Профессия HTML-верстальщик — Учёба.ру
Колледж экономических международных связей
Для выпускников 9 и 11 классов.
Высшее образование онлайн
Федеральный проект дистанционного образования.
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Технологии будущего
Вдохновитесь идеей стать крутым инженером, чтобы изменить мир
Студенческие проекты
Студенты МосПолитеха рассказывают о своих изобретениях
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
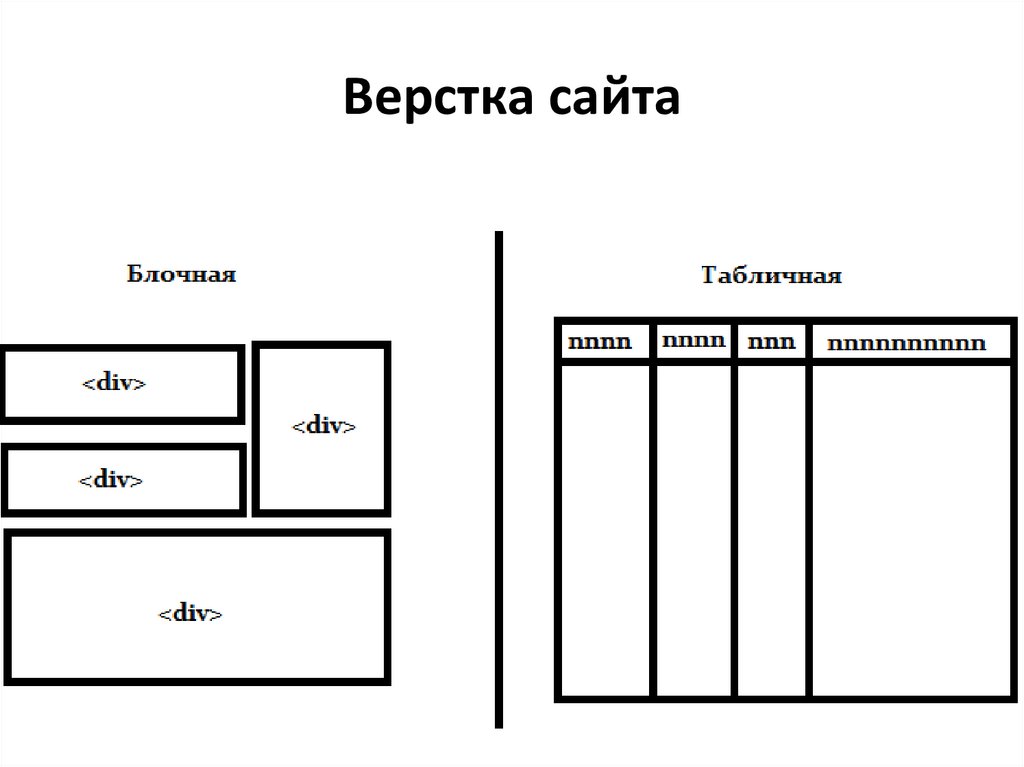
Верстка сайта: профессия html верстальщик
В наше время интернет и, в частности, сайты, являются неотъемлемой частью жизни. Но как же появляются эти самые сайты, как создаются и кто за этим стоит? Конечно, разработкой сайтов занимаются несколько различных специалистов, но созданием сайта, а именно вёрсткой и кодом, занимается html-верстальщик.
Но как же появляются эти самые сайты, как создаются и кто за этим стоит? Конечно, разработкой сайтов занимаются несколько различных специалистов, но созданием сайта, а именно вёрсткой и кодом, занимается html-верстальщик.
Кто же такие эти верстальщики? Сейчас подробнее расскажем.
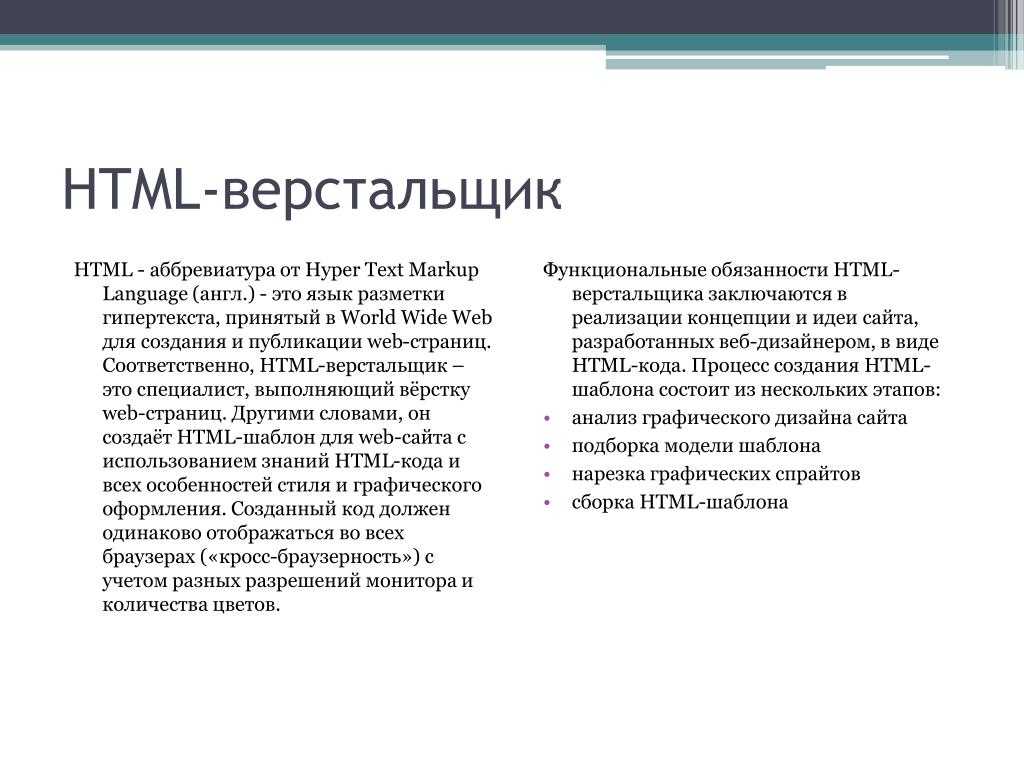
HTML-верстальщик – это специалист, который превращает дизайн из макета в код и, соответственно, делает сам сайт, который потом мы посещаем, либо находим через поисковую систему. Верстальщик делает сначала построение самого сайта/лендинга, а потом «оживляет» его стилями и скриптами: вставляет изображения, делает блоки цветными, а кнопки и прочие элементы кликабельными.
Обучение
Для того чтобы работать верстальщиком, необязательно иметь высшее образование по IT-специальности. Для этого существует множество курсов: как платных, так и бесплатных, в свободном доступе в интернете. Можно, конечно, быть и самоучкой, но для лучшего результата следует пройти несколько курсов. Обучение обычно длится от нескольких месяцев до двух лет, в зависимости от самого курса.
Приведём несколько примеров курсов, на которых вы можете обучиться html-вёрстке. Данные курсы не являются рекламой, а приведены как пример.
- Курс «Профессия HTML верстальщик»
Данный курс предлагает получить профессию за 8 недель, а после курса – трудоустройство
в веб-студию или работа на фрилансе. Курс включает в себя множество технологий, а именно: изучение кода и CSS-стилей, основы программирования, работу с макетами в Figma и Photoshop, адаптивную вёрстку и т.д.
К урокам прилагаются видеоматериалы, чат для общения, домашние задания и консультации с наставниками.
Стоимость курса зависит от его формата
- Курс «Веб-вёрстка»
В этом курсе вам предлагают научиться работать с макетами, форматированием кода и адаптивной вёрсткой. Длительность курса 6 месяцев, по окончании которых вы будете иметь 2 работы в портфолио и пожизненный доступ к материалам курса.
Стоимость курса будет зависеть от того, выберете вы полную оплату, или же будете брать рассрочку.
- Видеокурс «Вёрстка — быстрый старт»
Здесь вы научитесь делать разметку для элементов, стилизовать их, а также получите основы Javascript.
Этот курс предлагает несколько бесплатных видеоуроков, а для доступа к остальным урокам вам нужно будет заплатить.
Если же вы ограничены в финансах или же просто хотите сами обучиться профессии html-верстальщика, в интернете в свободном доступе есть сотни бесплатных видеоуроков, которые ничуть не хуже платных курсов. Нужна только мотивация, много свободного времени и желания выучиться на эту интересную профессию.
Обязанности
У html-верстальщика есть много обязанностей по вёрстке и поддержанию сайта/лендинга, но мы опишем несколько основных.
- Знание графических редакторов и умение с ними работать. Самые распространённые графические редакторы – это Figma и Photoshop. Тут в обязанности html-верстальщика входят умение разбирать макеты, обработка и вырезание изображений, разбор заголовков, текста и шрифтов.
 Без опыта работы с графическими редакторами практически невозможно создать сайт/лендинг, поскольку их создание начинается именно с работы дизайнера, который воплощает пожелания клиента в картинку, а уже верстальщик будет из этой картинки делать будущий сайт/лендинг.
Без опыта работы с графическими редакторами практически невозможно создать сайт/лендинг, поскольку их создание начинается именно с работы дизайнера, который воплощает пожелания клиента в картинку, а уже верстальщик будет из этой картинки делать будущий сайт/лендинг. - Знание кода, CSS-стилей и хотя бы базовых скриптов. Тут всё просто: без этих знаний невозможно сделать сам код. Но даже если вы знаете html, то без стилей вы не сможете украсить страницу, а без скриптов и нужных плагинов вы не сделаете слайдеры, поп-ап окошки и прочие прелести, которые украшают и оживляют страницу.
- Умение сделать адаптив. Адаптив сайта – это его корректное отображение на разных устройствах и экранах, будь то большой монитор, или же маленький мобильный телефон. В наше время многие для просмотра сайтов пользуются именно телефонами, отчего делаем вывод: в обязанности html-верстальщика входит умение сделать адаптив сайта/лендинга так, чтоб он красиво смотрелся на разных устройствах.
- Выгрузка на домен/создание архива.
 По окончании вёрстки сайта/лендинга верстальщику нужно либо выгрузить все нужные файлы на домен клиента по FTP-доступам, либо сформировать из файлов архив и предоставить его клиенту. Но для выполнения этого пункта html-верстальщику необходимо сделать несколько действий, чтоб у клиента всё корректно работало. Мы написали подробную инструкцию «Публикация сайта: чек-лист» (https://convertmonster.ru/blog/marketing-blog/publikacziya-sajta-chek-list/).
По окончании вёрстки сайта/лендинга верстальщику нужно либо выгрузить все нужные файлы на домен клиента по FTP-доступам, либо сформировать из файлов архив и предоставить его клиенту. Но для выполнения этого пункта html-верстальщику необходимо сделать несколько действий, чтоб у клиента всё корректно работало. Мы написали подробную инструкцию «Публикация сайта: чек-лист» (https://convertmonster.ru/blog/marketing-blog/publikacziya-sajta-chek-list/). - И наконец, одной из необходимых обязанностей html-верстальщика является поддержка свёрстанного им сайта/лендинга, а именно: по просьбе клиента менять стили и тексты, добавлять слайдеры и изображения, подключать нужные скрипты и плагины, а так же следить за тем, чтоб всё работало корректно.
Конечно, у верстальщиков есть и другие обязанности, но эти являются самыми основными, без которых работать html-верстальщиком сложно, или практически невозможно.
Зарплата
И, наконец, подойдём к одной из самых животрепещущих тем: зарплата верстальщика сайтов. Эта профессия оплачивается довольно хорошо, и конечно, чем лучше ваш навык и чем больше опыт работы, тем больше зарплата. При просмотре вакансий на сайтах люди в первую очередь смотрят на размер заработной платы. Если указанная сумма нас не устраивает, мы просматриваем следующие вакансии.
Эта профессия оплачивается довольно хорошо, и конечно, чем лучше ваш навык и чем больше опыт работы, тем больше зарплата. При просмотре вакансий на сайтах люди в первую очередь смотрят на размер заработной платы. Если указанная сумма нас не устраивает, мы просматриваем следующие вакансии.
Давайте рассмотрим несколько вакансий на примере сайта https://hh.ru/
В среднем, зарплата html-верстальщика варьируется от 40 000 ₽ до 70 000 ₽, и зависит от региона, требований в вакансии и графика работы: удалённо или в офисе, полная или частичная занятость. Также важным фактором является опыт работы верстальщика, соответственно: чем больше опыт, тем выше будет зарплата. Но, как говорится, нет предела совершенству. Всегда можно проходить дополнительно другие курсы, чтобы повышать свою квалификацию, а с ней и зарплату.
Из всего этого можно сделать вывод: если вы хотите работать в IT-сфере, любите создавать код или хотите сменить род деятельности на что-то более креативное, профессия html-верстальщика вам подойдёт. Главное не забывать, что периодически стандарты вёрстки меняются, и нужно время от времени обновлять свои знания, проходить различные курсы, либо следить за изменениями в этой сфере.
Главное не забывать, что периодически стандарты вёрстки меняются, и нужно время от времени обновлять свои знания, проходить различные курсы, либо следить за изменениями в этой сфере.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Что такое конструктор сайтов и как он работает?
Узнайте все, что вам нужно знать о конструкторах веб-сайтов
В старые времена создание веб-сайта требовало большого количества кода и большой работы. Сейчас есть гораздо более эффективные решения. Например, с помощью конструктора веб-сайтов ваш веб-сайт будет запущен и запущен в течение нескольких минут. Независимо от того, являетесь ли вы фрилансером, блоггером или владельцем малого бизнеса, конструктор веб-сайтов поможет вам создать свой веб-сайт, не выходя из дома, без необходимости нанимать постороннюю помощь.
В этой статье мы обсудим, что такое конструктор сайтов и как он работает. Таким образом, вы поймете, как запустить и подготовить свой веб-сайт в кратчайшие сроки.
Начало работы с конструктором веб-сайтов
На этой странице
- Что такое конструктор веб-сайтов?
- Как работает онлайн-конструктор сайтов?
- Зачем мне использовать конструктор сайтов?
- Что я могу сделать с конструктором сайтов?
- Как начать работу с конструктором сайтов?
Что такое конструктор сайтов?
Прежде чем вы сможете понять, как это работает, вам нужно понять, что такое конструктор сайтов. Конструктор веб-сайтов — это программа или инструмент, который позволяет проектировать и создавать веб-сайты без необходимости редактирования какого-либо кода. Вы можете сделать все, что вам нужно, самостоятельно, без помощи дизайнера или разработчика. С помощью специально разработанного программного обеспечения для создания веб-сайтов с функцией перетаскивания вы можете просто выбирать из широкого спектра шаблонов и настраивать их в соответствии с видением вашего бренда!
Как работает онлайн-конструктор веб-сайтов?
Существуют как онлайн, так и оффлайн конструкторы сайтов. Автономные конструкторы веб-сайтов необходимо установить, прежде чем вы сможете начать их использовать. Онлайн-конструкторы веб-сайтов используются в веб-приложении, поэтому нет необходимости устанавливать какое-либо программное обеспечение.
Автономные конструкторы веб-сайтов необходимо установить, прежде чем вы сможете начать их использовать. Онлайн-конструкторы веб-сайтов используются в веб-приложении, поэтому нет необходимости устанавливать какое-либо программное обеспечение.
Онлайн-конструкторы веб-сайтов просты в использовании как для начинающих, так и для более опытных дизайнеров.
Конструктор сайтов работает очень просто. Вы начинаете с выбора шаблона, который определяет внешний вид вашего сайта. Затем вы просто используете редактор перетаскивания для создания своего веб-сайта, редактируя шаблон, добавляя контент и создавая новые страницы. Перетаскивание буквально означает перетаскивание компонентов и содержимого в рабочее пространство. Вы можете добавлять заголовки, тексты, изображения, видео и многие другие компоненты. То, что вы видите, это именно то, как ваш сайт будет выглядеть, когда он будет запущен. Наш конструктор веб-сайтов предлагает вам выбор из более чем 140 полностью настраиваемых шаблонов. Вы можете легко настроить меню, разделить содержимое на столбцы и изменить практически все, что захотите!
Вы можете легко настроить меню, разделить содержимое на столбцы и изменить практически все, что захотите!
Зачем мне использовать конструктор сайтов?
Конструкторы веб-сайтов упрощают создание и поддержку вашего веб-сайта. Если вы хотите, чтобы ваш сайт был успешным, регулярное техническое обслуживание является обязательным. Важно, чтобы весь ваш контент был актуальным и привлекательным. Поскольку редактор перетаскивания конструктора веб-сайтов прост и удобен в использовании, внесение изменений и регулярное обновление вашего веб-сайта не составляет труда.
Если вам нужна еще одна причина, почему вы должны использовать конструктор сайтов, мы можем дать вам 6.
- Это удобно.
- Это выгодно.
- Изменить веб-сайт очень просто.
- Знание кодирования не требуется.
- Легко обновлять контент.
- Это требует мало времени и усилий.
Подводя итог, если вы хотите создать веб-сайт, конструктор веб-сайтов часто является отличным вариантом из-за его простоты использования и возможности быстрого запуска веб-сайта.
Что я могу сделать с конструктором сайтов?
Конструктор веб-сайтов — отличный способ начать расширять свое присутствие в Интернете. Вы можете делать что угодно, от создания блога до настройки интернет-магазина. Все остается на ваше воображение. Они особенно идеально подходят для малого бизнеса, фрилансеров и личных веб-сайтов.
Некоторые предложения о том, какие виды бизнеса или фрилансеры могут извлечь выгоду из конструктора веб-сайтов:
- Художники
- Блогеры
- Фотографы
- Музыканты
- Писатели
- Флористы
- Прочие малые предприятия
Как начать работу с конструктором сайтов?
Конструктор веб-сайтов — отличный инструмент для создания вашего веб-сайта, и на one.com мы создали собственный конструктор веб-сайтов. Начать работу несложно. Прежде чем вы сможете приступить к созданию своего веб-сайта, вам необходимо выбрать тарифный план хостинга и зарегистрировать доменное имя.
После оформления заказа вы можете сразу приступить к использованию Конструктора веб-сайтов. Если вы хотите попробовать его первым, мы также предлагаем бесплатную 14-дневную пробную версию.
При использовании Конструктора веб-сайтов вам необходимо выполнить 6 простых шагов, прежде чем вы сможете нажать «Опубликовать».
- Войдите в конструктор сайтов.
Войдите в панель управления one.com и выберите Конструктор веб-сайтов. - Выберите и отредактируйте свой шаблон.
Первое, что вам нужно сделать, это выбрать шаблон и настроить его по своему вкусу. - Добавление страниц и редактирование компонентов, таких как текст и изображения.
После того, как вы довольны дизайном своего веб-сайта, вы должны создать страницы и наполнить их контентом. Вы можете легко перетаскивать такие компоненты, как текстовые поля, изображения и кнопки, в нужное место. - Не забудьте сохранить свою работу.

Спаси, сохрани, сохрани! Таким образом, если что-то случится, вы не потеряете всю свою тяжелую работу. - Предварительный просмотр.
Вы можете предварительно просмотреть свой веб-сайт перед его запуском, используя кнопку «Предварительный просмотр». - Публикация.
После того, как вы будете удовлетворены тем, как выглядит предварительный просмотр, и вы просмотрите наш контрольный список one.com перед публикацией веб-сайта, вы можете опубликовать свой сайт.
Вот оно! Теперь вы понимаете, что такое конструктор сайтов и как он работает. Вы на полпути. Ваши следующие шаги, чтобы начать.
Начните создавать свой веб-сайт
«+» ‘+planRenewsText+’ ‘+totalRenewprice+» «+currencySymbol+» ‘+perFrequencyText+»
«+» ‘+planRenewsText+’ ‘+currencySymbol+’ ‘+totalRenewprice+» «+perFrequencyText+»
» + planRenewsText + ‘ ‘ + planRenewalPrice + » » + currencySymbol + » + perFrequencyText + «*
» + planRenewsText ‘ ‘ + currencySymbol + ‘ ‘ + planRenewalPrice + » » + perFrequencyText + «*
Что такое конструктор веб-сайтов – Forbes Advisor UK
Редакционное примечание: Forbes Advisor может получать комиссию за продажи, сделанные по партнерским ссылкам на этой странице, но это не влияет на мнения или оценки наших редакторов. Мы предлагаем информацию об инвестировании и сбережениях, но не даем личных советов или рекомендаций. Если вы не уверены, подходит ли вам инвестирование или какие инвестиции вам подходят, проконсультируйтесь с уполномоченным финансовым консультантом.
Мы предлагаем информацию об инвестировании и сбережениях, но не даем личных советов или рекомендаций. Если вы не уверены, подходит ли вам инвестирование или какие инвестиции вам подходят, проконсультируйтесь с уполномоченным финансовым консультантом.
Конструктор веб-сайтов позволяет создавать веб-сайты без опыта программирования. Это удобное решение для фрилансеров, владельцев малого бизнеса или тех, кто хочет быстро создать веб-сайт, не вкладывая слишком много времени или денег. Они используют интерфейс перетаскивания, который интуитивно понятен в использовании и предлагает большую гибкость и настройку. В этой статье объясняется, что такое конструкторы веб-сайтов, для чего они лучше всего подходят и какие функции они предоставляют.
Узнайте большена сайте Wix
Featured Partner Offer
2
IONOS By 1&1
2
IONOS By 1&1
Learn MoreVia IONOS’s Secure Website
Featured Partner Offer
3
GoDaddy
3
GoDaddy
Learn MoreНа защищенном веб-сайте GoDaddy
Предложение для избранных партнеров
Взломать код
Конструктор веб-сайтов — это инструмент, позволяющий создавать веб-сайты без опыта программирования. Существует два разных типа конструкторов сайтов: онлайн и офлайн. Автономный конструктор веб-сайтов — это программное обеспечение, которое вы загружаете для создания веб-сайта на своем персональном компьютере. Онлайн-конструкторы веб-сайтов основаны на Интернете и позволяют вам создавать и редактировать свой веб-сайт непосредственно на сервере компании.
Существует два разных типа конструкторов сайтов: онлайн и офлайн. Автономный конструктор веб-сайтов — это программное обеспечение, которое вы загружаете для создания веб-сайта на своем персональном компьютере. Онлайн-конструкторы веб-сайтов основаны на Интернете и позволяют вам создавать и редактировать свой веб-сайт непосредственно на сервере компании.
Эта статья посвящена онлайн-конструкторам веб-сайтов, таким как Squarespace, Wix и Weebly. Мы также составили список из 10 наших лучших разработчиков веб-сайтов для удобства сравнения.
Как работают конструкторы веб-сайтов
Конструктор веб-сайтов преобразует ваши команды перетаскивания в код. Они могут размещаться у компании или подключаться к вашему хостинг-провайдеру. Большинство разработчиков веб-сайтов предлагают выбор тем или шаблонов, подходящих для разных типов веб-сайтов. Например, для портфолио будет использоваться другой шаблон, чем для интернет-магазина. Выбрав шаблон, вы сможете настроить многие функции. В зависимости от конструктора веб-сайтов это включает в себя такие элементы, как шрифт, макет и размер текста и изображений. Вы также можете добавлять контактные формы и вставлять видео.
В зависимости от конструктора веб-сайтов это включает в себя такие элементы, как шрифт, макет и размер текста и изображений. Вы также можете добавлять контактные формы и вставлять видео.
Возможности конструктора веб-сайтов
Конструктор веб-сайтов делает многие сложные аспекты работы веб-сайта простыми и интуитивно понятными. Вот список некоторых наиболее распространенных функций.
Интерфейс перетаскивания
Многие конструкторы веб-сайтов позволяют перетаскивать компоненты веб-страницы, создавая впечатление, будто вы собираете коллаж. Это может быть текст, фотографии, видео или любой другой компонент на вашей веб-странице. Каждый конструктор веб-сайтов предлагает различную гибкость для параметров настройки. Некоторые компании используют темы, которые сложнее настроить, в то время как другие позволяют настраивать почти каждый аспект веб-страницы.
Хранение изображений и видео
Конструкторы веб-сайтов упрощают загрузку изображений и видео. Например, с Squarespace у вас будет доступ к галерее изображений в вашей учетной записи. Таким образом, вы сможете редактировать и удалять фото и видео с разных страниц, сохраняя при этом их и ссылаясь на них в будущем. Возможности хранения обычно зависят от плана подписки.
Например, с Squarespace у вас будет доступ к галерее изображений в вашей учетной записи. Таким образом, вы сможете редактировать и удалять фото и видео с разных страниц, сохраняя при этом их и ссылаясь на них в будущем. Возможности хранения обычно зависят от плана подписки.
Хостинг и домены
При создании веб-сайта помимо дизайна вам потребуются два компонента: хост веб-сайта и доменное имя (URL-адрес, используемый для перехода на ваш сайт). Многие конструкторы сайтов предлагают все три услуги. Если у вас уже есть доменное имя, но вы хотите использовать другой конструктор веб-сайтов (например, вы приобрели свое доменное имя через GoDaddy, но хотите использовать Wix для дизайна), вам придется перенести свой домен на новую платформу.
Сторонние интеграции
Конструкторы веб-сайтов упрощают интеграцию сторонних приложений, таких как каналы социальных сетей или корзины покупок. Формы захвата потенциальных клиентов — еще одна часто используемая интеграция, позволяющая потенциальным клиентам/клиентам предоставлять свою информацию и выгружать ее непосредственно в предпочитаемую вами CRM или репозиторий данных.
Совместимость с мобильными устройствами
Поскольку многие люди просматривают Интернет, совместимость с мобильными устройствами является важной функцией любого веб-сайта. Многие конструкторы веб-сайтов интегрируют эту функцию автоматически и позволяют просматривать мобильную версию вашего веб-сайта по мере редактирования. Некоторые могут даже рефлекторно настроить элементы на вашем сайте, чтобы один дизайн хорошо работал на нескольких платформах.
Деловая электронная почта
Большинство разработчиков веб-сайтов имеют возможность создать адрес электронной почты с вашим доменным именем в качестве расширения. Некоторые всегда взимают дополнительную плату за эту функцию, в то время как другие предлагают одно или два электронных письма бесплатно и взимают плату за каждое дополнительное электронное письмо, поэтому обязательно выберите лучший план для своих нужд.
SEO-аналитика
В то время как многие люди используют Google Analytics для оценки трафика, большинство создателей веб-сайтов используют собственную форму анализа трафика, более удобную для неспециалистов. Это даст вам информацию о том, с каких веб-сайтов идет ваш трафик и как зрители вас нашли. Если вы активно пытаетесь развивать SEO и расширять охват своего веб-сайта, вам может понадобиться инвестировать в специальное программное обеспечение для аналитики. Тем не менее, для большинства частных лиц и малых предприятий достаточно информации, доступной через конструктор веб-сайтов.
Это даст вам информацию о том, с каких веб-сайтов идет ваш трафик и как зрители вас нашли. Если вы активно пытаетесь развивать SEO и расширять охват своего веб-сайта, вам может понадобиться инвестировать в специальное программное обеспечение для аналитики. Тем не менее, для большинства частных лиц и малых предприятий достаточно информации, доступной через конструктор веб-сайтов.
Нужен ли мне конструктор сайтов?
Если вы хотите создать веб-сайт и у вас нет опыта программирования, конструктор веб-сайтов — самый простой способ сделать это. Другой вариант — создать свой веб-сайт самостоятельно, но для этого требуются знания в области кодирования или наем профессионала. Преимущество найма кого-то заключается в том, что вы полностью контролируете внешний вид сайта.
Когда вы работаете с конструктором веб-сайтов, вы, вероятно, столкнетесь с проблемами проектирования, которые конструктор веб-сайтов не поддерживает. Например, допустим, вам нужно раскрывающееся меню, но используемая вами тема не предлагает эту функцию. Или вам может понравиться определенный шаблон, но вы не можете изменить цветовую тему.
Или вам может понравиться определенный шаблон, но вы не можете изменить цветовую тему.
Каждый конструктор веб-сайтов и каждая тема в нем имеют различные ограничения, и вы часто узнаете, что они из себя представляют, только по ходу работы. Если вам не нужен полный творческий контроль, вы обнаружите, что лучшие конструкторы веб-сайтов предлагают более чем достаточно функций для создания профессионального веб-сайта.
Bottom Line
Конструктор веб-сайтов — идеальное решение для фрилансеров, малого бизнеса или всех, кто хочет создать веб-сайт быстро, легко и без больших вложений. Многие предлагают вариант бесплатного плана с использованием поддомена веб-сайта. Ежемесячная подписка намного ниже, чем у профессионального веб-разработчика. Пока вы не слишком беспокоитесь о мельчайших деталях и гибко относитесь к тому, как будет выглядеть ваш веб-сайт, вы обнаружите, что есть много места для творчества в простой и интуитивно понятной форме.
Узнайте большена веб -сайте Wix
Предложение партнеров
2
IOONOS до 1 и 1
2
IOONOS на 1 и 1
Узнайте больше Via Ionos.
GoDaddy
Узнать большеНа защищенном веб-сайте GoDaddy
Предложение для избранных партнеров
Часто задаваемые вопросы
Какой онлайн-конструктор сайтов лучше?
Мы составили список из 10 наших лучших конструкторов сайтов. При создании этого списка мы учли множество факторов, включая цену, функции, объем памяти и пропускную способность, отзывы и уникальное ценностное предложение. Одними из лучших разработчиков веб-сайтов являются Weebly, GoDaddy, Wix и Squarespace.
Какой самый простой способ создать сайт?
Конструктор веб-сайтов — это самый простой способ создать веб-сайт. Создатели веб-сайтов часто имеют ограничения в дизайне, поскольку они используют шаблоны, но многие люди считают, что возможностей и функций более чем достаточно для создания профессионального веб-сайта без вложений в профессиональные услуги веб-разработки.
Сколько стоят конструкторы сайтов?
Создатели веб-сайтов обычно взимают ежемесячную абонентскую плату, если вы не хотите использовать их субдомен.


 Без опыта работы с графическими редакторами практически невозможно создать сайт/лендинг, поскольку их создание начинается именно с работы дизайнера, который воплощает пожелания клиента в картинку, а уже верстальщик будет из этой картинки делать будущий сайт/лендинг.
Без опыта работы с графическими редакторами практически невозможно создать сайт/лендинг, поскольку их создание начинается именно с работы дизайнера, который воплощает пожелания клиента в картинку, а уже верстальщик будет из этой картинки делать будущий сайт/лендинг. По окончании вёрстки сайта/лендинга верстальщику нужно либо выгрузить все нужные файлы на домен клиента по FTP-доступам, либо сформировать из файлов архив и предоставить его клиенту. Но для выполнения этого пункта html-верстальщику необходимо сделать несколько действий, чтоб у клиента всё корректно работало. Мы написали подробную инструкцию «Публикация сайта: чек-лист» (https://convertmonster.ru/blog/marketing-blog/publikacziya-sajta-chek-list/).
По окончании вёрстки сайта/лендинга верстальщику нужно либо выгрузить все нужные файлы на домен клиента по FTP-доступам, либо сформировать из файлов архив и предоставить его клиенту. Но для выполнения этого пункта html-верстальщику необходимо сделать несколько действий, чтоб у клиента всё корректно работало. Мы написали подробную инструкцию «Публикация сайта: чек-лист» (https://convertmonster.ru/blog/marketing-blog/publikacziya-sajta-chek-list/).