пошаговая инструкция, как сделать сайт для бизнеса с нуля
Редактор: Наталья Турашова
Создать сайт для компании самому без знаний программирования — это реально. Рассказываем, с помощью каких инструментов это сделать проще всего и что нужно учесть
Руслан Белый
Технический директор Бизнес-секретов
Поделитесь статьей
Создать сайт для компании самому без знаний программирования — это реально. Рассказываем, с помощью каких инструментов это сделать проще всего и что нужно учесть
Руслан Белый
Технический директор Бизнес-секретов
Поделитесь статьей
Когда появляется задача создать сайт для компании и предприниматель начинает изучать тему, он сталкивается с противоречивой информацией и не понимает, привлекать разработчиков или сделать самому, использовать конструктор или CMS, попросить дизайнера нарисовать сайт или выбрать готовый шаблон. Задача кажется сложной и непонятной.
Задача кажется сложной и непонятной.
На самом деле, если вы не собираетесь создавать крупный медиапортал или интернет-магазин с миллионами товаров, точно можно обойтись без программистов — современные инструменты позволяют создать простой сайт для бизнеса самому.
В статье рассказываем, как сделать сайт, что нужно учесть при создании сайта своими руками и какие инструменты можно использовать, чтобы упростить работу.
Прежде чем создавать сайт, определитесь, какие задачи компании он будет решать. Например:
хотите разместить подробную информацию о компании в интернете, чтобы клиенты могли найти вас через поиск;
вам нужна посадочная страница для одного продукта, чтобы быстро запустить рекламу и собирать заявки;
планируете запустить интернет-магазин и продавать товары онлайн или просто разместить товары как на витрине без возможности покупки.
В дальнейшем при подготовке контента вы будете опираться на то, как сайт решает ваши задачи.
Чтобы сайт не просто «висел» в интернете, а приносил заявки и был интересен пользователям, нужно провести предварительную подготовку и исследование.
Проанализировать конкурентов. Чтобы грамотно выделиться среди конкурентов, нужно их изучить. Самое простое — найти в поиске сайты компаний в вашей или смежных нишах и проанализировать их содержание.
Как сделать анализ конкурентовНа что смотреть:
контент сайта: информацию, статьи, фото, видео, инструкции;
структуру, удобство навигации;
офферы: акции, спецпредложения;
позиционирование: преимущества товара или услуг;
целевое действие: что клиент должен сделать на сайте, например купить товар, оставить заявку на консультацию. Посмотрите, какие бесплатные услуги или бонусы предлагают конкуренты, и сделайте свое предложение более ценным.
Проанализировать аудиторию. Чтобы достучаться до аудитории, нужно проанализировать ее запросы и проблемы и постараться их решить.
Источники для анализа целевой аудитории:
данные от текущих клиентов. Самый простой способ: расспросите своих клиентов, почему они выбрали именно вас. Какие критерии повлияли на выбор, с кем сравнивали, чем не понравились предложения конкурентов;
открытые источники. Это форумы, сайты-отзовики, группы в соцсетях. Проанализируйте, что пишут клиенты об аналогичных товарах и услугах, какие вопросы их волнуют, какие есть сомнения. На сайте постарайтесь закрыть эти вопросы. Этот способ больше подходит, если ваша аудитория — частные лица, а товары рассчитаны на массовый сегмент. Отзывы от покупателей дорогих или сложных товаров сложнее найти в открытых источниках.
Еще полезно изучить, как ваша аудитория покупает ваши товары или заказывает услуги: где их ищет, где общается. Это пригодится, когда вы будете выбирать площадки для рекламы сайта.
Контент сайта — его смысловое наполнение: структура, заголовки, текст, картинки. Начинать разработку контента стоит со структуры.
Начинать разработку контента стоит со структуры.
Разработать структуру сайта. Структура сайта — это все страницы, которые на нем будут, расположенные в определенной иерархии. Продумывать ее заранее нужно, чтобы обеспечить для пользователя удобную навигацию и логику подачи информации на сайте.
Структуру сайта удобно делать в майнд-картах: здесь наглядно видно, какие страницы будут на сайте и какой понадобится контентЕсли хотите, чтобы сайт легко продвигался в поисковых системах, соберите семантическое ядро для сайта. Это полный список всех ключевых запросов, которые вы будете использовать на сайте.
Сначала собираем все самые популярные запросы по вашей теме, потом их нужно отсортировать, сгруппировать и распределить по страницам будущего сайта. Самый простой способ собрать ключевые запросы — воспользоваться сервисом Яндекс Wordstat.
Яндекс WordstatНапример, вы создаете сайт по продаже недвижимости. Вводим в Вордстат запрос «купить квартиру» и видим, что пользователи ищут квартиры по определенным параметрам: по количеству комнат, по расположению, вторичное это жилье или новостройка.
Подготовить контент для сайта. Когда готова структура, вам будет проще понять, какой для сайта нужен контент. Лучше всего начать готовить его заранее: определиться, нужно ли провести съемку, подготовить описания товаров, написать статьи, снять видео, инструкции. Если необходимо, привлеките для этого профильных специалистов: копирайтера, фотографа, видеографа.
При подготовке контента опирайтесь на предварительное исследование конкурентов и аудитории. Постарайтесь закрыть все вопросы ваших потенциальных клиентов.
Чтобы сайт отображался в открытом доступе, вам понадобятся домен и хостинг. Исключение — если вы сделали сайт на конструкторе: тогда вы можете использовать поддомен и хостинг конструктора.
Домен — это адрес сайта, по которому его можно найти в интернете. Он выглядит, например, так: название сайта.ru. А хостинг — это удаленный сервер, то есть специальный мощный компьютер, постоянно подключенный к сети, где будут храниться все файлы вашего сайта.
А хостинг — это удаленный сервер, то есть специальный мощный компьютер, постоянно подключенный к сети, где будут храниться все файлы вашего сайта.
Зарегистрировать домен. Мы привыкли, что в РФ большинство пользователей и компаний регистрируют домены в российской зоне — .ru. Но это необязательно. Можно выбрать тематическую доменную зону в зависимости от того, о чем ваш сайт. Если это портфолио, можно выбрать зону .name, если образовательный портал — .edu, для инфопортала — .info.
Что такое доменДальше нужно придумать само название домена. Вот несколько правил:
чем короче домен, тем легче его запомнить. Правда, найти короткое доменное имя сложнее и сложнее — многие короткие имена в интернете уже заняты;
лучше использовать дефис вместо подчеркивания, если регистрируете сложное доменное имя, например green-garden;
не регистрируйте домены, похожие на чужие названия. Если зарегистрировать домен, похожий на чей-то известный бренд, вам может грозить судебный иск и штрафы за использование чужого товарного знака.
 Владелец товарного знака может подать иск в суд, чтобы отобрать домен или запретить продавать на нем определенные товары или услуги. Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
Владелец товарного знака может подать иск в суд, чтобы отобрать домен или запретить продавать на нем определенные товары или услуги. Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
Выбрать хостинг. На что важно обратить внимание при выборе хостинга:
расположение серверов. По закону, если вы собираете какие-то данные о пользователях, например телефоны, адреса доставки товаров, вы обязаны хранить эти данные на серверах в России. Кроме того, при прочих равных условиях сайт, расположенный на серверах США, в Москве будет открываться дольше, чем сайт, который хранится там же, в Москве;
техподдержка. Лучше всего, если поддержка хостинга круглосуточная;
особенности тарифа: объем пространства на сервере, можно ли подключить базу данных, сколько сайтов разместить, есть ли автоматическое резервное копирование ваших сайтов.

Прежде чем покупать хостинг, можно изучить информацию о нем на порталах вроде hosting101.ru или ru.hostings.info, где собрана информация о большинстве хостинг-провайдеров.
Есть три способа самостоятельного создания сайта:
собрать из готовых блоков на конструкторе;
разработать сайт на основе CMS;
написать сайт с нуля.
Дальше коротко расскажем про каждый из них.
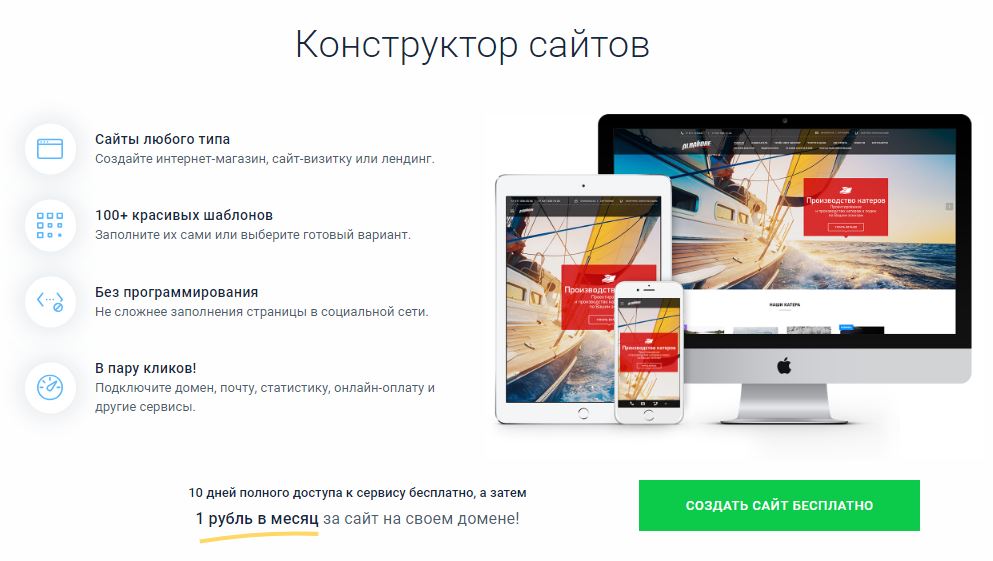
Из готовых блоков на конструкторе. Конструктор поможет с созданием сайта с нуля. Он предлагает готовые блоки: меню, первый экран с крупным изображением, блок текста или блок с товарами в интернет-магазине, которые вы можете комбинировать в любом порядке и менять под себя.
Конструктор сайтов ТинькоффЧасто в конструкторах предлагают бесплатные шаблоны, заранее продуманные для разных задач бизнеса: страница-портфолио, лендинг мероприятия, интернет-магазин. Предприниматель может выбрать нужный шаблон и отредактировать информацию под себя. Варианты шаблонов и возможности редактирования зависят от конструктора, но в целом в конструкторе опции для настройки минимальны: можно изменить текст, шрифт, размер шрифта, добавить свои картинки и цвета. Сделать нестандартные блоки или сильно изменить верстку не получится.
Варианты шаблонов и возможности редактирования зависят от конструктора, но в целом в конструкторе опции для настройки минимальны: можно изменить текст, шрифт, размер шрифта, добавить свои картинки и цвета. Сделать нестандартные блоки или сильно изменить верстку не получится.
Чтобы создать сайт в конструкторе, нужен только сам конструктор и контент. Покупать хостинг или домен необязательно. Вам нужно только зарегистрироваться в конструкторе — и можно работать над сайтом.
Если для компании важен конкретный адрес сайта, надо купить права на этот домен и можно подключить его к сайту в конструкторе. Тогда сайт будет находиться на отдельном, вашем домене, даже если он собран в конструкторе.
С помощью бесплатного конструктора Тинькофф можно создавать практически любые сайты: лендинги, корпоративные сайты, интернет-магазины, сайты онлайн-школ. На одном аккаунте можно создать до 10 сайтов с неограниченным количеством страниц.
В конструкторе есть готовые шаблоны для разных видов бизнесаРазработать сайт на CMS.
Есть много известных CMS-систем: WordPress, Joomla, 1С-Битрикс. Каждая из них подходит для своих задач — как выбрать самую удачную для своего бизнеса, разобрали в отдельной статье.
На что смотреть при выборе CMSЕсли решили делать сайт на CMS, сначала понадобится зарегистрировать домен и купить место на хостинге — сервере, где будет храниться база данных вашего сайта. Общий порядок действий такой:
Скачать CMS c официального сайта.
Распаковать архив с CMS на хостинге.
Запустить установщик и следовать инструкции по установке CMS.
Создать базу данных для сайта.
 Зайдите в панель управления хостинга, там должен быть раздел «Базы данных» или с подобным названием. Создайте базу, придумайте логин и пароль. Его нужно будет ввести при установке.
Зайдите в панель управления хостинга, там должен быть раздел «Базы данных» или с подобным названием. Создайте базу, придумайте логин и пароль. Его нужно будет ввести при установке.Выберите подходящий шаблон дизайна из готовых и установите.
С помощью дизайнера и верстальщика отредактируйте шаблон под себя и задачи своего бизнеса.
В процессе установки и настройки каждой CMS свои нюансы. Поэтому лучше перед установкой почитать инструкции разработчиков — они есть у каждой популярной CMS.
Панель администратора в WordPress. Через нее можно добавлять статьи, управлять комментариями, настройками, внешним видом сайтаСоберите сайт с нуля. Простую страницу в интернете с описанием своих услуг можно написать с нуля, используя язык HTML и стили CSS.
HTML, язык гипертекстовой разметки, — это универсальный язык программирования, предназначенный для создания веб-страниц. С его помощью вы указываете браузеру, что и как отображать на странице, когда пользователь ее открывает. В HTML есть теги, которые обозначают разные элементы страницы: заголовки, основной текст, списки, изображения, ссылки.
В HTML есть теги, которые обозначают разные элементы страницы: заголовки, основной текст, списки, изображения, ссылки.
CSS, каскадные таблицы стилей, — язык, с помощью которого описывают внешний вид HTML-элементов. То есть программисты с помощью стилей прописывают, как должен выглядеть тот или иной элемент на странице.
Чтобы самому изучить и начать свободно пользоваться HTML и CSS, понадобится время, поэтому если вы хотите сделать сайт сами, быстрее использовать конструкторы сайтов или привлечь специалистов для помощи.
Прежде чем выкладывать сайт в открытый доступ, нужно проверить, что все работает так, как задумано. Вот на что нужно обратить внимание.
Скорость загрузки. Если сайт будет открываться медленно, пользователь может просто не дождаться загрузки информации и уйти к вашим конкурентам. Еще с недавнего времени Google стал учитывать скорость загрузки одним из факторов ранжирования сайта в поиске: чем быстрее сайт загружается, тем лучше будут его позиции. Это не главный фактор, но если сайт грузится намного медленнее конкурентов — это проблема, которую надо решить.
Это не главный фактор, но если сайт грузится намного медленнее конкурентов — это проблема, которую надо решить.
Для проверки скорости загрузки есть специальные сервисы, например PageSpeed Insights. Можете взять свой сайт и сайт пяти конкурентов с похожим наполнением и посмотреть, совпадает ли время загрузки.
Отображение в браузерах. Иногда в разных браузерах или на разных экранах блоки сайта и его контент могут отображаться по-разному. Самый простой способ проверки — установить все популярные браузеры, открыть в них сайт и посмотреть, все ли выглядит аккуратно.
Удобство для мобильных пользователей. Частая ошибка предпринимателей, которые делают сайты сами, — не проверить, как страница сайта будет выглядеть в мобильной версии. Если не подготовить ее отдельно, даже сайт, собранный в конструкторе, может отображаться некорректно.
По данным Mediascope, с мобильных устройств в интернет выходят 67% процентов россиян — поэтому относитесь к мобильной версии сайта как к основной: все блоки должны отражаться аккуратно, соразмерно экрану, сайтом должно быть удобно пользоваться с телефона.
Функциональность. Протестируйте, как отображается сайт на разных устройствах, работают ли все формы заявок и бронирования. Будет обидно, если вы потеряете заявки из-за того, что на одной из страниц сайта не работала форма или в контактах была указана почта с опечаткой.
Когда проверите, что все работает корректно, можно запускать сайт: выкладывать на хостинг или публиковать готовую страницу в конструкторе.
Чтобы отслеживать количество посетителей, заявок, поведение пользователя на сайте, эффективность рекламы, установите на сайт системы аналитики. Самые популярные — от Google и Яндекса. Можно установить сразу обе.
Аналитика продажДля этого надо зарегистрироваться в сервисах и получить код счетчика, который указывают в настройках сайта. Если это конструктор, там предусмотрены для этого специальные настройки. Если сайт на CMS, обычно код добавляют в подвал сайта.
Яндекс.Метрика. Чтобы подключить Метрику, нужен аккаунт в Яндексе. Система сгенерирует уникальный код счетчика, который нужно вставить в код сайта. Метрика покажет, как пользователи ведут себя на сайте, долистывают ли страницы до конца, откуда приходят на сайт, сколько новых посетителей приходит в месяц. Можно даже посмотреть видео того, как пользователь вел себя на сайте: на какие страницы заходил, какие нажимал кнопки, на каком этапе бросил заполнять форму заявки.
Система сгенерирует уникальный код счетчика, который нужно вставить в код сайта. Метрика покажет, как пользователи ведут себя на сайте, долистывают ли страницы до конца, откуда приходят на сайт, сколько новых посетителей приходит в месяц. Можно даже посмотреть видео того, как пользователь вел себя на сайте: на какие страницы заходил, какие нажимал кнопки, на каком этапе бросил заполнять форму заявки.
Все это поможет улучшить сайт в будущем. Например, если вы видите, что пользователь не долистывает страницу до формы заявки, можно сократить информацию. Если не заполнил заявку до конца, возможно, нужно уменьшить количество полей.
Google Аналитика. Еще один сервис аналитики, только набор функций и отчетов у него отличается от Метрики. Эта система сложнее Метрики Яндекса — чтобы разобраться в интерфейсе, потребуется больше времени.
Google АналитикаАналитика хороша для интернет-магазинов. Можно собирать информацию о покупках, среднюю стоимость заказов, время до покупки и другие полезные данные.
Рекомендуем установить оба сервиса: от каждого можно получать разные данные.
На публикации сайта в интернете работа не заканчивается — просто от того, что вы выложили его в открытый доступ, на него не попадут клиенты.
Как сделать сайт, который повысит продажиЧтобы на ваш сайт зашли потенциальные покупатели, их нужно привлечь — запустить рекламу на сайт. В этом разделе коротко расскажем, какие способы рекламы в интернете существуют и как их использовать.
Как малому бизнесу продвинуть сайтКонтекстная реклама — в основном это реклама в крупных поисковых системах, например Яндекс Директ. Может быть в виде текстовых объявлений со ссылкой на сайт или в виде баннеров или видео. Объявления отображаются в поисковых системах, когда пользователь вводит запрос в поисковик.
Лучше всего контекстная реклама работает, если у пользователя уже есть потребность купить ваш товар и он ищет компании, где его можно купить, сравнивает условия.
Настроить такую рекламу можно через личный кабинет Яндекс Директ — внутри есть инструкции и рекомендации для новичков.
Как настроить рекламу в Яндекс ДиректеТак выглядит контекстная реклама в Яндексе. Когда пользователь вводит определенный запрос, например «купить ковер», он видит предложения от разных магазинов, может перейти на их сайт и сделать заказМедийная реклама — баннеры на сайтах, тематических площадках. Такая реклама показывается пользователям на основе определенных характеристик: возраста, интересов, географического положения.
Медийная реклама чаще используется, если нужно повысить узнаваемость бренда, сформировать спрос.
Чтобы разместить медийную рекламу, напишите владельцем площадок, которые вам интересны, и узнайте условия. Перед тем как сделать окончательный выбор и заплатить деньги за размещение, запросите и проанализируйте аналитику по посещаемости площадки и переходам.
Пример медийной рекламы на сайте. Ее можно размещать в шапке сайта, поисковой выдаче, соцсетях или встраивать в текст
Ее можно размещать в шапке сайта, поисковой выдаче, соцсетях или встраивать в текстТаргетированная реклама — это любая реклама в социальных сетях, например во Вконтакте или Одноклассниках.
Выбирая площадку, отталкивайтесь от аудитории: какие интересы у ваших клиентов, на каких сайтах они чаще бывают, где ищут ваши товары. Для этого пригодится исследование аудитории, которое вы делали перед созданием сайта.
SEO — оптимизация, которая помогает поднять сайт на первые страницы в поисковике и получить больше посетителей. Для этого используют ключевые слова — фразы в поисковых системах, с помощью которых пользователи ищут информацию. Например, «купить диван в Казани».
Чтобы быть в топе выдачи, сайт должен соответствовать требованиям поисковых систем. Об этом мы подробно рассказали в отдельной статье.
Как использовать SEO для продвиженияГлавное
Перед тем, как создать свой сайт, определитесь, какие задачи он будет решать.

Начинайте работу над сайтом с исследования аудитории, конкурентной среды, чтобы предложить клиентам лучшее решение их боли и отстроиться от конкурентов.
Если вы не собираетесь создавать крупный медиапортал или интернет-магазин с сотнями тысяч товаров, проще всего собрать сайт в конструкторе.
Чтобы анализировать поведение пользователей на сайте и количество заявок, установите системы аналитики, например Яндекс.Метрику или Google Analytics.
Обязательно протестируйте сайт перед запуском: быстро ли он загружается, хорошо ли отображается контент во всех браузерах и на мобильных устройствах.
Чтобы начать привлекать клиентов, запускайте рекламу на тех площадках, где чаще всего бывает ваша аудитория.
Как самостоятельно создать сайт: пошаговая инструкция
Создание сайтов в интернете — творческий и увлекательный процесс. На первый взгляд, сделать сайт своими руками кажется сложным, но ведь и годовалому ребёнку учиться ходить тоже сложно, и тем не менее малыш может это сделать, пробует снова и снова — до результата! Для создания личного сайта своими руками необязательно быть программистом. Конечно, внушительное количество знаний придётся почерпнуть, но при высоком уровне настойчивости и непременном наличии желания сделать сайт возможно.
Конечно, внушительное количество знаний придётся почерпнуть, но при высоком уровне настойчивости и непременном наличии желания сделать сайт возможно.
Что нужно знать на начальном этапе для создания сайта?
В 80% случаев люди хотят сделать сайт, для того, чтобы обрести постоянный высокий денежный доход. Такие сайты специализируются на предложении товаров и услуг.
Определившись с целью проекта, выберите типовую принадлежность сайта. Можно сделать: интернет-магазин, или одностраничный продающий сайт, сайт-визитку, информационный портал, блог, форум.
Сделать сайт возможно самостоятельно, без привлечения специалистов. В зависимости от конечной цели и выбора способа станет понятно, какие новые знания непременно следует изучить и усвоить. При воплощении с помощью конструктора сайтов или готовых программ новых знаний понадобится минимум. При выборе движка — изучение внушительного объёма новой информации приветствуется. Для начала ознакомимся с терминологией. Терминология:
Для начала ознакомимся с терминологией. Терминология:
- Сайт — электронная площадка, расположенная в интернете. Содержит тексты, графику, видео, аудиозаписи.
- Статический сайт — неизменяемая страница. Редактирование информации возможно только в ручном режиме. Нетяжёлые, быстро загружаются.
- Динамический сайт — нуждается в предварительной обработке сервером. Используется интернет-магазинами, форумами, социальными сетями.
- Домен — название сайта, которое отображается в поисковой строке при переходе по ссылке на ресурс.
- Сервер — вычислительное оборудование, которое отвечает за скорость загрузки ресурса.
- Хостинг — место на сервере, отведённое для сайта.
- Хостер — компания, предлагающая аренду хостингов, доменов и серверов.
- СМS — движок для создания и изменения сайтов, требует навыков в программировании.
- Конструктор сайтов — готовое решение, расположенное на специальной площадке, не требует навыков программирования, подходит для новичков.

Определение цели и описать ЦА
Прежде чем сделать новый сайт, составьте список того, что хотите получить. Какие варианты задач должен воплотить сайт:
- создание и удержание целевой аудитории;
- обработка заявок клиентов;
- обретение доверия и лояльности со стороны клиентов;
- ознакомление целевой аудитории с полезной информацией;
- размещение полезного материала для скачивания клиентами;
- автоматизация рабочих процессов и многие другие задачи.
Собственный список можно пополнить и другими составляющими. После чего переходите к следующему шагу.
Выбор типа сайта
Исходя из цели, выберите категорию, к которой сайт будет принадлежать.
- Сайт-визитка- простейший сайт, состоящий максимум из пяти страниц. Предоставляет информацию о компании, ознакамливает с ценами, отзывами и контактами фирмы. Такой ресурс можно сделать на конструкторе-сайтов.

- Корпоративный сайт — подвид сайта-визитки. Такие интернет ресурсы требуются большим компаниям. Состоит из внушительного количества страниц. Подробно рассказывает о фирме, руководстве, планах и перспективах. Ознакамливает с новостями компании, каталогами товаров, услугами, вакансиями. Предоставляет услугу обращения в службу поддержки при помощи онлайн чата. Можно сделать как на конструкторе, так и при помощи движка.
- Интернет-магазин — сайт, на которой клиент выберет, оплатит и сделает заказ понравившегося продукта. Конечно, можно обратиться к помощи конструктора, но лучше такой ресурс сделать на движке.
- Информационный портал- посещаемость таких ресурсов минимум две тысячи человек в сутки. Освещает местные, региональные и мировые события. Нуждается в ежедневном обновлении. Этот ресурс правильнее будет сделать на движке.
- SЕО портал- специализируется на предоставлении информации для практического применения. Тематика у такого сайта разнообразная- кулинарного характера, советы по заработку, ремонту, обзоры продукции и другое.
 Лучше сделать при помощи движка.
Лучше сделать при помощи движка. - ВЕБ-портал — ресурс, созданный для объединения сервисов, таких как погода, новости, время, киноафишы, расписание общественного транспорта, покупка авиа и железнодорожных билетов. Такой портал надёжнее сделать на движке.
- Лендинг пейдж — другими словами, одностраничный продающий сайт. Предлагает всего один товар или услугу. Как правило, способ подачи информации на этой странице настроен таким образом, чтобы клиент, не захотел уходить, предварительно не совершив покупку или не оформив подписку.
- Блог- авторский дневник, на страницах которого человек делится мыслями, чувствами, новостями, советами, фотографиями и видеороликами. Возможно освещение каких-либо событий со ссылкой на собственное отношение к происходящему. Блог можно сделать как на движке, так и на конструкторе.
- Форум — сайт для живого общения людей. Как правило, популярностью пользуются тематические форумы, в которых собираются люди с общими интересами. Этот вид портала правильно сделать при помощи движка.

- Интернет сервис — автоматизирует актуальные процессы, например рассылки, онлайн платежи, навигаторы, биржы. Грамотный интернет сервис, возможно сделать, только при участии движка.
Способ создания сайта
Сделать сайт можно при помощи конструктора сайтов, бесплатного движка и платного движка. Конструктор сайтов Это сервис для начинающих, предлагающий шаблоны сайтов. Как правило, отличается понятным интерфейсом. Для того, чтобы создать свой ресурс на конструкторе, не требуются навыки программирования.
- Wix — на этой платформе лучше сделать профессиональный сайт.
- uKit —конструктор, позволяющий сделать сайт для СЕО продвижения.
- Jimdo — внушительный выбор шаблонов, комфортная настройка. Предоставляет услугу загрузки собственных шаблонов.
- Flexbe — конструктор для создания качественного лендинг пейдж.
Бесплатные СМS Это тот случай, когда бесплатно не значит некачественно. Подходит для новичков, но требует некоторых навыков программирования. Позволяет вносить корректировки и изменять информацию, размещённую на портале.
Подходит для новичков, но требует некоторых навыков программирования. Позволяет вносить корректировки и изменять информацию, размещённую на портале.
- WordPress — подойдёт для создания блога, сайта визитки, лендинг пейдж.
- Joomla — на этом движке можно сделать многое- визитки, интернет-магазина, информационный портал, форум, блог.
- InstantCms — комфортный вариант для создания динамических сайтов.
- Drupal — широконаправленный движок, подойдёт для любого вида площадки;
- OpenCart — портал для создания интернет-магазина, но требует вмешательства программиста или приобретения объёмного количества знаний из области программирования и сайтостроения.
- phpBB — подходит для создания форумов.
Платные СМS Отличаются предоставлением больших возможностей и расширенным функционалом. Для использования платных платформ непременно следует овладеть языком программирования.
- 1С-Битрикс — профессиональный движок с визуальным редактором для любых типов сайтов.
 Высокопроизводительный и простой в управлении. Предоставляет услугу по разработке мобильных приложений.
Высокопроизводительный и простой в управлении. Предоставляет услугу по разработке мобильных приложений. - CMS-комфортный движок. Предлагает готовые шаблоны с последующей самостоятельной доработкой.
- osCommerce — платформа для создания интернет-магазина с внушительным функционалом.
Структура сайта
Структура площадки — иерархия разделов и подразделов. Эффективность сайта напрямую зависит от упорядоченности подаваемой информации. Главное меню не должно содержать лишней информации. Разделы приветствуются логично связанные с подразделами. Структура сайта делится на виды. Линейная — каждая страница ссылается на последующую и на главную страницы. Подходит для визиток и корпоративных сайтов. Линейная с ответвлениями- работает по принципу предыдущей, но нацелена на большее количество продуктов. Одному продукту посвящается 3-5 последовательных страниц. Блочная — каждая страница ссылается на несколько равнозначных других. Структура качественно работает для продвижения одного продукта. Древовидная — универсальный вариант, применяемый в 90% сайтов. Каждому продукту присвоено личное ответвление. Каждая страница ссылается на главную страницу, и на логические подразделы.
Древовидная — универсальный вариант, применяемый в 90% сайтов. Каждому продукту присвоено личное ответвление. Каждая страница ссылается на главную страницу, и на логические подразделы.
Контент
Наполненность ресурса и увлекательная подача материала- определяющая часть процесса зарождения нового ресурса. Тексты — тексты нужно сделать уникальными, содержательными, интересными, с ключевыми словами на каждой странице. Ключевики пригодятся в перспективе, для SЕО продвижения через поисковики. Фотографии и видеозаписи — графику и видео лучше предварительно облегчить при помощи фотошоп, для того чтобы сайт быстрее загружался. Файлы- в зависимости от типа сайта, разместите файлы для скачивания. Это каталоги, прайсы, презентации, полезный материал для чтения и другое.
Дизайн
Дизайн собственного сайта можно сделать быстро, используя конструктор сайта. В случае с применением движка, вам понадобится помощь специалиста. Цель сайта — удержание внимания пользователя. Дизайну в достижении этой цели отводится главная роль. Приветствуется разработка уникального, функционального и понятного для посетителей любой категории, оформления. Классика нравится людям на подсознательном уровне. Спокойные цвета, простая геометрия. Клиент должен интуитивно осознавать, какая кнопка для чего предназначена. При использовании движка, перед тем как увидеть окончательное оформление, ознакомьтесь с прототипом. Это скелет будущей площадки. Веб дизайнер предоставит макет для утверждения, на котором будут только геометрические составляющие.
Цель сайта — удержание внимания пользователя. Дизайну в достижении этой цели отводится главная роль. Приветствуется разработка уникального, функционального и понятного для посетителей любой категории, оформления. Классика нравится людям на подсознательном уровне. Спокойные цвета, простая геометрия. Клиент должен интуитивно осознавать, какая кнопка для чего предназначена. При использовании движка, перед тем как увидеть окончательное оформление, ознакомьтесь с прототипом. Это скелет будущей площадки. Веб дизайнер предоставит макет для утверждения, на котором будут только геометрические составляющие.
Вёрстка
Необходимый этап при создании сайта на движке. Если отсутствуют специальные знания и навыки, в этом случае вам придётся прибегнуть к помощи верстальщика. Этот специалист создаст готовую площадку из прототипа. Для самостоятельной вёрстки ресурса необходимы знания в области HTML и CSS. HTML отвечает за прототип, а CSS отвечает за внешний вид. Для комфортной работы по созданию сайта придуманы интересные программы.
Для комфортной работы по созданию сайта придуманы интересные программы.
- Notepade ++- функциональный и комфортный для программирования блокнот.
- PhpDesigner- профессиональная платформа для воплощения сложных сайтов.
- Adobe Dreamweaver- программа по созданию сайтов с предварительным просмотром созданной площадки через браузер.
- Balsamiq Mockups- программа, которая поможет разработать прототип.
- Адоби Мьюз- хорошая программа, с которой справится даже новичок. Помогает создавать площадки на вкус, предварительно просматривая и испытывая созданное, в интернете.
Доменное имя
Домен должен легко запоминаться и вместе с тем быть оригинальным. Составьте список хотя бы из сорока имён и выберите короткое и не заезженное. Хорошо, если имя будет содержать ключевое слово- так поисковику легче будет найти ваш портал. Желательно без тире и сплешей. Так же проверьте, не используется ли кем- либо такой домен. Часто, при аренде хостинга, предоставляется одно бесплатное доменное имя, но оно не подойдёт для серьёзного ресурса. Сайт с бесплатным доменом, многие площадки будут воспринимать, как мошеннический.
Сайт с бесплатным доменом, многие площадки будут воспринимать, как мошеннический.
Хостинг
Хостинг должен работать в режиме 24/7. Обратите внимание на удобство итерфейса на сайте хостера, с которым вы хотите работать. Пообщайтесь со службой поддержки — быстро ли они реагируют на ваши сообщения. В сети очень много предложений услуг от различных компаний. Погуглите и изучите топ 10.
SSL сертификат
Это зашифрованная передача данных между сервером и пользователем, с защитой от подключения третьих лиц. Сертификат вы сможете получить у провайдера. Периодически его придётся обновлять. Хостер предоставит вам зашифрованный CSR, после чего, служба поддержки поможет вам его установить.
Запуск
Финишная прямая! Для запуска необходимо разместить папки с вашим новым порталом на хостинге при помощи специального проводника, например файлзиллы. Протестируйте ваш сайт, корректно ли он выгрузился, все ли кнопки работают, быстро ли прогружается.
Индексация
Индексация площадки — это её обнаружение поисковиком с последующим занесением в базу. Поисковая система сначала индексирует весь портал, а затем отдельные его страницы. Этот процесс занимает от двух дней до двух недель. Для начала надо познакомить поисковик с сайтом. Как это сделать? Ручное добавление — введение вашего адреса в специальную форму. После введения, площадка появляется в очереди на индексацию. Автоматическое добавление- возможно только тогда, когда на ваш сайт есть хотя бы одна внешняя ссылка. С помощью настроек в Яндекс.Вебмастер, вы позволяете роботу самостоятельно отыскать ваш ресурс. Создать личный сайт можно полностью самостоятельно, без привлечения сторонних специалистов. Просто это более длительный путь. Для успешного старта необходимо изучить материалы по основам html, css и PHP. Для создания более сложных проектов изучите движок Ворд Пресс. Создание сайтов — это не только возможность выйти в интернет со своей услугой, но и дополнительный очень хороший доход, если делать сайты на заказ. Можете ознакомится с нашим каналом на YouTube
Можете ознакомится с нашим каналом на YouTube
#Сайты#Маркетинг#Магазин#Продажит#Яндекс#Google#Директ#ВК#Таргет#Facebook#Instagram/SEO/Контекст/Маркетплейсы
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
На дворе 2019 год, а я до сих пор делаю сайты голыми руками | Мэтт Холт
Я понятия не имею, как сделать веб-сайт так, как это делают современные крутые ребята.
Все, что я знаю, это то, что наша фронтенд-команда потратила около дня на закладку фундамента для нашего нового веб-сайта, а на следующий день мой git pull приземлился (после хука после слияния):
 )
)Это буквально говорит Привет, мир , но мне сказали, что он имеет потенциал сделать гораздо больше! Я думаю, они сказали, что это может даже поднять мне тосты… тосты.
Единственное, о чем большинство веб-разработчиков, даже не связанных с компьютерными науками, могут говорить, когда дело доходит до их собственных веб-сайтов, это вещи, которые, как я полагаю, должны быть фреймворками или размещенными службами (потому что я не знаю, что слова есть, но их не было на моих уроках CS) и, честно говоря, они звучат потрясающе . Я сравниваю то, что они описывают, с тем, что делаю я, и чувствую себя очень, очень неадекватным. Они изучают самые популярные вещи в школах кодирования, таких как DevMountain, или на последних онлайн-курсах.
В любом случае, я бы сказал, что я «старой школы», но я занимаюсь веб-разработкой всего около 10 лет.
*считает по пальцам*
…Ладно, 19 лет. Например, когда тег был еще правильным. ( ← ссылка на забавную книгу, которая научила меня HTML, когда мне было… 11?)
( ← ссылка на забавную книгу, которая научила меня HTML, когда мне было… 11?)
Итак, поймите: некоторые из этих людей просят меня о помощи, потому что они узнали, что я много лет занимаюсь веб-разработкой. Следующее, что я знаю, я понятия не имею, что происходит, поэтому я гуглю двустороннюю привязку данных в React, или обходные пути динамических переменных в SCSS, или что-то еще, и попадаю на те же страницы, что и мои друзья 9Вместо 0009 должно быть включено , потому что они действительно узнают ответ, когда увидят его, и все, что я могу сделать, это «как насчет этого?» и все же почему-то они не находят тех же ответов, что и я.
Рано или поздно, поскольку я совершенно не разбираюсь в том или ином фреймворке, мне приходится начинать задавать им вопросы: «Ну, подождите — что это делает?» указывает на что-то, что я считаю вызовом функции. … эм, нет, это определение типа… ооооочень неудобно! И их ответ обычно неудовлетворителен (поверхностный), поэтому я углубляюсь в детали, чтобы помочь им отладить их приложение:
«Но как работает эта часть? Например, что он на самом деле делает?» Я спрашиваю.
Обычно на меня смотрят пустые взгляды. Они почти никогда не знают.
И вот я здесь, на дворе 2019 год, я пишу код уже почти 20 лет, и меня окружают люди, зарабатывающие в 2–10 раз больше меня (аспирант lyfe ), и они могут не объясняют, как работает их собственное мастерство. Я понимаю, однако: это не их собственное мастерство. Я не могу толком объяснить, как работает моя машина, но я до сих пор пользуюсь ею каждый день.
Я просто… как… как вы можете создавать приложения, не зная, как они работают?
Почему для написания веб-приложения, которое показывает несколько списков вещей и выполняет некоторые запросы AJAX, требуется более 500 МБ файлов? (Да, я до сих пор называю их так. Я тоже буду называть их XHR, хотя XML уже устарел.)
Почему так много сайтов ломают мою кнопку «Назад» или мою прокрутку? Например, , чтобы сделать это, вам нужно изо всех сил .
Почему компиляция веб-приложения с 5 маршрутами занимает в 10 раз больше времени, чем с пересечь — скомпилировать мою 25000 LoC Go программу?
Еще в 2013 году я написал парсер CSV во время полета в Диснейленд. Мне нужен был быстрый и правильный парсер CSV для браузера, но не было ни одного, который удовлетворял бы мои потребности. Итак, я написал то, что стало Papa Parse, которым теперь пользуется внушительный список клиентов — от Организации Объединенных Наций до компаний и организаций по всему миру, даже Википедия — я горжусь этим (не очень скромное хвастовство: это, возможно, # 1 парсер CSV для JavaScript). Вначале это была простая, удобная библиотека, которая отлично работала.
Мне нужен был быстрый и правильный парсер CSV для браузера, но не было ни одного, который удовлетворял бы мои потребности. Итак, я написал то, что стало Papa Parse, которым теперь пользуется внушительный список клиентов — от Организации Объединенных Наций до компаний и организаций по всему миру, даже Википедия — я горжусь этим (не очень скромное хвастовство: это, возможно, # 1 парсер CSV для JavaScript). Вначале это была простая, удобная библиотека, которая отлично работала.
Затем пришли просьбы о том, чтобы он работал в старых браузерах, поэтому мы добавили прокладки. Хм. Хорошо.
Затем пришли запросы на его использование с Node.
И затем не просто запросы — а сообщений об ошибках — что это не работает с <здесь вставьте структуру JavaScript> . Это сводило с ума: добавление поддержки одного фреймворка или тулчейна ломало другой. Papa Parse вырос с нескольких сотен строк кода до нескольких тысяч. Это на порядок. От одного файла до дюжины. От отсутствия сборок до примерно 3 или 4 систем сборки и дистрибутивов пакетов.
От отсутствия сборок до примерно 3 или 4 систем сборки и дистрибутивов пакетов.
Все для роскоши Papa.parse("csv,file") в браузере.
В конце концов я передал обязанности по сопровождению другим членам сообщества. Они проделали хорошую работу. Это просто вышло далеко за рамки того, что я хотел поддержать. До этого я был счастлив в своем собственном маленьком мире с моей маленькой библиотекой такой, какой она была. Но теперь, хотя Papa Parse по-прежнему отличная библиотека, я просто понятия не имею, что она на самом деле делает.
(кстати, я до сих пор люблю и рекомендую Papa Parse для всех ваших потребностей в парсинге JavaScript CSV.)
Я не считаю себя веб-дизайнером или даже веб-разработчиком, но я сделаю веб-сайт, если потребуется (и делаю это достаточно часто — настолько, что я написал целый веб-сервер Caddy, чтобы сделать это обрабатывать быстрее).
Я даже не шучу, вот как я до сих пор делаю веб-сайты:
Я открываю текстовый редактор и заглушаю это (вручную, это занимает секунд 30 — я даже сделаю это, пока пишу это сообщение должно быть подлинным — за исключением того, что вонючая вкладка здесь не работает):
Я программирую голыми руками
Привет
Затем я открываю новую вкладку и создаю файл CSS; примерно так:
* { margin: 0; заполнение: 0; box-sizing: граница-коробка; } body {
размер шрифта: 18px;
цвет: #333;
}p {
высота строки: 1,4 em;
} А как насчет JavaScript? Я использую его, конечно. Но… типа… я понимаю только часть этого. Мне нужно многому научиться, особенно когда дело доходит до ES6 и новых API, таких как выборка, и… я все еще использую jQuery для некоторых вещей (акцент на какой-то ) — это делает некоторые задачи, такие как манипулирование несколькими элементами в DOM, очень простыми, и это в основном шаблонный код, который я все равно просто накапливал, копировал и вставлял из проекта в проект. Здесь нет ада зависимости.
Но… типа… я понимаю только часть этого. Мне нужно многому научиться, особенно когда дело доходит до ES6 и новых API, таких как выборка, и… я все еще использую jQuery для некоторых вещей (акцент на какой-то ) — это делает некоторые задачи, такие как манипулирование несколькими элементами в DOM, очень простыми, и это в основном шаблонный код, который я все равно просто накапливал, копировал и вставлял из проекта в проект. Здесь нет ада зависимости.
В любом случае, я ставлю JS только там, где это необходимо. Время от времени я буду использовать библиотеку на основе vanilla-JS, например, что-то вроде Papa Parse для для расширенного высокопроизводительного анализа CSV требуется . ( ← ссылки на видео UtahJS, где я рассказываю об удивительных причудах расширения возможностей браузеров.)
В большинстве случаев нет ничего плохого в традиционных формах POST или навигации по страницам. Я довольно часто преобразовываю POST-запросы в AJAX-запросы, но почти никогда не возникает необходимости менять URL-адрес ( любых из них).
Затем я сохраняю файлы, запускаю caddy в папке моего проекта и открываю браузер. Я обновляюсь каждый раз, когда вношу изменения. Спустя 10 с лишним лет у меня наконец появился второй монитор, поэтому мне не нужно постоянно переключать окна.
JavaScript — не единственная технология, на которую я скуп: это также CSS, SVG, Markdown и генераторы статических сайтов. Я почти никогда не использую библиотеки CSS. Пока мы ждали CSS 3 и новые функции, такие как flexbox и grid, я удержался лишь от нескольких хаков. Но это все здесь сейчас. SVG по-прежнему находится в стадии разработки в том, что касается поддержки браузерами, а Markdown… ну… я бы предпочел писать HTML/CSS, потому что, по крайней мере, это почти везде одинаково.
Мне нравится идея генераторов статических сайтов, но обычно они сложнее, чем необходимо. В большинстве случаев все, что мне нужно, — это способ включить фрагменты кода в мой HTML-документ, и Caddy делает это с помощью простого действия шаблона: {{. . (Я даже могу использовать git push для развертывания своего сайта с помощью Caddy, генератор статических сайтов не нужен! Хотя он их поддерживает.) Include "/includes/header.html"}}
Include "/includes/header.html"}}
- база кода веб-сайта меньше,
- проще управлять средой разработки,
- отладка быстрее и универсальнее,
- конфигурация вашего веб-сервера проще (поверьте мне, я знаю )
- ваши веб-сайты загружаются быстрее ,
, и это сэкономит вам ГБ места на жестком диске!
Ну, так как я не знаю React, Angular, Polymer, Vue, Ember, Meteor, Electron, Bootstrap, Docker, Kubernetes, Node, Redux, Meteor, Babel, Bower, Firebase, Laravel, Grunt и т. д., я не могу реально помочь моим друзьям или произвести на них впечатление своими ответами, ИЛИ удовлетворить многие из сегодняшних требований к работе в веб-разработке.
Технически, однако, не так много всего, что я не могу сделать — вот в чем дело! Я приношу инструменты, когда они мне действительно нужны, в противном случае я просто пишу их сам или вставляю что-то маленькое из Stack Overflow (если честно). (Совет: в отличие от YouTube или HN, всегда читайте комментарии к Stack Overflow . ) (И обязательно разбирайтесь в коде, который вы заимствуете!)
(Совет: в отличие от YouTube или HN, всегда читайте комментарии к Stack Overflow . ) (И обязательно разбирайтесь в коде, который вы заимствуете!)
Страдает ли производительность моей разработки?
Возможно. Но… нет, я так не думаю.
Вот несколько сайтов, которые я сделал голыми руками — и поверьте, если бы у меня были ресурсы для найма профессиональных фронтенд-разработчиков, я бы так и сделал — но на всех этих сайтах нет ни фреймворков, ни ненужных или громоздкие зависимости.
Я даже не минимизирую активы страницы (кроме сжатия изображений, которое можно просто перетащить на tinypng.com), в основном потому, что я ленив. Но вы знаете, что? Время загрузки страницы по-прежнему довольно фантастическое.
Все эти примеры сайтов имеют функции, которые можно было бы назвать «веб-приложением», но я думаю, что больше всего в их коде задействован какой-то запутанный jQuery (и это только потому, что я торопился).
Ссылки на сайты:
- https://caddyserver.
 com
com - http://goconvey.co/
- https://www.papaparse.com
- https://relicabackup.com (бесстыжие штекер: скидка 50% прямо сейчас!
Каждый сайт, вероятно, занял у меня где-то от дня до недели, чтобы полностью очистить (в зависимости от того, сколько страниц и сколько финансовых стимулов было). Само содержание, конечно, может занять больше времени, но это само собой разумеющееся.
Вот лишь некоторые из отзывов, которые я получил благодаря «классическому» подходу:
- Мне нравится простота дизайна вашего веб-сайта. Вы сделали это сами или использовали шаблон/тему?
- Ваш веб-сайт является примером того, как должен выглядеть хороший веб-дизайн. Он быстрый, чистый, не загружает постороннюю хрень и почти все работает без JavaScript.
- Мне любопытно, какой фреймворк или инструмент вы использовали для создания своего сайта документации! Это очень красиво и чисто.
Я не говорю, что мои сайты идеальны — они далеки от этого, и я съеживаюсь, используя их в качестве тематических исследований, — но они выполняют свою работу.
Бонус: вот небольшая забавная демонстрация API, которую я сделал в ванильном HTML, CSS и JS всего несколько лет назад для своей старой работы:
Я понял, что делает каждая строка кода, и все это, вероятно, весило до 50 КБ кода, включая минимизированный jQuery (несжатый). Очевидно, что для отображения тайлов карты использовалась другая зависимость (Leaflet), но подобные вещи разумны, когда они необходимы. Например, если вы выполняете сложные вычисления, связанные со временем, и рендеринг времени, можно импортировать Moment.js. я просто стараюсь избегать фреймворки, библиотеки и инструменты общего назначения , если только они мне действительно не нужны и/или я не понимаю, что они делают.
У меня было несколько просьб описать мой процесс создания веб-сайтов, и эта статья — лучшее, что я смог придумать. Может быть, это скорее разглагольствование, , но мой процесс действительно довольно прост и его трудно объяснить, потому что… там — это без процесса.
За исключением минимальных требований (текстовый редактор и локальный веб-сервер), мой «процесс» не требует каких-либо специальных инструментов: ни компиляции, ни установки, ни управления пакетами. Есть только я, мой текстовый редактор, мой веб-сервер и понимание основ работы веб-сайтов.
Я ни в коем случае не эксперт. Веб-разработка требует многих лет практики для истинного мастерства, даже без причудливых инструментов.
Я считаю, что со временем можно приобрести все навыки и знания, необходимые для того, чтобы делать то, что делают крутые ребята, с сопоставимой скоростью, но с преимуществами:
- значительно меньшей кодовой базы;
- меньше ошибок;
- лучшая интуиция;
- более короткие и эффективные сеансы отладки;
- передача высших знаний;
- и более гибкая, ориентированная на будущее программная архитектура;
все, потребляя только то, что вам нужно .
Вот оно, лекарство от технического долга.
(Хм, может быть, это больше похоже на вакцину.)
Конструктор веб-сайтов или программирование: что лучше?
Ник Аллен | 10 марта 2022 г.
11 минут чтения
Вы наконец-то готовы выделить себе место в сети. Возможно, вы решили вывести свой малый бизнес в Интернет или открыть интернет-магазин для продажи своих произведений искусства. Возможно, вы хотите вести блог о своих кулинарных приключениях на пути к приготовлению идеального суфле. Что бы ни привело вас к этому моменту, теперь вам нужен веб-сайт. Но как вообще приступить к его созданию?
При создании сайта ваши варианты обычно делятся на две группы: использование конструктора веб-сайтов или разработка веб-сайта самостоятельно. Теперь у вас могут быть некоторые знания HTML и CSS со времен MySpace или курс по основам кодирования, но достаточно ли этого, чтобы создать себе целый веб-сайт с нуля? Хотя обучение программированию имеет свои преимущества, для освоения учебных пособий или программ сертификации требуется довольно много времени, и у вас может просто не хватить пропускной способности или желания делать все это. Вот где могут помочь простые конструкторы сайтов, такие как Namecheap. Этот вариант быстрый и простой, то есть ваш сайт будет готов в течение нескольких часов, а не недель или месяцев.
Вот где могут помочь простые конструкторы сайтов, такие как Namecheap. Этот вариант быстрый и простой, то есть ваш сайт будет готов в течение нескольких часов, а не недель или месяцев.
Правда в том, что и программирование, и конструкторы веб-сайтов — отличные варианты, и каждый из них имеет свои плюсы и минусы, когда дело доходит до создания собственного сайта. Давайте разберем их, чтобы вы могли принять обоснованное решение.
Попробуйте Site Maker бесплатно
Конструктор веб-сайтов и программирование: в чем разница?
Основное различие между использованием конструктора веб-сайтов и написанием кода с нуля заключается в том, сколько работы уходит на создание конечного продукта. Конструктор веб-сайтов представляет собой пошаговый, относительно простой процесс, который включает в себя элементы перетаскивания для легкой сборки. При кодировании вы, по сути, начинаете с чистого листа, даже с помощью предварительно разработанных тем, которые необходимо настроить для работы в вашей компании.
Photo by Justin Morgan on Unsplash
Плюсы и минусы конструктора веб-сайтов
Некоторые из причин, по которым вы можете выбрать конструктор веб-сайтов — или вообще отказаться от него — включают:
Плюсы конструктора веб-сайтов
Есть очевидные причины, чтобы выбрать конструктор веб-сайтов, такие как время и удобство. Однако это не единственные льготы.
- Простота использования. Конструктор веб-сайтов разработан так, чтобы быть удобным для пользователя — эти инструменты существуют, потому что люди увидели спрос на доступность создания веб-сайтов. Поскольку они интуитивно понятны по своей природе, обычный человек может легко пройти этот пошаговый процесс создания веб-сайта. Кроме того, вероятность ошибки ниже, потому что вы не кодируете сайт самостоятельно.
- Доступность. Создатели веб-сайтов находятся в нижней части ценового диапазона, когда речь идет о реализации веб-сайтов. Обычно вы можете потратить 100 долларов или меньше на годовой пакет или платить за услугу ежемесячно.
 Это огромный плюс для любого владельца малого бизнеса — вы можете тратить меньше на свой сайт и использовать сэкономленные деньги на другие части вашего бизнеса.
Это огромный плюс для любого владельца малого бизнеса — вы можете тратить меньше на свой сайт и использовать сэкономленные деньги на другие части вашего бизнеса. - Существующие шаблоны. Существует множество доступных шаблонов на выбор при создании сайта в конструкторе сайтов. Эта привилегия позволяет вам выбрать готовый дизайн и макет, которые вы можете настроить в соответствии со своими конкретными потребностями.
- Пакет «все в одном». Конструктор веб-сайтов обычно является универсальным средством для мгновенного размещения вашего сайта в Интернете. Он позволяет вам выбрать доменное имя и включает в себя хостинг и основные функции безопасности, такие как лицензия на безопасный сайт (SSL). Вместо того, чтобы покупать эти элементы по отдельности и подключать их самостоятельно, вы можете заплатить одну цену и получить все, что вам нужно, чтобы ваш веб-сайт оставался в сети и работал.
- Интерфейс перетаскивания. Огромным преимуществом для создателей веб-сайтов является возможность просто выбрать то, что вы хотите, и вставить это на страницу так, как вам нравится.
 Этот удобный интерфейс делает создание сайта таким же простым, как перетаскивание различных элементов на каждую страницу.
Этот удобный интерфейс делает создание сайта таким же простым, как перетаскивание различных элементов на каждую страницу.
Создайте свой веб-сайт
Минусы конструкторов веб-сайтов
Несмотря на то, что у конструктора веб-сайтов есть несколько замечательных плюсов, следует учитывать и несколько минусов.
- Ограниченные возможности. Вам не нужно знать код для большинства конструкторов веб-сайтов, но у этого есть недостаток, заключающийся в ограничении возможностей вашего сайта. Вы будете ограничены возможностями самого инструмента, что может разочаровать, если вам нужна конкретная функция, интегрированная в ваш веб-сайт.
- Потенциальные уязвимости системы безопасности. Веб-сайты, разработанные с помощью программного обеспечения для конструкторов, более подвержены взлому. Хотя этот момент заслуживает внимания в разделе «минусы», важно помнить, что все веб-сайты могут быть взломаны, и это, безусловно, не уникальная угроза для создателей веб-сайтов.

- Ограничения персонализации. При работе с конструктором сайтов есть ограничение на настройку. Конечно, вы можете сделать это по-своему, но, в конце концов, вы работаете с инструментами строителя, а не с чистым холстом. Это может показаться ограничивающим, если у вас есть очень конкретное видение вашего сайта. Тем не менее, большинству людей не нужен настраиваемый потенциал кодирования для их веб-сайтов.
Фото Negative Space из Pexels
Плюсы и минусы кодирования веб-сайта
Теперь, когда мы рассмотрели преимущества и недостатки конструкторов сайтов, пришло время получить представление о плюсах и минусах ручного кодирования. Таким образом, вы будете иметь полное представление о своих вариантах и сможете адекватно оценить оба.
Плюсы ручного кодирования веб-сайта
Как и конструкторы веб-сайтов, ручное кодирование сайта также имеет свои преимущества. Некоторые из самых больших преимуществ ручного кодирования веб-сайта включают в себя:
- Полное владение.
 Когда вы кодируете свой собственный веб-сайт, вы начинаете с пустого экрана и делаете шедевр. Это похоже на разбивку земли на участке земли для постройки дома — подавляющим плюсом является то, что он полностью и полностью ваш, адаптированный к вашим уникальным потребностям.
Когда вы кодируете свой собственный веб-сайт, вы начинаете с пустого экрана и делаете шедевр. Это похоже на разбивку земли на участке земли для постройки дома — подавляющим плюсом является то, что он полностью и полностью ваш, адаптированный к вашим уникальным потребностям. - Безграничные возможности. Персонализируйте, персонализируйте, персонализируйте! Когда вы кодируете свой собственный веб-сайт, настройка — это название игры, а возможности безграничны. Вы можете сделать свой веб-сайт настоящей жемчужиной, выделяющейся из толпы в море похожих сайтов.
- Дополнительные интеграции . Кастомизация не ограничивается только внешним видом. Когда вы кодируете сайт вручную, вы можете создать и установить гораздо больше функций, чем с помощью конструктора веб-сайтов. Например, вы можете создать интеграцию с некоторыми из самых мощных инструментов продаж и маркетинга, доступных в Интернете. В конструкторе веб-сайтов вы можете быть ограничены партнерскими отношениями и интеграциями, предлагаемыми конструктором веб-сайтов, что дает вам меньший выбор.

Фото Pixabay с Pexels
Минусы кодирования веб-сайта
Несмотря на то, что использование конструктора веб-сайтов имеет несколько замечательных плюсов, следует учитывать и несколько минусов, особенно если учесть, что большинство из нас не являются профессиональными разработчиками веб-сайтов. Вот что вам нужно учитывать:
- Больше времени и ресурсов. Многие плюсы кодирования веб-сайтов заманчивы, но они основаны на предположениях о вашем опыте кодирования. У большинства людей нет опыта разработки веб-сайтов, поэтому кодирование собственного сайта, вероятно, потребует изучения навыков и дополнительной помощи профессионала. Это приводит к следующему пункту…
- Более высокая стоимость. Если вы решите кодировать веб-сайт вручную, вы в конечном итоге заплатите гораздо больше, чем с конструктором. Это особенно верно, если вам нужно нанять профессионального веб-разработчика. Это может быть сдерживающим фактором для индивидуальных предпринимателей и других владельцев малого бизнеса с небольшими маркетинговыми бюджетами.

- Отнимает много времени. В то время как вы можете буквально за несколько минут или часов начать работу с конструктором веб-сайтов, написание кода занимает гораздо больше времени. Вы можете ожидать, что ваш сайт займет недели или месяцы от концепции до запуска, если вы выберете этот маршрут. Имейте в виду, что время — это деньги, поэтому, даже если вы в конечном итоге будете кодировать его самостоятельно, потраченное на это время может в конечном итоге просто не стоить того.
- Сложнее обновить. В профи мы обсуждали, как легче настроить код, который вы написали — но что, если вы его не писали или вам помогали в его написании? Это может создать проблему, когда дело доходит до внесения изменений в ваш сайт по мере развития ваших потребностей.
- Зависит от разработчика. Если вы нанимаете веб-разработчика, вы рассчитываете на то, что третья сторона создаст и модифицирует ваш сайт. Если вы не уверены, чего хотите от своего веб-сайта, это может затруднить разработчикам реализацию вашего видения.

Фото Тары Уинстед из Pexels
Кодирование веб-сайтов или конструктор веб-сайтов: какой метод лучше для вас?
Увидев битву программистов и создателей веб-сайтов, можно с уверенностью сказать, что лучший путь для вас и вашего бизнеса полностью зависит от ваших обстоятельств. Оба этих варианта имеют неоспоримые преимущества и недостатки, которые могут подтолкнуть кого угодно к тому или иному решению. Но поскольку мы подробно изучили оба варианта, есть несколько важных тем, которые следует учитывать при принятии решения о том, какой метод лучше для вас.
Если вы все еще колеблетесь между двумя вариантами, вот как вы можете решить:
- Подумайте о потребностях вашего бизнеса . Если ваш веб-сайт представляет собой простой источник информации, такой как часы работы ресторана и меню или контактные данные вашего отдела продаж, вам могут не понадобиться расширенные функции, которые могут поставляться с закодированным веб-сайтом.
 Однако, если вы полагаетесь на внешнее программное обеспечение, которое требует расширенной интеграции, вы можете поработать с веб-разработчиком.
Однако, если вы полагаетесь на внешнее программное обеспечение, которое требует расширенной интеграции, вы можете поработать с веб-разработчиком. - Рассмотрите свои приоритеты . У каждого владельца бизнеса есть свой набор приоритетов для своего сайта. Подумайте о самых неотложных потребностях и самых высоких приоритетах для вашего бизнеса. Вас больше волнует эстетика или функциональность? Как часто вы планируете добавлять новые фотографии или изменять текст? Эти факторы должны сыграть решающую роль в вашем решении использовать конструктор веб-сайтов или кодировать свой веб-сайт.
- Обратите внимание, сколько времени у вас есть . Вам нужно было выйти в онлайн-трансляцию вчера? Если это так, конструктор веб-сайтов может быть лучшим вариантом для вас.
- Решите, насколько вы цените персонализацию. Хотя вы можете создавать прекрасные результаты с помощью конструкторов веб-сайтов, вы должны учитывать, сколько изменений вы хотите внести в примеры, которые вы видите на экране.
 Имейте в виду, что ваш сайт будет выглядеть очень похоже, и если вам нужны расширенные настраиваемые функции, они могут не поддерживаться конструктором веб-сайтов.
Имейте в виду, что ваш сайт будет выглядеть очень похоже, и если вам нужны расширенные настраиваемые функции, они могут не поддерживаться конструктором веб-сайтов. - Рассмотрите свой бюджет . Наконец, подумайте о затратах, которые вы хотите выделить на свой сайт. Что лучше всего подходит для вашего бюджета, не обходя при этом нужды вашего бизнеса? Если у вас действительно нет тысяч для инвестиций, вы можете выбрать более доступный конструктор сайтов.
Ручное кодирование обеспечивает большую автономию и творческую свободу. Вы не зависите от инструмента или единой платформы, поэтому можете быть капитаном собственного корабля. Недостатком этого является то, что вам действительно нужно знать, что вы делаете, чтобы кодировать отличный сайт, и вам потребуется несколько месяцев, чтобы запустить сайт. Теперь, возможно, вы не хотите учиться кодировать, но вам все равно нужен сайт с широкими возможностями настройки. Наем веб-разработчика стоит дорого, но если у вас есть бюджет, это может стоить инвестиций, чтобы вывести ваш растущий бизнес на новый уровень.
Создатели веб-сайтов, с другой стороны, не предлагают бесконечных вариантов дизайна и настройки. Они накладывают ограничения на дизайн и параметры сайта. Однако то, чего им не хватает в бесконечных возможностях, они компенсируют удобным интерфейсом, доступностью и стоимостью. Использование конструктора веб-сайтов также требует гораздо меньше времени, что очень ценно, когда вы владелец малого бизнеса, которому нужно действовать быстро.
Обратитесь к Namecheap за простым, комплексным конструктором веб-сайтов
Многие люди, желающие создать веб-сайт, не являются веб-разработчиками — они владельцы бизнеса или блоггеры, которым есть что сказать. С помощью простых конструкторов веб-сайтов, таких как Site Maker от Namecheap, вы сможете выполнить работу быстро и профессионально. Конструктор веб-сайтов позволяет вам мгновенно подключаться к Интернету, не жертвуя безопасностью, скоростью или настройкой.
Когда дело доходит до принятия любого решения для вашего бизнеса, только вы знаете, что будет правильным.


 Владелец товарного знака может подать иск в суд, чтобы отобрать домен или запретить продавать на нем определенные товары или услуги. Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
Владелец товарного знака может подать иск в суд, чтобы отобрать домен или запретить продавать на нем определенные товары или услуги. Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
 Зайдите в панель управления хостинга, там должен быть раздел «Базы данных» или с подобным названием. Создайте базу, придумайте логин и пароль. Его нужно будет ввести при установке.
Зайдите в панель управления хостинга, там должен быть раздел «Базы данных» или с подобным названием. Создайте базу, придумайте логин и пароль. Его нужно будет ввести при установке.


 Лучше сделать при помощи движка.
Лучше сделать при помощи движка.

 com
com Это огромный плюс для любого владельца малого бизнеса — вы можете тратить меньше на свой сайт и использовать сэкономленные деньги на другие части вашего бизнеса.
Это огромный плюс для любого владельца малого бизнеса — вы можете тратить меньше на свой сайт и использовать сэкономленные деньги на другие части вашего бизнеса. Этот удобный интерфейс делает создание сайта таким же простым, как перетаскивание различных элементов на каждую страницу.
Этот удобный интерфейс делает создание сайта таким же простым, как перетаскивание различных элементов на каждую страницу.
 Когда вы кодируете свой собственный веб-сайт, вы начинаете с пустого экрана и делаете шедевр. Это похоже на разбивку земли на участке земли для постройки дома — подавляющим плюсом является то, что он полностью и полностью ваш, адаптированный к вашим уникальным потребностям.
Когда вы кодируете свой собственный веб-сайт, вы начинаете с пустого экрана и делаете шедевр. Это похоже на разбивку земли на участке земли для постройки дома — подавляющим плюсом является то, что он полностью и полностью ваш, адаптированный к вашим уникальным потребностям. 


 Однако, если вы полагаетесь на внешнее программное обеспечение, которое требует расширенной интеграции, вы можете поработать с веб-разработчиком.
Однако, если вы полагаетесь на внешнее программное обеспечение, которое требует расширенной интеграции, вы можете поработать с веб-разработчиком. Имейте в виду, что ваш сайт будет выглядеть очень похоже, и если вам нужны расширенные настраиваемые функции, они могут не поддерживаться конструктором веб-сайтов.
Имейте в виду, что ваш сайт будет выглядеть очень похоже, и если вам нужны расширенные настраиваемые функции, они могут не поддерживаться конструктором веб-сайтов.