-сайт для поисковых систем, чтобы получить трафик, и как использовать все важные каналы цифрового маркетинга для увеличения трафика и продаж.
Вы узнаете, как оптимизировать свой веб-сайт для поисковых систем, чтобы получить трафик, и как использовать все важные каналы цифрового маркетинга для увеличения трафика и продаж.
Руководство из 8 шагов по созданию веб-сайта с нуля
Хотите создать веб-сайт быстро, легко и без программирования? Благодаря внедрению интуитивно понятных конструкторов веб-сайтов вы можете создать веб-сайт с нуля в рекордно короткие сроки.
В этой статье рассказывается, как создать сайт, что нужно сделать после публикации сайта, чтобы он индексировался в Google, и как продвигать сайт.
Поиск доступных доменных имен с помощью программы проверки Beehosting ✔ Откройте для себя бесплатные продукты и функции и зарегистрируйте лучший для вас домен!
Хотите создать сайт бесплатно?Создайте свой собственный профессиональный веб-сайт с помощью наших пошаговых инструкций по созданию веб-сайта. Технический опыт не требуется!
Выберите хостинг-провайдера
Если вы хотите создать веб-сайт, вам понадобится провайдер веб-хостинга.
 Хостинг-провайдер играет важную роль в безопасности и производительности сайта.
Хостинг-провайдер играет важную роль в безопасности и производительности сайта.BeeHosting предлагает различные пакеты услуг хостинга сайтов, отличающиеся техническими характеристиками, набором дополнительных функций и ценой. BeeHosting обеспечивает потрясающую скорость сервера, непревзойденную производительность веб-сайта и обеспечивает время безотказной работы 99,98%, подкрепленное гарантией. Все пакеты общего веб-хостинга включают более 100 бесплатных установок приложений в один клик, бесплатный конструктор веб-сайтов и 7-дневный пробный период.
Выберите запоминающееся доменное имя
Чтобы иметь веб-сайт в Интернете, вам понадобится доменное имя. Ваше доменное имя — это то, что ваши посетители будут вводить для доступа к вашему сайту. Для Beehosting это beehosting.pro .
Beehosting дает вам БЕСПЛАТНЫЙ домен на 1 год при покупке пакета общего веб-хостинга (исключение составляет пакет общего веб-хостинга Newbee), также доступен 7-дневный пробный период.

Самым простым вариантом может быть покупка доменного имени с вашим программным обеспечением на вашем веб-сайте, потому что вы можете получить много с вашим пакетом, вашим веб-хостингом и вашим доменом.
Но если у вас уже есть доменное имя, вы все равно можете его использовать. Существует возможность указать «Я буду использовать свой существующий домен и обновить свои серверы имен» при регистрации, или вы можете перенести свой домен от другого регистратора.
При выборе доменного имени убедитесь, что оно короткое и запоминающееся.
Выберите программное обеспечение для вашего сайта.
Самый простой способ создать веб-сайт — использовать Конструктор веб-сайтов.
Все больше и больше людей обращаются к Website Builders , чтобы помочь им быстро и легко создавать веб-сайты. От личных блогов до магазинов электронной коммерции, нишевых сайтов и бизнес-сайтов. Возможности безграничны.
Beehosting Website Builder поставляется с хостингом, включенным в цену, модулями SEO и SEM, а также бесплатным SSL-сертификатом.
 Конструктор веб-сайтов имеет очень простой бесплатный функционал для разработки и дальнейшего управления веб-сайтами в Интернете. Для этого не нужны ни специальные знания, ни большие вложения. Выберите дизайн сайта, который вы хотите использовать, из сотен готовых высококачественных шаблонов. Создайте свой собственный дизайн с помощью редактора стилей. Персонализируйте шрифты, цвета и макеты, чтобы создать нужный внешний вид. Если вам нужны советы во время создания сайта с помощью Конструктора веб-сайтов, вы можете воспользоваться учебником по Конструктору веб-сайтов.
Конструктор веб-сайтов имеет очень простой бесплатный функционал для разработки и дальнейшего управления веб-сайтами в Интернете. Для этого не нужны ни специальные знания, ни большие вложения. Выберите дизайн сайта, который вы хотите использовать, из сотен готовых высококачественных шаблонов. Создайте свой собственный дизайн с помощью редактора стилей. Персонализируйте шрифты, цвета и макеты, чтобы создать нужный внешний вид. Если вам нужны советы во время создания сайта с помощью Конструктора веб-сайтов, вы можете воспользоваться учебником по Конструктору веб-сайтов.Многие люди предпочитают использовать WordPress для создания веб-сайтов.

WordPress является крупнейшим в своем роде в Интернете. Его используют 35% всех веб-сайтов в Интернете.
WordPress — это система управления контентом (или CMS), которая представляет собой программное обеспечение, позволяющее создавать и редактировать контент веб-сайта, не зная большого количества кода. Первоначально WordPress создавался как платформа для ведения блогов, но теперь используется для всех типов веб-сайтов.
Важно знать, что WordPress — это система управления контентом с открытым исходным кодом, а это означает, что любой может кодировать и создавать функции для WordPress. Включая темы и плагины. WordPress — отличный инструмент для создания веб-сайта без программирования. Он имеет широкий спектр тем, шаблонов и других элементов, которые вы можете использовать, чтобы помочь вам создать свой веб-сайт WordPress.
Общий веб-хостинг ВeeHosting на базе cPanel включает в себя WordPress Toolkit и Installatron, так что вы можете создать свой сайт с нуля, используя WordPress.

Еще один способ создать сайт — использовать Wix.
Wix – это инструмент для создания веб-сайтов, который позволяет людям, не имеющим навыков программирования, создавать собственные веб-сайты или интернет-магазины.
Платформа Wix поддерживает множество типов веб-сайтов, включая интернет-магазины, блоги и профессиональные сайты. Wix предоставляет различные приложения, которые вы можете использовать для настройки своего сайта по своему вкусу и не ограничиваться тем, что предлагают их шаблоны.
А вот перегруженный интерфейс может стать проблемой для начинающих веб-мастеров. На освоение сервиса уйдет не один день: нужно будет не только разобраться, что где находится, но и научиться правильно пользоваться инструментами.
Выберите шаблон сайта
Выберите отрасль или категорию, к которой относится ваш сайт, и просмотрите каталог настраиваемых шаблонов веб-дизайна, чтобы найти тот, который вам нравится.
Выбранный вами шаблон станет основой дизайна вашего сайта.
 С помощью конструктора перетаскивания вы сможете настроить это так, как считаете нужным. Тем не менее, вы захотите выбрать тему, которая имеет смысл для вашей отрасли.
С помощью конструктора перетаскивания вы сможете настроить это так, как считаете нужным. Тем не менее, вы захотите выбрать тему, которая имеет смысл для вашей отрасли.Настройка шаблона веб-сайта
После того, как вы выбрали шаблон, пора приступить к настройке. В конце концов, вам нужен уникальный веб-сайт, а не похожий на стандартный шаблон.
Важно настроить все стандартные элементы темы вашего конструктора. Это верный способ получить уникальный внешний вид, сохраняя при этом исходную функциональность темы.
Например, вы можете сделать такие настройки, как:
- Добавление дополнительных страниц на ваш сайт;
- Замена стоковых изображений на собственные профессиональные фотографии;
- Изменение цветовой палитры темы;
- Перестановка текстовых элементов и общей компоновки;
- Изменение размера или стиля шрифта.
Благодаря революционному конструктору веб-сайтов с функцией перетаскивания вы можете создать веб-сайт именно так, как вам хочется.
 Просто нажмите на контент, который вы хотите изменить, или перетащите новые изображения. Вы можете легко добавлять карты, блоги, видео, контактные формы или даже продукты для продажи. Конструктор сайтов позволит вам с легкостью создать сайт своей мечты.
Просто нажмите на контент, который вы хотите изменить, или перетащите новые изображения. Вы можете легко добавлять карты, блоги, видео, контактные формы или даже продукты для продажи. Конструктор сайтов позволит вам с легкостью создать сайт своей мечты.Создайте архитектуру своего веб-сайта
Архитектура вашего веб-сайта — это способ группировки контента (страниц и сообщений). Это иногда называют архитектурой вашего веб-сайта, и все зависит от того, как ваш контент связан вместе и представлен пользователям и поисковым системам. Это основа вашего сайта.
Хорошая архитектура веб-сайта позволяет пользователям легко перемещаться между страницами и поисковым системам, чтобы сканировать ваш контент и понимать, о чем ваш сайт.
Хотя существует множество различных типов веб-страниц, наиболее важными из них являются:
- Домашняя страница. Эту страницу посетители видят первой и она является главной страницей вашего сайта.

- Страница контактов. На этой странице показано, как ваши пользователи могут связаться с вами. Эта информация может быть очень важна в зависимости от вашего бизнеса.
- Страница о нас. Эта страница рассказывает новым посетителям все о вашем веб-сайте и/или бизнесе. По сути, компании публикуют здесь «историю бренда» о том, как они появились.
- Страница продукта. Здесь ваши посетители могут покупать у вас товары и услуги. Опять же, может быть очень важно в зависимости от вашего бизнеса.
- Страница блога. На этой странице размещаются все сообщения вашего блога. Если вы планируете публиковать статьи для читателей, это будет очень важной частью вашего веб-сайта.
Веб-сайт не должен быть случайным набором страниц и сообщений. Это должен быть организованный набор контента, в котором поисковым системам и пользователям будет легко ориентироваться и понимать.
- Домашняя страница. Эту страницу посетители видят первой и она является главной страницей вашего сайта.
Предварительный просмотр и внесение окончательных изменений
Может возникнуть соблазн сразу же опубликовать свой сайт и опубликовать его в Интернете.
 Хотя вы взволнованы, важно пройти окончательный процесс проверки.
Хотя вы взволнованы, важно пройти окончательный процесс проверки.Ваш конструктор будет иметь функцию предварительного просмотра, которая позволит вам увидеть, как будет выглядеть ваш сайт, без внесения изменений в режиме реального времени. Это позволит вам внести любые правки в последнюю минуту и избежать досадных ошибок.
Когда вы просматриваете свой сайт, контроль:
- Имеются ли орфографические или грамматические ошибки?
- Есть ли странные ошибки форматирования?
- Имеют ли ваши изображения или видео смысл в существующем дизайне?
- Все ли кнопки и ссылки работают?
- Могут ли мои посетители интуитивно ориентироваться на моем веб-сайте?
Сохраните и опубликуйте свой веб-сайт
После того, как вы опубликуете свой сайт в Интернете, вы по-прежнему сможете быстро и легко вносить изменения в админке редактора. Попросите семью, друзей и коллег просмотреть ваш сайт, чтобы узнать, есть ли какие-либо изменения, которые вы могли пропустить.

Пришло время начать генерировать трафик, продвигать свой сайт и претворять в жизнь свои онлайн-мечты. В зависимости от выбранного вами конструктора веб-сайтов у вас могут быть дополнительные маркетинговые инструменты, которые помогут вам развивать свой веб-сайт.
Вот несколько вещей, которые нужно сделать после запуска сайта:
- Регулярно пересматривать . Регулярно пересматривайте свой контент, поскольку лучшие практики SEO постоянно меняются. Регулярно добавляйте новый контент, публикуйте статьи, проводите внутреннюю и внешнюю оптимизацию.
- Продвижение сайта . Расскажите пользователям о своем сайте. Используйте контент, электронную почту, социальные сети и партнерский маркетинг. Оставляйте ссылки, дополняя их интересным текстом, который вызовет у читателей желание перейти на сайт за более подробной информацией.
- Анализ производительности .
 Улучшите маркетинговые стратегии, чтобы избежать проблем в будущем, регулярно анализируя свою эффективность. Используйте такие инструменты, как Google Analytics . Добавьте свой сайт в Search Console.
Улучшите маркетинговые стратегии, чтобы избежать проблем в будущем, регулярно анализируя свою эффективность. Используйте такие инструменты, как Google Analytics . Добавьте свой сайт в Search Console. - Используйте инструмент автоматизации SEO. Это лучший способ улучшить посещаемость вашего сайта, повысить его ценность в глазах пользователей, а также выйти в ТОП поисковой выдачи Google.
Установите инструмент автоматизации SEO с помощью Beehosting и:
- Следите за своим прогрессом . Получайте данные в режиме реального времени с панели инструментов, а также еженедельные и ежемесячные отчеты о ходе работы.
- Оптимизируйте свои страницы . Наш инструмент подсказки ключевых слов позволяет вам исследовать ключевые слова, сопоставлять их со страницей на вашем сайте и проводить полную оптимизацию этой страницы.
- Незаметно следите за конкурентами . Посмотрите, как ваши усилия по SEO соотносятся с показателями ваших основных конкурентов!
- Индивидуальный план SEO .




 Хостинг-провайдер играет важную роль в безопасности и производительности сайта.
Хостинг-провайдер играет важную роль в безопасности и производительности сайта.
 Конструктор веб-сайтов имеет очень простой бесплатный функционал для разработки и дальнейшего управления веб-сайтами в Интернете. Для этого не нужны ни специальные знания, ни большие вложения. Выберите дизайн сайта, который вы хотите использовать, из сотен готовых высококачественных шаблонов. Создайте свой собственный дизайн с помощью редактора стилей. Персонализируйте шрифты, цвета и макеты, чтобы создать нужный внешний вид. Если вам нужны советы во время создания сайта с помощью Конструктора веб-сайтов, вы можете воспользоваться учебником по Конструктору веб-сайтов.
Конструктор веб-сайтов имеет очень простой бесплатный функционал для разработки и дальнейшего управления веб-сайтами в Интернете. Для этого не нужны ни специальные знания, ни большие вложения. Выберите дизайн сайта, который вы хотите использовать, из сотен готовых высококачественных шаблонов. Создайте свой собственный дизайн с помощью редактора стилей. Персонализируйте шрифты, цвета и макеты, чтобы создать нужный внешний вид. Если вам нужны советы во время создания сайта с помощью Конструктора веб-сайтов, вы можете воспользоваться учебником по Конструктору веб-сайтов.

 С помощью конструктора перетаскивания вы сможете настроить это так, как считаете нужным. Тем не менее, вы захотите выбрать тему, которая имеет смысл для вашей отрасли.
С помощью конструктора перетаскивания вы сможете настроить это так, как считаете нужным. Тем не менее, вы захотите выбрать тему, которая имеет смысл для вашей отрасли. Просто нажмите на контент, который вы хотите изменить, или перетащите новые изображения. Вы можете легко добавлять карты, блоги, видео, контактные формы или даже продукты для продажи. Конструктор сайтов позволит вам с легкостью создать сайт своей мечты.
Просто нажмите на контент, который вы хотите изменить, или перетащите новые изображения. Вы можете легко добавлять карты, блоги, видео, контактные формы или даже продукты для продажи. Конструктор сайтов позволит вам с легкостью создать сайт своей мечты.
 Хотя вы взволнованы, важно пройти окончательный процесс проверки.
Хотя вы взволнованы, важно пройти окончательный процесс проверки.
 Улучшите маркетинговые стратегии, чтобы избежать проблем в будущем, регулярно анализируя свою эффективность. Используйте такие инструменты, как Google Analytics . Добавьте свой сайт в Search Console.
Улучшите маркетинговые стратегии, чтобы избежать проблем в будущем, регулярно анализируя свою эффективность. Используйте такие инструменты, как Google Analytics . Добавьте свой сайт в Search Console.