интерактивные онлайн-курсы по HTML, CSS и JavaScript
Мы выбрали одно направление — фронтенд — и сделали самые подробные тренажёры о веб-технологиях. Одну тысячу пятьсот заданий в среднем проходят за три месяца.
Сто тридцать интерактивных заданий — бесплатные. После их прохождения вы сможете создать свой сайт.
С самого начала мы учим работать с живым кодом и самостоятельно решать задачи, приближённые к реальным. Также вас ждут испытания, принцип которых — «сверстай, как показано в образце».
Разобравшись с тренажёрами вы сможете принять участие в профессиональных курсах. Это профессиональные программы, где под руководством личного наставника вы научитесь создавать современные сайты и веб-приложения по критериям качества, принятым в веб-индустрии.
Интересные, наглядные и затягивающие курсы, интерактивные интерфейсы, достижения — всё для обучения с удовольствием. И конечно же, Инструктор Кекс. Заскучать не получится.
Всё начинается с сущей шалости.
 «Я только попробую», — говоришь ты. А утром обнаруживаешь себя за компьютером и не можешь ответить, как долго просидел за ним, проходя онлайн‑курсы один за другим. Именно в этот момент всё выходит из-под контроля: базовый интенсив, продвинутый, JavaScript. И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в Bookmate
«Я только попробую», — говоришь ты. А утром обнаруживаешь себя за компьютером и не можешь ответить, как долго просидел за ним, проходя онлайн‑курсы один за другим. Именно в этот момент всё выходит из-под контроля: базовый интенсив, продвинутый, JavaScript. И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в BookmateОбучаясь в Академии, вы сэкономите огромное количество времени и научитесь правильно писать код, работать с реальными проектами и очень легко сможете продолжить свою карьеру фронтенд-разработчика самостоятельно. А также работа с наставником даёт большой опыт работы с кодом, потому что он всегда готов помочь в трудную минуту.Богдан Васкан, веб-разработчик в Synergic Software
Курсы Академии мне порекомендовали.
 Всегда скептически относился к вебинарам, но обучение в Академии изменило это представление. Учиться действительно интересно, занимательно, и, самое главное, не скучно. Интенсив Академии просто «вбивает» в голову нужные и современные навыки и знания, которые пригодятся вам в любимом деле.Павел Цыганов, преподаватель
Всегда скептически относился к вебинарам, но обучение в Академии изменило это представление. Учиться действительно интересно, занимательно, и, самое главное, не скучно. Интенсив Академии просто «вбивает» в голову нужные и современные навыки и знания, которые пригодятся вам в любимом деле.Павел Цыганов, преподавательДля меня знакомство с миром вёрстки началось с книжек и скринкастов на YouTube. Это было интересно, но непросто. И вызывало больше вопросов, чем ответов. В процессе появилось понимание, что без структуры и обратной связи от опытных практиков обучение может растянуться до бесконечности. В какой-то момент я наткнулся на сайт Академии. Это было что-то принципиально новое, интересное и увлекательное. Я стал проходить курсы по HTML и CSS. Это напоминало увлекательную игру, в которой хочется пройти на новый уровень. Сразу вспомнилась моя любимая игра World of Warcraft. Выполнил задание — получил достижение.
 В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик Академии
В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик АкадемииЕсли бы в школьную программу добавили обучение по таким интерактивным курсам, думаю, дети быстрей поняли, что им нравится, и лучше усваивали. Регулярно захожу на сайт, чтобы отдохнуть и вдобавок вспомнить, что давно не использовал в вёрстке. Советую всем тем, кто хочет держать себя в тонусе, и тем, кто учится. Поверьте такой подход обучения покажет свой результат, а если вы добавите ещё видео и книги, то пойдёт как по маслу. Поехали!Владислав Ридвановский, младший фронтенд-разработчик
HTML Academy — это новый уровень в онлайн-обучении.
 Я даже представить не мог, что такой уровень подачи материала может быть в онлайн. Академия учит тебя думать как профессионал, делать как профессионал. Плюс ко всему Академия — это семья и сообщество в одном лице, где каждый найдёт себе собеседника, ответ на волнующий его вопрос. Ни разу не пожалел, что год тому назад решил попробовать их курсы!Дмитрий Руднев, фронтенд-разработчик в Greensight
Я даже представить не мог, что такой уровень подачи материала может быть в онлайн. Академия учит тебя думать как профессионал, делать как профессионал. Плюс ко всему Академия — это семья и сообщество в одном лице, где каждый найдёт себе собеседника, ответ на волнующий его вопрос. Ни разу не пожалел, что год тому назад решил попробовать их курсы!Дмитрий Руднев, фронтенд-разработчик в GreensightОбучение в HTML Academy позволяет быстро погрузиться и качественно прокачаться в сфере фронтенда. Круто стать частью огромного волшебного мира и так скоро уже оказаться одним из лучших среди новых коллег.Артемий Альтигин, системный администратор
10 книг по созданию сайтов для начинающих
Web-сайты – популярная платформа с востребованной информацией. Создать Интернет-портал с нуля – сложная задача. Современные пользователи Интернета ценят удобный, простой интерфейс с оригинальным художественным оформлением. Учебные пособия, самоучители – незаменимые помощники для начинающего программиста.
Учебные пособия, самоучители – незаменимые помощники для начинающего программиста.
Программисты – востребованная профессия в век высоких технологий, где всё связано с Интернетом. Но без специальных знаний невозможно добиться успехов. Книги про создание сайтов помогут начинающим разработчикам написать логически структурированную веб-страницу.
Создание сайта: книги для чайников
Путеводитель по созданию web-сайтов – лучшая книга начинающим программистам. В руководствах содержатся базовая информация о методике написания Интернет-страниц, лайфкахи, полезные рекомендации. Книгами могут руководствоваться новички, не имеющие представлений о создании и продвижении сайтов. Учебные пособия позволяют освоить азы программирования, избежать ошибок, способных привести к денежным потерям. В книгах для начинающих IT-специалистов сведения по созданию веб-сайтов даны простым, доступным языком.
Книги о создании сайта с нуля
Самоучитель – альтернативный вариант книги с подробными инструкциями по созданию сайта. Пособия рассчитаны на лиц, знакомых с языком программирования. В книгах дана информация о создании веб-сайтов с удобным, понятным интерфейсом. Это актуально для современных пользователей сети. Топ лучших книг про создание сайтов, составленных по отзывам читателей:
Пособия рассчитаны на лиц, знакомых с языком программирования. В книгах дана информация о создании веб-сайтов с удобным, понятным интерфейсом. Это актуально для современных пользователей сети. Топ лучших книг про создание сайтов, составленных по отзывам читателей:
- Нейт К., Ким Д. «Как создать сайт. Комикс-путеводитель».
- Верес А., Трубецков П. «Как открыть интернет-магазин. И не закрыться через месяц».
- Карпов А. «Создание и продвижение сайтов. Непрофессионал для непрофиссионалов».
- Сергеев А. «Создание сайтов на основе WordPress».
- Молочков В. «Создание сайтов на Tilda».
- Егерев К. «Этой кнопке нужен текст».
- Арнольд М., Алмейда Дж. «Администрирование Apache».
- Дронов В. «Angular 4».
- Макфарланд Д. «Новая большая книга CSS».
- Пулин Р. «Школа дизайна: макет».
В нашей подборке вы найдете самые интересные и познавательные книги известных авторов. Приятного чтения!
Нейт К., Ким Д. «Как создать сайт.
 Комикс-путеводитель по HTML, CSS и WordPress»
Комикс-путеводитель по HTML, CSS и WordPress»Вам кажется, что делать сайты скучно, а бесконечные HTML-теги сложно запомнить? Этот комикс докажет вам, что вы ошибаетесь, и покажет насколько это крутой и интересный процесс.
Главная героиня книги — художница Ким, которая пытается сделать сайт для своего портфолио. Внезапно она попадает в необычный мир, полный опасных приключений (спойлер: все закончится хорошо). Под руководством веб-гуру Ким отправится в путешествие через дремучий лес, сразится с драконами неверных ссылок и разберется, что происходит в WordPress-сити. А заодно — освоит вместе с читателем HTML и CSS, научится делать сайты на WordPress и поймет, как выбирать хостинг.
Купить книгу
Верес А., Трубецков П. «Как открыть интернет-магазин. И не закрыться через месяц»
Интернет-магазин — это не только сайт, а в первую очередь система. Авторы рассказывают, как создать уникальную бизнес-модель, чтобы выйти за пределы прибыли 99% конкурентов.
Купить книгу
Карпов А.
 «Создание и продвижение сайтов. Непрофессионал для непрофиссионалов»
«Создание и продвижение сайтов. Непрофессионал для непрофиссионалов»Данная книга — это проект, реализуемый для оказания помощи НЕпрофессионалам в области создания и раскрутки сайтов. В книге содержится достаточно подробное описание технологии создания/переделки и продвижения сайтов, которой могут воспользоваться НЕпрофессионалы, такие же, как и сам автор. То есть в книге основное внимание уделено именно содержательной, а не технической составляющей технологии. Дополнительно в книге представлены полезные советы, рекомендации и идеи по созданию и продвижению сайтов. Также в книге даются практические рекомендации по выбору стратегии продвижения сайта в зависимости от конкретного сайта и других важных факторов.
Использование материалов книги поможет избежать большого количества ошибок (часть из которых допустил и сам автор книги, потратив большое количество времени и денег), способных привести к весьма негативным последствиям, в том числе, к значительным финансовым потерям или упущенной выгоде, связанным с созданием и/или продвижением сайта.
Издательство «Москва», выпустившее данную книгу, на себе проверило технологии создания и продвижения сайтов, которые в ней подробно описаны. Применение этих технологий позволило добиться очень хороших результатов
Опыт создания и продвижения всех упомянутых здесь сайтов также представлен в этой книге. В книге есть вопросы и задания для тех, кто хочет создать (или улучшить) и продвинуть свой сайт. Выполнение этих заданий позволит, как минимум подготовиться к созданию и продвижению своего сайта и набросать план реализации данной работы.
Эта книга в основном предназначена для тех, кто планируют сделать сайт (или хочет его переделать), а также для тех, у кого уже есть сайт, но активным продвижением пока не занимались или занимались, но не достигли желаемого результата. Хотя, возможно, эта книга будет интересна и тем, у кого уже есть успешный опыт и в создании, и в продвижении сайта, но они хотели бы добиться лучших результатов.
Необходимо обратить внимание на то, что книга предназначена в основном не для технических специалистов, а для владельцев и руководителей компаний, у которых есть корпоративные сайты, для маркетологов, а также для менеджеров и специалистов различных интернет-проектов.
Купить книгу
Сергеев А. «Создание сайтов на основе WordPress»
В учебном пособии рассматриваются вопросы создания сайтов на основе CMS WordPress. Структура пособия рассчитана на последовательное освоение данной системы управления сайтом — основных понятий WordPress, вопросов размещения информации, настройки и оформления сайта, создания сервера и разработки собственных компонент.
Учебное пособие предназначено для студентов, изучающих вопросы разработки собственных сайтов на основе свободно распространяемых систем управления контентом. Такая подготовка ведется по направлениям «Прикладная информатика», «Педагогическое образование» (профиль «Информатика»), «Информационные системы и технологии» и др. Учебное пособие может использоваться в курсах «Компьютерные сети», «Разработка интернет-ресурсов», «Мультимедийные системы и веб-дизайн» и др. при проведении практикумов, лабораторных и самостоятельных работ.
Купить книгу
Молочков В. «Создание сайтов на Tilda.
Подробно рассмотрена работа с конструктором сайтов Tilda, позволяющим создавать сайты любой сложности из готовых блоков и шаблонов без программирования. Приведены рекомендации по использованию панели разработчика и советы по оптимальным настройкам. Даны пошаговые инструкции для создания одностраничного сайта-визитки, лендинга, многостраничного сайта, сайта-портфолио и интернет-магазина. Описан принцип работы с Zero block, рассказано о публикации меню, галереи изображений, об использовании форм и виджетов, добавлении анимации и видео. Рассмотрена работа со шрифтами, регистрация и подключение домена, добавление SSL-сертификата. Отдельное внимание уделено интеграции интернет-магазина с платежными системами. Читатели узнают, как правильно организовать работу над сложными проектами и разрабатывать сайты на заказ.
Купить книгу
Егерев К. «Этой кнопке нужен текст»
Количество сайтов и приложений только увеличивается с каждым годом, и в последнее время растет спрос на специалистов, которые умеют создавать короткие и понятные тексты для интерфейсов, тем самым улучшая взаимодействие пользователя с продуктом. Автор книги Кирилл Егерев уже много лет профессионально занимается UX-писательством и поможет разобраться, кто такие UX-райтеры и почему они нужны в команде разработки продукта. Автор на многочисленных примерах объясняет, какие навыки необходимы UX-писателю и как писать хорошие тексты для интерфейса.
Автор книги Кирилл Егерев уже много лет профессионально занимается UX-писательством и поможет разобраться, кто такие UX-райтеры и почему они нужны в команде разработки продукта. Автор на многочисленных примерах объясняет, какие навыки необходимы UX-писателю и как писать хорошие тексты для интерфейса.
Его книга про заботу о пользователе: удобство, логику и понятный язык в пунктах меню, пуш-уведомлениях, сообщениях об ошибке, предупреждениях, подсказках — небольших, но важных составляющих успешного пользовательского опыта.
Купить книгу
Арнольд М., Алмейда Дж. «Администрирование Apache»
Высокая производительность, надежность, безопасность, бесплатная модель распространения — это лишь некоторые причины, сделавшие Apache одним из самых популярных современных web-серверов. Теперь, когда более половины занимающихся web-бизнесом компаний используют Apache, первостепенное значение для успеха приобретает достижение максимальной производительности серверов. Предлагаемая книга является практическим справочным руководством, посвященном ежедневной работе по администрированию Apache, и предоставляет пошаговые инструкции по всем вопросам — от обеспечения безопасности и программирования web-сервера Apache до создания многодоменных сайтов на одном сервере и объемного справочника по отладке. Книга содержит важную информацию о связанных продуктах, необходимых для создания, запуска и поддержки сервера Apache. Этот уникальный справочник предназначен для всех администраторов Apache.
Книга содержит важную информацию о связанных продуктах, необходимых для создания, запуска и поддержки сервера Apache. Этот уникальный справочник предназначен для всех администраторов Apache.
Основные темы книги:
• Создание web-сайтов и серверов;
• Управление содержанием;
• Использование отчетов о состоянии и журналов регистрации;
• Управление доступом к Интернету из локальной сети с помощью прокси-сервера;
• Применение Apache в среде Windows;
• Программирование сервера Apache.
Купить книгу
Дронов В. «Angular 4. Быстрая разработка сверхдинамических Web-сайтов на TypeScript и PHP».
Книга посвящена быстрой разработке сверхдинамических одностраничных Web-сайтов на основе популярного фреймворка Angular 4 и языка программирования TypeScript. Дан вводный курс TypeScript, описаны типизация, классы и интерфейсы, модификаторы доступа, динамические свойства и разбиение программного кода на модули. Рассказано о создании интерфейса сайта посредством компонентов, реализации его бизнес-логики с помощью служб, структурировании программного кода сайта с применением метамодулей. Рассмотрены средства маршрутизации и навигация по сайту. Описано взаимодействие с серверной частью сайта, выгрузка файлов, программирование на языке PHP с применением баз данных MySQL. Рассказано о программировании инструментов разграничения доступа, средствах анимации, написании сложных таблиц стилей на языке LESS, тестировании сайтов с применением отладчика Augury и публикации готовых сайтов. Рассмотрен процесс создания полнофункционального сайта, исходные коды которого доступны для загрузки с сайта издательства.
Рассмотрены средства маршрутизации и навигация по сайту. Описано взаимодействие с серверной частью сайта, выгрузка файлов, программирование на языке PHP с применением баз данных MySQL. Рассказано о программировании инструментов разграничения доступа, средствах анимации, написании сложных таблиц стилей на языке LESS, тестировании сайтов с применением отладчика Augury и публикации готовых сайтов. Рассмотрен процесс создания полнофункционального сайта, исходные коды которого доступны для загрузки с сайта издательства.
Купить книгу
Макфарланд Д. «Новая большая книга CSS»
Технология CSS3 позволяет создавать профессионально оформленные сайты, но тонкости этого языка могут оказаться довольно сложными даже для опытных веб-разработчиков. Полностью переработанное четвертое издание этой книги поможет вам поднять навыки работы с HTML и CSS на новый уровень; она содержит множество ценных советов, описаний приемов, а также инструкции, написанные в стиле справочного руководства. Веб-дизайнеры, как начинающие, так и опытные, при помощи этой книги быстро научатся создавать красивые веб-страницы, которые при этом молниеносно загружаются как на ПК, так и на мобильных устройствах.
Купить книгу
Пулин Р. «Школа дизайна: макет»
Цель любого графического дизайнера состоит не только в том, чтобы организовать и разместить информацию на печатном или виртуальном листе, но и в том, чтобы осознать и скомпоновать ее так, чтобы помочь читателю или пользователю лучше её понять.
Купить книгу
Ководство
Дизайн для Недизайнеров
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5
HTML5 и CSS3 для чайников
Изучаем HTML, XHTML и CSS
JavaScript. Подробное руководство
Java EE 7. Основы
SEO — искусство раскрутки сайтов
SEO на результат простые и понятные методы продвижения в интернете
PHP. Создание динамических страниц
Follow us
Создайте веб-страницу с нуля с помощью HTML
Главная/Блог/Учебники и руководства/Учебник HTML для начинающих: Создайте веб-страницу с нуля с помощью HTML
11 августа 2020 г. — 12 мин. чтения новичок в разработке и хочет начать работу с захватывающим миром веб-дизайна, вы, вероятно, слышали о HTML , который является основой каждой веб-страницы в Интернете. Любой успешный веб-разработчик или дизайнер должен хорошо разбираться в HTML.
— 12 мин. чтения новичок в разработке и хочет начать работу с захватывающим миром веб-дизайна, вы, вероятно, слышали о HTML , который является основой каждой веб-страницы в Интернете. Любой успешный веб-разработчик или дизайнер должен хорошо разбираться в HTML.
Сегодня мы рассмотрим учебник для начинающих по HTML и шаг за шагом создадим веб-страницу. В большинстве учебных пособий по веб-разработке сразу рассказывается о CSS и JavaScript, но мы хотим убедиться, что вы хорошо понимаете HTML, прежде чем переходить к следующим шагам.
Мы обсудим основы HTML, которые вы будете использовать на протяжении всей своей карьеры веб-разработчика. Никаких предварительных знаний в области программирования не требуется, но для достижения наибольшего успеха в этой статье полезно иметь базовое понимание программирования.
Сегодня мы рассмотрим:
- Что такое HTML?
- Ключевые термины HTML и форматирование
- Как создать собственную веб-страницу с помощью HTML
- Что узнать дальше

Идеальное место, чтобы начать свой путь в качестве фронтенд-разработчика. Без каких-либо предварительных знаний вы овладеете HTML, CSS и JavaScript.
Получите бесплатную стипендию на COVID
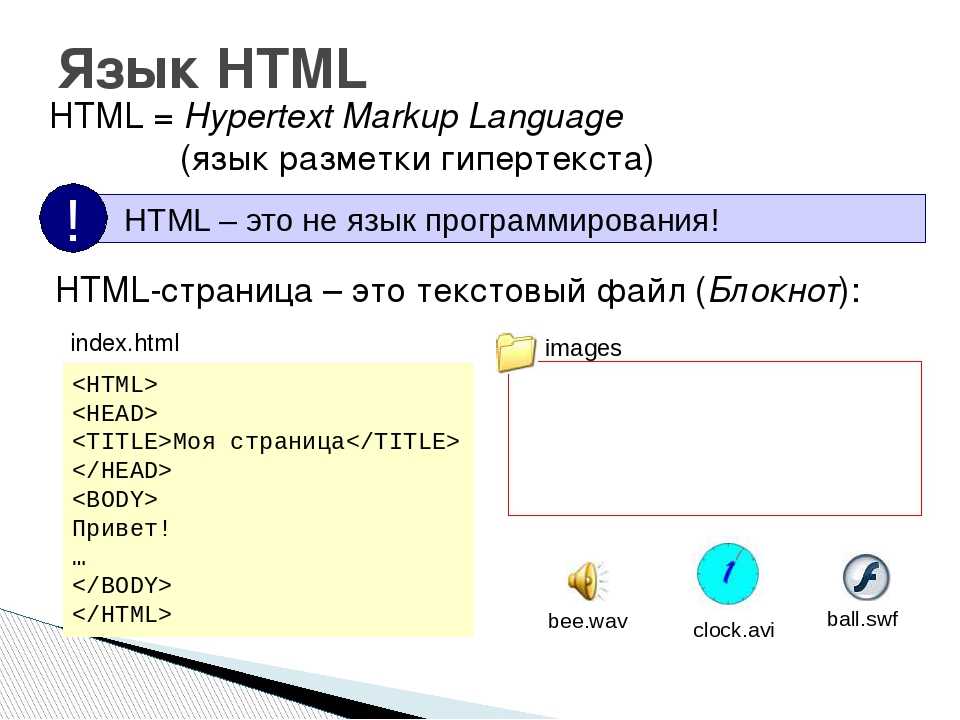
Что такое HTML?
Язык гипертекстовой разметки (HTML) — это язык разметки, который мы используем для создания веб-страниц. Это основа каждого веб-сайта, с которым вы сталкиваетесь в Интернете. Думайте о HTML как о кирпичиках , которые вам нужны, чтобы построить что-нибудь для Интернета. Как только мы напишем наш HTML-код, мы можем добавить на страницу другие языки, такие как CSS и JavaScript, чтобы добавить интерактивность, стиль и многое другое.
Представьте себе документ, который вы хотите создать в текстовом редакторе. В этом документе обычно используются разные размеры шрифта для обозначения разделов текста, таких как заголовки, основное содержимое, нижние колонтитулы, оглавление и т. д. HTML — это процесс создания этого документа и установки размеров нашего текста.
HTML обеспечивает структуру и макет веб-сайта. Мы определяем эту структуру, используя различные элементы. Но для того, чтобы браузер выглядел так, как мы хотим, в нем должно быть явно указано, что представляет собой каждый фрагмент контента. HTML — это то, как мы общаемся и сообщаем компьютеру, как отображать. Компьютер может интерпретировать наши элементы HTML и переводить их на экран.
Исследуйте HTML самостоятельно.
Вы можете просмотреть исходный HTML-код любого веб-сайта, щелкнув правой кнопкой мыши отображаемую страницу и выбрав «Просмотр исходного кода». Откроется страница с подробной информацией об основах HTML этого сайта. Попробуйте с помощью этой статьи!
Ключевые термины HTML и форматирование
Теперь, когда мы знаем, что такое HTML, давайте кратко представим несколько ключевых терминов, прежде чем перейти к пошаговому руководству. Вы будете использовать эти основы на протяжении всей своей карьеры веб-разработчика!
Теги и элементы
Элемент — это отдельный компонент HTML-документа, представляющий семантику этой страницы. Например, элемент
Например, элемент title переводится как заголовок страницы.
Семантика относится к значению конкретного элемента. Синтаксис относится к структуре языка программирования.
Для создания элемента используем тегов . Думайте об этом как о дескрипторах для каждой части контента, которую вы хотите разместить на своей странице. Большинство тегов говорят сами за себя.
-
-
-
-
Чтобы использовать теги, мы помещаем содержимое между открывающим и закрывающим тегами. Закрывающий тег использует косую черту /, а открывающий тег — нет. Теги HTML не чувствительны к регистру, поэтому 
Это элемент абзаца.
Вы можете вкладывать элементы HTML, если хотите применить несколько тегов. Скажем, вы хотели выделить абзац жирным шрифтом. Вы можете написать следующий HTML-код:
Атрибуты и гиперссылки
HTML атрибуты предоставляют дополнительную информацию о наших элементах. Думайте об этом как о свойствах элемента. Атрибуты помещаются в открывающий тег, используют знак = и заключают значение атрибута в кавычки " " .
Атрибуты могут выполнять самые разные действия с нашими элементами, например вставлять изображения, добавлять цвет, объявлять язык страницы или добавлять заголовок. Например, мы можем добавить цвет к нашему тексту, используя следующий формат.
Примечание: Вы можете добавить цвет, используя шестнадцатеричные коды цветов (для определенных цветов) или одно из 140 имен цветов текста, встроенных в HTML.
Одним из наиболее распространенных применений атрибута является гиперссылка . Мы можем связать любую HTML-страницу с другой HTML-страницей, используя тег привязки. Атрибут href создаст соединение между двумя сайтами.
Рубрики и списки
Заголовки — это то, как мы указываем разницу между основным заголовком и подзаголовками. Стандарт HTML имеет шесть текстовых заголовков с соответствующими именами от h2 (самый большой) до h6 (самый маленький).
Примечание: Заголовки используются для семантического представления текста. Это отличается от указания размера шрифта. Мы используем CSS для изменения размера шрифта.
- HTML
- Вывод
 Мы можем либо создать неупорядоченный список (маркированный), либо упорядоченный список (нумерованный).
Мы можем либо создать неупорядоченный список (маркированный), либо упорядоченный список (нумерованный).- Ненумерованные списки начинаются с тега
- Упорядоченные списки начинаются с тега
- HTML
- Вывод
Ненумерованный список с тегом
- HTML
- Вывод
- HTML
- Вывод
- Элемент
 Мы называем это метаданными. Должен быть
Мы называем это метаданными. Должен быть </code> для предоставления заголовка страницы непосредственно под <code><head> </code> элемент.</li><li> Элемент <code><body> </code> содержит основное содержимое нашего файла, которое будет отображаться браузером. Может быть только один элемент <code><body> </code>. Большая часть HTML-кода, который вы пишете, будет находиться здесь.</li><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><li> Внутри элемента <code> body </code> мы затем переходим к заголовку самого высокого уровня <code><h2></h2> </code> и абзацу <code><p> </code> .</li></ul><p> Как видно из этого примера, некоторые элементы <strong> являются встроенными </strong>, а другие — <strong> блочного уровня </strong>. HTML-элементы блочного уровня занимают всю ширину веб-страницы и начинаются с новой строки. Некоторые из этих элементов включают заголовки, списки и абзацы. Строчные элементы не занимают всю ширину и находятся на одной линии с текстовым содержимым. Некоторые примеры включают якоря, изображения и полужирный текст.<img class="lazy lazy-hidden" loading='lazy' src="//camper-c.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/07.img.avito.st/640x480/13142767507.jpg' /><noscript><img loading='lazy' src='/800/600/http/07.img.avito.st/640x480/13142767507.jpg' /></noscript></p> <br/><h3><span class="ez-toc-section" id="i-12"> Станьте фронтенд-разработчиком бесплатно. </span></h3><p> Это идеальное место, чтобы начать свой путь в качестве фронтенд-разработчика с 6 специально подобранными модулями. Без каких-либо предварительных знаний вы овладеете HTML, CSS и JavaScript, что позволит вам самостоятельно создавать красивые, функциональные веб-сайты и веб-приложения.</p><p> <strong> Станьте фронтенд-разработчиком </strong></p> <br/><h3><span class="ez-toc-section" id="_-_HTML-2"> Как создать собственную веб-страницу с помощью HTML </span></h3><p> Хорошо, теперь мы знаем основные термины HTML и как правильно форматировать HTML-файл. Но как на самом деле сделать веб-страницу? Давайте рассмотрим пошаговое руководство, чтобы узнать, как это делается. Мы создадим простую веб-страницу «Обо мне», которая будет включать следующее:</p><ul><li> Заголовок с вашим именем</li><li> Описание себя в параграфе</li><li> Список ваших умений</li><li> Гиперссылка на понравившийся сайт (или личный сайт)</li><li> Таблица вашего трудового стажа</li></ul> <br/><h4><span class="ez-toc-section" id="1"> 1.</span></h4><img class="lazy lazy-hidden" loading='lazy' src="//camper-c.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files1/slide/s/sKmAb1MlfxHyUSjGh6CBZac9uW4O3Tk0wXFoQJ5t2/slide-11.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files1/slide/s/sKmAb1MlfxHyUSjGh6CBZac9uW4O3Tk0wXFoQJ5t2/slide-11.jpg' /></noscript> Загрузите и откройте редактор HTML</h4><p> Веб-страницы создаются с помощью редакторов HTML. Думайте об этом как о текстовом процессоре, но специально для создания файлов HTML. Существует множество вариантов текстовых редакторов, различающихся по сложности и надежности. Если вы только начинаете, я рекомендую использовать простой текстовый редактор, такой как TextEdit (Mac), Блокнот (ПК) или Atom. Большинство текстовых редакторов можно загрузить бесплатно.</p><p> Здесь мы будем использовать встроенный виджет текстового редактора Educative, где вы можете исследовать HTML, ничего не загружая. Вы также можете следить за своим собственным редактором по выбору.</p> <br/><h4><span class="ez-toc-section" id="2_HTML"> 2. Напишите базовый HTML-файл </span></h4><p> Открыв редактор, создайте новый файл и напишите базовую структуру HTML-страницы. Попробуйте самостоятельно написать базовую структуру в виджете кода ниже, используя то, что мы узнали выше. Ответ можно найти ниже, если вы застряли. Вы должны включить:</p><ul><li> Декларация типа документа</li><li> Заголовок страницы под названием «Моя веб-страница HTML: (Ваше имя)»</li><li> Заголовок ( <code> h2 </code> ) под названием «Обо мне: (Ваше имя)»</li><li> Абзац с 1-2 предложениями о вас</li><li> Правильные закрывающие теги</li></ul><p> Пример вывода</p> <br/><h4><span class="ez-toc-section" id="3"> 3.</span></h4><img class="lazy lazy-hidden" loading='lazy' src="//camper-c.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/umi.ru/images/cms/data/blog/1-umi.jpg' /><noscript><img loading='lazy' src='/800/600/http/umi.ru/images/cms/data/blog/1-umi.jpg' /></noscript> Гиперссылка на понравившийся веб-сайт (или личный веб-сайт)</h4><p> Теперь давайте добавим ссылку на ваш личный веб-сайт или веб-сайт по вашему выбору. Скопируйте код, который вы написали выше, и продолжайте добавлять его ниже. Попробуйте сами, прежде чем проверять решение. Мы добавим это чуть ниже вашего личного описания. Он должен включать:</p><ul><li> Название страницы, на которую вы ссылаетесь</li><li> URL для ссылки на этот сайт</li></ul><p> Пример вывода</p> <br/><h4><span class="ez-toc-section" id="4"> 4. Добавьте список ваших навыков </span></h4><p> Теперь давайте добавим неупорядоченный список ваших навыков. Скопируйте код, который у вас есть, сверху и продолжайте добавлять этот следующий шаг HTML-кода. Попробуйте написать код самостоятельно в виджете кода ниже, используя то, что мы узнали выше. Ответ можно найти ниже, если вы застряли. Вы должны включить:</p><ul><li> Заголовок ( <code> h4 </code> ) под названием «Мои навыки»</li><li> Маркированный список из 5 навыков</li><li> Правильные закрывающие теги для списка</li></ul><p> Пример вывода</p> <br/><h4><span class="ez-toc-section" id="5"> 5.</span></h4><img class="lazy lazy-hidden" loading='lazy' src="//camper-c.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/1/0/a/10a67cdc54adf849ddc9b3398884c360.jpeg' /><noscript><img loading='lazy' src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/1/0/a/10a67cdc54adf849ddc9b3398884c360.jpeg' /></noscript> Добавьте таблицу вашего опыта работы</h4><p> Теперь давайте добавим таблицу вашего опыта работы. Скопируйте код, который у вас есть, сверху и продолжайте добавлять этот следующий шаг HTML-кода. Попробуйте написать код самостоятельно в виджете кода ниже, используя то, что мы узнали выше. Ответ можно найти ниже, если вы застряли. Вы должны включить:</p><ul><li> Заголовки столбцов: Работодатель, Должность, Годы</li><li> 3 бывших места работы с заполнением каждой из вышеуказанных колонок</li></ul> <br/><h4><span class="ez-toc-section" id="6"> 6. Завершите и сохраните свою веб-страницу </span></h4><p> После того, как вы выполните все эти шаги, вы захотите сохранить файл HTML на своем компьютере. Выберите «Файл <strong>» > «Сохранить как </strong>» в меню «Блокнот» или другого текстового редактора. Назовите файл <code> your_name.html </code> и установите кодировку <strong> UTF-8 </strong> (предпочтительно для файлов HTML).</p><p> После сохранения файла его можно открыть в браузере, щелкнув файл правой кнопкой мыши и выбрав 9.<img class="lazy lazy-hidden" loading='lazy' src="//camper-c.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/developer73.ru/pics/f695580a121e9ee3f77d694b087aa38a.png' /><noscript><img loading='lazy' src='/800/600/http/developer73.ru/pics/f695580a121e9ee3f77d694b087aa38a.png' /></noscript> 0009 Откройте с помощью </strong> и выберите свой браузер. Вы увидите свою основную HTML-страницу!</p><p></p> <br/><h3><span class="ez-toc-section" id="i-13"> Что узнать дальше </span></h3><p> Поздравляем! Вы официально создали простую веб-страницу самостоятельно. Вы уже на пути к тому, чтобы стать фронтенд-веб-разработчиком. Предстоит еще многому научиться, но HTML — действительно важная ступенька. Следующие шаги на вашем пути к веб-разработке:</p><ul><li> Advanced HTML</li><li> CSS (для добавления стиля)</li><li> JavaScript (для интерактивности)</li><li> Библиотеки и фреймворки (предварительно написанный код)</li><li> Расширенные концепции веб-разработки</li></ul><p> Чтобы вы могли начать работу с этими понятиями, Educative разработала схему обучения, которая поможет вам овладеть всеми навыками, необходимыми для того, чтобы стать профессиональным веб-разработчиком. Наш курс обучения <strong> «Стань интерфейсным разработчиком» </strong> предлагает 6 специально подобранных модулей. Вы узнаете, как добавить стиль к веб-странице, основам JavaScript и даже как развернуть свой собственный веб-сайт!</p><p> <em> Приятного обучения! </em></p><h4><span class="ez-toc-section" id="i-14"> Продолжить чтение о веб-разработке </span></h4><ul><li> Руководство для начинающих по веб-разработке</li><li> Учебное пособие по игре Snake на JavaScript: создайте простую интерактивную игру</li><li> Анимация кода CSS: создайте анимацию панды с помощью HTML и CSS</li></ul><p> НАПИСАЛ Аманда Фосетт</p><p> Присоединяйтесь к сообществу из 1,7 миллиона читателей.<img class="lazy lazy-hidden" loading='lazy' src="//camper-c.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf3.ppt-online.org/files3/slide/l/L0Xl1iFaZVE3m2DthrHvxUcYIJwWozCS968bPO/slide-3.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/l/L0Xl1iFaZVE3m2DthrHvxUcYIJwWozCS968bPO/slide-3.jpg' /></noscript> Наслаждайтесь БЕСПЛАТНЫМ еженедельным информационным бюллетенем, в котором собраны самые популярные учебные ресурсы Educative, советы по кодированию и советы по карьере.</p><h2><span class="ez-toc-section" id="_5"> Как написать код сайта с нуля! 5 простых шагов </span></h2><h3><span class="ez-toc-section" id="i-15"> Какие существуют типы языков программирования? </span></h3><p> Языки программирования для веб-сайтов делятся на две основные категории, а именно: Frontend и Backend. Язык, используемый для программирования веб-страницы для внешнего интерфейса, - это HTML, CSS и JavaScript.</p><h4><span class="ez-toc-section" id="i-16"> Языки внешнего интерфейса включают: </span></h4><ul><li> <strong> Язык гипертекстовой разметки (HTML) </strong> — этот язык используется для форматирования веб-страниц и организации элементов на веб-странице. Он состоит из открывающих и закрывающих тегов, каждый из которых выполняет определенную задачу. Например, тег title используется для написания заголовка веб-страницы в адресной строке.</li><li> <strong> Каскадные таблицы стилей (CSS) </strong>. Как следует из названия, CSS используется для оформления веб-страниц.<img class="lazy lazy-hidden" loading='lazy' src="//camper-c.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/0/b/b/0bb505a26b402fe450d464b7bc1559ca.jpeg' /><noscript><img loading='lazy' src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/0/b/b/0bb505a26b402fe450d464b7bc1559ca.jpeg' /></noscript> Например, вы можете использовать CSS для определения шрифта веб-сайта, размера шрифта, цветов и т. д. CSS можно записать в один файл и повторно использовать снова и снова для многочисленных элементов на веб-странице.</li><li> <strong> JavaScript (JS) </strong> — JavaScript используется для того, чтобы сделать веб-сайты более интерактивными. Допустим, вы создали кнопку и хотите, чтобы она отображала сообщение при нажатии. Вы можете использовать JavaScript для написания этой функциональности.</li></ul><h4><span class="ez-toc-section" id="i-17"> Языки бэкэнда </span></h4><p> Бэкенд может быть закодирован на любом языке, поддерживающем веб-разработку. Вы можете использовать JavaScript на стороне сервера, используя NodeJS, Python, Ruby или PHP. Одной из наиболее часто используемых программ для разработки веб-сайтов является PHP. В этом руководстве мы сосредоточимся на PHP как на языке сценариев.</p><p> <strong> PHP: </strong></p><p> PHP означает препроцессор гипертекста. В отличие от интерфейсных технологий, которые выполняются в веб-браузере, PHP выполняется на веб-сервере.<img class="lazy lazy-hidden" loading='lazy' src="//camper-c.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/xn--55-kmc.xn--80aafey1amqq.xn--d1acj3b/images/events/cover/14048a8ccdd9aa5688a71df92ec7ce9a_big.png' /><noscript><img loading='lazy' src='/800/600/http/xn--55-kmc.xn--80aafey1amqq.xn--d1acj3b/images/events/cover/14048a8ccdd9aa5688a71df92ec7ce9a_big.png' /></noscript> Он обычно используется для выполнения таких действий, как регистрация пользователей, аутентификация пользователей, отправка электронных писем и т. д.</p><p> В этом уроке вы узнаете:</p><ul><li> Какие существуют типы языков программирования?</li><li> Как написать код для веб-сайта — полное руководство для начинающих</li><li> Основная концепция HTML</li><li> Понимание структуры документа HTML.</li><li> Роль HTML и CSS</li><li> Понимание общих терминов HTML</li><li> Понимание общих терминов CSS</li><li> HTML-редакторы</li><li> Создание вашей первой веб-страницы</li><li> Создание с нуля против. с использованием системы управления контентом</li><li> Использование платформы (PHP MVC Framework)</li><li> Создание веб-сайта с помощью системы управления контентом (WordPress)</li><li> Альтернативы WordPress</li></ul><h3><span class="ez-toc-section" id="i-18"> Как написать код веб-сайта — полное руководство для начинающих </span></h3><p> В этом всеобъемлющем руководстве мы научим вас создавать веб-сайт с нуля и писать весь код самостоятельно, или вы можете использовать существующую платформу, такую как WordPress или Joomla и т.<img class="lazy lazy-hidden" loading='lazy' src="//camper-c.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/a1z.ru/images/design/sovremennyi-dizayn-i-stil-sayta.jpg' /><noscript><img loading='lazy' src='/800/600/http/a1z.ru/images/design/sovremennyi-dizayn-i-stil-sayta.jpg' /></noscript> д.</p><p> В этом полном руководстве мы рассмотрим следующие темы.</p><ul><li> Создание с нуля Vs. с использованием системы управления контентом</li><li> Создание веб-сайта с нуля с использованием фреймворка (PHP MVC Framework)</li><li> Создание веб-сайта с помощью системы управления контентом (WordPress)</li></ul><h3><span class="ez-toc-section" id="_HTML-4"> Основная концепция HTML </span></h3><p> Документ HTML представляет собой текстовый файл, который содержит теги и элементы HTML и обычно заканчивается расширением .html.</p><p> HTML также может быть встроен в файлы с другими расширениями языков сценариев, такими как *.php, *.jsp или *.asp.</p><p> Веб-браузеры анализируют HTML-документы для отображения веб-страниц. Вы можете просмотреть HTML-код, из которого состоит веб-страница, в веб-браузере.</p><p> Вот шаги, которые помогут вам создать веб-сайт:</p><p> <strong> Шаг 1) </strong> Щелкните правой кнопкой мыши веб-страницу, чтобы отобразить всплывающее меню.</p><p></p><p> <strong> Шаг 2) </strong> Выберите Просмотреть источник страницы.<img class="lazy lazy-hidden" loading='lazy' src="//camper-c.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/architecture-and-design.ru/wp-content/uploads/f/7/b/f7ba407051f0ef17f663d213890d1296.jpeg' /><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/f/7/b/f7ba407051f0ef17f663d213890d1296.jpeg' /></noscript></p><p></p><p> <strong> Шаг 3) </strong> HTML-код будет отображаться в виде обычного текста, и вы сможете увидеть HTML-теги и элементы, из которых состоит страница.</p><p> Вы также можете увидеть некоторые CSS и JavaScript, встроенные или включенные в виде отдельных внешних файлов.</p><p></p><p> Функция веб-браузера заключается в переводе HTML-документа в удобочитаемый формат. Браузер также обрабатывает JavaScript, включенный в веб-страницу.</p><h3><span class="ez-toc-section" id="_HTML-5"> Понимание структуры документа HTML. </span></h3><p> Предположим, вы уже создали документ Word. В этом случае понять структуру HTML-документа будет для вас довольно легко. В документе Word у вас будет заголовок документа, оглавление, по которому можно щелкнуть, разделы содержимого, отформатированные по-разному, и нижний колонтитул. Структура HTML-документа более или менее такая же, как и у Word-документа, который мы только что описали.</p><p> Все документы HTML заключены в тег HTML. Внутри тега HTML у вас будут другие теги, такие как head и body.<img class="lazy lazy-hidden" loading='lazy' src="//camper-c.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/developer73.ru/pics/samie-populyarnie-sayti-dlya-sozdaniya-saytov.png' /><noscript><img loading='lazy' src='/800/600/http/developer73.ru/pics/samie-populyarnie-sayti-dlya-sozdaniya-saytov.png' /></noscript> Тег header содержит другие теги, например, title для отображения заголовка страницы. Он также включает ссылки на внешние файлы для стилей CSS, JavaScript и метаданных. Тег body содержит элементы, составляющие веб-страницу. Элементами внутри тега body могут быть div, таблицы, списки и т. д.</p><pre> <!doctype html> <html язык="ru"> <голова> <мета-кодировка="utf-8"> <title>Как создать сайт для начинающих <тело>Добро пожаловать на мою первую веб-страницу
Объяснение:
- определяет тип документа HTML
- … определяет HTML-тег с языковым атрибутом, указывающим язык веб-сайта.
- В этом простом примере язык сайта английский.
 Внутри открывающего и закрывающего тега HTML у нас будут такие теги, как head и body, которые, в свою очередь, заключают в себе другие теги и элементы.
Внутри открывающего и закрывающего тега HTML у нас будут такие теги, как head и body, которые, в свою очередь, заключают в себе другие теги и элементы. - … определяет тег заголовка, содержащий метаданные.
- … определяет тело, содержащее содержимое веб-сайта.
Знакомство с селекторами CSS
Селекторы CSS выбирают элементы на веб-странице, которые вы хотите отформатировать, на основе определенных правил CSS.
Селекторы CSS делятся на пять основных категорий, а именно:
- Простые селекторы: Эти селекторы используются для выбора элементов на основе таких атрибутов, как идентификатор, имя или класс.
- Комбинатор CSS : как следует из названия, этот тип селектора выбирает элемент на основе комбинации связанных элементов. Например, вы можете использовать этот метод для выбора только тех элементов абзаца, которые находятся внутри элементов div.
- Псевдоклассы CSS : Эти селекторы работают на основе состояния элемента.
 Например, наведите курсор на гиперссылку. Вы можете изменить цвет фона, чтобы показать пользователю, куда он в данный момент указывает. Поэтому, когда пользователь отводит указатель мыши от гиперссылки, форматирование автоматически удаляется.
Например, наведите курсор на гиперссылку. Вы можете изменить цвет фона, чтобы показать пользователю, куда он в данный момент указывает. Поэтому, когда пользователь отводит указатель мыши от гиперссылки, форматирование автоматически удаляется. - Псевдоэлементы CSS : Этот селектор используется для выбора определенных частей элемента. Например, вы можете использовать селектор псевдоэлементов, чтобы увеличить первую букву первого слова в каждом абзаце и оставить остальные буквы нетронутыми.
- Атрибут CSS : этот селектор работает на основе атрибутов, примененных к элементам, или определенных значений атрибутов. Например, вы можете использовать селектор атрибутов CSS, чтобы отформатировать все кнопки HTML на зеленый цвет фона, который содержит значение атрибута «отправить. «Это применит зеленый цвет фона к кнопкам, у которых установлено значение атрибута для отправки.
Составление таблицы стилей CSS
В этом разделе будет создан простой документ стиля CSS, который выполняет простые стили, определяя следующие правила стиля.

- Центрировать текст на основе класса center: Это правило центрирует текст и меняет цвет текста на красный.
- Форматирование текста на основе идентификатора элемента: Мы создадим правило стиля для заголовка идентификатора, которое изменит цвет на оранжевый, сделает толщину шрифта полужирным и изменит регистр текста на верхний регистр.
- Форматировать текст на основе элемента заголовка номер 2: Это правило устанавливает синий цвет текста заголовка и размер шрифта 60 пикселей.
Следующий код определяет документ CSS с указанными выше правилами.
.центр { выравнивание текста: по центру; красный цвет; } #заголовок { оранжевый цвет; преобразование текста: верхний регистр; вес шрифта: полужирный; } h3 { размер шрифта: 60px; цвет синий; }Объяснения:
- .center {…} — определяет правило класса center, которое выравнивает текст по центру и меняет цвет шрифта.

- #title {…} — определяет правило заголовка, которое изменяет цвет шрифта, переводит все буквы в верхний регистр и изменяет толщину шрифта на полужирный.
- h3 {…} — определяет правила, которые будут применяться ко всем элементам h4. Размер шрифта будет установлен на 60 пикселей, а цвет шрифта будет обновлен до синего.
Загрузите/установите Bootstrap
Bootstrap — это среда CSS, которая поставляется с большим количеством стилей, которые вы можете начать использовать прямо сейчас. Он содержит стили для макетов и элементов форматирования.
Вы можете написать свои стили CSS, которые настраивают параметры по умолчанию для CSS-фреймворка начальной загрузки. Для этого вы можете загрузить Bootstrap непосредственно с официального сайта или включить его в свой HTML-документ из сети доставки контента (CDN).
Кроме того, вы можете использовать инструмент управления пакетами, такой как Node Package Manager (NPM), для установки Bootstrap, но он предназначен для опытных веб-разработчиков.
 Чтобы загрузить Bootstrap, вы можете щелкнуть эту ссылку здесь и использовать его в своем проекте, как и любой другой файл CSS и JavaScript.
Чтобы загрузить Bootstrap, вы можете щелкнуть эту ссылку здесь и использовать его в своем проекте, как и любой другой файл CSS и JavaScript.Мы узнаем, как его использовать, в разделе ниже, когда будем рассматривать создание вашей первой веб-страницы.
Роль HTML и CSS
Роль HTML заключается в обеспечении структуры веб-страниц. Веб-браузеры используют эту структуру для отображения пользователям презентабельного контента. Во-вторых, пауки поисковых систем используют структуру HTML для навигации по веб-странице и ее индексации.
Роль CSS заключается в придании стиля содержимому, чтобы оно было визуально привлекательным для пользователей.
Понимание общих терминов HTML
Теперь давайте рассмотрим некоторые общие термины HTML, с которыми вы должны быть знакомы как веб-разработчик.
Серийный номер Срок Описание 1 Элемент Элементы — это ключевые слова, которые используются для определения определенных структур и содержимого веб-страницы.  Например, элемент h4 используется для определения структуры заголовка. Другие примеры элементов включают абзацы (p), якоря (a) и контейнеры (div) и т. д.
Например, элемент h4 используется для определения структуры заголовка. Другие примеры элементов включают абзацы (p), якоря (a) и контейнеры (div) и т. д.2 Тег Теги — это метки, обозначающие начало и конец элемента. Теги включают ключевые слова элементов в угловых скобках. Например, Абзац
— это тег абзаца, где— открывающий тег, а
— закрывающий тег.3 Атрибут Атрибуты — это свойства элементов, предоставляющие дополнительную информацию. Например, мы можем использовать атрибут id, чтобы дать уникальное имя элементу. Идентификатор можно использовать в CSS или JavaScript. 4 Гиперссылка Гиперссылка — это интерактивная ссылка, которая открывает новую веб-страницу. Вы можете создать его с помощью элемента привязки. 5 Головка Тег head содержит информацию, скрытую от пользователя, но полезную для веб-браузера и поисковых систем. 
6 Корпус Тег body содержит информацию, видимую пользователю в веб-браузере. 7 Нижний колонтитул Тег нижнего колонтитула содержит информацию, которая отображается в разделе нижнего колонтитула веб-страницы. 8 Комментарий Комментарии используются для документирования и объяснения HTML-кода и игнорируются браузером при анализе HTML-документа. 9 Отдел Div — это элемент-контейнер, который используется для создания макетов. 10 Рубрика Тег заголовка используется для создания заголовков HTML. 11 Разрыв строки Этот элемент используется для создания нового разрыва строки. 12 Ссылки Ссылки используются для включения других файлов, таких как внешние файлы CSS, в документы HTML. 
13 Метаданные Тег метаданных предоставляет дополнительную информацию о веб-странице, наиболее полезную для роботов поисковых систем. 14 Список Тег списка используется для создания списка. Список может быть как упорядоченным, так и неупорядоченным. 15 Пункт Элемент абзаца используется для отображения текстовых данных в формате абзаца 16 Стол Этот элемент используется для создания таблицы 17 Титул Как следует из названия, он используется для установки заголовка веб-страницы. 18 Форма Тег формы используется для создания форм, которые мы можем использовать для ввода данных от пользователей. 19 Сценарий Тег script ссылается на внешний код JavaScript или встроенный код JavaScript в документе HTML. 
20 АЯКС AJAX означает асинхронный JavaScript и XML. Это технология, используемая для обновления определенных частей веб-страницы без перезагрузки всей страницы. Общие термины CSS
Ниже приведены некоторые общие термины CSS, с которыми вы должны быть знакомы.
Серийный номер Срок Описание 1 Селектор Это относится к CSS, ответственному за выбор элементов HTML-документа, которые мы хотим отформатировать. 2 Свойства Свойства относятся к атрибуту элемента, для которого мы хотим установить значение. 3 Значения Как следует из названия, мы присваиваем значение свойству в целях стилизации. 4 Комментарий Комментарии используются для документирования и объяснения кода CSS 5 Набор правил Относится к полному разделу кода CSS, состоящему из селектора, скобки объявления, свойств и соответствующих значений. 
6 Декларация Это относится к одной строке кода в документе CSS 7 Блок объявлений Это относится к разделу CSS, который определяет правила стиля. Оно заключено в фигурные скобки. 8 Ключевое слово Это зарезервированное слово, имеющее особое значение в CSS. Например, слово auto имеет особое значение, поэтому является ключевым словом .9 Селектор атрибутов Селектор выбирает элемент на основе значения атрибута. 10 Универсальный селектор Этот селектор используется для сопоставления любых элементов в заданном контексте. Контекст обычно применяется к родительскому элементу, такому как список, чтобы все элементы в списке могли наследовать стиль родительского элемента .11 Селектор идентификаторов Этот селектор делает выбор на основе идентификатора элемента. 
12 Селектор класса Этот селектор делает выбор на основе значения или значений атрибута класса. 13 Селектор типа элемента Этот селектор основан на типе элемента, используемого в документе HTML. Редакторы HTML
Редактор HTML — это программа, которая используется для написания и редактирования кода HTML. Вы можете использовать любой текстовый редактор для написания HTML-кода, но HTML-редакторы имеют множество встроенных функций, облегчающих написание кода.
Давайте рассмотрим некоторые популярные варианты:
Visual Studio Code:
Visual Studio Code — это кроссплатформенный редактор кода, разработанный Microsoft. Вы можете использовать Visual Studio Code для редактирования кода для многих языков, включая HTML, CSS, JavaScript и PHP. Visual Studio Code бесплатен и работает на Windows, Mac и Linux.
Sublime Text:
Sublime Text — это кроссплатформенный редактор кода, который также можно использовать для написания и редактирования кода HTML, CSS, JavaScript и PHP.
 Это коммерческий продукт, и вам необходимо его приобрести. Вы также можете использовать его бесплатно в незарегистрированном режиме.
Это коммерческий продукт, и вам необходимо его приобрести. Вы также можете использовать его бесплатно в незарегистрированном режиме.Notepad++
Notepad++ — это легкий редактор кода, который также поддерживает множество языков. В отличие от Visual Studio Code и Sublime Text, Notepad++ не является кроссплатформенным. Он работает только на платформе Microsoft Windows.
IDE NetBeans
NetBeans — это интегрированная среда разработки (IDE), предлагающая больше возможностей, чем обычный редактор кода. NetBeans является бесплатным и кроссплатформенным.
Создание вашей первой веб-страницы
Теперь давайте создадим простую веб-страницу. Здесь мы создали простой HTML-документ и применили некоторые стили с помощью Bootstrap CSS. У нас также будет нажимаемая кнопка, которая будет отображать простое сообщение с использованием JavaScript.
Вот шаги, которые помогут вам научиться создавать сайт с нуля:
Шаг 1) Откройте ваш любимый текстовый редактор.

Здесь мы открываем блокнот.
Шаг 2) Создайте новый файл.
с именем index.html.
Шаг 3) Добавьте следующий код
в файл index.html.
<голова> <мета-кодировка="utf-8">Моя первая веб-страница <скрипт> функция displayMessage () { document.getElementById("сообщение").innerHTML = "Привет из JavaScript!"; } <тело> <дел>Мое веб-приложение!
Ваше сообщение появится здесь.
Объяснение:
- определяет тип документа.

- … определяет тег заголовка, который содержит метаданные, невидимые для пользователей.
- Заголовок также содержит тег скрипта, содержащий код JavaScript, отображающий приветственное сообщение.
- Мы также загружаем Bootstrap CSS из сети CDN.
- … определяет содержимое нашей страницы: заголовок, абзац и кнопку, к которым применяются некоторые стили из Bootstrap CSS.
Создание с нуля Vs. использование системы управления контентом
Создание веб-сайта с нуля требует навыков и соответствующих знаний. Это также занимает больше времени и может стоить больших денег.
С другой стороны, вам не нужно быть опытным программистом, чтобы создать свой веб-сайт с помощью системы управления контентом, такой как WordPress. Системы управления контентом похожи на такие приложения, как Microsoft Word.
С помощью системы управления контентом вы сосредотачиваетесь на создании страниц, написании контента и публикации контента, точно так же, как создаете документы в словах и распечатываете их на принтере.

В следующей таблице сравниваются два популярных метода создания веб-сайтов.
Серийный номер За/против Создание с нуля Использование системы управления контентом 1 Время Требуется много времени. Занимает мало времени. Его можно создать менее чем за 24 часа. 2 Стоимость Нанять квалифицированного программиста может быть дорого. Вы можете сделать это сами или нанять кого-то, кто создаст его для вас. 4 Навыки Требуется опытный и квалифицированный программист Требуется меньше навыков. Для этого нужно иметь компьютерную грамотность. 5 Безопасность Хакеры не могут легко найти слабые места в коде для использования. Хакеры могут легко найти слабые места в коде и использовать их.  Регулярные обновления важны по соображениям безопасности.
Регулярные обновления важны по соображениям безопасности.6 Скорость Имеет тенденцию быть быстрее, потому что во время выполнения загружаются только те функции, которые необходимы. Работает медленнее, потому что система управления контентом представляет собой решение общего назначения, которое может загружать функции, которые вам не обязательно нужны. 7 Техническое обслуживание Простота обслуживания, поскольку обновления выполняются только при необходимости Требуется дополнительная работа, так как вам необходимо регулярно обновлять CMS из соображений безопасности. 8 Поисковая оптимизация (SEO) Требуется дополнительная работа, и программисту нужно напомнить, потому что большинство программистов не являются экспертами по поисковой оптимизации Большинство систем управления контентом уже поставляются с инструментами SEO.  Дополнительные функции можно легко добавить с помощью плагинов.
Дополнительные функции можно легко добавить с помощью плагинов.Использование фреймворка (PHP MVC Framework)
В этом разделе мы рассмотрим, как мы можем создать наш веб-сайт с нуля. Каждый веб-сайт должен использовать внешние технологии, такие как язык гипертекстовой разметки (HTML), JavaScript и каскадные таблицы стилей (CSS).
Серверная часть имеет больше возможностей для языков программирования. Вы можете использовать PHP, Python, Ruby, JavaScript и т. д. PHP — один из самых распространенных. В этом разделе мы поговорим о технологиях PHP.
Вы можете использовать PHP, поскольку это медленный процесс, поэтому даже программистам, создающим веб-сайты с нуля, необходимо использовать среду разработки. Наиболее популярным является фреймворк Model-View-Controller (MVC). Примеры фреймворков PHP MVC включают Laravel, CodeIgniter, Cake PHP, Symfony и т. д.
Платформы MVC предоставляют следующие функции:
- Встроенная возможность подключения к базе данных с библиотеками: Это экономит время на написание кода для безопасного подключения к базе данных для записи и извлечения данных.

- Встроенные модули аутентификации: Это экономит ваше время на написание кода, который потребует от пользователей входа и выхода из сайта, если это необходимо.
- Структурированный код: Шаблон проектирования MVC отделяет бизнес-логику от представления. Это позволяет легко иметь программиста, который может работать над серверной частью, и веб-дизайнера, который работает над разработкой внешнего интерфейса.
- Пакеты: Это наборы библиотек, которые выполняют очень специфические задачи. Например, вы можете использовать или загрузить пакет для добавления таких функций, как;
- Добавление функции комментирования Disqus на ваш сайт
- Вызов API
- Интеграция платежного шлюза.
Вы можете использовать платформы MVC для ускорения разработки. Вы также можете использовать HTML-шаблоны, чтобы ускорить разработку внешнего интерфейса, используя HTML-шаблоны с открытым исходным кодом.
 Вы также можете купить коммерческий HTML-шаблон, а затем настроить его в соответствии с вашими требованиями. Некоторые производители HTML-шаблонов даже создают специальные HTML-шаблоны MVC framework.
Вы также можете купить коммерческий HTML-шаблон, а затем настроить его в соответствии с вашими требованиями. Некоторые производители HTML-шаблонов даже создают специальные HTML-шаблоны MVC framework.Например, вы можете приобрести HTML-шаблон, в котором используется блейд-шаблон — механизм шаблонов, встроенный в инфраструктуру Laravel MVC.
Создание сайта с помощью системы управления контентом (WordPress)
В этом разделе мы рассмотрим, как можно создать сайт с помощью WordPress:
Загрузка WordPress
Вы можете скачать WordPress с официального сайта и запустить его на ваш локальный компьютер, если у вас установлен веб-сервер и PHP. Однако, если у вас уже есть учетная запись хостинга, вы можете установить WordPress прямо из cPanel.
Начало работы с WordPress
После того, как вы установили WordPress, вы можете приступить к созданию своего веб-сайта.
Веб-хостинг:
Прежде чем начать, вам необходимо иметь доменное имя и учетную запись веб-хостинга.
 В учетной записи веб-хостинга должен быть установлен PHP и MySQL в качестве механизма базы данных. Вы можете воспользоваться услугами Bluehost, Godaddy или разместить на WP Engine, который специализируется на предоставлении управляемого хостинга WordPress.
В учетной записи веб-хостинга должен быть установлен PHP и MySQL в качестве механизма базы данных. Вы можете воспользоваться услугами Bluehost, Godaddy или разместить на WP Engine, который специализируется на предоставлении управляемого хостинга WordPress.Установка:
У большинства хостинг-провайдеров в административной панели есть специальные скрипты, позволяющие установить WordPress. Если ваш хостинг-провайдер использует cPanel, вы сможете установить WordPress, щелкнув значок WordPress, как показано на изображении ниже:
После того, как вы выберете указанный выше вариант, вам будет представлено следующее окно для завершения установки. .
Настройки:
Раздел настроек позволяет вам настроить такие вещи, как имя сайта, постоянные ссылки URL, часовой пояс, может ли кто-либо зарегистрироваться на вашем сайте и т. д.
Шаблон:
Шаблоны позволяют нам увидеть, как выглядит наш сайт.
 WordPress поставляется с бесплатными встроенными шаблонами, которые вы можете использовать прямо сейчас. Вы также можете скачать шаблоны, созданные другими. Помимо бесплатных шаблонов, вы также можете приобрести шаблоны премиум-класса на таких торговых площадках, как ThemeForest.
WordPress поставляется с бесплатными встроенными шаблонами, которые вы можете использовать прямо сейчас. Вы также можете скачать шаблоны, созданные другими. Помимо бесплатных шаблонов, вы также можете приобрести шаблоны премиум-класса на таких торговых площадках, как ThemeForest.Плагины:
Плагины позволяют расширить функциональность WordPress. Например, вы можете использовать плагин, чтобы ваши клиенты могли платить вам через PayPal с вашего сайта. Вы также можете использовать плагины, чтобы заставить пользователей использовать безопасные соединения (HTTPS) или создавать карты сайта.
Конструкторы веб-сайтов:
Конструкторы веб-сайтов имеют множество функций, упрощающих создание веб-сайтов с помощью методов перетаскивания. Конструкторы веб-сайтов обычно устанавливаются в виде плагинов и поставляются с шаблонами, которые вы можете использовать.
Давайте рассмотрим некоторые из самых популярных веб-конструкторов:
Astra
Astra — быстрая, легкая и настраиваемая тема WordPress.
 Он поставляется с начальными шаблонами, которые вы можете использовать для быстрого создания своих сайтов. Он имеет как бесплатные, так и премиальные стартовые шаблоны.
Он поставляется с начальными шаблонами, которые вы можете использовать для быстрого создания своих сайтов. Он имеет как бесплатные, так и премиальные стартовые шаблоны.Elementor:
Elementor — это конструктор веб-сайтов с перетаскиванием для WordPress, которым пользуются более 5 миллионов пользователей. Elementor предлагает как бесплатные, так и премиальные функции.
Beaver Builder:
Beaver Builder — это простой в использовании конструктор веб-сайтов для WordPress с функцией перетаскивания, который позволяет быстро создавать профессионально выглядящие веб-сайты.
Альтернативы WordPress
WordPress — не единственная система управления контентом, которую вы можете использовать для создания своего веб-сайта. Вы также можете посмотреть на альтернативы, такие как
- Joomla: Joomla — это система управления контентом с открытым исходным кодом, которую можно использовать для публикации контента, дискуссионных форумов, приложений электронной коммерции и т.
 д. Она использует PHP в качестве языка программирования и MySQL в качестве ядра базы данных.
д. Она использует PHP в качестве языка программирования и MySQL в качестве ядра базы данных. - Drupal: Это система управления веб-контентом, которая может создавать личные блоги, корпоративные веб-сайты или управление знаниями для делового сотрудничества. Drupal написан на PHP и JavaScript.
- MODX: Это система управления контентом с открытым исходным кодом, написанная на PHP. И использует MySQL в качестве механизма базы данных. Его можно использовать как в Интернете, так и в интранете.
- Постоянный контакт : это конструктор веб-сайтов с функциями перетаскивания. Его можно использовать для создания базовых веб-сайтов и магазинов электронной коммерции.
Резюме:
- Веб-сайты создаются с использованием компьютерного кода.
- Компьютерный код — это удобочитаемые инструкции, которые предписывают компьютеру выполнить определенную задачу.
- Веб-сайты можно создавать либо с нуля, либо с использованием существующей платформы, такой как WordPress.

Упорядоченный список с тегом
Добавить изображения:
![]()
тег Мы можем добавлять изображения на нашу веб-страницу с помощью тега 0 src , который содержит путь к этому изображению. Вы также добавите атрибут alt , который предоставляет альтернативное текстовое описание на случай, если изображение не загрузится.
В приведенном ниже примере мы также определили два атрибуты класса . Атрибут класса используется для идентификации конкретных элементов с помощью идентификатора. Это позволяет использовать элементы в более поздней части нашего кода. Элемент может иметь несколько значений класса, таких как заголовок и подпись, как мы используем ниже.
Атрибут класса используется для идентификации конкретных элементов с помощью идентификатора. Это позволяет использовать элементы в более поздней части нашего кода. Элемент может иметь несколько значений класса, таких как заголовок и подпись, как мы используем ниже.
Примечание: Тег изображения не использует закрывающий тег.
HTML-таблицы
Мы можем добавлять таблицы на веб-страницу, переводя данные таблицы в строки и столбцы. Каждая пара строк/столбцов будет иметь часть данных, связанную с ней, называемую 9.0009 ячейка таблицы
Сначала мы объявляем HTML-таблицу с помощью тега Взгляните на этот пример ниже, но обратите внимание, что таблица совсем не стилизована. Теперь, когда мы знаем термины HTML, давайте обсудим основы форматирования. Мы рассмотрим базовый файл HTML, прежде чем обсуждать каждую часть ниже. Первая строка, Во второй строке пишем открытие . Затем мы добавляем строки в нашу таблицу с тегом
. Оттуда указываем ячейки с тегом . <таблица>
Столбец 1
Столбец 2
Столбец 3
 Он будет только перечислять данные, поскольку они предоставлены. Если мы хотим добавить стиль к таблице (цвет фона, отступы, границы и т. д.), мы должны использовать язык CSS.
Он будет только перечислять данные, поскольку они предоставлены. Если мы хотим добавить стиль к таблице (цвет фона, отступы, границы и т. д.), мы должны использовать язык CSS. Форматирование документа HTML
, называется объявлением типа документа. Это указывает браузеру, в какой версии HTML написан файл. Этот файл указывает, что он написан в HTML5. Тег для указания корневого элемента. Оттуда мы ответвляемся на другие элементы древовидной структуры. Чтобы правильно определить файл HTML, мы должны поместить элемента и элемента в этот корень.


 «Я только попробую», — говоришь ты. А утром обнаруживаешь себя за компьютером и не можешь ответить, как долго просидел за ним, проходя онлайн‑курсы один за другим. Именно в этот момент всё выходит из-под контроля: базовый интенсив, продвинутый, JavaScript. И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в Bookmate
«Я только попробую», — говоришь ты. А утром обнаруживаешь себя за компьютером и не можешь ответить, как долго просидел за ним, проходя онлайн‑курсы один за другим. Именно в этот момент всё выходит из-под контроля: базовый интенсив, продвинутый, JavaScript. И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в Bookmate Всегда скептически относился к вебинарам, но обучение в Академии изменило это представление. Учиться действительно интересно, занимательно, и, самое главное, не скучно. Интенсив Академии просто «вбивает» в голову нужные и современные навыки и знания, которые пригодятся вам в любимом деле.Павел Цыганов, преподаватель
Всегда скептически относился к вебинарам, но обучение в Академии изменило это представление. Учиться действительно интересно, занимательно, и, самое главное, не скучно. Интенсив Академии просто «вбивает» в голову нужные и современные навыки и знания, которые пригодятся вам в любимом деле.Павел Цыганов, преподаватель В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик Академии
В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик Академии Я даже представить не мог, что такой уровень подачи материала может быть в онлайн. Академия учит тебя думать как профессионал, делать как профессионал. Плюс ко всему Академия — это семья и сообщество в одном лице, где каждый найдёт себе собеседника, ответ на волнующий его вопрос. Ни разу не пожалел, что год тому назад решил попробовать их курсы!Дмитрий Руднев, фронтенд-разработчик в Greensight
Я даже представить не мог, что такой уровень подачи материала может быть в онлайн. Академия учит тебя думать как профессионал, делать как профессионал. Плюс ко всему Академия — это семья и сообщество в одном лице, где каждый найдёт себе собеседника, ответ на волнующий его вопрос. Ни разу не пожалел, что год тому назад решил попробовать их курсы!Дмитрий Руднев, фронтенд-разработчик в Greensight
 Мы называем это метаданными. Должен быть
Мы называем это метаданными. Должен быть  Внутри открывающего и закрывающего тега HTML у нас будут такие теги, как head и body, которые, в свою очередь, заключают в себе другие теги и элементы.
Внутри открывающего и закрывающего тега HTML у нас будут такие теги, как head и body, которые, в свою очередь, заключают в себе другие теги и элементы. Например, наведите курсор на гиперссылку. Вы можете изменить цвет фона, чтобы показать пользователю, куда он в данный момент указывает. Поэтому, когда пользователь отводит указатель мыши от гиперссылки, форматирование автоматически удаляется.
Например, наведите курсор на гиперссылку. Вы можете изменить цвет фона, чтобы показать пользователю, куда он в данный момент указывает. Поэтому, когда пользователь отводит указатель мыши от гиперссылки, форматирование автоматически удаляется.

 Чтобы загрузить Bootstrap, вы можете щелкнуть эту ссылку здесь и использовать его в своем проекте, как и любой другой файл CSS и JavaScript.
Чтобы загрузить Bootstrap, вы можете щелкнуть эту ссылку здесь и использовать его в своем проекте, как и любой другой файл CSS и JavaScript. Например, элемент h4 используется для определения структуры заголовка. Другие примеры элементов включают абзацы (p), якоря (a) и контейнеры (div) и т. д.
Например, элемент h4 используется для определения структуры заголовка. Другие примеры элементов включают абзацы (p), якоря (a) и контейнеры (div) и т. д.




 Это коммерческий продукт, и вам необходимо его приобрести. Вы также можете использовать его бесплатно в незарегистрированном режиме.
Это коммерческий продукт, и вам необходимо его приобрести. Вы также можете использовать его бесплатно в незарегистрированном режиме.


 Регулярные обновления важны по соображениям безопасности.
Регулярные обновления важны по соображениям безопасности. Дополнительные функции можно легко добавить с помощью плагинов.
Дополнительные функции можно легко добавить с помощью плагинов.
 Вы также можете купить коммерческий HTML-шаблон, а затем настроить его в соответствии с вашими требованиями. Некоторые производители HTML-шаблонов даже создают специальные HTML-шаблоны MVC framework.
Вы также можете купить коммерческий HTML-шаблон, а затем настроить его в соответствии с вашими требованиями. Некоторые производители HTML-шаблонов даже создают специальные HTML-шаблоны MVC framework. В учетной записи веб-хостинга должен быть установлен PHP и MySQL в качестве механизма базы данных. Вы можете воспользоваться услугами Bluehost, Godaddy или разместить на WP Engine, который специализируется на предоставлении управляемого хостинга WordPress.
В учетной записи веб-хостинга должен быть установлен PHP и MySQL в качестве механизма базы данных. Вы можете воспользоваться услугами Bluehost, Godaddy или разместить на WP Engine, который специализируется на предоставлении управляемого хостинга WordPress. WordPress поставляется с бесплатными встроенными шаблонами, которые вы можете использовать прямо сейчас. Вы также можете скачать шаблоны, созданные другими. Помимо бесплатных шаблонов, вы также можете приобрести шаблоны премиум-класса на таких торговых площадках, как ThemeForest.
WordPress поставляется с бесплатными встроенными шаблонами, которые вы можете использовать прямо сейчас. Вы также можете скачать шаблоны, созданные другими. Помимо бесплатных шаблонов, вы также можете приобрести шаблоны премиум-класса на таких торговых площадках, как ThemeForest. Он поставляется с начальными шаблонами, которые вы можете использовать для быстрого создания своих сайтов. Он имеет как бесплатные, так и премиальные стартовые шаблоны.
Он поставляется с начальными шаблонами, которые вы можете использовать для быстрого создания своих сайтов. Он имеет как бесплатные, так и премиальные стартовые шаблоны. д. Она использует PHP в качестве языка программирования и MySQL в качестве ядра базы данных.
д. Она использует PHP в качестве языка программирования и MySQL в качестве ядра базы данных.