Как стать веб-дизайнером / Хабр
Говорят, что профессии веб-дизайнера уже не существует. Считается, что она эволюционировала и разделилась на специализации. Отдельным навыкам, которые могут пригодиться в веб-дизайне, учат в сотнях колледжей, вузов и рассказывают на тысячах онлайн-курсах в сети. При этом получить сразу весь комплекс знаний по теме практически невозможно. Но все-таки стать веб-дизайнером реально, ведь я им стала и работаю по этой профессии в ЛАНИТ. Исходя из своего опыта, расскажу, где и чему можно учиться, какие инструменты пригодятся, какие книги стоит полистать. Будет много личных наблюдений, которыми я решила поделиться с почтенным сообществом многоуважаемого Хабра.
Веб-дизайнер, что это за птица?
По-моему, веб-дизайнер – это птица-феникс, возрождающаяся от проекта к проекту. А еще это человек, живущий на стыке двух миров: цифрового технологического и творческого художественного. Конечно, если не вспоминать о реальном мире, где мы засыпаем и просыпаемся, ужасаемся или радуемся новостям, болтаем, ссоримся, любим, дружим, ходим за покупками. Хотя многое из перечисленного тоже давно нырнуло в цифровую реальность, в которой обитаем мы – те, кто проектирует логическую структуру веб-страниц, продумывает наиболее удобные решения подачи информации, занимается художественным оформлением веб-проекта.
Хотя многое из перечисленного тоже давно нырнуло в цифровую реальность, в которой обитаем мы – те, кто проектирует логическую структуру веб-страниц, продумывает наиболее удобные решения подачи информации, занимается художественным оформлением веб-проекта.
Итак, что же нужно, чтобы по праву называться веб-дизайнером? Прежде всего, у вас должны гореть глаза, и вы обязаны быть жадным к знаниям. Их много не бывает, потому что вместе со скоростью развития технологий веб-дизайнер должен постоянно обновлять свои навыки.
Запоминайте, какие:
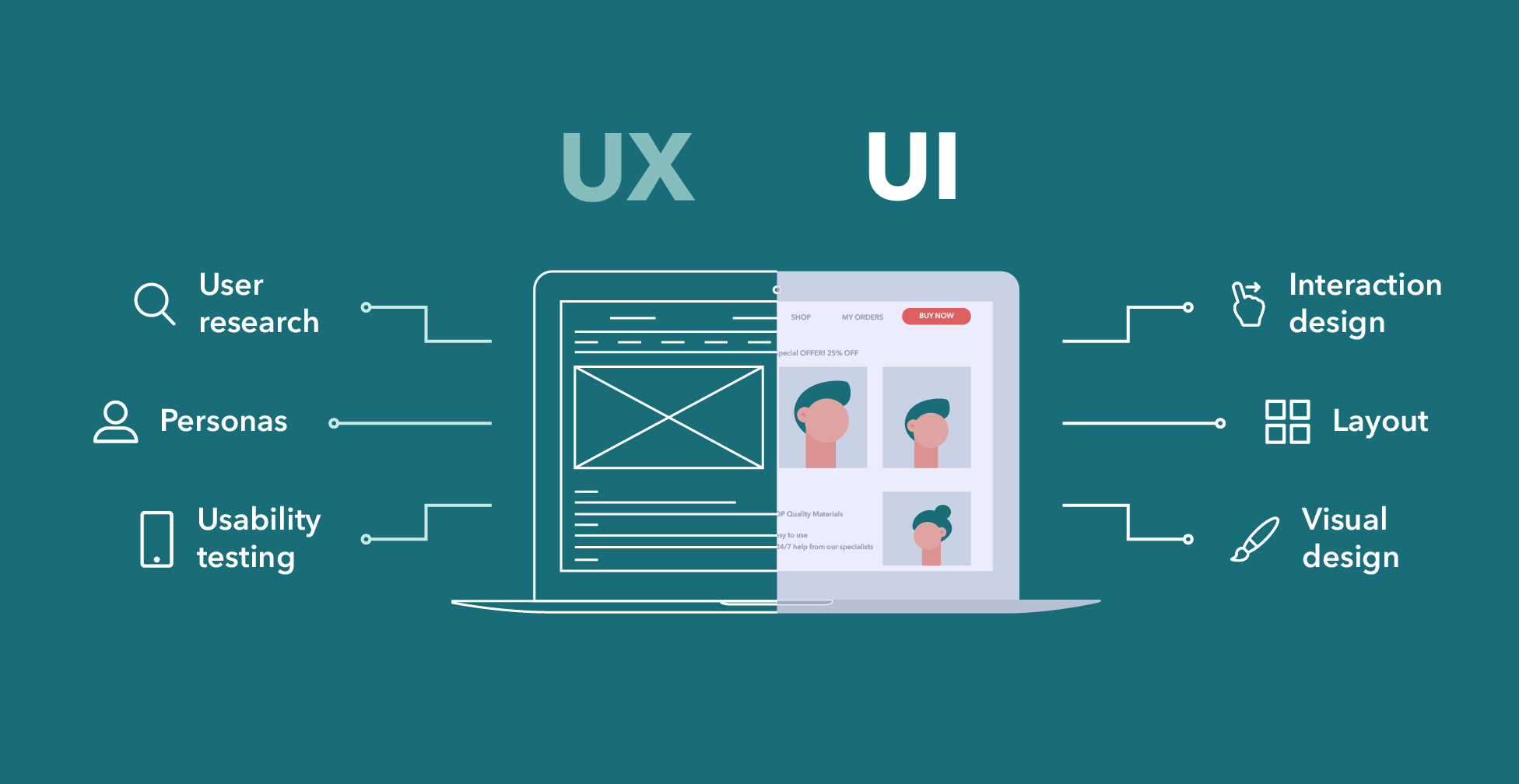
UX-дизайн (User Experience, пользовательский опыт) — определяет то, каким образом пользователь взаимодействует с сайтом/приложением/платформой/сервисом, насколько это удобно и все ли маршруты логично и правильно спроектированы. UX-дизайн отвечает за функционал, навигацию, диалоговые окна, настройки поиска и форм, то есть за то, как работает интерфейс (то, что пользователь видит в браузере при переходе на страницу и где осуществляет разные действия),
UI-дизайн (User Interface, пользовательский интерфейс) — процесс проектирования, нацеленный на то, чтобы пользователю было интуитивно понятно и визуально приятно взаимодействовать с сайтом/приложением/платформой/сервисом.
 Отвечает за внешний вид, визуальное решение сайта: сочетания цветов, шрифты, иконки, кнопки и т.д.,
Отвечает за внешний вид, визуальное решение сайта: сочетания цветов, шрифты, иконки, кнопки и т.д., прототипирование — процесс создания предварительного дизайна сайта, его структуры со схематичным изображением основных элементов,
бизнес-аналитика — определение бизнес-целей и задач заказчика, разработка решений на основе ожиданий от проекта, изучение конкурентов и т.д.,
копирайтинг — написание текстов для решения маркетинговых задач,
графический дизайн — разработка проектов художественного оформления, создание эскизов, логотипов, фирменных стилей для брендов и др.,
маркетинг — комплекс методов, которые помогают создать и поддержать спрос, репутацию и известность бизнеса, в т.ч. сделать сайт посещаемым и эффективно продающим,
знание программы Figma — графического редактора для создания прототипов сайтов и приложений (или Sketch, но первое почти вытеснило второе, так как работает в сети и на любой системе: как Mac OS, так и Windows), программ: Adobe Photoshop, Adobe Illustrator, Indesign,
знание основ композиции и цвета — от цвета или формы многое зависит – будет ли желание у пользователя совершить нужное нам действие на сайте и захочет ли он вернуться, чтобы, к примеру, что-то купить (если речь об интернет-магазине),
навыки иллюстратора — создание разных видов графики, изображений к тексту, технические иллюстрации.

Если и после прочтения перечня остается желание вникнуть в профессию, тогда welcome. Кстати, английский язык тоже пригодится.
Думаю, что любому, мечтающему работать над созданием сайтов, стоит стартовать с изучения UX и UI-дизайна. Это два направления веб-дизайна, которые неразрывно связаны друг с другом и без которых не обойтись. Важно еще быть на «ты» с кодерами, разработчиками сайтов. Для этого необходимо понимать базовые значения в коде и тегах, разбираться в процессе верстки сайта, уметь пользоваться модульными сетками (универсальный инструмент организации визуального пространства в веб-дизайне). Нужны знания HTML, чтобы понимать, как все работает внутри кода, который применяется для структурирования и отображения веб-страницы и её контента.
Весь мой опыт подсказывает, что веб-дизайнер — это еще и аналитик, которому необходимо разобраться в бизнесе конкретного проекта, над которым работает. Только потом он творческая личность. Ведь веб-дизайнер проектирует логическую структуру сайта, в зависимости от задачи веб-страницы. А сайт — это инструмент для достижения конкретной цели пользователя, бизнес-цели. Например:
А сайт — это инструмент для достижения конкретной цели пользователя, бизнес-цели. Например:
купить или заказать,
узнать,
записаться,
быть информированным,
оставить заявку,
забронировать.
Вам наверняка приходится ежедневно нажимать на каком-нибудь сайте кнопку с подобной надписью, которую для вас любовно создал веб-дизайнер, вложивший годы в свое образование.
Желающим стать веб-дизайнером с нуля не советовала бы верить, что после покупки месячного курса в интернете вы станете готовым специалистом и немедленно начнете получать огромные деньги за разработку сайтов. Поберегите свое время и финансы и обязательно читайте отзывы о курсах не на их сайтах, а на сторонних независимых площадках.
В своей работе я оперирую знаниями UX и UI, которые получила в Британской высшей школе дизайна (но об этом позже) и дополнила самостоятельно, посещая тематические конференции. Графический дизайн изучала в университете. Знания из сферы маркетинга и копирайтинга приобретала на практике в процессе работы и самообразования.
Знания из сферы маркетинга и копирайтинга приобретала на практике в процессе работы и самообразования.
Где я училась и что рекомендую
На последних курсах университета я точно знала, кем хочу стать — веб-дизайнером и никак иначе. Я получала истинное удовольствие от того, как из ничего получается работающий бизнес в сети. Тогда я начинала делать сайты, разбиралась в коде и модульных сетках (инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры). Модульная сетка делит будущую веб-страницу на «модули» с помощью горизонтальных и вертикальных линий. Это помогает определить, как будет выглядеть макет в целом, и где будут расположены отдельные элементы. Подробнее почитать про систему модульных сеток можно тут.
Так выглядит работа с модульными сеткамиМодульная сетка помогает логично разместить элементыПогружение в такие подробности веб-дизайна и искусства дизайна в целом происходило в рамках университетского учебного процесса, который был творческим и не всегда обычным. К примеру, мы делали афиши к театральным постановкам, предварительно сходив на спектакль. Создавали макеты витрин магазинов прямо со стеклянными окнами, съездив на замеры входной группы. Также я получила навыки аэрографии (одна из техник изобразительного искусства, где картины создают, распыляя краску специальным инструментом-аэрографом). Интересной была работа с логотипами и фирменными стилями. Например, были такие задания: за 30 минут накидать гелевой ручкой около 100 логотипов на заданную тему.
К примеру, мы делали афиши к театральным постановкам, предварительно сходив на спектакль. Создавали макеты витрин магазинов прямо со стеклянными окнами, съездив на замеры входной группы. Также я получила навыки аэрографии (одна из техник изобразительного искусства, где картины создают, распыляя краску специальным инструментом-аэрографом). Интересной была работа с логотипами и фирменными стилями. Например, были такие задания: за 30 минут накидать гелевой ручкой около 100 логотипов на заданную тему.
Это все дало мне колоссальный опыт работы с материалом, композицией и графическим дизайном. Существует много споров на эту тему, должен ли веб-дизайнер уметь рисовать? Или достаточно просто изучить программу Figma, посмотреть пару вебинаров и закончить курс для новичков? Ну, сами посудите, какой кругозор будет у такого «веб-дизайнера», какие навыки и умения?
Бесспорно, в нашей сфере первоначальны навыки прототипирования и проектирования, изучение пользовательского опыта и аналитика. Но я уверена, что и базовые знания, связанные с изобразительным искусством, необходимы. Лично знаю специалистов, работающих в веб-дизайне, которые рано или поздно это понимали и говорили: «Мне не хватает базы, хочу изучить подробно композицию и теорию цвета». Так что, чем больше веб-дизайнер знает и умеет, тем больше захочется обратиться именно к нему: и оффер сочинит, и выгоду для клиента объяснит, и иллюстрацию на сайт отрисует, и конкурентов проанализирует.
Но я уверена, что и базовые знания, связанные с изобразительным искусством, необходимы. Лично знаю специалистов, работающих в веб-дизайне, которые рано или поздно это понимали и говорили: «Мне не хватает базы, хочу изучить подробно композицию и теорию цвета». Так что, чем больше веб-дизайнер знает и умеет, тем больше захочется обратиться именно к нему: и оффер сочинит, и выгоду для клиента объяснит, и иллюстрацию на сайт отрисует, и конкурентов проанализирует.
В веб-дизайне есть и своя романтика, которую можно уловить только во время выполнения практических задач. Одним из первых моих рабочих мест стала небольшая веб-студия из семи человек, среди которых было два дизайнера (веб-дизайнер и иллюстратор), программист и верстальщик, менеджер проекта и основатель студии.
Мы работали прямо на сцене большого кинозала. У студии в аренде был целый кинотеатр. Мы работали в полумраке. Софиты оттеняли боковые стены. Словно вечерняя прогулка по тихим улочкам — это была таинственная атмосфера создателей чего-то крутого, и время там жило по другим законам.
Практика и только практика может сделать веб-дизайнера из новичка. Понимая это, я окунулась с головой не в лендинги, а начала с самого сложного. Это были многостраничные сайты: интернет-магазин Sony для одного из регионов и сайт агентства недвижимости с полноценным поисковиком и огромным количеством уникальных страниц (более 40). Очень круто работать в команде и видеть, как твоя задумка преобразуется в оболочку кода, а затем становится функционирующим бизнесом в сети.
Но настоящему веб-дизайнеру всегда должно быть мало того, что уже есть, достигнуто, поэтому я шагнула в медийную сферу — performance-агентство рекламы в сфере недвижимости. И началась большая работа с сайтами новостроек и крупных жилых комплексов Москвы. Здесь удалось максимально погрузиться в аналитику, маркетинговые исследования и изучение особенностей бизнес-проектов, ведь у каждого из них есть своя специфика. Если интернет-магазин — это витрина, карточки товара, акции и навигация, которая делает покупку удобной, то на сайтах жилищных комплексов важен цепляющий визуал с грамотно продуманной повествовательной структурой, рассказывающей о преимуществах комплекса, инфраструктуре, планировках, схеме проезда. И главная задача каждого экрана таких сайтов — вызвать у пользователя желание оставить заявку на просмотр квартиры или офиса, чтобы купить эти новые квадратные метры.
И главная задача каждого экрана таких сайтов — вызвать у пользователя желание оставить заявку на просмотр квартиры или офиса, чтобы купить эти новые квадратные метры.
Самое интересное было отрисовывать еще и карту метро с нуля — мы делали поиск недвижимости при клике на станцию в заданном радиусе.
Необходимые знания я дополнила при повышении квалификации в той самой Британке, о которой обещала рассказать. Здесь вам подробно разъяснят, что такое целевая аудитория, метрика, аналитика. Когда училась я, нас объединяли в команды, мы получали задачу, а точнее проблему пользователя, и решали ее в разработанных прототипах приложения. У нашей команды был проект Mail.ru, и нам надо было сделать удобный поиск по папкам и файлам. Например, пришлось найти выход из знакомой до боли ситуации, когда тебе некий Вася Иванов отправил файл три года назад, но ты не помнишь ни даты, ни времени, ни названия файла или письма, помнишь только зрительно – он точно был. И, благодаря нашему упорству и наставникам (одним из них был Юрий Ветров, руководитель команды проектирования и дизайна интерфейсов Mail. ru) проблема была решена.
ru) проблема была решена.
Из преподавателей особенно запомнился Ярослав Шуваев, у которого более чем 15-летний опыт разработки цифровых продуктов для крупнейших российских и зарубежных компаний. Были и другие интересные лекторы, например, Вова Лифанов с рассказом о его знаменитом брендинговом агентстве SUPREMATIKA.
Если же вам хочется синтезировать обучение и рабочий процесс, то в Британке есть интенсивы на 10 дней. Ради такого дела можно взять короткий отпуск.
Еще я была на интенсиве у Фила Смирнова — это дизайн-студия «MOTKA». Там мы разбивались на группы и на больших листах ватмана прямо на уроке отрисовывали прототипы мобильных приложений. Учиться всегда полезно, а возможность перенять опыт и расширить кругозор всегда пойдет в плюс.
Теперь несколько слов о студиях и курсах, где я еще не успела побывать, но очень бы хотела. И поясню, почему.
К примеру, «Дизайн-бюро Артёма Горбунова». На его сайте можно найти интересные лекции Ильи Бирмана (очень крутой продуктовый и информационный дизайнер) и Максима Ильяхова (это гуру текстов, как он сам себя заслуженно называет). Уверена, что вы что-то слышали о советах Ильяхова, как писать просто, понятно, коротко и полезно для окружающих. В бюро есть интенсивы «Переговоры и отношения с клиентами», «Школа редакторов» и другие очень нужные и важные курсы для развития обширных навыков дизайнера.
Уверена, что вы что-то слышали о советах Ильяхова, как писать просто, понятно, коротко и полезно для окружающих. В бюро есть интенсивы «Переговоры и отношения с клиентами», «Школа редакторов» и другие очень нужные и важные курсы для развития обширных навыков дизайнера.
Очень известная студия «Икра». Это курсы про генерацию идей и креативность — как раз то, что нужно дизайнерам, живущим в огромном потоке задач.
Классная студия «Чипса». Она делает сайты «не как у всех» — это и есть ее слоган на главной странице интернет-ресурса студии. Она разрабатывает крутые и удобные проекты. Рекомендую следить за их новыми решениями, чтобы вдохновляться и быть в тренде.
Мне очень нравится «Студия Олега Чулакова». Эта команда гордится серьезными проектами для банков. Стоит посмотреть и изучить.
Еще я любитель посещать конференции по UX&UI, а также конференции о бизнесе. Ведь веб-дизайнер должен быть человеком широкого кругозора и аналитиком, от которого тоже зависят развитие бизнеса и конверсия продаж. Поэтому в свое время я побывала на форуме «Трансформация-3», где узнала, что такое по-настоящему правильные и стоящие скрипты продаж. Одним из самых крутых спикеров там была Настасья Белочкина — топ-скриптолог России и СНГ, к которой бизнес занимает очередь на три месяца вперёд.
Поэтому в свое время я побывала на форуме «Трансформация-3», где узнала, что такое по-настоящему правильные и стоящие скрипты продаж. Одним из самых крутых спикеров там была Настасья Белочкина — топ-скриптолог России и СНГ, к которой бизнес занимает очередь на три месяца вперёд.
Для начинающих советую отслеживать вебинары и мастер-классы от Skillbox. Зачастую спикеры платформы — это ведущие специалисты и арт-директора ведущих московских веб-студий и студий дизайна.
Совсем немного об инструментах
Теперь поговорим о программах, при помощи которых происходит волшебство – появляются сайты. Коротко скажу о нескольких таких инструментах. Несмотря на появление огромного количества новых сервисов, все же есть самые актуальные и необходимые на 100%.
Figma — программа, которую в этом тексте упоминаю несколько раз. Да просто потому, что она удобная. Это сервис для разработки интерфейсов и моя правая рука. Очень комфортен в использовании: регистрируешься и работаешь онлайн. Также у программы есть и оффлайн-версия.
Также у программы есть и оффлайн-версия.
Figma содержит в себе функцию показа проекта по ссылке, которую можно быстро скинуть в мессенджер коллеге по разработке. Это очень удобно (особенно сейчас, когда около 50% людей работают удаленно) и полезно, когда необходимо быстро собраться на brainstorm и решить, какая функция логически представлена, лучше проработана и не вызовет сомнений у пользователя. Так легче решить, какую информацию мы покажем на десктопе, а какую функцию скроем в мобильной версии. Или какое цветовое решение производит правильное визуальное впечатление и призовет к действию. Ведь всё должно быть понятно тем, кто в итоге будет работать с сайтом, платформой, сервисом или личным кабинетом. Чтобы чекбокс был чекбоксом, а не радиобаттоном.
Чекбокс — это маленький элемент графических интерфейсов, тот самый квадратик, внутри которого можно поставить галочку.А вот этот кружочек, который помогает выбрать нужный вариант из списка выпадающего меню, и есть радиобаттон.Для разработки сайтов и создания пользовательских интерфейсов существуют еще программы Sketch – для Macintosh и Adobe XD для всех операционных систем. Вообще, и Sketch, и Figma, и Adobe XD – отличные инструменты, но если вы новичок, то начинайте все-таки с Figma. Хорошая новость в том, что все эти три программы очень похожи, и если вы изучите хоть одну из них, то большая часть знаний пригодится при переходе на другую.
Вообще, и Sketch, и Figma, и Adobe XD – отличные инструменты, но если вы новичок, то начинайте все-таки с Figma. Хорошая новость в том, что все эти три программы очень похожи, и если вы изучите хоть одну из них, то большая часть знаний пригодится при переходе на другую.
Говоря об остальных инструментах, как не вспомнить о старом добром «дядюшке» Adobe Photoshop, который подготовит изображение для веба нужного размера. А строгая «тётушка» Adobe Illustrator всегда придёт на помощь в отрисовке векторных иконок.
Для создания интерактивных прототипов сайта с возможностями анимации (движущихся изображений) придуманы отличные программы Axure и InVision. Если вы работаете без команды разработчиков, то блочный конструктор сайтов Tilda может оказаться незаменимым, потому что он не требует навыков программирования.
Рекомендую также познакомиться с программой Adobe InDesign. Изначально она придумана для верстки и дизайна брошюр, буклетов, журналов и т.д. Однако многие находят ее полезной и для оформления цифровых публикаций: в InDesign можно создавать интерактивные онлайн-документы со встроенными аудио- и видеоматериалами, слайд-шоу и анимацией. Программа упрощает управление элементами дизайна и помогает быстро создавать впечатляющий контент в любом формате.
Программа упрощает управление элементами дизайна и помогает быстро создавать впечатляющий контент в любом формате.
Также хочу упомянуть онлайн-сервис CodePen — это популярная платформа для редактирования и хранения кода на HTML, CSS и JavaScript. Для веб-дизайнера она может быть интересна, тем, что там можно найти любопытный элемент для сайта сразу с анимацией и кодом для разработчика.
Если говорить об использовании шрифтов, то оптимальным для веб-проектов будет применение goggle fonts. Вы можете быть уверены в том, что эти шрифты всегда быстро загрузятся на страницу пользователя. Серверы, где они хранятся, практически никогда не дают сбоев в работе.
Читайте для вдохновения
Есть такое мудрое высказывание: «Чтение для ума — то же, что физические упражнения для тела». И для веб-дизайнера чтение – это не рекомендация, а обязательное условие.
Глубже погрузиться в основы дизайна, композиции, понять, как и что работает и влияет на восприятие, помогут книги. К примеру, советую сборник авторских эссе Пола Ренда «Дизайн: форма и хаос», посвященный взаимодействию дизайнера с клиентом и другим важным и интересным темам.
К примеру, советую сборник авторских эссе Пола Ренда «Дизайн: форма и хаос», посвященный взаимодействию дизайнера с клиентом и другим важным и интересным темам.
Все люди — дизайнеры. С этой фразы начинается книга «Дизайн для реального мира» Виктора Папанека, выдающегося американского дизайнера-философа и преподавателя. Здесь будут раскрыты темы о роли дизайнера в современном мире, о свежих принципах и методах проектирования, о дизайне как универсальном виде человеческой деятельности, включающем в себя разные знания. Рекомендую прочитать книгу не только дизайнерам, но и всем людям, которые любят познавать многогранность нашего мира, размышлять над изобретениями. Одна из глубоких цитат автора: «Убеждать людей приобрести то, что им не нужно, на деньги, которых у них нет, чтобы произвести впечатление на тех, кому до этого нет никакого дела, — сегодня это мошенничество стало поистине виртуозным».
«100 главных принципов дизайна» авторства Сьюзан Уэйншенк — это ответы на ключевые вопросы по теме. Из книги вы узнаете, что лежит в основе психологии поведения людей. Как люди думают? Как они принимают решения? Что заставляет человека нажать кнопку или купить что-нибудь? Как заставить людей сделать то, что вы хотите?
Из книги вы узнаете, что лежит в основе психологии поведения людей. Как люди думают? Как они принимают решения? Что заставляет человека нажать кнопку или купить что-нибудь? Как заставить людей сделать то, что вы хотите?
Книга Артемия Лебедева «Ководство» рассчитана на широкий круг читателей, интересующихся графическим и промышленным дизайном, проектированием интерфейсов, типографикой (художественное оформление текста с помощью шрифтов, символов и знаков), семиотикой (раскрывает значение и ассоциации для символов и знаков в позиционировании брендов) и визуализацией.
Чтобы настроить свою творческую личность на понимание работы разных бизнесов и для расширения кругозора, я рекомендую к прочтению бизнес-хит Рене Моборн и Ким Чана «Стратегия голубого океана», а также «45 татуировок менеджера. Правила российского руководителя» авторства известного предпринимателя Максима Батырева. Как я уже отмечала, в работе веб-дизайнера каждый проект уникален и практически нет ни одной повторяющейся задачи. Вот и приходится постоянно разбираться в концепциях бизнеса — каждый раз нового. Эти книжки помогут расставить мысли по полкам.
Вот и приходится постоянно разбираться в концепциях бизнеса — каждый раз нового. Эти книжки помогут расставить мысли по полкам.
Совет Майкла Джанда «Сожги свое портфолио» — это то, чему не учат в дизайнерских школах. Книга про стык дизайна и бизнеса, ее содержание выходит за рамки одной профессии. Автор рассказывает на страницах издания о случаях из своего реального опыта.
В этой книге вы найдете ответы на такие вопросы, как общаться с клиентом, как руководить дизайнерским бизнесом, как принимать решения в креативной индустрии.
Никогда не будет лишним, на мой взгляд, почитать об истории жизни незабвенного Стива Джобса. Есть классная книга Уолтера Айзексона – биография, в основу которой легли беседы с самим Стивом Джобсом, а также с его родственниками, друзьями, врагами, соперниками и коллегами.
А вообще, профессия веб-дизайнера настолько стремительно меняется, что давно расширила свои границы и приобрела новые. Веб-дизайнеру уже нужно не только быть хорошим аналитиком и уметь проводить исследования. Ему нужно научиться хорошо писать тексты и придумывать оффер (основная маркетинговая идея сайта, «обещания» компании потенциальным клиентам). Я бы сказала, оффер — это самое главное, потому что маркетолог компании-заказчика может отсутствовать по уважительной причине или его может вовсе не быть на проекте. Веб-дизайнер должен уметь самостоятельно решить задачу: а вдруг срочно придет клиент и попросит презентовать проект?
Ему нужно научиться хорошо писать тексты и придумывать оффер (основная маркетинговая идея сайта, «обещания» компании потенциальным клиентам). Я бы сказала, оффер — это самое главное, потому что маркетолог компании-заказчика может отсутствовать по уважительной причине или его может вовсе не быть на проекте. Веб-дизайнер должен уметь самостоятельно решить задачу: а вдруг срочно придет клиент и попросит презентовать проект?
Мне всегда помогают знания из книги Максима Ильяхова «Пиши, сокращай». Рекомендую его всем без исключения, даже для общего развития.
На мой взгляд, не будут лишними и знания собранные в «Новых правилах деловой переписки». Эту книгу Ильяхов создал в соавторстве с Людмилой Сарычевой – писателем и преподавателем школы редакторов в дизайн-бюро Артёма Горбунова. Следуя рекомендациям издания, вы научитесь писать коммерческие предложения, сопроводительные письма, просьбы коллегам, ответы клиентам и любые другие письма по работе.
А еще для дизайнера обязательной является насмотренность — разглядываем и изучаем крутые проекты со всего мира на Awwwards (интернет-сайт конкурса профессиональных веб-дизайнеров и разработчиков), Behance (популярная среди дизайнеров и иллюстраторов социальная медиа-платформа) и Dribbble (одна из крупнейших платформ для дизайнеров, где они делятся своими работами). Кроме того, лично я люблю журнал о мировом дизайне «КАК» — отличные графические приемы и способ развлечься, окунувшись в смежную дисциплину.
Кроме того, лично я люблю журнал о мировом дизайне «КАК» — отличные графические приемы и способ развлечься, окунувшись в смежную дисциплину.
В завершение поделюсь своим профессиональным девизом: «Хороший дизайн — коммерчески эффективный». Именно об этом всегда должен помнить грамотный веб-дизайнер. Он также должен обладать умением взглянуть на свои решения другим взглядом – человека, который впервые открыл твой сайт. Куда этот человек пойдет на странице и что захочет сделать, всех ли функций ему хватит? Так что, дорогой будущий веб-дизайнер, думай как пользователь, и все будет ОК.
Поделитесь своим опытом освоения профессии веб-дизайнера в комментариях. Всегда интересно и полезно узнать мнение коллег по цеху и их рекомендации.
куда пойти учиться, 10 курсов для начинающих и опытных специалистов
Образование
Сергей Лемешев
дизайнер и арт-директор
В 2005 году, когда я начинал делать первые шаги в веб-дизайне, с соответствующим образованием была большая проблема.
Московские государственные вузы в основном обучали интерьерному и ландшафтному дизайну и полиграфии, и это совсем не соответствовало ожиданиям. Уже была Британская высшая школа дизайна — Британка, но на тот момент она казалась чем-то недостижимым.
Как я учился дизайну
Самостоятельно можно было учиться только по редким ресурсам в интернете вроде DForum, Re:Vision, «Ководство» или сходив на ближайший радиорынок за пиратскими DVD-болванками с названиями в духе «Лучшие векторные клипарты 2005».
В 2007 году я устроился в известную веб-студию и под руководством двух сильных арт-директоров погрузился в диджитал. Со временем я захотел углубить свои знания — пойти на курсы или даже в университет.
При выборе образовательной программы я руководствовался тремя критериями:
- Тесная работа с ментором и преподавателем, эффективная обратная связь.
- Преподаватели курса известны в индустрии и учат практике, а не теории.
- Выпускники курсов работают в крупных компаниях, у них сильные портфолио.
 Возможно, есть награды.
Возможно, есть награды.
В 2011 году я поступил в Британку на программу «Дизайн в интерактивной среде». Курс длился два года и дал мне огромный опыт в разработке интерактивных проектов и множество профессиональных контактов в индустрии. После выпуска я проходил краткосрочные онлайн-курсы по UX-дизайну в Bang Bang Education и на «Курсере».
Как проверить качество образовательного продукта
Я составил список программ дополнительного образования для опытных и начинающих дизайнеров, в который вошли как долгосрочные, так и краткосрочные курсы.
Для удобства я разделил курсы на четыре категории:
- Для начинающих дизайнеров
- Для практикующих специалистов
- Дополнительные навыки
- Зарубежные курсы
Для начинающих дизайнеров
Где найти: Skillbox, Geekbrains и Uprock и подобные онлайн-программы, которые предлагают обучение с нуля
Стоимость: около 50 000 Р
Длительность обучения: обычно программы длятся от 5 до 12 месяцев
Это курсы для тех, кто делает первые шаги в диджитал-дизайне.
Разные школы дают примерно одинаковые базовые навыки и теорию. Значительные различия лишь в бонусах, которые они предлагают.
Skillbox дает рассрочку на оплату: год обучения бесплатно, первый платеж через 12 месяцев, — и обещает помочь с трудоустройством. Основная учебная программа длится два с половиной года. Школа предлагает дополнительные курсы и специализации, которые помогут глубже погрузиться в профессию.
Хочу поступить в университет Германии на дизайн. Как лучше всего это организовать?
В Uprock уделяют внимание работе с композицией, сетками, красивой подаче работ. Сейчас курс доступен со скидкой 35%. Я работал с выпускницей курса на протяжении трех месяцев — результат был выше моих ожиданий.
Я работал с выпускницей курса на протяжении трех месяцев — результат был выше моих ожиданий.
Geekbrains предлагает рассрочку до 36 месяцев: первый платеж через 6 месяцев после начала обучения.
Но есть и подводные камни. Гибкий график занятий не всегда помогает: нужно самостоятельно прокачать в себе дисциплину и мотивацию. Школа не всегда дает регулярную и эффективную обратную связь, а если студентов в потоке много, то не всегда удается уделить внимание каждому.
После получения диплома знаний обычно хватает, чтобы попасть на стажировку или даже джуниор-позицию.
Для практикующих специалистов
Интенсив Михаила РозоваСтоимость: 75 000 Р
Подробнее: на сайте
Михаил Розов — основатель крупной дизайн-студии Pinkman и автор образовательного проекта для дизайнеров Wannabelike. Кроме этого, у Розова есть хороший интенсив. В нем основной упор делается на графический дизайн, работу с 3D и композицией.
Интенсив подойдет даже тем, у кого опыт в дизайне небольшой. Я видел результаты обучения учеников интенсива — они впечатляют. Между работами «до» и «после» — колоссальная разница.
Для практикующих специалистов
Школа дизайнеров «Бюро Горбунова»Стоимость: 167 500 Р за три ступени курса
Длительность обучения: 3,5—9 месяцев
Подробнее: на сайте
Это один из фундаментальных курсов для дизайнеров от бывшего арт-директора «Студии Лебедева» и его не менее известных коллег. В программе не только дизайн: научат вести переговоры, управлять проектом и работать с текстом. Здесь жесткие требования к качеству и срокам — это может стать проблемой для студентов, которые не готовы тратить большую часть времени на учебу.
«Бюро» с момента своего основания выпускает рубрику «Советы», которая наравне с «Ководством» Лебедева может считаться классикой дизайн-рекомендаций.
5 причин, почему мы так любим онлайн-курсы
Для практикующих специалистов
Британская высшая школа дизайнаСтоимость: 370 000 Р за программу UX/UI-дизайн
Длительность обучения: 1 год
Подробнее: на сайте
В офлайновом курсе знаменитой Британки студенты пройдут полный путь бойца: от изучения основ и базовых фреймворков до исследований и презентации продукта.
Курс запускают ежегодно. Ближайший поток начнется в октябре 2021 года. Занятия проходят три раза в неделю на территории арт-кластера «Артплей» — по вечерам в будни и иногда в выходные. Школа регулярно проводит дни открытых дверей, где можно ознакомиться с образовательными программами и пообщаться с преподавателями.
Для практикующих специалистов
Школа дизайна Академии «Яндекса»Стоимость: бесплатно, на конкурсной основе
Длительность обучения: 3 месяца
Подробнее: на сайте
«Яндекс» регулярно, кроме года пандемии, проводит интенсивы для дизайнеров. Отбор строгий, но это хорошая возможность изучить продуктовый и коммуникационный дизайн.
Лекции, семинары и воркшопы проводят действующие сотрудники компании. Из плюсов: живой опыт работы с реальными продуктами, возможность присоединиться к команде «Яндекса» в качестве стажера или сотрудника. Сейчас набор закрыт, но это не повод не мониторить набор на новый поток.
Кофеварка, стул и бокалы: 6 доступных шедевров дизайна
Стоимость: 50—350 $ за курс
Длительность обучения: курс длится в среднем 1 год
Подробнее: на сайте
В какой-то момент в отдельно взятой специализации может стать тесно, захочется расширить границы своих интересов и полномочий. Эта онлайн-школа для тех, кто хочет прокачать работу с 3D.
В Method Education есть все программы для того, чтобы изучить трехмерную графику: моделирование, визуализация, скрипты, анимация, риггинг. 3D поможет освежить визуальные коммуникации бренда или собственного портфолио. Я отдаю предпочтение этим курсам за использование кросс-платформенных и не самых сложных Cinema 4D и Blender.
Дополнительные навыки
Интенсивы от Bang Bang EducationСтоимость: 18 000—99 000 Р
Длительность обучения: от нескольких недель до нескольких месяцев
Подробнее: на сайте
Здесь есть разные курсы как по длительности, так и по темам: от моушн-дизайна и копирайтинга до типографики. Мой фаворит — курс Motion Design, который стоит 39 750 Р с учетом скидки и длится пять месяцев. Он подойдет всем, кто хочет оживить интерфейсы, презентации, иллюстрации или персональный блог. Если оформить подписку на дизайн-библиотеку Bang Bang за 1984 Р в месяц, то можно проходить курсы даже со скромным бюджетом.
Мой фаворит — курс Motion Design, который стоит 39 750 Р с учетом скидки и длится пять месяцев. Он подойдет всем, кто хочет оживить интерфейсы, презентации, иллюстрации или персональный блог. Если оформить подписку на дизайн-библиотеку Bang Bang за 1984 Р в месяц, то можно проходить курсы даже со скромным бюджетом.
Дополнительные навыки
SKVOTСтоимость: по запросу
Длительность обучения: от нескольких дней до недели
Подробнее: на сайте
SKVOT— молодая платформа с курсами и лекциями от опытных рекламщиков. Основной ее профиль — креативные теории и практики. Если вы хотите работать в рекламе, то советую обратить внимание на эти курсы. Здесь можно разобраться в дизайне, рекламе, копирайтинге, иллюстрации и даже бренд-менеджменте.
Курс «Арт-директор» длится 6 недель и стоит 34 000 Р. Он подойдет рекламным дизайнерам, которые хотят стать арт-директорами.
Ну и что? 01.08.19Как запатентовать дизайн за рубежом
Зарубежные курсы
Hyper IslandСтоимость: по направлению UX designer — 45 000 € ( 3 974 422 Р)
Длительность обучения: 2 года
Подробнее: на сайте
Hyper Island — это шведская школа с филиалами в разных странах. Она специализируется на обучении в диджитал-сфере. Основные направления — дизайн, менеджмент, бизнес. Это отличное место для того, чтобы изучить новые методики и перенять опыт зарубежных коллег. В 2021 году курс UX-дизайна доступен онлайн.
Она специализируется на обучении в диджитал-сфере. Основные направления — дизайн, менеджмент, бизнес. Это отличное место для того, чтобы изучить новые методики и перенять опыт зарубежных коллег. В 2021 году курс UX-дизайна доступен онлайн.
Сейчас я прохожу здесь интенсив Leading Teams, который пока полностью оправдывает ожидания. Каждая неделя обучения посвящена одной из тем по управлению командами. Помимо теоретической части, мы обсуждаем различные проблемы организации труда, раз в неделю участвуем в воркшопах, изучаем множество фреймворков и заданий, которые факультативно можно выполнить со своей командой.
«Отличники сдуваются после первых неудач»: 9 выводов из опыта учебы за границей
Зарубежные курсы
Harbour Space. Interaction DesignСтоимость: 22 900 € ( 2 001 272 Р) за обучение в магистратуре
Длительность обучения: 1 год
Подробнее: на сайте
Это мой фаворит среди зарубежных дизайн-программ как минимум из-за возможности поучиться у бывших арт-директоров американской студии Fantasy Interactive — Антона Реппонена и Ирен Перейра.
Программа обучения включает в себя все необходимое для успешного продолжения карьеры: работа с 3D, прототипирование, моушн, сторителлинг, инфографика, фотография, презентация работ и многое другое. С прошлого года из-за ковид-ограничений школа предлагает пройти все программы онлайн.
Как (на самом деле) стать веб-дизайнером в 2023 году
Сегодня в сети сотни миллионов активных веб-сайтов. Без широкого круга отличных и талантливых веб-дизайнеров многие из этих веб-сайтов не будут функционировать или выглядеть так, как они.
Фактически, веб-дизайнеры являются основой создания и обслуживания веб-сайтов. Понятно, почему веб-дизайн становится все более популярной областью, которая может быть как финансово прибыльной, так и творческой.
Кроме того, кто не любит изучать новый навык? Хотите ли вы стать веб-дизайнером для развлечения или хотите полностью изменить свою карьеру, вам повезло. Есть так много невероятных советов, приемов и ресурсов, доступных в Интернете, которые могут помочь вам начать свой путь к тому, чтобы стать веб-дизайнером с убийственным портфолио.
Есть так много невероятных советов, приемов и ресурсов, доступных в Интернете, которые могут помочь вам начать свой путь к тому, чтобы стать веб-дизайнером с убийственным портфолио.
Вам совершенно не обязательно учиться в дорогом университете, чтобы стать веб-дизайнером. На самом деле практически любой может стать веб-дизайнером с достаточным опытом, тяжелой работой и доступом к отличным ресурсам.
Очень важно вкладывать время (а иногда и деньги) в правильные ресурсы. Мы понимаем, что сеть переполнена информацией — не вся она полезна. Некоторые советы и ресурсы веб-дизайна могут быть некачественными по сравнению с другими.
Вот почему мы собрали несколько рекомендаций для вашего путешествия в веб-дизайн.
Хотите стать веб-дизайнером, но не знаете, с чего начать? Ознакомьтесь с нашим руководством ниже.
Как стать профессиональным веб-дизайнером к концу 2023 года
Если вы выполните следующие действия, вы сможете начать свою карьеру профессионального веб-дизайнера в течение года. Имейте в виду, что стать веб-дизайнером — нелегкая задача. Вам нужно будет многому научиться, освоить свою нишу, создать отличное портфолио и потрудиться. Однако реальные шаги, которые вам нужно предпринять от начала до конца, не так уж сложны.
Имейте в виду, что стать веб-дизайнером — нелегкая задача. Вам нужно будет многому научиться, освоить свою нишу, создать отличное портфолио и потрудиться. Однако реальные шаги, которые вам нужно предпринять от начала до конца, не так уж сложны.
Изучите теорию
Прежде чем приступить к веб-дизайну, очень важно начать с изучения основ веб-дизайна.
Удобные для пользователя и коммерческие веб-сайты будут следовать пользовательскому опыту или UX, протоколам и шаблонам. UX — это в основном общепринятый список критериев, которые пользователи ищут при использовании веб-сайта, таких как простота навигации, приятные цвета, читаемые шрифты и удобство для мобильных устройств.
Заниматься веб-дизайном с мыслью об UX с самого начала — разумный шаг, потому что на самом деле нет ничего более важного, чем UX. Он определяет показатель отказов веб-сайта и, следовательно, его общий успех и конкурентоспособность.
По мере того, как индустрия веб-дизайна продолжает расти, всегда будет необходимость повышать уровень своего обучения и узнавать больше о том, как UX меняется с точки зрения тенденций. То, что пользователи ищут в UX в один год, может быть совершенно другим в следующем году с изменениями в культуре и технологиях. Имейте это в виду, продолжая свое путешествие по веб-дизайну. Это процесс обучения, который продолжается и не останавливается, как только вы получаете работу в веб-дизайне.
То, что пользователи ищут в UX в один год, может быть совершенно другим в следующем году с изменениями в культуре и технологиях. Имейте это в виду, продолжая свое путешествие по веб-дизайну. Это процесс обучения, который продолжается и не останавливается, как только вы получаете работу в веб-дизайне.
The State of UX — отличный ресурс для проверки новых тенденций UX.
Понять, как работает сеть
Большинство веб-дизайнеров, работающих сегодня в отрасли, знают хотя бы простой язык программирования. Было бы полезно знать два или более. Чтобы добиться успеха, вам потребуются навыки программирования, которые в той или иной мере относятся к веб-дизайну.
Однако такие платформы, как Webflow, являются отличной альтернативой многолетним исследованиям сложных и постоянно меняющихся языков программирования. Webflow позволяет дизайнерам создавать собственные веб-сайты с использованием HTML, CSS и JavaScript без необходимости написания кода.
Если вы все еще заинтересованы в том, чтобы научиться программировать для развлечения, вы можете найти множество семинаров, курсов, семинаров и других ресурсов для изучения основ кода в качестве веб-дизайнера или разработчика. Одним из популярных курсов является окончательный курс веб-дизайна Webflow, хотя вы можете легко найти массу других курсов веб-дизайна через платформу Webflow.
Одним из популярных курсов является окончательный курс веб-дизайна Webflow, хотя вы можете легко найти массу других курсов веб-дизайна через платформу Webflow.
Найдите подходящие инструменты для веб-дизайна
Чтобы добиться успеха в мире веб-дизайна, вам необходимо ознакомиться с инструментами, используемыми для создания лучших веб-сайтов. Если у вас есть базовое представление о наиболее распространенных инструментах, используемых сегодня, у вас больше шансов добиться успеха в качестве профессионального веб-дизайнера.
Однако мир веб-дизайна широк, и не все эти инструменты могут понадобиться. Тем не менее, о них стоит немного узнать, чтобы получить более всестороннее дизайнерское образование.
Некоторые общие инструменты включают в себя:
- Webflow. Webflow — это платформа, которая занимается созданием высокоточных прототипов, одновременно создавая живой веб-сайт. Если вы ничего не знаете о программировании, Webflow позаботится обо всем за вас с помощью интуитивно понятной панели инструментов с перетаскиванием.
 В результате получается не просто макет, а полноценный и работающий сайт.
В результате получается не просто макет, а полноценный и работающий сайт. - Adobe XD. Эта векторная система используется для множества вариантов использования веб-дизайна, таких как создание взаимодействий, переходов и других визуальных и динамических элементов, характерных для современных веб-сайтов. Эта платформа прекрасно работает с другими инструментами Adobe, такими как Photoshop и Illustrator.
- Фигма. Этот универсальный инструмент помогает дизайнерам UX и веб-разработчикам в команде совместно работать над проектами на платформе на основе браузера. Основная цель этой платформы — веб-дизайн, но она наиболее популярна среди команд дизайнеров, поскольку упрощает совместную работу над одним проектом в режиме реального времени.
- Эскиз. Для веб-дизайнеров, которые много внимания уделяют UX, Sketch — отличный инструмент. Эта платформа предлагает массу различных функций, таких как каркасы, прототипирование и несколько ярлыков UX.
Понимание графического дизайна
Веб-дизайн — это не просто вставка кода и запоминание тенденций взаимодействия с пользователем. Это также включает в себя графический дизайн в тяжелой степени.
Это также включает в себя графический дизайн в тяжелой степени.
Графический дизайн и веб-дизайн — это очень разные принципы, но они не исключают друг друга. Веб-дизайнеры должны иметь знания в области графического дизайна, чтобы решать математические задачи при кодировании веб-сайта.
Графический дизайн также необходим, когда речь идет о выборе наиболее эстетически привлекательного дизайна для веб-сайта на основе вариантов его использования, потенциальной аудитории и тенденций дизайна.
Photoshop и Illustrator — отличные программы для экспериментов с различными подходами к графическому дизайну. Точно так же вы можете изучить многие основы графического дизайна с помощью курсов на таких платформах, как Udemy.
Понимание того, как создавать прототипы макетов веб-дизайна
Прототипирование веб-сайтов — это большая часть веб-дизайна и основная часть процесса создания веб-сайта с нуля.
Прототип веб-сайта включает в себя множество макетов, которые показывают, как потенциально может выглядеть веб-сайт. Прототипы будут включать HTML и другой код, задействованный в веб-сайте, чтобы обеспечить более практическую, реальную демонстрацию самого веб-сайта. В некоторых случаях прототип сайта может быть просто эскизом конечного продукта.
Прототипы будут включать HTML и другой код, задействованный в веб-сайте, чтобы обеспечить более практическую, реальную демонстрацию самого веб-сайта. В некоторых случаях прототип сайта может быть просто эскизом конечного продукта.
Навыки создания прототипов являются ключом к успеху веб-дизайнера, поскольку они доказывают, что вы понимаете ценность предоставления потенциальному клиенту визуализированного представления о конечном продукте. Способность создавать прототипы также является ценным навыком, когда дело доходит до создания портфолио веб-дизайна.
Создайте портфолио
Большинству потенциальных клиентов и работодателей не будет дела до вашего обучения или образования. Многих даже не волнует ваш многолетний опыт в веб-дизайне. Скорее, они заботятся о вашем портфолио.
Портфолио веб-дизайна — это, по сути, ваш цифровой файл, полный примеров вашей работы в области веб-дизайна. Портфолио веб-дизайна может включать такие вещи, как полные веб-страницы, прошлые проекты, прототипы, приложения, шаблоны, темы, снимки экрана и многое другое. Это должно быть забавной частью вашего приключения в веб-дизайне, так что проявите творческий подход!
Это должно быть забавной частью вашего приключения в веб-дизайне, так что проявите творческий подход!
Было бы разумно разместить портфолио веб-дизайнеров на собственном веб-сайте, поскольку, как вы знаете, вы настоящий веб-дизайнер. Мы рекомендуем делать ваше портфолио веб-дизайна простым, когда дело доходит до тем, чтобы вы действительно могли правильно демонстрировать свои прототипы. Если вам нужны советы о том, с чего начать, ознакомьтесь с курсом портфолио дизайна Webflow.
Проектирование и создание с помощью Webflow
Многие популярные системы управления контентом доступны для использования веб-дизайнерами при создании их веб-сайтов, по существу выступая в качестве «мастерской», в которой веб-дизайнеры проводят свое время. Одной из новых и интуитивно понятных платформ, которую стоит попробовать, является Webflow.
Webflow — это платформа, которая может произвести революцию в том, как веб-дизайнеры создают свои веб-сайты и изучают веб-дизайн в целом. Считайте Webflow своей домашней базовой платформой — на ней вы будете создавать свои веб-сайты, экспериментировать с прототипами, практиковать свои навыки веб-дизайнера и многое другое.
Считайте Webflow своей домашней базовой платформой — на ней вы будете создавать свои веб-сайты, экспериментировать с прототипами, практиковать свои навыки веб-дизайнера и многое другое.
Webflow позволяет создавать собственные сайты с нуля, используя визуальные элементы, а не бесформенный код. Вы можете получить доступ к множеству элементов управления SEO, которые вы можете встроить в свои проекты. По сути, Webflow — это CMS будущего для веб-разработчиков.
Вы сможете быстрее создавать свои проекты и веб-сайты, практически не требуя постоянного обслуживания или многолетних знаний в области кодирования. То, что могло бы занять три дня, может занять менее 24 часов с помощью Webflow!
Разместите свою работу на различных торговых площадках для получения пассивного дохода
Как только ваше портфолио будет пополнено, и вы будете уверены в своих способностях веб-дизайнера, возможно, пришло время начать искать потенциальную работу или места, где можно продать свои навыки.
Такие платформы, как Coded Market, должны быть вашей первой остановкой. Торговые площадки хороши тем, что если у вас уже есть шаблоны или темы для WordPress, вы можете просто продать их на Coded Market. Это отличный способ получать пассивный доход в качестве внештатного веб-дизайнера, не работая ни с кем напрямую. Потенциальные покупатели просто заплатят за то, чтобы загрузить вашу тему или шаблон и установить их самостоятельно.
Имейте в виду, что веб-дизайнеры, которые продают темы на торговых площадках, обычно предлагают пожизненную или ограниченную поддержку. Это означает, что если кто-то купит вашу тему и столкнется с проблемой при ее установке, вам нужно будет присутствовать, чтобы оказать поддержку при установке. Это заставит вас выглядеть более профессионально и повысит вашу общую репутацию веб-дизайнера.
Поиск вакансий штатного веб-дизайнера
Если вы хотите полностью изменить свою карьеру, но вам не очень нравится внештатный веб-дизайн, у вас есть возможность работать штатным веб-дизайнером в реальной организации. Это может быть здорово, если вы ищете хорошую зарплату, льготы и стабильность.
Это может быть здорово, если вы ищете хорошую зарплату, льготы и стабильность.
Имейте в виду, что у вас не будет столько творческой свободы, если вы будете работать исключительно на организацию или фирму. Вы можете легко найти работу веб-дизайнера для всех уровней и навыков на таких платформах, как Indeed или Flexjobs.
Дополнительные советы для начинающих веб-дизайнеров
В дополнение к нашему списку шагов, приведенному выше, вот несколько дополнительных советов, которые помогут продвинуться вперед в мире веб-дизайна и улучшить свои навыки.
Узнайте больше о поисковой оптимизации
Поисковая оптимизация имеет важное значение, когда речь идет о повышении рейтинга веб-сайта на страницах поиска Google. SEO — это процесс оптимизации веб-сайта в максимально возможной степени, чтобы получить как можно более высокий рейтинг.
Веб-дизайнеры несут большую или меньшую ответственность за это, поскольку возможности SEO часто встроены в основу веб-сайта. Понимание SEO поможет вам стать более востребованным дизайнером и пополнит ваш и без того впечатляющий набор навыков.
Понимание SEO поможет вам стать более востребованным дизайнером и пополнит ваш и без того впечатляющий набор навыков.
Уделите немного времени изучению распространенных методов SEO в контексте веб-дизайна — простой поиск в Google предоставит вам абсурдное количество информации. Мы рекомендуем Полное руководство для начинающих по SEO, если вы совершенно не понимаете, как работает SEO.
Станьте лучше в общении
Веб-дизайн может показаться мечтой интроверта. Может показаться, что это занятие, полное ночей в одиночестве, потерянное в коде, с небольшой потребностью в общении с другими. Однако это далеко не так.
Веб-дизайнеры, которые работают профессионально, должны эффективно общаться, если они хотят хорошо работать со своими внештатными клиентами и, возможно, со своими коллегами в сценарии внутреннего маркетинга. Веб-дизайн — это не шоу для одного человека, независимо от вашей ниши.
В связи с этим важно работать над своими коммуникативными навыками. Вы хорошо работаете с потенциальными клиентами? Можете ли вы хорошо сотрудничать с другими веб-дизайнерами, графическими дизайнерами и другими профессионалами? Можете ли вы получить указания от своего начальника и применить методы веб-дизайна к этим указаниям осмысленным образом? Помните, что эффективная коммуникация может создать или разрушить проект.
Вы хорошо работаете с потенциальными клиентами? Можете ли вы хорошо сотрудничать с другими веб-дизайнерами, графическими дизайнерами и другими профессионалами? Можете ли вы получить указания от своего начальника и применить методы веб-дизайна к этим указаниям осмысленным образом? Помните, что эффективная коммуникация может создать или разрушить проект.
Присоединяйтесь к интернет-сообществу веб-дизайнеров
Если вам нравится веб-дизайн, но вам не особенно нравится, как одиноко это может быть долгие часы в одиночестве с прерывистым общением с вашими клиентами, попробуйте присоединиться к онлайн-сообществу.
Присоединение к интернет-сообществу веб-дизайнеров дает массу преимуществ. Это отличное место для общения, знакомства с популярными UX-тенденциями, просмотра работы других, вдохновения и даже знакомства с друзьями. Некоторые из самых популярных онлайн-сообществ для веб-дизайнеров включают SitePoint, Designer News и UX Mastery.
Вы также можете искать физическую активность с участием веб-дизайнеров, которая происходит в реальной жизни. Meetup — отличная платформа для поиска других веб-дизайнеров и поиска друзей в вашей области.
Meetup — отличная платформа для поиска других веб-дизайнеров и поиска друзей в вашей области.
Если вы хотите узнать, что происходит в мире веб-дизайна, вам не помешает создать собственную учетную запись в Twitter. Аккаунт в Твиттере не только приносит вам пользу с точки зрения маркетинга, вы также можете использовать его, чтобы следить за ведущими именами в веб-дизайне, такими как Сара Суэйдан и Нил Патель.
Ищите возможности для критики
Вы должны постоянно стремиться улучшить свою работу. Это единственный способ стать лучше! Может быть очень полезно иметь рядом профессионала или коллегу, который даст вам честную и конструктивную критику ваших новых проектов.
Если у вас нет коллег в мире веб-дизайна, не волнуйтесь. Множество онлайн-ресурсов могут связать вас с другими веб-дизайнерами, например, r/web_design и r/design_critiques на Reddit. Просто опубликуйте свою работу и попросите оставить отзыв. Это так просто!
Каким было наше подробное руководство о том, как стать веб-дизайнером? Расскажите нам, как проходит ваш путь к успеху, в комментариях ниже!
Как стать веб-дизайнером за 9 шагов + FAQ (2023)
Веб-профессионал
25 мая 2023 г.
Ванда К.
10 минут Чтение
В настоящее время веб-дизайн стал одной из самых востребованных технических профессий. Все больше и больше компаний стремятся создать сильное цифровое присутствие, для чего требуются профессионалы, которые понимают, как создать эффективный веб-сайт.
Веб-дизайн — хороший вариант карьеры, если вы хотите совместить свои творческие и технические навыки.
В этой статье представлено пошаговое руководство о том, как стать веб-дизайнером, от инвестиций в образование в области веб-дизайна до продвижения своего портфолио. Мы также ответим на несколько часто задаваемых вопросов по теме.
Как стать веб-дизайнером
1. Изучить теорию веб-дизайна
2. Развить основные навыки для веб-дизайнеров
3. Освоить инструменты веб-дизайна
4. Получить сертификаты веб-дизайнера
5. Беритесь за небольшие проекты веб-дизайна
6. Создайте портфолио веб-дизайнеров
7. Продвигайте свои услуги
8. Подайте заявку на работу веб-дизайнером
9. Идите в ногу с тенденциями веб-дизайна
Идите в ногу с тенденциями веб-дизайна
Прежде чем приступить к работе в веб-дизайне, важно развить необходимые навыки. Вот как стать веб-дизайнером за девять шагов:
Перед созданием веб-сайта для вашего клиента необходимо изучить основные принципы хорошего дизайна. Вот некоторые из наиболее распространенных теорий дизайна, с которых можно начать свое обучение веб-дизайну:
- Дизайн макета. Макет оказывает значительное влияние на эффективность дизайна веб-сайта. Он устанавливает четкие пути навигации по веб-страницам и отдает приоритет наиболее важным элементам. Поэтому понимание того, как работает макет, необходимо для создания удобных веб-сайтов.
- Цветовые схемы. Применение эффективной цветовой схемы может улучшить работу посетителей веб-сайта в Интернете. Используйте контрастные цвета, чтобы помочь зрителям сосредоточиться на определенных элементах веб-страницы. Например, если у веб-сайта темный фон, используйте более светлый цвет, чтобы подчеркнуть содержание.

- Типография. При разработке веб-сайтов выбор шрифта так же важен, как и цветовая схема. Оба представляют собой идентичность бизнеса. В идеале шрифт веб-сайта должен легко читаться и соответствовать общему дизайну и макету.
- Пользовательский интерфейс (UI) и взаимодействие с пользователем (UX). Для веб-дизайнеров важнее всего обеспечить доступность и функциональность веб-сайта. Создавайте согласованные элементы пользовательского интерфейса, чтобы поощрять эффективное цифровое взаимодействие пользователей.
2. Развитие основных навыков для веб-дизайнеров
Путь к обучению тому, как стать веб-дизайнером, требует планирования, так как требуется сильное чувство визуального стиля, технические навыки и навыки работы с людьми. Давайте взглянем на основные навыки веб-дизайна, которые вам понадобятся, чтобы начать свою карьеру.
Технические навыки Как правило, технические аспекты веб-дизайна включают базовое понимание программирования и удобства использования сайта. Веб-дизайнеры, умеющие программировать, обычно больше ценятся компаниями, занимающимися веб-разработкой, работодателями и веб-разработчиками. Эти технические навыки включают в себя:
Веб-дизайнеры, умеющие программировать, обычно больше ценятся компаниями, занимающимися веб-разработкой, работодателями и веб-разработчиками. Эти технические навыки включают в себя:
- HTML . Язык гипертекстовой разметки предоставляет инструкции о том, как содержимое и элементы сайта отображаются в браузере. Теги HTML определяют внешний вид заголовков, заголовков и абзацев, которые являются важными элементами поисковой оптимизации.
- CSS . Сокращение от Cascading Style Sheets. CSS — это язык кодирования, который позволяет дизайнерам лучше контролировать внешний вид веб-сайта. CSS позволяет изменять шрифты, цвета, фон и другие визуальные элементы веб-страницы.
- JavaScript . Один из востребованных языков программирования, он позволяет пользователям реализовывать интерактивные функции в статических элементах веб-сайта.
- Адаптивный дизайн.
 Современный динамичный образ жизни требует от пользователей быстрого доступа к информации на веб-сайте. По этой причине веб-дизайнеры должны убедиться, что их сайты оптимизированы для мобильных устройств и хорошо работают с различными типами устройств и размерами экрана.
Современный динамичный образ жизни требует от пользователей быстрого доступа к информации на веб-сайте. По этой причине веб-дизайнеры должны убедиться, что их сайты оптимизированы для мобильных устройств и хорошо работают с различными типами устройств и размерами экрана. - Поисковая оптимизация (SEO). Помимо создания визуально ошеломляющего дизайна веб-сайтов, веб-дизайнеры должны убедиться, что структура, скорость и макет веб-сайта хорошо оптимизированы. Таким образом, сайт может лучше ранжироваться на страницах результатов поисковых систем (SERP) и в конечном итоге привлекать больше посетителей.
Рекомендуемая литература
Памятка по HTML (включая новые теги HTML5)
Памятка по CSS — полный PDF-файл для начинающих и профессионалов
В дополнение к техническим способностям профессиональный веб-дизайнер должен обладать различными навыками межличностного общения, чтобы обеспечить успешный рабочий процесс проекта и поддерживать хорошие отношения с клиентами.
- Коммуникабельность. Веб-дизайнеры должны уметь эффективно общаться с клиентами, чтобы создать прочную репутацию и продемонстрировать свой профессионализм.
- Сотрудничество. Если вы станете штатным веб-дизайнером, вам, скорее всего, придется работать вместе с другими профессионалами, такими как веб-разработчики и графические дизайнеры. Отличные навыки совместной работы помогут согласовать все идеи и добиться наилучших результатов.
- Управление временем. Это важный навык, особенно при работе внештатным веб-дизайнером, поскольку необходимо отслеживать проекты и соблюдать сроки. Составьте эффективный график для каждого этапа проекта, чтобы обеспечить достижение всех целей.
- Внимание к качеству. Веб-дизайнеры должны сосредоточиться на каждой детали дизайна сайта и его качестве. Всегда оставляйте место для корректировок и улучшений, чтобы создавать продукты, ориентированные на будущее.

После ознакомления с основополагающими принципами и необходимыми навыками пришло время научиться использовать все необходимые инструменты веб-дизайна для создания функциональных веб-сайтов.
Мы рекомендуем следующие инструменты для оптимизации процесса проектирования:
- Программное обеспечение для визуального проектирования. Поскольку веб-дизайнеры сосредоточены на создании графики для веб-сайтов, они должны быть знакомы с инструментами графического дизайна и редактирования фотографий. Вы можете использовать Adobe Photoshop для создания адаптивных изображений для просмотра в Интернете. Между тем, Adobe Illustrator — лучший вариант, когда речь идет о шрифтах и векторной графике.
- Инструменты для прототипирования. Большинство веб-дизайнеров разрабатывают прототипы с помощью программного обеспечения для создания макетов, чтобы обнаружить недостатки перед отправкой окончательного проекта. Некоторые популярные инструменты для создания каркасов включают Figma и Sketch .

- Редактор кода. Для некоторых проектов может потребоваться интерфейсное кодирование, которое невозможно выполнить с помощью визуальных инструментов. Познакомьтесь с редакторами кода, чтобы облегчить процесс. Одним из лучших текстовых редакторов для веб-дизайнеров является Brackets.
- Системы управления контентом (CMS). Изучение того, как использовать популярные платформы CMS, такие как WordPress и Drupal, будет полезно всем, кто начинает заниматься веб-дизайном. С помощью CMS пользователи могут сосредоточиться на интерфейсных аспектах разработки веб-сайтов, таких как управление контентом и изменение его дизайна.
Профессиональные сертификаты в определенных областях веб-дизайна помогут продемонстрировать вашу компетентность потенциальным клиентам или работодателям. Инвестирование в свое образование в области веб-дизайна улучшит ваши знания и позволит вам быть в курсе последних тенденций.
Ниже приведены некоторые рекомендуемые сертификаты для веб-дизайнеров:
- Сертификат Adobe .
 Поскольку Adobe является одним из самых уважаемых разработчиков программного обеспечения для веб-разработки и графического дизайна, статус сертифицированного дизайнера Adobe поможет повысить доверие клиентов и позволит вам повысить свои ставки.
Поскольку Adobe является одним из самых уважаемых разработчиков программного обеспечения для веб-разработки и графического дизайна, статус сертифицированного дизайнера Adobe поможет повысить доверие клиентов и позволит вам повысить свои ставки. - Сертификация адаптивного веб-дизайна . Эта сертификация предоставляется freeCodeCamp . Он охватывает основные языки программирования, используемые для создания интерактивных и адаптивных веб-сайтов. Весь учебный план занимает около 300 часов, и курс заканчивается пятью проектами, которые проверяют ваши навыки.
- Сертификат Google UX Design . Записавшись на этот шестимесячный сертификационный курс через Coursera, вы узнаете об основах UX и процессе проектирования UX, включая прототипирование и пользовательское тестирование.
В качестве альтернативы существует множество вариантов онлайн-обучения веб-дизайну. Вы можете пройти онлайн-курсы или присоединиться к буткемпам. В Интернете есть несколько бесплатных и платных вариантов.
В Интернете есть несколько бесплатных и платных вариантов.
Вот несколько рекомендаций по бесплатным курсам и курсам по веб-дизайну:
- Создайте свои первые веб-страницы с помощью HTML и CSS от OpenClassrooms
- Полный курс веб-дизайна от WebFlow
- Учебный курс по веб-дизайну — Дизайн как профессионал от Udemy
- Веб-дизайн для всех Мичиганского университета
- Веб-дизайн для веб-разработчиков от Udemy
Вы также можете ознакомиться с платными курсами и учебными курсами по веб-дизайну:
- Адаптивный веб-дизайн для начинающих от Envato Tuts+
- Трек веб-дизайна от TreeHouse
- Дизайн 101: курс продуктового и веб-дизайна для начинающих от DesignLab
- Программа для разработчиков интерфейсов W3CX от EdX
- Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS от Udemy
После прохождения курсов применяйте полученные знания на практике. Беритесь за проекты веб-дизайна, чтобы отточить свои навыки и выбрать область специализации. Вы можете начать с помощи своим друзьям и семье в создании простого бизнес-сайта. Кроме того, вы можете стать волонтером в местной некоммерческой организации, создав сайт для благотворительного мероприятия или сбора средств.
Вы можете начать с помощи своим друзьям и семье в создании простого бизнес-сайта. Кроме того, вы можете стать волонтером в местной некоммерческой организации, создав сайт для благотворительного мероприятия или сбора средств.
Вот несколько предложений по веб-дизайну, которые вы можете попробовать:
- SEO-дружественный сайт. Целью этого проекта является создание веб-сайта, доступного для пользователей и индексируемого сканерами поисковых систем. Внедрите некоторые передовые методы оптимизации веб-сайтов, такие как оптимизация robot.txt и XML-карт сайта. Кроме того, используйте навыки JavaScript и UX-дизайна, чтобы сделать сайт адаптивным.
- Приложение списка дел. Этот проект включает в себя создание приложения списка дел с помощью HTML, CSS и JavaScript. Используйте HTML и CSS для построения базовой структуры приложения и реализуйте JavaScript для повышения его интерактивности.
- Воссоздайте домашнюю страницу Google.
 В этом удобном для новичков проекте вам нужно воспроизвести все элементы пользовательского интерфейса домашней страницы Google. Для этого потребуются знания UX и кодирования, особенно в JavaScript, CSS и HTML.
В этом удобном для новичков проекте вам нужно воспроизвести все элементы пользовательского интерфейса домашней страницы Google. Для этого потребуются знания UX и кодирования, особенно в JavaScript, CSS и HTML. - Сайты с играми-викторинами. Создание сайта-викторины с помощью JavaScript — один из самых распространенных проектов для начинающих веб-дизайнеров и разработчиков. Начните с создания каркаса для приложения-викторины, затем напишите код HTML и CSS, чтобы настроить стиль веб-сайта. Наконец, создайте переменные JavaScript для интерактивных элементов викторины, таких как вопросы, ответы и баллы.
В индустрии веб-дизайна портфолио — наиболее эффективный инструмент рекламы ваших способностей и опыта для привлечения потенциальных клиентов или работодателей.
При создании онлайн-портфолио важно указать следующие данные:
- История работы. Здесь вы можете продемонстрировать лучшие дизайнерские проекты, над которыми вы когда-либо работали, тематические исследования, собственные шаблоны веб-сайтов или даже визуальные элементы меньшего масштаба, такие как логотипы, типографика и иллюстрации.
 Не забудьте добавить отзывы клиентов, чтобы завоевать доверие и продемонстрировать профессионализм.
Не забудьте добавить отзывы клиентов, чтобы завоевать доверие и продемонстрировать профессионализм. - Услуги. Клиенты могут запрашивать веб-дизайнеров для различных видов проектов, от разработки простых прототипов до создания интерактивных интерфейсов веб-сайтов. Это хорошая идея, чтобы определить, какие услуги веб-дизайна вы предоставляете.
- Ниша. Сосредоточьтесь на определенной нише, чтобы получить больше признания и клиентов. Выберите нишу, исходя из ваших интересов и прошлых проектов. Вы также можете провести отраслевое исследование рынка, чтобы увидеть, жизнеспособна ли желаемая ниша.
- Наборы умений. Добавление списка специальных навыков поможет вам выделиться среди конкурентов. Включите соответствующие сертификаты и достижения, чтобы продемонстрировать свой авторитет.
- Контактная информация. Убедитесь, что потенциальные клиенты могут легко связаться с вами. Предоставьте простую контактную форму, адрес электронной почты и номер телефона.

Помимо демонстрации дизайнерских навыков, процесс создания собственного веб-сайта даст вам возможность продемонстрировать свои способности в веб-разработке.
Сайт Адриана Жерве — хороший пример. Портфолио демонстрирует его индивидуальность благодаря уникальным элементам дизайна и привлекательному тексту. Кроме того, он также содержит раздел, в котором описывается его рабочий процесс проектирования и стратегия того, как он занимается каждым проектом.
Чтобы сделать веб-сайт вашего портфолио доступным в Интернете, первое, что нужно сделать, это выбрать тарифный план веб-хостинга. Затем купите доменное имя, которое передает вашу индивидуальность и стиль. Дизайнеры часто используют .com , .me , .space или .tech доменных имен для регистрации адресов своих портфелей.
В Hostinger мы предоставляем несколько вариантов хостинга. Наш план единого общего хостинга стоит 1,99 доллара США и поставляется с бесплатным SSL и одной учетной записью электронной почты. Кроме того, для тех, кто заинтересован в масштабировании своих проектов, Hostinger также предлагает вариант профессионального веб-хостинга. Это отличный выбор для сайта-портфолио.
Кроме того, для тех, кто заинтересован в масштабировании своих проектов, Hostinger также предлагает вариант профессионального веб-хостинга. Это отличный выбор для сайта-портфолио.
После создания сильного портфолио и развития навыков веб-дизайна пришло время продавать свои услуги. Ниже приведены некоторые популярные методы продвижения, которые вы можете попробовать:
- Настройте профессиональный профиль. Создайте профессиональный профиль в социальных сетях, таких как LinkedIn и Facebook. Это может помочь повысить вашу узнаваемость и привлечь больше клиентов. Не забудьте вставить ссылку на сайт вашего портфолио.
- Посещайте сетевые мероприятия. Еще один отличный способ привлечь внимание потенциальных клиентов — посетить мастер-классы и семинары, связанные с веб-дизайном. Помимо расширения вашей сети, это также позволит вам делиться знаниями и обмениваться ими с другими талантливыми веб-дизайнерами.
- Присоединяйтесь к популярным интернет-сообществам.
 Интернет-сообщество или форум — еще одна маркетинговая платформа для веб-дизайнеров. Участвуйте в дискуссиях на темы веб-дизайна, спрашивайте совета, получайте отзывы и будьте в курсе отраслевых тенденций. Некоторые популярные форумы веб-дизайна — Designer Hangout и Web Design Forum.
Интернет-сообщество или форум — еще одна маркетинговая платформа для веб-дизайнеров. Участвуйте в дискуссиях на темы веб-дизайна, спрашивайте совета, получайте отзывы и будьте в курсе отраслевых тенденций. Некоторые популярные форумы веб-дизайна — Designer Hangout и Web Design Forum. - Получить рекомендации клиентов . Качественное направление от клиента может привести к новым перспективам. Получая новые проекты от клиентов через существующих клиентов или знакомых, вы создадите солидную репутацию и получите авторитет.
Когда вы зарекомендуете себя как веб-дизайнер, вам придется подать заявку на работу в области веб-дизайна. Начните с поиска вакансий в местной газете или на онлайн-платформах для размещения вакансий, таких как Действительно, LinkedIn и Glassdoor.
Существует также ряд нишевых сайтов вакансий для веб-дизайнеров, которые помогут вам сузить круг вариантов. Например, Dribble Jobs предоставляет множество списков вакансий дизайнера для штатных и внештатных должностей. Кроме того, это позволяет дизайнерам демонстрировать свои портфолио и продавать свои работы.
Кроме того, это позволяет дизайнерам демонстрировать свои портфолио и продавать свои работы.
Вы можете найти другие вакансии в области веб-дизайна, посетив страницы вакансий известных компаний и агентств. Кроме того, предлагайте свои услуги веб-дизайна на сайтах фрилансеров.
Выберите работу веб-дизайнера на полный рабочий день или внештатно
Важно решить, какой тип работы вы предпочитаете. Некоторые начинающие дизайнеры обычно предпочитают работать на полную ставку в агентстве или компании веб-дизайна, поскольку это обеспечивает финансовую стабильность и постоянную клиентскую базу.
С другой стороны, работа внештатным веб-дизайнером позволит вам управлять собственным бизнесом. Вы сможете выбирать проекты и клиентов на основе ваших предпочтений. Кроме того, гибкий график и локация позволят вам заняться дополнительными сторонними проектами.
Постоянно развивающаяся индустрия веб-дизайна требует от веб-дизайнеров постоянной адаптации к текущим тенденциям дизайна. Оставаясь в курсе последних практик веб-дизайна, вы сможете создавать впечатляющие веб-сайты с современной функциональностью.
Оставаясь в курсе последних практик веб-дизайна, вы сможете создавать впечатляющие веб-сайты с современной функциональностью.
Продолжайте совершенствовать свои навыки веб-дизайна, изучая новые предметы и практикуясь, работая над новыми проектами в свободное время. Подпишитесь на отраслевые публикации и информационные бюллетени, чтобы получать самую свежую информацию о веб-дизайне.
Заключение
Веб-дизайн может стать прибыльной и перспективной карьерой, поскольку веб-сайты и веб-приложения стали неотъемлемой частью повседневной жизни. Таким образом, обучение тому, как стать веб-дизайнером, может стать отличным способом для творческих людей зарабатывать деньги в Интернете.
Однако стать успешным веб-дизайнером не получится за одну ночь. Это требует много времени и усилий.
В этой статье мы описали девять шагов, которые вы должны предпринять, чтобы научиться тому, как стать веб-дизайнером и построить успешную карьеру.
Мы надеемся, что эта статья помогла вам решить, подходит ли вам профессия веб-дизайнера. Удачи.
Удачи.
В этом разделе вы найдете ответы на некоторые распространенные вопросы о том, как стать веб-дизайнером. Если у вас есть какие-либо дополнительные моменты, которые вы хотели бы уточнить, сообщите нам об этом в разделе комментариев ниже.
Какая квалификация вам нужна, чтобы стать веб-дизайнером?
Квалификация для работы в области веб-дизайна зависит от компании и конкретного проекта. Как правило, вам необходимо хорошо понимать фундаментальные принципы дизайна, уметь пользоваться инструментами дизайна и иметь базовые знания языков программирования и разметки, таких как HTML, CSS и JavaScript.
Можно ли стать веб-дизайнером без диплома?
Чтобы стать веб-дизайнером, не обязательно иметь высшее образование, хотя оно определенно поможет. В качестве альтернативы вы можете принять участие в онлайн-обучении веб-дизайну, учебных лагерях, курсах или программах сертификации, чтобы подтвердить свои полномочия.
Могут ли веб-дизайнеры хорошо зарабатывать?
Да, работа веб-дизайнером хорошо оплачивается. По данным Glassdoor, средняя зарплата веб-дизайнера в США составляет 90 219 64 236 90 220 долларов. Специализированные специалисты, такие как дизайнеры UX, могут зарабатывать еще больше — около 90 219 93 022 902 220 долларов.
По данным Glassdoor, средняя зарплата веб-дизайнера в США составляет 90 219 64 236 90 220 долларов. Специализированные специалисты, такие как дизайнеры UX, могут зарабатывать еще больше — около 90 219 93 022 902 220 долларов.
Пользуются ли веб-дизайнеры высоким спросом?
Спрос на веб-дизайнеров продолжает расти быстрыми темпами во всех отраслях.
Бюро статистики труда США также прогнозирует рост занятости веб-дизайнеров на 13% в течение следующего десятилетия, ежегодно добавляя более 17 000 рабочих мест.
Трудно ли быть веб-дизайнером?
Как и в других профессиях, в веб-дизайнере есть свои сложности. Поскольку это развивающаяся область, вам нужно быть в курсе последних тенденций и методов веб-дизайна.
Могу ли я стать веб-дизайнером из дома?
Одним из лучших преимуществ веб-дизайнера является то, что вы можете работать из любого места. Многие внештатные веб-дизайнеры работают удаленно из дома по гибкому графику.


 Отвечает за внешний вид, визуальное решение сайта: сочетания цветов, шрифты, иконки, кнопки и т.д.,
Отвечает за внешний вид, визуальное решение сайта: сочетания цветов, шрифты, иконки, кнопки и т.д., 
 Возможно, есть награды.
Возможно, есть награды. В результате получается не просто макет, а полноценный и работающий сайт.
В результате получается не просто макет, а полноценный и работающий сайт.
 Современный динамичный образ жизни требует от пользователей быстрого доступа к информации на веб-сайте. По этой причине веб-дизайнеры должны убедиться, что их сайты оптимизированы для мобильных устройств и хорошо работают с различными типами устройств и размерами экрана.
Современный динамичный образ жизни требует от пользователей быстрого доступа к информации на веб-сайте. По этой причине веб-дизайнеры должны убедиться, что их сайты оптимизированы для мобильных устройств и хорошо работают с различными типами устройств и размерами экрана.

 Поскольку Adobe является одним из самых уважаемых разработчиков программного обеспечения для веб-разработки и графического дизайна, статус сертифицированного дизайнера Adobe поможет повысить доверие клиентов и позволит вам повысить свои ставки.
Поскольку Adobe является одним из самых уважаемых разработчиков программного обеспечения для веб-разработки и графического дизайна, статус сертифицированного дизайнера Adobe поможет повысить доверие клиентов и позволит вам повысить свои ставки. В этом удобном для новичков проекте вам нужно воспроизвести все элементы пользовательского интерфейса домашней страницы Google. Для этого потребуются знания UX и кодирования, особенно в JavaScript, CSS и HTML.
В этом удобном для новичков проекте вам нужно воспроизвести все элементы пользовательского интерфейса домашней страницы Google. Для этого потребуются знания UX и кодирования, особенно в JavaScript, CSS и HTML. Не забудьте добавить отзывы клиентов, чтобы завоевать доверие и продемонстрировать профессионализм.
Не забудьте добавить отзывы клиентов, чтобы завоевать доверие и продемонстрировать профессионализм.
 Интернет-сообщество или форум — еще одна маркетинговая платформа для веб-дизайнеров. Участвуйте в дискуссиях на темы веб-дизайна, спрашивайте совета, получайте отзывы и будьте в курсе отраслевых тенденций. Некоторые популярные форумы веб-дизайна — Designer Hangout и Web Design Forum.
Интернет-сообщество или форум — еще одна маркетинговая платформа для веб-дизайнеров. Участвуйте в дискуссиях на темы веб-дизайна, спрашивайте совета, получайте отзывы и будьте в курсе отраслевых тенденций. Некоторые популярные форумы веб-дизайна — Designer Hangout и Web Design Forum.