Профессия Веб-дизайнер – кто это и чем занимается?
Прочитайте нашу статью: мы собрали много полезных и воодушевляющих фактов о профессии. А еще узнали мнения экспертов рынка, кураторов и преподавателей онлайн-школы дизайна Contented, чтобы разбавить сухие факты опытным взглядом на специальность изнутри.
История веб-дизайна
Первый сайт появился 6 августа 1991.
Он содержал только ссылки и текст, никаких других элементов дизайна здесь не было. 22 апреля 1993 года был выпущен первый графический браузер Mosaic — он поддерживал возможность просмотра изображений. Сайты стали чуть более интересными, но и это был еще не веб-дизайн.
Началом его эпохи стали 1994-1996 годы.
Именно тогда начали появляться сайты, пестреющие надписями, картинками, анимацией — всем тем, что сейчас мы воспринимаем как эталон «плохого» дизайна. Но тогда возможность использовать разные шрифты и GIF-изображения стала революцией в веб-мире.
В 1997-1998 году визуал сайтов начал приобретать привычные нам черты.
Появился структурный дизайн — Cascading Style Sheets (CSS), макеты сайтов стали табличными. На страницах появились иконки и навигация, дополненная эффектами: увеличением текста при наведении курсора, смена цвета надписи и т.д.
Примерно в это же время начала развиваться FLASH-технология:
дизайнеры получили возможность экспериментировать с формами и анимацией. Новыми возможностями явно злоупотребляли: страницы запестрели мигающими заставками, которые активно перетягивали на себя внимание пользователей.
К началу 2000-х дизайнеры утомились от пестроты и мерцаний.
Дизайн сайтов снова преобразился: в моду вошли тени, мягкие цвета, глянцевые элементы. Навигация стала еще более удобной и понятной.
С 2004 года началась эпоха Web 2.0.
Оформление сайтов стало более спокойным: однотонные фоны, градиент, скругленные элементы. Интерфейс обрел логику, понятную пользователю: броскость уступила место функциональности.
В 2007 году начинает развиваться сфера мобильных устройств: их доля в интернет-трафике активно растет.
Одним из основных требований к разработке сайтов становится адаптивный дизайн. Он делает возможным просмотр страниц с любых устройств (мобильных и стационарных) без потери функциональности интерфейса.
Чем занимается веб-дизайнер
В широком смысле слова, веб-дизайнер — это специалист, разрабатывающий дизайн сайтов, которые нравятся пользователям и решают задачи заказчика. Процесс разработки включает создание визуальной части и работу на функциональностью.
К визуальной части относится не только внешний вид страниц. Помимо графических элементов — картинок, иллюстраций — web designer продумывает логику расположения элементов на экране, анимацию переходов, цветовую палитру. Если специалист работает над сайтом для определенного бренда, ему приходится учитывать особенности айдентики при разработке концепции.
Визуальные спецэффекты делают сайт уникальным. Но они не должны влиять на его функциональность. Если условная форма для заполнения данных красиво разворачивается на странице, но перекрывает кнопку «Отправить», смысл такой анимации теряется.
Работа над пользовательским интерфейсом (UX) — не менее значимая составляющая продукта, который делает веб-дизайнер. Он должен понимать, кто и зачем будет заходить на страницу, каковы особенности целевой аудитории, что ей интересно, чего она ждет от контакта с продуктом. Очевидно, сайт с развивающими занятиями для школьников будет сильно отличаться от лендинга крупной производственной компании — отнюдь не только цветовой схемой и видом иконок. Дети обрадуются какому-нибудь виртуальному щеночку-проводнику, водящему их от раздела к разделу. А работникам бизнес-среды нужен предельно лаконичный и информативный сайт, без щеночков и других затей.
Востребованность профессии
По данным портала HH.ru на момент написания статьи в одной только Москве веб-дизайнера ищут 360 работодателей. Из них более 80 — вакансии на удаленку. Плюс стоит иметь в виду, что некоторые работодатели ищут веб-дизайнеров, указывая не совсем корректное название специальности в описании вакансии. Дизайнер сайтов, разработчик сайтов, дизайнер в digital, а иногда даже графический дизайнер — такие названия могут встречаться на порталах с вакансиями, хотя фактически работодатель ищет именно специалиста в web. Такая ошибка — следствие банального непонимания разницы между этими профессиями.
Такая ошибка — следствие банального непонимания разницы между этими профессиями.
Веб-дизайнер в Москве зарабатывает (по данным портала Trud) — 48 033 ₽. Столько может получать junior-специалист — то есть тот, кто приходит в компанию на стартовую позицию. По мере роста компетенций и перехода в middle или senior зарплата web-дизайнера может начинаться уже от 70 000 ₽. Средняя зарплата веб-дизайнера в России напрямую зависит от позиции. Имеет значение и место работы. В крупной и влиятельной компании у junior-специалиста зарплата может быть выше, чем у middle в небольшом дизайнерском агентстве.
Так как профессия позволяет работать удаленно, не обязательно ограничивать круг поиска вакансий только своей страной. Рынок других стран — Европы и США — открыт для талантливых соискателей. Уровень зарплат там выше: например, веб-дизайнер в США получает $57 467 в год, то есть почти $5 000 в месяц (по данным портала Glassdoor).
Чем занимается веб-дизайнер на самом деле
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.
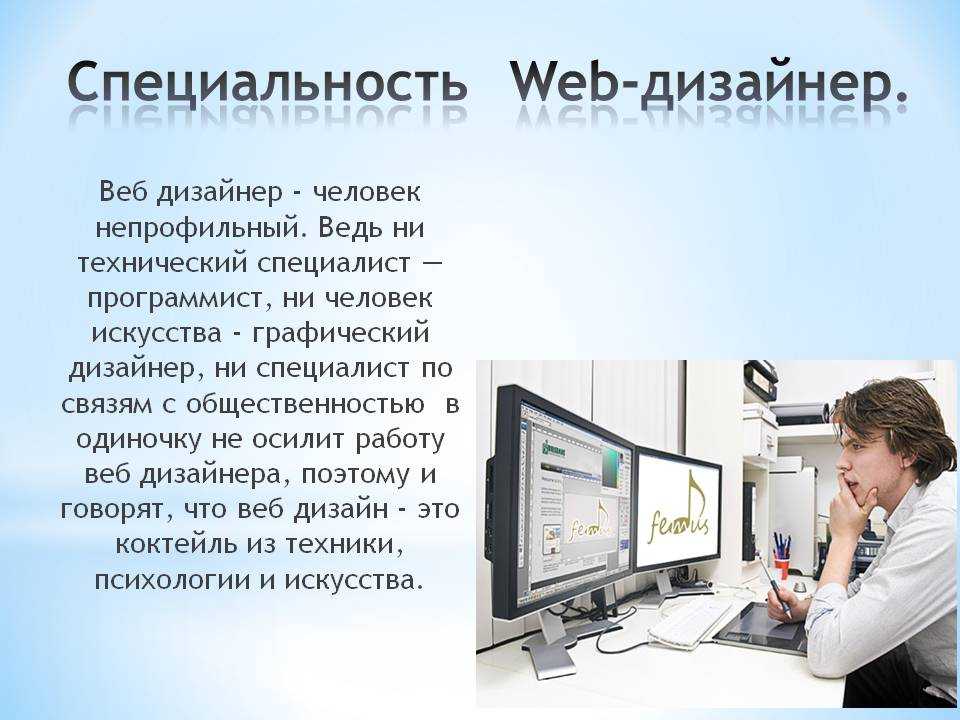
Многие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
.
Чтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.

- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно.
 Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф. - Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
.
- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чем может специализироваться веб-дизайнер:
- UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учетом удобства для разных пользователей.
- UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя». Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление. Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя.
Например, в мобильном приложении-навигаторе элементы управления делают крупными, чтобы водитель мог управлять картами и прокладывать маршрут по время движения.
UX и UI — это два направления, которые находятся рядом друг с другом: грань между ними постепенно стирается, поэтому специалисты все чаще соединяют оба названия и пишут UX/UI.
.
Дизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом разных интернет-сервисов, мобильных приложений, компьютерных программ.
Создание микровзаимодействий и моушн-дизайн. Микровзаимодействия — это короткие анимации на сайте или в приложениях, которые возникают в виде реакции на действия пользователей.
Брендинг и создание логотипов. Помимо хорошего сайта, компании просят создать логотип, фирменный стиль. Чтобы работать в этом направлении, нужен творческий подход и желательно умение рисовать.
Дизайнер айдентики стоит в стороне от других специализаций в веб-дизайне, но это не мешает дизайнеру в digital развивать в себе такие навыки.
Некоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определенной области, а стараются узнать обо всем. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Веб-дизайн постоянно меняется, каждый год появляются новые направления и технологии.
.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас модно, какие технологии появились, а еще разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, а еще и аналитик, проектировщик и тонкий психолог.
Источник: Skillbox
Все, что вам нужно знать о роли
Вам нравится этот веб-сайт, который вы видите? Получаете удовольствие от ссылок, кнопок и цветов, которые вас завораживают? Как насчет шрифта, который облегчает чтение?
Это все работа веб-дизайнеров, чья работа приносит вам привлекательные веб-сайты, которые вы посещаете каждый день.
То, как веб-сайт ведет себя, как он прокручивается, и начальные впечатления, которые вы получаете от визуальных эффектов, подкрепляются интуицией веб-дизайнера, опытом в дизайне, теорией цвета, выбором типографики и искусством визуального дизайна.
За кулисами веб-разработчики создают и управляют кодом, сценариями и инфраструктурой для веб-сайтов.
Веб-дизайнеры работают с веб-разработчиками над созданием веб-сайтов, совместимых со всеми устройствами, такими как настольные компьютеры, ноутбуки, планшеты или смартфоны.
Веб-дизайнеры используют свой творческий потенциал и знание принципов дизайна для создания запоминающихся пользовательских впечатлений для посетителей веб-сайта, а также для создания веб-сайтов, обеспечивающих производительность и результаты.
Если вы хотите расширить свои навыки в веб-дизайне, начните экспериментировать с UXPin. UXPin — это инструмент проектирования, который поможет вам от вайрфрейминга до высококлассного прототипирования. Вы должны подписаться на бесплатную пробную версию UXPin прямо сейчас.
Веб-дизайнеры являются экспертами в области эстетики, конечной целью которых является достижение результатов в бизнесе.
Целями, на которые обычно влияет дизайнер, являются лидогенерация, конверсия в подписку, узнаваемость бренда и новые клиенты.
Веб-дизайнеры обладают рядом навыков, которые они используют для достижения этих целей. Некоторые из этих навыков включают:
- Графическое искусство (изображения, логотипы и диаграммы)
- Дизайн страницы (макет веб-страницы)
- Дизайн продукта (потоки адаптации, дизайн форм, функциональность)
- Исследование поведения потребителей (фактической реакции потребителя на продукт)
- Исследование и дизайн UX/UI
- Отчет о бизнес-целях
- Планирование бизнес-целей
На более детальном уровне это более целенаправленные навыки дизайнер будет работать с:
- Принципы дизайна
- Языки веб-дизайна (HTML, CSS и базовые знания JavaScript). Некоторые веб-дизайнеры также начинают изучать языки веб-разработки, такие как Python, Ruby и React 9.0024
- Типографика
- Теория цвета
- Графическая композиция
- Адаптивный дизайн
- Принципы дизайна взаимодействия с пользователем (UX)
- Принципы дизайна пользовательского интерфейса (UI)
- Дизайнерская стратегия в повседневной жизни

Чтобы лучше понять, как мыслит дизайнер, ознакомьтесь с этим ресурсом, посвященным закону Джейкоба. Этот сайт собирает информацию о дизайне UX, дизайне пользовательского интерфейса и многом другом.
KPI, который использует дизайнер, зависит от конкретной используемой стратегии. Тем не менее, некоторые типичные измерения, которые дизайнеры используют в своей работе, следующие:
- Конверсия от посетителя веб-страницы к лиду
- Взаимодействие на страницах (т. е. нажатия кнопок, загрузки)
- Рейтинг кликов различными способами)
- Поведение пользователя на сайте (измеряется в последовательностях просмотра страниц)
- Время на странице
- Время, затраченное на просмотр видео
- Глубина прокрутки (измеряется с помощью инструментов тепловых карт, таких как hotjar)
Веб-дизайнеры выполняют свою работу, используя несколько инструментов, от скромного блокнота до высокотехнологичных инструментов проектирования на основе кода, таких как UXPin.
Прежде всего, веб-дизайнеры и инструменты, которые они используют, столь же разнообразны и персонализированы, как и сами веб-дизайнеры — в зависимости от требований к рабочему процессу, потребностей, навыков и проектов, над которыми они работают.
Некоторые веб-дизайнеры предпочитают работать с конкретными системами и платформами CMS. Это влияет на инструменты и рабочие процессы веб-дизайна, которые они могут в конечном итоге использовать.
Вот несколько инструментов веб-дизайна, которые дизайнеры используют для своих проектов и рабочих процессов:
Инструменты дизайнерского мышления (для концептуализации, визуализации и макетов)
Дизайн — это эволюционный процесс. Начиная с концепций и прототипов, переходя к отзывам пользователей, а затем возвращая эти отзывы обратно в окончательную версию прототипа. Это итеративный процесс, который требует перестройки в зависимости от того, как ваши клиенты на самом деле используют продукт.
Чтобы узнать больше об этапах дизайн-мышления, ознакомьтесь с нашей статьей об инструментах дизайн-мышления.
В то время как вы можете творить чудеса веб-дизайна на обратной стороне салфетки, веб-дизайнерам нужно что-то более функциональное и мощное.
Тестирование концепции SurveyMonkey
Используя шаблоны, специально созданные для веб-дизайнеров, вы можете использовать SurveyMonkey для проведения опросов и опросов, чтобы быстро и точно получить отзывы о потребностях клиентов, удовлетворенности пользователей и многом другом.
Typeform
Если вам нужно больше контроля и если вы любите добавлять символы в свои формы, вы можете использовать Typeform.
VideoAsk
Хотите больше участия? Как насчет того, чтобы встретиться лицом к лицу со своей аудиторией, продолжая собирать отзывы, задавать вопросы и многое другое? VideoAsk от Typeform позволяет вам использовать видео, чтобы задавать вопросы и получать ответы, просто поделившись одной ссылкой. Вы также можете использовать условную логику, поля с несколькими ответами и многое другое.
Инструмент для веб-дизайна От создания каркаса до прототипирования Hi-Fi
После того, как веб-дизайнеры задали вопросы и собрали информацию, пришло время воплотить концепции во что-то более осязаемое. Поскольку до фактической сборки веб-сайта еще далеко, прототипирование является необходимым промежуточным процессом, чтобы вдохнуть жизнь в ваши концепции веб-дизайна.
Поскольку до фактической сборки веб-сайта еще далеко, прототипирование является необходимым промежуточным процессом, чтобы вдохнуть жизнь в ваши концепции веб-дизайна.
UXPin
UXPin — это инструмент для создания прототипов веб-сайтов, который позволяет вам не только создавать дизайны, но и видеть, как они взаимодействуют и функционируют, с помощью расширенных взаимодействий, состояний и условий.
Вы можете извлечь существующие компоненты из библиотек ваших разработчиков и легко включить их в свои прототипы. Это экономит массу времени для вас и разработчиков, а также помогает поддерживать согласованность.
Лучший способ понять инструменты прототипирования — подписаться на бесплатную пробную версию UXPin и начать экспериментировать.
Другие инструменты и рабочие процессы для CMS:
Как веб-дизайнер, если вы тяготеете к определенным системам CMS, выбор инструментов веб-дизайна будет другим.
Вы по-прежнему будете использовать такие инструменты, как UXPin, для концепций, каркасов, макетов, прототипов, итераций дизайна и многого другого. Но иногда вам потребуются специальные инструменты или функции, встроенные в сами платформы, для выполнения проектов веб-дизайна.
Но иногда вам потребуются специальные инструменты или функции, встроенные в сами платформы, для выполнения проектов веб-дизайна.
Популярные решения CMS, такие как WordPress, и дизайнерские решения, такие как Webflow, могут потребовать несколько иных путей и рабочих процессов.
Некоторые люди склонны использовать фразы «веб-дизайнеры» и «разработчики веб-сайтов» как синонимы. Однако это совершенно разные роли в команде веб-разработки.
Веб-дизайнеры фокусируются на визуальном дизайне, UX, UI, брендинге, взаимодействии контента с дизайном и взаимодействии пользователей с продуктом.
Тем временем веб-разработчики сосредотачиваются на том, что находится «под капотом». Веб-разработчики создают сайт с помощью кода и сосредотачиваются на том, чтобы сайт отображался быстро и всегда работал.
Некоторые веб-дизайнеры начинают заниматься веб-разработкой. Некоторые веб-разработчики также увлекаются веб-дизайном.
Между двумя направлениями карьеры существует богатое и разнообразное взаимодействие, но работы так много, что профессии обычно делятся между линиями «веб-дизайнер» и «веб-разработчик».
Ищете вдохновение и примеры отличного веб-дизайна?
Вот некоторые из наших любимых примеров великолепного дизайна:
Chili Piper
Обратите внимание на большой, безошибочный и единственный призыв к действию на главной странице Chili Piper? Он создан для привлечения потенциальных клиентов, при этом обеспечивая ценность для конечных пользователей.
CTA сам по себе привлекателен, прост (всего лишь захват электронной почты) и обещает Instant Inbound ™ Preview всего за 30 секунд.
Также обратите внимание на четкое меню навигации, используемые цвета, контрастность и четкую кнопку призыва к действию в правом верхнем углу меню навигации.
МысльТочка
Может ли простое навигационное меню быть «больше», чем просто меню? Выходя за рамки функциональности навигационного меню, обычно используемого на веб-сайтах, ThoughtSpot поместил загрузку электронной книги прямо в свое навигационное меню. Это означает, что эта панель навигации получает конверсии, хотя это просто панель навигации. Как это круто!?
Как это круто!?
Кроме того, обратите внимание на эту сногсшибательную графику надгробной плиты и громкое содержание темы, в которой используется слово «смерть».
ThoughtSpot — это платформа SaaS, которая предоставляет предприятиям аналитические решения для современных стеков данных.
Вы можете добиться этого с помощью нашего многоуровневого выпадающего элемента UXPin.
Trivago
Нам в UXPin нравится минималистичный, ориентированный на результат дизайн. Trivago — это агрегатор отелей, с которым вы, возможно, знакомы.
Все начинается с этой минималистичной домашней страницы. Обратите внимание, как все остальное выглядит немного блеклым по сравнению с элементом «поиск», который находится спереди и в центре сайта?
На сайте есть фокус. Он делает только «одну вещь» и пытается делать это правильно. Между тем, все эти логотипы не только действуют как социальное доказательство, но и четко сообщают вам, откуда будут получены свойства (чтобы помочь вам сравнить и предоставить вам информацию).
Хотите увидеть примеры интерактивного веб-дизайна? Иди сюда.
Кто самые великие веб-дизайнеры в истории?
Есть несколько тысяч веб-дизайнеров, которые проделывают впечатляющую работу, и вам достаточно зайти на определенные сайты, такие как Awwwards и Behance, чтобы узнать о некоторых из лучших веб-дизайнеров, которых вы можете найти.
К счастью, некоторые из лучших веб-дизайнеров выставляют свои работы на всеобщее обозрение. Вот некоторые из лучших веб-дизайнеров, которых мы знаем:
Бернерс-Ли :Бернерс-Ли изобрел HTML и разработал один из первых веб-сайтов в Интернете. Созданный для Европейской организации ядерных исследований , это первый веб-сайт, созданный Бернерсом-Ли для распространения доступа к информации о других исследователях, исследовательских проектах и многом другом.
Пока мы говорим о ранних веб-дизайнах, взглянем на Aliweb — первую в мире поисковую систему.
Шейн Мильке Шейн настолько совершенен, насколько это возможно для веб-дизайнеров, с шестью сайтами дня Adobe , двумя Awwwards , 36 сайтами дня FWA, четырьмя мобильными сайтами FWA дня, двумя сайтами FWA месяца и 3 наград Adobe Cutting Edge .
Шейн также опубликовал книгу под названием Launch it: A Handbook for Digital Creatives. Портфолио Шейна в значительной степени ориентировано на разработку веб-сайтов фильмов.
Дэн СедерхольмДэн Седерхольм, соучредитель Dribble, автор и основной докладчик, веб-дизайнер из Массачусетса, известный своим веб-дизайном, основанным на стандартах.
Работая с такими компаниями, как EA (Electronics Arts), YouTube, Microsoft, MTV, ESPN и Google, его достижения и сама карьера веб-дизайнера должны войти в своего рода зал славы для веб-дизайнеров.
Ян Каван БоуласРаботая дизайнером продуктов в Automattic — компании, которая управляет WordPress, WooCommerce, Tumblr и JetPack, — Ян Каван разрабатывает продукты, которыми пользуются миллионы людей. Если есть список веб-дизайнеров, работающих над тем, чтобы сделать Интернет лучше, Ян Каван Боулас займет несколько первых мест.
Она выступает на нескольких конференциях по дизайну, публикует книги и в основном занимается дизайном приложений.
Основатель Made For Humans (магазин веб-дизайна) и недавно занимавший должность руководителя отдела дизайна в Twitter. Ярон — веб-дизайнер из Бруклина, специализирующийся на дизайне интерфейсов.
У Ярона впечатляющий список клиентов, за которых другие веб-дизайнеры готовы убить. Работая с National Geographic, AOL, Pixable, Travelocity и некоторыми другими, он обладает предпринимательским духом, который привел его к запуску нескольких других проектов, таких как Float.
Заключение
Дайте своему обучению веб-дизайну и карьере веб-дизайнера отличный старт, узнав, кто такой веб-дизайнер и чем он занимается.
Расширьте свое обучение, чтобы дизайн работал для целей бизнеса, и используйте правильные инструменты торговли.
Начните с регистрации в UXPin и попробуйте прямо сейчас.
Нашли это полезным? Поделиться с
Что такое веб-дизайн? | IxDF
Сменить профессию не так сложно, как это часто представляется, особенно если у вас есть необходимые ресурсы, которые помогут вам измениться. Для многих веб-дизайнеров сейчас самое подходящее время переключиться на UX-дизайн. Начнем с того, что со сменой карьеры связан денежный прирост. По данным PayScale, веб-дизайнеры в США зарабатывают в среднем 46 000 долларов в год (1), а дизайнеры UX, с другой стороны, зарабатывают значительные 74 000 долларов (2). Во-вторых, возможности трудоустройства для дизайнеров UX стремительно растут: CNN сообщает, что в течение следующих 10 лет только в США будет создано 3 426 000 рабочих мест для дизайнеров UX (3). Кроме того, UX-дизайн — это значимая работа не только потому, что вы работаете над продуктом изнутри, но и потому, что, как показал DMI, UX-дизайн оказывает значительное влияние на бизнес. индекс S&P на 228%(4). Итак, где найти подходящие ресурсы, которые помогут вам изменить свою карьеру? Почему, вы читаете один прямо сейчас.
Для многих веб-дизайнеров сейчас самое подходящее время переключиться на UX-дизайн. Начнем с того, что со сменой карьеры связан денежный прирост. По данным PayScale, веб-дизайнеры в США зарабатывают в среднем 46 000 долларов в год (1), а дизайнеры UX, с другой стороны, зарабатывают значительные 74 000 долларов (2). Во-вторых, возможности трудоустройства для дизайнеров UX стремительно растут: CNN сообщает, что в течение следующих 10 лет только в США будет создано 3 426 000 рабочих мест для дизайнеров UX (3). Кроме того, UX-дизайн — это значимая работа не только потому, что вы работаете над продуктом изнутри, но и потому, что, как показал DMI, UX-дизайн оказывает значительное влияние на бизнес. индекс S&P на 228%(4). Итак, где найти подходящие ресурсы, которые помогут вам изменить свою карьеру? Почему, вы читаете один прямо сейчас.
Для начала давайте кратко расскажем о том, что мы подразумеваем под «опытом пользователя». У продуктов есть пользователи, а пользовательский опыт (UX) — это просто опыт, который пользователь получает от использования этого конкретного продукта. Все идет нормально?
Все идет нормально?
UX-дизайн — это искусство проектирования продуктов таким образом, чтобы они обеспечивали максимально возможный пользовательский опыт. Если это описание звучит широко, это потому, что природа UX-дизайна довольно широка. Создание оптимального UX включает в себя понимание психологии, дизайна взаимодействия, исследования пользователей и многих других дисциплин, но помимо всего этого — это итеративный процесс решения проблем (но об этом позже).
Вообще говоря, взаимодействие с пользователем можно разделить на 3 компонента: внешний вид, ощущение и удобство использования.
Внешний вид продукта заключается в использовании визуальных элементов для создания ощущения гармонии с ценностями пользователя, что вызывает доверие и доверие у пользователя. Речь идет о создании продукта, который не только хорошо выглядит, но и выглядит правильно.
Ощущение означает, что использование продукта должно быть максимально приятным и приятным. Он создается путем создания взаимодействий между пользователем и продуктом, а также реакции, которую они испытывают при (и после) использования продукта.
Наконец, удобство использования лежит в основе взаимодействия с пользователем. Проще говоря, если продукт непригоден для использования, его не спасет никакая симпатичная внешность, и единственное чувство, которое будут испытывать пользователи, — это гнев и разочарование. В идеале продукты должны быть персонализированы в соответствии с потребностями пользователя и обеспечивать функциональность предсказуемым образом.
Если вы все еще не уверены, нравится ли вам UX-дизайн, у нас есть несколько статей, которые помогут представить некоторые важные аспекты UX как карьеры:
Введение в юзабилити
Юзабилити и желательность
Что такое интерактивный дизайн?
Что общего между веб-дизайном и UX-дизайном?
Название должности «Веб-дизайнер» имеет много определений, и действительно, то, что делает веб-дизайнер, во многом зависит от того, что требуется клиенту или проекту. Некоторые веб-дизайнеры просто создают визуальный дизайн и/или высокоточные интерактивные прототипы веб-сайта, оставляя кодирование веб-сайта разработчикам внешнего и внутреннего интерфейса. Однако большинство веб-дизайнеров участвуют как в проектировании, так и в (внешней) разработке веб-сайта. Некоторые веб-дизайнеры даже регулярно проводят исследования пользователей и тестирование в рамках своей работы (и если вы один из них, вы уже почти готовы к работе в UX-дизайне).
Однако большинство веб-дизайнеров участвуют как в проектировании, так и в (внешней) разработке веб-сайта. Некоторые веб-дизайнеры даже регулярно проводят исследования пользователей и тестирование в рамках своей работы (и если вы один из них, вы уже почти готовы к работе в UX-дизайне).
Но какой бы ни была ваша работа веб-дизайнера, вот некоторые аспекты веб-дизайна, которые также можно найти в UX-дизайне.
Решение проблем
Веб-дизайнеры стремятся решать проблемы своих клиентов; UX-дизайнеры стремятся решить проблемы своих пользователей. Веб-дизайнеры работают с процессом решения проблем: сначала они выясняют проблемы своих клиентов, затем разрабатывают для них веб-решение, а затем приступают к разработке и тестированию веб-сайта перед его выпуском. И после того, как веб-сайт запущен, веб-дизайнеры часто участвуют в дальнейшем тестировании сайта, сборе отзывов от пользователей, а затем повторяют дизайн.
Этот итеративный процесс решения проблем похож на процесс проектирования UX (показан на изображении ниже). UX-дизайнеры начинают с исследования пользователей; очень важно познакомиться с потенциальными пользователями продукта и выяснить, в чем заключаются их проблемы, как их решить и как заставить пользователей хотеть и/или нуждаться в этом решении. Исследование пользователей часто проводится с помощью пользовательских интервью, наблюдений, демографических исследований, составления пользовательских историй и персонажей и т. д. После этого UX-дизайнеры создают дизайнерское решение, которое решает ключевые потребности пользователя, и часто возвращают прототип пользователям, чтобы проверить его достоверность. или удобство использования. После того, как продукт запущен, UX-дизайнеры собирают больше отзывов пользователей, которые переходят в новый раунд исследования пользователей, тем самым запуская процесс снова.
UX-дизайнеры начинают с исследования пользователей; очень важно познакомиться с потенциальными пользователями продукта и выяснить, в чем заключаются их проблемы, как их решить и как заставить пользователей хотеть и/или нуждаться в этом решении. Исследование пользователей часто проводится с помощью пользовательских интервью, наблюдений, демографических исследований, составления пользовательских историй и персонажей и т. д. После этого UX-дизайнеры создают дизайнерское решение, которое решает ключевые потребности пользователя, и часто возвращают прототип пользователям, чтобы проверить его достоверность. или удобство использования. После того, как продукт запущен, UX-дизайнеры собирают больше отзывов пользователей, которые переходят в новый раунд исследования пользователей, тем самым запуская процесс снова.
Если вы уже проводили исследования пользователей в рамках своей работы веб-дизайнера, вы обнаружите, что это большое преимущество при переходе на UX-дизайн. Если нет, не беспокойтесь — у вас будет много возможностей узнать, как лучше всего проводить исследования пользователей (читайте дальше, чтобы узнать больше).
Эмоциональный дизайн
При разработке веб-сайтов веб-дизайнеры часто используют типографику, цвет и макет, чтобы формировать эмоции пользователей. Чувство доверия может быть создано, например, с помощью более темных цветов и шрифтов с засечками; Точно так же можно создать ощущение веселья, используя красочные образы и игривую типографику. Веб-дизайнеры знакомы с эмоциональным дизайном; то есть создание дизайна, вызывающего эмоции у пользователей. Дизайнеры UX также заинтересованы в эмоциональном дизайне, но в более широком масштабе — они заинтересованы в том, чтобы вызывать эмоции у пользователей на протяжении всего их опыта использования продукта.
Для этого UX-дизайнеры работают не только с типографикой и цветом, но и с психологией, моушн-дизайном, подбором контента и информационной архитектурой. Веб-дизайнеры, вносящие изменения, изначально понимают, что влечет за собой эмоциональный дизайн в UX; им просто нужно получить новые знания в других областях, чтобы повысить свою способность делать это в более широкой картине.
Междисциплинарный
Веб-дизайн — это междисциплинарная работа, где вам потребуются не только знания в области дизайна (типографика, теория цвета), но и навыки разработки веб-сайтов (HTML, CSS, JavaScript). Некоторые веб-дизайнеры также участвуют в дизайне взаимодействия, когда пишут код для анимации и взаимодействия с помощью CSS и/или JavaScript. UX-дизайн также является междисциплинарной областью, но, возможно, в этом смысле он перегружен. UX-дизайнерам необходимо использовать знания из области психологии, исследований пользователей, визуального дизайна и даже бизнеса, чтобы создать лучший UX для своих продуктов.
Различия между веб-дизайном и UX-дизайном
Ориентированность на пользователя и ориентированность на технологии
Большая часть работы веб-дизайнера посвящена последним разработкам в области HTML, CSS и других языков кодирования — всех из которых меняются и улучшаются с головокружительной скоростью. Какие браузеры поддерживают какие версии CSS? Будут ли CSS-анимации работать в Safari на Mac? Даже не заводи меня в Internet Explorer! Это может быть несколько вопросов (и разочарований), которые постоянно возникают у вас как у веб-дизайнера. Но UX-дизайн не связан с 9.0187 технология . Вместо этого его внимание сосредоточено непосредственно на пользователях — технология — это только средство для пользователей, чтобы получить то, что им нужно. Только сосредоточившись на пользователях, UX-дизайнеры могут создавать решения, отвечающие их конкретным потребностям и, в конечном счете, за которые пользователи будут готовы платить. UX-дизайнеры проводят обширные исследования пользователей, чтобы узнать как можно больше о своих пользователях, большинство из которых у большинства веб-дизайнеров не было бы возможности провести.
Но UX-дизайн не связан с 9.0187 технология . Вместо этого его внимание сосредоточено непосредственно на пользователях — технология — это только средство для пользователей, чтобы получить то, что им нужно. Только сосредоточившись на пользователях, UX-дизайнеры могут создавать решения, отвечающие их конкретным потребностям и, в конечном счете, за которые пользователи будут готовы платить. UX-дизайнеры проводят обширные исследования пользователей, чтобы узнать как можно больше о своих пользователях, большинство из которых у большинства веб-дизайнеров не было бы возможности провести.
UX — это больше, чем Интернет
UX дизайн не зависит от платформы. Его принципы и процессы применяются во многих различных областях за пределами веб-браузеров: в мобильных приложениях, программном обеспечении для настольных компьютеров и даже в аппаратных продуктах и торговых площадях. С другой стороны, область веб-дизайна строго привязана к веб-браузерам. Это означает, что UX-дизайнеры могут найти работу не только в перспективных областях, таких как технологические стартапы, но и в зрелых и стабильных отраслях, таких как производители автомобилей. Пока есть продукт, есть потребность в UX — и это действительно открывает перед вами мир возможностей.
Пока есть продукт, есть потребность в UX — и это действительно открывает перед вами мир возможностей.
Большое преимущество опыта веб-дизайна при переходе к дизайну UX
Актуальность фона веб-дизайна
Самое большое преимущество перехода от веб-дизайна к дизайну UX — это степень пересечения между двумя областями дизайна. Хотя верно то, что дизайн UX охватывает больше платформ, чем веб-браузер, значительная часть работы по дизайну UX по-прежнему выполняется для продуктов, которые, по крайней мере, частично основаны на Интернете (подумайте о веб-сайтах социальных сетей, таких как Facebook и Twitter, веб-приложениях, таких как Dropbox, и такие сервисы, как Google). Пересечение между веб-дизайном и UX-дизайном больше, если вы провели какое-либо исследование пользователей или итеративный процесс постоянного улучшения веб-сайта с помощью пользовательских данных.
Свободное владение терминологией дизайна и кодирования веб-сайтов также даст вам преимущество, которое нельзя игнорировать; в конце концов, UX-дизайн — это совместный процесс, в котором общение имеет решающее значение. Возможность использовать отраслевые термины во время разговора с коллегами определенно поставит вас в более выгодное положение, чем тот, кто пришел из сферы, не связанной с дизайном.
Возможность использовать отраслевые термины во время разговора с коллегами определенно поставит вас в более выгодное положение, чем тот, кто пришел из сферы, не связанной с дизайном.
Эстетика
Ваша способность создавать красивую эстетику в качестве веб-дизайнера также пригодится при переходе на UX-дизайн. Во-первых, эстетика — отличный инструмент для расширения ваших коммуникаций с внутренними заинтересованными сторонами. Как UX-дизайнер, вы должны постоянно представлять свои выводы и рекомендации внутренним заинтересованным сторонам (например, генеральному директору или менеджеру по продукту), и ваша способность создавать визуально приятные отчеты и презентации максимально усвоит ваши ключевые моменты.
Во-вторых, эстетика играет жизненно важную роль в дизайне UX. Распространенный миф о UX-дизайне заключается в том, что удобство использования важнее эстетики, но это далеко не так. На самом деле исследование Стэнфордского проекта доверия с участием более 2500 участников показало, что почти половина из них оценивала доверие к веб-сайтам на основе их визуальной привлекательности (5). Это показывает, как эстетика работает рука об руку с другими факторами, такими как удобство использования, чтобы обеспечить оптимальное взаимодействие с пользователем при использовании продукта.
Это показывает, как эстетика работает рука об руку с другими факторами, такими как удобство использования, чтобы обеспечить оптимальное взаимодействие с пользователем при использовании продукта.
Переход от веб-дизайна к дизайну UX иногда может быть довольно простым, особенно если вы занимались некоторыми аспектами исследования пользователей в своей работе в качестве веб-дизайнера. Однако другим веб-дизайнерам нет причин для беспокойства. Вы сможете сделать рывок, если потратите некоторое время на изучение UX, отработаете некоторые навыки UX во время работы над веб-дизайном и создадите резюме, которое покажет ваше понимание UX-дизайна. Если вам интересно, где учиться, у вас есть множество вариантов, и мы выделили некоторые из лучших ниже.
Онлайн-курсы
Фонд дизайна взаимодействия
Дон Норман, ученый-когнитивист, придумавший термин «пользовательский опыт», назвал Фонд дизайна взаимодействия (да, это мы) «золотой жилой информации о дизайне взаимодействия». Журнал Forbes сообщает, что мы предлагаем «обучение на уровне Лиги плюща по UX, дизайну продукта или взаимодействию человека с компьютером». К счастью, это образование не находится на уровне цен Лиги плюща. Мы взимаем небольшую ежегодную плату, и вы получаете доступ не только ко всему нашему онлайн-обучению, но и к крупнейшему в мире сообществу специалистов по дизайну. Мы также предлагаем бесплатную библиотеку академических текстов от ведущих исследователей индустрии дизайна.
Журнал Forbes сообщает, что мы предлагаем «обучение на уровне Лиги плюща по UX, дизайну продукта или взаимодействию человека с компьютером». К счастью, это образование не находится на уровне цен Лиги плюща. Мы взимаем небольшую ежегодную плату, и вы получаете доступ не только ко всему нашему онлайн-обучению, но и к крупнейшему в мире сообществу специалистов по дизайну. Мы также предлагаем бесплатную библиотеку академических текстов от ведущих исследователей индустрии дизайна.
У нас есть три курса (среди наших текущих предложений 32), которые специально разработаны, чтобы помочь людям войти в мир дизайна UX. Вы изучите все области UX-работы и базовые навыки для практики UX-работы в разделе «Стать UX-дизайнером с нуля». В Get Your First Job as UX (или Interaction Designer) вы сможете узнать, какой опыт в UX больше всего ищут работодатели, а также составить выигрышное сопроводительное письмо, резюме и портфолио, которые помогут вам получить собеседование на вакансию UX-дизайнера. Наконец, в разделе «Исследования пользователей — методы и лучшие практики» вы узнаете о лучших отраслевых практиках проведения надлежащих исследований пользователей и превращении результатов ваших исследований в полезные действия над вашим продуктом.
Наконец, в разделе «Исследования пользователей — методы и лучшие практики» вы узнаете о лучших отраслевых практиках проведения надлежащих исследований пользователей и превращении результатов ваших исследований в полезные действия над вашим продуктом.
Все остальные наши курсы по UX можно найти здесь.
Coursera
Вы также можете посетить Coursera, которая является отличным источником онлайн-обучения. Их курсы, как и наши, разрабатываются ведущими экспертами в своей области. Однако, в отличие от нас, они не специализируются на UX, и их курсы не всегда доступны, но когда они доступны, к ним можно получить доступ, как правило, за плату (в зависимости от курса).
Udemy
Udemy предлагает огромный выбор курсов почти во всех областях, которые вы только можете себе представить. Udemy на самом деле не провайдер обучения, а брокер обучения, созданный людьми со всего мира. Таким образом, к их курсам применяется не так много способов контроля качества — хотя некоторые из них абсолютно блестящие, многие — нет.
Курсы в классе
Nielsen Norman Group
Если вы хотите изучить курсы в классе; мы рекомендуем придерживаться «громких имен» в отрасли, которые обеспечивают надежный и высококачественный опыт обучения. Одним из таких громких имен является Nielsen Norman Group, которая также является одной из самых известных консультантов по UX; они предлагают широкий спектр обучения в классе в разных местах по всему миру. Они недешевы, но если вы предпочитаете не проходить онлайн-обучение, это хорошая альтернатива.
Вы можете найти обучение Nielsen Norman Group здесь.
General Assembly
General Assembly — еще один вариант обучения в студенческом городке в стиле буткемпа. У них относительно короткие и интенсивные курсы, которые регулярно повторяются. Однако они имеют высокую цену и доступны только в некоторых местах.
Подробнее о Генеральной Ассамблее можно узнать здесь.
Университетские курсы
Если у вас много денег и времени, вы можете пойти дальше и получить степень бакалавра или магистра в университете. На данный момент нет курса на получение степени «только UX», и большинство связанных степеней, как правило, сосредоточены на взаимодействии человека с компьютером.
На данный момент нет курса на получение степени «только UX», и большинство связанных степеней, как правило, сосредоточены на взаимодействии человека с компьютером.
Два примера программ такого типа:
Carnegie Mellon – программы HCI
York University – степень магистра в области технологий HCI
Университет не является дешевым вариантом, как с точки зрения вашего времени, так и денег, которые вы будете траты на это. Вы должны очень тщательно взвесить все за и против университетского курса, прежде чем решите пойти по этому пути.
Например, вот как мы разбиваем общие затраты на 4-летнее университетское образование:
HSBC, по данным Top Universities, обнаружил, что среднее университетское образование в США стоит 36 564 доллара в год(6). Это включает в себя плату за обучение, а также расходы на проживание. Для 4-летней степени это составляет 146 256 долларов, и это не считая затрат (таких как проценты) на получение кредита на учебу.
Кроме того, есть возможность бросить работу и провести четыре года в университете. То есть доход, от которого вы отказываетесь, обучаясь в университете на дневном отделении. По данным переписи населения США, не имеющие высшего образования зарабатывают в среднем 27 351 доллар в год(7). За 4 года это составляет 109 404 доллара, которые можно было бы заработать, если бы вы работали.
То есть доход, от которого вы отказываетесь, обучаясь в университете на дневном отделении. По данным переписи населения США, не имеющие высшего образования зарабатывают в среднем 27 351 доллар в год(7). За 4 года это составляет 109 404 доллара, которые можно было бы заработать, если бы вы работали.
Суммируя фактические затраты и альтернативные издержки, вы получаете общую стоимость: колоссальные 255 660 долларов!
Если вы думаете, что все варианты сбивают с толку, вы можете начать с изучения окупаемости инвестиций для каждого типа обучения. У нас есть статья, в которой рассматривается возврат инвестиций от каждого из упомянутых выше типов обучения.
Работа в сети
Лучший способ найти работу в любой области — это использовать немного внутренних знаний и получить помощь от тех людей, которые уже занимаются тем, чем вы хотите заниматься. Раньше это была тяжелая работа, но сегодня вы можете просто выйти в интернет и пообщаться.
Мы рекомендуем LinkedIn всем, кто хочет создать профессиональную сеть; присоединяйтесь к группам UX и присоединяйтесь к беседе. Не бросайтесь сразу и не просите о работе — сначала продемонстрируйте свою ценность и помогите людям, а ищите работу только после того, как вы наладите отношения.
Не бросайтесь сразу и не просите о работе — сначала продемонстрируйте свою ценность и помогите людям, а ищите работу только после того, как вы наладите отношения.
Interaction Design Foundation также предлагает сетевые возможности как членам, так и нечленам. Наши участники могут создавать узкоспециализированные сети через предварительно разработанные форумы, которые позволяют сотрудничать между большими группами дизайнеров. Как участники, так и нечлены могут также посещать общественные мероприятия наших местных групп, участие в которых совершенно бесплатно. Узнать больше о местных группах можно здесь.
Вы также можете подумать о том, чтобы вступить в контакт с руководством сообщества дизайнеров, взаимодействуя с ними в социальных сетях. Мы предоставили список из двадцати отличных дизайнеров, с которыми вы можете взаимодействовать онлайн; вы можете расширить этот список настолько, насколько захотите, немного поработав с Google.
Наставничество и обратная связь
Мы обнаружили, что вам будет легче сменить карьеру, если вы сможете найти кого-то, кто будет вас наставлять и давать отзывы о ваших усилиях. Вы можете, конечно, найти наставника из вашей существующей профессиональной сети, если вы знаете кого-то, кто счастлив взять на себя эту роль. Если вы считаете, что это не сработает для вас, члены Лиги дизайна Interaction Design Foundation могут получить доступ к нашей сети экспертов по UX-дизайну и обратиться к наставнику из этой сети.
Вы можете, конечно, найти наставника из вашей существующей профессиональной сети, если вы знаете кого-то, кто счастлив взять на себя эту роль. Если вы считаете, что это не сработает для вас, члены Лиги дизайна Interaction Design Foundation могут получить доступ к нашей сети экспертов по UX-дизайну и обратиться к наставнику из этой сети.
The Take Away
Перейти от веб-дизайна к UX-дизайну несложно. Вы можете развить свои существующие навыки в процессе обучения и выбрать тот вид обучения, который вам больше всего подходит. После этого вы сможете применить полученные знания на практике в качестве веб-дизайнера. Хорошей новостью является то, что вы уже говорите на языке дизайна, поэтому, как только вы немного попрактикуетесь в UX, вы будете готовы перевести свою карьеру в UX-дизайн и присоединиться к самой быстрорастущей части дизайнерской профессии в мире сегодня.
Список литературы и где узнать больше
Курс: веб -дизайн для юзабилити
Исследования Payscale по заработной плате веб -дизайна
Research’s Research On UX Design Design Design.




 Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.