Как сделать классный лендинг самому с нуля: пошаговая инструкция
Лендинг – специальная страница, которая нужна для того, чтобы подтолкнуть посетителя купить товар или услугу или оставить заявку. Для того, чтобы создать качественный лендинг не нужно быть маркетологом. Это под силу обычному человеку. Сегодня я расскажу как это сделать.
Содержание
- Что такое лендинг и для чего он нужен
- Делать самостоятельно или заказать работу «под ключ»?
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Выбираем подходящий конструктор
- #1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
- #2. Bloxy — стильный и современный
- #3. LPgenerator — самый функциональный конструктор
- #4. Ucraft — бесплатный конструктор посадочных страниц
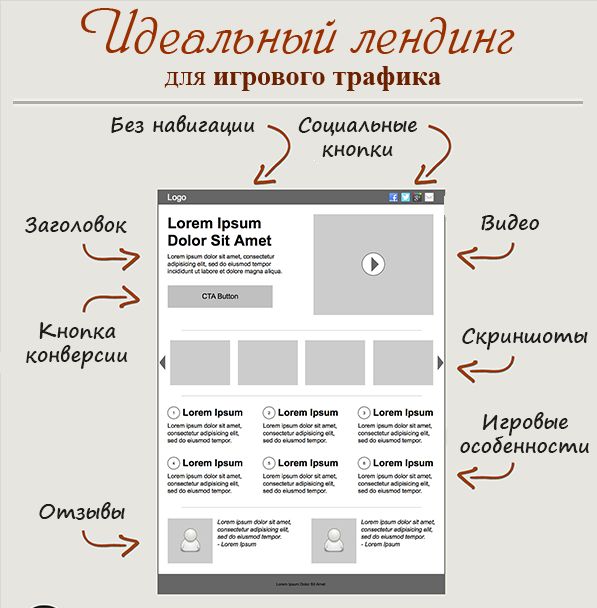
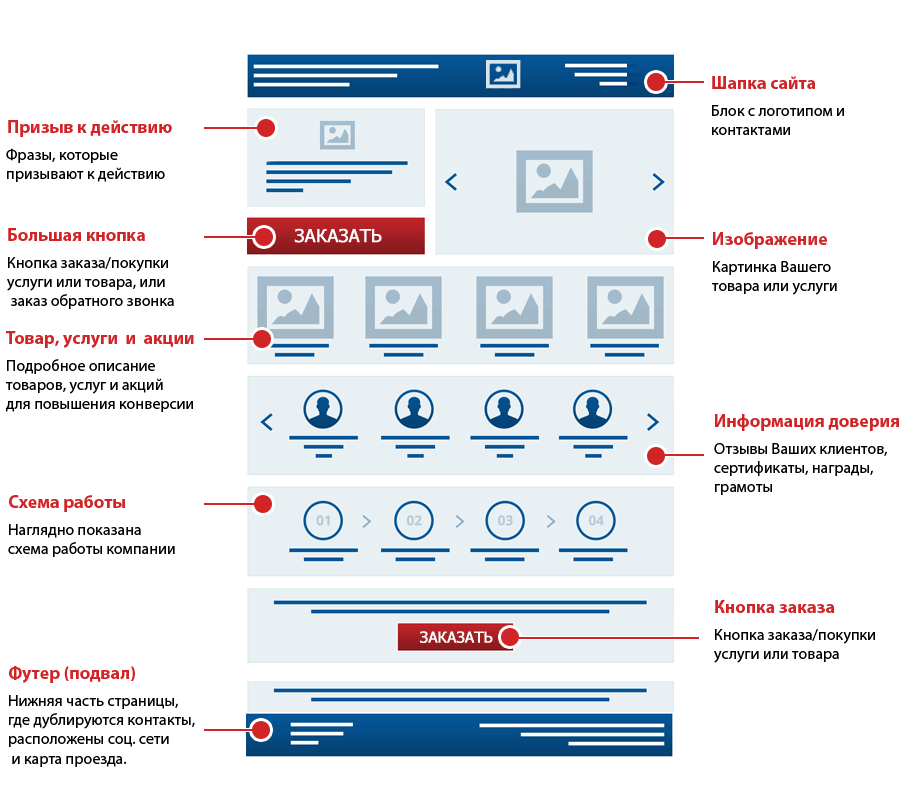
- Разработка структуры одностраничного сайта
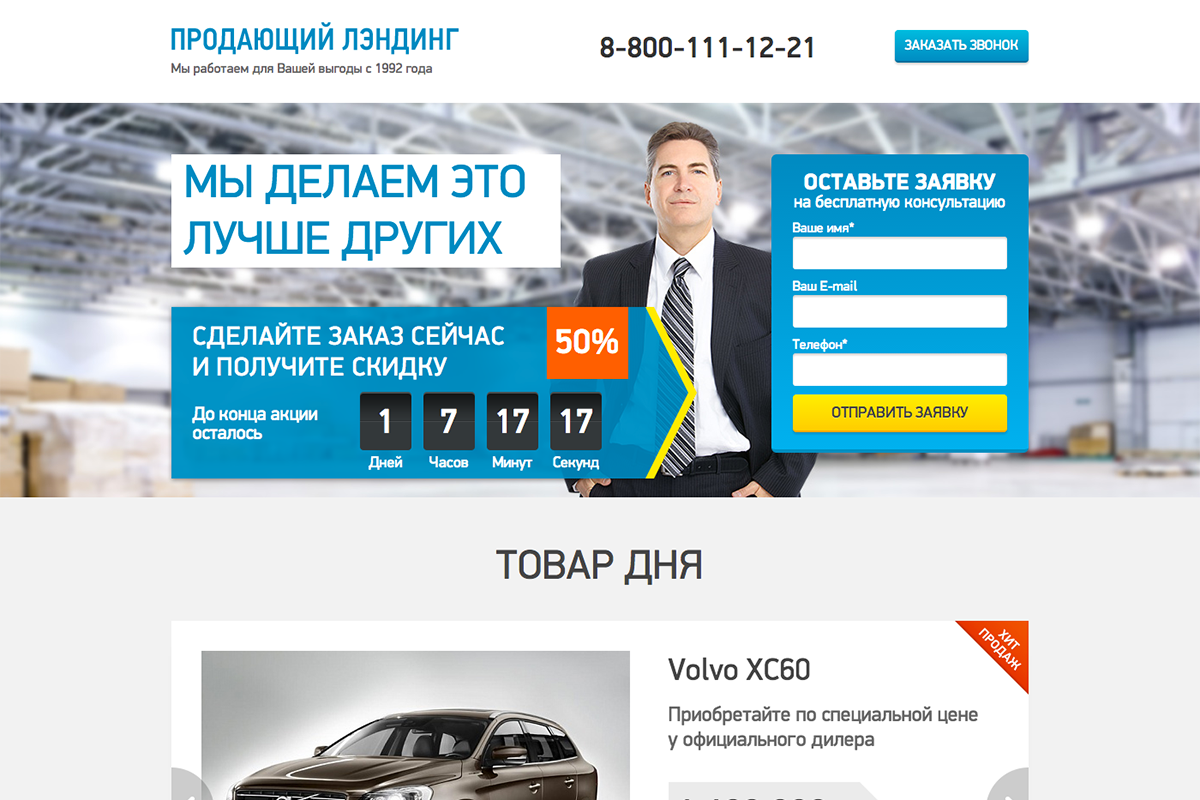
- 1. Заголовок
- 2. Логотип, название фирмы и контактная информация
- 3. Данные о предоставляемом продукте или услуге
- 4.
 Преимущества бренда
Преимущества бренда - 5. Обратная связь с клиентами
- Пример создания лендинга своими руками помощью сервиса mottor
- Заключение
Что такое лендинг и для чего он нужен
Лендинг пейдж (landing page) это страница для продвижения товара или услуги. Она призвана «направить» посетителя на совершение определенного действия:
- обращение за бесплатной консультацией;
- заявка на покупку товара;
- бронирование мест;
- подписка на рассылку;
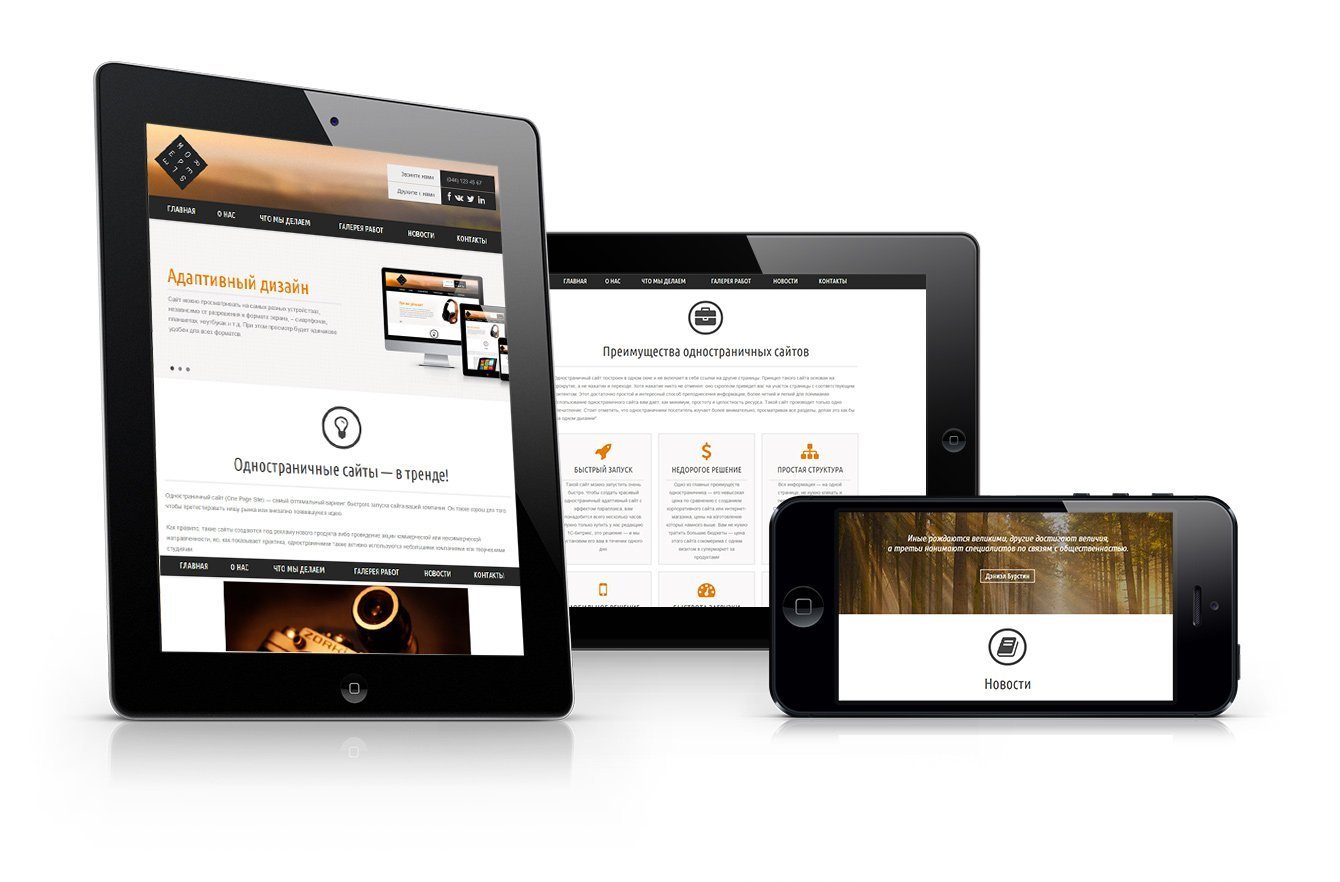
В отличие от многостраничного сайта, лендинг не имеет сложной навигации, больших пластов текста, баннеров и лишних меню для перехода на другие страницы. Навигация по такому сайту осуществляется либо путем прокрутки, либо посредством специального меню, с помощью которого легко попасть на интересующий пункт на странице.
📌 Синонимы: одностраничный сайт, одностраничник, лендинг пейдж, посадочная страница, landing page, целевая страница.
Делать самостоятельно или заказать работу «под ключ»?
Итак, мы разобрались с основами. Следующий вопрос, который обязательно возникнет у тебя: стоит ли сделать лендинг самостоятельно или заказать у фрилансера или в студии веб/дизайна.
Следующий вопрос, который обязательно возникнет у тебя: стоит ли сделать лендинг самостоятельно или заказать у фрилансера или в студии веб/дизайна.
Есть распространенное убеждение: разработать качественный, высококонверсионный лендинг очень сложно, этим занимаются только профессионалы, и это недоступно для обычного человека.
В реальности все не совсем так. А точнее, совсем не так.
💎 Вот несколько ценных мыслей (которые навеяны практикой):
- Сделать простой лендинг на коленке за пол часа может любой. Для этого не нужно быть мега крутым веб-дизайнером. Разумеется, такой лендинг, скорее всего, будет не такой красивый как лендинг сына маминой подруги. Но, при этом, работать будет.
- Профессиональный дизайнер и даже сам Артемий Лебедев не сможет сделать тебе идеальный лендинг с первого раза.
- Самый лучший лендинг всегда появляется в результате длинной и кропотливой работы: изучения целевой аудитории, внесение корректировок, тестирование различных вариантов.
 Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию.
Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию. - Для молодого бизнеса решающее значение имеет товар или услуга, которую ты предлагаешь, а также твое отношение к клиентам. Если с этим проблема, то никакой лендинг (даже самый красивый) тебе не поможет.
Поэтому для начинающих бизнесменов я рекомендую следующую схему работы:
Шаг 1
Сначала делаем лендинг самостоятельно. Это поможет сэкономить время и деньги на старте.
Шаг 2
На сэкономленные деньги покупаем рекламу в Яндекс или Google. Это позволит как можно скорее получить первые заказы, первый небольшой оборотный капитал, и, самое главное, статистику.
Шаг 3
Первые пол года (а может год и более) все усилия следует направлять на отработку и налаживания бизнес процессов. Главная задача – подготовка бизнеса к большему потоку клиентов.
Шаг 4
Теперь можно задуматься об улучшении конверсии. Можно обратиться к профессионалам и сделать еще одни лендинг (или даже несколько) и протестировать их конверсию по сравнению с первым, чтобы выбрать лучший.
Можно обратиться к профессионалам и сделать еще одни лендинг (или даже несколько) и протестировать их конверсию по сравнению с первым, чтобы выбрать лучший.
Со своей стороны могу порекомендовать веб-студию Divly. У них довольно демократичные цены и хорошие отзывы.
Выбираем подходящий конструктор
Итак, возвращаемся к шагу номер 1. Для начала нужно выбрать подходящий конструктор, в котором будем делать лендинг.
Единственное, что тебе действительно необходимо на старте – это знание своего продукта: его достоинств, недостатков, а также целевой аудитории.
Я подобрал 4 самых удобных и функциональных сервиса для создания landing page, и сделал короткие обзоры, которые помогут тебе выбрать.
#1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
Mottor
Отличная платформа, как для начинающих пользователей, так и продвинутых веб-мастеров. Выделяется простым и интуитивно понятным интерфейсом, доступными расценками на услуги, набором необходимых функций для создания одностраничного сайта, выбором уже готовых шаблонов.
Сайт предлагает пользователям 250+ готовых вариантов оформления. Для удобства поиска все шаблоны разбиты по категориям (фотограф, красота и здоровье, мероприятия, инфобизнес, праздники). Кроме того, можно сделать страничку с нуля из готовых блоков и секций.
Для каждого макета можно дополнительно подключить мобильную версию, которую можно редактировать отдельно.
Еще одна отличительная черта — наличие качественный обучающих материалов. По каждому этапу работы (создание и запуск сайта, работа с дизайном, подключение домена, оптимизация и продвижение, управление продажами, повышение конверсии) есть пошаговые обучающие видео ролики.
🏆 Благодаря всему этому mottor занимает почетное первое место в моем рейтинге лучших конструкторов лендингов на 2023 год
На сайте отсутствует бесплатный тариф. Есть возможность подключить четыре платных тарифа (цены при оплате за год):
Есть возможность подключить четыре платных тарифа (цены при оплате за год):
Оплатить услуги и тарифы платформы можно с помощью банковской карты, через Сбербанк Онлайн, Альфа-клик, посредством перевода через Связной, Евросеть, МТС, Теле2 и Билайн. Поддерживаются электронные кошельки: Яндекс.Деньги, QIWI, Webmoney.
Понравилось
- Доступные цены на услуги
- Большой выбор готовых шаблонов в разных категориях
- Есть все необходимые функции для создания одностраничного сайта
- Возможность интегрировать готовый проект с другими сервисами
Не понравилось
- Нет бесплатного тарифа
#2. Bloxy — стильный и современный
Bloxy
Bloxy – конструктор для создания одностраничных сайтов, который не так давно пришел на рынок, однако уже успел заслужить популярность среди веб-мастеров.
Главная особенность сервиса – отсутствие готовых макетов оформления, вместо этого пользователю предлагается специальный конструктор, который дает возможность создать собственный одностраничный сайт из различных секций (шапка, основной контент, подвал). Для каждой секции предлагается сотни вариантов, из которых ты можешь выбрать то, что наиболее подходит для твоей тематики.
Для каждой секции предлагается сотни вариантов, из которых ты можешь выбрать то, что наиболее подходит для твоей тематики.
Тарифные планы:
Кроме того, каждому пользователю дается бесплатный тестовый период 7 дней.
Сервис позволяет интегрировать твой одностраничник с популярными сервисами: amoCRM, Битрикс 24, Робокасса, Яндекс Касса, Google Analytics, Яндекс Метрика, Mail Chimp и др.
Доступны виджеты: социальные сети, изображения, видеозаписи, СТА-кнопки и прочие инструменты для эффективной работы продающей площадки.
Понравилось
- Понятный интерфейс
- Интеграции со всеми необходимыми ресурсами для ведение бизнеса в интернете
- Удобный конструктор для создания собственного одностраничника
Не понравилось
- Нет готовых шаблонов
- Стоит дороже конкурентов
#3. LPgenerator — самый функциональный конструктор
LPgenerator
LPgenerator имеет все необходимые инструменты для создания одностраничного сайта. В основном данный ресурс рассчитан на профессионалов, которые имеют опыт работы с подобными платформами. Наверно, это самый «мощный» и многофукнциональный конструктор из всех представленных на рынке.
В основном данный ресурс рассчитан на профессионалов, которые имеют опыт работы с подобными платформами. Наверно, это самый «мощный» и многофукнциональный конструктор из всех представленных на рынке.
На сайте представлено более 300 шаблонов (все адаптированы под мобильные платформы), из которых всегда можно выбрать что-то под свои потребности. При необходимости можно сделать сайт из различных блоков абсолютно с нуля. Компания также предлагает пользователям уже готовые одностраничники за дополнительную плату.
На сайте собраны необходимые инструменты для создания и управления лендингом: управление каналами трафика, подробная аналитика и статистика, удобное сплит-тестирование, построение воронки продаж, собственная CRM и LP Телефония и т.д.
Кроме того, ты можешь интегрировать lpgenerator с различными онлайн-сервисами: Robokassa, Битрикс 24, AmoCRM, Мегаплан, Dropbox, SmartResponder и др.
youtube.com/embed/BGGSx4iG-EI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Для начинающих пользователей разработана специальная система обучения – собраны материалы, которые помогут разобраться в сложных терминах и организовать процесс создания одностраничника от выбора дизайна до привлечения целевой аудитории и завершения сделки.
Бесплатный тариф отсутствует, оценить все преимущества и недостатки сервиса можно с помощью семидневного бесплатного пробного периода. Далее подключается один из платных.
Цены при оплате за год:
Оплатить тарифы можно следующими способами: безналичный расчет, Web Money, карты Visa, Maestro и MasterCard, Сбербанк Онлайн, «Мир», «Альфа-Банк», «Яндекс.Деньги», Qiwi Wallet, Tele2, Beeline, «Мегафон», МТС, «Евросеть».
Понравилось
- Большой выбор готовых шаблонов, которые адаптированы под мобильные платформы
- Есть инструменты для создания собственного одностраничника с нуля
- Детальная аналитика сайта
- Доступная телефония для связи клиентов
Не понравилось
- Высокие расценки на услуги
- Нет бесплатного тарифа (бесплатный пробный период в течение 7 дней)
- Начинающему пользователю интерфейс может показаться сложным
#4.
 Ucraft — бесплатный конструктор посадочных страниц
Ucraft — бесплатный конструктор посадочных страницUcraft
Сервис подойдет и для начинающих пользователей, и для профессиональных веб-мастеров. С помощью платформы можно не только создать одностраничный сайт, но и визитку, а также интернет-магазин. Пользователю доступно 19 готовых тем оформления, все они адаптированы под мобильные устройства.
Каждый шаблон строится на основе блоков, которые простым перетаскиванием мышки можно менять местами и убирать в случае ненадобности.
К готовому лендингу можно подключить следующие сервисы: Google Analytics, Mail Chimp, Google Maps, Twitter, Instagram, You Tube, Disqus.
Отличается от конкурентов тем, что здесь есть полноценный бесплатный тариф:
Платные тарифы можно оплатить с помощью Visa, Mastercard, Pay Pal.
Понравилось
- Удобный редактор для создания собственного одностраничного сайта
- Бесплатный тариф с хостингом и доменом 3-го уровня
- Есть инструменты для совместной работы над проектом
- Возможность интегрировать одностраничник с популярными сервисами
Не понравилось
- Мало готовых шаблонов
📌Читайте также: Рейтинг самых лучших конструкторов сайтов: обзор и сравнение вариантов
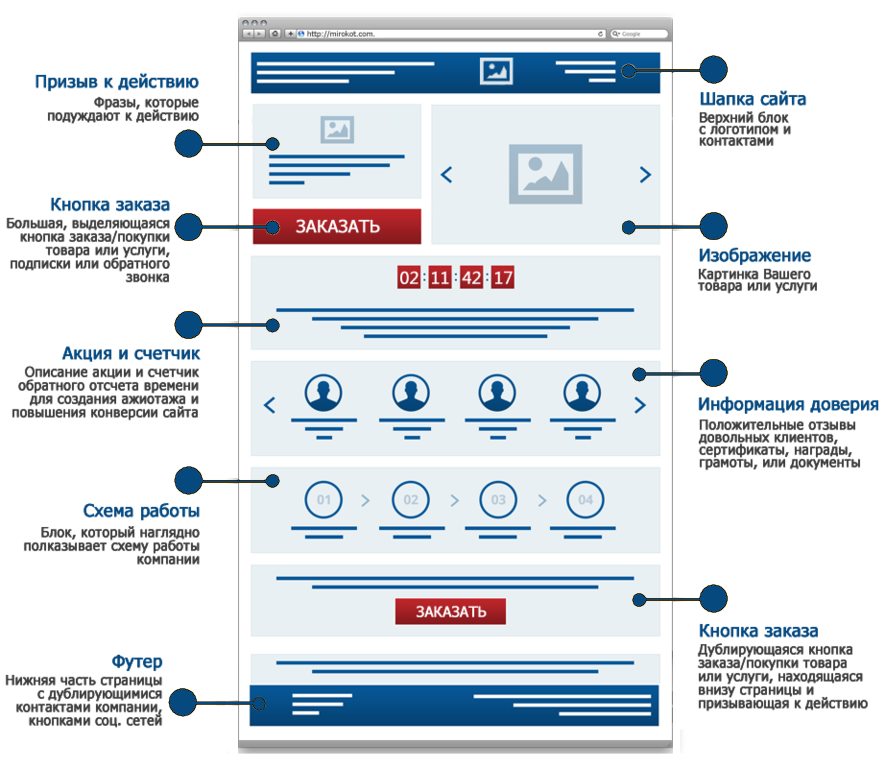
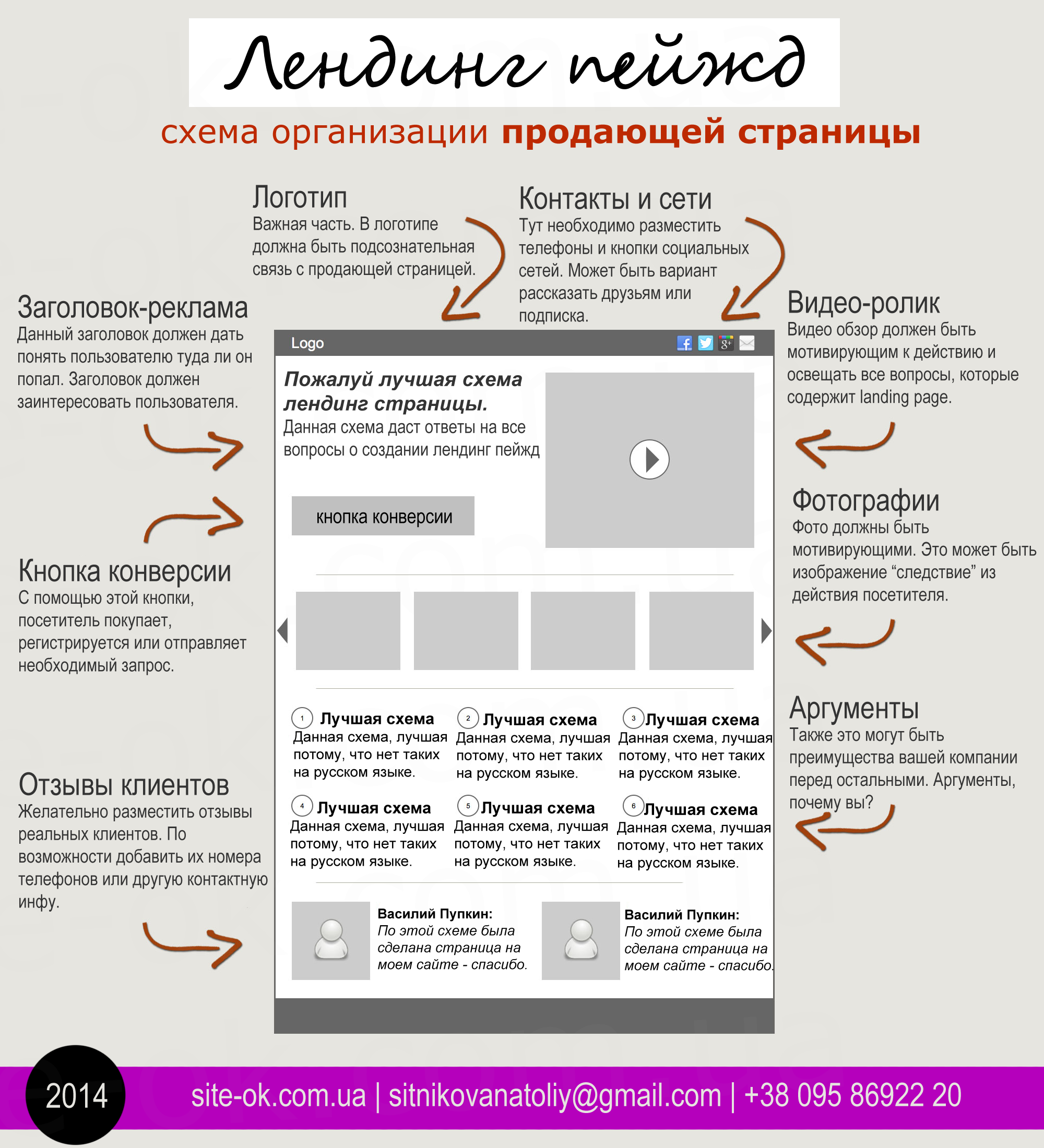
Разработка структуры одностраничного сайта
Теперь, когда мы выбрали платформу для нашей целевой страницы, самое время ненадолго окунуться в теорию. Если ты хочешь создать лендинг пейдж с хорошей конверсией, тебе нужно очень внимательно продумать его структуру. Вот несколько пунктов, на которые следует обратить особое внимание.
Если ты хочешь создать лендинг пейдж с хорошей конверсией, тебе нужно очень внимательно продумать его структуру. Вот несколько пунктов, на которые следует обратить особое внимание.
1. Заголовок
В заголовке должна отображаться информация, обозначающая уникальные характеристики предлагаемого товара или услуги. Желательно очертить все характеристики, которые выделяют твой продукт среди конкурентов.
Допускается использование подзаголовка для того, чтобы разъяснить пользователям информацию, предоставленную в заголовке.
2. Логотип, название фирмы и контактная информация
Логотип позволяет пользователям идентифицировать твою компанию и повысить уровень доверия.
Второй немаловажный элемент одностраничного сайта – наличие контактов. Желательно разместить не только рабочий телефон, но и адрес компании. Именно контакты являются главным инструментом доверия, пользователь подсознательно понимает, что если у проекта есть физический адрес, значит над ним работают профессионалы.
3. Данные о предоставляемом продукте или услуге
Для того, чтобы у пользователя создалось впечатление, что он лично тестирует продукт, на целевой странице желательно разместить:
- Реальные фотографии продукта;
- Видеозапись (данному контенту потенциальные потребители доверяют больше всего).
Поставь себя на место клиента. Почитай отзывы и комментарии, вопросы на тематических форумах. С какими проблемами сталкивается твоя целевая аудитория? Какие вопросы ей нужно решить? Какие сомнения у нее возникнут? Например: «можно ли найти дешевле?», «будет ли эта вещь практичной?», «можно ли обойтись без нее?»
А теперь подумай как сделать лендинг, который закроет все возможные проблемы посетителя.
4. Преимущества бренда
Преимущества бренда желательно разместить в блоке, который будет выделяться цепляющим и захватывающим заголовком. Далее составляем подробный список выгоды для клиентов от сотрудничества с твоей компанией. Все преимущества должны отвечать на вопрос посетителя «Зачем мне это нужно», «Какие проблемы я смогу решить»
Все преимущества должны отвечать на вопрос посетителя «Зачем мне это нужно», «Какие проблемы я смогу решить»
5. Обратная связь с клиентами
Форма для обратной связи с помощью которой клиент сможет связаться с тобой и оставить заявку. Чем больше каналов связи ты оставишь, тем лучше. Помимо обычной формы, можно оставить контакты в соц. сетях и мессенджерах: Skype, WhatsApp, Viber и т.д.
☝ Не забудь протестировать форму и убедиться, что она действительно работает. Это убережет тебя от потери клиентов в будущем.
Пример создания лендинга своими руками помощью сервиса mottor
Давай попробуем для примера создать одностраничный сайт самостоятельно в конструкторе mottor.
Первое, что тебе нужно сделать это зарегистрироваться в mottor.
В личном кабинете кликаем на зеленую кнопку «Создать сайт».
Теперь тебе предложат 3 варианта на выбор: создать сайт из готовых блоков, из шаблона или с нуля. Самый простой и быстрый вариант — создать сайт на основе готового шаблона, поэтому мы выбираем именно этот вариант.
Теперь тебе нужно выбрать шаблон, который лучшей всего подойдет для твоей ниши. Для удобства все шаблоны разбиты на категории: товары, услуги, инфобизнес, красота и здоровье и т.д.
Для примера я выбрал лэндинг, который подойдет для свадебного фотографа. Сразу после того, как ты выберешь подходящий шаблон система попросит оставить номер телефона на который будут приходить уведомления о заявках.
Если ты не нашел подходящего шаблона, не расстраивайся. Просто вернись на шаг назад и попробуй создать сайт из готовых блоков или с нуля. Возможно тебе придется потратить больше времени, но зато ты получишь качественную и уникальную посадочную страницу, которая на 100% подойдет к твоему товару или услуге.
Теперь ты можешь отредактировать шаблон под себя: поменять фотографии, написать подходящий текст, контактную информацию, перечень услуг, преимущества и т.д. Для того, чтобы отредактировать элемент, нужно просто щелкнуть на нем мышкой. Здесь все достаточно просто и понятно, поэтому вопросов возникнуть не должно.
В нижнем левом углу есть кнопка «Добавить элемент». Ей можно воспользоваться чтобы добавить в шаблон дополнительный блок, секцию или корзину.
В верхнем правом углу ты увидишь зеленую кнопку «Посмотреть сайт». По ней ты можешь посмотреть как будет выглядеть твоя посадочная страница.
Слева вверху ты можешь выбрать вариант отображения лендинга: компьютеры, мобильные устройства, и отредактировать каждый вариант в отдельности.
В правом верхнем углу есть пиктограмма с шестеренкой. Если ты щелкнишь по ней, появиться выпадающее меню. Здесь можно выбрать «Управление» и ты попадешь в административную часть сайта.
Отсюда ты сможешь управлять всеми функциями лендинг пейдж.
Самое первое, что нужно сделать, это изменить домен.
Ты можешь выбрать любой домен третьего уровня (sitename.mottortest.com) или купить домен второго уровня (sitename.com). Если у тебя уже есть доменное имя, зарегистрированное у стороннего регистратора, ты можешь подключить этот домен к своему сайту.
Следующий шаг — подключение счетчиков посещаемости Яндекс Метрика или Google Analytics.
Для этого нужно в иметь аккаунты в Яндекс и Google. Счетчики создаются в один клик и не требуют никаких специальных знаний.
В разделе оповещения ты можешь настроить оповещения о поступивших заявках по SMS, электронной почте, в Телеграм или ВК.
В разделе «Аналитика» ты можешь посмотреть посещаемость сайта по разным каналам трафика и воронку конверсии.
В разделе «Расширения» ты сможешь подключить к сайту необходимы дополнительные сервисы и виджеты: корзину товаров, геотаргетинг, CRM, Яндекс касса и т.д.
Самый последний шаг — публикация сайта.
Для этого нужно перейти на вкладку «Рабочий стол» и нажать кнопку «Опубликовать». С этого момента твой сайт будет доступен пользователям по всему миру.
Заключение
Я рассказал только о самых важных функциях конструктора. Наверняка, у тебя еще возникнут вопросы: что такое A/B тесты, для чего нужны SEO настройки, как настроить анти-спам фильтр и т. д. На этот случай предусмотрены обучающие видео. Посмотреть их ты можешь по ссылке «Обучение» в верхнем правом углу экрана. Если возникнут какие-нибудь вопросы, смело пиши в службу поддержки.
д. На этот случай предусмотрены обучающие видео. Посмотреть их ты можешь по ссылке «Обучение» в верхнем правом углу экрана. Если возникнут какие-нибудь вопросы, смело пиши в службу поддержки.
Кроме того, можешь также написать в комментариях к этой статье. Обязательно отвечу всем.
Андрей Живило
Занимаюсь SEO и созданием сайтов с 2010 года. Отлично знаю WordPress. Люблю программирование. А еще люблю делиться своим опытом. Поэтому и создал этот сайт.
Подробнее обо мне
Создание Лендинг Пейдж с нуля: пошаговая инструкция
Бывает, что нужно сделать лендинг быстро, например, чтобы анонсировать событие, провести распродажу или протестировать нишу. В таких случаях нет надобности привлекать специалистов – при помощи конструктора сайтов с такой работой можно справиться самостоятельно. Этот вариант подойдет также, если вы ограничены в бюджете или делаете лендинг для себя.
В данной работе мы рассмотрим основные элементы, входящие в состав продающего лендинга, и создадим его, с подробным разбором каждого этапа.
Читайте также: 10 лучших конструкторов сайтов
Какой лендинг мы будем делать?
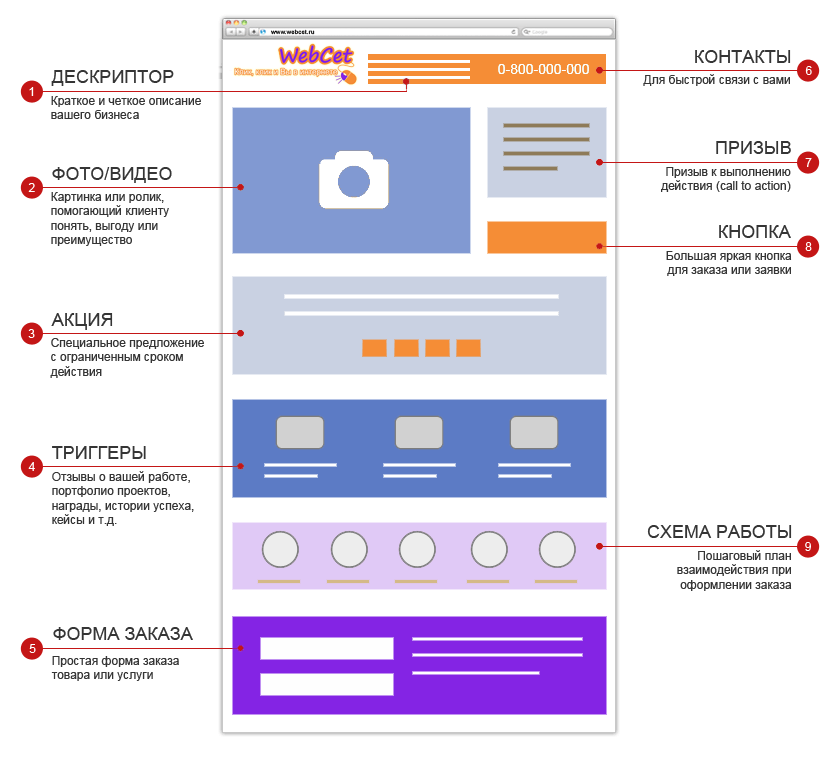
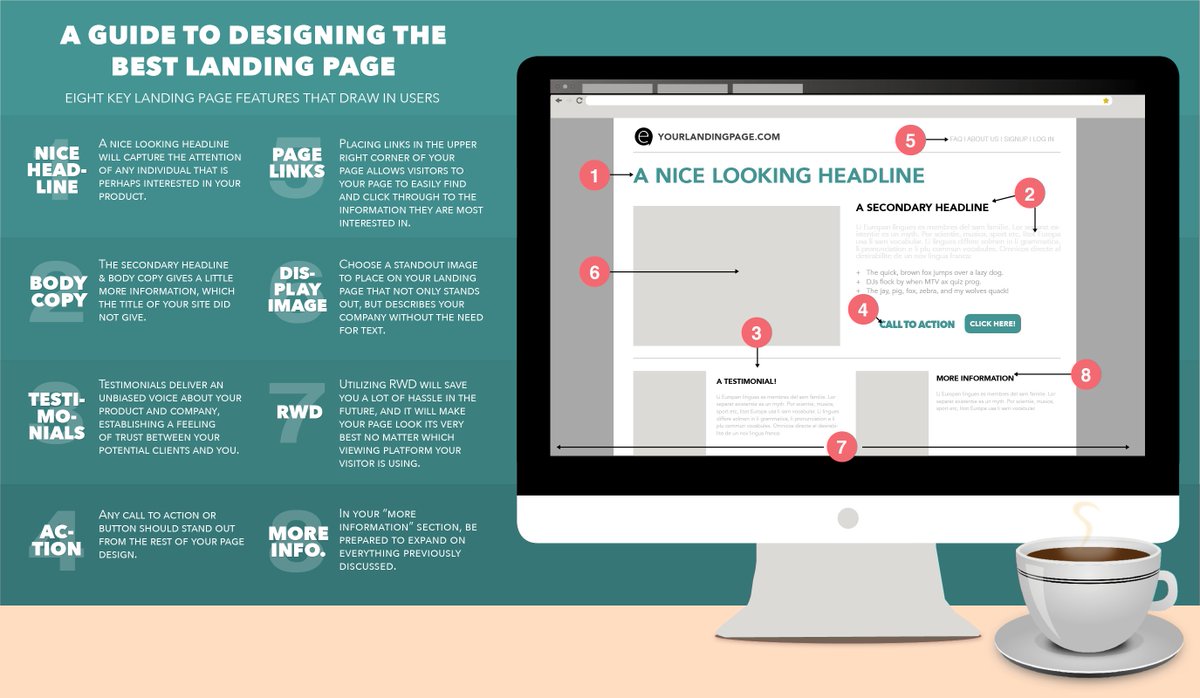
Лендинг состоит из блоков, расположенных в определенном порядке. В качестве примера будем сами делать лендинг копирайтера, за основу которого возьмем 8 основных блоков посадочной страницы.
Прежде чем перейти к практике, давайте сначала вспомним теорию: что это за блоки и какую информацию должны содержать.
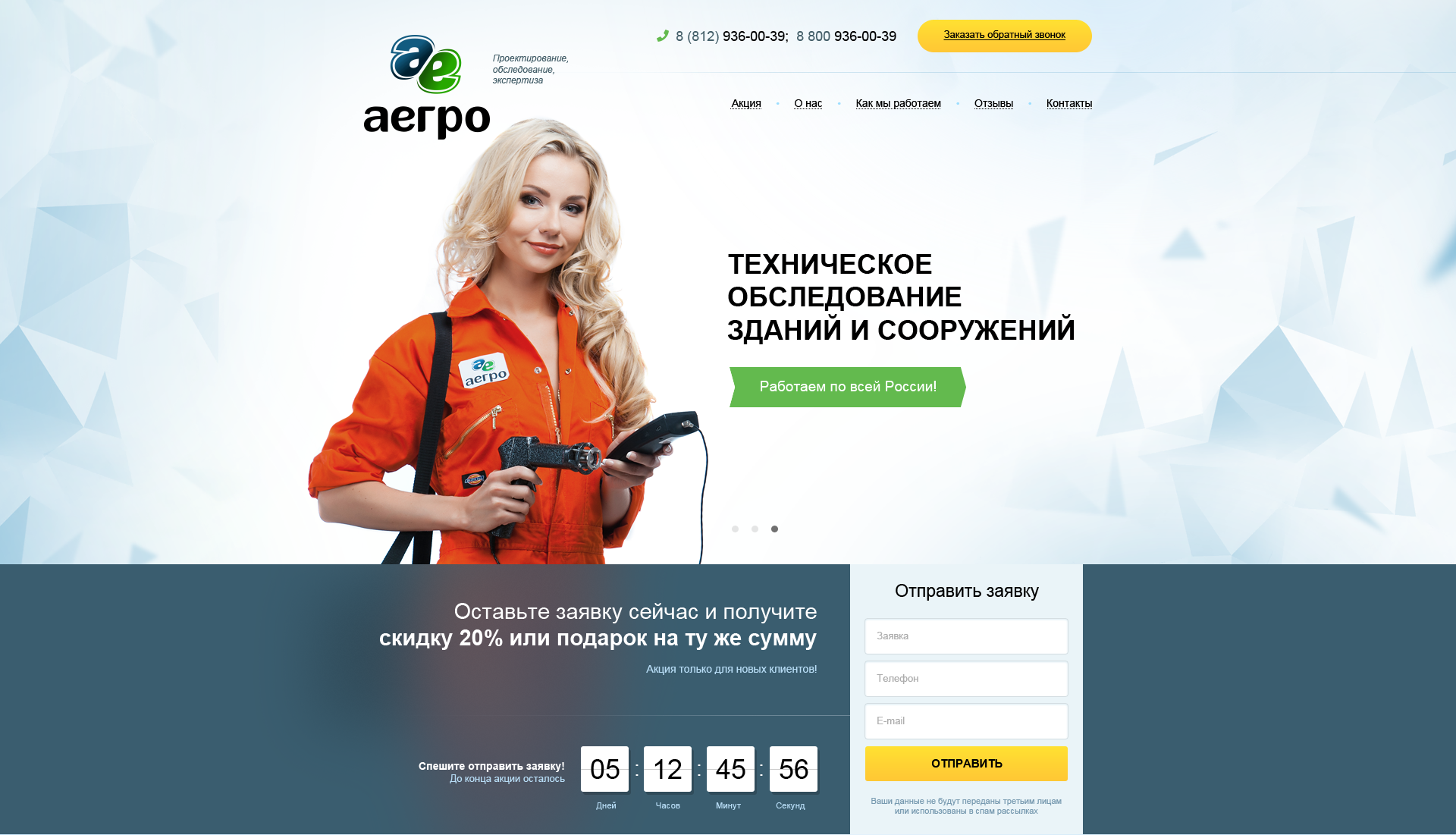
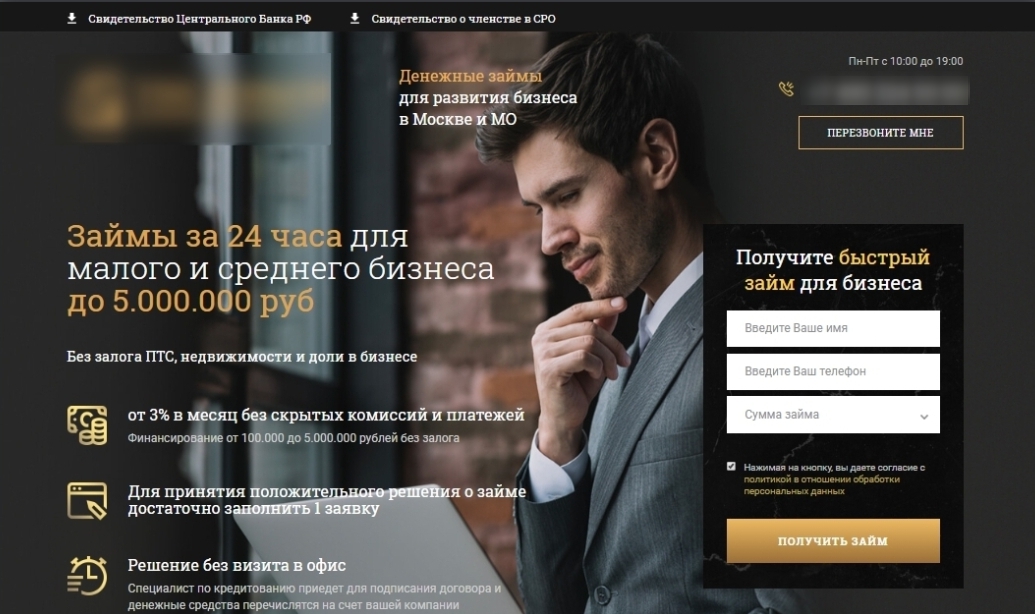
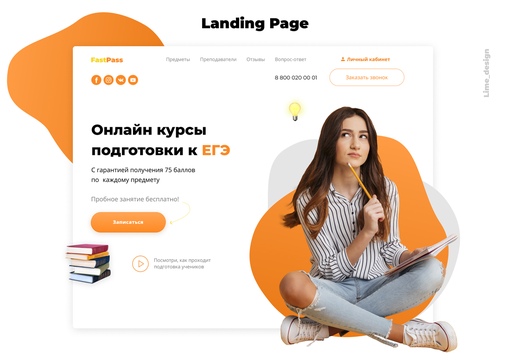
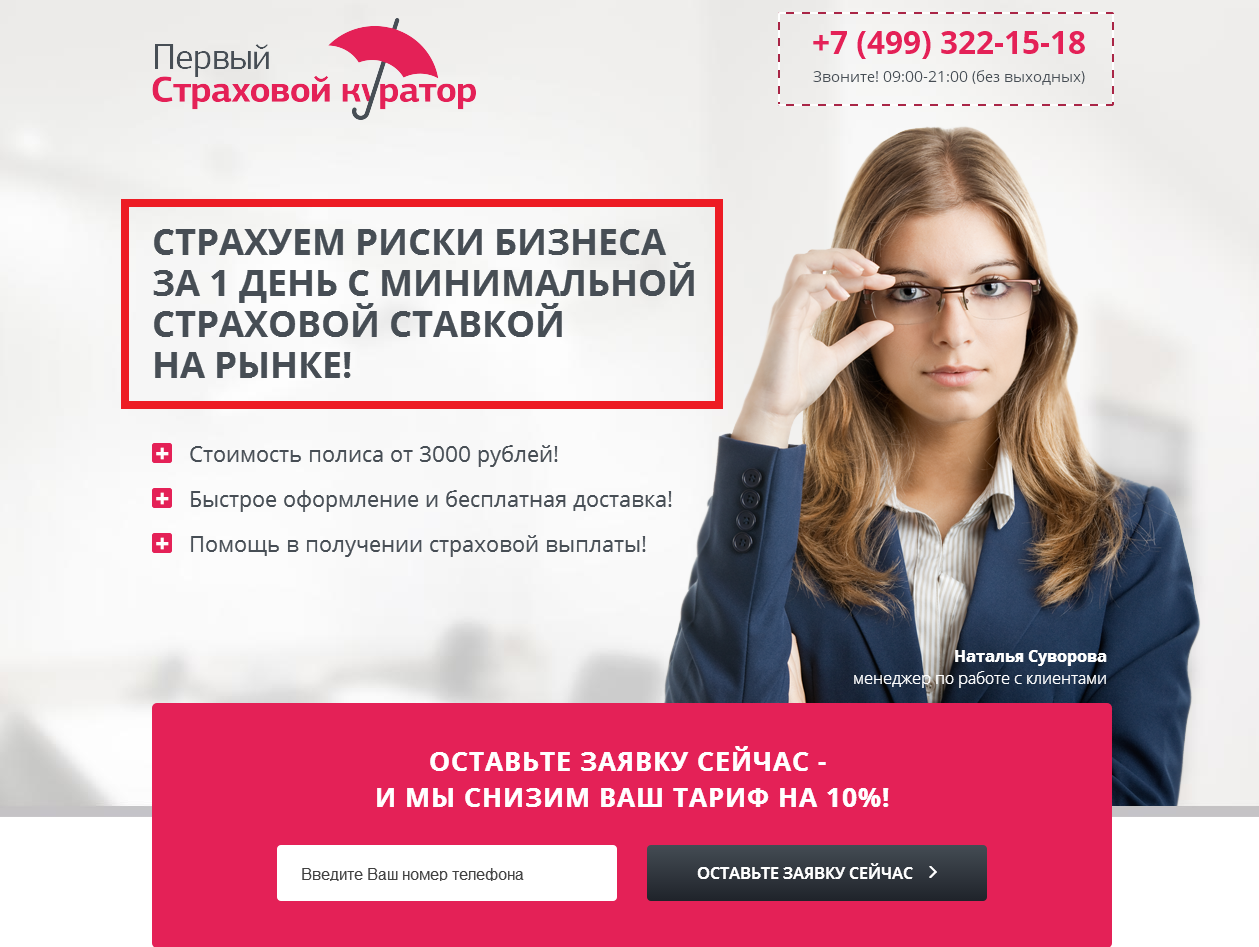
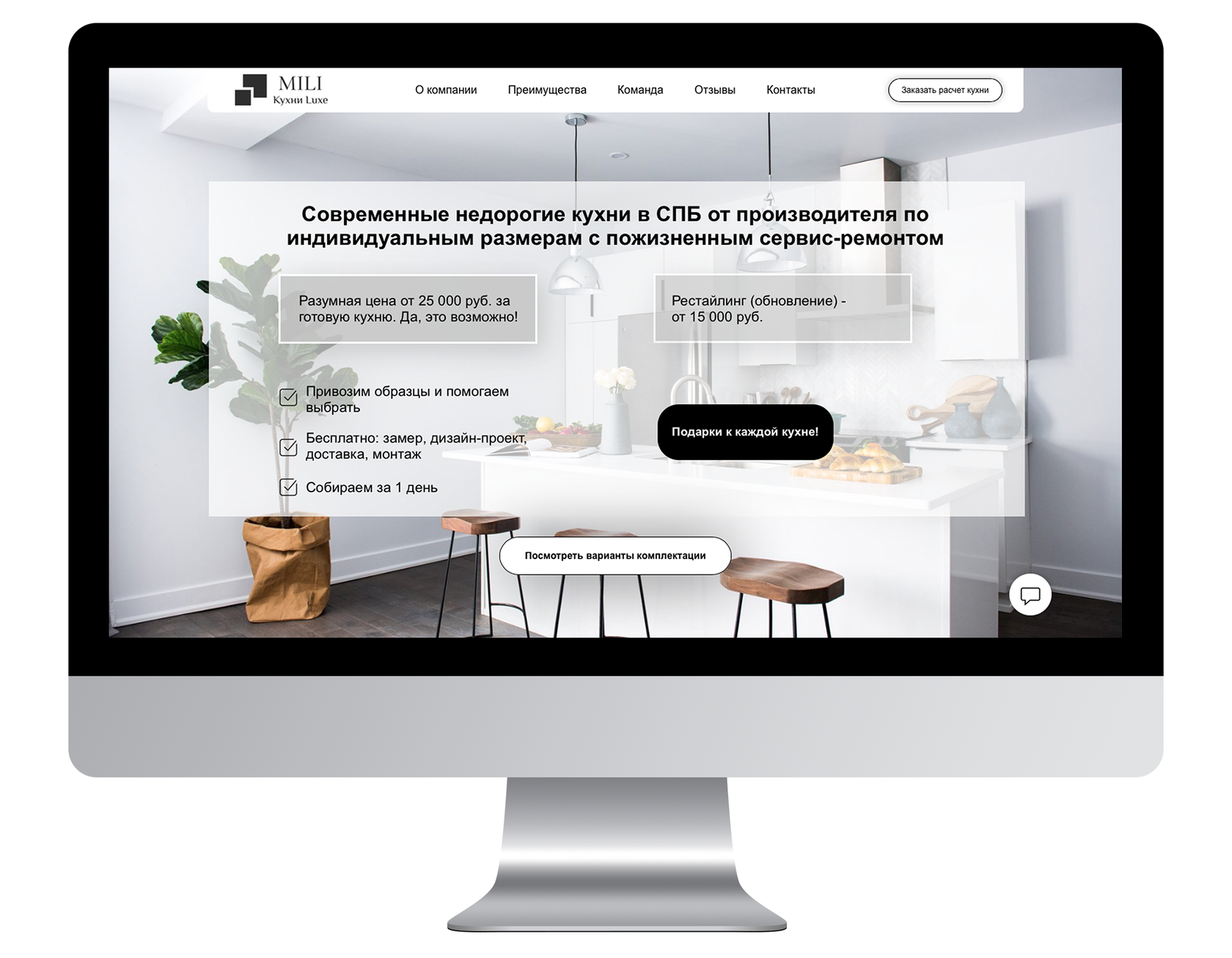
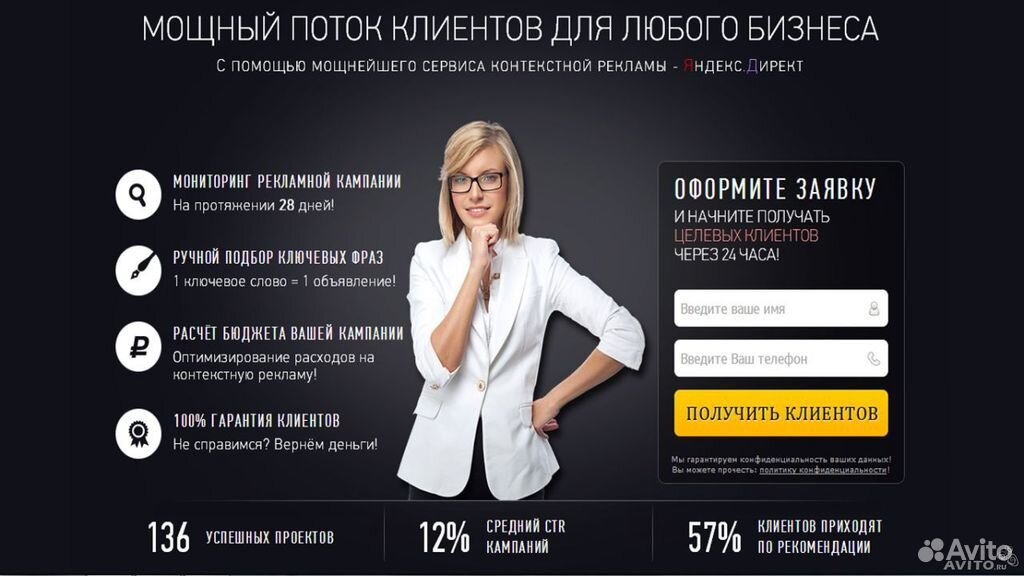
Блок 1: Первый экран лендинга
То, что пользователь видит на экране сразу после перехода на одностраничник, от полученного впечатления зависит, начнет он пролистывать страницу дальше или сразу уйдет с сайта.
Какую задачу выполняет: вызывает заинтересованность посетителя, задерживает его на сайте.
Что содержит:
- Продающий заголовок – краткий и емкий, цепляющий внимание пользователя.
- Подзаголовок, поясняющий информацию из заголовка.
 Шрифт должен быть достаточно крупным и легко читаемым.
Шрифт должен быть достаточно крупным и легко читаемым. - Первый призыв к действию – чаще всего используется кнопка «Узнать больше».
В зависимости от тематики и пожеланий владельца, могут присутствовать и другие элементы. Общий принцип при оформлении первого экрана: не допускать загромождения объектами и информационной перегрузки.
Блок 2: Демонстрация продукта или услуги
Демонстрация товара или услуги, представление в выгодном свете. Объем представленной информации зависит от сложности презентуемого продукта.
Какую задачу выполняет: выявляет потребности целевой аудитории, вызывать желание купить продукт или заказать услугу. Делает акцент на эксклюзивности предложения.
Что содержит: текст и наглядные формы представления информации – фото, видео, инфографика и пр.
Блок 3: Преимущества или выгоды клиента
Блок преимущества на лендинге перечисляет конкретные выгоды, которые получит клиент, если купит товар или закажет услугу.
Какую задачу выполняет: объясняет, в чем состоит выгода клиента, убеждает клиента в том, что это предложение – лучшее на рынке.
Что содержит: факты, цифры, свойства продукта и пр. – все, что может заинтересовать клиента с точки зрения выгоды для себя.
Блок 4: Цены
Блок с ценами на Landin Page – посетителя, который узнал о предложении и ознакомился с его преимуществами, всегда интересует стоимость.
Какую задачу выполняет: сообщает клиенту стоимость продукта, убеждает, что они соответствуют качеству.
Что содержит: цена продукта/услуги, кнопка заказа / платежная кнопка. В зависимости от типа предложенного продукта, возможно указание нескольких тарифов.
Платежную кнопку можно создать при помощи специальных платёжных сервисов.
Блок 5: Отзывы
Отзывы людей, которые купили товар или воспользовались услугой, и остались довольны качеством.
Какую задачу выполняет: доказывает, что товар / услуга – высокого качества и его /ее охотно покупают / заказывают.
Что содержит: отзывы клиентов, в которых отмечаются положительные стороны товара или услуги, где минусы не указываются либо указываются незначительные.
Блок 6: Ответы на часто задаваемые вопросы
Ответы на часто задаваемые вопросы: как можно получить заказ, есть ли возможность посетить офис, оставшиеся опасения по поводу качества продукта и т. д.
Какую задачу выполняет: дает ответы на типичные вопросы, закрывает возражения, успокаивает пользователя, способствует повышению его доверия к продукту.
Что содержит: вопросы и ответы на них. Рекомендуется минималистическое оформление блока, чтобы клиент мог быстро узнать ответ на вопрос, который его интересует.
Блок 7: Выгодное предложение
Предложение, от которого трудно отказаться.
Какую задачу выполняет: дополнительно мотивирует посетителей на совершение целевого действия.
Что содержит: триггер, в роли которого может выступать бонус, скидка, подарок, сообщение об ограниченном количестве товара и т. п.
п.
Блок 8: Контакты
Контакты, по которым клиент может связаться с вами, задать вопросы и уточнить отдельные моменты.
Какую задачу выполняет: устанавливает обратную связь, повышает доверие к продавцу.
Что содержит: телефон, email, Вотсап, Телеграм, Вайбер, адрес, карта с указанием местоположения офиса, карта проезда. Кнопки или виджеты социальных сетей.
В составе посадочной страницы могут быть и дополнительные блоки: этапы работы, портфолио, гарантии, команда, партнеры, сертификаты и т.д. Но мы их использовать не будем, ограничимся рассмотренными выше блоками.
Это интересно: 10 лучших курсов по веб-дизайну
Создание Landing Page самостоятельно: подробная пошаговая инструкция
Рассматривать создание лендинга копирайтера мы будем на примере конструктора Nethouse (кликай по ссылке).
Регистрируемся, пишем адрес, вводим промокод. Используйте промокод POSTIUM, чтобы получить тариф Магазин на месяц в подарок!
Создаем сайт.
Нажимаем на пункт «Редактор».
В вертикальном меню выбираем пункт «Дизайн сайта – Выбор шаблона».
Переходим к списку доступных шаблонов, пролистываем страницу вниз, находим шаблон лендинга и нажимаем на него.
Первый блок лендинга
Первый экран шаблона выглядит таким образом:
Его можно изменить или заменить на другой. Для этого нужно нажать на кнопку «Добавить блок», расположенную в нижней правой части экрана.
В появившемся окне щелкаем по пункту меню «Обложка» и выбираем подходящий вариант обложки.
Старый блок удаляем. Аналогично можно заменить любой блок.
Добавляем заголовок, щелкнув по нему и удалив текст шаблона. Аналогично добавляем описание под заголовком.
Чтобы поменять изображение, нужно навести на него курсор мыши и щелкнуть по значку настроек в правом верхнем углу.
В окне редактирования (вкладка «Изображение») щелкаем по полю ниже и загружаем свое изображение.
Аналогично заменяется логотип. Свой логотип можно создать с использованием одного из специальных сервисов или сделать вручную в фотошопе.
Редактируем горизонтальное меню – добавляем новые пункты, кликнув по значку «+». Чтобы поменять название пункта, нужно щелкнуть по нему и далее работать как с обычным текстом. При нажатии на какой-либо из пунктов, пользователь будет переходить в нужный раздел.
Кнопку «Заказать» – убираем, призыв к заказу услуги преждевременный, клиент пока еще слишком мало знает о копирайтере и его услугах, потому вероятность того, что он сразу сделает заказ, невелика. Наводим на курсор на объект и нажимаем на значок корзины.
Получаем конечный результат (не судите строго, это просто пример, чтобы показать принцип работы конструктора):
Второй блок
Второй экран шаблона – услуги:
Чтобы поменять фон и иконку, нужно подвести курсор к правой верхней части объекта и нажать на появившуюся кнопку «Настройки».
Появится окно редактирования, в котором нужно выбрать вкладку «Иконка». Снизу появятся иконки, доступные для использования. При щелчке по пункту «Цвет фона» откроется палитра.
Меняем иконки на более подходящие по смыслу, выбираем цвет.
Бесплатные иконки можно скачать на Flaticon.com. Например, набор start up – чтобы скачать весь набор нужна премиум подписка, но любую иконку можно скачать бесплатно в формате png. Эти иконки можно использовать вместо стандартных изображений.
Далее перечисляем, какие тексты пишет копирайтер. Ненавязчиво указываем, почему к данному копирайтеру обращаться выгодно.
Третий блок
Шаблон третьего экрана для перечисления преимуществ продукта:
Слово «Преимущества» в подзаголовке лучше не использовать, вместо этого избитого штампа напишем «Почему мои тексты работают и повышают конверсию сайта» – ниже списком перечисляем достоинства текстов, которые помогают достигать заявленного эффекта. Слева добавляем подходящую по смыслу картинку, усиливающую убеждающее воздействие на клиента.
Четвертый блок – цены
Четвертый экран целевой страницы напоминает предыдущий, содержит те же элементы, с той лишь разницей, что изображение располагается не слева, а справа.
Указываем цены, ставим подходящую картинку. Кнопку «Сделать заказ» на этот раз оставляем – клиент уже достаточно узнал об услугах копирайтера и вероятность того, что он оставит заявку, достаточно велика.
Пятый блок – отзывы
Экран одностраничного сайта с отзывами клиентов.
В верхнем поле размещаем комментарий, в нижнем – имя автора, предварительно удалив текст шаблона. Оставляем кнопку «Оставить отзыв» – она дает возможность любому клиенту, который уже воспользовался услугами, выразить свое мнение по поводу их качества.
Добавляем несколько реальных отзывов клиентов, с указанием их имен и по возможности – контактных данных, чтобы закрыть возражения, что они – ненастоящие.
В редакторе отзывы показываются столбиком, но на сайте будет слайдер, потому добавлять их можно любое количество.
Шестой блок
Добавляем текстовый блок для размещения вопросов и ответов, воспользовавшись кнопкой «Добавить блок». В появившемся окне щелкаем по пункту меню «Текст», а затем выбираем подходящую заготовку.
На сайте добавится новый блок, с подзаголовком и полями. Ставим подзаголовок: «Ответы на частые вопросы». Размещаем вопросы с возражениями и с помощью ответов их закрываем.
Седьмой блок
Добавляем блок с акционным предложением на лендинг. Для этого снова воспользуемся кнопкой «Добавить блок», в появившемся окне указываем на пункт «Призыв к действию», выбираем подходящий шаблон.
На сайте появится новый блок с выбранной структурой. Описываем акцию, указываем временные сроки, когда клиент сможет сделать заказ со скидкой.
Восьмой блок
Блок шаблона с контактами. Меняем название, удаляем лишние элементы и добавляем нужные. Например, кликабельный номер телефона.
Поскольку копирайтер работает через интернет, он не может указать адрес несуществующего офиса и его расположение на карте. А указание на адрес главного сайта (при его наличии) и дополнительных контактов (вайбер) лишним, наоборот, не будет.
А указание на адрес главного сайта (при его наличии) и дополнительных контактов (вайбер) лишним, наоборот, не будет.
На любом шаге можно перейти в предпросмотр – и посмотреть как выглядит сайт.
После заполнения всех блоков возвращаемся на первый экран и нажимаем на кнопку «Опубликовать».
Заключение
После создания лендинг пейдж переходите к её продвижению – запустите рекламу, разместите ссылки в соцсетях или сделайте рассылку. При этом не забывайте отслеживать поступающие заказы и размещенные отзывы, отвечать клиентам, которые будут звонить, писать на электронную почту или обращаться в мессенджерах. Также, проводите а/б тесты и находите лучшие варианты блоков и их содержания, которые повышают конверсию.
Полезные ссылки:
- Где учиться созданию сайтов
- ТОП-10 конструкторов интернет-магазинов
- Виды сайтов и их классификация
Руководство невежественного маркетолога по созданию целевой страницы с нуля
Главная — Блог — Руководство невежественного маркетолога по созданию целевой страницы с нуля
Мы много говорим об оптимизации целевых страниц здесь, в WordStream, но как вы приступите к созданию целевая страница в первую очередь? Вам нужно что-то оптимизировать, прежде чем вы сможете начать оптимизацию! Существует множество способов создания целевой страницы: от закатывания рукавов и погружения в кодирование с помощью HTML, CSS и JavaScript до использования веб-сервисов, позволяющих настраивать шаблоны целевых страниц.
В сегодняшней статье вы узнаете, как создавать целевые страницы с нуля, и увидите, какой вариант подходит именно вам. К концу этого поста вы будете готовы приступить к созданию целевой страницы, которая будет стимулировать конверсию. Если это не похоже на то, что указано выше, в этом случае вы, вероятно, захотите переосмыслить свой жизненный выбор.
СВЯЗАННЫЕ: 4 совета по созданию потрясающих целевых страниц Facebook
Почему вам нужно создать целевую страницу
Очень быстро — я хочу обратиться к тому, что мы слишком часто видим здесь, в WordStream. Поскольку они не осознают важность конкретной релевантной целевой страницы, многие маркетологи и владельцы бизнеса просто направляют потенциальных клиентов с помощью своих объявлений в Google и Facebook 9.0015 на главную страницу своего веб-сайта .
Это ошибка настолько же понятная, насколько и дорогостоящая. Смотри — мы поняли. Когда вы смотрите на домашнюю страницу своего веб-сайта, кажется, что это самая интуитивно понятная страница в Интернете с удобной навигацией.
Хотя на самом деле ваша домашняя страница может быть невероятно хорошо спроектирована, она все же не является хорошим кандидатом на роль целевой страницы. Например, если вы рекламируете холодную аудиторию на Facebook, люди, которых вы направляете на свой сайт, никогда раньше не сталкивались с вашим бизнесом. Скорее всего, они понятия не имеют, как перейти с вашей домашней страницы на любое предложение, которое вы им показали в рекламе на Facebook.
И именно поэтому использование домашней страницы в качестве целевой является дорогостоящей ошибкой. Это сбивает с толку потенциальных клиентов, а сбитые с толку потенциальные клиенты вряд ли обратятся. На самом деле, сбитые с толку перспективы могут даже не знать, как
Хорошая новость заключается в том, что этой проблемы можно легко избежать. Создав целевую страницу с помощью методов, которые я изложу ниже, вы настроите себя на то, чтобы увеличить количество конверсий для своего бизнеса. А поскольку вы будете получать больше конверсий, даже не касаясь рекламы, вы будете творить чудеса с точки зрения рентабельности инвестиций в рекламу (ROAS).
Создав целевую страницу с помощью методов, которые я изложу ниже, вы настроите себя на то, чтобы увеличить количество конверсий для своего бизнеса. А поскольку вы будете получать больше конверсий, даже не касаясь рекламы, вы будете творить чудеса с точки зрения рентабельности инвестиций в рекламу (ROAS).
Тогда хорошо. Давайте продолжим.
Создание целевой страницы «сложным» способом
Прежде чем мы погрузимся в мельчайшие детали создания целевой страницы с нуля, давайте выясним одну вещь: да, HTML, CSS и другие веб-технологии требуют обучения. . Однако научиться кодировать веб-страницы — это не то же самое, что программировать приложение, построить суперкомпьютер или вдохнуть (искусственную) жизнь в кровожадного робота, стремящегося к мировому господству. Изучение HTML, CSS и JavaScript требует времени и усилий, но это не так сложно, как вы думаете.
Во-первых, давайте рассмотрим каждую из этих веб-технологий и то, что они делают.
HTML
Язык гипертекстовой разметки, или HTML, является «языком» Интернета. Обратите внимание, что HTML — это не язык программирования, а язык разметки (как следует из его названия), который используется для определения содержимого и структуры веб-страниц. Давайте взглянем.
Обратите внимание, что HTML — это не язык программирования, а язык разметки (как следует из его названия), который используется для определения содержимого и структуры веб-страниц. Давайте взглянем.
Изображение предоставлено: Mozilla Developer Network
Видите, как содержание и структура страницы определяются кодом?
Основы HTML выходят за рамки этой статьи, но в Интернете есть несколько отличных ресурсов, которые могут помочь вам в изучении. Вот некоторые из лучших:
- Codecademy (бесплатные интерактивные упражнения по программированию на HTML, CSS, JavaScript и др.)
- Treehouse (обширная видеотека, бесплатная пробная версия, ежемесячная подписка)
- Mozilla Developer Network (бесплатные текстовые руководства по различным веб-технологиям, включая HTML)
- HTML Dog (больше руководств с большим количеством примеров кода)
CSS
HTML определяет содержимое и структуру веб-страниц, а каскадные таблицы стилей (CSS) определяют внешний вид веб-страниц.
В прошлом CSS-код вставлялся непосредственно в HTML-документы, но это не лучшая практика — конечно, это сработает, но не приобретайте вредных привычек. Разделяйте код CSS и HTML.
Вот пример того, как выглядит код CSS:
Опять же, мы не собираемся здесь вдаваться в свойства, значения, селекторы и объявления, но есть много ресурсов, которые помогут вам освоиться, включая сайты, перечисленные в разделе HTML выше.
Чтобы получить представление о том, насколько мощным может быть CSS, ознакомьтесь с CSS Zen Garden Дэйва Ши. Хотя в это может быть трудно поверить, каждый из примеров стилей, которые вы там увидите, применяется к одному и тому же HTML-коду. Довольно круто, правда? Внося изменения в CSS вашей целевой страницы, вы можете экспериментировать с совершенно разными дизайнами без необходимости возвращаться и вручную настраивать HTML каждой страницы.
JavaScript
Итак, вы создали функциональную (и до боли красивую) целевую страницу — теперь вам нужно добавить немного интерактивности. Это имеет решающее значение для целевых страниц, поскольку вы хотите, чтобы ваши потенциальные клиенты действительно что-то сделали, будь то загрузка технического документа или запрос коммерческого звонка. Это достигается с помощью призывов к действию на основе JavaScript.
JavaScript — это «настоящий» язык программирования, но чаще всего он используется в качестве языка сценариев на стороне клиента. Проще говоря, это означает, что JavaScript заставляет ваш браузер выполнять большую часть работы.
Вот фрагмент JavaScript:
JavaScript можно использовать для добавления функций на веб-страницу, таких как:
- Отправка информации на серверы через веб-формы
- Создание всплывающих окон
- Аутентифицировать пользовательский ввод, например учетные данные для входа
- Анимировать элементы навигации…
Если вы серьезно относитесь к созданию собственной целевой страницы вручную с нуля, вам потребуются некоторые технические навыки, но вознаграждение может быть отличным. Во-первых, вы будете иметь полный контроль над тем, как именно ваша страница структурирована, отображается и взаимодействует с вашими серверами. Вы также получаете право похвастаться тем, что разработали и закодировали свою страницу в одиночку. Шаблоны? Нам не нужны вонючие шаблоны!
Во-первых, вы будете иметь полный контроль над тем, как именно ваша страница структурирована, отображается и взаимодействует с вашими серверами. Вы также получаете право похвастаться тем, что разработали и закодировали свою страницу в одиночку. Шаблоны? Нам не нужны вонючие шаблоны!
Тем не менее, этот подход отнимает много времени у новичка в программировании, не говоря уже о том, что он немного пугает. Должен быть более простой способ, верно?
Создание целевой страницы простым способом
Итак, вам нужна целевая страница быстро. Что вы делаете? Используйте шаблон! Однако не расстраивайтесь — во многих случаях это лучший способ создать целевую страницу. (Если при использовании шаблона вы все равно рисуете пустые страницы, ознакомьтесь с некоторыми вдохновляющими целевыми страницами, чтобы дать волю своим творческим сокам.)
Существует множество сайтов, на которых создание целевой страницы не составляет труда. Мы рассмотрим два из них — Unbounce и Wix.
Unbounce
Целевая страница в верхней части этого поста была создана на основе существующего шаблона с использованием Unbounce, который позиционирует себя как «конструктор целевых страниц для маркетологов».
Одним из основных преимуществ использования Unbounce является то, что он включает в себя ряд функций, специально предназначенных для людей, которые в первую очередь сосредоточены на конверсиях. Еще одно преимущество использования Unbounce заключается в том, что вы можете провести A/B-тестирование двух версий целевой страницы, чтобы определить, какая из них более эффективна для повышения коэффициента конверсии — бонус!
Unbounce предлагает более 80 шаблонов практически для всех типов целевых страниц, которые могут вам когда-либо понадобиться, включая страницы запуска продуктов, страницы подписки на рассылку новостей по электронной почте, загрузки электронных книг, страницы онлайн-обучения и многое другое. Я выбрал шаблон «Click Through Minimalist Desktop Light» для примера в верхней части этого поста. Вы также можете начать с чистой страницы и начать с чистого листа, если вы настроены амбициозно.
Допустим, вы хотите создать целевую страницу для проводимой вами PPC-кампании по привлечению потенциальных клиентов. Шаблон «Йорк» — отличное место для начала работы со страницами такого типа.
Шаблон «Йорк» — отличное место для начала работы со страницами такого типа.
Unbounce позволяет настроить каждый элемент шаблона в соответствии с вашими потребностями. Вы можете изменять текст, использовать разные шрифты, переключать изображения и даже перемещать целые элементы куда угодно. Всего за несколько минут я смог придумать такой вариант:
.Он не очень хорошо спроектирован, но суть не в этом — этот быстрый и грязный редизайн занял менее 10 минут, и потребовалось кодирование ноль . Представьте, что вы могли бы сделать за несколько часов!
В целом, Unbounce — отличная платформа для создания целевой страницы. Это не бесплатно (цена начинается с 49 долларов в месяц для предпринимателей и новых предприятий), но вы можете подписаться на бесплатную пробную версию, чтобы начать пачкать руки.
Wix
В то время как Unbounce предназначен специально для маркетологов, надеющихся увеличить количество конверсий, Wix предназначен для более общего использования.
Wix предлагает ряд шаблонов для начала, разбитых на категории по типу бизнеса и отрасли. В этом примере предположим, что вы управляете сайтом электронной коммерции, специализирующимся на декоративно-прикладном искусстве ручной работы.
После того, как вы выбрали свой тип бизнеса, вам будет представлен ряд шаблонов, разработанных с учетом вашего типа бизнеса. Вот некоторые из шаблонов для интернет-магазинов товаров для рукоделия и хобби.
Теперь пришло время приступить к настройке вашей страницы. Я выбрал шаблон «Lil Pillow Shop», потому что мне втайне нравилась подушка с контроллером игровой приставки. Жалко, что мой кот, наверное, его уничтожит — вот почему у меня не может быть хороших вещей.
Wix предлагает несколько вариантов настройки, хотя и не так много, как Unbounce. Конечно, если вы не нужно , чтобы возиться с каждым последним элементом страницы, это может удовлетворить ваши потребности.
Одним из самых больших недостатков Wix является то, что многие шаблоны нельзя считать целевыми страницами, так как во многих из них отсутствуют призывы к действию, формы и другие элементы, которые действительно необходимы вашим целевым страницам.
Что-то еще, чего не хватает Wix, что многих маркетологов и владельцев бизнеса расстроит, — это невозможность добавлять настраиваемые формы и другие элементы на страницу — если этого нет с самого начала, вам не повезло. Это может быть особенно раздражающим, если вы найдете шаблон, который вам действительно нравится, но в нем отсутствует необходимая вам функциональность.
В целом, Wix — отличный сервис для малого бизнеса, которому необходимо быстрое присутствие в Интернете, но для создания целевой страницы он оставляет желать лучшего.
Известные упоминания
Конечно, Unbounce и Wix — далеко не единственные инструменты, которые помогут вам создать целевую страницу. Другие известные упоминания включают:
- SquareSpace (мощная аналитическая поддержка, регистрация домена, услуги хостинга)
- Moonfruit (отзывчивый дизайн, встроенный в HTML5, удобный для электронной коммерции)
- Weebly (интерфейс с перетаскиванием, поддержка аналитики, низкие ежемесячные цены)
Имейте в виду, однако, что хотя каждая из этих служб упрощает создание целевой страницы, они могут не предлагать необходимую вам функциональность, особенно если вы планируете создавать целевые страницы с очень конкретными призывами к действию, которые будут дополнять ваши усилия КПП.
Написание копии целевой страницы
Итак, теперь у вас есть несколько различных способов создания целевой страницы. Но, как я уже говорил ранее в этом посте, целевая страница хороша настолько, насколько хороша конверсия, которую она вызывает. И если вы не оптимизируете свою целевую страницу скопируйте , вы не можете ожидать большой отдачи.
Вот несколько советов, которые следует учитывать при написании текста целевой страницы.
Вдохните немного жизни в свой призыв к действию
Ничто так не убивает интерес потенциальных клиентов, как холодный, отстраненный и скучный призыв к действию. Ваша целевая страница CTA должна быть частью головоломки, которая вдохновляет их на преобразование . Из этого следует, что ваш призыв к действию должен быть убедительным.
«Отправить», «Зарегистрироваться» и «Войти» противоположны вдохновляющим. Они гарантированно потеряют потенциальные конверсии и поднимут вашу цену за конверсию. Не используйте их.
Не используйте их.
«Получите мой бесплатный отчет», «Отправьте мне руководство» и «Приступим к работе», с другой стороны, энергичны и увлекательны — такие призывы к действию, которые воодушевляют людей в отношении конверсии. Внедрение индивидуальности в CTA — это удивительно простой способ увеличить количество конверсий без дополнительных затрат.
Сохраняйте согласованность сообщений
Надежный способ потерять конверсию — это напугать потенциального клиента целевой страницей, которая совсем не похожа на предыдущую рекламу. Если ваша реклама на Facebook подчеркивает все деньги, которые люди могут сэкономить, используя ваш продукт, но на целевой странице подробно описаны функции вашего продукта, вы не можете ожидать, что люди будут конвертироваться. Это та же проблема, с которой вы столкнетесь, если будете использовать свою домашнюю страницу в качестве целевой: вы запутаете потенциальных клиентов из-за конвертации.
Итак, когда вы пишете копию своей целевой страницы, откройте объявление, которое направит людей на целевую страницу, и убедитесь, что вы соблюдаете последовательность. Тон, ценностная поддержка, предложение — все это.
Тон, ценностная поддержка, предложение — все это.
Никогда не прекращайте A/B-тестирование
Оптимизация коэффициента конверсии — дело непостоянное. Хотя это не супер , самые маленькие изменения (например, изменение «Получить руководство» на «Получить мое руководство») иногда могут иметь огромное значение.
Независимо от того, насколько вы довольны своим текущим коэффициентом конверсии или ценой за конверсию, вы никогда не должны прекращать A/B-тестирование вашей целевой страницы. Конечно, некоторые тесты окажутся неудачными. Но время от времени вы будете натыкаться на изменения в обмене сообщениями, которые значительно повышают коэффициент конверсии. Кроме того, тенденции целевых страниц меняются.
Не бойтесь быть смелыми. Изменение цвета кнопки CTA привлекательно, потому что это практически без риска. Но это, вероятно, тоже без вознаграждения. Пока вы внимательно следите за данными о конверсиях, вы можете позволить себе проводить рискованные, нестандартные тесты.
Никогда не знаешь. Ваша самая безумная идея может оказаться самой прибыльной.
Как создать целевую страницу: руководство для начинающих
Ни одна воронка продаж не обходится без целевой страницы. Причина в том, что вам нужно конвертировать трафик в лиды и продажи.
Так что, любите их или ненавидьте, без них не обойтись. Если только вы не заботитесь о конвертации трафика.
Но что такое целевая страница? И что в этом такого?
Целевая страница — это любая страница, на которую вы направляете посетителей по ссылке. Или, более кратко, страница, на которую посетитель попадает после перехода по ссылке.
Дело в том, что целевые страницы служат одной главной цели: генерировать потенциальных клиентов .
Конечно, целевые страницы — это нечто большее, чем кажется на первый взгляд. В этом посте я расскажу вам об анатомии целевых страниц.
Цель? Чтобы помочь вам построить их эффективно. А также оптимизировать те, которые вы уже создали. Пост, конечно, будет длинным, но обещает быть отличным чтением.
Пост, конечно, будет длинным, но обещает быть отличным чтением.
Чтобы упростить вам выполнение, вот пункты, которые я расскажу в этом посте:
Давайте запустим колеса, но сначала основные моменты:
Что такое целевая страница?
Давайте начнем с того, как это определяет Википедия:
«…целевая страница… это отдельная веб-страница, которая появляется в ответ на клик по оптимизированному для поисковой системы результату поиска,… маркетинговому электронному письму или онлайн-рекламе»
Это точное и точное определение целевой страницы.
Отсюда можно сделать вывод, что любая страница может считаться целевой: ваша домашняя страница, страница о нас, страница контактов и т. д. Не так ли?
Ну, не совсем так. С точки зрения маркетинга целевая страница — это не просто страница; это страница, на которую вы направляете трафик с единственной целью: генерировать потенциальных клиентов.
Некоторые визуальные эффекты могут помочь лучше понять мою точку зрения.
Вот домашняя страница, которая вполне может сойти за целевую:
А вот какой должна быть настоящая целевая страница:
Источник
Какую разницу вы заметили? На изображении внизу мало отвлекающих элементов, в отличие от первого. Ни навигационной ссылки, ни нижнего колонтитула, только заметная форма подписки. Вот что делает его целевой страницей. Подробнее в ближайшее время.
Лендинг и домашняя страница: в чем разница?
Чтобы вам было легче уловить разницу между лендингом и домашней страницей, я хотел бы сделать иллюстрацию.
Допустим, вы хотели купить красивые, удобные мокасины и рассматриваете возможность покупки в двух разных магазинах: А и В. вещи, которые придутся вам по душе: наручные часы, кожаная куртка, солнцезащитные зонты и т. д. И они слишком заманчивы, чтобы их игнорировать.
Скорее всего, вы покинете этот магазин с кучей «вещей», которые на самом деле никогда не собирались покупать. Вероятно, вы никогда не приблизитесь к мокасинам, которые вы имели в виду.
Источник
Но потом, в магазине B, вы не видите ничего, кроме бездельников повсюду, начиная с входной двери. В этот раз вы точно не пропустите.
В контексте маркетинга домашнюю страницу можно сравнить с магазином «А», а целевую страницу с «Б».
Понял?
Таким образом, целевая страница отличается от домашней страницы или любой другой веб-страницы тем, что на ней нет отвлекающих элементов. И его единственная цель — превратить посетителя в лида.
Почему важна целевая страница?
Зачем утруждать себя созданием и оптимизацией целевой страницы, если ваша домашняя страница может пройти мимо? Что ж, я оставлю вас, чтобы ответить на этот вопрос. Но вот несколько полезных подсказок, которые помогут вам ответить на этот вопрос.
1. Для привлечения потенциальных клиентов
Я знаю, я знаю. Я говорил это уже миллион раз, так зачем повторять это снова?
Ну, причина в том, что основной смысл создания целевой страницы заключается в привлечении лидов. Таким образом, все, кроме этого, делает его обычной веб-страницей, а не целевой страницей.
Таким образом, все, кроме этого, делает его обычной веб-страницей, а не целевой страницей.
Однако в некоторых случаях целевая страница может использоваться для увеличения продаж, а не потенциальных клиентов. Главный вывод заключается в том, что целевая страница должна помочь вам достичь ваших маркетинговых целей.
2. Место для хранения ваших предложений
Предположим, вы хотите провести кампанию с лид-магнитом в надежде получить электронные письма своих посетителей в обмен на электронную книгу. Куда встроить электронную книгу? Конечно, не ваша домашняя страница. Ни на вашей странице «о нас», а на целевой странице.
Вот вдохновение от Upwork
Понял?
3. Помогает вам завоевать доверие
Представьте на секунду, что вы просматриваете свою ленту Facebook, ставя лайки тут и там.
Затем, продолжая это, вы видите рекламное объявление. Он обещает научить вас, как, скажем, зарабатывать деньги в качестве аффилированного маркетолога. Вы проявляете интерес, нажимаете на объявление, но только для того, чтобы перейти на домашнюю страницу веб-сайта.
Вы проявляете интерес, нажимаете на объявление, но только для того, чтобы перейти на домашнюю страницу веб-сайта.
На этой странице снова ничего не говорится о рекламе, которую вы видели ранее. Просто свяжите кнопки, изображения и нерелевантные тексты. Ты разозлишься, да? Определенно.
Но вы бы этого не сделали, если бы вас перенаправили на целевую страницу, относящуюся к этому объявлению.
Конечно, это выдумка. Ключевым выводом здесь является то, что направление посетителей на релевантную целевую страницу поможет вам завоевать доверие.
4. Увеличение коэффициента конверсии
Поскольку основная цель целевых страниц — помочь вам получить конверсии, имеет смысл использовать их, если вы хотите повысить коэффициент конверсии.
И знаете, чем больше конверсий, тем больше продаж.
Когда следует использовать целевую страницу?
Да, целевая страница — это здорово.
Но когда они пригодятся? Или я должен сказать, когда вам действительно нужна целевая страница? Вот несколько примеров:
1.
 Продвижение электронной книги
Продвижение электронной книгиИтак, вы только что опубликовали свою последнюю книгу: это шедевр, и вам не терпится поделиться им со всем миром. Как вы относитесь к ее продвижению?
Простой. Создайте целевую страницу, вставьте кнопку со ссылкой на скачивание книги и привлекайте трафик на страницу. Вот и все. Предположительно, я думаю.
Конечно, это еще не все, но суть в том, что целевая страница пригодится, если вы хотите продвигать электронную книгу.
2. Подпишитесь на вебинар
Скоро запустите вебинар? Вам наверняка понадобится как можно больше участников, чтобы зарегистрироваться, не так ли? Здесь снова вам понадобится целевая страница.
И он не должен быть таким вычурным и соблазнительно элегантным. Подойдет что-то простое:
3. Поощряйте бесплатную пробную версию вашего продукта SaaS
Лендинг тоже подойдет, если вы хотите привлечь как можно больше потенциальных клиентов для демонстрации вашего Saas-продукта.
Вот наша собственная демонстрационная целевая страница. Надеюсь, это вдохновит вас.
Передовой опыт создания целевой страницы
Разработка эффективных, конвертирующих целевых страниц — это сочетание искусства и науки. Но не волнуйтесь, это не так сложно, как вам может показаться.
Вот полезные советы, о которых следует помнить при создании целевой страницы.
1. Устранение навигационных ссылок
Устранение навигационных ссылок и кнопок — это один из советов по дизайну целевой страницы, которому вы можете поклясться. Причина в том, что навигационные ссылки — не что иное, как отвлечение, даже если они могут выглядеть иначе.
Наличие этих отвлекающих элементов на вашей странице равнозначно дырам в ведре. Как бы вы ни старались, она никогда не наполнится.
Взгляните на эти две страницы: как вы думаете, какая будет лучше конвертироваться?
Конечно же, первый. Причины, во-первых: у него нет навигационной ссылки. Это означает, что у пользователей не будет соблазна уйти со страницы.
Это означает, что у пользователей не будет соблазна уйти со страницы.
Во-вторых: очень мало кликабельных ссылок. На самом деле, у него есть только одна красная кнопка регистрации.
Понял?
И последнее. Наличие навигационных ссылок — плохая идея, но добавление на целевую страницу одной или двух кнопок CTA — нет. Фактически, целевые страницы с кнопками CTA и без форм подписки называются страницами перехода по клику. Они работают довольно хорошо.
Например, страница «OrCAD», которую вы видите выше, является страницей перехода по клику.
2. Храните ключевые элементы преобразования в верхней части страницы
В верхней части страницы, в верхней части страницы… что, черт возьми, означает в верхней части поля? Я задавался тем же вопросом в первые дни своей маркетинговой карьеры, так что я понимаю ваше разочарование.
Если вы когда-нибудь покупали газету у продавца, вы замечали, что газеты обычно складываются пополам, когда выставлены на обозрение. Есть верхняя половина — или выше сгиба, в этом контексте — и есть нижняя половина.
Есть верхняя половина — или выше сгиба, в этом контексте — и есть нижняя половина.
Когда вы соотносите это с веб-сайтом, над сгибом находится часть веб-страницы, которую пользователь видит первой по прибытии без необходимости прокручивать страницу вниз.
Это делает верхнюю часть вашей целевой страницы лучшим местом для размещения формы подписки или кнопки CTA. Если вы заметили, на приведенном выше примере целевой страницы LinkedIn есть две кнопки CTA в верхней части страницы.
Не согласны с тем, что верхняя часть страницы — хорошее место для кнопок CTA или форм подписки?
Вот некоторые характеристики, которые развеют ваши сомнения:
- Контент верхней части страницы в среднем удерживает 80% внимания пользователей.
- Размещение CTA в верхней части страницы потенциально может увеличить коэффициент конверсии на 41%
3. Написание привлекательных текстов
Написание привлекательных текстов — это навык, которым вы должны овладеть как маркетолог. Здесь нет двух способов.
Здесь нет двух способов.
В чем секрет хорошего текста? Сочувствие!
Будьте чуткими, когда пишете; понять, что люди приходят на вашу страницу, чтобы решить свои проблемы.
Нужны еще советы по копирайтингу для целевой страницы? Ну вот:
Начните с привлекающего внимание заголовка.
Вам, наверное, говорили это более миллиона раз. По правде говоря, ваш заголовок чаще всего является первым местом, на которое обращают внимание ваши посетители после перехода на вашу страницу. Так что это должно быть достаточно увлекательным, чтобы удерживать их.
Но как написать запоминающийся заголовок? Ну, я понял, что немного вдохновения может помочь. Вот некоторые из лучших копий заголовков целевых страниц, которые я нашел:
Если вы заметили, эти заголовки четкие, лаконичные и меткие.
Сосредоточьтесь на преимуществах, а не на функциях
Вы можете продолжать разглагольствовать о том, насколько хорош и многофункционален ваш продукт, но если ваши пользователи не видят никакой пользы от его использования, вы уже проиграли.
Так, например, вместо того, чтобы говорить « лучшее приложение для создания целевых страниц с адаптацией к мобильным устройствам », вы можете сказать « быстро создавайте целевые страницы без программирования ». Это дает больший эффект, не так ли?
Следовательно, при написании своих копий сосредоточьтесь на преимуществах, а не на особенностях.
Вдохните слова силы в свой текст
Что такое слова силы? Это убедительные слова, которые вы используете, чтобы воздействовать на психику людей с целью заставить их совершить желаемое действие.
Например, вместо « загрузите мою электронную книгу » можно сказать « последний шанс получить эту электронную книгу ». Это почти гипнотизирует, не так ли?
Это потому, что здесь задействовано мощное слово: последний шанс. Кроме того, здесь работает элемент FOMO (страх пропустить). Мы доберемся до этого в ближайшее время.
Вот еще несколько сильных слов, которые вы можете использовать, чтобы улучшить свои навыки копирайтинга:
- Интенсивный
- Сейчас
- Мгновенно
- Привлекающий внимание
- Наддув
- Увеличение
- Заставляет задуматься
Будь краток и прост
Ты, наверное, слышал о принципе KISS: будь проще, глупец. Я считаю, что глупое здесь означает простое.
Я считаю, что глупое здесь означает простое.
Если ваш текст будет кратким и простым, пользователи останутся заинтересованными на вашей целевой странице за то короткое время, которое им придется потратить.
Сделайте его пригодным для сканирования
Сделайте ваши копии доступными для сканирования — это один из советов по копирайтингу, которого всегда следует придерживаться. Ты знаешь почему? Только около 16% пользователей будут читать ваш текст слово в слово. Остальные будут сканировать.
Таким образом, вам просто нужно сделать вашу копию сканируемой. Вот несколько креативных способов сделать это:
- Используйте маркированный список, чтобы отметить важные моменты, как я делаю здесь
- Выделяйте ключевые слова жирным шрифтом или контрастными цветами
- Используйте кавычки, чтобы привлечь внимание к важным моментам
4. Вплетите FOMO в свою страницу
Вы когда-нибудь по-настоящему любили кого-то раньше? Одна лакмусовая бумажка, которую нужно знать, — это бояться ли вы потерять этого человека.
Ладно, я вторгаюсь в твою личную жизнь, и это нехорошо. Извинения. Я всего лишь пытался провести аналогию.
Я хочу сказать, что люди всегда склонны бояться потерять что-то, что мы считаем ценным, а не только любовь. Мы боимся потерять скидку, пропустить наше любимое телешоу, не получить то, что есть у всех вокруг нас, и т. д.
Технически этот страх известен как FOMO: страх упустить . Используя этот страх, вы можете заставить своих пользователей действовать незамедлительно, когда они попадут на вашу страницу.
Но действительно ли FOMO работает, или это один из маркетинговых трюков? Я оставлю вас, чтобы ответить на этот вопрос, но вот некоторые статистические данные, которые могут вас заинтересовать.
- 69% интернет-пользователей, особенно миллениалы, сталкиваются с FOMO, и это обычно влияет на их решения о покупке.
- Что еще интереснее, 60% совершают реактивные покупки из-за страха, который они испытывают
Было бы слишком амбициозно, если бы я сказал, что FOMO — это дойная корова?
Итак, как вы включаете FOMO на свои целевые страницы? Вот несколько советов.
#1 Отображение таймера обратного отсчета
Вы когда-нибудь наблюдали, как часы уходят в новый год? Если да, то вы наверняка испытали прилив возбуждения, не так ли? Таймер обратного отсчета ничем не отличается.
Это не что иное, как электронные часы, отсчитывающие определенное время в будущем. Вы используете его, чтобы напомнить пользователям, что у них есть ограниченное время для действий. Под действием я имею в виду совершить покупку, подписаться на список рассылки, создать бесплатную учетную запись и т. д.
Таймер обратного отсчета действительно пригодится, когда вы хотите получить подписку на вебинар через целевую страницу.
К счастью, Adoric упрощает добавление таймера обратного отсчета на вашу целевую страницу. Подробнее в ближайшее время.
#2 Добавить социальное доказательство
Знаете ли вы, что 92% ваших посетителей, скорее всего, совершат конверсию, если только увидят отзывы других пользователей? Это социальное доказательство 101.
Таким образом, добавление социального доказательства на вашу целевую страницу никогда не должно быть задним числом.
Минуточку, что такое социальное доказательство? Вкратце, социальное доказательство — это обзоры, рекомендации, отзывы и т. д., оставленные вашими прошлыми клиентами/пользователями.
Но они должны быть подлинными — или, по крайней мере, выглядеть так — чтобы ваши пользователи восприняли их всерьез?
Так что позаботьтесь о том, чтобы добавить на целевую страницу какое-нибудь социальное доказательство.
5. Сделайте свою страницу удобной для мобильных устройств
Надеюсь, вы знаете, что большинство людей, заходящих на вашу страницу, будут делать это со своих мобильных устройств? Это не предположение, а факт.
Таким образом, вы будете стрелять себе в ногу, если ваши целевые страницы не будут оптимизированы для мобильных устройств.
К счастью, оптимизация вашей страницы для мобильных устройств не является сложной задачей. С помощью инструментов для создания целевых страниц, таких как Unbounce, вы можете легко создать мобильную версию своей страницы.
С помощью инструментов для создания целевых страниц, таких как Unbounce, вы можете легко создать мобильную версию своей страницы.
6. A/B-тестирование вашей целевой страницы
Так что я оставил последний совет для лучшего.
Не хотелось бы вас разочаровывать, но если вы будете следовать всем 5 советам, опубликованным до последнего письма, вы все равно не увидите значимой конверсии на своей целевой странице.
Значит ли это, что все эти советы не работают? Отнюдь не. Правда в том, что в маркетинге вы не можете точно определить, что найдет отклик у вашей целевой аудитории.
Небольшая хитрость, например использование красного цвета вместо синего для кнопки CTA, может значительно повысить конверсию.
То же самое можно сделать и с помощью изменения заголовков. Но вы никогда не сможете точно сказать, пока не попробуете.
По этой причине вы должны продолжать экспериментировать — или, если быть точным, проводить A/B-тестирование — с различными идеями, чтобы увидеть, что работает, а что нет.
Нужны идеи для A/B-тестирования? О, у нас есть много.
Как легко создать целевую страницу
Держу пари, у вас уже есть один животрепещущий вопрос, на который нужно ответить: Как создать целевую страницу?
Не волнуйтесь, на ваш вопрос скоро будет дан ответ.
Преимущество целевых страниц в том, что их можно легко создавать разными способами. Как бы то ни было, впереди еще нелегкий путь. И таким образом вы пишете сложные коды HTML, CSS и JavaScript с нуля.
Гррр! У кого есть на это время?
Так какой же тогда самый простой способ? Простой. Использование инструментов для создания целевых страниц.
Лучший конструктор целевых страниц
Давайте теперь рассмотрим некоторые из лучших инструментов для создания целевых страниц с помощью перетаскивания в Интернете.
Unbounce
Unbounce, основанный в 2009 году, несомненно, является одним из самых популярных конструкторов целевых страниц. Итак, почему я начинаю с Unbounce? Ну, по многим причинам, и вот некоторые из них:
1. Простой в использовании редактор перетаскивания
Простой в использовании редактор перетаскивания
Вам не нужно ничего знать о кодировании, чтобы использовать перетаскивание Unbounce редактор. Кроме того, он позволяет оптимизировать дизайн страницы для мобильных устройств.
2. Более 100 шаблонов целевых страниц
Нет времени использовать редактор с перетаскиванием? В Unbounce есть более 100 шаблонов, с помощью которых вы можете загрузить свой дизайн.
3. Динамическая замена текста
Автоматически измените текст на вашей целевой странице, чтобы он соответствовал поисковому тексту, который посетители использовали для поиска вашей страницы.
4. Простая публикация
Unbounce позволяет опубликовать целевую страницу прямо на вашем веб-сайте WordPress или в личном домене.
Ценообразование
Unbounce предлагает 14-дневную бесплатную пробную версию, после чего вам придется переключиться на любой из их платных планов, стоимость которых начинается от 80 долларов в месяц.
Дорого? Проверьте следующий инструмент строителя.
Leadpages
Leadpages, как и Unbounce, также является еще одним пионером технологии перетаскивания для целевых страниц.
Он содержит коллекцию из более чем 200 мобильных шаблонов, надежный инструмент A/B-тестирования, виджеты бронирования и календаря и многое другое.
С помощью Leadpages вы можете интегрировать свой любимый сервис электронного маркетинга на свою целевую страницу без какой-либо помощи разработчика специального программного обеспечения.
И это намного доступнее, стартовая цена 27 долларов в месяц.
Elementor Бесплатный конструктор целевых страниц
Ищете бесплатный плагин для создания страниц для своего сайта WordPress? Вы только что нашли один из них: конструктор страниц Elementor.
Несмотря на то, что бесплатно, Elementor поставляется со всеми инструментами, которые вам понадобятся для создания конвертирующей целевой страницы: редактор перетаскивания, адаптивное редактирование, шаблоны виджетов и многое другое.
Лучше всего то, что им легко пользоваться.
Конструктор целевых страниц PageFly для Shopify
Итак, ваш сайт работает на Shopify, а не на WordPress. Вот почему у вас есть конструктор целевых страниц Pagefly: он эксклюзивен для Shopify.
С помощью PageFly вы можете без проблем создать целевую страницу продаж и даже оптимизировать ее для SEO.
Еще интереснее то, что PageFly позволяет сохранять макеты страниц в виде шаблонов и использовать их позже в будущем.
И да, это бесплатно. Хотя у него есть платные планы с более продвинутыми функциями.
Хорошо, это все, что касается инструментов для создания целевых страниц. Следующим шагом является привлечение трафика на вашу целевую страницу.
Как привлечь трафик на вашу целевую страницу
Независимо от того, насколько хорошо спроектирована ваша целевая страница, ваши усилия будут бесполезны, если эта страница не получает никакого трафика.
Как тогда вы можете привлечь трафик на свою целевую страницу, не разорившись? Вот несколько полезных советов.
Маркетинг по электронной почте
Маркетинг по электронной почте на сегодняшний день по-прежнему остается одним из самых эффективных маркетинговых каналов, на которые вы можете положиться. Начнем с того, что у электронного маркетинга в 40 раз больше шансов привлечь новых клиентов, чем у рекламы в Facebook.
Кроме того, его запуск практически ничего не стоит.
Но чтобы получить значимые результаты от маркетинга по электронной почте, вам необходимо овладеть искусством преобразования посетителей вашего веб-сайта в подписчиков.
Здесь пригодятся наши инструменты для создания форм. Кроме того, с нашими тщательно разработанными шаблонами всплывающих окон с высокой конверсией привлечь потенциальных клиентов и привлечь трафик на вашу целевую страницу очень просто.
Социальные сети
Вы посещаете, скажем, Facebook только для того, чтобы смотреть видео с котиками и делать скриншоты забавных мемов? Если это так, вы оставляете много денег на столе.
Социальные сети — золотая жила маркетолога: используйте их правильно, и вам никогда не придется беспокоиться о привлечении трафика на целевую страницу.
Используя продвигаемые посты, размещая рекламу и регулярно публикуя контент в социальных сетях, вы можете привлечь много трафика на свою целевую страницу.
Форум Маркетинг
Вы когда-нибудь слышали о маркетинге на форумах? Это еще одна эффективная, но неиспользованная стратегия продвижения, которую вы можете использовать для привлечения трафика на свою целевую страницу.
Вот как это работает: вы находите онлайн-форум, на котором тусуются ваши потенциальные пользователи/посетители, и проявляете активность на нем. Под этим я подразумеваю внесение вкладов, участие в обсуждениях и т. д. Цель состоит в том, чтобы сделать себя заметным на форуме.
Нужно ли упоминать, что вам нужно прикрепить ссылку на вашу целевую страницу в вашей подписи? Так вы получите нужный трафик.
Оптимизируйте свою целевую страницу с помощью Adoric
Это был длинный пост, не так ли? Что ж, я собираюсь закончить, но прежде я хотел бы показать вам, как Adoric может помочь оптимизировать вашу целевую страницу.
В конце концов, если ваша страница плохо оптимизирована, трафик на нее будет невелик.
С учетом сказанного, вот инструменты, которые Adoric предоставляет вам под рукой, чтобы оптимизировать вашу целевую страницу.
Встроенные формы подписки
Ранее я поделился с вами причинами, почему важно размещать формы подписки вверху страницы. Но как это сделать?
С помощью функции позиционирования Adoric на странице. Это работает следующим образом:
Сначала вы создаете форму подписки. Конечно, вам не нужно начинать с нуля, так как у нас есть множество шаблонов форм, которые вы можете выбрать.
Затем укажите Adoric конкретно, где вы хотите разместить форму, используя опцию выбора.
Готово. Ознакомьтесь с этим учебным пособием, чтобы лучше узнать, как использовать наш инструмент размещения на странице.
Таймер обратного отсчета
Вы уверены, что хотите, чтобы посетители действовали сразу после перехода на вашу страницу, не так ли? Таймер обратного отсчета будет действительно полезен для этого.


 Преимущества бренда
Преимущества бренда Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию.
Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию. Шрифт должен быть достаточно крупным и легко читаемым.
Шрифт должен быть достаточно крупным и легко читаемым.