подборка лучших материалов, которые помогут глубже разобраться в предмете
Веб-дизайнер должен совмещать в себе сразу нескольких специалистов, чтобы быть максимально полезным бизнесу. Дизайн — это не только про красоту. Главная его цель — привлечь пользователя и мотивировать его совершить действие, нужное бизнесу (купить товар, записаться на вебинар). Для этого дизайнер должен разбираться в современных трендах графического дизайна, понимать тонкости психологии и эргономики. А еще хотя бы базово разбираться, как работает цифровой бизнес.
Эта подборка книг по веб-дизайну поможет начинающему специалисту стать мастером на все руки и вдохновит дальше изучать профессию.
Лучшие самоучители для новичков
Большинство веб-дизайнеров учатся самостоятельно: читают статьи, смотрят видео. Книги — еще один вариант для самообразования.
«Веб-дизайн», Якоб Нильсен
В какой-то мере эта книга — самая известная из всех дизайнерских книг, и прочитать ее нужно хотя бы поэтому. Якоб рассказывает о базовых вещах в сайтостроении: принципы работы веб-сайтов, возможности браузера, как проектировать структуру и навигацию, чем отличается восприятие сайта в разных странах.
Якоб рассказывает о базовых вещах в сайтостроении: принципы работы веб-сайтов, возможности браузера, как проектировать структуру и навигацию, чем отличается восприятие сайта в разных странах.
Специалист должен получить эти знания в самом начале карьеры. Это поможет воспринимать веб-дизайн как серьезную прикладную специальность, где надо думать обо всех аспектах работы сайта, а не только о его внешней привлекательности.
«Дизайн привычных вещей», Дэн Норман
Книгу стоит прочитать не только веб-дизайнерам, но и вообще всем, кто создает продукты, с которыми взаимодействуют другие люди.
Интерфейс — это не только сайт или программа, но и панель управления стиральной машиной, газовой плитой и даже простая дверная ручка. Сталкивались когда-нибудь с непониманием, в какую сторону открывается дверь? Это и есть интерфейс, в нашем случае — непонятный.
Автор рассказывает, как люди пользуются теми или иными вещами и какие приемы могут облегчить это взаимодействие. Знания из книги помогут веб-дизайнеру создать простой, понятный и отзывчивый интерфейс. А это очень важно: пользователь не должен думать, как совершить нужное ему действие. Чем понятнее интерфейс, тем быстрее посетитель сайта достигнет своей цели.
Знания из книги помогут веб-дизайнеру создать простой, понятный и отзывчивый интерфейс. А это очень важно: пользователь не должен думать, как совершить нужное ему действие. Чем понятнее интерфейс, тем быстрее посетитель сайта достигнет своей цели.
«Дизайн для реального мира», Виктор Папанек
Дизайн — это не только «создание», но и влияние на жизнь людей. Виктор Папанек рассматривает дизайн как любую осмысленную человеческую деятельность, которая должна улучшать существование человечества. Он рассказывает о месте дизайна в жизни общества, об ответственности дизайнера — и считает, что хороший дизайн должен быть доступен всем.
Книга незаменима для того, чтобы понять философию дизайнера, его профессиональный путь и миссию. А еще она поможет шире взглянуть на свою деятельность: начать развивать творческое мышление в любой сфере дизайна, мыслить за рамками известных решений.
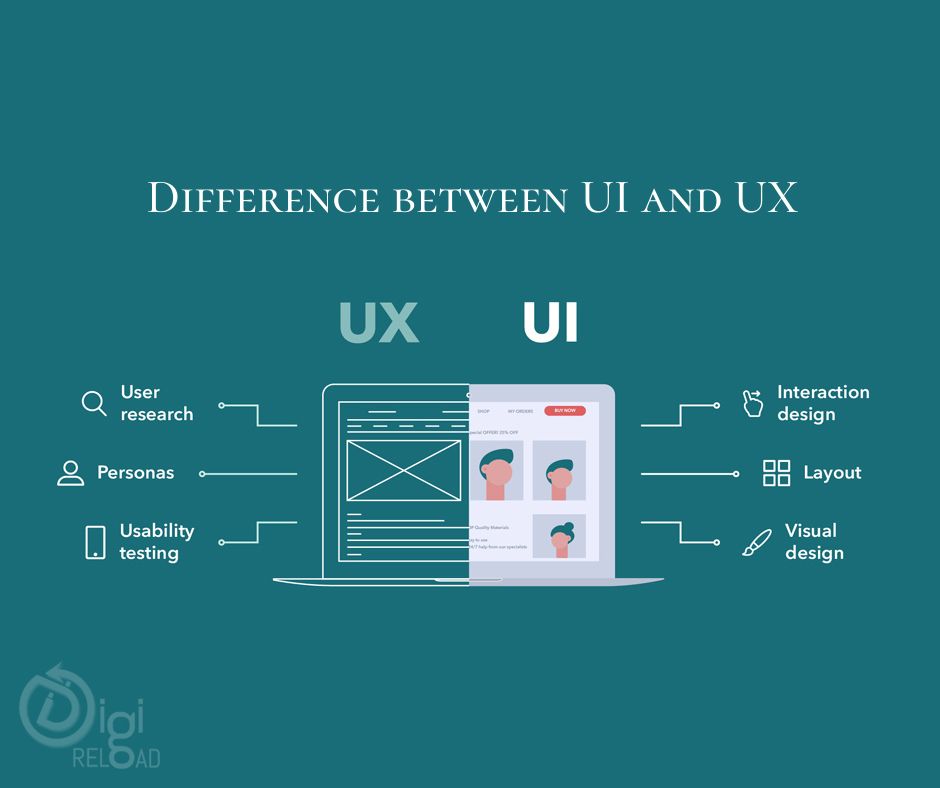
UX/UI
От UX/UI сайта зависит, как пользователь поведет себя: быстро найдет нужный товар и купит — или уйдет на сайт конкурента. Дизайнер может на это повлиять.
Дизайнер может на это повлиять.
«Эмоциональный веб-дизайн», Аарон Уолтер
Сайты должны приносить радость или хотя бы не расстраивать. На самом верху пирамиды из функциональности, надежности и удобства лежит удовольствие от использования. Это высшая степень успеха дизайнера.
Книга Аарона Уолтера расскажет начинающему веб-дизайнеру об эмоциях, которые испытывает пользователь при работе с интерфейсом. Еще дизайнер узнает, как сделать эмоции пользователя позитивными. Благодаря им он, скорее всего, вернется на сайт еще раз.
Например, можно вызвать позитивные эмоции, открыв ранний доступ к новой функции или новой версии дизайна. Предварительно об этом нужно рассказать пользователю в старом интерфейсе. Так дизайнер убивает двух зайцев: рождает у человека предвкушение чего-то нового и чувство эксклюзивности. В книге много других подобных приемов.
«Не заставляйте меня думать», Стив Круг
Представьте, что перед каждым действием в повседневной жизни вам приходилось бы его обдумывать, опасаясь совершить ошибку. Наступить сюда или чуть правее? Сесть на стул с этой стороны или с другой? Педаль газа в этой машине слева или справа? Очевидно, этот мир был бы ужасен. Как не сделать его таким, учит Стив Круг.
Наступить сюда или чуть правее? Сесть на стул с этой стороны или с другой? Педаль газа в этой машине слева или справа? Очевидно, этот мир был бы ужасен. Как не сделать его таким, учит Стив Круг.
Книга поможет правильно использовать пользовательские привычки при создании интерфейса сайта и не ставить пользователя перед выбором, где он ему очевидно не нужен.
«Интерфейс. Основы проектирования взаимодействия», Алан Купер, Роберт Рейман, Дэвид Кронин, Кристофер Носсел
Первые редакции этой книги были рассчитаны на программистов, которые на заре цифровой эпохи самостоятельно создавали пользовательские интерфейсы. Индустрия развивалась, появилась отдельная профессия дизайнера — но потребность в ориентированных на человека интерфейсах никуда не делась, а только обострилась.
Книга научит веб-дизайнера думать о конечных целях пользователя и моделировать его поведение так, чтобы можно было достичь цели как можно быстрее и проще.
Адаптивный дизайн
Около 70% пользователей заходят на сайты со смартфона. И если сайт не адаптирован под маленький экран, пользоваться им будет неудобно. Это должен учитывать каждый веб-дизайнер.
И если сайт не адаптирован под маленький экран, пользоваться им будет неудобно. Это должен учитывать каждый веб-дизайнер.
«Отзывчивый веб-дизайн», Итан Маркотт
Веб-дизайнеру 15 лет назад было достаточно ориентироваться на самый популярный размер экрана при проектировании сайта. А сегодня приходится думать обо всех смартфонах, компьютерах и планшетах, с которых могут заходить пользователи.
Книга Итана Маркотта научит делать такой дизайн, чтобы сайт выглядел одинаково хорошо как на широком мониторе, так и на небольшом смартфоне. А еще она поможет глубже понять, какие процессы будут происходить после того, как дизайн готов.
«Сначала мобильные!», Люк Вроблевски
Пользователей смартфонов давно стало гораздо больше, чем пользователей компьютеров. Этот тренд нельзя игнорировать веб-дизайнеру. Да уже и не получится: наличие мобильной версии сайта — золотой стандарт в веб-дизайне. В книге Люк Вроблевски подробно рассказывает, как и почему проектирование сайта стоит начать именно с мобильной версии. Короткий ответ: большинство пользователей увидят ваш сайт именно с телефона.
Короткий ответ: большинство пользователей увидят ваш сайт именно с телефона.
Книга научит дизайнера основным паттернам взаимодействия пользователей с мобильными устройствами. Бонусом — руководство по жестам при работе с сенсорными интерфейсами, которых сейчас большинство.
Шрифты
Сайт может быть каким угодно красивым и удобным. Но если дизайнер использовал нечитаемые шрифты — можно сказать, вся работа проделана зря.
«Живая типографика», Александра Королькова
Если вода — основа жизни, то шрифт — основа дизайна. Очень часто об уровне дизайнера говорит работа с типографикой и умение выбрать шрифт.
Книга Александры Корольковой поможет отличить хороший шрифт от плохого и расскажет, почему вообще бывают плохие шрифты.
«Основы стиля в типографике», Роберт Брингхёрст
Более продвинутая информация для тех, кто уже умеет отличать гротеск от антиквы, хочет углубить знания в типографике и подняться на уровень выше.
В книге — о том, как понять анатомию шрифта, какие бывают «правила хорошего тона» при его создании и использовании.
Композиция и цветоведение
Дизайнер не обязан оканчивать художественную школу, но должен знать основы композиции и цветоведения, чтобы создавать визуально приятные сайты.
«О языке композиции», Юрий Гордон
Издание родилось из сборника заметок известного шрифтового дизайнера Юрия Гордона. Автор разбирает разные композиционные приемы на примере известных произведений искусства и рекламы: от древнегреческих статуй до современных кинопостеров.
Книга научит дизайнера составлять уравновешенную композицию, которая поможет лучше воспринимать информацию и подчинять ее единой логике. Приемы работают, даже если конечный пользователь ничего об этом не знает.
«Искусство цвета», Иоханнес Иттен
Автор рассказывает о цвете всё: начиная с того, как он вообще образуется и почему мы различаем цвета, до практических способов конструирования собственной цветовой палитры. Это важное умение: выбрать цветовое решение для сайта не всегда так просто, как кажется с первого взгляда.
Это важное умение: выбрать цветовое решение для сайта не всегда так просто, как кажется с первого взгляда.
Книга Иттена поможет дизайнеру понять, какое воздействие на человека оказывает тот или иной цвет, как соблюсти нужный контраст и достигнуть цветовой гармонии, чтобы глаза пользователя не уставали в процессе. Это важно при создании сайтов с большими объемами информации.
Портфолио и развитие креативности
Несмотря на все правила, веб-дизайн — творческая профессия. Иногда не получается придумывать идеи, нечем вдохновиться. Книги, перечисленные ниже, помогут справиться с этой проблемой.
«Дизайн-мышление: от разработки новых продуктов до проектирования бизнес-моделей», Тим Браун
По-настоящему ценным дизайнер становится, когда может генерировать решения проблем пользователя.
Книга Тима Брауна научит погружаться в клиентский опыт, задавая нужные вопросы, и смотреть на проблемы под другим углом.
«Кради как художник: 10 уроков творческого самовыражения», Клеон Остин
Не бывает ничего нового: каждая новая работа в любой сфере основывается на предыдущих работах других авторов. Можно назвать это вдохновением, а можно — заимствованием, но смысл не поменяется: смотреть чужие работы не стыдно.
Можно назвать это вдохновением, а можно — заимствованием, но смысл не поменяется: смотреть чужие работы не стыдно.
Хороший дизайнер сначала изучает то, что уже существует, а потом создает что-то свое. Книга поможет систематизировать этот процесс.
«Сожги свое портфолио!», Майкл Джанда
Иногда сложно найти работу, даже если вы классный специалист. Поэтому умение правильно подать себя — одно из важнейших для дизайнера. Если вы не можете продать себя, то не поможете продавать клиенту. А еще, чтобы строить карьеру, нужна правильная самоидентификация в среде коллег.
Книга научит правильно оформлять портфолио и резюме, эффективно общаться с потенциальными работодателями.
Вебинары
Коротко о главном
В дизайне, как и в целом в IT, нужно постоянно совершенствоваться. Хороший специалист ежедневно расширяет кругозор, а плохой думает, что уже всему научился.
Если вы уже освоили начальные навыки — не останавливайтесь: идите дальше, ищите новые книги. Бесполезных знаний для дизайнера не бывает.
Бесполезных знаний для дизайнера не бывает.
Какие книги для веб-дизайнеров точно стоит прочитать:
- самоучители — чтобы понимать, зачем вообще нужен дизайн;
- книги по UX/UI — чтобы создавать не только красивые, но и полезные и удобные сайты;
- книги об адаптивном дизайне — чтобы создавать сайты, которыми удобно пользоваться и с компьютера, и со смартфона;
- книги о шрифтах — чтобы сайт было приятно читать;
- книги о развитии креативности — чтобы всегда были новые идеи и ресурсы для вдохновения.
онлайн-обучение для начинающих веб-дизайнеров дистанционно – МАДП «Пентаскул»
Профессия веб-дизайнера
Если вы уже определились с будущей профессией, этот курс идеально подойдет для старта карьеры с нуля до первых заказов
Популярная программа
Веб-дизайнер (UI/UX). Полный курс
Полный курс
- 9 мес.
- В портфолио: дизайн сайта интернет-магазина с анимацией, мобильного приложения, сайта на Tilda и готовый шоурил
- Старт 31 марта
- Полная поддержка во время обучения
Узнать больше
-25% скидка
Дизайнер графики и сайтов
- 9 мес.
- В портфолио: айдентика бренда, рекламные макеты, сайт на Tilda
- Старт 31 марта
- Диплом о профессиональной переподготовке
Узнать больше
-40% скидка
Базовые курсы для старта
Если вы в начале пути и хотите попробовать себя в новой сфере, то эти курсы подойдут для знакомства с профессией
Основы дизайна интерфейса
- 2.5 мес.
- Научитесь создавать интерфейсы для лендинга
- Старт 31 марта
- Курс отлично подойдет тем, кто сомневается при выборе новой профессии в веб-дизайне
Узнать больше
-50% скидка
Дизайнер сайтов
- 5.
 5 мес.
5 мес. - Научитесь создавать интерфейсы для лендингов и многостраничных сайтов (интернет-магазинов)
- Старт 31 марта
- Курс подойдет, чтобы брать первые заказы на фрилансе еще в процессе обучения
Узнать больше
-40% скидка
Популярная программа
Веб-дизайнер. Базовый курс
- 7 мес.
- Научитесь создавать интерфейсы для лендингов, многостраничных сайтов (интернет-магазинов) и мобильных приложений
- Старт 31 марта
- Курс подойдет, чтобы брать первые заказы на фрилансе еще в процессе обучения
Узнать больше
-30% скидка
Популярная программа
UX/UI-дизайнер
- 8.5 мес.
- Научитесь создавать лендинги, интерфейсы сайтов и мобильных приложений, проводить UX-исследования
- Старт 31 марта
- Курс подойдет, чтобы брать первые заказы на фрилансе еще в процессе обучения
Узнать больше
-30% скидка
Популярная программа
Дизайн мобильных интерфейсов
- 3.
 5 мес.
5 мес. - Научитесь создавать дизайн мобильного приложения
- Старт 31 марта
- Курс подойдет, чтобы брать первые заказы на фрилансе еще в процессе обучения
Узнать больше
-40% скидка
Навыки для работы
Уже знаете, какой конкретный навык вам нужен для работы? Вам подойдут наши краткосрочные программы
Графические редакторы
Дизайн интерфейсов в Figma
- 3 мес.
- Освоите работу в программе Figma
- Старт 31 марта
Графические редакторы
Узнать больше
Дизайн сайтов на Tilda
- 2 мес.
- Научитесь работать в конструкторе сайтов Tilda
- Старт 31 марта
Графические редакторы
Узнать больше
UX-исследования
- 2 мес.

- Сделаете анализ поведения пользователей
- Старт 31 марта
Узнать больше
Личный бренд графического дизайнера
- 2 мес.
- Оформленное портфолио, ваш проект на Behance и готовый план профессионального развития по итогам курса
- Старт 31 марта
- Сертификат академии дизайна
Узнать больше
Подобрать программу и получить консультацию личного менеджера
Оставьте свои контакты, чтобы получить выгодные условия обучения и индивидуальную рассрочку
Почему Pentaschool
5 лет специализируемся на обучении дизайнеров
5500 довольных студентов
4000 вебинаров в нашей базе знаний
91%
студентов рекомендуют обучение в Pentaschool по данным otzovik. com
com
- Бессрочный доступ к материалам курса после успешного завершения обучения
- Обратная связь от практикующих экспертов
- Входим в сообщество дизайнеров со всего мира
Преподаватели направления
Мария Николава
Дизайнер интерфейсов, руководитель отдела дизайна в Peter Partner
Сергей Непримеров
Product designer в Reliz ltd
Анастасия Сильвестрова
Аналитик-исследователь в Delivery Club, основатель ООО «Контекст.Исследования»
Мария Дорофеева
Product owner в Яндекс.Недвижимости, бизнес-аналитик
Святослав Трипольский
CEO веб-студии We Make Digital
Вероника Полякова
Ведущий UI/UX дизайнер в Сбербанке (дивизион внешнеэкономического развития)
Павел Ярец
Графический и веб-дизайнер
Антон Уранов
Motion-дизайнер, преподаватель
Алексей Митин
UX/UI-дизайнер, Product-дизайнер
Анатолий Карев
UX/UI-дизайнер в мобильном приложении TapYou
Анастасия Юнина
Веб-дизайнер, технический специалист агентства Out of Cloud
Работы преподавателей
Святослав Трипольский
Алексей Митин
Вероника Полякова
Андрей Целуйко
Святослав Трипольский
Андрей Целуйко
Андрей Целуйко
Вероника Полякова
Отзывы студентов
Мехельсон Анна
Менеджер, Москва,
Учиться не всегда было просто из-за моей жизненной ситуации, так как у меня очень плотный график на работе, но с поддержкой команды академии мне удалось совместить учебу и работу.
Читать полностью
20.03.2021
Ачиткин Олег
Руководитель проектов, Санкт-Петербург
Хочу отметить, что процесс организован хорошо, все знания по программам даются структурированно, было много практики и общения. Несмотря на дистанционный формат, все организованно так, чтобы студент не оставался один на один с домашним заданием. Есть закрытые чаты в Телеграм с преподавателями, где можно задавать любые вопросы и читать разборы домашних работ. Коммуникации в Pentaschool я ставлю пять с плюсом. Также мне понравились закрытые воркшопы, на которых разбирали кейсы преподавателей, получая реальную информацию и проходя практику.
Читать полностью
27. 02.2021
02.2021
Колесова Инга
Маркетолог, Москва
Обучение в Pentaschool понравилось. Уроки доступные даже новичку, который впервые открывает графические программы от Adobe. Информация дается подробно, это лекции и видео с пошаговой демонстрацией работы и созданием различных проектов. Практика начинается с первой недели, а через месяц в портфолио будет лежать три небольших проекта. В школе круглосуточная поддержка, обращаться по разным вопросам можно напрямую к преподавателям или ментору, как удобно. По всем вопросам тебе помогают. Понравился закрытый чат учеников с творческой атмосферой и дружественной поддержкой, разборами домашних работ друг другом.
Читать полностью
24.01.2021
Иванихина Елена
ИП, Новосибирск
Всем привет! Я – дизайнер и стараюсь постоянно прокачивать навыки новыми обучалками. В Pentaschool – это не первое мое обучение. Мне нравятся многие фишки этой онлайн-школы. Во-первых, это возможность учиться в любом месте и времени, я могу всю неделю заниматься работой, выделив на учебу только два дня, а могу сидеть над занятиями по ночам. Во-вторых, здесь преподают хорошие люди и профессионалы. В школе я узнала много клевых людей, это и преподаватели, и мои сокурсники. Все всегда готовы прийти тебе на помощь, если ты отстала или чего-то не поняла. В-третьих, на курсе есть такая опция, как поддержка после обучения. Для новичков в дизайне, делающих первые шаги в диджитал – это невероятно крутая штука, ведь если у тебя будут какие-то проблемы с дизайном, опытный наставник поможет их решить. Даже завидую, у меня такого не было в начале пути)
Во-первых, это возможность учиться в любом месте и времени, я могу всю неделю заниматься работой, выделив на учебу только два дня, а могу сидеть над занятиями по ночам. Во-вторых, здесь преподают хорошие люди и профессионалы. В школе я узнала много клевых людей, это и преподаватели, и мои сокурсники. Все всегда готовы прийти тебе на помощь, если ты отстала или чего-то не поняла. В-третьих, на курсе есть такая опция, как поддержка после обучения. Для новичков в дизайне, делающих первые шаги в диджитал – это невероятно крутая штука, ведь если у тебя будут какие-то проблемы с дизайном, опытный наставник поможет их решить. Даже завидую, у меня такого не было в начале пути)
Читать полностью
29.01.2021
Кречетова Мария
Дизайнер, Пермь
Выбрала для себя школу Pentaschool из-за возможности обучения у практиков и постоянного доступа к материалам курса. Это очень круто, ведь курс постоянно обновляется, и я всегда получаю самую свежую информацию из первых рук. Много сил было вложено в практические задания, но моё портфолио и дипломную работу отметили эксперты, поэтому всё не зря!
Много сил было вложено в практические задания, но моё портфолио и дипломную работу отметили эксперты, поэтому всё не зря!
Читать полностью
25.03.2021
Алина Шевченко
Добрый вечер, в курсе достаточно информации и добавочный литературы для изучения. Много доп. информации для самостоятельного изучения. Поддержка преподавателей и постоянная связь. Курс помогает углубиться в мир дизайна и создания сайтов.Очень довольна понятным изложением материала.)))
Читать полностью
Алена Савинова
Я довольна прохождением курса в академии Pentaschool.
Хочу отметить, что все информация в уроках раскрытая и понятная, что позволяет без проблем закрепить полученные знания в практических заданиях, а обратная связь по выполненным заданиям достаточно подробная.
Так же считаю огромным ПЛЮСОМ связь с преподавателем, который незамедлительно и четко отвечает на заданные вопросы, когда они появляются, или объяснение некоторых моментов. Это очень здорово!
Спасибо!
Это очень здорово!
Спасибо!
Читать полностью
Дмитрий Уколов
Учусь уже второй месяц на веб-дизайнера и хочу сказать, что это одно из лучших решений в моей жизни. Я мечтал о том, чтобы пойти учиться на веб-дизайнера последние несколько лет, периодически смотрел разные бесплатные курсы и видеоуроки и наконец-то нашел Pentaschool. Эмоции от обучения только положительные. Хочу еще отметить работу команды курса. Проверка домашних работ — моя любимая часть. Наставник очень понятно и корректно указывает на плюсы и минусы работы. Сами уроки супер понятные: человек без знания инструментов и различных функций точно разберется с первого раза.
Читать полностью
19.05.2022
Проекты студентов
Лендинг магазина домашних растений
Лилия Давлятшина
Лендинг магазина домашних растений
Лилия Давлятшина
Лендинг услуги Интерактивная визуализация пространства для дома
Лендинг курса английского языка
Анна Врублевская
Тренировка насмотренности — перерисовка сайта Ростелеком
Андрей Чучунков
Тренировка насмотренности — перерисовка сайта Ростелеком
Андрей Чучунков
Лендинг для интернет-магазина
Лендинг для интернет-магазина
Лендинг интернет-магазина цифровой и бытовой техники
Проекты студентов на Tilda
Лендинг для салона SPAbody
Интернет-магазин для бренда Ninja Design
Интернет-магазин для эко-отеля
Интернет-магазин для бренда Melany
Сайт курса на Tilda
Лендинг для специалиста-подолога
8 примеров дизайна веб-сайта для начинающих
Albert Shepherd обновлено 2023-03-23 14:48:53
Создание идеального веб-сайта может оказаться довольно сложной задачей, если у вас нет дизайна. В какой-то момент мы чувствуем себя обескураженными. Особенно если это ваш первый проект. Сначала лучше придерживаться простого дизайна. Но как найти дизайн сайта для начинающих ? Что ж, мы справились с этим, поскольку собрали все лучшие дизайны для новичков, чтобы они могли вдохновиться и получить преимущество.
В какой-то момент мы чувствуем себя обескураженными. Особенно если это ваш первый проект. Сначала лучше придерживаться простого дизайна. Но как найти дизайн сайта для начинающих ? Что ж, мы справились с этим, поскольку собрали все лучшие дизайны для новичков, чтобы они могли вдохновиться и получить преимущество.
Уважаемые братья-дизайнеры и разработчики, прежде чем мы погрузим вас в суть дела, у нас есть для вас предложение инструмента. Читай дальше.
- Часть 1. Создайте свой первый веб-сайт самостоятельно — Easy Tool
- Часть 2. 8 отличных примеров дизайна веб-страниц для начинающих
- №1. Дропбокс
- №2. Слабый
- №3. АвтомобильМакс
- №4. ThredUp
- №5. Скайп
- №6. Горячая линия по предотвращению самоубийств
- №7. Объединенное здравоохранение
- №8. Убер
Создайте свой первый веб-сайт самостоятельно
Как UI\UX-дизайнер, вы должны искать платформу, которая поможет вам создавать прототипы и макеты за несколько минут. Wondershare Mockitt очень удобен для ежедневной разработки и проектирования. Хотите реализовать свои идеи дизайна веб-сайта? Попробуй это!
Wondershare Mockitt очень удобен для ежедневной разработки и проектирования. Хотите реализовать свои идеи дизайна веб-сайта? Попробуй это!
Зарегистрируйтесь, чтобы создать бесплатно
Предоставленное рабочее пространство хорошо организовано и мгновенно создает дизайн веб-сайта, не беспокоясь о написании ни одной строки кода. Если вы работаете в команде, вы можете легко сотрудничать друг с другом и создавать кликабельные прототипы для мобильных приложений. Упорядоченное и организованное рабочее пространство предоставляется без каких-либо барьеров. Основное внимание уделяется созданию проектов для iOS и Android, также доступны варианты макета нестандартного размера.
Основные характеристики Mockitt:
- Включает предопределенные виджеты, комбинации и шаблоны объектов с функцией перетаскивания для перемещения на холст.
- Совместная работа в режиме реального времени поддерживает работу над проектом с членами команды.
- Простота в использовании.
 Простой интерфейс и удобное управление поможет новичкам в дизайне сайта.
Простой интерфейс и удобное управление поможет новичкам в дизайне сайта. - Возможность делиться прогрессом проекта с помощью сгенерированного URL-адреса или QR-кода, что позволяет просматривать проект в любом веб-браузере.
Дизайнеры UI/UX, которые хотят работать над своим первым проектом, могут бесплатно воспользоваться этим прототипом инструмента, поскольку Mockitt предлагает бесплатную версию. Вы можете добавить до 3 проектов и 20 экранов в проект. Если вы хотите воспользоваться другими преимуществами премиум-версии, этот удобный инструмент имеет более низкую цену, чем другие варианты, доступные на онлайн-рынке. Попробуйте это лучшее, но простое программное обеспечение для дизайна веб-сайтов !
Зарегистрируйтесь, чтобы попробовать бесплатно
8 отличных примеров дизайна веб-страниц для начинающих
#1: Dropbox
Dropbox взят в качестве отличного примера, чтобы получить представление о дизайне веб-страницы для начинающих. Они добавили несколько броских изображений, чтобы привлечь внимание своих посетителей, и темную фоновую тему, включенную в два CTA. Без сомнения, темный фон привлекает больше внимания.
Они добавили несколько броских изображений, чтобы привлечь внимание своих посетителей, и темную фоновую тему, включенную в два CTA. Без сомнения, темный фон привлекает больше внимания.
Маркетинговая стратегия, используемая здесь, очень проста, поскольку они нацелены на ключевые точки аудитории в дизайне их веб-сайта, которые их интересуют. Он включает в себя производительность, политику безопасности и услуги, предоставляемые Dropbox.
#2: Slack
Каждому посетителю нравится дизайн веб-сайта Slack. Они проделали большую работу, когда дело доходит до добавления пользовательской графики и уникальных иллюстраций. Крылатая фраза на их веб-сайте «Где происходит работа» — очень продуктивный и хороший способ выразить основную особенность инструмента.
Slack изо всех сил старался сделать дизайн веб-сайта доступным для своих посетителей. Доступен вариант входа или создания учетной записи. В этом дизайне вы можете найти больше вариантов навигации, чем в Dropbox, цель каждого из них — помочь посетителям получить то, что им нужно. Вы должны посетить их веб-сайт, чтобы получить общее представление о дизайне.
Вы должны посетить их веб-сайт, чтобы получить общее представление о дизайне.
#3: CarMax
Вы столкнетесь со многими проблемами, работая над проектами веб-дизайна для начинающих. CarMax также столкнулась с уникальной проблемой, связанной с дизайном домашней страницы веб-сайта. Компания занималась как продажей, так и покупкой автомобилей, поэтому дизайн сайта должен подходить для обоих посетителей. Как вы можете убедиться, CarMax в конечном итоге выиграл.
Они добавили несколько призывов к действию, чтобы посетители либо продали свой подержанный автомобиль, либо купили новый. Точно и легко. Они добавили панель поиска для конкретных автомобилей и моделей, которые вы пытаетесь найти в CarMax рядом с вашим городом.
#4: ThredUp
Разработка домашней страницы веб-сайта электронной коммерции может быть сложной задачей, которая включает одновременное отображение вашего флагманского продукта и знакомство с вашим бизнесом. Как не перегрузить посетителей списком товаров или категорий? Надеюсь, если вы новичок, этот дизайн веб-сайта вдохновит вас.
В Thredup все доступные продукты разбиты по категориям. Они меняют дизайн своей домашней страницы в соответствии с сезонным подходом. Навигация крупная, но продумана аккуратно, что помогает посетителям легко получить доступ к интересующим их категориям.
Советы, которые вы можете знать
Поможет вам в разработке и дизайне различных виджетов с вашими уникальными и оригинальными идеями для веб-сайтов. Вы воплотите в жизнь свои принципы проектирования, проверив и внедрив теорию с помощью этого процесса.
Зарегистрируйтесь в Design прямо сейчас!
Нажмите здесь, чтобы увидеть шаблон HD
#5: Skype
В наши дни Skype используется во всем мире, и все знакомы с его работой. Дизайн домашней страницы Skype идеально ориентирует целевых посетителей. На специальном графике тонко указано, что технология совместима со всеми типами устройств, и если вы углубитесь и узнаете больше об их функциях, вы поймете, почему их сервис популярен.
Они разработали все три важных фактора Skype: общение в чате, совместная работа и аккуратное общение. Графическая работа над кнопками CTA в дизайне сайта — это сама красота. Они демонстрируют преимущества загрузки сейчас, чтобы сэкономить время и быть готовыми к работе.
#6: Горячая линия по предотвращению самоубийств
Дизайн домашней страницы некоммерческих организаций имеет свои собственные барьеры, и это одна из проблем веб-дизайна для начинающих. Они с нетерпением ждут помощи как можно большему количеству людей, но они также не принимают во внимание волонтерство, пожертвования и другую помощь со стороны общественности. Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Дизайн их веб-сайта очень интересен, так как они использовали номер телефона для основного призыва к действию. Это может показаться противоположным тому, что мы обычно наблюдаем, но оно предназначено для посетителей. Если вы просматриваете веб-сайт со смартфона, вы можете нажать на этот номер, чтобы быстро набрать его.
#7: United Healthcare
Если вы изучаете основы веб-дизайна для начинающих, вы не знакомы с психологией цвета в маркетинге. Вы должны иметь в виду, что для обозначения здоровья и исцеления эмоций синий цвет часто используется в дизайне таких веб-сайтов.
Если вы посетите домашнюю страницу UnitedHealthcare, вы поймете, почему ее дизайн настолько привлекателен. Они также использовали соответствующие изображения, чтобы всячески поддержать свою аудиторию. Несколько CTA используются для предоставления четких указаний о планах медицинского страхования и страхования для отдельных лиц и семей.
#8: Uber
Любой, кто не любит водить машину один, звонит в Uber, чтобы забрать их с места. У них лучший дизайн домашних страниц. Они сделали это замечательно хорошо, чтобы классифицировать каждую пропорцию. Это не просто спроектировать и реализовать. Если вы присмотритесь, то увидите, что каждое действие направляет посетителей в другой раздел. Он работает как воронка.
Вы можете записаться к ним, чтобы путешествовать или водить машину. Они объединили два совершенно разных сегмента вместе. Остальная часть оставшегося дизайна домашней страницы заполнена дополнительной информацией об их услугах.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
6 профессиональных советов и идей по дизайну веб-сайтов для начинающих
При создании и проектировании вашего веб-сайта на протяжении всего процесса создания необходимо учитывать удобство работы пользователей. Это особенно верно в отношении его дизайна, так как плохо спроектированный веб-сайт может привести ваших посетителей в замешательство, разочарование и вряд ли они вернутся на ваш веб-сайт.
Даже если вы не считаете себя человеком, хорошо разбирающимся в веб-дизайне, вы все равно можете создать красивый, удобный веб-сайт, который будет выделяться визуально. Вот лучшие советы от наших гуру дизайна для дизайнеров всех уровней, которые помогут создать потрясающий веб-сайт.
1. Используйте не более трех шрифтов
Чем больше шрифтов вы используете на веб-сайте, тем беспорядочнее он будет выглядеть. Стремитесь иметь отдельный шрифт для ваших заголовков, содержимого вашего тела и еще одного элемента (либо вашего логотипа, либо призывов к действию).
Если правила вашего бренда настаивают на том, чтобы вы придерживались одного шрифта, это прекрасно! Просто убедитесь, что шрифт удобочитаемый и хорошего размера (шрифт 14-16 пунктов — оптимальное место для размера вашего контента).
2. Выбор лучших цветов
Ваш веб-сайт должен иметь единый цветовой тон. Как и шрифты, не используйте массу разных цветов; выберите последовательную цветовую схему. Старайтесь, чтобы все основные кнопки призыва к действию (CTA) были одного цвета (сделайте этот цвет заметным на странице), чтобы посетители могли узнавать каждый CTA.
Если ваш логотип имеет основной цвет, выберите два или три дополнительных цвета с помощью онлайн-инструмента. Paletton.com и Coolors – отличные инструменты, которые помогут вам найти лучшие вспомогательные цвета для вашего веб-сайта.
Paletton.com и Coolors – отличные инструменты, которые помогут вам найти лучшие вспомогательные цвета для вашего веб-сайта.
3. Белое пространство — ваш друг
В вашем доме есть комната со стенами нейтрального цвета? Мы предполагаем, что вы, вероятно, делаете; было бы очень отвлекает, если бы в вашем доме были обои с безумными принтами. Подумайте об этом: если бы ваш дом был заполнен смелыми, занятыми стенами, никто никогда не заметил бы особенностей вашего дома или мебели!
Тот же принцип применим и к веб-сайтам. Не пытайтесь заполнить чем-то каждый пиксель ваших страниц; охватывать белое пространство. Оставляя пустое пространство на своем веб-сайте, вы привлекаете внимание посетителей к областям, на которых вы хотите, чтобы они сосредоточились. Кроме того, это также помогает вашему сайту выглядеть чище и не перегруженным, что является дизайном 101.
4. Знакомство с сеткой
Чистый дизайн веб-сайта означает, что каждый текстовый блок, кнопка и раздел идеально выровнены. Здесь в игру вступает система сетки. Это не только упростит ваш дизайн, но и улучшит навигацию для пользователей.
Здесь в игру вступает система сетки. Это не только упростит ваш дизайн, но и улучшит навигацию для пользователей.
Это может быть более «промежуточный» совет, но он будет иметь большое значение для дизайна вашего сайта. Это соответствует следующему совету, так что продолжайте читать.
4. Дизайн с учетом мобильных устройств
Адаптивный веб-дизайн сегодня является нормой для дизайна веб-сайтов. Систему сеток важно изучить, потому что без нее вы не сможете создать адаптивный веб-сайт.
Ознакомьтесь с нашей статьей об адаптивном дизайне и помните об этих советах.
5. Внедрение иерархии содержимого
Часто страница, заполненная текстом, может заставить пользователей нажать кнопку «Назад» в своих браузерах.
Для ваших сообщений в блоге или любых страниц, которые будут иметь список (например, страницы ваших продуктов или услуг), используйте иерархию подзаголовков с коротким основным текстом (эй, это похоже на этот пост). Это разбивает текст, что облегчает чтение и сканирование для посетителей.


 5 мес.
5 мес. 5 мес.
5 мес.
 Простой интерфейс и удобное управление поможет новичкам в дизайне сайта.
Простой интерфейс и удобное управление поможет новичкам в дизайне сайта.