Профессия веб-дизайнер: обязанности, требования, зарплата
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Секреты эффективных объявлений в контекстной рекламе
Agile-методология: что это такое, принципы и внедрение
Конструкторы писем для email рассылок: лучшие бесплатные и платные сервисы
Мультилендинг: что это такое и как его сделать
Как получать сильные ссылки и не попасть под санкции ПС: пошаговая…
- Секреты эффективных объявлений в контекстной рекламе
Agile-методология: что это такое, принципы и внедрение
Конструкторы писем для email рассылок: лучшие бесплатные и платные сервисы
Мультилендинг: что это такое и как его сделать
Как получать сильные ссылки и не попасть под санкции ПС: пошаговая…
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Секреты эффективных объявлений в контекстной рекламе Реклама без сайта: простые решения для компаний, у которых бизнес есть,… Форматы рекламных объявлений в Яндекс.Директе и Google Ads Профессия специалист по контекстной рекламе. Или кто такой директолог и что…
- SEO
- ВсеSEO кейсы 10 лучших SEO-модулей для OpenCart: бесплатные и платные Идеальная SEO оптимизация страниц сайта: пошаговая инструкция Как подготовить статью к публикации на внешнем ресурсе, СМИ, портале Как получать сильные ссылки и не попасть под санкции ПС: пошаговая…
- SMM
описание, необходимые навыки и качества
- Подробности
- Обновлено: 22.12.2018 19:43
- Опубликовано: 09.05.2017 15:00
- Автор: Сергей Краковский
 Поделитесь в сети:
Поделитесь в сети:
Web — дизайнером принято считать профессионала, наделенного эстетическим вкусом, что занимается разработкой Web — страниц и дальнейшим их объединением в сайты.
История профессии:
Профессия Веб — дизайнер возникла одновременно с появлением сети World Wide Web, благодаря которой можно было создавать ресурсы с целью рекламы. Спустя время произошло множество изменений в данной сфере. На данный момент работа Веб — дизайнером предусматривает участие в ходе разработки программного обеспечения для различных сайтов, поэтому специалисты постоянно совершенствуют свои навыки.
Особенности профессии:
Профессия Веб — дизайнер на сегодняшний день получила широкое распространение, поэтому квалифицированные профессионалы с должным уровнем знаний и умений могут попробовать свои силы в указанной области. Следует детально рассмотреть возможные плюсы и минусы, чтобы потом работа не была в тягость.
В ряд достоинств следует зачислить пункты:
- высокий показатель востребованности на рынке труда;
- возможность сотрудничества с различными иностранными компаниями;
- постоянное саморазвитие;
- хорошая зарплата;
- можно работать на дому;
- наличие перспектив карьерного роста;
- возможность реализации своих идей без финансовых вложений.
Вместе с тем, веб — дизайнер не всегда обладает правом свободно творить, ведь у заказчика может быть абсолютно противоположное видение концепции реализуемого проекта, поэтому специалист обязан действовать в соответствии с пожеланиями своего работодателя, если не сможет навести убедительные аргументы относительно своей правоты.
Обязанности:
Веб — дизайнер — это профессионал, что в ходе работы над проектом решает ряд вопросов, напрямую влияющих на будущий успех дела. Основными функциями является:
- проектирование структуры ресурса и навигации;
- оформление интерфейса;
- предоставление возможностей целенаправленных на слаженное взаимодействие потенциальных пользователей с системой;
- подготовка интересного тематического наполнения;
- обеспечение высококачественного отображения открытых web — документов;
- формулировка порядка компоновки страниц, установка необходимых элементов оформления;
- разработка стилевых образцов документов и интерактивных приложений;
- работа в сети Internet.
Важные качества:
- стремления к прекрасному;
- умение концентрироваться;
- отличная память;
- творческий подход к делу;
- стремление к дальнейшему развитию своих умений;
- умение логически мыслить и анализировать;
- пунктуальность;
- скрупулезность;
- ответственность;
- устойчивость к стрессам;
- умение идти на компромисс;
- отсутствие проблем со зрением.
Навыки и знания:
Веб — дизайнер — это специалист, который обязан знать ключевые принципы функционирования Adobe Photoshop, HTML/ CSS, Corel Draw, Illustrator, Macromedia Flash, успешно применяя предварительно полученные знания в ходе реализации поставленной работодателем задачи.
Читайте также: Совершенствуйте дизайнерские навыки в домашних условиях
Специалисты, которые трудятся в этой области, должны придерживаться принципа функционализма и конструктивизма, следить, чтобы создаваемый сайт имел на должном уровне выраженную тематическую идею, что сделает его конкурентоспособным среди остальных проектов подобного профиля.
Перспективы и карьера:
Услуги веб — дизайнеров востребованы среди компаний, которые занимаются продвижением сайтов и учреждений с наличием персонального сайта, требующего систематического развития и совершенствования. Специалисты данного профиля также могут достойно зарабатывать на жизнь фрилансом.
В случае если начинающий специалист работает на крупную компанию, то продемонстрировав трудолюбие и профессионализм, спустя время он может занять место web — программиста, баннер — мейкера либо менеджера проекта.
Обучение:
Работа Веб — дизайнером предусматривает наличие высшего либо среднего профильного образования. Дополнительно приветствуется, если специалист окончил соответствующие курсы. Также перед поиском работы стоит позаботиться о составлении качественного портфолио, чтобы потенциальные работодатели могли объективно оценить уровень профессионализма и принять решение относительно возможного дальнейшего сотрудничества с начинающим веб — дизайнером.
Поделитесь в сети:profitworks.com.ua
Как стать веб-дизайнером и что для этого нужно уметь?
От автора: многие из вас, вероятно, искали ответ на вопрос: как стать веб-дизайнером? Безусловно, это непростой вопрос, на который вы, скорее всего, и получали столь же сложные и неоднозначные ответы. Но все же это не тайна мироздания. Существует множество мастеров, которые не только нашли способ, как стать веб-дизайнером с нуля, но и прочно удерживают свою позицию, постоянно совершенствуясь и обогащая свой и без того немалый опыт. Давайте попытаемся найти их секрет успеха.
Безусловно, чужие примеры для новичка — это очень кстати. Хорошие и не очень примеры дизайна сайтов мы можем рассматривать как настоящие уроки веб-дизайна, ведь, как мы знаем, умный учится и у мудрецов, и у глупцов.
Но при этом не стоит забывать, что в любом начинании есть только один верный путь — свой собственный. Поэтому не стоит пытаться подражать чужим стилям и выдавать чужие идеи за свои. Другое дело — на основе чужих концепций выстроить свою, которая в чем-то будет иметь с ними схожие черты, а в чем-то существенно отличаться.
Перефразируя одного великого литературоведа, напомним, что, чем более оригинальна идея, тем она более универсальна. Хоть как мастерски вы бы ни владели графическими редакторами, без оригинальной идеи творческие способности утрачивают свою значимость. Помните, что нет ничего идеального, поэтому не пытайтесь подражать другим и предоставьте себе право на ошибку. Примерно так и начинается обучение веб-дизайну с нуля.
Что характеризует хорошего веб-дизайнера?
Творческое воображение
Вопреки распространенному мнению, согласно которому творческие люди — это довольно редкое явление, изначально мы все наделены этим чудесным свойством. Приведем известную цитату американской писательницы Урсулы Ле Гуин: «Взрослый творческий человек — это ребенок, который выжил».
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееДействительно, в детстве все мы обладали творческим воображением, что помогало нам лучше понимать окружающий мир. Но взрослые люди считают, что им уже доподлинно все известно, поэтому… продолжают ходить на нелюбимую работу. Такого человека сложно удивить, но не потому, что он уже все знает, а потому, что считает: его знаний вполне достаточно. Он вряд ли задумывается над тем, как стать профессиональным веб-дизайнером. А ведь удивленные глаза — признак интеллектуала.
Это не означает, что вас должна удивлять каждая мелочь. Но создать что-то, что будет удивлять других — одна из задач веб-дизайнера. Поэтому постоянно экспериментируйте с палитрой цветов, шрифтами, текстурами и т. д. Иногда мы находим решение в совершенно неожиданных источниках. Например, в качестве текстуры можно использовать изображение, которое предназначалось совсем не для этого. Вы ведь вряд ли когда-либо задумывались о подобном использовании картинки или фотографии, отснятой вами еще в далеких нулевых годах века? Это и называют нестандартным подходом.
Тактичность
В первоначальном, античном понимании этого слова, «такт» означает «чувство меры». Любая, даже самая ценная вещь утрачивает свою ценность, как только ее становится слишком много. Ведь древние монеты, платина и космические артефакты ценятся именно за то, что это не очень распространенные вещи, и достать их не так-то и просто. Кроме того, они ценятся за их свойства. Например, благодаря старинным монетам можно изучать историю; из золота получаются красивые украшения; обломки метеоритов помогают в исследовании космоса.
Этот принцип вполне можно применить и в веб дизайне. Проще говоря, дизайн сайта, вне зависимости от стиля, не должен быть переполнен различными элементами и всевозможными эффектами. Рекламные баннеры впоследствии это возместят. А те элементы, которые вы сочли необходимыми, обязаны быть максимально удобными и функциональными. Скорее всего, пользователи будут заходить на сайт не с целью любоваться его оформлением, а по своим делам.
Чувство стиля
Любителем тематических кафе вы можете не быть, но согласитесь, интерьер, где все, даже самые мелкие детали выполнены в одном стиле, вызывает больший интерес, чем безвкусно обставленное помещение. Элементы, сведенные к одному стилю, как бы «перекликаются» между собой и создают ощущение гармонии и порядка.
Тот же принцип может быть использован и при проектировании дизайна сайтов. Естественно, многое будет зависеть от пожеланий заказчика, но сведение элементов сайта к единому, общему стилю послужит признаком хорошего вкуса разработчика. Кроме того, на посетителей сайта это окажет самое положительное воздействие.
Желание и умение меняться
Модные течения очень изменчивы. Такова их сущность. И тенденции в оформлении сайтов не являются исключением. Сейчас в моде так называемый «плоский» дизайн, дизайн «Metro», разработанный Microsoft, а ведь не так давно популярностью пользовался скевоморфизм — противоположность плоскому дизайну.
Поэтому web дизайнер, начавший обучение, должен осознавать, что для того чтобы стать мастером своего дела, ему предстоит постоянно меняться и уметь работать с разными стилями оформления. Но и этого мало для того чтобы стать хорошим мастером веб-дизайна.
Следует определить и свой собственный фирменный стиль, который будет узнаваемым как в одежде скевоморфизма, так и в «плоском» костюме. К примеру, джинсы Levi’s могут иметь абсолютно любой цвет, покрой и форму, но красная нашивка на заднем кармане — это отличительный знак, по которому вещь не спутать с аналогичной продукцией.
Начните свое обучение прямо сейчас!
Это не рекламный лозунг, а, скорее, призыв к самосовершенствованию. Обучение веб-дизайну действительно может начаться прямо сейчас, ведь все, что нужно — это ваше желание и подключение к интернету, где можно найти курсы веб-дизайна на любой вкус.
Они могут быть платными или бесплатными, но, в любом случае, обучение не пройдет бесследно, ведь даже на самых нерадивых студентов университет оказывает определенное влияние. Вы узнаете, как стать веб-дизайнером и начать зарабатывать благодаря своим талантам, а также знаниям и умениям, которые вы получите в процессе обучения.
Поэтому предлагаю не думать над тем, как стать крутым веб-дизайнером, а начать быть им уже сейчас .
На сегодня все. Приглашаю стать постоянным читателем нашего блога, подписавшись на его обновления. При желании вы сможете поделиться интересными материалами с друзьями и, возможно, привлечь их на сторону добра веб-дизайна. До новых встреч!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Что такое веб-дизайн и с чем его едят?
От автора: приветствую стареньких и новеньких читателей моего блога. В сегодняшней статье я поделюсь с вами фактическими данными и своими размышлениями по поводу того, что такое веб-дизайн. Существует множество ошибочных мнений касательно расшифровки самого определения, сложности этой профессии и многих других вопросов, которые, так или иначе, касаются выбранной темы.
На вопрос новых знакомых о том, чем я зарабатываю на хлеб, мне приходится отвечать дважды. Сначала из моих уст гордо звучит: «Веб-дизайнер», на что с другой стороны прилетает: «Эм, веб-дизайн — это что такое?»
Затем приходится объяснять, что входит в мои обязанности, но в конечном итоге все сводится к упрощенному варианту, мол, сайты создаю, господа. После очередного подобного ответа мне захотелось глубже погрузиться в эту тему и подробно объяснить людям, что к чему.
Предлагаю сегодня вместе разобраться, что такое web-дизайн, понять его ключевые этапы и базовые принципы. В качестве бонуса новичкам я добавлю информацию о том, как начать карьеру веб-дизайнера, а также, сколько понадобится времени на обучение, чтобы уже заработать первые деньги.
Что ты за существо такое, веб-дизайнище?
Чтобы сформировать однозначный ответ касательно того, что называется web-дизайном, я учел мнения авторов многих учебных пособий, моих авторитетных коллег и личного опыта в этой сфере. Вы хотите услышать версию без цензуры (с техническими матюками) или на простом русском языке? Думаю, второй вариант подойдет больше.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееWeb-дизайн — это процесс производства сайтов, который состоит из технической разработки, создания удобной структуры веб-страницы, графического оформления и передачи информации в сеть.
К основным принципам этого направления можно отнести баланс основных элементов на картинке, их органичность, ритм, фокусировку внимания, общий контраст и пропорциональность.
Этапы веб-дизайна
С формулировкой вроде разобрались, теперь давайте перейдем к изучению каждого этапа по отдельности.
1. Техническое задание.
Первым делом необходимо понять цель создания веб-сайта, разобраться в том, какой функционал, структуру и внешний вид он должен иметь. В техническом задании подробно продумывается каждый из перечисленных выше моментов, после чего проект согласовывается с заказчиком. После его подтверждения этап можно считать завершенным.
2. Структурирование информации на странице (юзабилити).
В этот этап входит создание общей модульной сетки и формирование будущей структуры подачи контента. Здесь главной задачей, которую преследует веб-разработчик, является создание наиболее удобной формы предоставления необходимой информации пользователям.
3. Графическое оформление.
Далее в графическом редакторе разрабатывается дизайн сайта. Это, наверно, самый любимый этап каждого представителя данной профессии. Здесь можно творить и попробовать воплотить свои самые нестандартные (если, конечно, заказчик в курсе вашей самодеятельности) идеи.
Что такое дизайн сайта? Это воплощение на макете своего виденья будущего проекта. В него входит продумывание наполненности пространства, толщины линий, расположения элементов, цветов, шрифтов, текстуры и т. д.
4. Верстка.
На этой стадии происходит разделение графического изображения страницы на отдельные элементы. Производится трансформирование дизайна в код при помощи применения технологий HTML и CSS. Выполняется этот процесс для того, чтобы веб-браузеры могли точно отобразить ваш сайт.
5. Вебмастеринг.
Завершающим этапом является перенос сайта на хостинг и дальнейшая поисковая оптимизация, чтобы другие люди могли увидеть ваше творение в интернете.
В чем отличие между дизайнером в веб-дизайнером?
Веб-дизайнер — это специалист широкого профиля, который самостоятельно выполняет каждый этап разработки сайта и осуществляет его дальнейший запуск. Однако нужно учитывать, что некоторые задачи он может делегировать другим профессионалам. Делается это для того, чтобы сэкономить личное время. Тем не менее, он сам контролирует весь процесс создания будущего проекта.
Дизайнер — это человек, специализирующийся лишь на разработке графических элементов. Он отвечает исключительно за визуальную часть, поэтому в его обязанности входит только создание красивого и удобного макета, всевозможных иконок, аватарок и прочих изображений. Надеюсь, вы поняли разницу между дизайнером и веб-дизайнером и в дальнейшем не будете путаться в понятиях.
Можно ли быстро научиться веб-дизайну и заработать на нем?
Зачастую, узнав и соизмерив заработок веб-дизайнера с количеством затраченного времени на его получение, от собеседника исходит ненавязчивый (а иногда очень-преочень навязчивый) вопрос о том, можно ли этому научиться, или же дар был послан Зевсом с небес? Я всегда отвечаю положительно, так как на моей практике было множество случаев, когда люди приходили в эту профессию в 30–40 лет и при этом спустя какое-то время становились довольно успешными специалистами.
В этом деле возраст не играет фундаментальной роли. Конечно, лучше, если вам 20, вы энергичны, а в голове еще не застыл холодец, однако здесь куда важней терпение, стремление к знаниям и постоянное развитие.
Веб дизайн — это что, по-вашему, квантовая физика какая-нибудь? Хотя даже ее со временем можно понять. Сразу, конечно же, ничего не придет, но процесс обучения ничем не отличается от других сфер. Для начала уделите достаточное внимание теоретической базе, а затем переходите к практике.
Для изучения принципов этого направления рекомендую следить за статьями моего блога, где вы найдете множество ценной информации и полезных фишек, которые пригодятся для реализации новых проектов. Через 2–3 месяца стараний и практики, подпитываемых теоретической информацией, уже можно будет выполнить более-менее достойные работы.
Надеюсь, сегодняшняя статья была полезна и помогла вам понять, хотите ли вы стать мастером веб-дизайна или лучше забросить это гиблое дело и пойти таскать кирпичи на стройке. Я бесплатно делюсь ценной информацией, а вы взамен подписывайтесь на мой блог и делитесь ссылкой с друзьями.
В дальнейшем здесь будет выложено еще большее количество полезного контента, который поможет постепенно развиваться в сфере веб-дизайна. До новых встреч.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Что должен уметь веб-дизайнер? Главные навыки веб-дизайнера
Вокруг профессии веб дизайнера ходит много мифов. Давайте я расскажу вам про 8 базовых навыков веб-дизайнера.
Что должен уметь веб-дизайнер? Не нужно знать и уметь абсолютно все. Уроков по веб-дизайну очень много, и очень сложно выбрать или понять, что важно сейчас изучить (то, что пригодится именно в данный момент), а что — просто пустая трата времени и на что свое время тратить совершенно необязательно.
Вообще, что нужно знать знать веб-дизайнеру? Как создавать сайты и как находить клиентов 🙂 (рис.1)
Рис.1 Что должен уметь делать веб-дизайнер ( 8 базовых талантов веб-дизайнера, 10 способов найти клиентов на веб-дизайн)
8 навыков веб-дизайнера
Вот сейчас очень важно запомнить, что нужно, чтобы стать веб-дизайнером. 8 главных навыков:
- Работа Photoshop ( или Sketch)
- Понимать смысл сайта
- Делать прототип и расставлять акценты
- Дизайн: цвет
- Дизайн: шрифты
- Дизайн: картинки
- Magic
- Profit
Что можно не уметь веб-дизайнеру:
- Рисовать. На начальном этапе абсолютно не важен этот навык.
- Html/css. Также нет необходимости тратить на это время на начальном этапе.
1. Что нужно знать веб-дизайнеру про Photoshop
Если мы говорим про графическую программу, то у меня есть замечательное видео «Дизайн сайта в Photoshop с нуля за 60 минут». Посмотрите его. Это все, что нужно знать веб дизайнеру про работу в Photoshop. (рис.2)

Рис.2 Дизайн сайта в Photoshop с нуля за 60 минут
Кстати, рекомендую посмотреть прямо сейчас:
2. Что должен уметь веб-дизайнер при упаковке смыслов
Что еще должен уметь веб-дизайнер? Ему необходим навык упаковки смыслов. Сайт — это рассказ. Блок сайта — это какой-то определенный смысл, например, короткое предложение. И чтобы сделать хороший сайт, нужно определиться, что вы хотите рассказать и какие смыслы до человека донести. В веб-дизайне навыки по выделению смыслов обязательны.
Если бы у этой статьи был сайт, то смыслы были вот такие (рис.3):

Рис.3 Смыслы
3. Веб-дизайн: что нужно знать об иерархии
Хорошо, вот мы смыслы выделили и сформулировали. Что еще нужно, чтобы стать веб дизайнером? Правильно их расположить на сайте.
Нам нужно расположить блоки на странице и определить самое важное и менее важное, то есть решить, что мы хотим выдвинуть на первый план, что на второй.
В этом случае я выделяю заголовок, кнопку и делю небольшими отступами блоки с текстом, информацией (рис.4).

Рис.4 Иерархия
4. Что нужно, чтобы стать веб-дизайнером? Знать типографику!
Что еще нужно уметь веб-дизайнеру, так это выбирать шрифты для сайта. Есть классические шрифты (Helvetica, Arial, Tahoma), которые нормально отображаются на всех страницах. Есть кастомные шрифты, Google font. Так называемые «подгружаемые шрифты». Это шрифты, которых нет на компьютерах и их можно подключить через Google.
На первом этапе, на самом деле, не стоит сильно «играться» в шрифты. Достаточно выбрать какой-то классический (один). Чем хороши классические шрифты? Они проверены временем. Не стоит гнаться за какой-то новизной, лучше возьмите, то что уже работает. И с этого начните свой путь. Тем более, что навыки веб-дизайнера шрифтами не ограничиваются.
Если говорить о конкретных шрифтах, то лично я люблю Proxima Nova. Я выбрал его. Я выделил заголовок пожирнее, еще немножко акцентов добавилось (рис.5).

Рис.5 Иерархия (Proxima Nova)
5. Навыки веб-дизайнера: как подбирать графику?
Многие думают, что для того, чтобы стать веб-дизайнером, просто необходимо уметь создавать графику самому.
Это не так. На начальном этапе графику я бы вообще делегировал на стоки. Если я что-то сделать не могу, то проще взять какого-то человека, который в этом хорошо разбирается. То есть если я не умею рисовать, допустим иконки, то я лучше пойду на сток и найду там хорошие иконки. Если я вообще не рисую иконки, то я лучше доверюсь дизайнеру, который рисует эти иконки 5-10 лет и у него или скачаю (если они в бесплатном доступе), или куплю. И тогда проект получается качественным. В общем на этом этапе мы подбираем какую-то графику, подбираем картинки,например, на стоках (рис.6). Поверьте, умение рисовать — вообще не основной навык в веб-дизайне.

Рис.6 Иерархия с добавлением графики
6. Что нужно знать о работе с цветом в веб-дизайне
Главное, что должен знать веб-дизайнер о работе с цветом: цвета можно брать из кулера. Сайт Adobe-kuler (https://color.adobe.com/ru/create/color-wheel/). Там есть уже гармонично подобранные цветовые палитры. Либо можем брать уже готовую палитру с другого сайта и смотреть, чтобы у нас эти цвета гармонично сочетались. Опять же не сильно углубляясь с теорию цвета (теплые/холодные оттенки), вот эти два способа самые простые и рабочие. То есть если вы будете изучать цвет, вам понадобится гораздо больше времени, чтобы сделать осознанный качественный выбор цвета. Если вы идете на сайт Kuler и берете готовую хорошую палитру или идете на какой-то другой сайт, который уже хорошо сделан и заимствуете от туда цвета – это быстрый путь и это работает (рис.7).

Рис.7 Иерархия с добавлением цвета
7. Самое главное, что должен уметь веб-дизайнер
Самое главное, что должен уметь веб-дизайнер — это добавить немного волшебства в свою работу. Немного магии. Магия — это совокупность идеального, совокупность всех ваших шагов, всех ваших талантов. Хорошо подобранные смыслы, хорошо выстроенная иерархия, релевантные шрифты, качественно сделанные хорошими дизайнерами, дальше правильные картинки (уникальные, красивые), опять же подходящие по смыслу и эмоциям, и цвет (рис.8).
Рис.8 Магия
И в совокупности магия – это ваш опыт. Опыт не столько дизайна, а вообще насколько широк ваш кругозор. Вы можете какие-то вещи из совершенно не дизайнерских отраслей брать и это будет на вас влиять. Это будет та самая магия, которую пользователь не заметит, но почувствует. Поэтому что реально нужно, чтобы стать веб-дизайнером? Широкий кругозор!
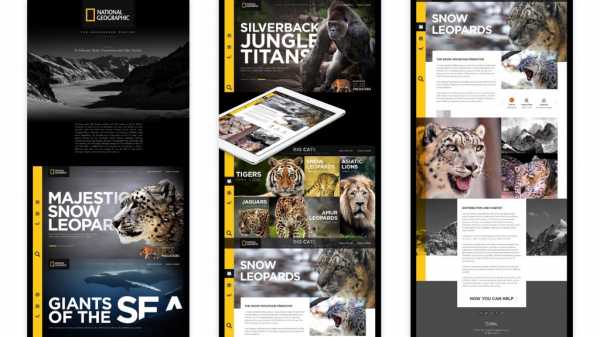
Например, National Geographic (рис.9). Казалось бы, что такое сайт ? Набор текста и картинок, но когда это все вместе работает, гармонично подобрано и продумано, и выглядит очень круто, смотришь и цепляет.

Рис.9 Сайт National Geographic
Еще один пример, смотрим видео (рис.10).

Рис.10 Welcome to reimagination
Это приходит не за неделю, один день и даже не за год, это приходит с опытом. Нужно постоянно практиковаться, учиться и делать новое и новое, смотреть на лучших. Но тоже казалось бы, картинки и текст, но как это все гармонично сочетается, добавлена анимация, еще музыка свою роль играет в подаче. И все выглядит в целом очень круто. Это как раз и есть та самая магия, о которой я говорю. Очень важный навык в веб-дизайне.
8. Как получить profit от своих навыков веб-дизайнера?
Опять же мы делаем все, помимо того, что нам нравится в идеале и это то, чем мы готовы бесплатно заниматься, но все-таки заходит речь о деньгах. И Profit — это одна из причин, зачем мы это делаем. Деньги за работу, за сайт. Веб-дизайнеру обязательно нужно уметь правильно выстраивать ценообразование.
Я выделил такие пункты:
1. Не работать дешево
Не стоит работать дешево, за копейки, а стоит знать себе цену. Это и в жизни пригодится, и уж тем более нужно, чтобы стать веб-дизайнером. Эту цену нужно сформулировать, установить, и даже если вы на начальных этапах работаете на опыт, на портфолио за какую-то небольшую цену, но стоит постоянно эту планочку чуть-чуть повышать. То есть за каждую следующую работу вы обязуетесь брать чуть-чуть больше, может быть каждые три работы и т.д. То есть растет ваше качество и соответственно растет ваша стоимость.
2. Брать предоплату
Веб-дизайнеру нужно уметь брать предоплату. Всегда. Не стоит так: «мы сейчас начнем, а заплатим потом». Когда дизайнер делает что-то без предоплаты, то это признак того, что скорей всего у дизайнера это первый проект. И это опять же знак для клиентов, что дизайнер – новичок.
Поэтому старайтесь всегда брать предоплату. Это нормально, это стандарт. Не начинайте работать до того, как вам перечислят деньги. Если мы говорим про первый проект, первое знакомство, то это железное правило. Если мы говорим про повторный проект, если вы с клиентом уже работали и он у вас уже пятый сайт заказывает, то тут уже наверное в принципе можно быть гибким к этому.
3. Повышать качество и стоимость.
И не нужно нам сейчас все знать, много изучать, тратить время на лишние. Нужно не подтягивать недостатки, а усиливать основное преимущество. Стоит выбрать одно направление и его усиливать. Если мы выбираем направление веб-дизайн, то не стоит изучать html, логотипы, фирменные стили, иконки. Стоит сфокусироваться на создании хороших, качественных сайтов (рис.11). Это основной навык веб-дизайнера и то, что нужно уметь.

Рис.11 Основное преимущество
Это как в играх. Это скриншот из World of Warcraft (рис.12). У каждого персонажа есть дерево талантов и с опытом, со временем у вас появляются очки, которые вы можете на каждый талант потратить. Чем вы глубже идете по этому дереву талантов, тем круче у вас появляются навыки.

Рис.12 Скриншот из World of Warcraft
Что будет, если вы вкладываетесь и сюда, и сюда? Например, вы средненько делаете фирменные стили, логотипы, средненько верстаете, все средненько — так вы никогда не сможете нормально зарабатывать, распыляясь. Если вы прокачиваете один уровень, вы быстро пополняете навыки, вы пополняете свое портфолио и выглядите просто дороже.
Дальше, когда вы уже поняли, что где-то вот оно «ок»,то можно наращивать остальные части ( всегда можно прокачаться по html/css, посмотреть как это все работает, плакатик попробовать нарисовать и т.д. ) . Но только когда вы дошли до супер скила, то вы начинаете какие-то дополнительные скилы вкладывать. У дизайнера тоже самое. Для работы в web дизайне не нужно знать html, это дополнительная опция.
Есть конкретные навыки и таланты, изучив которые можно быстро начать зарабатывать на веб-дизайне даже с нуля. И в курсе «Быстрые деньги в веб-дизайне» из всего большого информационного шума, который существует вокруг дизайна, вокруг заработка в интернете и прочего, я выделил основные шаги, которые необходимо делать, чтобы прийти к ожидаемому хорошему финансовому результату. То есть мы будем говорить про деньги, говорить про финансовую часть нашего творчества.
maximsoldatkin.com
Краткая инструкция о том, как надо работать с web-дизайнером (взгляд дизайнера) / Habr

Введение
Я работаю веб-дизайнером. Какое-то время назад я подрабатывала фрилансером, сейчас работаю в небольшой студии. У нас нет менеджера проектов, поэтому, зачастую, я сама выступаю этим самым менеджером, по совместительству. Опыт общения с самыми разными заказчиками у меня достаточно большой. Статья «Краткая инструкция по работе с web-дизайнером (для менеджера проекта)» вызвала у меня шквал эмоций и бурю негодования, потому что именно таких заказчиков я всегда старалась избегать. В этой статье я попробую описать, как в идеале должна проходить работа заказчика и дизайнера.
С удовольствием приму критику и выслушаю мнения «другой стороны».
Кто такой веб-дизайнер
Одна из самых главных ошибок наших клиентов в том, что они на самом деле не осознают, кто такой на самом деле этот веб-дизайнер и что же в итоге он должен уметь и делать. Именно с нее начинаются все проблемы и разногласия.
Большинство считают, что веб-дизайнер — это художник-оформитель, который придумывает дизайн исходя лишь из собственного вкуса и основная его задача — разукрасить сайт и придумать веселые фентифшлюшки и узорчики.
Это в корне не так.
Веб-дизайнер — это, в первую очередь, архитектор, в прямые обязанности которого входит изучение поведения пользователей и проектировка грамотных, удобных и работающих интерфейсов на основе этих данных. Это дизайнер должен думать, какие элементы, какая информация и в каком порядке должны располагаться на сайте. Расположение блоков, элементы управления, цветовая схема, визуальные акценты на сайте — все это берется не с потолка. Каждая деталь на сайте расположена в соответствии с определенными принципами, и именно веб-дизайнер должен уметь обосновать их. Это его основная работа, пожалуйста, уважаемые заказчики, не берите ее на себя.
Какую информацию надо предоставить исполнителю
Что бы дизайнер смог спроектировать действительно грамотный интерфейс он должен знать ответ на два вопроса: что вы, как владелец сайта, хотите получить от этого сайта и чего хотят ваши клиенты.
Нам, дизайнерам, очень важно знать вашу целевую аудиторию. Зачастую описать ЦА лучше всего получается не у высшего руководства, а у простых специалистов: менеджеров по продажам и администраторов на ресепшенах. Ведь чаще всего ваши клиенты общаются именно с этими специалистами, стоит прислушаться к их мнению.
Нам надо знать, какие цели и задачи вы ставите перед сайтом. Очень часто вместо этого мы слышим о личных предпочтениях заказчика в плане визуального оформления, которые в итоге не позволяют сделать сайт полноценным инструментом для достижения определенных результатов. Сайты не продают, не приводят новых клиентов, они просто висят в интернете. Ставьте четкие задачи, конкретные цели, делитесь планами о развитии проекта, что бы мы могли учесть все нюансы.
Бриф и техническое задание
Первое, что мы делаем с моими заказчиками — заполняем бриф. У каждого дизайнера свой бриф и это важный документ. В брифе описывается ваши идеи, цели и задачи проекта, планы по развитию проекта, целевая аудитория, ваши вкусы и пожелания (поверьте, мы всегда стараемся их учесть, если они не вредят итоговому результату), идеология вашего предприятия и его миссия и тд. В общем, в этот документ записывается все, что может помочь дизайнеру прийти к поставленной цели. Лучше всего заполнять бриф совместно: одна голова хорошо, а две — лучше. При совместном заполнении могут сразу появиться какие-то идеи или, наоборот, отсечется что-то лишнее. К тому же, это значительно экономит время.
Далее дизайнер анализирует бриф и составляется техническое задание. В идеале, ТЗ составляет дизайнер, которое корректируется заказчиком и, обязательно, утверждается. В техническом задании прописывается, что и как будет реализовано на сайте: какие элементы, инструменты, блоки и информация будут задействованы. ТЗ — это четкая инструкция для дизайнера. Грамотное ТЗ можно передать верстальщику и программисту (если они работают отдельно от дизайнера), что в конечном итоге сэкономит ваше время. Техническое задание — основа вашего будущего проекта, не относитесь к его составлению легкомысленно.
Может показаться, что слишком много формальностей, но на самом деле бриф и ТЗ значительно экономят ваше время, нервы и прочие ресурсы.
Прототип — это важно
После утверждения технического задания дизайнер разрабатывает прототип. Это каркас сайта, на котором показано, какие элементы и где будут располагаться, как пользователь будет работать с ними, и как эти элементы будут взаимодействовать друг с другом. Это основная работа дизайнера, она может занять продолжительное время, именно в прототипе закладываются все основы работы вашего сайта.
Почему не стоит сразу делать «конечный» вариант со всеми элементами дизайна во всей красе:
- Прототип может перерабатываться много раз. И если каркас переделать легко, то уже готовый макет со всеми стилями переделывать сложнее и значительно дольше.
- Прототип, обычно, делается черно-белым, с минимальной детализацией. Это делается еще и для того, что бы при анализе каркаса заказчик оценивал удобство пользованием (юзабилити), а не визуальные эффекты.
Очень хорошо, если прототип интерактивный и на нем наглядно показано, что будет происходить при совершении того или иного действия. Я приступаю к стилизации какой-либо страницы только после утверждения прототипа и этот прототип уже не меняется. Это делается для того, что бы в самый неподходящий момент не было замечаний вроде: «А давайте вставим сюда баннер».
Стилизация
После того, как каркас сайта готов и утвержден, дизайнер приступает к стилизации прототипа и превращает его в готовый макет. Тут уже мы ориентируемся на пожелания заказчика: цвета, стиль и т.д. и стараемся сделать так, что бы сайт пришелся по душе не только пользователям, но и заказчикам. Что бы этот этап взаимодействия прошел безболезненно и комфортно следует помнить и делать следующее:
- Максимально изложите свои пожелания дизайнеру, предоставьте брендбук (логотип, рекламные и печатные материалы, в общем, все, что помогает идентифицировать вас или вашу компанию), расскажите какого стиля придерживается ваша компания (деловой, неформальный, молодежный и т.д.), покажите оформление каких сайтов вам нравится и т.д.
- В дизайне есть свои правила и законы, и дизайнеры стараются следовать им, прислушивайтесь к мнению профессионала.
Внесение правок
Внесение правок в макет — стандартная процедура, которой редко удается избежать. Не бойтесь высказывать свое мнение, старайтесь четко, коротко, но ясно изложить ваши предложения. Постарайтесь рассказать о всех своих замечаниях «в один заход», что бы не растягивать процесс внесения правок на продолжительное время. Помните, если дизайнер считает и, самое главное, может обосновать, почему не стоит вносить те или иные изменения, пожалуйста, прислушайтесь к его мнению.
Мои заказчики обычно распечатывают макет или прототип, расписывают свои пожелания и передают лист мне (лично или по электронной почте).
Дополнительные страницы и файлы
Я всегда делаю, так называемые, «дополнительные страницы» и советую вам требовать их от дизайнера. Это страница с типографикой (оформление текста, списков, таблиц, цитат, заголовков, изображений) и страница с элементами пользовательского интерфейса (кнопки, ссылки, пункты меню, выпадающие списки, формы, чекбоксы, радио-кнопки, иконки и т.д.). Все элементы пользовательского интерфейса должны быть показаны в нескольких состояниях (обычные, активные, неактивные, при наведении) и оформлены отдельным файлом для верстальщика с четкими пояснениями. Это нужно для того, что бы верстальщик мог полностью «прописать» стиль вашего сайта. Например, если у вас ограничен бюджет и вы не заказываете разработку личного кабинета пользователя, а используете стандартные страницы, они, по крайней мере, стилистически не будут отличаться от всего сайта.
В исходных файлах слои и группы должны быть подписаны и обозначены цветами. Должны быть приложены шрифты и оригиналы изображений (например, изображение заднего фона: у дизайнера в макете обрезано, но верстальщику-то нужен оригинал).
Выводы
- Прислушивайтесь к мнению профессионала
- Уважайте чужой труд и время
- Заранее обговаривайте ключевые моменты: сроки, стоимость, конечный результат, количество разрабатываемых страниц и элементов. Утверждайте их письменно или по электронной почте (не на словах)
- Способствуйте работе дизайнера, отвечайте на вопросы, предоставляйте информацию, идите на контакт
- Относитесь к людям так, как хотите, чтобы относились к вам
habr.com
кто это такой и чем он занимается?
Привет, друзья!
Иногда я смотрю на свой план публикаций и диву даюсь. Столько всего запланировано, что искренне удивляюсь творческому кризису блоггеров, которые после 10-15 статей откровенно опускают ручки. Вот и казалось бы, что о веб-дизайне знают и слышали все, но почему тогда столько вопросов? Вдохновляет даже в пределах прекрасных гималайских гор долины Куллу, я вместо полной релаксации, продолжаю публиковать полезный контент.
Попытаемся же понять, что из себя представляет профессия веб-дизайнера, кому она подойдет и как стать специалистом в этой области.

В целом, веб-дизайнер отличается от простого дизайнера только областью реализации своих знаний и использованием программных продуктов для создания графики.
На сегодняшний день привлекательность этого направления очень высока, специалисты по оформлению различных интернет-проектов востребованы. Они имеют возможность трудиться удаленно, брать по нескольку заказов одновременно, зарабатывая неплохие деньги.
Рассказать в короткой статье все о профессии вряд ли получится, поэтому я постараюсь раскрыть для вас некоторые ее нюансы и ответить на часто возникающие вопросы.
Содержание статьи:
Основные задачи
Что делает веб-дизайнер? Главная задача – это создание дизайна сайта, интерфейс которого будет не только удобен в использовании и дружелюбен к пользователю, но сумеет удержать внимание потенциального клиента (читателя, спонсора и т.п.), побудит его совершить необходимое действие (подписаться на новости, перейти по ссылке, пожертвовать средства).
Говоря казенным языком, грамотное оформление должно повышать конверсию ресурса и создавать уникальный и узнаваемый образ компании.
Что нужно уметь веб дизайнеру
Деятельностью дизайнера является художественное оформление различных сетевых ресурсов. А уж если он сможет сверстать сайт, то востребованность его многократно возрастет. Думаю, вопрос «солидная ли это профессия» — здесь неактуален. В любом случае иметь представление о базовых принципах работы с HTML и CCS необходимо для того, чтобы успешно трудиться в команде.
Это требует не только большого перечня базовых навыков, но и определенной творческой составляющей. Креативное мышление, чувство цвета и стиля будет хорошим подспорьем тому, кто решит выбрать для себя такое направление деятельности.
Кроме наличия технических талантов очень важно присутствие художественной жилки. Вы должны уметь продумать цветовую схему будущего ресурса, грамотно разместить кнопки, иконки и надписи, использовать подходящие шрифты – оформление должно «цеплять» пользователя, но при этом не раздражать его взгляд.

Идеальный рабочий процесс
Для того, чтобы стать востребованным специалистом в области создания дизайна сайтов, нужно обладать хорошими навыками использования различных программ и приложений.
Что же должен знать и уметь хороший дизайнер? В первую очередь ему нужно хорошо владеть следующими инструментами:
- графическими редакторами для растровой графики — на сегодняшний день самой популярной программой является Adobe Photoshop, ее использует большинство крупных студий,
- программами для векторной графики (для создания иконок, кнопок) — вне конкуренции стоят Corel DRAW и Adobe Illustrator,
- разбираться в принципах интернет-маркетинга – это очень важный аспект, ведь от понимания основ технологии продаж зависит, насколько привлекательным будет образ компании в глазах клиента, насколько повысится конверсия веб-страницы,
- понимание основ верстки сайтов станет плюсом и не повредит для успешной работы в команде.
А если Вы, как дизайнер, еще умеете и делать сайты с нуля, то ваша востребованность вырастает в разы. По простой причине: заказчику будет проще остаться у Вас, нежели снова переживать стресс поиска еще одного специалиста.
С чего начинать новичку
Для тех, кого интересует, как стать веб-дизайнером и продвинуться в этой области, могу порекомендовать подобрать на Ютубе несколько обучающих роликов и внимательно их изучить. По результатам можно понять главные требования, которые выдвигает такая профессия, определить для себя тот диапазон задач, который вам необходимо решить.
С чего же начать обучение? Неплохо было бы полистать литературу, посвященную художественному оформлению, понять основные принципы структурирования сетевых ресурсов, теорию цвета, применение шрифтов.
Если тема окажется для вас близка и понятна, вызовет интерес, вы поймете, что обладаете необходимыми умениями и чертами характера – можно будет задуматься о серьезном обучении, которое, хотя и не будет бесплатным, даст вам огромное преимущество перед самоучками, если вы, даже начиная «с нуля», подберете тренинг высокого уровня.
Вот, посмотрите статью о том, где и как обучаться веб-дизайну
Это не означает, что по завершении обучения вы сможете почивать на лаврах и ваши работы станут востребованы сами по себе. Эта сфера деятельности настолько динамична и изменчива, что требует постоянного роста, освоения новых навыков и творческого развития – но ведь этим она и интересна, не так ли?
Плюсы и минусы профессии
Как любая другая, эта работа имеет свои плюсы и минусы, баланс которых можете оценить только вы сами. В целом, если рассматривать веб-дизайн в качестве удаленной профессии, ей будут присущи все плюсы и минусы удаленки.
Плюсы
- Очевидным плюсом будет возможность трудиться на фрилансе, не привязываясь к офису, не имея над собой начальника. Но такой образ жизни требует достаточно серьезной самодисциплины, умения распределить свою загрузку, реальной оценки своих возможностей.
- При желании можно выбрать этакий промежуточный вариант – быть удаленщиком вне офиса, но на постоянной основе, например, в какой-нибудь веб-студии. Тогда вы будете иметь гарантированную зарплату, как правило, оклад плюс переменный доход, но уже не сможете выбирать конкретный объем и самостоятельно регулировать свое время.
- Профессия становится одной из лучших, если Вы выбираете жизнь в путешествиях.
Минусы
- Минусом так же может стать отсутствие гарантированного дохода – он будет зависеть от вашей трудоспособности и умения продать себя и свои таланты.
- Определенной трудностью также может стать то, что видение будущего продукта у исполнителя не обязательно совпадает с мнением заказчика (то что можно назвать емким термином «вкусовщина») В таких ситуациях не помогут ни знания, ни опыт, ни чувство прекрасного – вам придется делать то, что требует клиент. Ну, или отказываться от проекта, если общий язык найти проблематично — не всегда вам будут готовы оплатить уже сделанный объем, просто потому, что результат не понравится.
- В процессе вы обязательно столкнетесь с непониманием, с бесконечными просьбами о переделках, доработках и тому подобным – эти издержки частично минимизируются наличием подписанного сторонами ТЗ, а частично вашими талантами переговорщика.
Чтобы Ваш профессиональный рост подкрепился умением продвигать себя на рынке, рекомендую тренинг «Старт в удаленной работе» от РД2.
Где искать заказы и заказчика?
Если вы только начинаете, имеете в активе пока несколько учебных работ, то получить хороший и дорогой заказ для вас будет довольно сложно. Для поиска объемов имеет смысл начать с небольших задач, выставляемых в социальных сетях или на биржах фриланса для новичков, например:
- workzilla — на мой взгляд самая простая биржа для старта в удаленке
- weblance — тоже неплохая биржа для начинающих
- «Дистанция» — вк группа
Кроме того, неплохим ресурсом могут стать форумы сеошников, на которых регулярно требуется сделать какую-то мелочевку.

При определенном усердии вы соберете для себя приличное портфолио уже через несколько месяцев и сможете претендовать на место в какой-либо веб-студии, либо брать более доходные проекты напрямую на серьезных биржах.
Размер дохода в этой сфере может варьироваться от нуля до шестизначных цифр, это зависит от уровня подготовки и ассортимента услуг. Специалист, предлагающий в одном пакете оформление и верстку, котируется на рынке гораздо выше, так что на вопрос «сколько можно заработать» однозначного ответа нет – все решает «прокачанность» и умении продавать свои таланты.
Кто может стать дизайнером?
Иллюзии о том, что достаточно освоить азы фотошопа, а дальше можно смело пробовать реализовывать себя в новой сфере, присутствуют у многих. На самом же деле освоение профессии дизайнера сайтов требует не меньше сил и времени, чем получение любого другого образования.
Базовые знания маркетинговых технологий, умение оперировать современными программными средствами, понимание конъюнктуры рынка – это необходимо для того, чтобы сделать успешную карьеру в этой области.
Кроме того, нужно иметь еще определенные качества характера:
- уравновешенность – без нее будет трудно общаться с заказчиками, аргументированно отстаивать свою точку зрения,
- умение трудится в режиме многозадачности – часто вам придется вести несколько проектов одномоментно,
- усидчивость – приходится проводить много времени в поисках подходящего решения,
- креативность – без нее вы вряд ли сможете генерировать свежие идеи, предлагать уникальный продукт.
В целом, освоить дизайн сайтов не так уж сложно, сложнее научится делать их успешными.
Желающие кардинально сменить сферу деятельности часто спрашивают, реально ли научится чему-то на удаленных курсах, и даже можно ли в 50 лет освоить профессию веб-дизайнера с нуля, имея в активе только навыки использования фотошопа.
Однозначного ответа здесь нет. Конечно, ничего невозможного для человека, желающего получить какие-то знания, не существует. Однако следует учитывать, что если ваши отношения с компьютером сложились по принципу «умею сидеть на форумах», то этого уровня будет маловато, чтобы освоить не такие уж простые графические программы.
Тем же, у кого базовая подготовка и понимание специфики функционирования интернет-проектов достаточно высоки, дополнительное обучение на удаленных тренингах или очных курсах даст возможность серьезно подойти к освоению необходимых навыков и успешно стартовать в этой интересной, востребованной сейчас профессии.

Нюансов в освоении такой творческой и креативной работы много, и в короткой статье невозможно коснуться их всех, но я надеюсь, что сказанного окажется достаточно для понимания ее специфики и главных аспектов.
Где учиться веб-дизайну, какие методики предпочесть и как быстро можно освоиться в этой деятельности мы поговорим в следующей публикации, а пока я предлагаю вам комментировать этот материал и делится им с друзьями и знакомыми – ваше мнение интересно и важно для меня!
idea37.info

