что это за профессия, что он делает и сколько зарабатывает
Веб-дизайнер создает сайты, приложения и программы, которыми легко пользоваться. Делает так, чтобы человек за пару кликов нашел нужный товар в интернет-магазине, рассмотрел и заказал его. От графического дизайнера отличается тем, что работает не с полиграфией, иллюстрациями, логотипами, а с интерфейсом. Веб-дизайнер учитывает пользовательский опыт, главный критерий для него — удобство.
Чем занимается
Специалист создает всё, что мы видим на экранах компьютеров и смартфонов. Обязанности зависят от компании и сферы, но в основном они такие:
👉 оформлять сайты — от лендингов до интернет-магазинов;
👉 разрабатывать элементы — баннеры, кнопки, анимацию;
👉 проектировать логику интерфейса — например, куда попадает пользователь при клике, когда появляется всплывающее окно;
👉 оформлять цифровые рекламные материалы — имейл-рассылки, баннеры для соцсетей;
👉 улучшать продукт по результатам А/B-тестов;
👉 адаптировать сайты под экраны смартфонов.
Направления
🚀 UI
Это пользовательский интерфейс — то, как выглядит продукт. То есть всё, с чем взаимодействует человек на сайте или в приложении: от иконок до звуков или анимации. UI-дизайнер определяет, какого цвета сделать кнопку, нужны ли отступы, какой шрифт использовать для заголовка в интерфейсе.
🚀 UX
Это опыт пользователей — то, как с продуктом взаимодействуют. UX-дизайнер изучает потребности клиентов, продумывает компоновку, рисует прототипы, проводит тесты, готовит технические задания.
UX шире, чем UI. Если UI определяет цвет кнопки, то UX — в какую часть страницы ее поставить. Эти направления тесно связаны, поэтому часто ими занимается один и тот же человек.
🚀 Веб
Специалист проектирует структуру сайта или приложения. Определяет, как будет выглядеть продукт после верстки, передает разработчикам.
UX/UI-дизайнеры — узкие специалисты. Профиль веб-дизайнера шире. Он работает с UI, UX и выполняет функции графического дизайнера, бизнес-аналитика и верстальщика.
Карьерный рост и зарплата
Веб-дизайнеры получают в среднем 86 341 ₽ в месяц. Зарплата зависит от региона. Больше всего зарабатывают в Москве, Санкт-Петербурге, Екатеринбурге, Челябинске, Казани. Еще на доход влияет направление, самый высокий — у узких специалистов: UI и UX.
Источник: хабр, второе полугодие 2021 года
Если работать на зарубежный рынок, то средняя зарплата веб-дизайнера в год будет больше — $57 000.
Карьерная лестница:
- начинающий (junior, джуниор), опыт до года — рисует несложные веб-страницы и добавляет контент, часто обращается за помощью к наставнику;
- специалист (middle, мидл), от года до трех лет — решает более сложные задачи, например самостоятельно разрабатывает прототип многостраничного сайта;
- старший специалист (senior, сеньор), от трех лет — контролирует создание сайта от идеи до запуска, обучает команду.

Примеры вакансий разных карьерных ступеней с хедхантера
Требования
«Мягкие» навыки (soft skills)
Это личностные качества, которые помогают решать повседневные рабочие задачи и расти в карьере.
⚡️ Коммуникабельность. Дизайнер создает продукт не один, а в команде с верстальщиком, маркетологом, копирайтером. С ними нужно договариваться, предотвращать конфликты, объяснять позицию. Еще это качество помогает общаться даже с самым требовательным заказчиком.
⚡️ Эмпатия. Чувствует потребности пользователей, ставит себя на их место, предугадывает реакцию на готовый проект. Понимает, каким сайтом будет удобно пользоваться, а каким нет.
⚡️ Обучаемость. Следит за тенденциями, осваивает графические программы и другие инструменты. Находит способы, как быстрее и лучше решить задачу.
⚡️ Аналитические способности. Ничего не пускает на самотек и не делает наобум. Все решения принимает взвешенно, на основании опыта пользователей, — от цвета кнопки до размера картинки.
⚡️ Самоорганизованность. Делит проект на этапы, следит за тем, чтобы всё было готово к сроку. Особенно такое качество важно для фрилансеров: помогает справляться с соблазном отложить дела на завтра.
⚡️ Адаптивность к переменам. Команда может менять продукт по результатам исследования, а заказчик — вносить правки. Дизайнеру важно быстро корректировать план работы.
«Жесткие» навыки (hard skills)
К профессиональным навыкам относят владение графическими инструментами и базовые знания в дизайне и веб-разработке:
✅ Основы дизайна. Это виды, жанры, техники графики, использование фотографий и иллюстраций.
✅ Типографика. Нужна, чтобы правильно подбирать шрифт, кегль, регистр.
✅ Композиция. Специалист компонует картинки, текст, кнопки и другие элементы так, чтобы это было и удобно, и эстетично.
✅ Прототипирование. Для подготовки черновой версии продукта, чтобы потом презентовать, редактировать и согласовывать с заказчиком.
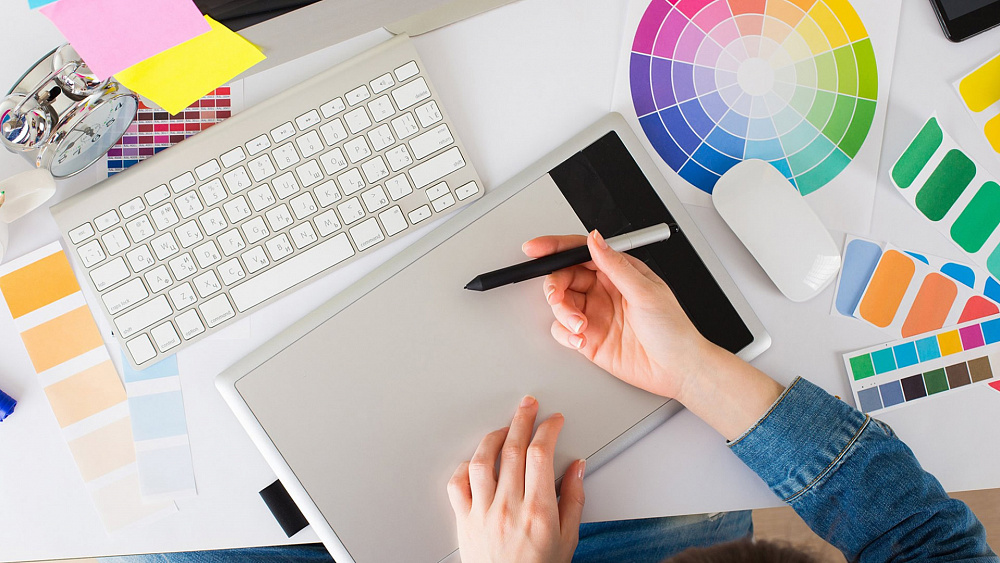
✅ Цветовой круг. Дизайнер знает, как разные цвета работают вместе, какие и когда сочетать.
✅ Frontend-разработка. Чтобы понимать, как макет превращают в рабочий продукт.
✅ Графические программы. Например, Adobe Illustrator, Photoshop. В прошлом году популярны были Sketch и Figma. Еще в списке инструменты для адаптивного веб-дизайна — проверять, как выглядят страницы на разных типах устройств.
Какие инструменты собирались осваивать веб-дизайнеры в 2021 году
Как стать веб-дизайнером с нуля
👨🎓 Где учиться
Вузы
В университетах по направлениям «дизайн и программирование», «графический дизайн», «дизайн» дают фундаментальные знания, прививают вкус, закладывают основы. Но «вышка» — это дорого. Например, учеба в НИУ ВШЭ в Москве стоит 700 000 ₽ в год. Зато получите диплом от лучшего российского вуза в категории «Искусство и дизайн» — по версии международного рейтинга QS-2021.
Онлайн-школы
Диплом государственного образца можно получить не только в классических вузах, но и в онлайн-школах и университетах. Курсы ведут эксперты-практики: погрузят в профессию, расскажут, как собрать портфолио и найти высокооплачиваемую работу.
Курсы ведут эксперты-практики: погрузят в профессию, расскажут, как собрать портфолио и найти высокооплачиваемую работу.
На курсе Skypro «Графический дизайнер» обучаем не только веб-дизайну: учим делать сайты, рекламные баннеры, логотипы, анимацию, принты, работать с Figma, Photoshop, Illustrator, Tilda, Readymag. Погружаем в профессию с нуля за 10 месяцев. Изучите основы UX/UI-дизайна, композиции и типографики, анимационного дизайна. После курса у вас будет 15 работ в портфолио на Behance, а наш центр карьеры подготовит вас к собеседованиям.
Баннеры и лендинги для Qiwi и «Перекрестка»: учебные проекты выпускников, которые начинали с нуля
2
3
3📚 Что читать
«Веб-дизайн», Якоб Нильсен. Руководство, как взаимодействовать с пользователями: готовить контент, оформлять страницы, упрощать навигацию и создавать сайты. Книга отвечает на вопрос, что нужно сделать, чтобы клиентам было удобно.
«Не заставляйте меня думать», Стив Круг. Книга с примерами и иллюстрациями, советами, как избежать ошибок и создавать сервисы с пользой для клиента. Основы веб-дизайна и юзабилити — будет понятно и новичку.
Основы веб-дизайна и юзабилити — будет понятно и новичку.
📱На что подписаться в телеграме
«Веб-дизайн в Figma»: статьи, дизайн-системы, видеоуроки, плагины и сервисы.
«Веб-дизайнер на удаленке»: советы новичкам по шрифтам, иллюстрациям, интерфейсам и прототипам, коммуникации с заказчиками.
«UI/UX-дизайнер»: канал, чтобы тренировать насмотренность. Выкладывают по два варианта оформления, в комментариях обсуждают, какой правильный и почему.
Где искать работу
Создайте резюме и портфолио. Не просто перечислите обязанности с прошлых мест и ссылки на проекты, а дайте емкие комментарии: в чём заключалась работа, чего достигли. Если опыта нет, напишите, где учились и какие навыки освоили, укажите учебные проекты.
Пример резюме после курса «Профессия веб-дизайнер» Skypro и Qmarketing Academy
Ищите клиентов на площадках:
- weblancer.net,
- godesigner.ru,
- fl.
 ru,
ru, - freelancejob.ru.
В телеграм-каналах:
- «UI/UX Jobs»,
- «Точка входа ⚫️ Дизайн-вакансии».
На сервисах по поиску работы:
- Хабр Карьера,
- hh.ru,
- geekjob.ru.
На Geekjob.ru есть удобные фильтры не только по специализациям, но и по узким направлениям
Плюсы и минусы профессии
| Плюсы | Минусы |
|
|
Вебинары
Коротко о профессии
- Веб-дизайнер оформляет и делает удобными сайты, приложения и программы. В зоне его ответственности — расположение элементов, цвета, шрифты, анимация и другие эффекты.
- Специалист должен уметь работать в графических программах, например Sketch и Figma. Разбираться в композиции, типографике, прототипировании.
- Средняя зарплата — 86 341 ₽. На доход влияет опыт, регион, специализация.
- Учатся на веб-дизайнеров в вузах и на онлайн-курсах.
 Последний вариант дешевле и быстрее. Освоите инструменты с нуля, соберете проекты в портфолио и уже через три месяца начнете зарабатывать.
Последний вариант дешевле и быстрее. Освоите инструменты с нуля, соберете проекты в портфолио и уже через три месяца начнете зарабатывать.
дизайнер — что нужно знать [Junior • Senior], путь разработчика
Обучение
- Подготовительные курсы
- Подготовительные курсы
- Программирование
- Промышленная разработка программного обеспечения на Java
 NET
NET- Разработка игр на Unity
- Курсы создания сайтов и Front-end разработки
- Разработка мобильных приложений под iOS
- Разработка мобильных приложений на Android
- Разработка веб-приложений на PHP
- Разработка веб-приложений на Python
- Разработка игр на С++
- Разработка на Node.

- Программирование на Go (Golang)
- Реляционные базы данных и SQL
- Веб-разработка на Ruby on Rails
- Наука о данных
- Data Science
- Business Intelligence
- Тестирование ПО
- Ручное тестирование ПО
- Автоматизированное тестирование на Python
- Автоматизированное тестирование на Java
- Автоматизированное тестирование на JavaScript
- Автоматизированное тестирование на C#
- Тестирование безопасности
- Гуманитарные и экономические дисциплины в IT
- Technical writing
- IT HR
- PR в IT
- Управление финансами в IT
- Управление проектами и продуктами
- Управление проектами и продуктами
- Бизнес-анализ
- Бизнес — анализ
- Веб-дизайн и компьютерная графика
- UI/UX и веб-дизайн
- Графический дизайн
- Motion Design
- 3D-моделирование
- Системное и сетевое администрирование
- DevOps
- Маркетинг и продажи
- Интернет-маркетинг
- IT Sales 1.
 0
0 - Эффективная работа в CRM Битрикс24
- Английский язык для IT
- IT English
- Партнёрские предложения
- IT Bootcamp
- IT Практикум
- Тренинги EPAM
- Автоматизированное тестирование
- Веб-разработка на Java
Новости
- Акции
- Интервью
- Новости
- СМИ об IT-Академии
- События
- Статьи
- OpenIT
- ТОП-Акции
- Профориентирующий марафон для тех, кто хочет в разработку
- Кредит от банков-партнеров на все курсы IT-Academy
- Конференция Open IT Minsk удивила своим масштабом.
 Такого еще не было!
Такого еще не было!
О центре
- Об IT-Академии
- СМИ об IT-Академии
- Преподаватели
- Команда
- Вакансии для тренеров
- Вопросы и ответы
- Аренда помещений
- Контакты
- Галерея
- Видео
Трудоустройство
- Трудоустройство
- На кого учиться?
- Карьера в IT
- Программа трудоустройства
- Работодатели-партнёры
Консультация
Консультируем с 8:30 до 19:00Выходной: суббота и воскресенье
ул. Скрыганова, 14, 5 этаж M
Молодежная
Скрыганова, 14, 5 этаж M
Молодежная
Написать сообщение
Все контакты
Обучение
- Подготовительные курсы
- Промышленная разработка программного обеспечения на Java
- Промышленная разработка ПО на ASP.NET
- Разработка игр на Unity
- Курсы создания сайтов и Front-end разработки
- Разработка мобильных приложений под iOS
- Разработка мобильных приложений на Android
- Разработка веб-приложений на PHP
- Разработка веб-приложений на Python
- Разработка игр на С++
- Разработка на Node.
 js
js - Программирование на Go (Golang)
- Реляционные базы данных и SQL
- Веб-разработка на Ruby on Rails
- Data Science
- Business Intelligence
- Ручное тестирование ПО
- Автоматизированное тестирование на Python
- Автоматизированное тестирование на Java
- Автоматизированное тестирование на JavaScript
- Автоматизированное тестирование на C#
- Тестирование безопасности
- Technical writing
- IT HR
- PR в IT
- Управление финансами в IT
- Управление проектами и продуктами
- Бизнес — анализ
- UI/UX и веб-дизайн
- Графический дизайн
- Motion Design
- 3D-моделирование
- DevOps
- Интернет-маркетинг
- IT Sales 1.
 0
0 - Эффективная работа в CRM Битрикс24
- IT English
- Партнёрские предложения
- IT Практикум
- Автоматизированное тестирование
- Веб-разработка на Java
Ближайшие старты
Тренинги EPAM
IT Bootcamp
Новости
- Акции
- Интервью
- Новости
- СМИ об IT-Академии
- События
- Статьи
- OpenIT
О центре
- Об IT-Академии
- СМИ об IT-Академии
- Преподаватели
- Команда
- Вакансии для тренеров
- Вопросы и ответы
- Аренда помещений
- Контакты
- Галерея
- Видео
Трудоустройство
- Трудоустройство
- На кого учиться?
- Карьера в IT
- Программа трудоустройства
- Работодатели-партнёры
Отзывы
Истории успеха
Введите поисковый запрос
Карьера web-дизайнера
Web-дизайнером может стать тот, у кого есть художественный вкус и понимание web-технологий. Данная профессия стала очень популярной в последние годы. Произошло это из-за появления большого количества сайтов (их создано уже почти 2 миллиарда) и возможности работать удалённо из любой точки мира. Более того, журнал Forbes включил эту профессию в число наиболее комфортных, которые позволяют соблюдать баланс между жизнью и работой.
Данная профессия стала очень популярной в последние годы. Произошло это из-за появления большого количества сайтов (их создано уже почти 2 миллиарда) и возможности работать удалённо из любой точки мира. Более того, журнал Forbes включил эту профессию в число наиболее комфортных, которые позволяют соблюдать баланс между жизнью и работой.
Веб-дизайнер отвечает за оформление интернет-проекта, занимается не только визуальной его составляющей, но и вопросами удобства пользования сайтом. Основная задача – придумать внешний вид, оформить проект в целом так, чтобы он был наиболее удобным и привлекательным для пользователей.
— Создание идеи и структуры сайта.
— Разработка интерфейса, оформление сайта, навигации с учетом основных пожеланий заказчика и технического задания.
— Продумывание и реализация полного функционала сайта, обеспечение высокой степени конверсии..
— Обеспечение наилучшего восприятия web-страниц на экране монитора.
— Обновление, модернизация, контроль качества web-страниц.
Чтобы построить успешную карьеру в сфере IT, важно уже на начальном этапе объективно оценить свои способности и предрасположенность к тому или иному направлению, а также плюсы и минусы будущей профессии.
Требования
— Личные качества: развитый эстетический вкус, усидчивость, креативность.
— Художественная база, умение разбираться в графических программах и проектировании пользовательских интерфейсов.
— Понимание и опыт работы с различными графическими редакторами (Adobe Photoshop, Illustrator, Sketch, Figma и другие).
Профессия – web-дизайнер
Плюсы
— Профессиональный рост и постоянное творческое развитие
— Высокий спрос на рынке труда
— Возможность удаленной работы
Минусы
— Необходимость подстраиваться под требования заказчика
— Возможны многочисленные правки и доработки проекта
— Нередко задачи нужно выполнять в сжатые сроки
При обладании умениями и навыками, а также с получением необходимого опыта, web-дизайнер может претендовать на одну из данных позиций.
| Должность | Опыт работы | Средняя з/п | Задачи |
| Junior UI\UX designer | до года | от 400 USD | Решение простых задач при менторской поддержке. |
| Middle UI\UX designer | 1-3 года | от 800 USD | Самостоятельная реализация средних и некоторых сложных задач, при необходимости – изучение верстки и применение ее на практике. |
| Senior UI\UX designer | 3-5 лет | от 1000 USD | Решение сложных задач, руководство работой Junior- и Middle-дизайнеров, самостоятельная реализация всех веб-частей приложения (дизайн, HTML, JavaScript). |
| Lead/Team Lead UI\UX designer | 5-7 лет | от 1450 USD | Контролирование разработки дизайна проекта, руководство командой дизайнеров и постановка им задач. |
Трудоустройство
IT-Academy помогает слушателям, нацеленным на результат, закрепиться в индустрии. По статистике, 81% выпускников находят работу в IT после прохождения «Программы трудоустройства», 49% – сразу после окончания курсов.
Наш специалист по развитию карьеры Мария Крагельская:
-
— консультирует выпускников по вопросам грамотного составления резюме на русском и английском языке;
— проводит регулярный мониторинг рынка труда;
— подбирает наиболее подходящие вакансии;
— оформляет характеристики и рекомендательные письма;
— проводит семинар по эффективному трудоустройству «Пришел – увидел – получил работу».

Задать вопрос о трудоустройстве: [email protected].
Кто такой веб-дизайнер?
С таким количеством дизайнерских специальностей трудно выбрать только одну. Узнайте, что такое веб-дизайнер, какое программное обеспечение вам нужно знать, основные навыки для достижения успеха и как научиться веб-дизайну на ваших условиях.
Независимо от того, являетесь ли вы новичком в дизайне или практикуете уже несколько лет, вы, возможно, поняли, что в карьере дизайнера есть несколько специальностей. Если вы ищете роли дизайнера на любом сайте доски объявлений о вакансиях, вы увидите различные названия, включая графических дизайнеров, дизайнеров-постановщиков, визуальных дизайнеров, дизайнеров продуктов, дизайнеров UX, дизайнеров пользовательского интерфейса, веб-дизайнеров и многих других. Это может сбивать с толку и трудно точно знать, над чем работает каждая роль и какая подходит именно вам.
В этой статье мы углубимся в то, что такое веб-дизайнер, каковы его роль и обязанности, некоторые инструменты, которые они используют, разницу между веб-дизайном и разработкой, инструменты и программное обеспечение, которые вы используете, основные навыки вам нужно как дизайнер, и многое другое.
Кто такой веб-дизайнер?Давайте начнем с общего понимания того, что такое веб-дизайнер и чем он занимается. Веб-дизайнер отвечает за создание новых веб-сайтов с нуля и/или обновление существующих веб-сайтов.
Веб-дизайнер использует различное программное обеспечение, инструменты и технологии для создания функционального веб-сайта. Им также может быть поручено разработать элементы навигации, использовать код HTML и CSS, внедрить SEO в веб-сайты, а также обновлять и отслеживать изменения на веб-сайте.
Конкретные задачи будут различаться в зависимости от того, являетесь ли вы штатным веб-дизайнером в компании или внештатным веб-дизайнером, который работает над отдельными проектами с клиентами. Например, чем крупнее компания, в которой вы работаете, тем более специализированной будет ваша роль. Принимая во внимание, что чем меньше компания, тем больше вероятность того, что вы будете носить несколько шляп и владеть процессом проектирования от начала до конца. И, конечно же, как фрилансер, вы можете решить, как структурировать процесс веб-дизайна, типы проектов, над которыми вы работаете, и клиентов, с которыми вы работаете.
Например, чем крупнее компания, в которой вы работаете, тем более специализированной будет ваша роль. Принимая во внимание, что чем меньше компания, тем больше вероятность того, что вы будете носить несколько шляп и владеть процессом проектирования от начала до конца. И, конечно же, как фрилансер, вы можете решить, как структурировать процесс веб-дизайна, типы проектов, над которыми вы работаете, и клиентов, с которыми вы работаете.
Ваша работа как веб-дизайнера состоит в том, чтобы взять контент вашего клиента или компании (как визуальный, так и письменный) и организовать его таким образом, чтобы он рассказывал историю и достигал определенной цели.
В первую очередь вы сосредоточитесь на пользовательском опыте, создав каркасы с низкой и высокой точностью, чтобы определить, какой контент и куда перемещать, а также поток, когда пользователь перемещается по веб-сайту. Вы разработаете навигацию, отличное первое впечатление на главной странице и всегда будете учитывать возможности мобильного и настольного компьютеров.
После того, как вы разберетесь с пользовательским интерфейсом, вы сосредоточитесь на разработке пользовательского интерфейса. Вы создадите динамические цветовые комбинации, поработаете с типографикой, создадите вспомогательную графику и значки, а также смоделируете окончательный отполированный дизайн пользовательского интерфейса. Вы можете разрабатывать эти элементы пользовательского интерфейса полностью с нуля или работать с уже существующими рекомендациями по бренду, предоставленными клиентом.
Вот краткое описание процесса веб-дизайна за 5 минут:
Веб-дизайн и веб-разработка Вы, наверное, слышали, что термины веб-дизайн и разработка идут рука об руку, но на самом деле это совершенно разные части процесса. В то время как веб-дизайн сосредоточен на опыте и визуальных аспектах веб-сайта, веб-разработка является бэкэндом и требует больше технических навыков.
Если вы исключительно веб-дизайнер, вы сосредоточитесь на разработке визуальных элементов, а затем сотрудничаете с веб-разработчиком, чтобы подготовить окончательный дизайн для веб-разработки. Они будут сосредоточены на техническом аспекте использования ваших активов и обеспечении работы веб-сайта.
Но то, что веб-дизайн и разработка являются двумя отдельными частями процесса, не означает, что ваша работа веб-дизайнера завершена, когда вы передаете свои ресурсы и макет. На протяжении всего процесса веб-сайта, от дизайна до разработки, обе роли должны сотрудничать и информировать друг друга о ключевых решениях на этом пути. Без хорошего общения проект может не быть выполнен вовремя, и вы не сможете достичь целей вашего клиента.
Объединение веб-дизайна и разработки в одну роль Если вы фрилансер, вы можете взять на себя обе роли, веб-дизайн и разработку, что сделает вас более ценным для клиента и позволит вам брать больше. Наш любимый способ добавить разработку в ваши услуги веб-дизайна — это Webflow. Это самый простой способ для дизайнеров спроектировать и разработать настраиваемый веб-сайт.
Это самый простой способ для дизайнеров спроектировать и разработать настраиваемый веб-сайт.
Понимание основ визуального дизайна является ключом к тому, чтобы стать веб-дизайнером. Вам нужно знать основы дизайна, например, как работать с цветом, типографикой, как использовать сетки, устанавливать иерархию и многое другое. Знание того, как правильно использовать эти элементы, поможет вам создать красивый и функциональный веб-сайт.
UX UX (User Experience) фокусируется на том, как пользователь взаимодействует с продуктом, таким как веб-сайт, приложение, или даже с физическими продуктами, такими как пульт от телевизора или автомобиль. Область UX широка и может варьироваться от UX-исследователей до UX-дизайнеров. Но для целей веб-дизайна думайте о UX как о том, как работает ваш веб-сайт, как организована информация и как направлять пользователя к конкретному результату.
Большинство веб-сайтов состоит из трех «языков»: HTML, CSS и Javascript. Технически все они являются «языками», хотя HTML и CSS не классифицируются как настоящие языки программирования.
HTML (язык гипертекстовой разметки) — это стандартный язык разметки для создания веб-страниц. Он состоит из ряда элементов, которые сообщают браузеру, как отображать контент. Примерами элементов HTML являются заголовки, нижние колонтитулы, абзацы, ссылки, изображения и многое другое. HTML — это то, что роботы поисковых систем читают, когда индексируют ваш сайт. HTML имеет решающее значение для каждого веб-проекта.
CSS CSS (каскадные таблицы стилей) поддерживает HTML. В то время как HTML сообщает браузеру, какой контент отображать, CSS — это код, который сообщает браузерам, как форматировать стиль контента. Вы можете настроить цвета, изменить шрифты, добавить цвета фона и многое другое с помощью CSS. Именно здесь начинается все самое интересное, когда вы создаете действительно индивидуальный веб-сайт.
Вы можете кодировать свои проекты, используя только HTML и CSS. Знание Javascript ни в коем случае не является обязательным требованием для веб-дизайнера, и вы можете отдать его на аутсорсинг. Но понимание основ того, что возможно с помощью Javascript, поможет вам получить огромное преимущество перед конкурентами.
JavaScript — это язык сценариев, используемый для создания и управления динамическим содержимым веб-сайта (все, что перемещается, обновляется или изменяется на экране без необходимости перезагрузки веб-страницы вручную). Примерами Javascript в действии являются автоматически обновляющаяся временная шкала Facebook или когда Google автоматически предлагает ключевые слова, когда вы вводите запрос в строке поиска.
SEO (по желанию) Еще один навык, который полезно знать веб-дизайнеру и который поможет вам выделиться, — это SEO (поисковая оптимизация). Понимание SEO поможет вам увеличить количество и качество трафика на ваш сайт благодаря органическим результатам поисковых систем.
Без трафика , никто не зайдет на ваш сайт. Без качественного трафика никто не купит ваш продукт и не подпишется на ваши услуги. Как правило, SEO может быть отдельной ролью или услугой, но опять же, понимание основ сделает вас оптимальным выбором для работы (и еще одним способом увеличить то, что вы берете со своих клиентов).
Общение и управление клиентамиХотя общение и управление клиентами могут быть перечислены последними, это ни в коем случае не является важными навыками межличностного общения, которыми должен обладать веб-дизайнер. Вам понадобятся хорошие навыки общения со всеми людьми, с которыми вы будете общаться на протяжении всего процесса веб-дизайна.
Вы должны быть в состоянии сформулировать свои дизайнерские решения и объяснить, почему они лежат в основе вашего дизайнерского решения. Если вы хотите стать успешным веб-дизайнером-фрилансером, научиться хорошо общаться и создавать хорошие отношения с клиентами является ключевым моментом, если вы хотите, чтобы вас снова нанимали. Развитие хороших отношений вернет клиентов и их рекомендации.
Развитие хороших отношений вернет клиентов и их рекомендации.
Вам все это нравится? Посмотрите это видео Рана, если вы хотите получить представление о том, как начать работу:
Программное обеспечение для веб-дизайнаНет правильного или неправильного ответа на вопрос о том, какие инструменты и программное обеспечение лучше всего подходят для веб-дизайнеров. использовать. Это зависит от проекта и того, для кого вы разрабатываете.
Например, если вы работаете штатным дизайнером, вам нужно научиться пользоваться программным обеспечением, которое уже использует команда дизайнеров. Вы не можете прийти и использовать Adobe XD или Sketch, если вся организация использует Figma. Крупные технологические компании, как правило, используют конкретное программное обеспечение, которое лучше всего подходит для совместной работы их команды. По этой причине Figma является фаворитом среди технологических компаний просто за то, как легко кросс-функционально сотрудничать и обмениваться файлами с несколькими дизайнерами в команде. Это позволяет одному дизайнеру взять на себя управление, когда кого-то нет в офисе, а другой команде — просматривать, делиться и комментировать с обратной связью.
По этой причине Figma является фаворитом среди технологических компаний просто за то, как легко кросс-функционально сотрудничать и обмениваться файлами с несколькими дизайнерами в команде. Это позволяет одному дизайнеру взять на себя управление, когда кого-то нет в офисе, а другой команде — просматривать, делиться и комментировать с обратной связью.
Если вы фрилансер, у вас больше гибкости в отношении инструментов и программного обеспечения, которое вы используете. Вы владелец бизнеса, поэтому можете диктовать, что использовать. Конечно, некоторые клиенты могут попросить вас работать с определенным программным обеспечением (возможно, у них есть уже существующие файлы), но вам решать, хотите ли вы работать с этими клиентами.
В рамках этой статьи мы в основном будем обсуждать наши фавориты в пакете программ Adobe. Однако есть бесплатные варианты и другие альтернативы, если вы предпочитаете использовать другой. Но по сути вам понадобится 3 типа программного обеспечения:
- Программное обеспечение для редактирования изображений — Adobe Photoshop
- Программное обеспечение для векторного редактирования — Adobe Illustrator
- Программное обеспечение для дизайна экрана — Adobe XD
5. Вместо того, чтобы использовать Photoshop для разработки фактического пользовательского интерфейса вашего веб-сайта, используйте его в основном для создания графических ресурсов для ваших проектов. Однако, в зависимости от проекта, который вы разрабатываете, вам может быть проще придерживаться программы для разработки веб-сайта.
Вместо того, чтобы использовать Photoshop для разработки фактического пользовательского интерфейса вашего веб-сайта, используйте его в основном для создания графических ресурсов для ваших проектов. Однако, в зависимости от проекта, который вы разрабатываете, вам может быть проще придерживаться программы для разработки веб-сайта.
Например, если ваш дизайн содержит сложные элементы редактирования изображений, такие как тени, узоры и текстуры, возможно, вы не захотите тратить время на их создание в Photoshop, их экспорт и импорт в другое программное обеспечение для дизайна. На это может уйти много времени, особенно если есть несколько раундов изменений с обратной связью, поэтому вы можете сохранить дизайн в Photoshop, чтобы все было просто.
Но у использования Photoshop есть серьезные недостатки. Один из больших — это не лучший вариант для экспорта активов, что чрезвычайно важно, когда приходит время разрабатывать веб-сайт. Это также не самый удобный для пользователя дизайн с несколькими монтажными областями, создание повторно используемых компонентов и поддержание единообразия дизайна. Ран подробно объясняет плюсы и минусы использования Photoshop в проекте веб-дизайна в этом видео:
Ран подробно объясняет плюсы и минусы использования Photoshop в проекте веб-дизайна в этом видео:
Пара альтернатив Photoshop — Pixlr и Gimp.
IllustratorIllustrator — это векторное программное обеспечение. Вы можете использовать его для создания простых иконок и сложных иллюстраций, любых векторных ресурсов для вашего веб-проекта. В то время как большинство программ для дизайна экрана предлагают базовые векторные возможности, такие как фигуры и инструмент «Перо», иногда проще создавать их в Illustrator, который является лучшим в отрасли программным обеспечением для создания векторов.
Предоставлено блогом Adobe Adobe XD Adobe XD — это бесплатный инструмент для дизайна экрана от Adobe, в котором все это объединяется. Вы можете использовать XD для создания каркасов и разработки окончательного пользовательского интерфейса для своего веб-сайта. Переключитесь в режим прототипа, чтобы связать вместе несколько монтажных областей, добавить анимацию и поделиться рабочим прототипом с вашим клиентом, чтобы он мог увидеть, как работает веб-сайт.
Впервые в Adobe XD? Посмотрите это руководство, в котором Ран расскажет вам, как создать домашнюю страницу в XD.
Альтернативы Adobe XDКак упоминалось ранее, нет правильного или неправильного ответа, и существует множество различных инструментов для дизайна экрана. Еще несколько — Figma, InVision и Sketch. У каждого есть свои плюсы, минусы и лучшие сценарии использования. В конце концов, инструмент, который вы используете, не имеет значения. Пока он достигает цели создания успешного веб-сайта, это все, что имеет значение.
Как научиться веб-дизайнуПрочитав, кто такой веб-дизайнер, чем он занимается и какие навыки необходимы для достижения успеха, вы решили, что хотите заниматься веб-дизайном. Что теперь?
Вы можете освоить основные навыки веб-дизайнера онлайн в удобном для вас темпе. Вам не нужно получать степень бакалавра в области дизайна и учиться 4 года, прежде чем начать. Существует множество бесплатных ресурсов, которые помогут вам научиться дизайну, и бесчисленное количество учебных пособий на YouTube (ознакомьтесь с некоторыми из наших на канале дизайна Flux на YouTube).
Но смотреть тут и там туториал утомительно, можно запутаться по ходу дела и не знать, что делать в первую очередь. Мы предлагаем бесплатный курс веб-дизайна, ознакомьтесь с уроком 1 здесь:
Если вам не терпится узнать больше, особенно о том, как сделать веб-дизайн успешной карьерой, подумайте о том, чтобы пройти один из наших курсов. В процессе веб-сайта стоимостью 10 000 долларов вы научитесь шаг за шагом не только создавать красивые веб-сайты, которые достигают целей вашего клиента, но также узнаете, как управлять процессом веб-разработки, чтобы иметь полный контроль над всем. сайт и зарабатывать больше.
Веб-дизайнер: должностная инструкция
Веб-дизайнеры планируют, создают и кодируют интернет-сайты и веб-страницы, многие из которых сочетают текст со звуками, изображениями, графикой и видеоклипами.
Чем занимается веб-дизайнер? Типичные работодатели | Квалификация и обучение | Ключевые навыки
Веб-дизайнер отвечает за создание дизайна и макета веб-сайта или веб-страниц. Это может означать работу над новым веб-сайтом или обновление уже существующего сайта. Их роль отличается от
веб-разработчики
, которые специализируются на воплощении веб-дизайна в жизнь или написании кода, определяющего, как различные части веб-сайта сочетаются друг с другом. Однако между двумя ролями может быть пересечение.
Это может означать работу над новым веб-сайтом или обновление уже существующего сайта. Их роль отличается от
веб-разработчики
, которые специализируются на воплощении веб-дизайна в жизнь или написании кода, определяющего, как различные части веб-сайта сочетаются друг с другом. Однако между двумя ролями может быть пересечение.
В должностные обязанности входит:
- создание дизайнов сайтов
- изготовление пробных сайтов
- встречи с клиентами для обсуждения требований и/или хода проекта
- демонстрация и получение отзывов о проектах сайтов
- быть в курсе последних технологических и программных разработок
- развитие навыков и опыта в соответствующем программном обеспечении/языках программирования, таких как HTML и Javascript
- создание продуктов, удобных в использовании, эффективных и привлекательных
- цифровая ретушь и редактирование изображений
- работа в составе мультидисциплинарной команды
Может быть некоторое давление, чтобы уложиться в сроки, и поэтому могут потребоваться дополнительные часы.
Типичные работодатели веб-дизайнеров
- Софтверные компании
- ИТ-консультации
- Специализированные компании веб-дизайна
- Крупные корпоративные организации
- Любая организация, использующая компьютерные системы
Самозанятость / внештатная работа часто возможна для людей с соответствующим опытом. Объявления о вакансиях размещаются в Интернете, службами по трудоустройству и кадровыми агентствами.
- Просмотрите наши вакансии для выпускников в области ИТ и технологий.




 ru,
ru,
 Последний вариант дешевле и быстрее. Освоите инструменты с нуля, соберете проекты в портфолио и уже через три месяца начнете зарабатывать.
Последний вариант дешевле и быстрее. Освоите инструменты с нуля, соберете проекты в портфолио и уже через три месяца начнете зарабатывать. NET
NET
 0
0 Такого еще не было!
Такого еще не было! js
js 0
0
