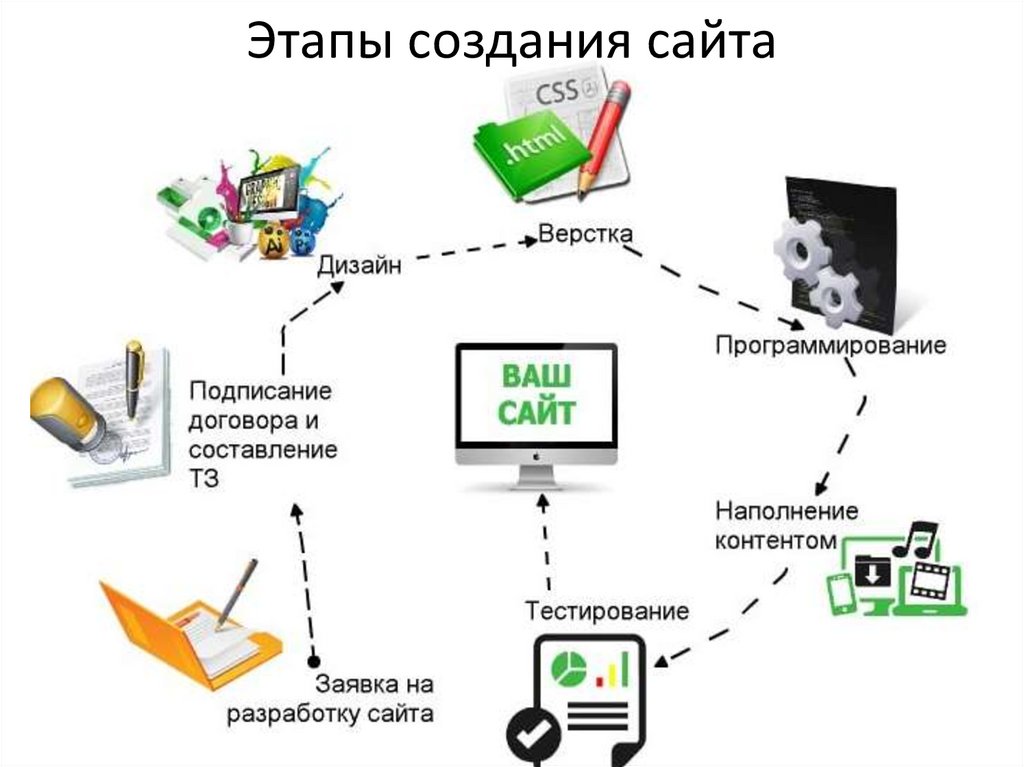
Этапы создания сайта по порядку
Главная
/блог
/Создание web-сайтов
/Этапы создания сайта
Создание сайта — многоэтапный сложный процесс разработки, охватывающий труд целого штата специалистов: от аналитиков и маркетологов до дизайнеров и программистов.
7 мин.
24 Август 2020
Следование всем этапам процесса создания сайтов позволяет правильно организовать работу всех специалистов, что гарантирует конечное качество проекта.
Основные этапы создания веб-сайта с нуля
- Анализ ЦА и конкурентов.
- Постановка целей и задач.
- Разработка технического задания.
- Проектирование и прототипирование.
- Проработка макетов дизайна.
- Верстка и интеграция с CMS.
- Настройка основных модулей.
- Интеграция с учетными системами и сервисами.
- Наполнение контентом и SEO
-
Релиз и тестирование.

- Поддержка и сопровождение.
Каждый этап напрямую влияет на конечный результат проекта, его функциональность и эргономику. Мы разберем все этапы более детально и определим основные сложности разработки чуть ниже. Поехали!
Анализ целевой аудитории и конкурентов
Первый этап разработки — аудит и анализ. В первую очередь собирается информация о деятельности предприятия, оценивается текущая стратегия продвижения, фронт проведенных работ. Отдельно внимание уделяется целевой аудитории и основным конкурентам. Для создания качественного сайта важно изучить конкурентов в нише, а также основных потребителей продукта. Аудит позволяет получить характеристику целевой аудитории и выявить потребительские мотивы для разработки эффективной стратегии продвижения.
Постановка целей
После анализа обязательно проводится формирование целей и задач проекта. Важно сразу определить для чего будет использоваться ресурс: для продаж, информирования потребителей и получения обратной связи, работы с репутацией бренда и т.
Разработка технического задания
Немаловажный этап разработки сайта — создание проектной документации и технического задания. Во время написания ТЗ важно учитывать каждый аспект работы и прописывать все процессы — качество работы специалистов и проекта в целом напрямую зависит от проработки технического задания. На данном этапе определяется общая концепция проекта, планируется его функциональность, общий стиль и особенности дизайна.
Обратите внимание! При построении технического задания важно полностью использовать данные, полученные из предыдущих двух этапов. Готовое ТЗ должно быть написано на языке, понятным для каждого специалиста, не иметь неточностей, описывать каждый процесс работы в точных деталях. В техническом задании указывается вся функциональная составляющая проекта, инструментарий и дизайн, особенности интерфейса, т.
Проектирование и прототипирование
После проработки проектной документации создается прототип сайта. Основная задача прототипа — разработать интуитивно понятный и функциональный интерфейс, удобный для конечного пользователя. При этом требуется помнить, что от принятого прототипа зависит конечный результат работы и жизнеспособность сайта в целом.
В готовом прототипе должна быть четко распланированная структура будущего проекта. Создана удобная навигация и система поиска, проработаны детали и особенности интерфейса. Ресурс с проработанным до релиза юзабилити получает явное преимущество на фоне конкурентов. Удобный и проработанный сайт лучше ранжируется в Google и Яндекс, имеет меньший процент отказов и большую конверсию, нравится пользователям.
Проработка макетов дизайна
Следующим этапом разработки сайта является создание макетов страниц согласно ТЗ и готового прототипа. Дизайнеры отрисовывают указанное в ТЗ количество вариаций главной страницы, категорий, каталога и товарных карточек. Кроме того, уделяется внимание дизайну каждого элемента на страницах: от блоков и форм поиска до слайдеров с фото.
Дизайнеры отрисовывают указанное в ТЗ количество вариаций главной страницы, категорий, каталога и товарных карточек. Кроме того, уделяется внимание дизайну каждого элемента на страницах: от блоков и форм поиска до слайдеров с фото.
Основная задача при создании макета — сформировать цельный, завершенный образ сайта. При разработке дизайна учитываются корпоративные цвета, используются атрибуты, отображающие образ компании. По завершении работы с макетами результат отправляется заказчику на согласование, после чего проводятся завершающие правки.
Сайт на самой популярной CMS
Разработка на 1С-Битрикс от крупнейшего федерального партнера
Узнать больше
Верстка и интеграция c CMS
Готовые макеты отправляются верстальщикам и программистам. Основная задача верстки — обеспечить адаптивность страниц ко всем веб-браузерам и мобильным гаджетам. Важно, что веб-сайт корректно отображался на всех популярных форматах экранов, независимо от их диагонали и разрешения.
Важно, что веб-сайт корректно отображался на всех популярных форматах экранов, независимо от их диагонали и разрешения.
Далее проводится работа над валидностью верстки и возможностью ее дальнейшей доработки при расширении проекта. Исходный код проверяется на наличие ошибок, подстраивается под современные стандарты качества и интегрируется в выбранную систему управления сайтом (CMS).
Настройка основных модулей
Одним из основных этапов создания сайта считается программирование — добавление в проект всех заложенных опций и функций. Задача программистов: разработать и внедрить заложенную в ТЗ функциональность, настроить основные модули, обеспечить корректную работу ресурса. На данном этапе также проводится техническая оптимизация, ускорение загрузки, выявление и устранение всех ошибок в коде.
Интеграция с учетными системами и сервисами
Отдельно проводится внедрение сторонних IT-продуктов для расширения функциональности сайта. Разработчики настраивают синхронизацию веб-сайта с CRM, подключают программу складского учета и бухгалтерию. Дополнительно проводится интеграция мессенджеров, подключаются онлайн-консультанты, настраиваются модули почтовой рассылки. При необходимости интегрируются калькуляторы стоимости заказа или расчета стоимости доставки, т. д.
Разработчики настраивают синхронизацию веб-сайта с CRM, подключают программу складского учета и бухгалтерию. Дополнительно проводится интеграция мессенджеров, подключаются онлайн-консультанты, настраиваются модули почтовой рассылки. При необходимости интегрируются калькуляторы стоимости заказа или расчета стоимости доставки, т. д.
Наполнение контентом и SEO
Следующие этапы разработки сайта — базовая оптимизация и работа с контентом. Согласно рекомендациям SEO-специалиста, разрабатывается структура и посадочные страницы сайта, внедряются коммерческие факторы и т.д. Также на данным этапе возможно проведение базовой SEO-оптимизации: распределение веса страниц сайта, добавление и оптимизация изображений, заполнение meta-данных.
После завершения всех работ с кодом проводится наполнение страниц контентом. Сначала разрабатывается контент-план, затем загружаются уникальные тексты и авторский контент. В зависимости от специфики сайта, повышенное внимание уделяется медиа-контенту: графикам и таблицам, видеоматериалам и т. д.
д.
Тестирование и запуск
Порядок создания интернет-сайта предполагает проведение тестирования перед релизом. На локальной копии проекта или тестовом сервере оценивается работа основных функций, скорость загрузки страниц, удобство серфинга. Любые ошибки устраняются, код и структура при необходимости редактируются.
При успешном прохождении тестов ресурс устанавливается на хостинг компании и привязывается к домену. Проводятся техническая и SEO-оптимизация, подключаются метрики и вебмастеры Google и Яндекс, настраиваются цели. По завершении пусконаладочных работ заказчику передаются все права на управление ресурсом, а также необходимая документация при наличии.
Поддержка и сопровождение
После релиза сайт успешно собирает трафик в интернете и генерирует продажи. Однако для поддержания конкурентоспособности важно регулярно развивать проект. Услуга поддержки и сопровождения веб-сайта предполагает проведение технических работ или консультации сотрудников компании клиента.
Отдельно выделяются работы по модернизации и масштабировании проекта: расширение ресурса, интеграция сторонних IT-продуктов, доработка структуры. Кроме того, требуется уделять внимание рекламному продвижению и управлению репутацией бренда в сети.
Итог
Все этапы работ над созданием сайта влияют на конечный результат и качество проекта. Создание веб-сайта — сложный многоэтапный процесс разработки, требующий привлечение обширного штата специалистов. Для создания качественного, полезного и конкурентоспособного сайта требуется учитывать все этапы разработки и привлечь к работе квалифицированных специалистов.
Заказать создание сайтов или поддержку уже существующих проектов можно у компании Первый Бит. Наши специалисты разработают веб-сайт с нуля, проведут настройку или расширение существующих проектов. Также мы занимаемся продвижением сайтов и технической оптимизацией, работаем с дизайном и контентом, проводим интеграции с продуктами любой сложности.
Есть задача? Найдем решение!
Вас зовут *
Ваш телефон *
Ваша эл.почта
Расскажите о вашем проекте
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
Сколько времени необходимо, чтобы создать сайт?
По некоторым подсчётам, в этом году более 2,14 миллиардов человек по всему миру покупают товары и услуги онлайн. Исходя из этой статистики, можно сделать простой вывод: чтобы ваш бренд добился успеха, вам необходимо присутствие в интернете. А оно начинается с веб-сайта.
Когда речь идёт о создании платформ для распространения цифрового контента, основными проблемами обычно является дизайн и стоимость. Однако, существует ещё один важный фактор: время. Чем дольше разрабатывается, тестируется и развёртывается сайт, тем больше ваших потенциальных клиентов уйдут к конкурентам, успевшим быстрее перейти в онлайн.
Но какие сроки можно назвать реалистичными? Какие этапы входят в процесс разработки сайта и сколько времени занимает каждый из них? Какие варианты у вас имеются при создании и развёртывании площадки и как они влияют на общие сроки?
Из этой статьи вы узнаете, сколько на самом деле необходимо времени для создания работоспособного веб-сайта с нуля.
Разработка сайта: основные моменты
Несмотря на возможность создания и развёртывания сайта собственными силами, большинство компаний предпочитают пользоваться услугами фрилансеров или профессиональных веб-студий. Они хотят гарантированно получить надёжную и удобную площадку.
Со стороны многие сайты кажутся простыми. Несколько меню здесь, парочка кнопок там, немного ссылок и изображений – и всё готово, не так ли?
Не совсем. Ведь под пользовательским интерфейсом, который видят сотрудники и клиенты компании, скрывается очень многое – от HTML и CSS до PHP, Java и других языков программирования, необходимых для достижения идеального результата.
На практике процесс создания сайта с помощью веб-студии обычно включает шесть шагов:
- изучение и выбор;
- первичное обсуждение и постановка целей;
- составление плана действий;
- дизайн-макеты и обратная связь;
- углубленная разработка;
- проверка и доработка.
Давайте рассмотрим каждый из этих этапов более подробно и узнаем, сколько времени обычно занимает каждый из них.
Изучение и выбор (1 неделя – 1 месяц)
Первый шаг при создании сайта – выбор разработчика. В зависимости от ваших потребностей и бюджета, эта часть процесса может занять от одной недели до одного месяца.
Представим, что вы являетесь представителем малого бизнеса и хотите создать простую веб-страницу, которая позволит вам заявить о себе и своем бренде в интернете. Тогда для выбора веб-студии и начала работы вам достаточно будет изучить и сравнить несколько вариантов. Если же вы являетесь владельцем или руководителем крупной компании, то в процесс принятия решения могут быть вовлечены несколько уровней менеджмента, что может растянуть этот этап на несколько недель.
В обоих случаях ключевые требования остаются неизменными – вам нужна фирма-разработчик с надежной репутацией, которая выполняет работы в срок и в рамках бюджета. Она должна быть способна создать дизайн, соответствующий стилю и эстетике вашего бренда. Стоит сравнить несколько веб-студий, чтобы понять, работы какой из них лучше всего соответствует вашему видению бренда.
Первичное обсуждение и постановка целей (1 – 3 недели)
После выбора разработчика вашим следующим шагом будет налаживание общего языка и определение основных целей дизайна.
Здесь у вас есть два варианта. Вы можете позволить разработчику принимать все решения на основе предоставленной вами информации о видении, миссии и желаемых результатах вашего бренда. Либо можно сразу предоставить базовое представление о том, как должен выглядеть готовый продукт.
Позволив разработчику работать с чистого листа, вы существенно облегчите себе жизнь. В то же время, ему придется потратить больше времени на изучение вашего бренда и подготовку различных вариантов. Если же вы предоставите общий план, то разработчики смогут сразу приступить к работе. Они заранее объяснят, какие из ваших идей хорошие, а какие – нет, и что можно добавить, чтобы повысить эффективность вашего сайта.
Если же вы предоставите общий план, то разработчики смогут сразу приступить к работе. Они заранее объяснят, какие из ваших идей хорошие, а какие – нет, и что можно добавить, чтобы повысить эффективность вашего сайта.
Составление плана действий (1 – 2 недели)
Получив информацию о том, что вы хотите получить, разработчики создадут несколько базовых планов действий по созданию сайта и предоставят их вашей команде. Вы рассмотрите их, чтобы определить, соответствуют ли они вашим требованиям или нуждаются в переработке. Если они согласуются с вашими пожеланиями, то вы предложите конкретные дополнения или изменения, на основе которых разработчик продолжит составлять план.
На выполнение этого шага потребуется от одной до двух недель. Всё это время вы будете поддерживать связь с разработчиком, чтобы определить наиболее оптимальный вариант действий.
Дизайн-макеты и обратная связь (2 – 3 недели)
Далее следует создание дизайн-макетов и обратная связь. Воспринимайте макеты как очень простую версию готового продукта. Также называемые схемами, они дают представление о том, где на вашем сайте будут располагаться различные элементы – текст, изображения, кнопки – а также в целом масштаб этих элементов.
Также называемые схемами, они дают представление о том, где на вашем сайте будут располагаться различные элементы – текст, изображения, кнопки – а также в целом масштаб этих элементов.
Вы должны будете получить макет каждой страницы, которая появится на сайте. Если разработчик был нанят для создания домашней страницы, страницы «О нас», страниц услуг и товаров, то вам стоит требовать макет каждой из них.
Этот этап – идеальное время для предоставления подробной обратной связи. Если вы в чём-то не уверены или вам не нравится, где размещён элемент или изображение, – сообщите об этом. Поскольку фактическая разработка ещё не началась, внести изменения будет просто. Вы сможете делать правки и во время основной фазы создания сайта, но из-за этого значительно сдвинутся сроки.
В среднем вам придётся переписываться по электронной почте и рассматривать различные версии макетов около двух-трёх недель, прежде чем вы определитесь с окончательным вариантом.
Углубленная разработка (1 – 2 месяца)
Далее следует наиболее существенный этап создания сайта: углубленная разработка. На этом шаге ваш разработчик берёт утверждённые макеты и превращает их в полностью функционирующий продукт, включающий весь утверждённый вами контент.
На этом шаге ваш разработчик берёт утверждённые макеты и превращает их в полностью функционирующий продукт, включающий весь утверждённый вами контент.
В зависимости от размера и сложности вашего сайта, этот этап может занять от одного до двух месяцев – или даже больше, если возникнут проблемы. Не заблуждайтесь: ничто никогда не идёт точно по плану, но хорошие разработчики обычно закладывают в смету дополнительное время, чтобы успеть завершать проекты в соответствии с заявленными сроками.
На этом этапе разработчик должен постоянно поддерживать с вами контакт, предоставляя новости и информацию о проекте, включая скриншоты того, как продвигаются дела. Если вы заметите, что что-то идёт не по плану или выглядит не так, как на макете – прямо сообщите об этом. После этого может последовать незначительная задержка проекта, но это лучше, чем полное отключение всего сайта уже после запуска из-за того, что проблема не была решена своевременно.
Один-два месяца – вполне стандартный срок разработки сайта, но он может растянуться до трёх или даже четырёх месяцев, если вы регулярно вносите правки и дополнения.
Проверка и доработка (1 – 2 недели)
После разработки, тестирования и оптимизации сайта разработчик отправит его вашей команде на проверку и доработку. На этом этапе вы оцените конечный продукт и убедитесь, что он выглядит и работает так, как ожидалось.
Если предыдущие этапы были выполнены по плану, то потребуются лишь незначительные исправления – корректировка мелких деталей наподобие размера шрифта или цвета может быть легко устранена до запуска сайта в эксплуатацию. На всё это уйдёт от одной до двух недель, пока ваша команда будет изучать сайт и выявлять проблемы.
Стоит отметить, что проектирование и разработка сайта не заканчиваются после обзора и доработки. Спустя несколько недель или месяцев вы можете узнать о новых функциях и захотите внедрить их на свою площадку. Также могут потребоваться обновления для поддержания бесперебойной работы сайта. Учитывая всё вышеперечисленное, рекомендуется искать разработчика, который предлагает как предварительную, так и долгосрочную поддержку.
Самостоятельная разработка веб-сайта
В целом, процесс разработки и внедрения веб-сайта в профессиональной студии может занять от пяти до шести месяцев.
Если вы не можете позволить себе ждать так долго или у вас нет бюджета, чтобы нанять профессиональную фирму для разработки, вы можете попытаться сделать это самостоятельно с помощью конструктора. Инструменты наподобие CMS Hub помогут вам быстро спроектировать и оптимизировать новый сайт, а адаптируемые темы позволят легко создавать и соединять страницы, превращая их в единое целое.
Использование конструктора сайтов может значительно сократить расходы на разработку и сроки запуска. Ваш ресурс будет готов к работе не спустя месяцы, а после нескольких недель работы.
Плюсы и минусы профессиональной и самостоятельной разработки сайтов
Не знаете, какой путь выбрать при создании сайта, профессиональный или «сделай сам»? Ниже приведены плюсы и минусы как профессиональной, так и самостоятельной разработки.
Профессиональная разработка
Плюсы:
- опытные разработчики могут полностью настроить ваш сайт;
- сайты тщательно тестируются и оптимизируются перед запуском;
- разработчик учитывает все ваши дополнения и изменения.
Минусы:
- дороже, чем самостоятельная разработка;
- сроки выполнения работ колеблются от пяти до шести месяцев;
- необходимо постоянно поддерживать общение с разработчиком, чтобы добиться нужного результата.
Самостоятельная разработка
Плюсы:
- быстрее, чем профессиональная разработка – от одной до двух недель;
- менее затратно – для самостоятельной разработки существует множество бесплатных и очень дешевых инструментов;
- корпоративные данные точно не попадут в чужие руки.
Минусы:
- ограниченные возможности для кастомизации сайта;
- вашей команде придётся отвлечься от других проектов и заняться созданием сайта;
- регулярное обслуживание и поддержка должны осуществляться собственными силами.

Поспешишь – людей насмешишь
Вне зависимости от того, какой подход вы выберете, у вас должен быть надёжный и отзывчивый сайт, представляющий ваш бренд и позволяющий потенциальным покупателям легко найти то, что они ищут.
Если вы предпочтёте самостоятельную разработку, то на создание сайта уйдёт меньше средств и времени. Обратите внимание, что при этом вы будете ограничены определёнными шаблонами и наборами инструментов.
Если же вы обратитесь в профессиональную студию, то на создание сайта уйдёт от пяти до шести месяцев и гораздо больше средств. В то же время, вы будете обладать полным контролем над его содержимым на протяжении всего процесса разработки.
Как создать веб-сайт с нуля [6 простых шагов]
Полное видеоруководство
Итак, вы хотите создать веб-сайт для своего бизнеса, но не знаете, с чего начать, это руководство для вас. Я расскажу обо всем от начала до конца, от выяснения идеи до создания веб-сайта и привлечения на него трафика.
Итак, о чем мы поговорим:
- Каковы цели моего веб-сайта? [Видеогид]
- Какие страницы мне нужно создать?
- Как на самом деле создать свой веб-сайт БЕЗ навыков дизайна или программирования? [Видео-руководство]
- Простые советы и рекомендации по SEO (можно найти в Интернете) [Видео-руководство]
- Как подключить домен к вашему веб-сайту? [Видеогид]
- Где зарегистрировать свой веб-сайт, чтобы начать генерировать трафик [Видеогид]
Давайте начнем с первой главы и создадим что-то потрясающее для вашего бизнеса уже сегодня.
ГЛАВА 1
Каковы цели моего сайта?
Цель состоит в том, какое действие вы хотите, чтобы ваши посетители выполняли, когда они находятся на вашем веб-сайте. Здесь у нас есть несколько вопросов, которые помогут вам лучше определить, какова цель и какой веб-сайт мы будем создавать:
- Вы хотите собирать информацию о вашем посетителе с помощью формы, викторины, опроса? [Lead Generation]
- Вы хотите, чтобы ваши посетители могли выбрать временной интервал в вашем календаре для онлайн- или офлайн-встречи? [Генерация потенциальных клиентов]
- Вы хотите, чтобы ваши посетители направлялись к физическому местонахождению вашего бизнеса (чтобы привлечь клиентов)?
- Вы просто хотите продавать свои товары и услуги через Интернет? [Продажа товаров/услуг/цифрового контента]
- Вы хотите предоставить платный или бесплатный доступ к своему контенту? [Курс, Академия и т.
 д.]
д.]
Знание того, что вы хотите, чтобы ваши посетители делали, очень важно для того, какой веб-сайт мы будем создавать сегодня.
3 основных типа веб-сайтов
Информационная
Сайт типа «визитка» информирует посетителя о бизнесе. Это совсем небольшие сайты.
Лидогенерация
Целью здесь является сбор информации от посетителя и последующая обработка.
Продажи
Для продажи напрямую вашим посетителям через индивидуальные кассы или полный интернет-магазин.
Бизнес-пример
Допустим, вы юрист и хотите создать веб-сайт для своего бизнеса. Что вы хотите, чтобы ваши посетители делали на веб-сайте. Скорее всего, вы хотите, чтобы ваши посетители либо ввели свою контактную информацию и объяснили свою проблему, чтобы вы могли связаться с ними позже, либо запланировали бесплатную онлайн-/офлайн-встречу, чтобы узнать больше о своей проблеме и превратить их в клиентов. В этом случае нам нужно генерировать потенциальных клиентов для нашего бизнеса, и это тип веб-сайта, который нам нужно создать.
В этом случае нам нужно генерировать потенциальных клиентов для нашего бизнеса, и это тип веб-сайта, который нам нужно создать.
Если вы хотите продать какой-либо продукт или услугу и хотите, чтобы ваши посетители совершили покупку, вам нужно сосредоточиться на создании очень привлекательной целевой страницы о продукте (ах), почему они должны купить продукт и иметь очень простой способ для посетителя приобрести товар.
Вот небольшой документ, который мы сделали, чтобы структурировать ваши основные цели и идею для вашего сайта. Мы называем это Шпаргалкой по бизнес-профилю.
ГЛАВА 2
Какие страницы мне нужно создать для моего веб-сайта?
Вам не нужно начинать с тонны страниц, сосредоточьтесь на создании основных страниц для вашего бизнеса. Это действительно зависит от вашего продукта или услуги, но вот несколько примеров:
- Домашняя/целевая страница — это то, что большинство ваших посетителей увидят в первую очередь, и вам НЕОБХОДИМО привлечь их внимание.
 Это самая важная страница при создании вашего сайта. Четкое сообщение, сильный призыв к действию и хороший баланс изображений, видео и текста.
Это самая важная страница при создании вашего сайта. Четкое сообщение, сильный призыв к действию и хороший баланс изображений, видео и текста. - Страница контактов/бронирования — это зависит от вашего бизнеса, но страница контактов необходима, чем бы вы ни занимались. Бронирование отлично подходит, если вы хотите также назначить встречу с посетителями (мой личный любимый способ превратить посетителя в покупателя).
- О нас — страница, которая в основном используется для социального доказательства, поскольку некоторым посетителям нравится видеть, кто стоит за компанией.
- Услуги/функции — страница, которую вы можете создать, чтобы продемонстрировать, какие услуги и/или функции ваши потенциальные клиенты могут ожидать от вашего бизнеса.
- Отзывы или тематические исследования — это не обязательно, но это ПРЕКРАСНОЕ место, чтобы показать реальных довольных клиентов, использующих ваш бизнес. Это социальное доказательство и подтверждение того, что вы делаете.
 Это оказывает огромное влияние на потенциальных клиентов.
Это оказывает огромное влияние на потенциальных клиентов. - Цены — если у вас есть услуги и вы хотите отобразить некоторые варианты ценообразования, обычно это то, что ищет большинство людей, чтобы узнать, соответствует ли услуга/продукт их бюджету.
ГЛАВА 3
Вы выбрали цели, записали, какие страницы вы хотите иметь, и теперь пришло время создать свой веб-сайт. Вы будете удивлены, насколько ЛЕГКО и БЫСТРО вы можете делать все с Simvoly.
Мы сделали потрясающее короткое видео, которое проведет вас через весь процесс создания веб-сайта от начала до конца без каких-либо навыков веб-дизайна.
Попробуйте сами
Бесплатная пробная версия . Кредитная карта не требуется
Советы по простому дизайну:
- Согласованность дизайна
- Пусть ваш дизайн дышит за счет отступов и дополнительных интервалов
- Используйте несколько основных цветов и 1 или 2 шрифта для всего веб-сайта
- Найдите баланс между текстом и изображения
- Сделайте свой дизайн более интересным и увлекательным с помощью разделителей фигур и анимации тут и там.

ГЛАВА 4
Краткие советы по поисковой оптимизации при создании веб-сайта
(удобно найти в Интернете)
- Включите наиболее важные ключевые слова в заголовки страниц и в общий контент, это поможет поисковым системам ранжировать ваш страницу выше.
- Используйте визуальное представление с вашим текстом — найдите хороший баланс между изображениями и текстом, не делайте свои текстовые страницы тяжелыми, оставьте это для своего блога.
- Добавьте мета-заголовок и описание на все свои страницы – используйте ключевые слова, важные для вашего рейтинга и бизнеса, в мета-заголовке и описании страницы.
- Сделайте наиболее важные заголовки с помощью тегов H
- Включите описание изображения в виджеты изображений
ГЛАВА 5
Подключение вашего домена
ГЛАВА 6
6 Важные места для регистрации вашего бизнеса и веб-сайта создали свой веб-сайт, и теперь пришло время сделать его более заметным для Google и социальных сетей. Вот несколько мест, где это можно сделать:
Вот несколько мест, где это можно сделать:
- Google Search Console: ЗДЕСЬ
- Google Analytics: ЗДЕСЬ
- Google My Business: ЗДЕСЬ
- Пиксель Facebook: ЗДЕСЬ
Вот некоторые из основ того, как создать веб-сайт для вашего бизнеса за 6 простых шагов. Если хотите попробовать сами, сделайте это бесплатно в Simvoly.
Создайте свой сайт сейчас
Бесплатная пробная версия . Кредитная карта не требуется
Узнайте, как создать веб-сайт с нуля — Создание своего веб-сайта
Создание веб-сайта с нуля всегда ассоциировалось с необходимостью профессиональных навыков программирования. Многие годы считалось, что если вы не являетесь веб-разработчиком по профессии и не являетесь экспертом в одном или нескольких языках программирования, вы не сможете создать веб-сайт самостоятельно. Кроме того, когда компании узнают, сколько стоит создание веб-сайта с помощью веб-разработчика, они будут поражены и откажутся от всей этой идеи.
Но времена изменились. Многие люди, не являющиеся техническими специалистами, и владельцы малого бизнеса в настоящее время придумывают веб-сайт для своего бизнеса, не нанимая разработчика веб-сайта или компанию, занимающуюся веб-разработкой. Они создают свой веб-сайт с помощью конструкторов веб-сайтов, которые просты в использовании благодаря функции перетаскивания. И самое интересное в этих конструкторах сайтов то, что большинство из них можно использовать бесплатно.
Обычно у них либо есть бесплатный план, которого более чем достаточно, чтобы начать работу и создать веб-сайт с нуля, либо они предлагают бесплатную пробную версию своих платных планов. Это снимает тяжелое бремя оплаты веб-разработчика с плеч новых владельцев бизнеса. Мало того, это также экономит время, которое им в противном случае приходилось бы тратить на наброски дизайна веб-сайта с нуля или платить огромные суммы веб-дизайнеру, чтобы тот сделал то же самое.
Для чего нужен веб-сайт? Веб-сайт служит многим целям бизнеса. Прежде всего, он служит платформой, где вы можете получить основную информацию о компании, людях, стоящих за ней, а также о продуктах или услугах, которые она предлагает.
Прежде всего, он служит платформой, где вы можете получить основную информацию о компании, людях, стоящих за ней, а также о продуктах или услугах, которые она предлагает.
Многие веб-сайты в наши дни имеют прикрепленный к ним блог, что означает, что на этих сайтах доступно гораздо больше контента и информации, чем просто краткое описание продукта или история компании. Эти блоги помогают владельцам компаний зарекомендовать себя как эксперта в соответствующей отрасли. При этом статьи, размещенные в этих блогах, продвигают продукты компании посредством контент-маркетинга.
Если вы создадите на веб-сайте интеграцию платежей, механизмы управления запасами и управления заказами, он будет функционировать как интернет-магазин, благодаря чему бизнес может продавать свою продукцию непосредственно через сайт и получать платежи. Иногда, когда вы создаете веб-сайт с нуля, он функционирует только как платформа для сбора платежей, когда компания предоставляет услугу своим клиентам лично, но они оплачивают ее через веб-сайт.
Следовательно, сайт многофункционален. На самом деле структура любого бизнеса сегодня немыслима без веб-сайта. Когда кто-то слышит о компании или бренде, первое, что он делает, это ищет информацию об этом в Интернете. Даже перед посещением магазина или торговой точки, которые есть у бизнеса, потенциальный клиент всегда будет искать в Интернете некоторую базовую информацию об интересующем его продукте.
Давайте обсудим, как создать веб-сайт с нуля и какие шаги для этого необходимо сделать.
Шаги по созданию веб-сайта с нуля 1. Выберите платформуПервое, что вам нужно сделать для создания веб-сайта, — это выбрать платформу или конструктор веб-сайтов, который вы собираетесь использовать. Есть несколько факторов, которые необходимо учитывать при принятии этого решения. Вам нужно выбрать платформу, которая предлагает следующее.
- Шаблоны для нужного типа сайта
- Структура ценообразования, подходящая для вас
- Функции, соответствующие вашим бизнес-требованиям
- Поддержка клиентов, доступная в любое время
- Совместимость с вашим доменом
Одна платформа, которая предлагает все перечисленные выше требования, — это Strikingly, вот почему это отличный выбор для тех, кто хочет создать сайт с нуля. Поразительно предлагает различные шаблоны, которые одновременно находчивы и привлекательны. Если вы хотите создать веб-сайт для демонстрации своего бизнеса, интернет-магазин для продажи своей продукции, блог для публикации своих статей или платформу для портфолио для демонстрации ваших навыков и опыта, у Strikingly есть подходящая тема для этого.
Поразительно предлагает различные шаблоны, которые одновременно находчивы и привлекательны. Если вы хотите создать веб-сайт для демонстрации своего бизнеса, интернет-магазин для продажи своей продукции, блог для публикации своих статей или платформу для портфолио для демонстрации ваших навыков и опыта, у Strikingly есть подходящая тема для этого.
Изображение взято с сайта Strikingly
Чтобы начать работу с Strikingly, вам необходимо зарегистрировать бесплатную учетную запись, после чего вы будете перенаправлены на страницу с вариантами различных шаблонов.
2. Выберите шаблонШаблон, который вы выберете для создания веб-сайта, будет зависеть от вашего личного выбора, ваших бизнес-требований и доступных вариантов. В Strikingly, если вы сначала выбрали шаблон, а затем вам понравился другой, вы можете изменить его в любое время.
Цвета текста, верхнего и нижнего колонтитула, фона и кнопок могут быть изменены по вашему выбору. Используйте лучшие практики и советы по созданию привлекательного заголовка. Редактор Strikingly делает веб-сайт легко настраиваемым, и нашим клиентам действительно нравится придавать индивидуальность внешнему виду своего сайта.
Используйте лучшие практики и советы по созданию привлекательного заголовка. Редактор Strikingly делает веб-сайт легко настраиваемым, и нашим клиентам действительно нравится придавать индивидуальность внешнему виду своего сайта.
На изображении ниже показан сайт пользователя Strikingly для компании по созданию контента. Шаблон, который они выбрали для создания веб-сайта с нуля, привлекателен и прямолинеен. Он выглядит привлекательно, но в нем нет экстравагантности. Это означает, что эта компания знает, как выбрать веб-дизайн, который соответствует ее цели.
Изображение взято с Поразительно, сайт пользователя
Давайте посмотрим на еще один пример удачного выбора шаблона. Ниже скриншот с сайта детского сада. Они записали видео своих клиентов, чтобы подготовить отзывы о своем бизнесе. Таким образом, они используют шаблон для создания веб-сайта с нуля, который подходит для встраивания видео на домашнюю страницу своего сайта.
Изображение взято с сайта пользователя Поразительно
Таким образом, хороший выбор шаблона важен для создания веб-сайта, поскольку он влияет на внешний вид вашего сайта и упрощает внедрение на ваш сайт элементов, которые вам требуются в зависимости от потребностей вашего бизнеса.
Теперь, когда обложка или дизайн вашего сайта готовы, пришло время загрузить изображения и написать текст, который вы хотите на нем разместить. В зависимости от вашего выбора изображения на сайте могут в основном включать изображения ваших продуктов, скриншоты любых отзывов клиентов, фотографии команды компании и основателя (ей) и любые другие стоковые изображения, которые вы хотите добавить для представления своих услуг и услуг. ценности. Вы также можете загружать файлы на свой сайт, например файлы PDF или Word.
Редактор Strikingly упрощает добавление всего содержимого на ваш сайт. Вам просто нужно щелкнуть область или раздел, который вы хотите отредактировать, и начать печатать там. Убедитесь, что вы вводите качественный контент, не содержащий плагиата, грамматических или орфографических ошибок и создающий хорошее впечатление о вашем бренде. Когда вы создаете веб-сайт с нуля, качественный контент имеет решающее значение для повышения поискового рейтинга вашего сайта. Когда вы загружаете изображения, убедитесь, что вы указали источник каждого изображения, чтобы избежать нарушения авторских прав.
Когда вы загружаете изображения, убедитесь, что вы указали источник каждого изображения, чтобы избежать нарушения авторских прав.
Изображение с веб-сайта пользователя Strikingly
Strikingly также позволяет добавлять видео на ваш сайт. Если вы создаете онлайн-портфолио, чтобы продемонстрировать свои навыки анимации, свои фотосессии, официальные видеоролики вашей компании или рекламные ролики музыкальных альбомов, вы должны иметь возможность добавлять видео на свой сайт. Вам нужно будет сначала загрузить свои видео на Youtube или Vimeo, а затем встроить их на свои веб-страницы.
4. Интеграция социальных сетей и других сторонних приложений Если у вас есть страницы в социальных сетях для продвижения вашего бизнеса, лучше всего связать их с вашим сайтом. Один из эффективных способов сделать это — добавить значки социальных сетей в нижний колонтитул вашего сайта. Этот вид взаимосвязанного маркетинга в Интернете хорош для создания имиджа бренда для вашего бизнеса. Поэтому, когда вы создаете веб-сайт, не забудьте подключить его к своим учетным записям в социальных сетях. Ниже приведен пример личного веб-сайта пользователя Strikingly со значком пользователя Twitter, размещенным в нижнем колонтитуле, чтобы посетители сайта могли подключиться к учетной записи пользователя Twitter. Если вы создаете веб-сайт с нуля, обязательно свяжите его с социальными сетями.
Поэтому, когда вы создаете веб-сайт, не забудьте подключить его к своим учетным записям в социальных сетях. Ниже приведен пример личного веб-сайта пользователя Strikingly со значком пользователя Twitter, размещенным в нижнем колонтитуле, чтобы посетители сайта могли подключиться к учетной записи пользователя Twitter. Если вы создаете веб-сайт с нуля, обязательно свяжите его с социальными сетями.
Изображение взято с веб-сайта пользователя Strikingly
Вы также можете интегрировать свой сайт с другими сторонними приложениями для расширения его функциональности. К таким сторонним приложениям относятся Google Docs, SoundCloud и бесплатные плагины для живого чата. Поразительно предлагает встроенную функцию чата, что делает его очень удобным для посетителей вашего сайта и потенциальных клиентов, чтобы взаимодействовать с вами в режиме реального времени. Когда вы создаете сайт с нуля в Strikingly, вам не нужно устанавливать в него чат как дополнение, так как он уже есть во всех темах.




 д.]
д.] Это самая важная страница при создании вашего сайта. Четкое сообщение, сильный призыв к действию и хороший баланс изображений, видео и текста.
Это самая важная страница при создании вашего сайта. Четкое сообщение, сильный призыв к действию и хороший баланс изображений, видео и текста. Это оказывает огромное влияние на потенциальных клиентов.
Это оказывает огромное влияние на потенциальных клиентов.