27 сайтов для бесплатного обучения программированию
27 сайтов для бесплатного обучения программированиюСодержание
Подборка сайтов бесплатного обучения программированию.
Изучение программирования всегда дает множество преимуществ. Для веб-мастеров наличие базовых навыков программирования может значительно облегчить процесс управления сайтом. Более того, вы можете меньше зависеть от разработчиков при создании и реализации проектов, что в конечном итоге снизит затраты.
Для тех, кто ищет работу или меняет профессию, разработка может открыть двери в различные сферы программирования, многие из которых пользуются большим спросом.
В наши дни обучение программированию очень доступно. Тонны бесплатных ресурсов, независимо от того, хотите ли вы освоить новый язык программирования или в полной мере освоить старый.
Чтобы помочь вам выбрать курсы по программированию, мы составили список из 27 лучших бесплатных онлайн-курсов и ресурсов.
- 1. BitDegree
- 2.
 Codecademy
Codecademy - 3. Coursera
- 4. edX
- 5. Khan Academy
- 6. Code.org
- 7. Codewars
- 8. Udemy
- 9. Dash by General Assembly
- 10. freeCodeCamp
- 11. Code Conquest
- 12. MIT OpenCourseWare
- 13. The Odin Project
- 14. W3Schools
- 15. Hackr.io
- 16. Bento
- 17. Code Avengers
- 18. Sololearn
- 19. Learn by Google Developers
- 20. Upskill
- 21. Pluralsight
- 22. Codeasy
- 23. aGupieWare
- 24. Edabit
- 25. Envato Tuts+
- 26. MDN Web Docs
- 27. Django Girls Tutorial
1. BitDegree
BitDegreeBitDegree — отличное место для бесплатного обучения программированию. На этой платформе онлайн-обучения есть курсы по различным языкам программирования, включая HTML, CSS, JavaScript, PHP, jQuery и Ruby on Rails.
Кроме того, есть курсы по разработке игр и data science. Некоторые из них даже предусматривают сертификацию, что может быть полезно при поиске новой работы.
Чтобы начать обучение, просто зарегистрируйтесь, указав адрес электронной почты и пароль, и выберите один из доступных бесплатных курсов.
Как правило, на выбор предлагается два типа онлайн-курсов. Первый разработан самим BitDegree и обычно имеет интерактивный формат. Там будет экран с редактором кода, позволяющий студентам сразу же протестировать скрипты. Бесплатного обучения программированию.
Другой тип состоит из стандартных видеоуроков, разработанных экспертами в данной отрасли. Некоторые из них могут включать викторины, открытые вопросы или упражнения, чтобы обеспечить более увлекательный процесс обучения.
Отличительной особенностью BitDegree является то, что в нем используется система жетонов вознаграждения студентов каждый раз, когда они завершают сессию. Они могут использовать эти токены для получения скидки за платные занятия по кодингу или для финансирования предстоящих курсов в разделе Community Votes.
Кроме того, студенты могут заглянуть на страницу Code Playground, чтобы опубликовать свои работы или вдохновиться другими работами.
2. Codecademy
CodecademyCodecademy — один из лучших сайтов для изучения программирования. Как и BitDegree, он предлагает бесплатные и платные курсы по широкому спектру языков программирования. Студенты могут выбрать курсы бесплатного обучения программированию в зависимости от языка, который они хотят освоить, или желаемой карьеры.
Если вы не знаете, с чего начать, в Codecademy есть специальный тест на определение того, какая профессия программиста вам больше всего подходит и с какого курса лучше начать.
Бесплатные курсы программирования охватывают в основном вводные уроки, хотя есть и несколько промежуточных.
Помимо таких основных предметов, как HTML и CSS, в Codecademy также представлены специальные языки программирования, такие как Go и Swift. Они используются для создания приложений Google и Apple соответственно.
Обучение проходит на практике. Каждый курс содержит набор объяснений и инструкций, а также редактор кода, позволяющий студентам проверить свои знания на практике.
Если вы застряли на выполнении заданий, воспользуйтесь подсказкой. Форумы сообщества также доступны в рамках урока, если вам нужна дополнительная информация.
Обратите внимание, что Codecademy не предлагает сертификаты для своих бесплатных курсов, как это делает BitDegree. Чтобы получить их, необходимо приобрести тарифный план Pro стоимостью $19,99 в месяц. Студенты колледжей могут воспользоваться 35% скидкой для бесплатного обучения программированию.
3. Coursera
CourseraCoursera — это ведущая платформа онлайн-обучения. Сотрудничая с ведущими университетами и компаниями, она предлагает высококачественные курсы по востребованным специальностям, включая программирование.
Тематическая библиотека обширна: от информатики, веб-разработки, аналитики данных до машинного обучения.
Многие из курсов бесплатны, но для получения сертификата и выполнения конкретных заданий вам придется заплатить около 39 долларов или больше. Платные курсы, с другой стороны, обычно поставляются с 7-дневной бесплатной пробной версией.
При регистрации на Coursera вам придется ввести некоторую личную информацию, чтобы они могли составить рекомендации по курсам в соответствии с вашим предпочтением.
В процессе обучения обычно используется сочетание видеоматериалов, материалов для чтения, упражнений, викторин и форумов для участников. Студенты также могут ставить перед собой еженедельные цели бесплатного обучения программированию, чтобы оставаться мотивированными.
Если вы хотите научиться создавать веб-сайты, обратите внимание на курс «Введение в веб-разработку» от UC Davis. Он расскажет об основах работы веб-сайтов и о том, как использовать HTML, CSS и Javascript.
4. edX
edXСледующим в списке идет edX. Это некоммерческая организация, которая сотрудничает с университетами мирового класса, такими как Гарвард и Нью-Йоркский университет, чтобы предоставить более 3 000 бесплатных онлайн-курсов.
Как и на Coursera, уроки находятся в свободном доступе, но для получения сертификата и выполнения заданий необходимо приобрести курс. Стоимость составляет от $50 до $300.
Стоимость составляет от $50 до $300.
Бесплатные курсы по программированию в основном доступны в категории «Компьютерные науки».
Здесь есть вводные уроки по программированию на таких языках, как HTML, JavaScript, SQL, C, C++ и Python. В качестве альтернативы можно выбрать курсы программирования по конкретным предметам, таким как создание веб-сайтов, разработка мобильных приложений, структуры данных или программная инженерия.
Помимо видео, курсы обычно включают в себя чтение, упражнения и форумы, чтобы сделать процесс обучения более интерактивным. Студенты, записавшиеся на бесплатный курс, будут иметь доступ к этим материалам до указанного срока окончания обучения.
5. Khan Academy
Khan AcademyДругая некоммерческая компания, Khan Academy, предлагает отличные курсы для начинающих, позволяющие бесплатно научиться программировать.
В основном это базовые принципы компьютерного программирования, HTML, CSS, JavaScript, jQuery и SQL. Хотя коллекция не так обширна, как на других платформах, ее вполне достаточно для начинающих веб-разработчиков.
Кроме того, в Khan Academy есть короткая интерактивная программа «Час кода«. В ней студенты могут практиковаться в программировании анимации, создании веб-сайтов или управлении данными.
Основные средства обучения состоят из видео, флэш-карт и практических занятий с использованием редактора кода. Когда преподаватель закончит объяснять, участник может применить полученные знания на практике, выполнив задания.
6. Code.org
CodeorgCode.org — это некоммерческая компания, цель которой — сделать программирование частью основной образовательной программы.
Хотя каталог курсов рассчитан в основном на школьников, мы считаем их подходящими для новичков любого возраста. Метод обучения в основном использует систему блоков, где пользователи могут перетаскивать код в интерфейс редактирования, что может быть менее сложным для новичков.
Мы рекомендуем начать с категории 6-12 классов, поскольку они включают в себя вводные уроки по программированию.
Как и Khan Academy, Code. org также имеет «Час кода» — быстрые туториалы по программированию для создания веб-сайтов, приложений и игр.
org также имеет «Час кода» — быстрые туториалы по программированию для создания веб-сайтов, приложений и игр.
7. Codewars
CodewarsCodewars — один из самых популярных сайтов по программированию среди разработчиков. Эта платформа, управляемая компанией по оценке технологий, предлагает задания по коду, называемые ката, для оттачивания навыков программирования.
Уникальность Codewars заключается в вовлеченности сообщества. Участники могут посмотреть, как они оцениваются другими участниками, проверить, как выглядят ответы их коллег, и создать свои собственные ката для других.
Кроме того, участники могут присоединиться к обсуждениям на платформах GitHub или Discord для живого общения.
Чтобы начать работу, пользователям необходимо выбрать язык. Затем Codewars предложит им задание, чтобы проверить ваши навыки и определить уровень сложности первого задания. По мере прохождения каждого ката задания будут становиться все сложнее.
Вот некоторые языки программирования, которые вы можете изучать, — это JavaScript, PHP, Java, C#, Python, Ruby и SQL.
8. Udemy
UdemyUdemy — это платформа онлайн-образования с 130 000+ онлайн-курсами. Хотя большинство из них платные, есть и масса бесплатных вариантов.
Только в категории «Разработка» представлено 2 000+ курсов, включая языки программирования, разработку игр, науку о данных, разработку тем для WordPress и многое другое. Не стесняйтесь фильтровать варианты по продолжительности, подзаголовкам, особенностям курса или подкатегориям.
При таком большом выборе лучше всего начинать с курсов, имеющих высокий звездный рейтинг и множество отзывов. Также проверьте квалификацию преподавателя и количество студентов, чтобы убедиться в его репутации.
Обратите внимание, что на бесплатных онлайн-курсах вы сможете только просматривать видеоматериалы. Получить сертификат или пообщаться непосредственно с преподавателем будет невозможно.
9. Dash by General Assembly
Dash by General AssemblyDash — это веб-сайт, разработанный General Assembly, буткемпом программирования и платформой цифрового обучения. На этом сайте пользователи могут бесплатно научиться программировать, создавая базовые онлайн-проекты в своем браузере.
На этом сайте пользователи могут бесплатно научиться программировать, создавая базовые онлайн-проекты в своем браузере.
Для начала работы не требуется никакого опыта программирования. Просто зарегистрируйтесь, указав адрес электронной почты, и выберите свой первый проект — создание персонального веб-сайта. В каждом задании вы будете изучать основы HTML, CSS и JavaScript.
Как и в предыдущих платформах, Dash включает в себя редактор кода, с помощью которого ученики могут опробовать туториалы. Рядом находится интерфейс, где они могут увидеть, как выглядит их сайт в режиме реального времени.
Чтобы получить помощь, не стесняйтесь присоединиться к их группе в Facebook и задавать вопросы в их ленте.
10. freeCodeCamp
freeCodeCampС учебной программой, рассчитанной на 3000 часов, и 40 000+ выпускниками, freeCodeCamp является одной из самых надежных платформ для бесплатного обучения программированию. Его выпускники получили работу в таких известных компаниях, как Google, Apple и Spotify.
После регистрации пользователи увидят набор курсов, упорядоченных от начального до продвинутого уровня. Таким образом, они смогут сразу же приступить к занятиям по программированию, вместо того чтобы тратить часы на поиск подходящего курса.
Кроме того, по окончании курса студенты получат бесплатный сертификат.
Еще одна отличительная особенность freeCodeCamp — отзывчивый интерфейс и редактор кода, поэтому вы можете учиться программировать даже с мобильного устройства.
После завершения всех доступных модулей попробуйте пройти испытания, чтобы отточить свои навыки программирования.
Если вам понадобится помощь, есть форум сообщества, где вы можете обсудить задания и получить обратную связь от товарищей по обучению.
11. Code Conquest
Code_ConquestЕсли вы хотите начать карьеру разработчика без опыта программирования, Code Conquest подскажет вам правильный путь.
Это бесплатное онлайн-руководство предлагает различные ресурсы для того, чтобы стать профессиональным программистом. Все, начиная с того, как освоить новый язык программирования, начать проект и заканчивая поиском ментора по кодингу.
Все, начиная с того, как освоить новый язык программирования, начать проект и заканчивая поиском ментора по кодингу.
Кроме того, здесь есть базовые руководства по программированию для таких языков, как HTML, CSS, JavaScript, PHP, Python, Ruby on Rails, SQL, Swift и jQuery. Обязательно попробуйте их викторины по программированию, чтобы проверить свои знания.
Так же Code Conquest также публикует обзоры и рекомендации по обучению программированию.
12. MIT OpenCourseWare
MIT_OpenCourseWareOpenCourseWare предлагает бесплатный доступ к курсам для студентов и аспирантов Массачусетского технологического института, в том числе к курсам программы по информатике.
Новички могут начать с вводных курсов по программированию. Там они могут изучить фундаментальные теории для развития навыков программирования, такие как математическое мышление, и основы таких языков, как Java, Python, C и C++.
Учебные материалы представлены в виде видеолекций, онлайн-учебников, заданий, экзаменов. Однако OpenCourseWare не предлагает сертификатов или степеней.
Однако OpenCourseWare не предлагает сертификатов или степеней.
13. The Odin Project
The_Odin_ProjectЕсли вы хотите научиться программировать бесплатно, найти подходящий курс или учебник, данный сайт для вас.
Проект Odin решает эту проблему, собрав все бесплатные онлайн-ресурсы и создав на их основе удобную учебную программу. Она организована таким образом, чтобы к концу программы участники могли устроиться разработчиками.
Полные новички могут начать с курса «Основы программирования», который поможет настроить среду разработки и изучить HTML, CSS и JavaScript.
Затем они могут пройти полный курс Ruby on Rails или JavaScript. Оба курса включают раздел о том, как получить работу разработчика, в котором рассматриваются такие темы, как поиск подходящей вакансии и успешное прохождение собеседования.
Большинство разделов включают несколько заданий для отработки учебных материалов. Студенты могут представить их на сайте, чтобы продемонстрировать свою работу и дать советы новым участникам.
Если вам понадобится помощь, на платформе есть сообщество Discord, где студенты могут задавать вопросы и общаться с другими учащимися в чате.
14. W3Schools
W3SchoolsW3Schools — крупнейший на рынке сайт для веб-разработчиков — располагает учебниками по программированию, викторинами и практическими заданиями, которые помогут тем, кто учится программировать.
Охватывая все, от HTML до Python, он также является полезным справочным ресурсом для разработчиков при создании своих проектов.
Что замечательно в W3Schools, так это то, что на сайте есть встроенная функция Google Translate. Таким образом, люди, не владеющие английским языком, могут изучать программирование на своем родном языке.
Начните с выбора языка программирования и прочитайте вводные материалы. На сайте также есть редактор кода, в котором можно проверить свою работу и посмотреть, как она выглядят со стороны пользователя.
Кроме того, пройдите тесты и упражнения, чтобы определить уровень своих знаний и решить, какую тему изучать дальше.
15. Hackr.io
HackrioНа рынке очень много курсов по программированию и учебников по разработке, что вы можете не знать, какие из них наиболее достойны внимания. Hackr.io решает эту проблему, предлагая только лучшие ресурсы, за которые проголосовало сообщество разработчиков.
Для начала введите в поисковой системе язык программирования, который вы хотите изучить, и выберите его. На странице появится список самых популярных и трендовых курсов.
Используя фильтр, убедитесь, что вы выбрали только бесплатные курсы. Кроме того, можно сузить результаты по уровню мастерства, среднему уровню, подкатегории и типу упражнений.
Каждая рекомендация курса сопровождается отзывами пользователей, что может помочь вам принять решение.
Кроме того, мы предлагаем ознакомиться с «Дорожными картами» Hackr.io, которые представляют собой рекомендованные сообществом пути обучения для того, чтобы стать разработчиком или дизайнером. В их блоге также полно учебников по изучению программирования.
16. Bento
BentoBento — это еще один сайт, который собирает бесплатные уроки и учебники по программированию и превращает их в простые и понятные учебные программы. Основатель считает, что каждый должен иметь возможность научиться программированию независимо от его образования и подготовки.
Пользователи могут выбрать учебный курс по программированию, каждый из них включает в себя уровень для начинающих, средний и продвинутый уровнь. Таким образом, вы можете начать изучение кода как абсолютный новичок и закончить его как профессионал.
Рассматриваются следующие языки программирования: HTML, CSS, JavaScript, SQL и Python. Кроме того, есть курсы по использованию Sublime Text, GitHub и Shell, помогающие ориентироваться в командной строке.
По окончании курса участники могут заглянуть в раздел «Похожие темы», чтобы продолжить обучение.
17. Code Avengers
Code_AvengersCode Avengers — это преимущественно платная платформа, но она также предлагает бесплатные курсы для обучения программированию. В основном они представлены в виде быстрых и интерактивных уроков для отработки языков и концепций программирования.
В основном они представлены в виде быстрых и интерактивных уроков для отработки языков и концепций программирования.
При регистрации выберите одну из программ — Junior или Create. Первая предназначена в основном для детей в возрасте от 5 до 14 лет. Здесь бесплатные занятия посвящены основам программирования, математическому мышлению и представлению данных.
С другой стороны, программа Create предназначена для новичков от 15 лет и старше. Он включает бесплатные наглядные уроки по JavaScript, Python, HTML и CSS.
Чтобы максимизировать свой опыт обучения в Code Avengers, подумайте о приобретении платной версии, которая стоит $29 в месяц. Она предоставляет неограниченный доступ ко всем 500 с лишним урокам и заданиям.
Есть также 10-дневная бесплатная пробная версия, и пользователям не нужно предварительно вводить данные своей кредитной карты.
18. Sololearn
SololearnЕсли вы хотите изучать программирование в своем собственном ритме, Sololearn — одна из лучших платформ для этого. Этот сайт помог 44 миллионам пользователей начать карьеру в области веб-разработки, науки о данных и машинного обучения.
Этот сайт помог 44 миллионам пользователей начать карьеру в области веб-разработки, науки о данных и машинного обучения.
Sololearn использует метод » по кусочкам», когда каждый раздел посвящен только одной теме, а не нескольким. Такой формат делает процесс обучения более легким, особенно для новичков. Викторины и практические задания также помогают закрепить знания пользователей.
Кроме того, учащиеся могут сохранять код из предыдущих уроков для дальнейшего изучения.
Пользователи могут использовать дискуссионные форумы, чтобы задавать вопросы и общаться с сокурсниками. Или зайдите на страницу Code Playground, чтобы поделиться последним проектом и предложить людям поработать над ним.
Сайт имеет мобильное приложение, поэтому вы можете учиться программировать в любом удобном месте.
После окончания курса пользователи могут получить сертификат, который повысит их шансы на трудоустройство.
Sololearn бесплатен, но пользователи могут перейти на версию Pro, чтобы убрать рекламу и получить доступ к большему количеству практик для оттачивания навыков программирования. Цена составляет $5,83 в месяц при годовой подписке и бесплатной 14-дневной пробной версии.
Цена составляет $5,83 в месяц при годовой подписке и бесплатной 14-дневной пробной версии.
19. Learn by Google Developers
Learn_by_Google_DevelopersDeveloped by Google — разработанная компанией Google, эта платформа предназначена для средних и продвинутых разработчиков, которые хотят расширить свои знания и навыки программирования. Она также может помочь пользователям создавать приложения или улучшать свои веб-проекты с помощью технологий Google.
Например, вы можете изучить такие темы, как добавление Google Maps в веб-приложение, включение push-уведомлений, создание чат-ботов и использование ускоренных мобильных страниц. Есть также ресурсы по использованию таких инструментов Google, как Firebase, Flutter и TensorFlow.
Существует три режима обучения — Codelabs, Pathways и Topics.
Codelabs — это коллекция уроков и упражнений по программированию, в то время как Pathways — это структурированные учебные курсы, помогающие пользователям достичь определенной цели. Чтобы узнать больше о конкретной теме в мире Google Developers, выберите Темы.
Чтобы узнать больше о конкретной теме в мире Google Developers, выберите Темы.
Learn by Google также позволяет приостановить изучение материала и продолжить процесс обучения позже. Таким образом, пользователи могут проходить Codelab или Pathway в своем собственном темпе.
20. Upskill
UpskillUpskill — это бесплатный буткемп по программированию, известный своими видеолекциями для начинающих. Его цель — сделать сложные концепции программирования намного проще для понимания, используя простой и понятный язык без жаргона.
Платформа содержит 200+ бесплатных видеоматериалов и упражнений по основам веб-разработки и использованию HTML, CSS и JavaScript. Платформа регулярно добавляет на сайт новые материалы.
Если вы хотите получить больше обучающих материалов, основанных на проектах, Upskill предлагает тарифный план Pro стоимостью 19 долларов в месяц. По этой подписке студенты могут также узнать о разработке тем под WordPress и фреймворке React. Предоставляется 30-дневная гарантия возврата денег.
Предоставляется 30-дневная гарантия возврата денег.
21. Pluralsight
PluralsightPluralsight похож на Code Avengers — это преимущественно премиум-платформа, предлагающая бесплатные курсы и уроки по программированию.
С бесплатной учетной записью пользователи могут получить доступ к пяти еженедельным курсам по различным техническим навыкам и вводным урокам по разработке программного обеспечения. В число изучаемых предметов входят HTML, CSS, JavaScript, TypeScript, React, Angular, C#, C++ и Vue.
Кроме того, пользователи могут оценить свои знания в области программирования с помощью функций Role IQ и Skill IQ. Первая проверяет ваши способности в соответствии с вашей должностью разработчика, а вторая определяет, являетесь ли вы новичком или экспертом в определенном навыке.
Чтобы получить доступ к большему количеству учебных материалов, Pluralsight предлагает платные тарифные планы от $299/год.
22. Codeasy
CodeasyЕсли вы хотите научиться программировать на C#, загляните на Codeasy. Этот веб-сайт предназначен для тех, кто не имеет опыта программирования, на примере приключенческой истории о спасении мира от вторжения машин.
Этот веб-сайт предназначен для тех, кто не имеет опыта программирования, на примере приключенческой истории о спасении мира от вторжения машин.
В каждой главе преподаются основы языка C#, которые вы будете использовать для навигации по сюжету. Если вы запутаетесь, воспользуйтесь подсказкой или присоединитесь к каналу Slack, чтобы пообщаться с товарищами.
Также можно сравнить ответы с ответами других пользователей, чтобы увидеть альтернативные решения задачи.
Курс » Elementary», который охватывает вводные уроки, находится в свободном доступе. Чтобы перейти на уровни Beginner или Intermediate, необходимо купить жетоны, которые называются Viruses. Их также можно использовать для включения функции «Реши за меня», если вы застряли на какой-то главе.
23. aGupieWare
aGupieWareaGupieWare предлагает онлайн-ресурсы для обучения коду и освоения компьютерных наук.
Учебный план охватывает вводные и основные темы по информатике и программированию. Также есть десять факультативов, если вы захотите выбрать специализацию.
Для получения полной версии ознакомьтесь с интенсивной учебной программой.
Кроме того, в aGupieWare есть руководства по использованию Python, Swift, Linux и Angular.
24. Edabit
EdabitEdabit — эта бесплатная платформа онлайн-обучения использует практический подход, чтобы помочь людям научиться программировать.
Используя 10 000+ простых задач, она поощряет студентов к самообучению путем внимательного чтения инструкций и самостоятельного тестирования кода. Некоторые люди также использовали эту платформу для подготовки к собеседованию на должность инженера-программиста.
После создания учетной записи пользователи могут выбрать язык программирования, который они хотят изучать, и желаемый уровень сложности, начиная от очень легкого до экспертного. Доступны следующие языки: PHP, Python, Java, JavaScript, C++, C#, Ruby on Rails и Swift.
Если они не могут правильно ответить на вопрос, они могут воспользоваться дополнительными ресурсами или разблокировать решение с помощью баллов.
Пользователи, которые хотят поднять свои навыки программирования на новый уровень, могут попробовать функцию Shuffle. Она создаст случайное задание на основе выбранного языка программирования, уровня сложности и тегов.
25. Envato Tuts+
Envato_TutsEnvato, платформа, стоящая за Theme Forest, предлагает бесплатные руководства и курсы для тех, кто хочет научиться программировать.
На сайте представлено 29 000+ руководств, которые охватывают огромное количество тем.
Только в категории «Веб-разработка» содержится 2700+ статей. Также доступны руководства по таким популярным языкам программирования, как HTML, JavaScript, CSS, SQL, Python, R и TypeScript.
С другой стороны, бесплатные курсы в основном посвящены веб-разработке WordPress, например, созданию плагинов и изучению PHP для WordPress.
Чтобы получить максимальную отдачу от Envato Tuts+, воспользуйтесь подпиской за $16,50/месяц, чтобы получить доступ ко всем 1300+ курсам и 120+ электронным книгам.
26. MDN Web Docs
MDN_Web_DocsMDN Web Docs, созданный компанией Mozilla и ее соавторами, является бесплатной (бесплатного обучения программированию) платформой онлайн-обучения для начинающих веб-разработчиков.
Для новичков предлагаются материалы для изучения веб-разработки, такие как принцип работы веб-сайта и основы HTML, CSS и JavaScript. Вы узнаете больше об управлении пользовательскими данными, фреймворках на стороне клиента и программировании на стороне сервера.
Те, кто готов к созданию своих проектов, могут воспользоваться предоставленными справочниками по веб-технологиям. Также есть руководство по использованию инструментов разработчика Firefox для проверки и тестирования веб-кода с помощью браузера.
27. Django Girls Tutorial
Django_Girls_TutorialDjango Girls — это некоммерческая организация, которая организует бесплатные однодневные семинары по программированию. На ее сайте можно найти удобный для начинающих учебник по созданию сайта-блога с использованием командной строки, Python, Django, HTML и CSS.
Учебник представлен на нескольких языках, поэтому те, кто не владеет английским языком, могут изучать его на том языке, который им наиболее удобен.
После изучения этого материала пользователи могут перейти к расширенным курсам, чтобы получить дополнительные учебные ресурсы.
Заключение по статье бесплатного обучения программированию
В этом руководстве мы привели список всех лучших сайтов, где можно научиться программировать без особых затрат. Убедитесь, что вы выбрали те, которые соответствуют вашим целям и предлагают материалы, которые вы ищете.
Хотя все упомянутые платформы являются высококачественными, вот наш редакторский выбор наиболее рекомендуемых ресурсов и курсов по кодингу:
- BitDegree. Сайт бесплатного обучения программированию, на котором представлены тысячи бесплатных и платных курсов по программированию. Для интерактивного обучения выберите программу, созданную самим BitDegree.
- edX.
 Некоммерческая организация, которая сотрудничает с ведущими университетами и компаниями, предлагая высококачественные курсы. Отдел компьютерных наук охватывает предметы программирования от начального до продвинутого уровня.
Некоммерческая организация, которая сотрудничает с ведущими университетами и компаниями, предлагая высококачественные курсы. Отдел компьютерных наук охватывает предметы программирования от начального до продвинутого уровня. - Udemy. Популярная платформа обучения с 2 000+ бесплатными курсами по кодингу и разработке.
- freeCodeCamp. Бесплатная программа обучения программированию, благодаря которой выдающиеся выпускники работают в таких крупных компаниях, как Spotify и Apple. Отзывчивый веб-сайт предлагает возможность обучения «на ходу».
- Проект Odin. Учебная программа по программированию, в которой используются лучшие бесплатные ресурсы и курсы по программированию на рынке.
- Sololearn. Эта бесплатная онлайн-программа по программированию использует систему кусочков, что значительно упрощает процесс обучения.
- Edabit. Программа для обучения программированию, основанная на заданиях.
 Пользователи могут выбрать одно из доступных заданий или использовать Shuffle для решения случайной задачи.
Пользователи могут выбрать одно из доступных заданий или использовать Shuffle для решения случайной задачи.
Теги: бесплатного обучения программированию, программирование, курсы программирования, видеоуроки по программированию.
Code Basics: бесплатные курсы программирования, обучение
Изучи
Самый быстрый способ попробовать программирование прямо в браузере. Бесплатные курсы с тренажером. Практика после каждого урока
Попробовать
ПрограммированиеВерстка
Java
23 часа30445
JavaScript
25 часов84786
Python
25 часов91163
HTML
11 часов67937
CSS
8 часов37138
PHP
25 часов25848
Elixir
7 часов1739
Clojure
12 часов1220
C
2 часа5087
Racket
9 часов2592
Ruby
13 часов3706
TypeScript
18 часов4333
Go
9 часов6357
C#
16 часов11703
Отзывы
Все отзывы
Александр Авдошкин
Курс HTML
«Если бы не коронавирус, выполнил бы всё в заход (в смысле каждый день по несколько пунктов в теме). Изучаю с нуля, ваш портал очень ориентирован на новичков. Спасибо вам большое!»
Изучаю с нуля, ваш портал очень ориентирован на новичков. Спасибо вам большое!»
Сергей Тюрин
Курс JavaScript
«Очень всё доступно даже для полного профана вроде меня. Эта вводная по JS вошла в мой туговатый ум, складно как недостающий пазл. Всем кидаю линк на эту страничку.»
Элиях Клейман
Курс JavaScript
«Для меня это первый курс для новичка. Понравилось тем, что вся информация структурирована и дана по мере изучения материала в иерархичном порядке, что значительно повышает и желание к обучению»
Что такое Code Basics?
Это полностью бесплатная платформа для изучения основ программирования с нуля. Code Basics был создан разработчиками и сообществом Хекслет для того, чтобы любой желающий мог попробовать себя в программировании и заложить правильный фундамент для новой профессии, основанный не на запоминании специфики, а на понимании системы в целом.
А если что-то не получается?
Спрашивайте! В каждом уроке есть раздел «Обсуждение». Здесь можно задать вопрос, уточнить условие задания, если оно кажется вам непонятным. Ответит наша поддержка или другие пользователи. Обсуждения доступны для всех, вы тоже можете отвечать на вопросы и помогать другим ученикам в освоении новой профессии.
Здесь можно задать вопрос, уточнить условие задания, если оно кажется вам непонятным. Ответит наша поддержка или другие пользователи. Обсуждения доступны для всех, вы тоже можете отвечать на вопросы и помогать другим ученикам в освоении новой профессии.
При выполнении практики также советуем внимательно читать вывод тестов – в нем содержится информация о том, почему решение не проходит. А еще вы можете сравнить свой результат с готовым решением. Впрочем, не советуем обращаться к нему до тех пор, пока успешно не выполните задание. Помните – вы учитесь, а не повторяете.
Как начать обучение?
Достаточно просто зарегистрироваться. Регистрация на платформе бесплатная, после регистрации вы получите доступ ко всем курсам Code Basics. Выбирайте любой – и проходите.
Как проходит обучение?
Code Basics – полностью автоматизированная онлайн платформа. Поэтому вы можете заниматься в любое удобное время, когда захотите.
Курсы программирования состоят из тематических блоков, в каждом есть несколько уроков. Проходите уроки последовательно: сначала изучите теорию, потом выполните практическое упражнение прямо в браузере – система проверит его автоматически.
Проходите уроки последовательно: сначала изучите теорию, потом выполните практическое упражнение прямо в браузере – система проверит его автоматически.
Чему здесь можно научиться?
Вы можете познакомиться с основами языков JavaScript, PHP, Java, Python, Ruby, Go, C# и другими. Также на Code Basics доступны курсы по HTML и CSS.
Для кого курсы?
Курсы Code Basics подходят для всех, кто начинает изучать программирование с нуля. Возраст, профессия – не имеют значения. На Code Basics занимаются взрослые и подростки, технари и чистые гуманитарии.
Какие возможности есть для практикующих разработчиков?
Code Basics – проект с открытым исходным кодом. Участвовать в его развитии может любой практикующий разработчик. Исходный код доступен на GitHub. Вы можете помочь в создании новых курсов и уроков, улучшать существующие, исправлять неточности и опечатки, переводить курсы на английский язык.
Зарегистрируйтесь и начните учиться прямо сейчас
Как стать веб-разработчиком с нуля и найти работу
Если и есть работа, которую легко найти, не имея опыта или образования, так это веб-разработка. Вы можете начать прямо сейчас, и через несколько недель или месяцев обучения и практики у вас будет рабочее понимание того, как разрабатывать веб-сайт.
Вы можете начать прямо сейчас, и через несколько недель или месяцев обучения и практики у вас будет рабочее понимание того, как разрабатывать веб-сайт.
Проблема в том, чтобы знать, с чего именно начать. Любой может понять, как написать простую строку HTML, но создать функциональный веб-сайт, которым люди будут пользоваться, сложнее. Многие правила веб-разработки также немного сложнее.
Если вы ищете ресурсы или хотите узнать больше о своей работе, мы собрали лучшие онлайн-платформы для обучения, инструменты для веб-разработки и всю информацию, которая вам понадобится, чтобы начать правильно здесь.
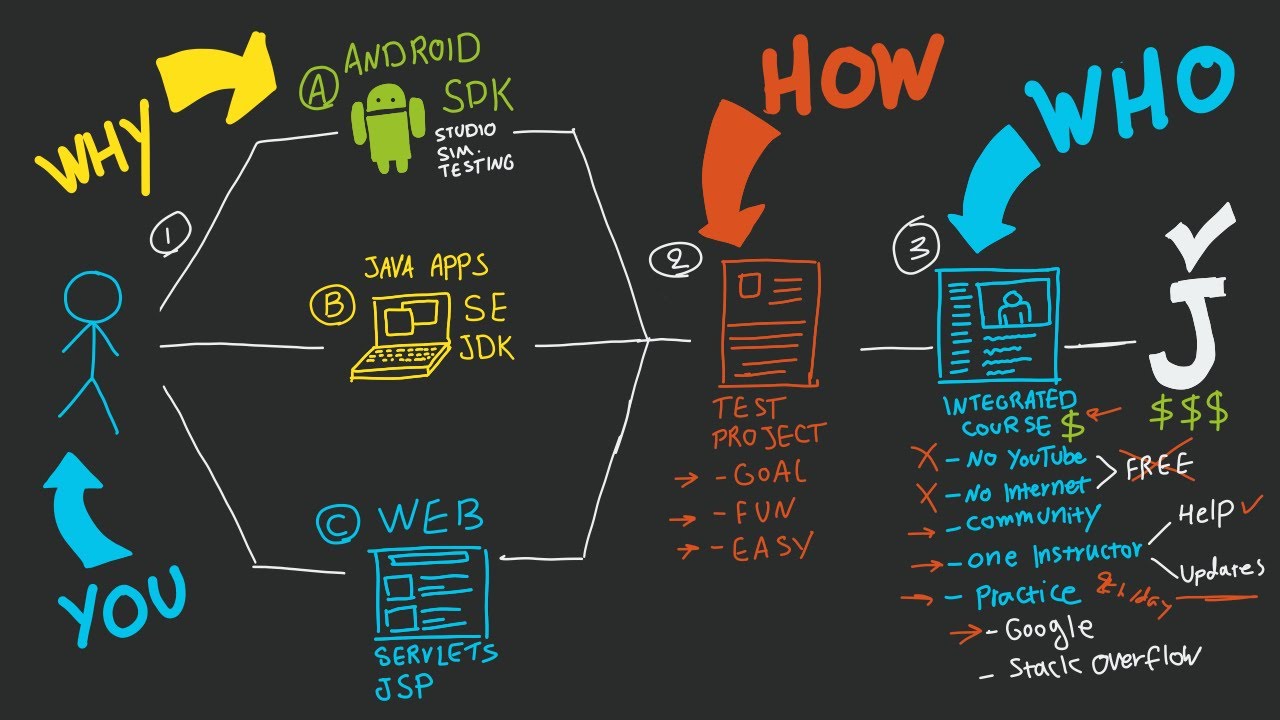
Посмотрите наше видео-руководство по веб-разработке
Кто такой веб-разработчик?
За веб-сайтом может стоять от одного человека до целой команды, но, как минимум, ему нужен веб-разработчик. Эти люди пишут код, благодаря которому веб-сайт работает и становится видимым во всемирной паутине.
Основной задачей веб-разработчика является написание кода, представляющего собой набор команд и инструкций, написанных на определенном языке программирования. Код составляет все в онлайн-мире, от операционной системы вашего компьютера до серверной части веб-сайта, который вы посещаете.
Код составляет все в онлайн-мире, от операционной системы вашего компьютера до серверной части веб-сайта, который вы посещаете.
Взгляните на домашнюю страницу Википедии и представьте, что может потребоваться для создания даже такого простого веб-сайта. Веб-разработчик настроил макет этой страницы, от боковой панели до таблиц и верхней панели. Им пришлось настроить сценарии, чтобы брать рекламные объявления из избранных статей и запрашивать динамический контент с сайта.
В базе данных хранятся эти статьи и их редакции, также настроенные разработчиком.
Домашняя страница ВикипедииДля создания функционального веб-сайта требуется тонна работы, но все собирается вместе по частям.
С экспоненциальным развитием Интернета программисты пользуются большим спросом, и у них большие перспективы. Каждый хочет иметь свой веб-сайт, и веб-разработчики готовы помочь им в этом.
Хотите заниматься веб-разработкой… но не знаете, с чего начать? 😅 В этом посте собраны лучшие платформы онлайн-обучения, инструменты веб-разработки и информация о карьере, которая вам понадобится ⬇️Нажмите, чтобы твитнуть
Чем занимается веб-разработчик?
Хотите знать, какие именно ваши ежедневные задачи? Вот общее описание работы веб-разработчика:
- Использование кода для создания веб-сайтов и прототипов
- Разработка визуально привлекательного макета веб-сайта (с нуля или с помощью веб-дизайнера)
- Поддержание активных веб-сайтов путем очистки кода и устранения ошибок
- Создать базу данных с помощью SQL
- Работа с клиентами для определения объема проекта и уточнения деталей функций и дизайна веб-сайта
Существует множество способов специализации, которые существенно изменят описание вашей работы. Например, вы можете выбрать работу с внешними или внутренними технологиями или стать системным администратором, отвечающим за поддержание работоспособности серверов.
Например, вы можете выбрать работу с внешними или внутренними технологиями или стать системным администратором, отвечающим за поддержание работоспособности серверов.
Но в целом это самые основные задачи, за которые вы будете нести ответственность.
Зачем становиться веб-разработчиком?
Хотя это может быть не для всех, веб-разработка имеет небольшой барьер для входа и является одной из самых доступных профессий, которые вы можете найти. Несмотря на это, он достаточно хорошо оплачивается, а веб-разработчики всегда востребованы.
Это не значит, что работа не часто бывает сложной, но основам очень быстро учатся самоучки (и многим разработчикам нравятся трудности!).
Проникновение в постоянно растущую технологическую отрасль — всегда хороший выбор в долгосрочной перспективе. Если вы готовы и способны изучать популярные языки программирования — а в веб-разработке всегда есть горячий новый язык, который работодатели изо всех сил пытаются нанять — вам почти гарантирована постоянная работа.
Наконец, веб-разработка — работа по гибкому графику. Ваша карьера может быть связана с работой на фрилансе или в компании с зарплатой. Задачи, которые вы выполняете, а также навыки или языки, на которых вы сосредоточены, зависят от вас.
Вам нужно попробовать программирование, прежде чем вы сможете сказать, подходит ли оно вам, но если вы приложите усилия, чтобы попробовать кодирование для начинающих и поймете, что это имеет смысл, то вы можете стать хорошим веб-разработчиком.
Заработная плата и спрос веб-разработчика
Если вы планируете стать веб-разработчиком, полезно знать, на какую зарплату вы можете рассчитывать и насколько легко будет получить работу.
Вы можете проверить наши отчеты о средней зарплате веб-разработчика, зарплате разработчика интерфейса, зарплате разработчика бэкэнда, а также разработчиков PHP и разработчиков WordPress.
Но все согласны с тем, что средний разработчик зарабатывает 60-75 тысяч долларов в год.
Конечно, заработная плата будет зависеть от вашего уровня опыта, языков и технологий, которые вы изучаете, а также от того, работаете ли вы фрилансером или работаете на постоянной основе. Но это разумная оценка для начала.
Что касается спроса, то Бюро труда США прогнозирует, что спрос на веб-дизайнеров и разработчиков вырастет на 8% в период с 2019 по 29 год. Для справки, это в два раза больше, чем в среднем прогнозируется рост большинства профессий.
Статистические данные Бюро труда США об увеличении возможностей трудоустройства для веб-разработчиковНекоторые рабочие места веб-разработчиков более конкурентоспособны, чем другие — такие должности, как разработчик интерфейса, которые гораздо легче найти, могут платить меньше и трудоемче, чтобы найти работу для — но перспективы все еще выдающиеся.
Насколько сложно стать веб-разработчиком?
Веб-разработка — одна из самых простых профессий, если вы можете разобраться в программировании. Не все рабочие места подходят для всех, и найдутся те, кому будет сложно разобраться в коде.
Не все рабочие места подходят для всех, и найдутся те, кому будет сложно разобраться в коде.
Некоторым людям не составит труда стать веб-разработчиком. Для других это может никогда не сработать с вами. Но для большинства людей немного самоотверженности и много практики будут иметь большое значение.
Процесс становления веб-разработчиком гораздо менее запутан, чем в других профессиях, и есть больше путей, которые помогут вам выбрать правильный путь. Это также гораздо более гибкая, разнообразная работа с множеством различных специализаций. Так что независимо от вашего стиля обучения или навыков, для которых вы подходите, есть что-то для вас.
Освоение веб-разработки требует постоянной работы и самоотверженности, и это работа, которая бросает вызов и требует навыков решения проблем. Изучить основы несложно, но ожидайте, что на этом пути вы столкнетесь с разочаровывающими, но решаемыми проблемами.
Требования к веб-разработке
Хотите знать, что вам нужно, чтобы стать веб-разработчиком? Точные требования зависят от того, где вы специализируетесь. Например, бэкэнд-разработчик обычно должен создавать и редактировать базу данных, но вы не можете ожидать того же от разработчика внешнего интерфейса.
Например, бэкэнд-разработчик обычно должен создавать и редактировать базу данных, но вы не можете ожидать того же от разработчика внешнего интерфейса.
Кроме того, известные вам языки программирования и фреймворки будут отличать вас как разработчика определенного типа.
Тем не менее, вот некоторые навыки и знания, которые вам понадобятся, независимо от специализации, прежде чем вы сможете называть себя веб-разработчиком:
- Знание хотя бы одного веб-языка. В зависимости от вашей должности, вам, вероятно, потребуется узнать больше.
- Знание других смежных навыков (веб-фреймворки, библиотеки, Git и т. д.).
- Для работы с кодом и его отладки требуются навыки решения проблем.
- Будьте внимательны к деталям, чтобы в первую очередь не допустить возникновения ошибок.
- Навыки общения и работы в команде необходимы для работы с другими разработчиками, клиентами, дизайнерами и тестировщиками.
- Степень независимости и способность самостоятельно решать проблемы.

- Самостоятельное обучение — еще один необходимый навык для достижения успеха.
- Знакомство с популярными инструментами веб-разработки ценно.
Нужна ли вам степень, чтобы стать веб-разработчиком?
Многие вакансии требуют, чтобы соискатели имели степень младшего специалиста в области компьютерных наук или в аналогичной области. Для других должностей может потребоваться степень бакалавра или просто сертификация онлайн-курса.
Однако для того, чтобы получить работу, не обязательно иметь высшее образование. Опыт и полное портфолио зачастую гораздо ценнее. Все больше и больше списков вакансий пропускают требования о степени и предпочитают запрашивать подтверждение опыта.
Поскольку это высокотехнологичная область, в которой есть много возможностей для самообучения, более важно, чтобы вы знали, как выполнять работу, а не были сертифицированы для ее выполнения. Тем не менее, степень сделает это проще с самого начала.
Разработчики-самоучки могут столкнуться с трудностями при получении своей первой работы, не имея ни опыта, ни диплома. Скорее всего, вам сначала нужно будет заполнить свое портфолио самодельными проектами или обратиться к фрилансеру, чтобы создать историю работы.
Скорее всего, вам сначала нужно будет заполнить свое портфолио самодельными проектами или обратиться к фрилансеру, чтобы создать историю работы.
Если вам не нужен официальный диплом о высшем образовании, подходящей заменой могут стать онлайн-сертификаты, подобные тем, которые предлагаются на учебных курсах по программированию.
Типы веб-разработчиков
Веб-разработка — это узкоспециализированная профессия. Вы редко встретите человека, который описывает себя просто как «веб-разработчик». В зависимости от того, что вы делаете, на какой части веб-сайта вы сосредоточены и с какими технологиями вы работаете, вы можете выбирать из широкого спектра должностей.
Информация
Ищете информацию о зарплате? Посмотрите среднюю зарплату веб-разработчика.
- Frontend-разработчик: Широко распространенный выбор, так как навыки легко приобрести, frontend/клиентские разработчики работают на фронтальном веб-сайте. Предпочтительные языки — HTML, CSS и JavaScript.
 Bootstrap и jQuery также являются популярными технологиями.
Bootstrap и jQuery также являются популярными технологиями. - Backend-разработчик: Эти разработчики работают с такими технологиями, как сервер и база данных. Ни один бэкэнд-разработчик не похож на другой, так как существуют десятки бэкэнд-языков программирования. Обычно выбирают Java, Ruby, PHP, Python и MySQL.
- Full-stack разработчик: Сочетание фронтенд- и бэкэнд-разработчиков. Они знают достаточно языков, чтобы работать на стороне сервера и клиента.
Это три основных направления, но вы можете специализироваться дальше, став веб-инженером, экспертом по безопасности, разработчиком WordPress, разработчиком мобильных веб-приложений, разработчиком веб-приложений и т. д.
Шаги к тому, чтобы стать веб-разработчиком
Вы можете пойти разными путями, чтобы стать веб-разработчиком, и ваш собственный опыт поставит перед вами уникальные задачи. Но, как правило, большинство карьер веб-разработки следуют аналогичной форме.
Во-первых, вам нужно выбрать, как вы будете изучать разработку. Ты будешь поступать в колледж? Какую степень вы преследуете? Лучше всего подойдет степень младшего специалиста или бакалавра, так или иначе связанная с информатикой.
Если вы не пойдете в колледж, попытаетесь ли вы пройти сертификацию? Сертификация или нет, вы будете проходить платный или бесплатный онлайн-курс? Или вы собираетесь ва-банк учиться, используя только онлайн-ресурсы?
После того, как вы определились с этим, вам нужно выбрать специализацию (frontend, backend, full-stack и т. д.). Вы можете отложить это, пока будете экспериментировать с различными аспектами веб-разработки, но вам нужно сделать выбор, прежде чем приступать к узкому изучению.
Далее, какие языки программирования и технологии вы хотите изучить?
Все это может идти в другом порядке. Вы можете выбрать специализацию или начать, уже зная, какие языки вы хотите изучать, а затем выбрать соответствующий курс.
После того, как вы овладеете некоторыми навыками веб-разработки, вам потребуется несколько проектов для своего портфолио. Практический опыт также даст вам лучшее представление о том, чего ожидать от реальной работы. Настройте свой первый сервер и создайте веб-сайт для себя. Несколько небольших проектов направят вас на верный путь.
Практический опыт также даст вам лучшее представление о том, чего ожидать от реальной работы. Настройте свой первый сервер и создайте веб-сайт для себя. Несколько небольших проектов направят вас на верный путь.
Обладая необходимыми знаниями и отличным стартовым портфолио, вы будете готовы к своей первой работе.
Лучшие учебные ресурсы по веб-разработке
Готовы попробовать себя в веб-разработке? Мы собрали более десятка отличных ресурсов, которые помогут вам начать работу. Если вы хотите учиться самостоятельно или учиться в Интернете, это место для начала. А для тех, кто собирается в колледж, они станут отличным дополнением к вашим курсам.
1. StackOverflow
StackOverflowПервое правило разработчика — использовать StackOverflow. Каждый разработчик знает, что это то место, куда можно обратиться, когда вы застряли в проекте. Вероятно, ваш вопрос был задан и на него был дан ответ. Если нет, сообщество опытных профессионалов готово помочь.
Хотя это не совсем учебный ресурс для начинающих, он будет под рукой на каждом этапе пути.
2. W3Schools
W3Schools W3Schools — отличный ресурс для начинающих, который поможет вам разобраться с основами различных веб-языков и стандартов. Это очень легко понять, даже если вы не привыкли к кодированию.
3. Codecademy
CodecademyЕсли вам нужен удобный для начинающих курс, который предлагает более дюжины языков и технологий, Codecademy — это то, что вам нужно. Более того, большая часть контента бесплатна. Хотя есть премиум-функции, сами курсы полностью бесплатны.
4. Udemy
UdemyНужны более продвинутые курсы или курсы по более конкретным навыкам? Udemy может быть подходящим сайтом для вас. Существуют тысячи курсов, созданных профессиональными инструкторами, а некоторые даже позволяют вам получить аккредитацию.
5. Учебная лаборатория GitHub
Учебная лаборатория GitHub Git может быть очень сложно понять, если у вас нет предварительных технических навыков. Это легко, как только вы освоитесь, но преодолеть это первое препятствие может быть сложно. GitHub Learning Lab проведет вас через простой, увлекательный и интерактивный учебник.
GitHub Learning Lab проведет вас через простой, увлекательный и интерактивный учебник.
6. DevKinsta
DevKinstaЗаинтересованы в изучении разработки WordPress? Сделайте DevKinsta своей первой остановкой. Это бесплатный пакет для разработки, который делает запуск локального сервера WordPress безболезненным. Используйте его для тестирования и разработки и отправьте окончательный результат прямо на сервер Kinsta.
7. FreeCodeCamp
FreeCodeCampХотите научиться программировать и получить при этом сертификат? В отличие от Codecademy, FreeCodeCamp на 100% бесплатен, поскольку является некоммерческой организацией. По оценкам, каждый путь сертификации занимает около 300 часов, и вы можете выбирать из множества различных навыков для изучения.
8. DevDocs
DevDocs Любой разработчик знает, что поиск документации для десятков различных инструментов может быть утомительным. DevDocs — это бесплатный инструмент с открытым исходным кодом, который объединяет всю эту документацию в одно удобное приложение.
9. Team Treehouse
Team TreehouseTreehouse — это полезный ресурс для начинающих, цель которого — научить вас веб-разработке и другим основам с нуля. Платформа обучения на основе видео также включает в себя интерактивные задачи. Несмотря на премиальный сервис, это отличная отправная точка для разработчиков.
10. Coursera
CourseraУ Coursera есть одно уникальное преимущество по сравнению с другими учебными платформами: вы можете использовать его, чтобы получить как сертификаты, так и полные дипломы технических университетов. Это может быть дешевле, чем поступление в колледж, но вы будете изучать почти тот же контент и работать с теми же профессорами, что и студенты университета.
Поскольку Coursera предлагает аккредитованные и неаккредитованные курсы, убедитесь, что вы знаете, во что ввязываетесь, если хотите получить законное высшее образование.
11. Egghead.io
Egghead.io Egghead содержит полезные небольшие уроки по различным темам развития. Есть несколько десятков тем на выбор, каждая из которых содержит еще больше статей, охватывающих все аспекты разработки, которые вы только можете себе представить. Вы также можете найти курсы, предлагаемые профессиональными инструкторами.
Есть несколько десятков тем на выбор, каждая из которых содержит еще больше статей, охватывающих все аспекты разработки, которые вы только можете себе представить. Вы также можете найти курсы, предлагаемые профессиональными инструкторами.
12. CSS-Tricks
CSS-TricksХотя это и не серия курсов, CSS-Tricks предлагает высококачественные статьи по веб-разработке внешнего интерфейса. Если вы хотите освоить Javascript или CSS, здесь есть множество материалов для чтения и статей с практическими рекомендациями.
13. Udacity
UdacityUdacity — поставщик платных онлайн-курсов, специализирующийся на технологиях. Наряду с веб-разработкой вы можете посещать узкоспециализированные курсы, такие как кибербезопасность, наука о данных, бизнес и многое другое.
14. Учебные курсы по программированию
Если вы лучше всего учитесь на интенсивных программах, полных хлопот, вы можете обратиться к учебным курсам по программированию. Вы можете найти их на всех уровнях — есть даже учебные курсы по кодированию для начинающих, которые научат вас основам, а также программы для профессионалов, которые будут держать вас в тонусе.
Хотя их часто предлагают колледжи или другие классы, вы также можете участвовать в онлайн-курсах для начинающих. Некоторые из них платные курсы, а некоторые бесплатные. Все зависит от того, что вы выберете.
Этот способ обучения вызывает гораздо больше стресса, но, безусловно, может мотивировать, если вы боретесь с кодом.
В Интернете есть множество учебных курсов по программированию, но вы можете начать с изучения HackReactor, Fullstack Academy и CodeSmith.
Поиск работы веб-разработчика
После того, как вы прошли курс и создали успешное портфолио, пришло время уйти и устроиться на работу веб-разработчиком.
Если вы решили работать в компании на оплачиваемой должности, следующий шаг прост: начните подавать заявку! Вы можете найти списки вакансий в местной газете или на таких интернет-сайтах, как Google Careers и Indeed.
Что, если вы выбрали фриланс? Ваш первый шаг должен заключаться в создании веб-сайта, который будет служить вашим онлайн-портфолио. Но клиенты к вам не придут; вам нужно будет связаться.
Но клиенты к вам не придут; вам нужно будет связаться.
Такие сайты, как Upwork, могут быть хорошей отправной точкой, когда вам нужно немного денег, но оплата редко бывает высокой.
Нетворкинг — лучший способ найти клиентов. Участвуйте в проектах с открытым исходным кодом, которые могут познакомить вас с людьми, которые могут помочь вам получить оплачиваемую работу. Рекламируйте свой бизнес везде, где только можно. Не бойтесь обращаться и просить о работе.
Независимо от того, занимаетесь ли вы фрилансом или ищете традиционную работу, вы также можете посетить доски объявлений о веб-разработке.
Готовы окунуться в новую сферу карьеры? 👩💻 Начните работу с этим подробным руководством ⬇️Нажмите, чтобы твитнуть
Резюме
Веб-разработка — отличный выбор для людей, которые любят пробовать новые навыки и готовы взять свое обучение в свои руки. Эти ресурсы веб-разработки — все, что вам нужно для начала работы, и многие из них будут продолжать помогать вам, когда вы станете более опытным разработчиком.
И если вы ищете инновационную растущую технологическую компанию, вам повезло!
Есть еще какие-нибудь советы о том, как стать веб-разработчиком? Пожалуйста, поделитесь ими с нами в разделе комментариев!
Сэкономьте время и деньги, а также повысьте производительность сайта благодаря интеграции корпоративного уровня на сумму более 275 долларов США, включенной в каждый план Managed WordPress. Это включает в себя высокопроизводительную CDN, защиту от DDoS-атак, защиту от вредоносных программ и хакерских атак, граничное кэширование и самые быстрые процессоры Google. Начните работу без долгосрочных контрактов, помощи при миграции и 30-дневной гарантии возврата денег.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Создание сайтов с нуля — Arkiana
Когда вы планируете создать веб-сайт в качестве веб-разработчика, у вас есть возможность создать его с нуля, используя структуру, начиная с шаблонов или используя конструктор веб-сайтов.
Веб-разработчики могут создать веб-сайт с нуля, если им нужен больший контроль, чрезвычайно широкие возможности настройки или если веб-сайт очень мал. Разработка веб-сайта с нуля предлагает множество преимуществ, хотя это может занять много времени.
Существует множество факторов, которые следует учитывать при выборе способа разработки веб-сайта. Вам необходимо учитывать преимущества и недостатки использования фреймворка, конструктора веб-сайтов, шаблонов или создания с нуля.
Чтобы создать веб-сайт с нуля, вам необходимо хорошо понимать
- HTML
- УСБ
- Javascript
- серверных языка программирования (PHP, Python, Go, C#, Node.js)
- API
- и базы данных.
Кроме того, вам необходимо указать цель вашего сайта, чтобы вы могли легко перечислить все свои требования.
Кроме того, вам нужно изучить, что вам нравится визуально, выбрать домен и веб-хостинг, который соответствует потребностям вашего веб-сайта.
Чтобы создать веб-сайт с нуля, вам нужен HTML для структуры вашего веб-сайта, все, что ваши посетители увидят на вашем веб-сайте, структурировано с использованием HTML.
Затем вам понадобится CSS для оформления вашего веб-сайта. CSS необходим, чтобы убедиться, что ваш сайт визуально привлекателен. CSS позволяет вам стилизовать ваши HTML-элементы, добавляя цвета, анимацию, семейства шрифтов, медиа-запросы, отступы, поля, размеры, макеты и т. д.
Кроме того, вам нужен Javascript, чтобы сделать ваш сайт динамичным и интерактивным. Javascript позволяет вам создать веб-сайт, с которым могут взаимодействовать ваши пользователи.
Используя Javascript, вы можете добавлять такие функции, как всплывающие окна, модальные окна, параллакс, вкладки, тосты, карусели, раскрывающиеся списки, ползунки и многие другие.
Кроме того, вам необходимо хорошее понимание серверных языков программирования, чтобы помочь вам создать полноценный веб-сайт с нуля.
Некоторые из самых популярных серверных языков программирования включают PHP, Python, Node. js, Ruby, C#, Go, Java, Scala и т. д.
js, Ruby, C#, Go, Java, Scala и т. д.
Используя любой из этих серверных языков программирования, вы сможете взаимодействовать с такими базами данных, как MySQL, PostgreSQL, MongoDB, Cassandra и многими другими.
Вы также можете создавать свои собственные API, используя любой из перечисленных выше серверных языков программирования.
Когда вы закончите создание собственного веб-сайта с нуля с использованием вышеуказанных технологий, вам потребуется доменное имя и веб-хостинг для вашего веб-сайта.
Вы можете получить веб-хостинг от таких компаний, как Bluehost с бесплатным доменом на один год.
СТОИТ ЛИ СОЗДАВАТЬ САЙТ С НУЛЯ?
Несмотря на то, что существует множество фреймворков, библиотек и шаблонов, которые помогут вам начать работу над веб-проектом, создание веб-сайта с нуля обеспечит вам большую гибкость, уникальный подход к дизайну и многое другое.
Создание веб-сайта с нуля — это то, к чему должен стремиться каждый веб-разработчик. Он предлагает множество преимуществ и контроль над вашим кодом.
Он предлагает множество преимуществ и контроль над вашим кодом.
Вот некоторые из преимуществ создания веб-сайта с нуля:
КАЖДАЯ СТРОЧКА КОДА СЧИТАЕТСЯ
Когда вы создаете веб-сайт с нуля, вы должны убедиться, что каждая написанная вами строка кода имеет значение, у вас не будет лишнего кода или дополнительных файлов, которые не будут использоваться на вашем веб-сайте.
Когда вы используете фреймворк или конструктор веб-сайтов, они будут генерировать множество файлов и кода, которые вам могут не понадобиться.
Дополнительные файлы и код приведут к увеличению времени загрузки и загрузки файлов для вашего веб-сайта. Таким образом, написание веб-сайта с нуля гарантирует, что у вас не будет лишнего кода или файлов.
УНИКАЛЬНЫЙ ДИЗАЙН
Если вы создаете свой веб-сайт с нуля, вы не будете ограничены тем, что предлагает вам фреймворк или конструктор веб-сайтов.
Фреймворки, библиотеки и конструкторы веб-сайтов имеют свою собственную философию и шаблоны проектирования, каждый из которых пытается достичь одной цели, а не другой.
Например, если вы работаете с такой платформой, как Python Django, вам придется делать что-то в стиле Django.
Это накладывает ограничения на то, как вы можете работать с вашим кодом; важно отметить, что у фреймворков есть свои преимущества, которые делают их отличными для некоторых проектов.
Когда вы создаете свой веб-сайт с нуля, вы сможете реализовать свой собственный шаблон проектирования, собственную файловую структуру и многое другое.
У вас будет уникальный дизайн как визуально (как выглядит ваш сайт), так и по структуре кода.
УЛУЧШАЕТ ПОНИМАНИЕ
Создание веб-сайта с нуля улучшит ваше понимание веб-разработки и, в конечном счете, улучшит ваши навыки кодирования.
Вы сможете понять, как делать многое с вашим кодом без фреймворков или шаблонов, выполняющих тяжелую работу.
Вместо того, чтобы просто использовать шаблон Bootstrap с уже написанным для вас кодом и переходить на новый фреймворк, вы сможете изучить новые технологии и понять, как они работают, при разработке проектов с нуля.
Создание веб-сайта с нуля того стоит, это поможет вам понять, как работает код без абстракции фреймворка или библиотеки. Это понимание делает вас лучшим разработчиком.
НЕДОСТАТКИ СОЗДАНИЯ САЙТОВ С НУЛЯ?
В некоторых случаях создание веб-сайта с нуля может быть не лучшим подходом. Есть некоторые недостатки, которые могут удержать вас от создания веб-сайта с нуля, вот некоторые из них:
ВРЕМЯ
Создание веб-сайта с нуля требует много времени на разработку. Вам придется писать код почти для каждой задачи, это занимает много времени. Однако с фреймворком некоторые функции для общих задач уже созданы для вас.
ДОПОЛНИТЕЛЬНЫЙ КОД
Когда вы создаете веб-сайт с нуля, вы пишете больше кода, чем при использовании фреймворка или библиотеки. Чем больше растет ваша кодовая база, тем сложнее ее поддерживать и отлаживать.
ДОРОГО
Создание веб-сайта с нуля может быть дорогостоящим, вам могут понадобиться профессиональные разработчики, чтобы ваш веб-сайт был безопасным и надежным. С другой стороны, системы управления контентом, такие как WordPress, недороги и не требуют глубоких технических навыков.
С другой стороны, системы управления контентом, такие как WordPress, недороги и не требуют глубоких технических навыков.
СОЗДАВАТЬ ВЕБ-САЙТ С НУЛЯ ИЛИ ИСПОЛЬЗОВАТЬ WORDPRESS?
Выбор способа создания веб-сайта зависит от размера, типа и цели веб-сайта. Если вы хотите создать крупный веб-сайт за короткий период времени, WordPress будет творить для вас чудеса.Его легко настроить и начать работу. Все, что вам нужно, это домен и хостинг; одним щелчком мыши WordPress будет установлен, и все будет готово.
Однако, если вам нужен больший контроль и экстремальные уровни настройки, рассмотрите возможность создания веб-сайта с нуля. Кроме того, создание веб-сайта с нуля позволит вам выйти за рамки ограничений WordPress.
Если вы работаете в команде крупной технологической компании или стартапа, работающего над веб-приложением, вам придется создавать веб-продукт с нуля, и WordPress в таких случаях не идеален.
В конечном счете выбор создания веб-сайта с нуля или использования WordPress зависит от проекта, размера, цели веб-сайта и компании или команды, с которой вы работаете.


 Codecademy
Codecademy Некоммерческая организация, которая сотрудничает с ведущими университетами и компаниями, предлагая высококачественные курсы. Отдел компьютерных наук охватывает предметы программирования от начального до продвинутого уровня.
Некоммерческая организация, которая сотрудничает с ведущими университетами и компаниями, предлагая высококачественные курсы. Отдел компьютерных наук охватывает предметы программирования от начального до продвинутого уровня. Пользователи могут выбрать одно из доступных заданий или использовать Shuffle для решения случайной задачи.
Пользователи могут выбрать одно из доступных заданий или использовать Shuffle для решения случайной задачи.
 Bootstrap и jQuery также являются популярными технологиями.
Bootstrap и jQuery также являются популярными технологиями.