Что такое веб-дизайн и кто такой веб-дизайнер
Веб-дизайн – это относительно новый термин, поэтому существуют разногласия в том, что это за направление и кого можно называть веб-дизайнером. Постараемся внести ясность.
Под понятием web-дизайна в широком смысле понимается процесс создания веб-сайтов, в который входят технические аспекты разработки, структурирование информации, создание визуальной оболочки и передачи информации в Сеть.
Заказать веб-дизайн для вашей компании
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Этапы
Для более полного понимания, что представляет из себя создание сайта, необходимо представлять себе, какие этапы проходит страница от замысла до старта своего функционирования в сети.
- Составление ТЗ. Начало работы характеризуется подробным планированием целей и функционала сайта, делаются прикидки на его структуру и оформление, а затем составляется подробный перечень работ, который утверждается заказчиком.
 Занимается этим менеджер проекта.
Занимается этим менеджер проекта. - Юзабилити. В этот момент определяется довольно широкий ряд вопросов от того, какой будет структура страниц на запланированном сайте, до того, каким в данном случае будет наиболее удобный вариант подачи информации. Здесь требуется совместная работа менеджера и дизайнера.
- Графика. Дизайнер создает визуальное представление о сайте, включая в него разнообразные элементы, призванные как сделать страницу более функциональной, так и просто украсить ее. После этого утверждается макет сайта в виде графического рисунка.
- Верстка. Работая вместе с программистом, дизайнер реализует свою задумку в виде кода, который позволит картинке отображаться в браузере.
- Вебмастеринг. Последний этап, когда сайт размещают на хостинге, наполняют информацией и приступают к его продвижению в топ поисковых систем. Сайт уже доступен пользователям.
Кто такой веб-дизайнер
Различия между профессиями дизайнера и веб-дизайнера становятся очевидны. В сферу деятельности дизайнера входит только визуальное оформление сайта, грубо говоря, создание красивой картинки. Это более узкий профессионал.
В сферу деятельности дизайнера входит только визуальное оформление сайта, грубо говоря, создание красивой картинки. Это более узкий профессионал.
Веб-дизайнер – это многорукий волшебник, который может совместить в себе функции менеджера, дизайнера, программиста, верстальщика, смм-щика и многих других. То есть ему под силу полностью создать и запустить сайт, проведя все работы с нуля и до финала. Однако он может делегировать часть обязанностей другим лицам с целью оптимизации работы, а сам при этом осуществляет контролирующие функции. Таким образом, веб-дизайнером называется профессионал широкой специализации, занимающийся созданием веб-ресурсов. А сам web-дизайн – это поэтапное создание сайта.
Эскиз сайта
Составить эскиз
Статьи
Тренды веб-дизайна 2021
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Это позволит успешно создать лучший дизайн сайта.
Дизайн интернет-магазина 2021
Практика показывает, что большая часть покупок в интернет-магазинах совершается с применением мобильных устройств. С их же помощью проводится порядка 45% транзакций, причем их доля неуклонно растет.
Топ лучших дизайнов сайтов
Веб-дизайн развивается ускоренными темпами. Этому способствуют изменения в области компьютерных технологий.
Спрос рождает предложение, а владельцы крупных сайтов ведут непримиримую борьбу за аудиторию. Они готовы платить за лучшие дизайны сайтов огромные деньги, что способствует появлению настоящих интернет-шедевров.
Будущее веб-дизайна
Мир не стоит на месте, технологии с каждым годом всё больше и больше развиваются, и веб-дизайн не исключение. Сложно себе представить, например, бизнесмена, у которого нет собственного сайта с его продукцией, или тому подобное.
Тренды веб-дизайна 2022
Тренды веб-дизайна 2022 получают усовершенствованный формат среди многочисленных моделей современного дизайнерского направления. Виной такому ажиотажу оказывается 2020-ый год, который в результате стал знаковым, и в некотором смысле переломным в виртуальной дизайнерской разработке.
Тренды веб-дизайна 2020
Успешность сайта напрямую зависит от дизайна. Для качественной визуализации необходимо знать современные тенденции направления. Тренды веб-дизайна 2020 постоянно меняются, интернет-площадки становятся наиболее усовершенствованными, появляются новые «фишки».
Лучшие дизайны сайтов ресторанов
Сайт – это «лицо» любого бизнеса. Наличие собственной страницы увеличивает лояльность клиентов.
Наличие собственной страницы увеличивает лояльность клиентов.
Интернет-площадка ресторана – это платформа для изучения интерьера помещения, меню. С её помощью клиент может сделать заказ еды на дом и в офис.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
дизайнер — что нужно знать [Junior • Senior], путь разработчика
Обучение
- Подготовительные курсы
- Подготовительные курсы
- Программирование
- Промышленная разработка программного обеспечения на Java
- Промышленная разработка ПО на ASP.
 NET
NET - Разработка игр на Unity
- Курсы создания сайтов и Front-end разработки
- Разработка мобильных приложений под iOS
- Разработка мобильных приложений на Android
- Разработка веб-приложений на PHP
- Разработка веб-приложений на Python
- Разработка на Node.
 js
js - Программирование на Go (Golang)
- Реляционные базы данных и SQL
- Веб-разработка на Ruby on Rails
- Наука о данных
- Data Science
- Business Intelligence
- Тестирование ПО
- Ручное тестирование ПО
- Автоматизированное тестирование на Python
- Автоматизированное тестирование на Java
- Автоматизированное тестирование на JavaScript
- Автоматизированное тестирование на C#
- Тестирование безопасности
- Гуманитарные и экономические дисциплины в IT
- Technical writing
- IT HR
- PR в IT
- Управление финансами в IT
- Управление проектами и продуктами
- Управление проектами и продуктами
- Бизнес-анализ
- Бизнес — анализ
- Веб-дизайн и компьютерная графика
- UI/UX и веб-дизайн
- Графический дизайн
- Motion Design
- 3D-моделирование
- Системное и сетевое администрирование
- DevOps
- Маркетинг и продажи
- Интернет-маркетинг
- IT Sales 1.
 0
0 - Эффективная работа в CRM Битрикс24
- Английский язык для IT
- IT English
- Партнёрские предложения
- IT Практикум
- Менторинг-программа
- Тренинги EPAM
- Автоматизированное тестирование
- Веб-разработка на Java
- Soft skills
Новости
- Акции
- Интервью
- Новости
- СМИ об IT-Академии
- События
- Статьи
- OpenIT
- ТОП-Акции
- Конференция Open IT Minsk удивила своим масштабом.
 Такого еще не было!
Такого еще не было! - «Каждый находит в бизнес-анализе что-то свое»
- Чек-лист начинающего Java-разработчика
О центре
- Об IT-Академии
- СМИ об IT-Академии
- Преподаватели
- Команда
- Вакансии для тренеров
- Вопросы и ответы
- Аренда помещений
- Контакты
- Галерея
- Видео
Трудоустройство
- Трудоустройство
- На кого учиться?
- Карьера в IT
- Программа трудоустройства
- Работодатели-партнёры
Консультация
Консультируем с 8:30 до 19:00Выходной: суббота и воскресенье
ул. Скрыганова, 14, 5 этаж M
Молодежная
Скрыганова, 14, 5 этаж M
Молодежная
Написать сообщение
Все контакты
Обучение
- Подготовительные курсы
- Промышленная разработка программного обеспечения на Java
- Промышленная разработка ПО на ASP.NET
- Разработка игр на Unity
- Курсы создания сайтов и Front-end разработки
- Разработка мобильных приложений под iOS
- Разработка мобильных приложений на Android
- Разработка веб-приложений на PHP
- Разработка веб-приложений на Python
- Разработка игр на С++
- Разработка на Node.
 js
js - Программирование на Go (Golang)
- Реляционные базы данных и SQL
- Веб-разработка на Ruby on Rails
- Data Science
- Business Intelligence
- Ручное тестирование ПО
- Автоматизированное тестирование на Python
- Автоматизированное тестирование на Java
- Автоматизированное тестирование на JavaScript
- Автоматизированное тестирование на C#
- Тестирование безопасности
- Technical writing
- IT HR
- PR в IT
- Управление финансами в IT
- Управление проектами и продуктами
- Бизнес — анализ
- UI/UX и веб-дизайн
- Графический дизайн
- Motion Design
- 3D-моделирование
- DevOps
- Интернет-маркетинг
- IT Sales 1.
 0
0 - Эффективная работа в CRM Битрикс24
- IT English
- Партнёрские предложения
- Менторинг-программа
- Автоматизированное тестирование
- Веб-разработка на Java
- Soft skills
Ближайшие старты
Тренинги EPAM
IT Практикум
Новости
- Акции
- Интервью
- Новости
- СМИ об IT-Академии
- События
- Статьи
- OpenIT
О центре
- Об IT-Академии
- СМИ об IT-Академии
- Преподаватели
- Команда
- Вакансии для тренеров
- Вопросы и ответы
- Аренда помещений
- Контакты
- Галерея
- Видео
Трудоустройство
- Трудоустройство
- На кого учиться?
- Карьера в IT
- Программа трудоустройства
- Работодатели-партнёры
Отзывы
Истории успеха
Введите поисковый запрос
Карьера web-дизайнера
Web-дизайнером может стать тот, у кого есть художественный вкус и понимание web-технологий. Данная профессия стала очень популярной в последние годы. Произошло это из-за появления большого количества сайтов (их создано уже почти 2 миллиарда) и возможности работать удалённо из любой точки мира. Более того, журнал Forbes включил эту профессию в число наиболее комфортных, которые позволяют соблюдать баланс между жизнью и работой.
Данная профессия стала очень популярной в последние годы. Произошло это из-за появления большого количества сайтов (их создано уже почти 2 миллиарда) и возможности работать удалённо из любой точки мира. Более того, журнал Forbes включил эту профессию в число наиболее комфортных, которые позволяют соблюдать баланс между жизнью и работой.
Веб-дизайнер отвечает за оформление интернет-проекта, занимается не только визуальной его составляющей, но и вопросами удобства пользования сайтом. Основная задача – придумать внешний вид, оформить проект в целом так, чтобы он был наиболее удобным и привлекательным для пользователей.
— Создание идеи и структуры сайта.
— Разработка интерфейса, оформление сайта, навигации с учетом основных пожеланий заказчика и технического задания.
— Продумывание и реализация полного функционала сайта, обеспечение высокой степени конверсии..
— Обеспечение наилучшего восприятия web-страниц на экране монитора.
— Обновление, модернизация, контроль качества web-страниц.
Чтобы построить успешную карьеру в сфере IT, важно уже на начальном этапе объективно оценить свои способности и предрасположенность к тому или иному направлению, а также плюсы и минусы будущей профессии.
Требования
— Личные качества: развитый эстетический вкус, усидчивость, креативность.
— Художественная база, умение разбираться в графических программах и проектировании пользовательских интерфейсов.
— Понимание и опыт работы с различными графическими редакторами (Adobe Photoshop, Illustrator, Sketch, Figma и другие).
Профессия – web-дизайнер
Плюсы
— Профессиональный рост и постоянное творческое развитие
— Высокий спрос на рынке труда
— Возможность удаленной работы
Минусы
— Необходимость подстраиваться под требования заказчика
— Возможны многочисленные правки и доработки проекта
— Нередко задачи нужно выполнять в сжатые сроки
При обладании умениями и навыками, а также с получением необходимого опыта, web-дизайнер может претендовать на одну из данных позиций.
| Должность | Опыт работы | Средняя з/п | Задачи |
| Junior UI\UX designer | до года | от 400 USD | Решение простых задач при менторской поддержке. |
| Middle UI\UX designer | 1-3 года | от 800 USD | Самостоятельная реализация средних и некоторых сложных задач, при необходимости – изучение верстки и применение ее на практике. |
| Senior UI\UX designer | 3-5 лет | от 1000 USD | Решение сложных задач, руководство работой Junior- и Middle-дизайнеров, самостоятельная реализация всех веб-частей приложения (дизайн, HTML, JavaScript). |
| Lead/Team Lead UI\UX designer | 5-7 лет | от 1450 USD | Контролирование разработки дизайна проекта, руководство командой дизайнеров и постановка им задач. |
Трудоустройство
IT-Academy помогает слушателям, нацеленным на результат, закрепиться в индустрии. По статистике, 81% выпускников находят работу в IT после прохождения «Программы трудоустройства», 49% – сразу после окончания курсов.
Наш специалист по развитию карьеры Мария Крагельская:
-
— консультирует выпускников по вопросам грамотного составления резюме на русском и английском языке;
— проводит регулярный мониторинг рынка труда;
— подбирает наиболее подходящие вакансии;
— оформляет характеристики и рекомендательные письма;
— проводит семинар по эффективному трудоустройству «Пришел – увидел – получил работу».

Задать вопрос о трудоустройстве: [email protected].
Чем занимается веб-дизайнер (и как им стать)
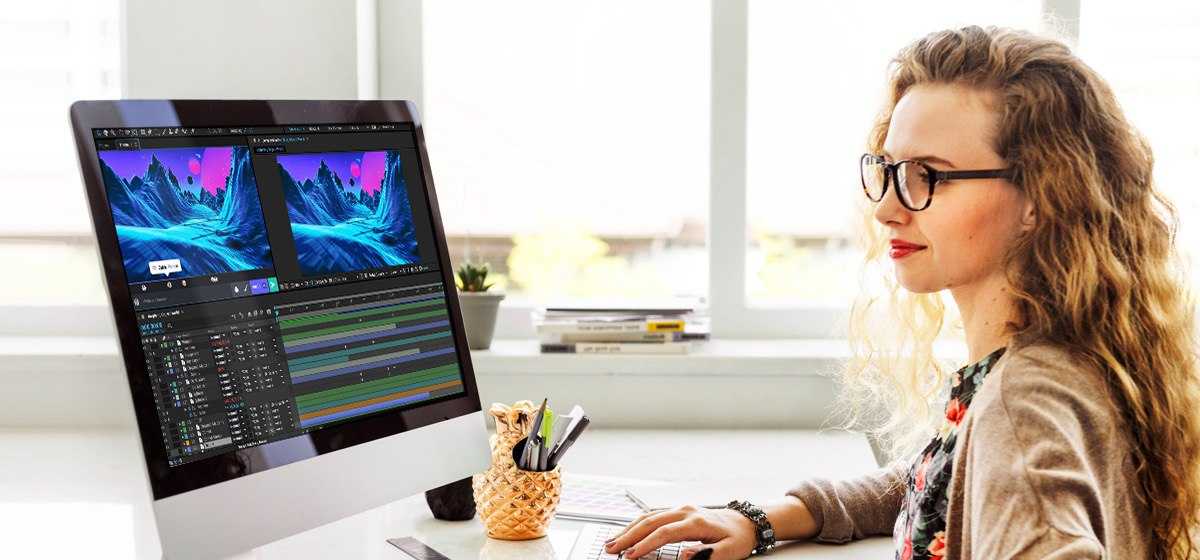
Веб-дизайнер создает макет и дизайн веб-сайта. Проще говоря, дизайнер веб-сайтов делает сайт красивым. Они используют дизайнерские программы для создания визуальных элементов. Дизайнеры веб-сайтов обычно имеют опыт работы с пользовательским интерфейсом или пользовательским интерфейсом, что означает, что они стратегически разрабатывают сайт, который интуитивно понятен и удобен для посетителей.
Внешний вид веб-сайта напрямую влияет на мнение пользователя о сайте и компании. Как дизайнер веб-сайтов, ваша работа может напрямую повлиять на репутацию компании. Исследования показывают, что посетителям веб-сайта требуется менее одной секунды, чтобы оценить веб-сайт, и это первое впечатление часто также связано с брендом. По данным Kinesis [1], 75% потребителей признают, что оценивают доверие к бренду на основании его веб-сайта.
В результате компании уделяют больше внимания дизайну веб-сайтов, и это отражается на рынке труда. По данным Бюро статистики труда США, рабочие места в этой сфере растут на 13% быстрее, чем в среднем по стране [2].
Для тех, кто изучает эту вакансию, есть не только рост в этой области, но и хорошая заработная плата. Средняя годовая зарплата веб-дизайнера в США составляет 77 200 долларов [3].
Если вы заинтересовались, давайте углубимся в эту карьеру и посмотрим, что нужно, чтобы стать успешным веб-дизайнером.
Разработчик веб-сайтов и дизайнер веб-сайтов
Обычно дизайнера веб-сайта путают с разработчиком веб-сайта. Разработчик использует языки программирования для создания структуры веб-сайта. Они строят структуру, а затем передают участок дизайнеру, чтобы он украсил его.
Прежде чем говорить о необходимых навыках или образовании, давайте рассмотрим ежедневные задачи дизайнера веб-сайтов, чтобы вы могли понять, соответствует ли это вашим интересам. Регулярно дизайнер веб-сайтов будет:
Регулярно дизайнер веб-сайтов будет:
Дизайн и верстка веб-сайтов
Продумайте навигацию по сайту, чтобы обеспечить наилучшее взаимодействие с пользователем анимация
Регистрация веб-доменов
Организация файлов
Совместная работа над обновлениями веб-сайта или «обновлениями»
Координация действий с писателями и дизайнерами для создания сайта
Если вы заинтересованы в том, чтобы стать дизайнером веб-сайтов, есть определенные навыки, которые вы можете развить, чтобы начать эту карьеру. Вот взгляд на рабочие навыки и технические навыки, которые вы можете расширить:
Рабочие навыки
Коммуникация
Дизайнеру нужна возможность поговорить с компанией о том, что они хотят, задать вопросы о целевой аудитории и передать их идеи для эффективного сайта.
Способность общаться — это только начало, компаниям также нужен отзывчивый дизайнер. Отзывчивый дизайнер информирует компанию, объясняет проблемы по мере их возникновения и обсуждает сроки.
Отзывчивый дизайнер информирует компанию, объясняет проблемы по мере их возникновения и обсуждает сроки.
Тайм-менеджмент
Как веб-дизайнер, вы можете выбрать внештатный подход, когда вы работаете сразу с несколькими разными компаниями или можете работать в одной компании. В любом случае вам понадобится способность эффективно управлять своим временем, чтобы поддерживать работу над несколькими проектами.
Сотрудничество
Во многих случаях дизайнер веб-сайта работает с другими людьми над созданием сайта. В создании веб-сайта может участвовать копирайтер, графический дизайнер или даже сотрудники ИТ-отдела. Если это так, вам понадобится умение слушать, сотрудничать и принимать конструктивную критику.
Технические навыки
Визуальный дизайн
Основная часть работы веб-дизайнера заключается в создании визуальных элементов для сайта, поэтому обязательным условием является четкое понимание принципов дизайна. Визуальный дизайн включает в себя множество лучших дизайнерских практик, которые оттачивают такие вещи, как пропорции, симметрия, типографика и цветовая система.
UX
UX, или пользовательский опыт, описывает, как человек относится к посещению сайта. Цель дизайнера — создать макет, в котором легко ориентироваться и который визуально приятен, что приводит к положительному опыту клиентов.
Чтобы создать правильный опыт для аудитории, дизайнер часто исследует аудиторию и изучает действия, предпринимаемые на сайте, чтобы создать веб-сайт, соответствующий целевому рынку бренда.
Знание дизайнерских программ
Дизайнеры веб-сайтов должны владеть такими дизайнерскими программами, как Adobe Creative Cloud, CorelDraw Graphics Suite или Inkscape. Эти программы часто используются для создания визуальных элементов, создания макетов и управления изображениями — все это необходимо в веб-дизайне.
Некоторые знания в области кодирования
Дизайнер не пишет код, чтобы заставить сайт работать, но ему не помешает немного знать HTML или CSS, чтобы вносить небольшие изменения в сайт. Имея базовые знания, вы сможете легче манипулировать шаблонами, улучшать шрифты или настраивать размещение объектов.
Подробнее: Hard Skills vs. Soft Skills: в чем разница?
По данным Бюро трудовой статистики США, многие дизайнеры веб-сайтов имеют степень бакалавра в области веб-дизайна или смежной области. Однако четырехлетняя степень — не единственный путь к этой творческой карьере, получение сертификатов — еще один вариант. Давайте подробнее рассмотрим как программы получения степени, так и сертификаты.
Программы на получение степени
Существуют четырехлетние программы на получение степени, которые могут обеспечить необходимую подготовку, чтобы стать дизайнером веб-сайтов. Вот несколько вариантов:
Степень бакалавра в области компьютерных наук: Степень в области компьютерных наук дает всестороннее образование в области компьютерных навыков, решения проблем и дизайнерской работы. В рамках некоторых программ, таких как бакалавр компьютерных наук Лондонского университета, вы можете выбрать область деятельности, например взаимодействие с пользователем (UX), чтобы сузить свой набор навыков.

Степень бакалавра в области веб-дизайна: Некоторые студенты решают получить специальную степень в области веб-дизайна, которая имеет более узкую направленность на навыки дизайна и принципы компоновки, которые преподаются в сочетании с техническими программами, которые веб-сайт дизайнеры используют, как и программы Adobe, упомянутые ранее.
Сертификационные программы и курсы веб-дизайна
Получение степени бакалавра — не единственный вариант. Вы также можете изучить программы сертификации или пройти курсы для развития навыков веб-дизайна. Чтобы помочь вам изучить варианты, вот несколько курсов, доступных на Coursera:
Сертификат Google UX Design Professional. Учитесь у лидеров отрасли в Google в этой серии курсов, которые охватывают фундаментальные концепции UX. Развивайте готовые к работе навыки, такие как вайрфрейминг, прототипирование и исследование пользователей, выполняя проекты для своего дизайнерского портфолио.

профессиональный сертификат
Google UX Design
Это ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
4,8
(50 894 рейтинга)
622 212 уже зарегистрировано
Уровень новичка
Узнайте большеСреднее время: 6 месяцев (я)
Узнайте в своем собственном темпе
. UX), UX Research, Wireframe, Prototype, User Experience Design (UXD), Usability Testing, mockup, Figma, Adobe XD, UX design job
UI/UX Design Specialization: Эта серия курсов Калифорнийского института Arts предлагает практические инструкции, основанные на навыках, чтобы помочь учащимся понять процесс разработки UI / UX, архитектуру веб-сайта, карты сайта, каркас и лучшие практики для создания восхитительного онлайн-опыта для конечного пользователя.
специализация
Дизайн пользовательского интерфейса/UX
Дизайн высокоэффективного пользовательского опыта. Исследуйте, проектируйте и создавайте прототипы эффективных, визуально управляемых веб-сайтов и приложений.
Исследуйте, проектируйте и создавайте прототипы эффективных, визуально управляемых веб-сайтов и приложений.
4,8
(6 098 рейтингов)
137 714 уже зарегистрировано
Уровень новичка
Узнайте большеСреднее время: 4 месяца (я)
Узнайте в своем собственном темпе
. стратегия, Дизайн пользовательского интерфейса (UI Design), Пользовательский опыт (UX), Исследование пользователей, Графический дизайн, Adobe XD, Adobe Illustrator, InVision, Marvel, Adobe Indesign, Treejack, Sketch, HTML/CSS, Balsamiq
Специализация по разработке и дизайну адаптивных веб-сайтов. С ростом числа людей, использующих мобильные устройства для поиска в Интернете, понимание того, как создавать адаптивные веб-сайты для мобильных устройств, является ценным навыком. В рамках этой специализации Лондонского университета студенты разрабатывают и проектируют адаптивные сайты со встроенным многопользовательским интерфейсом. Хотя этот класс может больше склоняться к веб-разработке, понимание этих навыков укрепит ваши знания в области веб-дизайна.

специализация
Адаптивная разработка и дизайн веб-сайтов
Создание интерактивного пользовательского опыта. Изучите основы полнофункциональной веб-разработки в пяти комплексных курсах.
4,6
(3755 рейтингов)
63 794 уже зарегистрировано
Уровень новичка
Узнайте большеСреднее время: 7 месяцев (я)
Узнайте в своем собственном темпе
. , Mongodb, Meteor, API, JavaScript, Jquery, HTML, каскадные таблицы стилей (CSS), адаптивный веб-дизайн, маршрутизация, веб-разработка
При правильно отточенных навыках и соответствующем образовании получение должности дизайнера веб-сайтов включает в себя создание впечатляющего онлайн-портфолио. Чтобы помочь, вот список советов по отбору лучших примеров:
Качество важнее количества: Портфолио должно содержать ваши лучшие работы, но важно быть избирательным. Лучше показывать меньше качественных сайтов, чем много сайтов, на которых не представлены ваши лучшие работы.

Выделите вид работы, которую вы хотите выполнять : Есть ли конкретная отрасль, в которой вы хотели бы работать? Вы хотите сосредоточиться на создании интернет-магазинов, а не одностраничных сайтов для малого бизнеса? В вашем портфолио должны быть работы, которые вы хотите выполнить, и примеры, которые вы любите создавать.
Предоставьте контекст: Ваше портфолио — это визуальное представление ваших лучших работ, но это также возможность предоставить контекст о вашем влиянии и проектах. Подумайте о том, чтобы дать краткое описание из трех-четырех предложений, объясняющее цель сайта, его проблемы и почему он находится в вашем портфолио.
Регулярно обновляйте его: Раз в квартал рекомендуется выделять запланированное время для обновления своего портфолио. Даже если вы не добавляете новую работу, у вас может быть дополнительный контекст для добавления или внесения изменений в зависимости от ваших текущих знаний и целей.
 Гораздо проще обновлять, когда все еще свежо в памяти, а не спустя месяцы или годы.
Гораздо проще обновлять, когда все еще свежо в памяти, а не спустя месяцы или годы.
Сделайте следующий шаг
Вы готовы сделать следующий шаг к построению карьеры веб-дизайнера? Если это так, рассмотрите «Дизайн веб-сайта для всех», предлагаемый Мичиганским государственным университетом, и профессиональный сертификат Meta Front-End Developer. На обоих курсах вы создадите профессиональное портфолио, которое сможете использовать при поиске работы.
специализация
Веб-дизайн для всех: основы веб-разработки и кодирования
Обучение дизайну и созданию веб-сайтов. Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript
4.8
(23 784 оценок)
262 521 уже зарегистрировались
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время обучения: 6 месяцев в
темпНавыки, которые вы приобретете:
Веб-разработка, Каскадные таблицы стилей (CSS), HTML5, JavaScript, Адаптивный веб-дизайн, Веб-дизайн, Веб-доступность, HTML, Таблицы стилей, Объектная модель документа (DOM), Bootstrap (Front -Концевая рамка)
профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве front-end разработчика. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4.8
(3,193 рейтинга)
54,811 уже зачислены
уровень BEGINNER
Узнать большеСреднее время: 7 месяцев0002 Каскадные таблицы стилей (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование ( ООП), Linux, веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности
Статьи по теме
Чем занимается веб-разработчик (и как им стать)?
Чем занимается инженер-программист?
Что вы можете делать со степенью в области компьютерных наук?
10 ИТ-вакансий начального уровня и что вы можете сделать, чтобы получить работу
Источники статей
1. Кинезис. «Статистика о том, почему вы должны инвестировать в хороший дизайн веб-сайта для вашей компании B2B , https://www.kinesisinc.com/the-truth-about-web-design/». По состоянию на 11 мая 2022 г.
Кинезис. «Статистика о том, почему вы должны инвестировать в хороший дизайн веб-сайта для вашей компании B2B , https://www.kinesisinc.com/the-truth-about-web-design/». По состоянию на 11 мая 2022 г.
2. Бюро статистики труда США. «Руководство по профессиональным перспективам: веб-разработчики и цифровые дизайнеры, https://www.bls.gov/ooh/computer-and-information-technology/web-developers.htm». По состоянию на 11 мая 2022 г.
3. Бюро трудовой статистики США. «Руководство по профессиональным перспективам: веб-разработчики и цифровые дизайнеры, https://www.bls.gov/ooh/computer-and-information-technology/web-developers.htm#tab-5». По состоянию на 11 мая 2022 г.
Автор Coursera • Обновлено
Этот контент был доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Кто такой веб-дизайнер? (Руководство 2022 г.)
Веб-дизайнеры создают и создают веб-сайты и веб-страницы, комбинируя любое количество элементов визуального дизайна, включая текст, фотографии, графику, анимацию и видео. Веб-дизайнер может создать совершенно новый веб-сайт или просто обновить дизайн и макет существующих страниц.
Веб-дизайнеры не несут основной ответственности за знание того, как работает код, лежащий в основе их дизайна, но вместо этого они сосредоточены на создании эстетически приятного и положительного пользовательского опыта при посещении веб-сайта. Веб-дизайнеры могут использовать языки программирования, такие как HTML, CSS и JavaScript, будут использовать программное обеспечение для графического дизайна, включая такие продукты, как Adobe Photoshop, Illustrator и GIMP, чтобы помочь в создании привлекательного дизайна, и они будут тестировать свои проекты путем создания прототипов и каркасы.
Веб-дизайнер создает и контролирует все визуальные аспекты веб-сайтов. Веб-дизайнеры планируют, придумывают, создают и создают веб-сайты и веб-страницы, многие из которых сочетают в себе ряд визуальных элементов, включая текст, фотографии, графику и видеоклипы. Веб-дизайнер также следит за дизайном и макетом, что может означать работу над новым веб-сайтом или обновление существующих страниц.
Веб-дизайнеры планируют, придумывают, создают и создают веб-сайты и веб-страницы, многие из которых сочетают в себе ряд визуальных элементов, включая текст, фотографии, графику и видеоклипы. Веб-дизайнер также следит за дизайном и макетом, что может означать работу над новым веб-сайтом или обновление существующих страниц.
Перед созданием этих дизайнов веб-дизайнеры сосредотачиваются на установлении связи с клиентами и заинтересованными сторонами, чтобы получить четкое представление о целях и потребностях веб-сайта. Затем они начинают создавать веб-сайты, дизайны и макеты, которые представляют компанию в положительном свете для целевой аудитории.
Веб-дизайнер может контролировать визуальные аспекты, включая цвет, макет и шрифт, а также определять приоритеты пользователя, обеспечивая удобство использования.
Вероятно, работая в агентстве цифрового дизайна, которое обслуживает клиентов, или в составе собственной группы разработчиков, маркетинга или дизайна более крупной компании, веб-дизайнер будет тратить время на разработку веб-сайтов, оптимизацию веб-сайтов для обеспечения скорости и простоты использования, проведение тестирования. , сотрудничество с разработчиками для обеспечения надлежащей интеграции, а также работа с маркетинговыми и исследовательскими группами для включения элементов бренда.
, сотрудничество с разработчиками для обеспечения надлежащей интеграции, а также работа с маркетинговыми и исследовательскими группами для включения элементов бренда.
Хотя точные обязанности могут варьироваться от работы к должности, в целом большинство должностных инструкций веб-дизайнера будут включать все следующие обязанности:
- Концептуализация творческих идей веб-сайта для клиентов и с ними
- Разработка привлекательных и отзывчивых целевых страниц веб-сайта
- Использование лучших отраслевых и дизайнерских практик в процессе создания веб-сайта
- Проведение тестирования и улучшение дизайна веб-сайта для обеспечения наилучшего взаимодействия с пользователем
- Интеграция клиентских программ CMS и потоков данных в веб-сайты
- Оптимизация сайтов для обеспечения максимальной скорости и масштабируемости
- Разработка рекомендаций по дизайну, стандартов и лучших практик, возможно, в документе руководства по стилю
- Разработка визуальных изображений для веб-сайтов и обеспечение их соответствия в соответствии с брендингом для клиентов
- Взаимодействие с бэкенд-разработчиками или командой веб-разработчиков для обеспечения правильной интеграции веб-логики и логики приложений
- Обеспечение функционирования и стабильности веб-сайта на различных устройствах, т.
 е. на настольных компьютерах, мобильных устройствах, планшетах
е. на настольных компьютерах, мобильных устройствах, планшетах - Работа с маркетинговыми и исследовательскими группами для включения элементов бренда и соответствующих результатов исследования рынка в веб-сайт
- Обмен идеями дизайна с использованием пользовательских потоков, технологических потоков, карт сайта, прототипов и каркасов
- Включение функций и функций в веб-сайты
- Разработка образцов страниц включая цвета и шрифты
- Подготовка планов дизайна и представление структуры веб-сайта
- Предоставление внутренней поддержки и внешнего обслуживания клиентов на протяжении всего процесса создания и запуска веб-сайта
Веб-дизайнеры имеют различный образовательный и профессиональный опыт, и многие люди переходят в веб-дизайн после того, как начали свою карьеру в веб-разработке, графическом дизайне или другой области, связанной с визуальным дизайном.
Чтобы заняться веб-дизайном, не обязательно иметь степень бакалавра. Хотя наличие степени бакалавра в таких областях, как дизайн, коммуникации или маркетинг, не помешает, традиционная четырехлетняя степень бакалавра вряд ли даст вам навыки, необходимые для работы, как в веб-дизайне.
Хотя наличие степени бакалавра в таких областях, как дизайн, коммуникации или маркетинг, не помешает, традиционная четырехлетняя степень бакалавра вряд ли даст вам навыки, необходимые для работы, как в веб-дизайне.
Вместо этого большинство веб-дизайнеров, работающих в этой области, теперь нашли другие способы развивать свои навыки. Многие решили посетить учебные курсы по программированию, сертификационные курсы или другие онлайн-курсы по веб-дизайну, чтобы приобрести практические и технические навыки, необходимые для работы веб-дизайнером.
Также существует множество учебных курсов и курсов, посвященных аналогичным ролям. Учебные курсы или курсы по веб-разработке обучают студентов навыкам, необходимым для написания кода на различных языках программирования, в то время как курсы дизайна взаимодействия с пользователем (UX) определенно будут иметь отношение к созданию набора навыков начинающих веб-дизайнеров или разработчиков, поскольку принципы дизайна UX диктуют дизайн. каждого веб-сайта или веб-страницы, создаваемой прямо сейчас. Это также покажет работодателям, что вы стремитесь к постоянному обучению.
каждого веб-сайта или веб-страницы, создаваемой прямо сейчас. Это также покажет работодателям, что вы стремитесь к постоянному обучению.
Несмотря на то, что веб-дизайн представляет собой обширную область, лучшие веб-дизайнеры, как правило, имеют несколько общих черт, выходящих за рамки их навыков. Вот основные характеристики эффективного дизайнера:
1. Они увлечены своим портфолио
Вы могли заметить, что любой хороший веб-дизайнер тратит много времени, энергии и усилий на создание идеального портфолио. Веб-сайт.
Чтобы преуспеть в качестве веб-дизайнера, нужно иметь безупречное, профессиональное и привлекательное портфолио, чтобы продемонстрировать прошлые проекты, которыми вы больше всего гордитесь, и показать любому потенциальному клиенту или работодателю, что вы можете творить ту же магию для их.
Эти примеры работ по веб-дизайну должны быть разнообразными и демонстрировать вашу универсальность как веб-дизайнера. И обрежьте жир — предпочтение отдается качеству, а не количеству.
2. Хорошее деловое чутье
Веб-дизайнеры, особенно когда они только начинают свою карьеру и, следовательно, имеют больше шансов выжить на внештатных работах, должны иметь достойную голову на плечах, когда дело доходит до бизнеса.
Ведя переговоры с компанией о ценах, веб-дизайнеры должны знать, каковы конкурентные цены, и продвигать свои услуги на конкурентной основе относительно своего уровня опыта и местоположения. Хороший веб-дизайнер также знает, как придумать реалистичный бюджет, расценки и график для предлагаемых услуг, а это еще один элемент, требующий некоторого внимания к цифрам.
Веб-дизайнерам-фрилансерам также придется иметь дело с контрактами, и лучшие дизайнеры не относятся к этому легкомысленно. Не смотрите просто на цены и подписывайтесь на что-либо, не разобравшись в условиях.
3. Они организованы и придерживаются расписания
Лучшие веб-дизайнеры потеряли счет тому, сколько веб-сайтов они создали за свою карьеру. Со временем они разработали четкие процессы, которые снова и снова уточнялись. В результате они могут легко определить — и избежать — любые подводные камни или ошибки заранее.
Со временем они разработали четкие процессы, которые снова и снова уточнялись. В результате они могут легко определить — и избежать — любые подводные камни или ошибки заранее.
Это важно, потому что время является решающим аспектом любого веб-проекта. Хороший веб-дизайнер должен предоставить клиентам документ о процессе разработки их веб-сайта, чтобы показать, как они собираются создавать веб-сайт.
Эффективные веб-дизайнеры также будут заранее информировать заинтересованные стороны каждый раз, когда они сталкиваются с проблемой, которая может поставить под угрозу сроки. Хотя ни в коем случае нельзя пропускать дедлайн, если этого не произойдет, хорошие веб-дизайнеры будут подробно объяснять, почему они не смогли уложиться в сроки.
4. Они гибкие
Несмотря на то, что мы упоминаем о важности соблюдения сроков, также стоит признать, что иногда случаются вещи, которые никто не мог предсказать. Будь то клиенты, которые меняют свое мнение о какой-то особенности дизайна, или команда веб-разработчиков, наткнувшаяся на проблему с серверной частью предлагаемого веб-сайта, веб-дизайнер должен принять удары и изменить объем или содержание проекта веб-дизайна на ходу. летать.
летать.
Веб-дизайнеры должны быть готовы, желать и стремиться адаптироваться и противостоять проблемам, если они возникнут.
Веб-дизайнерам лучше быть гибкими в выборе типов задач, которые они выполняют. Работа веб-дизайна на веб-сайте может в конечном итоге охватывать обязанности, которые веб-дизайнеры обычно не выполняют, например, создание контента или SEO, но всем будет выгодно, если вы с энтузиазмом подойдете к этим задачам.
5. Обладают сильными коммуникативными навыками
Опытные веб-дизайнеры будут разговаривать с клиентами на простом языке без жаргона, объясняя веб-технологии и дизайнерские идеи, которые они рассматривают.
Если веб-дизайнеры не могут сообщать сложные концепции и термины клиентам — лично устно или в письменной форме по электронной почте — им не будут доверять в передаче сообщения компании через их дизайн.
Работа в веб-дизайне подразумевает взаимодействие со многими разными профессиями, у большинства из которых совершенно разные роли. Плавное обращение со всеми этими отношениями — это то, чему должны научиться все великие веб-дизайнеры.
Плавное обращение со всеми этими отношениями — это то, чему должны научиться все великие веб-дизайнеры.
6. Они открыты для идей
Неизбежно у клиентов или заинтересованных лиц появятся идеи о том, как, по их мнению, должен выглядеть веб-сайт их компании. Иногда эти идеи будут отличными, а иногда нет, но работа веб-дизайнеров состоит в том, чтобы слушать и учитывать эти идеи, когда они продолжают работу над веб-сайтом.
Никогда не знаешь, откуда может прийти следующая великая дизайнерская идея. Хорошие веб-дизайнеры также будут просматривать Интернет в поисках вдохновения и последних тенденций в дизайне.
7. Они знакомы с новейшими инструментами дизайна
Постоянно создаются, улучшаются или внедряются новые инструменты, которые упрощают веб-дизайн.
Хорошие веб-дизайнеры постоянно исследуют возможности использования этих инструментов, чтобы повысить свою эффективность и результативность. Это может означать повышение квалификации с помощью онлайн-курсов, семинаров или учебных курсов или просто оставаться в курсе вебинаров, учебных пособий на YouTube и блогов по дизайну, которые могут освещать последние инновации.
Эти инструменты часто позволяют веб-дизайнерам сосредоточиться на общих элементах своих веб-сайтов, а не застревать в сорняках, беспокоясь о более мелких задачах.
8. У них есть чувство дизайна и понимание своих пользователей
Вероятно, само собой разумеется, что вы не можете быть хорошим веб-дизайнером, если не разбираетесь в дизайне и в том, как сделать вещи визуально привлекательными, не говоря уже о том, важные принципы теории веб-дизайна, такие как теория цвета, структура и взаимодействие с пользователем.
UX-дизайн, независимо от того, входит ли он в официальные названия веб-дизайнеров или нет, становится все более важной частью любой дизайнерской работы. Веб-дизайнеры могут проникнуть в шкуру своих пользователей и понять, чего они хотят и как они, скорее всего, будут двигаться, когда будут работать с веб-сайтом.
Это означает, что веб-дизайнеры должны использовать любые исследования пользователей и анализ данных, к которым у вас есть доступ, чтобы вы могли принимать обоснованные решения о дизайне и структуре сайта.
В сфере технологий есть несколько должностей, которые разделяют некоторые обязанности веб-дизайнеров, в том числе:
Дизайнер пользовательского опыта (UX)
Работа UX-дизайнера заключается в создании удобных, интуитивно понятных и доступных продуктов путем проведения обширных пользовательских исследований и тестирования каждого аспекта путешествия пользователя по веб-сайту. Обычно команда UX-дизайнеров работает как часть более широкой группы разработчиков, в которую также входят веб-разработчики, менеджеры по продуктам и специалисты по данным. UX-дизайн заключается в том, чтобы защищать пользователей и улучшать удобство использования, в то же время пытаясь использовать эти обширные исследования пользователей для выявления возможностей и поддержки общих бизнес-целей. Роли дизайна пользовательского опыта и веб-дизайна идут рука об руку.
Дизайнер пользовательского интерфейса (UI)
Дизайн пользовательского интерфейса и UX обычно путают. Дизайн пользовательского интерфейса применяет принципы дизайна UX к интерфейсу продукта (например, к карте сайта, макету или меню). Дизайн пользовательского интерфейса — это то, как интерфейс продукта выглядит, работает и ощущается. Дизайнеры пользовательского интерфейса также обычно несут ответственность за то, чтобы продукты были отзывчивыми, доступными и инклюзивными, независимо от того, какой браузер вы используете (даже Internet Explorer!), а также охватывают такие идеи, как интерактивный дизайн.
Дизайн пользовательского интерфейса применяет принципы дизайна UX к интерфейсу продукта (например, к карте сайта, макету или меню). Дизайн пользовательского интерфейса — это то, как интерфейс продукта выглядит, работает и ощущается. Дизайнеры пользовательского интерфейса также обычно несут ответственность за то, чтобы продукты были отзывчивыми, доступными и инклюзивными, независимо от того, какой браузер вы используете (даже Internet Explorer!), а также охватывают такие идеи, как интерактивный дизайн.
Front-End Web Developer
Как и веб-дизайнеры, Front-End Web Developer работает на клиентской стороне веб-сайтов, но больше внимания уделяет коду, используя различные языки программирования, включая JavaScript, HTML и CSS для создания сайтов. В некоторых ситуациях ответственность переднего веб-разработчика может заключаться в фактической реализации того, что создали веб-дизайнеры. Опять же, границы между позициями стираются, потому что многие веб-дизайнеры регулярно работают с HTML, CSS и JavaScript, а фронтенд-веб-разработчик обычно вносит свой вклад в дизайн.
Визуальный дизайнер
Визуальные дизайнеры несут ответственность за внешний вид кнопок, значков и фонов, которые пользователи видят при посещении сайта. Они также следят за изменением размера ресурсов для различных устройств, созданием маркетинговых материалов по электронной почте, презентационных материалов и интерактивных материалов для мероприятий и, как правило, разрабатывают руководство, чтобы другие сотрудники организации знали о стандартах для визуальных элементов на сайте.
Информационный архитектор
Еще одна должность, посвященная интерфейсам веб-сайтов. Информационные архитекторы решают, как расположить части чего-либо так, чтобы их можно было понять. Информационная архитектура — это наука об организации, упорядочении и структурировании контента веб-сайта или приложения, среди прочего. Информационные архитекторы стремятся объединить контент таким образом, чтобы пользователи легко и быстро находили то, что им нужно.
Веб-дизайнеры, как правило, работают в составе более крупной группы разработчиков, поэтому они будут тесно сотрудничать с веб-разработчиками, инженерами-программистами, менеджерами по продуктам и создателями контента, работая над созданием привлекательных продуктов.
Однако это не останавливается на достигнутом, поскольку работа веб-дизайнеров требует сотрудничества со многими другими отделами компании. Веб-дизайнеры могут работать с отделами продаж и маркетинга, отделами обеспечения качества, а также с руководителями высшего звена.
Если вы все еще сомневаетесь, подходит ли вам работа в веб-дизайне, или только начинаете задумываться о поиске работы, вот несколько веских причин заняться веб-дизайном.
Это творческая позиция
Если вы больше всего увлечены графическим дизайном, веб-дизайном или визуальным дизайном, у веб-дизайнеров есть та редкая роль, которая позволяет вам сочетать все три и ежедневно тренировать свои художественные и творческие навыки. Если вы внимательно относитесь к деталям и восхищаетесь видом ослепительного нового дизайна, роль веб-дизайнера позволит вам потворствовать этим художественным импульсам и использовать их с пользой для создания красивых веб-продуктов.
Неограниченные возможности для обучения
Новые инструменты дизайна или обновления существующих инструментов дизайна постоянно появляются в Интернете. Иногда наличие правильного инструмента имеет решающее значение, поэтому, если вам нравится экспериментировать с какой-либо новой программой или функцией, работа по веб-дизайну даст вам бесконечные возможности для этого. И хотя веб-дизайнерам не обязательно хорошо разбираться в JavaScript, HTML и CSS, изучение новых языков программирования и кодирования — это то, что может сделать вас только более ценным профессионалом в области веб-дизайна, и это то, чем вы могли бы заниматься в своей жизни. свободное время либо с помощью онлайн-учебников, либо с помощью курсов и программ Code Bootcamp.
Иногда наличие правильного инструмента имеет решающее значение, поэтому, если вам нравится экспериментировать с какой-либо новой программой или функцией, работа по веб-дизайну даст вам бесконечные возможности для этого. И хотя веб-дизайнерам не обязательно хорошо разбираться в JavaScript, HTML и CSS, изучение новых языков программирования и кодирования — это то, что может сделать вас только более ценным профессионалом в области веб-дизайна, и это то, чем вы могли бы заниматься в своей жизни. свободное время либо с помощью онлайн-учебников, либо с помощью курсов и программ Code Bootcamp.
Создайте свою собственную карьеру
У веб-дизайнеров есть выбор между работой в крупной организации, работой в команде дизайнерского агентства, которое будет обслуживать список клиентов, или быть вашим собственным боссом и переход на фриланс (многие люди выбирают одну из первых двух карьерных ситуаций, продолжая заниматься внештатной карьерой на стороне). Если вы пойдете по пути самозанятости, вы можете выбрать, с какими клиентами вы хотите работать, установить свои ставки и часы, а также отточить свои деловые и маркетинговые навыки. У вас также, вероятно, будет возможность работать из дома. Для некоторых людей такой контроль над своей карьерой имеет огромное значение.
У вас также, вероятно, будет возможность работать из дома. Для некоторых людей такой контроль над своей карьерой имеет огромное значение.
Работа в отрасли, изобилующей возможностями
Какой компании не нужен привлекательный веб-сайт? Веб-дизайнеры и разработчики по-прежнему пользуются большим спросом, и перспективы на будущее выглядят оптимистично. Бюро трудовой статистики США заявляет, что занятость веб-дизайнеров, входящих в более крупную категорию веб-разработчиков, по прогнозам, вырастет на 13 процентов до 2026 года, что намного быстрее, чем в среднем по всем профессиям.
Веб-дизайнеры работают у самых разных работодателей, но обычно они работают в творческой сфере технологической отрасли. Бюро трудовой статистики насчитало 160 500 рабочих мест веб-дизайнеров в США в мае 2018 г.
- Семнадцать процентов были в фирмах по проектированию компьютерных систем, а шестнадцать процентов веб-дизайнеров работали не по найму, выполняя внештатную работу из дома.



 Занимается этим менеджер проекта.
Занимается этим менеджер проекта. NET
NET js
js 0
0 Такого еще не было!
Такого еще не было! js
js 0
0




 Гораздо проще обновлять, когда все еще свежо в памяти, а не спустя месяцы или годы.
Гораздо проще обновлять, когда все еще свежо в памяти, а не спустя месяцы или годы. е. на настольных компьютерах, мобильных устройствах, планшетах
е. на настольных компьютерах, мобильных устройствах, планшетах