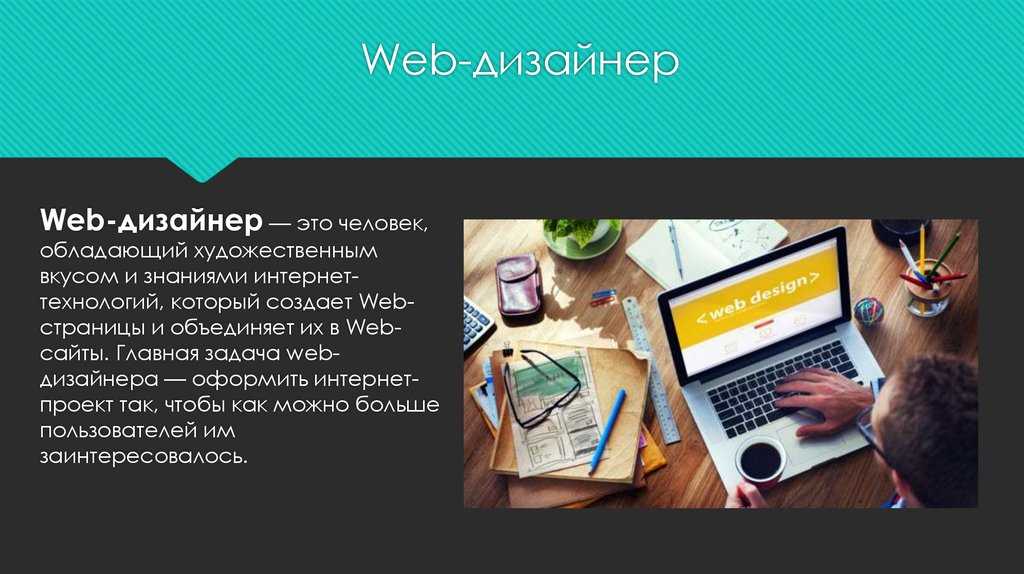
Профессия Веб-дизайнер – кто это и чем занимается?
Веб-дизайнер — востребованная профессия, позволяющая работать из любой точки мира. У нее достаточно низкий порог вхождения — это значит, что освоить профессию может практически каждый желающий. Если вы уверены, что условная тройка по алгебре или предельная удаленность от темы дизайна могут помешать вам начать карьеру веб-дизайнера, не спешите с выводами.
Прочитайте нашу статью: мы собрали много полезных и воодушевляющих фактов о профессии. А еще узнали мнения экспертов рынка, кураторов и преподавателей онлайн-школы дизайна Contented, чтобы разбавить сухие факты опытным взглядом на специальность изнутри.
Содержание
- История веб-дизайна
- Чем занимается веб-дизайнер
- Востребованность профессии
История веб-дизайна
Первый сайт появился 6 августа 1991.
Он содержал только ссылки и текст, никаких других элементов дизайна здесь не было. 22 апреля 1993 года был выпущен первый графический браузер Mosaic — он поддерживал возможность просмотра изображений. Сайты стали чуть более интересными, но и это был еще не веб-дизайн.
Сайты стали чуть более интересными, но и это был еще не веб-дизайн.
Началом его эпохи стали 1994-1996 годы.
Именно тогда начали появляться сайты, пестреющие надписями, картинками, анимацией — всем тем, что сейчас мы воспринимаем как эталон «плохого» дизайна. Но тогда возможность использовать разные шрифты и GIF-изображения стала революцией в веб-мире.
В 1997-1998 году визуал сайтов начал приобретать привычные нам черты.
Появился структурный дизайн — Cascading Style Sheets (CSS), макеты сайтов стали табличными. На страницах появились иконки и навигация, дополненная эффектами: увеличением текста при наведении курсора, смена цвета надписи и т.д.
Примерно в это же время начала развиваться FLASH-технология:
дизайнеры получили возможность экспериментировать с формами и анимацией. Новыми возможностями явно злоупотребляли: страницы запестрели мигающими заставками, которые активно перетягивали на себя внимание пользователей.
К началу 2000-х дизайнеры утомились от пестроты и мерцаний.
Дизайн сайтов снова преобразился: в моду вошли тени, мягкие цвета, глянцевые элементы. Навигация стала еще более удобной и понятной.
С 2004 года началась эпоха Web 2.0.
Оформление сайтов стало более спокойным: однотонные фоны, градиент, скругленные элементы. Интерфейс обрел логику, понятную пользователю: броскость уступила место функциональности.
В 2007 году начинает развиваться сфера мобильных устройств: их доля в интернет-трафике активно растет.
Одним из основных требований к разработке сайтов становится адаптивный дизайн. Он делает возможным просмотр страниц с любых устройств (мобильных и стационарных) без потери функциональности интерфейса.
Чем занимается веб-дизайнер
В широком смысле слова, веб-дизайнер — это специалист, разрабатывающий дизайн сайтов, которые нравятся пользователям и решают задачи заказчика. Процесс разработки включает создание визуальной части и работу на функциональностью.
К визуальной части относится не только внешний вид страниц. Помимо графических элементов — картинок, иллюстраций — web designer продумывает логику расположения элементов на экране, анимацию переходов, цветовую палитру. Если специалист работает над сайтом для определенного бренда, ему приходится учитывать особенности айдентики при разработке концепции.
Помимо графических элементов — картинок, иллюстраций — web designer продумывает логику расположения элементов на экране, анимацию переходов, цветовую палитру. Если специалист работает над сайтом для определенного бренда, ему приходится учитывать особенности айдентики при разработке концепции.
Визуальные спецэффекты делают сайт уникальным. Но они не должны влиять на его функциональность. Если условная форма для заполнения данных красиво разворачивается на странице, но перекрывает кнопку «Отправить», смысл такой анимации теряется.
Работа над пользовательским интерфейсом (UX) — не менее значимая составляющая продукта, который делает веб-дизайнер. Он должен понимать, кто и зачем будет заходить на страницу, каковы особенности целевой аудитории, что ей интересно, чего она ждет от контакта с продуктом. Очевидно, сайт с развивающими занятиями для школьников будет сильно отличаться от лендинга крупной производственной компании — отнюдь не только цветовой схемой и видом иконок. Дети обрадуются какому-нибудь виртуальному щеночку-проводнику, водящему их от раздела к разделу. А работникам бизнес-среды нужен предельно лаконичный и информативный сайт, без щеночков и других затей.
А работникам бизнес-среды нужен предельно лаконичный и информативный сайт, без щеночков и других затей.
Востребованность профессии
По данным портала HH.ru на момент написания статьи в одной только Москве веб-дизайнера ищут 360 работодателей. Из них более 80 — вакансии на удаленку. Плюс стоит иметь в виду, что некоторые работодатели ищут веб-дизайнеров, указывая не совсем корректное название специальности в описании вакансии. Дизайнер сайтов, разработчик сайтов, дизайнер в digital, а иногда даже графический дизайнер — такие названия могут встречаться на порталах с вакансиями, хотя фактически работодатель ищет именно специалиста в web. Такая ошибка — следствие банального непонимания разницы между этими профессиями.
Веб-дизайнер в Москве зарабатывает (по данным портала Trud) — 48 033 ₽. Столько может получать junior-специалист — то есть тот, кто приходит в компанию на стартовую позицию. По мере роста компетенций и перехода в middle или senior зарплата web-дизайнера может начинаться уже от 70 000 ₽. Средняя зарплата веб-дизайнера в России напрямую зависит от позиции. Имеет значение и место работы. В крупной и влиятельной компании у junior-специалиста зарплата может быть выше, чем у middle в небольшом дизайнерском агентстве.
Средняя зарплата веб-дизайнера в России напрямую зависит от позиции. Имеет значение и место работы. В крупной и влиятельной компании у junior-специалиста зарплата может быть выше, чем у middle в небольшом дизайнерском агентстве.
Так как профессия позволяет работать удаленно, не обязательно ограничивать круг поиска вакансий только своей страной. Рынок других стран — Европы и США — открыт для талантливых соискателей. Уровень зарплат там выше: например, веб-дизайнер в США получает $57 467 в год, то есть почти $5 000 в месяц (по данным портала Glassdoor).
Кто такой веб дизайнер? Чем занимается web-дизайнер?
08.02.2021
Новости школыХотите знать, кто такой веб дизайнер на самом деле? Это специалист, который не просто оформляет интерфейсы, но и выстраивает взаимодействие продуктов с пользователями. Эффективный и профессиональный web-дизайнер должен прогнозировать поведение целевой аудитории на сайте или в приложении, чтобы создавать еще более удобное визуальное оформление.
На сегодняшний момент наблюдается дефицит талантливых веб-дизайнеров. Это не из-за того, что эта специальность какая-то особенная или она требует больших инвестиций. Просто за последние 2-3 года количество создаваемых сайтов, веб-сервисов и интернет-магазинов значительно возросло. Соответственно, для каждого веб-проекта нужен тот, кто оформит пользовательский интерфейс. Даже простой одностраничный сайт и тот нуждается в современном UI/UX-дизайне.
Веб-дизайнер — это не художник
Существует распространенное заблуждение о том, кто такие веб дизайнеры. На самом деле эти специалисты самостоятельно не рисуют графику на бумаге. Их главная задача заключается в том, чтобы определить интересы целевой аудитории, подобрать цвета, анимации, стилистику оформления и все это скомпоновать в интерфейсе. Для этого используется компьютер и специальное программное обеспечение для работы с графикой.
Веб-дизайнеры, как правило, не используют графический планшет или что-либо в этом роде. Поэтому не обязательно уметь рисовать, чтобы стать специалистом в этой профессии. Анимации и прочие элементы графики создаются при помощи кода и прочих не творческих инструментов.
Поэтому не обязательно уметь рисовать, чтобы стать специалистом в этой профессии. Анимации и прочие элементы графики создаются при помощи кода и прочих не творческих инструментов.
Какими навыками должен обладать специалист этой профессии
Профессия веб дизайнера требует от исполнителя наличия некоторых базовых навыков:
-
Аналитический склад ума. Необходимо уметь отличать плохое оформление от хорошего, определять потребности целевой аудитории и прогнозировать поведение пользователей на веб-страницах.
-
Иметь понимание принципов верстки и frontend-разработки. Потому что важно понимать, как визуальные макеты затем будут адаптированы под движок сайта.
-
Разбираться в цифровом маркетинге и немножко в психологии. Психология необходима, чтобы анализировать поведенческие факторы пользователей и уметь их прогнозировать. А навыки маркетинга помогут создавать креативное оформление, которое не только будет красивым, но и продающим (то есть, полезным для бизнеса).

Чем занимается web-дизайнер
Дизайнер сайтов — это специалист, который создает визуальное оформление сайтов, интернет-магазинов, веб-сервисов, мобильных приложений и других медиа продуктов. Также этот исполнитель может участвовать в разработке шаблонов для рассылки по электронной почте, в создании рекламных баннеров и прочего визуала.
Этапы работы web-дизайнера выглядят следующим образом:
-
Исполнитель получает заказ от клиента с техническим заданием на разработку визуала (обычно там указаны необходимые шрифты, цветовая гамма и прочие требования к оформлению). Также заказчик перед этим может ответить на вопросы от исполнителя о некоторых деталях.
-
Далее исполнитель создает макеты, наброски визуала (это можно сделать в программе). Уже на этой стадии становится понятно, как могут выглядеть баннеры, кнопки, разделы на сайте с готовым текстом.
При необходимости вносятся коррективы от заказчика.
-
На стадии прототипа еще не подобраны конкретные цвета, не создана анимация и графика. Если все макеты страниц сайта или приложения одобрены, то этот “скелет” превращается в цветное оформление с анимацией, графикой, тенями, шрифтами и тому подобное.
-
После завершения работы готовый дизайн передается верстальщикам в виде файлов.
Специалисту по web-дизайну есть куда развиваться профессионально. Новички обычно работают над более простыми проектами.
Например, начинают создавать баннеры, рекламные страницы, затем переходят к разработке визуала Landing Page, и только затем приступают к более сложным сайтам с анимацией и графикой.
Начинающие web-дизайнеры еще не могут называться полноценными UI/UX-специалистами. Так как UX — это вторая стадия профессионального развития веб-дизайнера. Так называемый user experience предполагает создание целого пользовательского опыта. И такому исполнителю нужно проводить анализ поведения ЦА, чтобы создавать полезный и эффективный интерфейс. Новички в этой сфере начинают работать в статусе UI (user interface). Это все, что касается внешнего визуального оформления интерфейса. Лишь затем к работе подключается и пользовательский опыт, который уже напрямую приближен к цифровому маркетингу.
Так называемый user experience предполагает создание целого пользовательского опыта. И такому исполнителю нужно проводить анализ поведения ЦА, чтобы создавать полезный и эффективный интерфейс. Новички в этой сфере начинают работать в статусе UI (user interface). Это все, что касается внешнего визуального оформления интерфейса. Лишь затем к работе подключается и пользовательский опыт, который уже напрямую приближен к цифровому маркетингу.
Помимо этого, веб-дизайнеру по мере профессионального роста и развития придется создавать моушн-дизайн и анимации. Это уже гораздо сложнее, так как требует понимания принципов верстки.
Уже на этой стадии веб-дизайнеры смогут работать и над другими проектами. Например, над созданием логотипов и брендингом.
Качественное обучение веб-дизайну включает в себя все описанные выше аспекты профессии.
Кто такой веб-дизайнер? (Руководство 2023 г.
 )
)Веб-дизайнеры создают и создают веб-сайты и веб-страницы, комбинируя любое количество элементов визуального дизайна, включая текст, фотографии, графику, анимацию и видео. Веб-дизайнер может создать совершенно новый веб-сайт или просто обновить дизайн и макет существующих страниц.
Веб-дизайнеры не несут основной ответственности за знание того, как работает код, лежащий в основе их дизайна, но вместо этого они сосредоточены на создании эстетически приятного и положительного пользовательского опыта при посещении веб-сайта. Веб-дизайнеры могут использовать языки программирования, такие как HTML, CSS и JavaScript, будут использовать программное обеспечение для графического дизайна, включая такие продукты, как Adobe Photoshop, Illustrator и GIMP, чтобы помочь в создании привлекательного дизайна, и они будут тестировать свои проекты путем создания прототипов и каркасы.
Веб-дизайнер создает и контролирует все визуальные аспекты веб-сайтов. Веб-дизайнеры планируют, придумывают, создают и создают веб-сайты и веб-страницы, многие из которых сочетают в себе ряд визуальных элементов, включая текст, фотографии, графику и видеоклипы. Веб-дизайнер также следит за дизайном и макетом, что может означать работу над новым веб-сайтом или обновление существующих страниц.
Веб-дизайнер также следит за дизайном и макетом, что может означать работу над новым веб-сайтом или обновление существующих страниц.
Перед созданием этих дизайнов веб-дизайнеры сосредотачиваются на установлении связи с клиентами и заинтересованными сторонами, чтобы получить четкое представление о целях и потребностях веб-сайта. Затем они начинают создавать веб-сайты, дизайны и макеты, которые представляют компанию в положительном свете для целевой аудитории.
Веб-дизайнер может контролировать визуальные аспекты, включая цвет, макет и шрифт, а также определять приоритеты пользователя, обеспечивая удобство использования.
Вероятно, работая в агентстве цифрового дизайна, которое обслуживает клиентов, или в составе собственной группы разработчиков, маркетинга или дизайна более крупной компании, веб-дизайнер будет тратить время на разработку веб-сайтов, оптимизацию веб-сайтов для обеспечения скорости и простоты использования, проведение тестирования. , сотрудничество с разработчиками для обеспечения надлежащей интеграции, а также работа с маркетинговыми и исследовательскими группами для включения элементов бренда.
Хотя точные обязанности могут варьироваться от работы к должности, в целом большинство должностных инструкций веб-дизайнера будут включать все следующие обязанности:
- Концептуализация творческих идей веб-сайта для клиентов и с ними
- Разработка привлекательных и отзывчивых целевых страниц веб-сайта
- Использование лучших отраслевых и дизайнерских практик в процессе создания веб-сайта
- Проведение тестирования и улучшение дизайна веб-сайта для обеспечения наилучшего взаимодействия с пользователем
- Интеграция клиентских программ CMS и потоков данных в веб-сайты
- Оптимизация сайтов для обеспечения максимальной скорости и масштабируемости
- Разработка рекомендаций по дизайну, стандартов и лучших практик, возможно, в документе руководства по стилю
- Разработка визуальных изображений для веб-сайтов и обеспечение их соответствия в соответствии с брендингом для клиентов
- Взаимодействие с бэкенд-разработчиками или командой веб-разработчиков для обеспечения правильной интеграции веб-логики и логики приложений
- Обеспечение функционирования и стабильности веб-сайта на разных устройствах, т.
 е. на настольных компьютерах, мобильных устройствах, планшетах
е. на настольных компьютерах, мобильных устройствах, планшетах - Работа с маркетинговыми и исследовательскими группами для включения элементов бренда и соответствующих результатов исследования рынка в веб-сайт
- Обмен идеями дизайна с использованием пользовательских потоков, технологических процессов, карт сайта, прототипов и каркасов
- Включение функций и функций в веб-сайты
- Разработка образцов страниц включая цвета и шрифты
- Подготовка планов дизайна и представление структуры веб-сайта
- Предоставление внутренней поддержки и внешнего обслуживания клиентов на протяжении всего процесса создания и запуска веб-сайта
Веб-дизайнеры имеют различный образовательный и профессиональный опыт, и многие люди переходят в веб-дизайн после того, как начали свою карьеру в веб-разработке, графическом дизайне или другой области, связанной с визуальным дизайном.
Чтобы заняться веб-дизайном, не обязательно иметь степень бакалавра. Хотя наличие степени бакалавра в таких областях, как дизайн, коммуникации или маркетинг, не помешает, традиционная четырехлетняя степень бакалавра вряд ли даст вам навыки, необходимые для работы, как в веб-дизайне.
Хотя наличие степени бакалавра в таких областях, как дизайн, коммуникации или маркетинг, не помешает, традиционная четырехлетняя степень бакалавра вряд ли даст вам навыки, необходимые для работы, как в веб-дизайне.
Вместо этого большинство веб-дизайнеров, работающих в этой области, теперь нашли другие способы развивать свои навыки. Многие решили посетить учебные курсы по программированию, сертификационные курсы или другие онлайн-курсы по веб-дизайну, чтобы приобрести практические и технические навыки, необходимые для работы веб-дизайнером.
Также существует множество учебных курсов и курсов, посвященных аналогичным ролям. Учебные курсы или курсы по веб-разработке обучают студентов навыкам, необходимым для написания кода на различных языках программирования, в то время как курсы дизайна взаимодействия с пользователем (UX) определенно будут иметь отношение к созданию набора навыков начинающих веб-дизайнеров или разработчиков, поскольку принципы дизайна UX диктуют дизайн. каждого веб-сайта или веб-страницы, создаваемой прямо сейчас. Это также покажет работодателям, что вы стремитесь к постоянному обучению.
каждого веб-сайта или веб-страницы, создаваемой прямо сейчас. Это также покажет работодателям, что вы стремитесь к постоянному обучению.
Несмотря на то, что веб-дизайн представляет собой обширную область, лучшие веб-дизайнеры, как правило, имеют несколько общих черт, выходящих за рамки их навыков. Вот основные характеристики эффективного дизайнера:
1. Они увлечены своим портфолио
Вы могли заметить, что любой хороший веб-дизайнер тратит много времени, энергии и усилий на создание идеального портфолио. Веб-сайт.
Чтобы преуспеть в качестве веб-дизайнера, нужно иметь безупречное, профессиональное и привлекательное портфолио, чтобы продемонстрировать прошлые проекты, которыми вы больше всего гордитесь, и показать любому потенциальному клиенту или работодателю, что вы можете творить ту же магию для их.
Эти примеры работ по веб-дизайну должны быть разнообразными и демонстрировать вашу универсальность как веб-дизайнера. И обрежьте жир — предпочтение отдается качеству, а не количеству.
2. Хорошее деловое чутье
Веб-дизайнеры, особенно когда они только начинают свою карьеру и, следовательно, имеют больше шансов выжить на внештатных работах, должны иметь приличную голову на плечах, когда дело доходит до бизнеса.
Ведя переговоры с компанией о ценах, веб-дизайнеры должны знать, каковы конкурентные цены, и продвигать свои услуги на конкурентной основе относительно своего уровня опыта и местоположения. Хороший веб-дизайнер также знает, как придумать реалистичный бюджет, расценки и график для предлагаемых услуг, а это еще один элемент, требующий некоторого внимания к цифрам.
Веб-дизайнерам-фрилансерам также придется иметь дело с контрактами, и лучшие дизайнеры не относятся к этому легкомысленно. Не смотрите просто на цены и подписывайтесь на что-либо, не разобравшись в условиях.
3. Они организованы и придерживаются графика
Лучшие веб-дизайнеры уже потеряли счет тому, сколько веб-сайтов они создали за свою карьеру. Со временем они разработали четкие процессы, которые снова и снова уточнялись. В результате они могут легко определить — и избежать — любые подводные камни или ошибки заранее.
Со временем они разработали четкие процессы, которые снова и снова уточнялись. В результате они могут легко определить — и избежать — любые подводные камни или ошибки заранее.
Это важно, потому что время является решающим аспектом любого веб-проекта. Хороший веб-дизайнер должен предоставить клиентам документ о процессе разработки их веб-сайта, чтобы показать, как они собираются создавать веб-сайт.
Эффективные веб-дизайнеры также будут заранее информировать заинтересованные стороны каждый раз, когда они сталкиваются с проблемой, которая может поставить под угрозу сроки. Хотя ни в коем случае нельзя пропускать дедлайн, если этого не произойдет, хорошие веб-дизайнеры будут подробно объяснять, почему они не смогли уложиться в сроки.
4. Они гибкие
Несмотря на то, что мы упоминаем о важности соблюдения сроков, также стоит признать, что иногда случаются вещи, которые никто не мог предсказать. Будь то клиенты, которые меняют свое мнение о какой-то особенности дизайна, или команда веб-разработчиков, наткнувшаяся на проблему с серверной частью предлагаемого веб-сайта, веб-дизайнер должен принять удары и изменить объем или содержание проекта веб-дизайна на ходу. летать.
летать.
Веб-дизайнеры должны быть готовы, желать и стремиться адаптироваться и противостоять проблемам, если они возникнут.
Веб-дизайнерам лучше быть гибкими в выборе типов задач, которые они выполняют. Работа веб-дизайна на веб-сайте может в конечном итоге охватывать обязанности, которые веб-дизайнеры обычно не выполняют, например, создание контента или SEO, но всем будет выгодно, если вы с энтузиазмом подойдете к этим задачам.
5. Обладают сильными коммуникативными навыками
Опытные веб-дизайнеры будут разговаривать с клиентами на простом языке без жаргона, объясняя веб-технологии и дизайнерские идеи, которые они рассматривают.
Если веб-дизайнеры не могут сообщать сложные концепции и термины клиентам — лично устно или в письменной форме по электронной почте — им не будут доверять в передаче сообщения компании через их дизайн.
Работа в веб-дизайне подразумевает взаимодействие со многими разными профессиями, у большинства из которых совершенно разные роли. Плавное обращение со всеми этими отношениями — это то, чему должны научиться все великие веб-дизайнеры.
Плавное обращение со всеми этими отношениями — это то, чему должны научиться все великие веб-дизайнеры.
6. Они открыты для идей
Неизбежно у клиентов или заинтересованных лиц появятся идеи о том, как, по их мнению, должен выглядеть веб-сайт их компании. Иногда эти идеи будут отличными, а иногда нет, но работа веб-дизайнеров состоит в том, чтобы слушать и учитывать эти идеи, когда они продолжают работу над веб-сайтом.
Никогда не знаешь, откуда может прийти следующая великая дизайнерская идея. Хорошие веб-дизайнеры также будут просматривать Интернет в поисках вдохновения и последних тенденций в дизайне.
7. Они знакомы с новейшими инструментами дизайна
Постоянно создаются, улучшаются или внедряются новые инструменты, которые упрощают веб-дизайн.
Хорошие веб-дизайнеры постоянно исследуют возможности использования этих инструментов, чтобы повысить свою эффективность и результативность. Это может означать повышение квалификации с помощью онлайн-курсов, семинаров или учебных курсов или просто оставаться в курсе вебинаров, учебных пособий на YouTube и блогов по дизайну, которые могут освещать последние инновации.
Эти инструменты часто позволяют веб-дизайнерам сосредоточиться на общих элементах своих веб-сайтов, а не застревать в сорняках, беспокоясь о более мелких задачах.
8. У них есть чувство дизайна и понимание своих пользователей
Вероятно, само собой разумеется, что вы не можете быть хорошим веб-дизайнером, если не разбираетесь в дизайне и в том, как сделать вещи визуально привлекательными, не говоря уже о том, важные принципы теории веб-дизайна, такие как теория цвета, структура и взаимодействие с пользователем.
UX-дизайн, независимо от того, входит ли он в официальные названия веб-дизайнеров или нет, становится все более важной частью любой дизайнерской работы. Веб-дизайнеры могут проникнуть в шкуру своих пользователей и понять, чего они хотят и как они, скорее всего, будут двигаться, когда будут работать с веб-сайтом.
Это означает, что веб-дизайнеры должны использовать любые исследования пользователей и анализ данных, к которым у вас есть доступ, чтобы вы могли принимать обоснованные решения о дизайне и структуре сайта.
В сфере технологий есть несколько должностей, которые разделяют некоторые обязанности веб-дизайнеров, в том числе:
Дизайнер пользовательского опыта (UX)
Работа UX-дизайнера заключается в создании удобных, интуитивно понятных и доступных продуктов путем проведения обширных пользовательских исследований и тестирования каждого аспекта путешествия пользователя по веб-сайту. Обычно команда UX-дизайнеров работает как часть более широкой группы разработчиков, в которую также входят веб-разработчики, менеджеры по продуктам и специалисты по данным. UX-дизайн заключается в том, чтобы защищать пользователей и улучшать удобство использования, в то же время пытаясь использовать эти обширные исследования пользователей для выявления возможностей и поддержки общих бизнес-целей. Роли дизайна пользовательского опыта и веб-дизайна идут рука об руку.
Дизайнер пользовательского интерфейса (UI)
Дизайн пользовательского интерфейса и UX обычно путают. Дизайн пользовательского интерфейса применяет принципы дизайна UX к интерфейсу продукта (например, к карте сайта, макету или меню). Дизайн пользовательского интерфейса — это то, как интерфейс продукта выглядит, работает и ощущается. Дизайнеры пользовательского интерфейса также обычно несут ответственность за то, чтобы продукты были отзывчивыми, доступными и инклюзивными, независимо от того, какой браузер вы используете (даже Internet Explorer!), а также охватывают такие идеи, как интерактивный дизайн.
Дизайн пользовательского интерфейса применяет принципы дизайна UX к интерфейсу продукта (например, к карте сайта, макету или меню). Дизайн пользовательского интерфейса — это то, как интерфейс продукта выглядит, работает и ощущается. Дизайнеры пользовательского интерфейса также обычно несут ответственность за то, чтобы продукты были отзывчивыми, доступными и инклюзивными, независимо от того, какой браузер вы используете (даже Internet Explorer!), а также охватывают такие идеи, как интерактивный дизайн.
Front-End Web Developer
Как и веб-дизайнеры, Front-End Web Developer работает на клиентской стороне веб-сайтов, но больше внимания уделяет коду, используя различные языки программирования, включая JavaScript, HTML и CSS для создания сайтов. В некоторых ситуациях ответственность переднего веб-разработчика может заключаться в фактической реализации того, что создали веб-дизайнеры. Опять же, границы между позициями стираются, потому что многие веб-дизайнеры регулярно работают с HTML, CSS и JavaScript, а фронтенд-веб-разработчик обычно вносит свой вклад в дизайн.
Визуальный дизайнер
Визуальные дизайнеры несут ответственность за внешний вид кнопок, значков и фонов, которые пользователи видят при посещении сайта. Они также следят за изменением размера ресурсов для различных устройств, созданием маркетинговых материалов по электронной почте, презентационных материалов и интерактивных материалов для мероприятий и, как правило, разрабатывают руководство, чтобы другие сотрудники организации знали о стандартах для визуальных элементов на сайте.
Информационный архитектор
Еще одна должность, посвященная интерфейсам веб-сайтов. Информационные архитекторы решают, как расположить части чего-либо так, чтобы их можно было понять. Информационная архитектура — это наука об организации, упорядочении и структурировании контента веб-сайта или приложения, среди прочего. Информационные архитекторы стремятся объединить контент таким образом, чтобы пользователи легко и быстро находили то, что им нужно.
Веб-дизайнеры, как правило, работают в составе более крупной группы разработчиков, поэтому они будут тесно сотрудничать с веб-разработчиками, инженерами-программистами, менеджерами по продуктам и создателями контента, работая над созданием привлекательных продуктов.
Однако это не останавливается на достигнутом, поскольку работа веб-дизайнеров требует сотрудничества со многими другими отделами компании. Веб-дизайнеры могут работать с отделами продаж и маркетинга, отделами обеспечения качества, а также с руководителями высшего звена.
Если вы все еще сомневаетесь, подходит ли вам работа в веб-дизайне, или только начинаете задумываться о поиске работы, вот несколько веских причин заняться веб-дизайном.
Это творческая позиция
Если вы больше всего увлечены графическим дизайном, веб-дизайном или визуальным дизайном, у веб-дизайнеров есть та редкая роль, которая позволяет вам сочетать все три и ежедневно тренировать свои художественные и творческие навыки. Если вы внимательно относитесь к деталям и восхищаетесь видом ослепительного нового дизайна, роль веб-дизайнера позволит вам потворствовать этим художественным импульсам и использовать их с пользой для создания красивых веб-продуктов.
Неограниченные возможности для обучения
Новые инструменты дизайна или обновления существующих инструментов дизайна постоянно появляются в Интернете. Иногда наличие правильного инструмента имеет решающее значение, поэтому, если вам нравится экспериментировать с какой-либо новой программой или функцией, работа по веб-дизайну даст вам бесконечные возможности для этого. И хотя веб-дизайнерам не обязательно хорошо разбираться в JavaScript, HTML и CSS, изучение новых языков программирования и кодирования — это то, что может сделать вас только более ценным профессионалом в области веб-дизайна, и это то, чем вы могли бы заниматься в своей жизни. свободное время либо с помощью онлайн-учебников, либо с помощью курсов и программ Code Bootcamp.
Иногда наличие правильного инструмента имеет решающее значение, поэтому, если вам нравится экспериментировать с какой-либо новой программой или функцией, работа по веб-дизайну даст вам бесконечные возможности для этого. И хотя веб-дизайнерам не обязательно хорошо разбираться в JavaScript, HTML и CSS, изучение новых языков программирования и кодирования — это то, что может сделать вас только более ценным профессионалом в области веб-дизайна, и это то, чем вы могли бы заниматься в своей жизни. свободное время либо с помощью онлайн-учебников, либо с помощью курсов и программ Code Bootcamp.
Создайте свою собственную карьеру
У веб-дизайнеров есть выбор между работой в крупной организации, работой в команде дизайнерского агентства, которое будет обслуживать список клиентов, или быть вашим собственным боссом и переход на фриланс (многие люди выбирают одну из первых двух карьерных ситуаций, продолжая заниматься внештатной карьерой на стороне). Если вы пойдете по пути самозанятости, вы можете выбрать, с какими клиентами вы хотите работать, установить свои ставки и часы, а также отточить свои деловые и маркетинговые навыки. У вас также, вероятно, будет возможность работать из дома. Для некоторых людей такой контроль над своей карьерой имеет огромное значение.
У вас также, вероятно, будет возможность работать из дома. Для некоторых людей такой контроль над своей карьерой имеет огромное значение.
Работа в отрасли, изобилующей возможностями
Какой компании не нужен привлекательный веб-сайт? Веб-дизайнеры и разработчики по-прежнему пользуются большим спросом, и перспективы на будущее выглядят оптимистично. Бюро трудовой статистики США заявляет, что занятость веб-дизайнеров, входящих в более крупную категорию веб-разработчиков, по прогнозам, вырастет на 13 процентов до 2026 года, что намного быстрее, чем в среднем по всем профессиям.
Веб-дизайнеры работают у самых разных работодателей, но обычно они работают в творческой сфере технологической отрасли. Бюро трудовой статистики насчитало 160 500 рабочих мест веб-дизайнеров в США в мае 2018 г.
- Семнадцать процентов были в фирмах по проектированию компьютерных систем, а шестнадцать процентов веб-дизайнеров работали не по найму, выполняя внештатную работу из дома.

- Пять процентов веб-дизайнеров работали на издателей программного обеспечения.
- Пять процентов преуспели в оказании технических консультационных услуг.
- Четыре процента были наняты рекламными и маркетинговыми фирмами.
Веб-дизайнеры также часто работают в отелях, банках, школах, организациях розничной торговли, некоммерческих организациях и школах. Большинство веб-дизайнеров работают полный рабочий день от 40 до 50 часов в неделю. Популярные технологические компании для работы в области веб-дизайна включают Google, Spotify, Facebook, Zoom, LinkedIn, Adobe и Microsoft.
Чем занимается веб-дизайнер (и как им стать)?
Веб-дизайнер создает макет и дизайн веб-сайта. Проще говоря, дизайнер веб-сайтов делает сайт красивым. Они используют дизайнерские программы для создания визуальных элементов. Дизайнеры веб-сайтов обычно имеют опыт работы с пользовательским интерфейсом или пользовательским интерфейсом, что означает, что они стратегически разрабатывают сайт, который интуитивно понятен и удобен для посетителей. Если вы заинтересовались, давайте углубимся в эту карьеру и посмотрим, что нужно, чтобы стать успешным веб-дизайнером.
Если вы заинтересовались, давайте углубимся в эту карьеру и посмотрим, что нужно, чтобы стать успешным веб-дизайнером.
Разработчик веб-сайтов и дизайнер веб-сайтов
Обычно дизайнера веб-сайта путают с разработчиком веб-сайта. Разработчик использует языки программирования для создания структуры веб-сайта. Они строят структуру, а затем передают участок дизайнеру, чтобы он украсил его.
Прежде чем говорить о необходимых навыках или образовании, давайте рассмотрим ежедневные задачи дизайнера веб-сайтов, чтобы вы могли понять, соответствует ли это вашим интересам. Регулярно дизайнер веб-сайтов будет:
Дизайн и верстка веб-сайтов
Продумать навигацию по сайту, чтобы обеспечить наилучшее взаимодействие с пользователем
Дизайн образцов страниц и создание макетов анимация
Регистрация веб-доменов
Систематизация файлов
Совместная работа над обновлениями или «обновлениями» веб-сайта
Координация действий с писателями и дизайнерами для создания сайта
Перспективы работы для веб-дизайнеров
Эстетика веб-сайта напрямую влияет на мнение пользователя о сайте и компании. Исследования показывают, что посетителям требуется менее одной секунды, чтобы оценить веб-сайт, и это первое впечатление часто связано с брендом. Согласно результатам исследования Стэнфордской лаборатории технологий убеждения, 75% потребителей признают, что судят о надежности бренда на основании его веб-сайта.
Исследования показывают, что посетителям требуется менее одной секунды, чтобы оценить веб-сайт, и это первое впечатление часто связано с брендом. Согласно результатам исследования Стэнфордской лаборатории технологий убеждения, 75% потребителей признают, что судят о надежности бренда на основании его веб-сайта.
В результате компании уделяют больше внимания дизайну веб-сайтов, и это отражается на рынке труда. По данным Бюро статистики труда США (BLS) рабочие места в этой сфере растут на 23% быстрее, чем в среднем по стране [2].
Зарплата веб-дизайнера
Для тех, кто изучает эту вакансию, есть не только рост в этой области, но и хорошая заработная плата. Средняя годовая зарплата веб-дизайнера в США составляет 64 209 долларов [3]. Эта цифра включает среднюю базовую зарплату в размере 59 317 долларов в год и среднюю дополнительную заработную плату в размере 4 892 долларов в год. Дополнительные сведения о платежах могут включать комиссионные, участие в прибылях и бонусы.
Если вы хотите стать дизайнером веб-сайтов, есть определенные навыки, которые вы можете развить, чтобы начать эту карьеру. Следующие несколько разделов описывают рабочие места и технические навыки, которые вы можете расширить как начинающий веб-дизайнер.
Навыки веб-дизайна на рабочем месте
Навыки на рабочем месте также известны как нетехнические или социальные навыки. Вот несколько примеров:
Общение
Дизайнеру нужна возможность поговорить с компанией о том, чего они хотят, задать вопросы о целевой аудитории и передать свои идеи для эффективного сайта. Способность общаться — это только начало, компаниям тоже нужен отзывчивый дизайнер. Отзывчивый дизайнер информирует компанию, объясняет проблемы по мере их возникновения и обсуждает сроки.
Тайм-менеджмент
Как веб-дизайнер, вы можете использовать внештатный подход, когда вы работаете с несколькими компаниями одновременно, или вы можете работать в одной компании. В любом случае вам понадобится способность эффективно управлять своим временем, чтобы поддерживать работу над несколькими проектами.
Сотрудничество
Дизайнер веб-сайтов часто работает с другими людьми над созданием сайта. В создании веб-сайта может участвовать копирайтер, графический дизайнер или даже сотрудники ИТ-отдела. Если это так, вам понадобится умение слушать, сотрудничать и принимать конструктивную критику.
Технические навыки
Технические навыки — это специальные способности, которые входят в сферу веб-дизайна. Вот несколько примеров:
Визуальный дизайн
Основная часть работы дизайнера веб-сайта заключается в создании визуальных элементов для сайта, поэтому необходимо четкое понимание принципов дизайна. Визуальный дизайн включает в себя различные передовые методы проектирования, которые оттачивают такие вещи, как пропорции, симметрия, типографика и цветовая система.
UX-дизайн
UX-дизайн или дизайн взаимодействия с пользователем влияет на то, как человек относится к посещению сайта. Цель дизайнера — создать макет, в котором легко ориентироваться и который визуально приятен, что приводит к положительному опыту клиентов.
Чтобы создать правильный опыт для аудитории, дизайнер часто исследует аудиторию и изучает действия, предпринимаемые на сайте, чтобы создать веб-сайт, соответствующий целевому рынку бренда.
Знание дизайнерских программ
Дизайнеры веб-сайтов должны владеть такими дизайнерскими программами, как Adobe Creative Cloud, CorelDraw Graphics Suite или Inkscape. Эти программы часто используются для создания визуальных элементов, создания макетов и управления изображениями — все это необходимо в веб-дизайне.
Некоторые знания в области кодирования
Дизайнер не пишет код, чтобы заставить сайт работать, но ему не помешает немного знать HTML или CSS, чтобы вносить небольшие изменения в сайт. Обладая базовыми знаниями, вы сможете легче управлять шаблонами, улучшать шрифты или настраивать размещение объектов.
Подробнее: Hard Skills vs. Soft Skills: в чем разница?
Согласно BLS, многие дизайнеры веб-сайтов имеют степень бакалавра в области веб-дизайна или смежной области. Однако четырехлетняя степень — не единственный путь к этой творческой карьере, получение сертификатов — еще один вариант. Давайте подробнее рассмотрим как программы получения степени, так и сертификаты.
Однако четырехлетняя степень — не единственный путь к этой творческой карьере, получение сертификатов — еще один вариант. Давайте подробнее рассмотрим как программы получения степени, так и сертификаты.
Программы на получение степени
Существуют четырехлетние программы на получение степени, которые могут обеспечить необходимую подготовку, чтобы стать дизайнером веб-сайтов. Вот несколько вариантов:
Степень бакалавра в области компьютерных наук: Степень в области компьютерных наук дает всестороннее образование в области компьютерных навыков, решения проблем и проектирования. В рамках некоторых программ, таких как бакалавр компьютерных наук Лондонского университета, вы можете выбрать область деятельности, например взаимодействие с пользователем (UX), чтобы сузить свой набор навыков.
Степень бакалавра в области веб-дизайна: Некоторые студенты решают получить специальную степень в области веб-дизайна, которая имеет более узкую направленность на навыки дизайна и принципы компоновки, которые преподаются в сочетании с техническими программами, которые веб-сайт дизайнеры используют, как и программы Adobe, упомянутые ранее.

Сертификационные программы и курсы веб-дизайна
Получение степени бакалавра — не единственный вариант. Вы также можете изучить программы сертификации или пройти курсы для развития навыков веб-дизайна. Некоторые работодатели могут предпочесть кандидатов с актуальными отраслевыми сертификатами. Вот несколько соответствующих примеров:
Сертификат Google UX Design Professional: учитесь у лидеров отрасли в Google на этой серии курсов, которые охватывают основные концепции UX. Развивайте готовые к работе навыки, такие как вайрфрейминг, прототипирование и исследование пользователей, выполняя проекты для своего дизайнерского портфолио.
профессиональный сертификат
Google UX Design
Это ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
4.8
(59 417 оценок)
747 006 уже зарегистрировались
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время: 6 месяцев0003
User Experience (UX), UX Research, Wireframe, Prototype, User Experience Design (UXD), Usability Testing, mockup, Figma, Adobe XD, UX design job
UI/UX Design Специализация: Эта серия курсов от Калифорнийский институт искусств предлагает практические, основанные на навыках инструкции, чтобы помочь студентам понять процесс разработки UI/UX, архитектуру веб-сайта, карты сайта, макетирование и лучшие практики для создания восхитительного онлайн-опыта для конечного пользователя.

специализация
Дизайн пользовательского интерфейса/UX
Дизайн высокоэффективного пользовательского опыта. Исследуйте, проектируйте и создавайте прототипы эффективных, визуально управляемых веб-сайтов и приложений.
4,7
(6 294 рейтинга)
147,991 уже зарегистрировано
Уровень новичка
Узнайте большеСреднее время: 4 месяца (ы)
Узнайте в своем собственном темпе
. стратегия, Дизайн пользовательского интерфейса (UI Design), Пользовательский опыт (UX), Исследование пользователей, Графический дизайн, Adobe XD, Adobe Illustrator, InVision, Marvel, Adobe Indesign, Treejack, Sketch, HTML/CSS, Balsamiq
Специализация по разработке и дизайну адаптивных веб-сайтов. С ростом числа людей, использующих мобильные устройства для поиска в Интернете, понимание того, как создавать адаптивные веб-сайты для мобильных устройств, является ценным навыком. В рамках этой специализации Лондонского университета студенты разрабатывают и проектируют адаптивные сайты со встроенным многопользовательским интерфейсом.
 Хотя этот класс может больше склоняться к веб-разработке, понимание этих навыков укрепит ваши знания в области веб-дизайна.
Хотя этот класс может больше склоняться к веб-разработке, понимание этих навыков укрепит ваши знания в области веб-дизайна.
специализация
Адаптивная разработка и дизайн веб-сайтов
Создание интерактивного пользовательского опыта. Изучите основы полнофункциональной веб-разработки в пяти комплексных курсах.
4,6
(3790 рейтингов)
65,319 уже зарегистрировано
Уровень новичка
Узнайте большеСреднее время: 7 месяцев (ы)
Узнайте в своем собственном темпе
. , Mongodb, Meteor, API, JavaScript, Jquery, HTML, каскадные таблицы стилей (CSS), адаптивный веб-дизайн, маршрутизация, веб-разработка
При правильно отточенных навыках и соответствующем образовании получение должности дизайнера веб-сайтов включает в себя создание впечатляющего онлайн-портфолио. Чтобы помочь, вот список советов по подбору лучших примеров:
Качество важнее количества: Портфолио должно содержать ваши лучшие работы, но важно быть избирательным.
 Лучше показывать меньше качественных сайтов, чем много сайтов, на которых не представлены ваши лучшие работы.
Лучше показывать меньше качественных сайтов, чем много сайтов, на которых не представлены ваши лучшие работы.
Предоставьте контекст: Ваше портфолио — это визуальное представление ваших лучших работ, но это также возможность предоставить контекст о вашем влиянии и проектах. Подумайте о том, чтобы дать краткое описание из трех-четырех предложений, объясняющее цель сайта, его проблемы и почему он в вашем портфолио.
Регулярно обновляйте: Рекомендуется раз в квартал выделять время для обновления своего портфолио. Даже если вы не добавляете новую работу, у вас может быть дополнительный контекст для добавления или внесения изменений в зависимости от ваших текущих знаний и целей. Гораздо проще обновлять, когда все еще свежо в памяти, а не спустя месяцы или годы.
Все еще собираете портфолио?
Создание портфолио требует времени. Если вам нужно заполнить пробелы в своем портфолио, подумайте о том, чтобы записаться на управляемый проект по веб-дизайну на Coursera. Вы можете просмотреть соответствующие варианты в списке ниже:
Вы можете просмотреть соответствующие варианты в списке ниже:
Дизайн и разработка веб-сайта с использованием Figma и CSS
Создание веб-сайта с использованием Wix Artificial Design Intelligence
Разработка веб-сайта компании с помощью Wix
Используйте WordPress для создания работы для вашего бизнеса
Готовы ли вы сделать следующий шаг к построению карьеры дизайнера веб-сайтов? Если это так, подумайте о том, чтобы получить сертификат от лидера отрасли с сертификатом Meta Front-End Developer Professional Certificate. К концу этого 100-процентного онлайн-курса для самостоятельного обучения вы создадите профессиональное портфолио, которое сможете использовать при поиске работы.
профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве разработчика интерфейса. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta.




 е. на настольных компьютерах, мобильных устройствах, планшетах
е. на настольных компьютерах, мобильных устройствах, планшетах


 Хотя этот класс может больше склоняться к веб-разработке, понимание этих навыков укрепит ваши знания в области веб-дизайна.
Хотя этот класс может больше склоняться к веб-разработке, понимание этих навыков укрепит ваши знания в области веб-дизайна. Лучше показывать меньше качественных сайтов, чем много сайтов, на которых не представлены ваши лучшие работы.
Лучше показывать меньше качественных сайтов, чем много сайтов, на которых не представлены ваши лучшие работы.