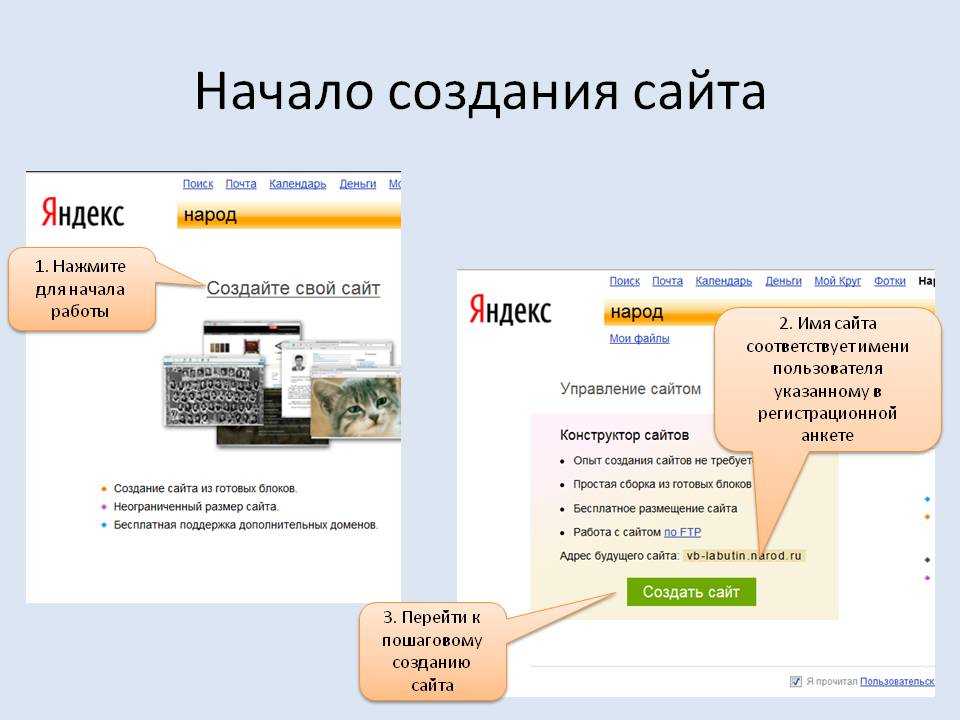
Как сделать сайт самому: пошаговая схема и затраты
Создать свой веб-ресурс, онлайн-магазин, блог – об этом задумываются и бизнесмены, и обычные люди, которые хотят развиваться в интернете…
- Одни не решаются сделать сайт самостоятельно из-за боязни нереальных сложностей, больших вложений и того, что не смогут разобраться во всех тонкостях сайтостроения.
- Другие решительно находят информацию и пошаговые инструкции по созданию собственного интернет-ресурса с нуля – и у них все получается.
На FOR-NET.RU для вас готовые уроки, курсы, статьи по теме: «как сделать свой сайт». Вы найдете все, что сможет помочь даже «чайникам» реализовать свою идею и быстро запустить одностраничник, сайт-визитку, блог или целый интернет-магазин. В своих гайдах я попытался изложить самые простые и выгодные для вас способы – без лишних денежных и временных затрат.
Представлены в моем проекте и платные материалы по сайтостроению – их я проверил лично и высокое качество гарантирую.
Visual Studio Code установка, настройка, основные плагины
Из большого числа всевозможных редакторов кода, и после не однократного использования различных решений и сравнения их между собой, я хотел бы рассказать о таком инструменте как Visual Studio Code.
Подробнее…Установка Sublime Text и настройка основных плагинов
В этом уроке я хотел бы поделиться очень хорошим редактором кода, которым пользуюсь сам и я думаю, меня поддержат многие, в силу его положительных качеств со временем для меня он стал просто незаменим. Наглядно продемонстрирую установку программы, установку основных плагинов, таких как Emmet и дам наглядный пример использования.
Подробнее…Работа с базой данных сайта
Этот урок является продолжением темы предыдущего урока, в котором я рассказал, как сделать базу данных для сайта, в этом уроке я расскажу, как подключить базу к сайту, какие основные sql запросы вам необходимо знать для работы, и как это все взаимодействует по средствам php.
Создание базы данных для сайта
Любой сайт, который больше чем лэндинг должен иметь свою базу данных для нормальной работы. В этом уроке я покажу вам как самостоятельно создать базу данных для своего сайта, как организовать таблицы и выбрать подходящие типы данных.
Подробнее…Выравнивание блоков и основные классы Bootstrap
Этот урок, является продолжением темы работы с Bootstrap и в нем я покажу вам как легко можно манипулировать блоками с помощью встроенных классов, а так же расскажу, об основных классах для работы с фреймворком.
Подробнее…Сетка Bootstrap
Фреймворк Bootstrap имеет достаточно большой набор инструментов и всевозможных компонентов, но основа его работы и можно сказать главная фишка это сетка. В этом уроке я расскажу вам все основные моменты работы с сеткой Bootstrap, о том как она устроена, какие основные особенности вам необходимо знать.
Подробнее…Что такое Bootstrap и как его установить
Это первый урок из небольшой серии, в которой я хотел бы поделиться навыками работы с самым популярным front-end фреймворком а именно Bootstrap.
Веб программирование, какие языки учить?
Очень интересный и как мне кажется актуальный вопрос, для любого человека, который решил обзавестись сайтом, и уж тем более для тех, кто решил заняться этим профессионально. Как можно понять из самого заголовка, языков программирования много, ну а какие нужны конкретно вам, и что актуально на сегодняшний и будущие дни, я постараюсь раскрыть в своей статье.
Подробнее…Как писать тексты для сайта
Писать текст для сайта это очень важно и ответственно, от того, что вы пишите, зависит судьба вашего ресурса и не стоит пренебрегать основными правилами и нужно их знать, чтобы не сделать ошибки.
Подробнее…Что нужно знать, чтобы запустить web-проект самому?
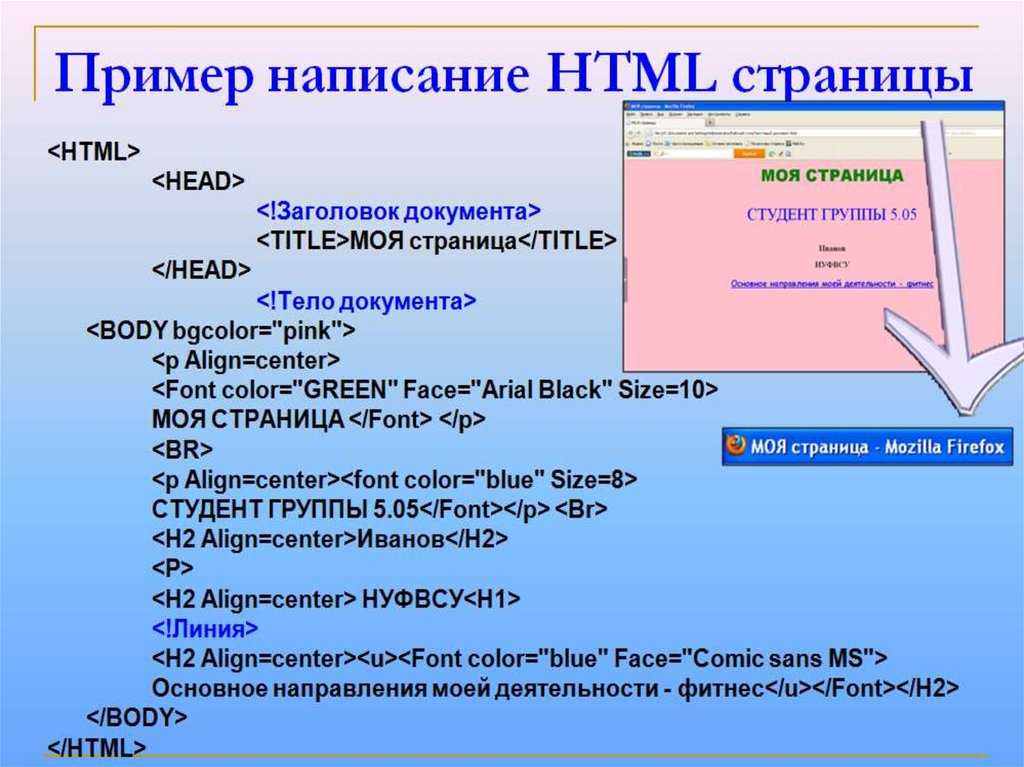
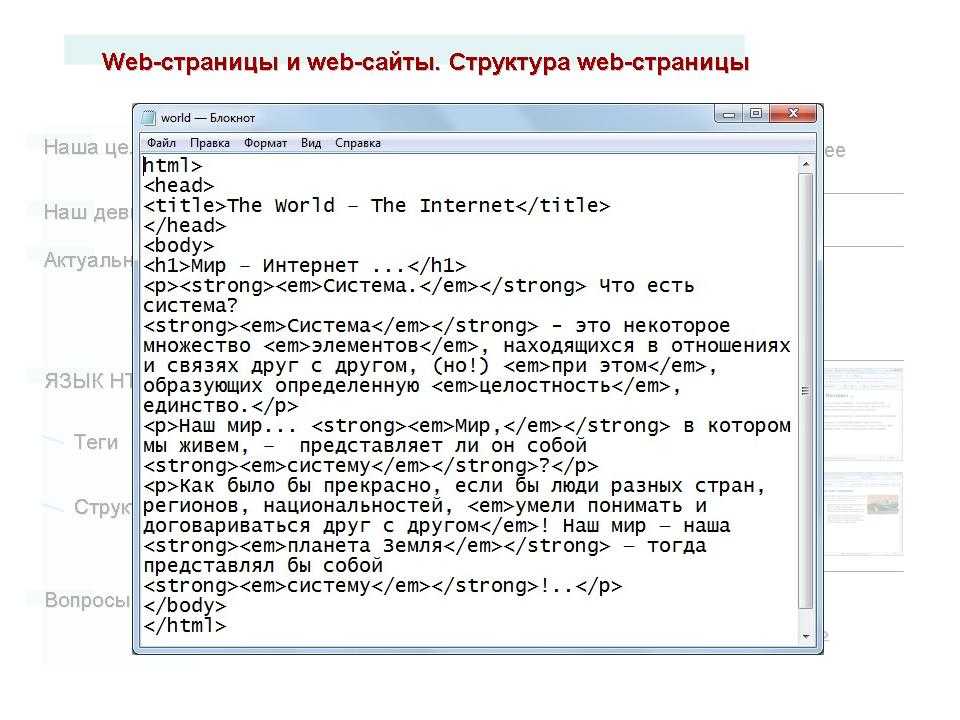
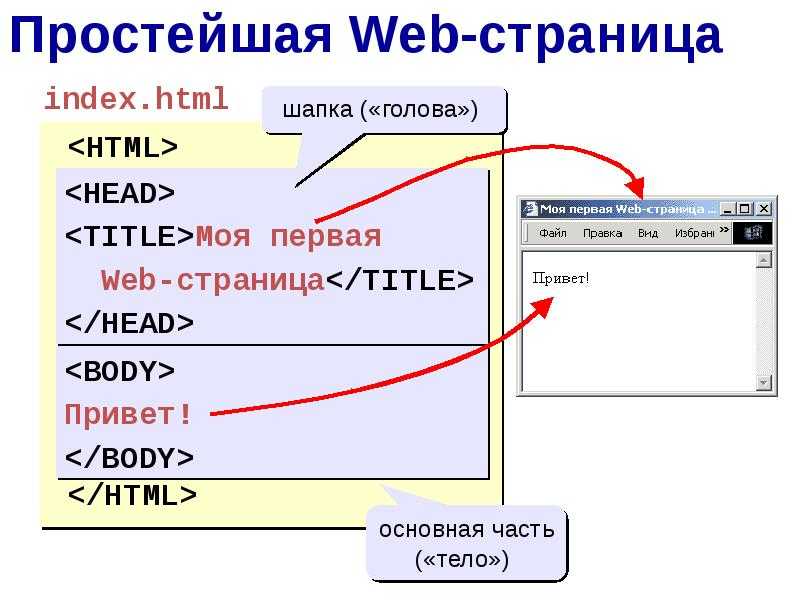
Вопрос выше достаточно глубокий, но постараюсь не умничать.Любые интернет-страницы пишутся на базовых языках программирования (HTML и CSS):
- Задача HTML – построить каркас сайта.
- В обязанности CSS входит внешний вид.

Эти языки не так сложны, как кажется – если есть желание и упорство, вы их освоите и научитесь делать с нуля статические сайты для бизнеса и личных нужд, на которых уже можно размещать все, что нужно.
Если же ваша цель – серьезный web-проект, то придется освоить не только базовые языки, но и PHP, JavaScript + погрузиться и понять работу баз данных MySQL.
Да, все эти названия звучат страшно, но я верю, у вас все получится! Тем более, что дальше вы будете точно знать, как бесплатно создать с нуля сайт любой сложности. Раздел «УРОКИ» вам в помощь.
Какие софты нужны
На первых порах подойдет стандартный «БЛОКНОТ», но со временем лучше установить Web-сервер, надежный графический редактор, мощный IDE. Не паникуем! Все эти программы доступны для скачивания и установки. В разделе «ПРОГРАММЫ для создания сайта» вас уже ждут необходимые софты – качайте, пользуйтесь. А пошаговые инструкции по их установке и настройке есть в «УРОКАХ».
Почему я против конструкторов сайтов
Я лично конструкторы многостраничных и одностраничных веб-ресурсов никогда не считал приемлемым инструментом. Причин этого негативного отношения достаточно, вот основные:
- Конструкторы совсем уж для чайников! Они не дают никаких знаний в сайтостроении, результат всегда ограничен функционалом шаблонов. Другое дело, когда коды для своего проекта вы пишете самостоятельно.
- Полная зависимость от сервиса, на котором размещен ваш ресурс. Часто приходиться размещать их рекламу, ссылки + покупать хостинг.
- Такие «автоматические» сайты редко имеют качественный код – чаще в нем много мусора и некорректных данных.
Если резюмировать – то серьезный и сложный сайт для бизнеса или монетизации сделать точно не удастся! Я конструкторы НЕ рекомендую, но решение всегда за вами.
Применение CMS убыстряет процесс
Хотите получить лендинг, интернет-магазин или блоговый портал быстро и без лишних затрат? Используйте CMS или по-простому: «готовые сайты», которые легко настроить под себя с помощью шаблонов и плагинов.
Этот вариант мне импонирует тем, что руки «создателя» свободны, и если есть навыки в веб-программировании – возможна настройка и редактирование кода и самого CMS под собственные запросы. Я периодически использовал популярные движки, мой опыт есть в «Уроках по WordPress» и «Уроках по Joomla».
Как долго и насколько сложно это все
Единого ответа нет, так как многое зависит от настойчивости и целеустремленности человека. Если не бояться, то вы удивитесь, насколько всё доступно – чем больше будете изучать, тем понятнее станет процесс, как пошагово и самому сделать сайт. Поверьте, не боги занимаются созданием интернет-страниц, а обычные люди!
Какие затраты предстоят?
Популярный вопрос. И ответ на него умеет удивлять:
Это смешные суммы (или вначале вообще БЕСПЛАТНО).
Рекомендую использовать бесплатный софт, и делать все самостоятельно. Тогда от вас потребуется только ежегодная оплата домена и хостинга (это копейки)… Более подробно эту тему я затронул в этой статье.
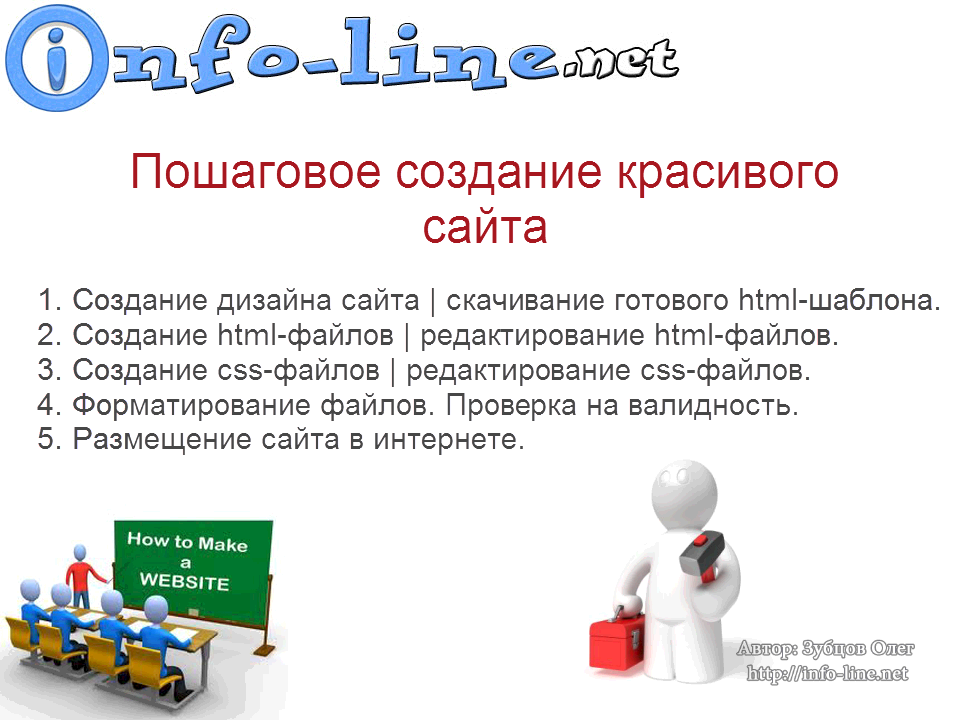
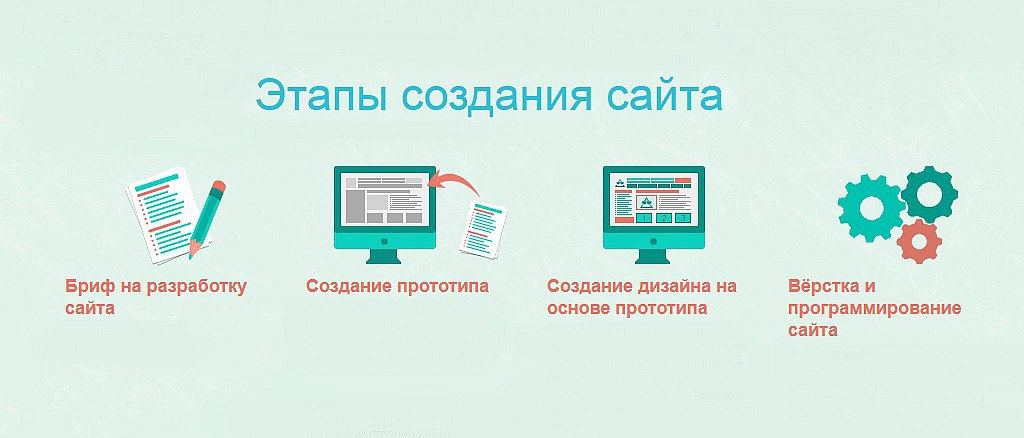
Простая пошаговая схема, чтобы сделать сайт
- Идея сайта. Как сделать популярный онлайн-магазин или увлекательный посещаемый блог? Ответ прост – ваш проект обязан быть содержательным и по максимуму оригинальным. Не кидайтесь на все хайповые и раскрученные темы, и никогда не заниматься плагиатом и рерайтом. Выберите тематику, которая вас самого цепляет, в чем разбираетесь как Бог. Тогда развитие пойдет стремительно, а ресурс не будет угнетать и сосать из вас соки.
- Домен и хостинг. Придумываете красивый адрес – легко читаемый и запоминаемый. Для размещения выбираем хороший хостинг. Все тонкости этих процедур уже описал в разделе «СТАТЬИ».
- Движок сайта. Тут важно решить для себя: делать самописный сайт от начала до конца (ищите информацию в разделах HTML и CSS, Уроки и Статьи), или на готовом CMS (тогда идите в «Скрипты», качайте выбранный движок и с помощью уроков творите и создавайте).

- Дизайн. Творческий момент, зависящий от желания или возможностей. Если есть дизайнерская чуйка – разработайте все сами или обратитесь к дизайнерам за деньги. Хотите сэкономить – «Шаблоны сайтов» к вашим услугам вместе с разными вариантами оформления и тем, сделанными профессионалами. Есть и шаблоны для CMS.
- Наполнение и оптимизация. Действуйте с умом и придерживайтесь правил современного SEO. Множество гайдов по этому поводу вы увидите в статьях на моем сайте.
- Продвижение сайта. Понятно же, что если не продвигать web-страницы в поиске, то всё бессмысленно – на ресурс никто не придет. Обеспечьте комплексное продвижение в интернете. Смотрите бесплатный курс и дерзайте.
Вы уже поняли, что при использовании моих учебных материалов и несложного пошагового плана сделать свой сайт точно получится!
ЖЕЛАЮ ВАМ СМЕЛОСТИ И УДАЧИ В СОЗДАНИИ И РАЗВИТИИ СОБСТВЕННОГО ПРОЕКТА
Буду благодарен вам за участие в развитии FOR-NET. RU – отправляйте ваши предложения и вопросы. Всё учту и по возможности реализую.
RU – отправляйте ваши предложения и вопросы. Всё учту и по возможности реализую.
7 шагов к успеху + личный совет
Здравствуйте! Сегодня предлагаю поговорить на одну важную тему – как правильно создать сайт самому. Она актуальная, ведь ресурсы, онлайн-проекты запускаются каждый день. Кто-то вкладывает немыслимые деньги, обращаясь за помощью к профессиональным веб-студиям. Кто-то пытается сэкономить, разрабатывая сайт самостоятельно. И первый, и второй вариант имеют право на жизнь. Только вот самостоятельна разработка зачастую проваливается. Потому что у человека нет достаточно знаний по данной теме. В этой статье я подробно расскажу с чего начать, как правильно создать сайт бесплатно и сделать его успешным. Материал – объемный, но ценный. В нем собран мой личный опыт, а потому могу с уверенностью утверждать – статья будет крайне полезная для всех начинающих веб-мастеров.Содержание статьи:
- 1 Как правильно создать сайт самому: определяем цель
- 2 Как правильно создать сайт бесплатно: CMS или конструктор?
- 3 Как правильно создать сайт самому: конструкторы сайтов
- 4 Как правильно создать сайт для бизнеса: CMS или конструктор?
- 5 Как правильно создать сайт самому: не забывайте про домен и хостинг
- 6 Как правильно создать сайт бесплатно с нуля: 7 шагов к успеху
- 7 Как правильно создать сайт самому: личный совет
Кроме того, материал послужит своеобразной вводной лекцией для всех слушателей и участников моего авторского мега-курса «Как создать сайт за 4 дня своими руками». Курс – полностью бесплатный. Проводится в режиме онлайн. Его ценность – практические задания. После окончания обучения у вас будет собственный работающий сайт, с первыми статьями и первыми посетителями.
Курс – полностью бесплатный. Проводится в режиме онлайн. Его ценность – практические задания. После окончания обучения у вас будет собственный работающий сайт, с первыми статьями и первыми посетителями.
Проходя обучение, вы узнаете много другой полезной и ценной информации. В частности, я расскажу:
- как работать с аудиторией;
- как готовить контент;
- как заниматься продвижением сайта;
- и многое другое.
Если вы готовы пройти обучение, записывайтесь на тренинг прямо сейчас. Перейдите по ссылке и укажите адрес своей электронной почты. На нее придет уведомление о дате начала тренинга.
(Смотрите видео всего 10 минут и вы узнаете, как создать сайт всего за 10 минут)
Как правильно создать сайт самому: определяем цель
Прежде, чем рассказать, как правильно создать сайт для бизнеса, давайте поговорим о том, какие вообще бывают цели разработки веб-ресурсов.
Если речь идет о бизнесе, то главное – это коммерческое предназначение. В таком случае сайт позволяет:
- организовать прямую продажу товаров или услуг;
- информировать о работе компании;
- рассказывать о появлении новых товаров, услуг;
- и т.д.
Коммерческое направление присуще 95% сайтов. Остальные 5% — сайты для благотворительных организаций или частные проекты, разработанные для общения.
Обратите внимание! В принципе, сайты для благотворительных организаций условно можно считать коммерческими. Ведь они призваны информировать меценатов о работе организации и мотивировать сдавать пожертвования.
Сайты бывают нескольких видов:
- визитки;
- корпоративные;
- личные блоги;
- форумы;
- магазины;
- и другие.
Каждые из них удовлетворяют различные потребности аудитории. Но все они неизменно приносят заработок своим владельцам. Например, магазины зарабатывают, продавая товары и услуги. Если вы планируете зарабатывать на продаже товаров, то предлагаю вам записаться на мой курс по созданию интернет магазина. Приходите на мой бесплатный вебинар, где я покажу все тонкости создания и продвижения магазина, которые не знают 90% предпринимателей. Корпоративные сайты приносят заработок, привлекая новых клиентов. Даже личные блоги – источники дохода. Они зарабатывают своему владельцу рекламой.
Например, магазины зарабатывают, продавая товары и услуги. Если вы планируете зарабатывать на продаже товаров, то предлагаю вам записаться на мой курс по созданию интернет магазина. Приходите на мой бесплатный вебинар, где я покажу все тонкости создания и продвижения магазина, которые не знают 90% предпринимателей. Корпоративные сайты приносят заработок, привлекая новых клиентов. Даже личные блоги – источники дохода. Они зарабатывают своему владельцу рекламой.
Как правильно создать сайт бесплатно: CMS или конструктор?
Читайте также: Как сделать баннер на сайт: 4 способа сделать крутой баннер
Есть два варианта, как правильно сделать сайт самому – выбрать для разработки CMS или конструктор. CMS – Система управления содержимым. Ее принято называть еще, как:
- движок;
- платформа.
CMS условно можно сравнить с текстовым редактором. Посредством системы относительно легко создавать и редактировать сайт. Почти так же, как и создавать и редактировать текст.
Выбираем CMS: что нужно учитывать, какими они бывают
Все движки можно разделить на две группы – платные и бесплатные. Если вас интересует, как правильно создать сайт бесплатно, рассматривайте платформы, не требующие обязательной оплаты. Расскажу об основных из них.
1. Joomla
Характеризуется большим набором различных функций. На этой платформе можно создавать сайты любого предназначения. Хотя лучше всего применять движок для небольших проектов.
2. Drupal
Известный движок. Хороший вариант для разработки качественных и удобных корпоративных проектов, визиток. Подходит для магазинов, сайтов, подразумевающих размещение портфолио, и т.д.
3. OpenCart
Идеальная площадка для интернет-магазинов. Обладает широким набором функций, необходимых для ведения успешной торговой деятельности. Не возникает проблем с администрированием, управлением. Однако разработать самостоятельно магазин вряд ли получится – необходимы знания php.
4. WordPress
Изначально платформа разрабатывалась для ведения блогов. Она быстро завоевала популярность во всем мире. Сегодня на ней создают сайты различного типа и тематики. В том числе, интернет-магазины. Движок постоянно совершенствуется, имеет массу дополнений, расширений, повышающих функционал платформы.
Она быстро завоевала популярность во всем мире. Сегодня на ней создают сайты различного типа и тематики. В том числе, интернет-магазины. Движок постоянно совершенствуется, имеет массу дополнений, расширений, повышающих функционал платформы.
Обратите внимание! Лично я настоятельно рекомендую выбирать WordPress. Это лучшая платформа. На ней легко сделать сайт даже новичку. Административная панель – понятная на интуитивном уровне. Не возникнет проблем с продвижением – движок «любят» поисковые роботы, потому что у него чистый код.
Как правильно создать сайт самому: конструкторы сайтов
Рассказывая о том, как правильно создать сайт самому, нельзя не упомянуть конструкторы сайтов. Это специализированный сервис, на котором представлено множество готовых шаблонов. Пользователю нужно только выбрать блоки и шаблоны, скомпоновать их и запустить проект. Никаких особых навыков и знаний не нужно. Опишу основные конструкторы.
1. Wix
Один из наиболее известных конструкторов. Сайты, созданные на такой площадке, отличаются профессиональностью. Они едва ли не идеальны.
2. uKit
Еще один хороший сервис. Отличается более эффективным, простым продвижением своего проекта в поисковых системах.
3. Jimdo
У этого конструктора представлено великое множество шаблонов различного типа. Предусмотрена максимально тонкая, точная настройка всех существующих параметров.
4. Tilda
Относительно новый, но весьма популярный конструктор. Удобный, функциональный, понятный на интуитивном уровне.
Как правильно создать сайт для бизнеса: CMS или конструктор?
Продолжаю рассказывать, как правильно создать сайт самому. Подведем промежуточный итог, попробовав определить, что же лучше подойдет для разработки ресурса своими руками – Система управления или конструктор.
Казалось бы, нет ничего проще конструктора. Для работы в нем не нужны какие-то специализированные знания и навыки. Достаточно нескольких часов, чтобы запустить свой проект.
Достаточно нескольких часов, чтобы запустить свой проект.
При работе с CMS нужны если не основы программирования, то глубокие знания и умения работать с компьютером, в интернете.
Однако конструкторы обладают рядом недостатков, среди которых:
- отсутствует возможность вносить изменения в код;
- сложности продвижения в поисковых системах;
- ограниченные возможности оформления;
- не всегда доступна опция применения домена второго уровня;
- нельзя перенести сайт на другой, удобный хостинг.
То есть, кроме простоты разработки, других преимуществ у конструкторов нет. Поэтому все-таки следует выбирать CMS! И ничего лучше WordPress пока еще не придумали. Ведь на этом движке любой сможет создать собственный проект!
Как правильно создать сайт самому: не забывайте про домен и хостинг
Отдельно хочу остановиться на таких важных моментах, как домен и хостинг. Без них невозможен ни один сайт.
Что такое домен
Под загадочным словом домен скрывается его название. Состоит оно из нескольких частей. Непосредственно, само по себе название проекта и указание зоны. Вот пример — ifish3.ru.
Состоит оно из нескольких частей. Непосредственно, само по себе название проекта и указание зоны. Вот пример — ifish3.ru.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Доменные зоны бывают разными:
- ru;
- ua;
- com;
- net и другие.
Кстати! При выборе зоне необходимо учитывать определенные факторы. Например, если вы хотите вести свой проект в Украине, рекомендуется ориентироваться на зону UA. Если проект коммерческий, выбирайте зону COM.
Вот несколько советов, как выбирать домен – название – своего сайта. Опираясь на них, вы легко подберете для своего проекта классное имя. Итак, при создании домена следует учитывать:
- оригинальность;
- простота запоминания;
- отсутствие заезженных фраз, как-то gurumaster и им подобные;
- простота набора латиницей;
- отсутствие сложных для транслитерации букв русского алфавита – Щ, Ы, Ж, Ч и т.
 д.;
д.; - отсутствие тире в названии.
Совет! Проведите мозговой штурм. Отберите несколько названий, которые вам понравились более прочих. Посредством специальных сервисов (например, www.nic.ru), проверьте, свободен ли подобранный вами домен.
Что такое хостинг
Теперь немного о хостинге – условно говоря, это место, на котором будет размещаться ваш сайт, чтобы быть доступным для пользователей. Предоставляют услуги хостинга специализированные компании. У них есть оборудование, на котором будет «стоять» сайт.
К сведению! Стоимость размещения сайта напрямую зависит от его масштаба, размера. Чем больше страниц, «тяжелее» его контент, выше посещаемость, тем дороже услуги хостинга.
При выборе компании, предоставляющей хостинг, следует учитывать следующие моменты:
- стабильность и бесперебойность работы – круглые сутки 7 дней в неделю;
- простой и понятный интерфейс;
- адекватная служба поддержки, оперативно решающая все вопросы;
- приемлемая стоимость услуг.

Сегодня услуги хостинга предоставляет множество компаний. Выбрать среди них не так уж и просто.
Чтобы не ошибиться, рекомендую предварительно пообщаться со службой поддержки нескольких компаний. Если вам там идут навстречу, оперативно и подробно отвечают на все вопросы, работают с вами, хотя вы еще и не разместили свой проект на их серверах, можете доверять такой компании.
Как правильно создать сайт бесплатно с нуля: 7 шагов к успеху
И вот я перехожу к основному разделу своей статьи. Буду подробно описывать 7 шагов к сайту, сделанному своими руками. Предыдущие разделы также важны, поскольку дают полезную информацию, но последовательность действий описывается именно здесь.
1. Определение целей
Начинать создание сайта нужно с теоретической и аналитической работы – определения целей вашего будущего проекта. Среди основных целей любого ресурса выделяются следующие:
- продажа товаров;
- предложение услуг;
- создание положительного имиджа компании;
- публикация новостей;
- и многое другое.

Чаще всего ко мне обращаются с помощью создать личный сайт. Это своеобразный блог, на котором владелец делится своим опытом и полезными статьями. Основная задача – приносить прибыль. Первое время – несколько месяцев – нужно работать на перспективу. Писать статьи, продвигать проект. Привлекать аудиторию.
Однако впоследствии сайт станет приносить своему владельцу – автору статей – прибыль. Ее размер зависит от уровня и качества материалов. Чем больше полезных текстов публикуется, тем больше посещаемость. Она и способствует формированию уровня заработка.
Есть несколько способов монетизации проекта:
- подключение сервисов контекстной рекламы – они автоматически выводя на сайт рекламные объявления, а когда посетители кликают по ним, то на счет владельца зачисляется определенная сумма;
- размещение баннерной рекламы;
- публикация рекламных статей;
- и некоторые другие.
Поэтому, если вы хорошо разбираетесь в каком-то виде деятельности, у вас есть желание делиться своим опытом и информацией, рекомендую задуматься о создании личного блога. Все потраченные усилия быстро окупятся!
Все потраченные усилия быстро окупятся!
2. Выбор движка
Следующий этап рассказа, как правильно создать сайт для бизнеса – выбор движка. Выше я перечислял основные виды платформ, которые принято использовать для создания сайтов. Здесь акцентирую внимание, на какие CMS следует ориентироваться, при разработке проекта той или иной направленности.
Если вам нужна простая визитка, выбирайте WordPress или Joomla. При создании корпоративного сайта стоит ориентироваться также на эти две платформы. Если нужен интернет-магазин, то оптимальным вариантом станет OpenCart, но также можно и WordPress – у него есть специализированное расширение для ведения торговой деятельности.
Как видите, во всех сферах WordPress остается незаменимым. Кстати, он хорошо подходит для:
- личных блогов;
- новостных проектов;
- информационных сайтов.
3. Разработка прототипа и оформления
Прототип – небольшой графический макет. В нем иллюстрируются все особенности вашего сайта. Рисовать прототип можно на обычном листе простым карандашом, указав в прототипе:
Рисовать прототип можно на обычном листе простым карандашом, указав в прототипе:
- расположение страниц;
- примерное расположение блоков;
- структуру ресурса.
Опираясь на созданный прототип, необходимо продумать его будущий дизайн:
- какие цвета будут основными;
- какого цвета будут те или иные блоки;
- какие рисунки используются для оформления;
- и т.д.
Чаще всего дизайн готовится в отдельном файле на графическом редакторе Adobe Photoshop. Сохраняется готовый макет в формате PSD. Именно этот файл используется в последующей верстке сайта.
4. Верстка на личном компьютере
Каждый элемент макета находится на отдельном слое. Так нужно для верстки. Она осуществляется на личном компьютере. Однако верстка, как и формирование дизайнерского макета, требует умений и специализированных навыков.
После верстки начинается еще один этап, который, впрочем, объединен с этим. Поскольку в некоторых случаях, в зависимости от сложности проекта, необходима помощь программиста. Он выполняет следующие работы:
Он выполняет следующие работы:
- подключает к ресурсу те или иные функциональные расширения;
- подключает плагины;
- вносит различные изменения в сам шаблон CMS;
- автоматизировать определенные процессы.
В общем, рассказывая о том, как правильно создать сайт бесплатно, нужно отметить – в некоторых случаях понадобится помощь специально обученных людей.
Обратите внимание! Как обойтись без помощи профессионалов и доделать сайт самостоятельно, я расскажу ниже.
5. Приобретение домена и хостинга
Что такое домен и хостинг – я уже писал выше. Теперь остановлюсь на особенностях их покупки.
Доменные имена регистрируют специализированные компании. Вы выбираете понравившееся имя, проверяете свободно ли оно, и регистрируете. Оплачивая стоимость услуг компании.
Однако нужно понимать, что вы не покупаете имя, а как бы арендуете его. Платить за использование домена нужно будет каждый год. Или месяц — в зависимости от выбранного тарифного плана.
Или месяц — в зависимости от выбранного тарифного плана.
Совет! Оплата на год вперед намного выгоднее, чем ежемесячные взносы.
При регистрации доменного имени нужно будет ввести свои данные. Вводите правильные, реальные. Это защитит вас в случае каких-то недоразумений (от них никто не застрахован) и вы сможете подтвердить свое право владения именем.
Обратите внимание! При регистрации домена на предприятие нужно указывать полные юридические данные компании.
Зачастую компании, занимающейся регистрацией доменных имен, предоставляют услуги хостинга. Где именно выбирать хостинг, решайте сами. Только убедитесь, что он действительно высококачественный, надежный.
Хостинг также рекомендуется оплачивать на год вперед. Такой тарифный план намного выгоднее, чем помесячная оплата.
6. Запуск сайта
После того, как купили домен и хостинг, перенесли на него готовый сайт, можете запускать свой проект. Обычно сервисы, предоставляющие хостинг, помогают в переносе сайта и его подключении. Поэтому, если возникают вопросы, можете смело обращаться за помощью в службу поддержки.
Обычно сервисы, предоставляющие хостинг, помогают в переносе сайта и его подключении. Поэтому, если возникают вопросы, можете смело обращаться за помощью в службу поддержки.
7. Наполнение сайта качественным контентом
И последний этап, как правильно создать сайт самому – наполнение высококачественным контентом. Под ним подразумеваются:
- тексты, статьи;
- фотографии и картинки;
- видео-ролики;
- и прочие виды информации.
Обратите внимание! Часть статей – хотя бы несколько – я рекомендую подготовить заранее. Чтобы сразу после запуска проекта у вас был материал для наполнения.
Весь материал должен быть максимально качественным. Например, к статьям предъявляются следующие требования:
- уникальность;
- информативность;
- полезность.
То есть, нельзя просто скопировать текст с другого сайта и разместить на своем. Поисковые роботы это заметят и вашему проекту грозят санкции.
От качества и количества контента напрямую зависит посещаемость проекта. А от уровня посещаемости – заработок.
Как правильно создать сайт самому: личный совет
Я подробно рассказал вам, как правильно сделать сайт бесплатно. Описав все особенности работы и последовательность шагов. Наверняка, у вас возникли вопросы, касающиеся дизайна, верстки и программирования. «Разве это самостоятельная работа, если нужно привлекать специалистов, да еще и деньги им платить за это?», — вправе возмутиться вы.
Однако нужно понимать, что я подробно описывал все этапы, как ПРАВИЛЬНО создавать сайт. Поэтому и указал, какие специалисты зачастую требуются для решения поставленной задачи.
Если же вы давно мечтаете о своем личном проекте, хотите зарабатывать на собственном блоге, приглашаю вас на мой авторский онлайн-тренинг, как сделать сайт своими руками за 4 дня.
Он ориентирован на людей:
- разного возраста;
- социального положения;
- и уровня владения компьютером.

Тренинг построен на практических заданиях. Он доказывает, что сделать сайт самостоятельно можно даже без профильных навыков и знаний, умений и опыта.
Вы будете просто повторять за мной, и спустя 4 дня у вас будет собственный проект. Красивый, удобный, с первыми статьями и первыми посетителями. Работа ведется на основе платформы WordPress. Я подробно рассказываю, с чего начинать, как сделать структуру сайта, как работать в административной панели, как оформлять сайт.
Обратите внимание! Если у вас возникают вопросы или сложности, моя служба поддержки поможет в их решении.
Участвуя в тренинге, вы поймете, что делать сайты не только просто, но и невероятно интересно. К тому же, для запуска личного проекта, блога нет нужды привлекать сторонних специалистов – верстальщиков, дизайнеров, программистов.
Во время обучения предоставляют дополнительную ценную и полезную информацию – как писать статьи, как подбирать для них ключевые слова, как продвигать сайт и увеличить его посещаемость, какие способы монетизации существуют.
Если хотите изменить свою жизнь, заняться новым для себя перспективным и интересным делом, существенно повысить свой уровень доходов, регистрируйтесь на обучение прямо сейчас! Оставьте свой адрес электронной почты, и на него придет уведомление о дате старта тренинга.
Поиск доменного имени — Доступность домена — Squarespace
Уже есть домен?
0 доменов — $0
продолжить оформление заказа
У вас уже есть домен?
Перенесите свой домен в Squarespace всего за несколько простых шагов.
Справедливая цена без скрытых комиссий
Купить домен в Squarespace просто и понятно. Никаких скрытых комиссий, повышения цен или рекламы.
Самый популярныйКвадратное пространство
в месяц
в месяц
в месяц
Откладывать ежегодно
Самый популярныйДругие
в месяц
в месяц
в месяц
Ежегодная экономия
Особенности
Низкая начальная стоимость
Продление по той же цене
SSL-сертификаты включены 900 03
Конфиденциальность WHOIS включена
Страница парковки без спама
Easy Управление DNS
Самый популярныйКвадратное пространство
в месяц
в месяц
в месяц
Откладывать ежегодно
Самый популярныйДругие
в месяц
в месяц
в месяц
Экономьте ежегодно
Простое управление доменом
В Squarespace мы верим не только в функциональность, но и в форму. Вот почему наш инструмент управления доменом позволяет вам делать все, от редактирования записей DNS до переадресации вашего URL-адреса, простым и красивым способом.
Вот почему наш инструмент управления доменом позволяет вам делать все, от редактирования записей DNS до переадресации вашего URL-адреса, простым и красивым способом.
Бесплатный SSL и конфиденциальность WHOIS
Каждый домен, который указывает на сайт Squarespace, поставляется с бесплатным SSL-сертификатом, поэтому ваши посетители могут убедиться, что ваш сайт защищен.
Squarespace серьезно относится к конфиденциальности. Мы автоматически бесплатно предоставляем конфиденциальность WHOIS для всех соответствующих доменов.
Проведение страниц без спама
Не готовы создать сайт? Не волнуйся. Когда вы зарегистрируете свой домен в Squarespace, мы создадим красивую страницу ожидания без спама, пока вы дорабатываете свое видение.
Часто задаваемые вопросы
Все сайты Squarespace с годовым планом включают один персональный домен, который предоставляется бесплатно в течение первого года. Дополнительные домены от и в год.
Дополнительные домены от и в год.
При выборе годового плана веб-сайта вы можете зарегистрировать свой первый домен через Squarespace бесплатно в течение первого года.
Ваше доменное имя должно укреплять ваш бренд и быть легкодоступным. Если у вас уже есть название компании, попробуйте использовать его в качестве ориентира.
Пока ваш сайт находится в разработке, Squarespace предоставляет красивую и простую страницу ожидания (без рекламы), пока вы не будете готовы к запуску.
Да. Конфиденциальность домена предоставляется бесплатно для всех доменов, зарегистрированных через Squarespace. Чтобы узнать больше, посетите наше руководство по конфиденциальности WHOIS.
Вы можете получить собственные адреса электронной почты для использования с вашим доменом Squarespace благодаря нашему партнерству с Google Workspace.
Да. Если вы зарегистрировали домен через Squarespace и хотите использовать его с другим сайтом Squarespace, вы можете переместить его с панели «Домены».
Если вы удалите свой сайт Squarespace, у вас будет возможность продлить срок действия вашего домена, продлить его за ежегодную плату или передать другому провайдеру. Если вы продлите, вы продолжите управлять доменом через Squarespace.
У вас уже есть домен?
Если вы уже зарегистрировали доменное имя у стороннего поставщика, вы можете просто перенести его в Squarespace.
Начать перенос домена
Начать → →
Найдите свое имя, компанию или торговую марку.
Проверьте доступность доменных имен в широком диапазоне доменных расширений.

Выберите одно или несколько доменных имен и расширений домена.
Зарегистрируйте выбранные домены в Squarespace, чтобы управлять ими из одного места.
Проверьте и оплатите.
Готовы воплотить это в жизнь? Найдите идеальное доменное имя.
Найдите свой домен
Как создать собственный веб-сайт: обновленное руководство для начинающих (2023 г.)
Вопрос о том, как создать собственный веб-сайт, мучает многих людей. И особенно, если они новички, у которых ранее не было веб-сайта.
Веб-сайты (считается) дорогими 💰, сложными ⚙️ и в целом сложными в управлении 🤕.
Или они?
Ну, как некоторые из вас знают, так быть не должно. В зависимости от того, как вы собираетесь создавать свой сайт, он может быть недорогим , простым и простым в управлении одновременно.
В этом руководстве показано, как именно этого добиться – как создать собственный веб-сайт и при этом не потерять голову или рассудок .
Мы стараемся, чтобы ни один вопрос не остался без ответа, и покажем вам, как пройти все этапы создания красивого и функционального веб-сайта, чтобы вы могли начать вести блог или заниматься электронной коммерцией прямо сейчас.
💡 Вы не новичок? Уже знаете, как создать сайт? Если это так, то, пожалуйста, относитесь к этому руководству как к чему-то, что вы можете отправить другим людям и показать им, насколько несложным может быть процесс создания веб-сайта. Это также может быть полезно, когда вы не хотите повторяться в тысячный раз, когда кто-то спрашивает вас, как создать веб-сайт.
Вот что мы рассмотрим:
👉 Часто задаваемые вопросы о том, как создать сайт
👉 Как выбрать конструктор сайтов
👉 Как создать свой собственный сайт на Wix
👉 Как создать свой собственный сайт на WordPress
👉 Функции, которые нужны каждому современному веб-сайту
👉 Следующие шаги?
Ищете дополнительные ресурсы о том, как создать веб-сайт?
Часто задаваемые вопросы о том, как создать собственный веб-сайт
«Могу ли я создать веб-сайт бесплатно?»
Да. Вы, конечно, можете.
Однако по пути вам придется идти на некоторые компромиссы. У бесплатных сайтов есть некоторые ограничения, и мы поговорим о них позже.
У бесплатных сайтов есть некоторые ограничения, и мы поговорим о них позже.
«Если не бесплатно, то сколько мне нужно потратить, чтобы создать качественный веб-сайт?»
Теперь поговорим! Хорошая новость в том, что это меньше, чем вы думаете.
Мы вернемся к деталям позже, но сейчас я могу сказать вам, что начального бюджета в 40-150 долларов в год будет достаточно. (Да, владение веб-сайтом — это ежегодные, а не разовые затраты.)
«Могу ли я создать веб-сайт самостоятельно?»
Да. Мы собираемся показать вам, как именно это сделать.
«Смогу ли я редактировать тексты, изображения и другой контент на своем сайте?»
Да, красота решений, которые мы вам покажем, заключается в том, что они предоставляют вам все возможности редактирования контента даже после того, как вы создадите свой веб-сайт и сделаете его общедоступным.
Вы также можете добавлять изображения и другие медиафайлы на свой веб-сайт с помощью того же простого в использовании интерфейса. Просто не забудьте сохранить ваши изображения оптимизированными для Интернета.
Просто не забудьте сохранить ваши изображения оптимизированными для Интернета.
«Я не умею проектировать. Будет ли мой сайт некрасивым?»
Нет причин, по которым ваш сайт должен быть уродливым. Мы собираемся показать вам, как сделать ваш сайт довольно красивым, даже если у вас нет дизайнерских мускулов в вашем теле.
Существует ряд вариантов, не требующих использования Photoshop, Illustrator или любых других инструментов дизайна профессионального уровня. Готовых решений, в основном plug-and-play, более чем достаточно.
Например, если вы хотите запустить интернет-магазин (примечание об этом позже), вместо того, чтобы создавать его с нуля, вы можете перейти на Shopify и выбрать одну из множества доступных тем дизайна. Есть несколько отличных вариантов на выбор, а также довольно много бесплатных.
«Нужен ли мне предыдущий опыт? Придется ли мне кодировать?»
№
«Могу ли я продавать товары прямо с моего веб-сайта?»
Это немного сложнее. Мы не будем говорить об интернет-магазинах здесь, только о стандартных веб-сайтах.
Мы не будем говорить об интернет-магазинах здесь, только о стандартных веб-сайтах.
Если вы хотите узнать, как открыть интернет-магазин, прочтите это руководство. Кроме того, вот сравнение лучших платформ электронной коммерции, которые вы можете использовать.
Выбрать конструктор
Сюрприз-сюрприз, мы не собираемся создавать веб-сайт вручную — как кодировать его в HTML и CSS.
Вместо этого мы собираемся использовать конструктор веб-сайтов, который имеет простой интерфейс и избавляет нас от необходимости знать, что происходит под капотом.
Сегодняшние конструкторы веб-сайтов — это скорее решения для заполнения полей и нажатия кнопок, чем что-либо еще. Это огромное преимущество перед старыми школьными способами написания кода вручную и наблюдения за тем, как все это работает. Те времена давно прошли, к счастью!
При этом наш выбор не так прост. На самом деле существует более дюжины практических инструментов, которые можно назвать конструктором веб-сайтов, и некоторые из них будут более подходящими, чем другие, исходя из нескольких факторов.
Чтобы сузить круг вопросов, мы сосредоточимся на двух самых популярных конструкторах: WordPress и Wix.
По сути, это два совершенно разных решения, но мы поможем вам выбрать, какое из них лучше для вас.
Лучшие инструменты для создания сайтов? Вордпресс и Викс!
Вот о чем они:
Стоимость WordPress по сравнению с Wix
Цена Wix такова:
Помимо этих вариантов, также доступен бесплатный план. Ограничения на это:
- Вы можете запустить свой сайт только под поддоменом; нравится
ИМЯ ПОЛЬЗОВАТЕЛЯ.wixsite.com/ИМЯ САЙТА - Объявления Wix будут отображаться на каждой странице вашего сайта
- Вы ограничены 500 МБ дискового пространства и 500 МБ пропускной способности
В общей сложности, если вы хотите создать сайт для личного пользования на пользовательском доменном имени и избавиться от рекламы Wix, это будет стоить вам 16 долларов в месяц.
С WordPress все немного сложнее. Само программное обеспечение WordPress является бесплатным. Однако стоимость создания веб-сайта WordPress зависит от того, сколько вы платите за хостинг и доменное имя.
Само программное обеспечение WordPress является бесплатным. Однако стоимость создания веб-сайта WordPress зависит от того, сколько вы платите за хостинг и доменное имя.
Чтобы сэкономить, вы можете получить хостинг и домен от Bluehost. Планы начинаются с 2,75 долларов в месяц, и вы получаете бесплатное доменное имя в комплекте на первый год. Вот полная цена:
Также стоит отметить, что Bluehost установит WordPress на ваш хостинг за вас, так что не нужно пачкать руки.
В целом, это позволяет вам создать сайт за 35,40 долларов США в первый год, а затем платить дополнительные ~ 15 долларов каждый последующий год за доменное имя (доменное имя бесплатно только в течение первого года). Кроме того, имейте в виду, что, чтобы получить эту низкую цену, вам придется заплатить за три года вперед (всего 106,20 долларов США).
Еще одна вещь, о которой следует помнить, это то, что мы говорим здесь о запуске простого сайта с WordPress. Если вам потребуются такие вещи, как онлайн-платежи, дополнительные плагины, премиальные темы, то ваши расходы вырастут.
Вот как выбрать между WordPress и Wix
Решить, использовать ли Wix или WordPress для создания своего веб-сайта, непросто. Вы должны принять во внимание, по крайней мере, пару факторов. Вот как обстоят дела в общих чертах:
| WordPress | Викс | |
|---|---|---|
| Особенности | ⭐⭐⭐ | ⭐⭐ |
| Дизайн | ⭐⭐⭐ | ⭐⭐ |
| Простота использования | ⭐ | ⭐⭐⭐ |
| Контроль над участком | ⭐⭐⭐ | ⭐⭐ |
| Цена | ⭐⭐⭐ | ⭐⭐ |
У вас есть любимый? Большой! Далее мы поговорим о том, как создать собственный веб-сайт на любой платформе.
✍️ Другие ресурсы, которые могут вам понравиться:
Наверх
Как создать свой собственный веб-сайт на Wix
Преимущество Wix в том, что вы можете создать свой собственный веб-сайт за один раз, не покидая Wix. com. Интерфейс ведет вас за руку до рабочего сайта.
com. Интерфейс ведет вас за руку до рабочего сайта.
Вот как это сделать:
1. Создайте учетную запись Wix
Перейдите на домашнюю страницу Wix и нажмите Начать . Введите адрес электронной почты, чтобы создать учетную запись.
Wix задаст вам ряд вопросов о вашем новом веб-сайте.
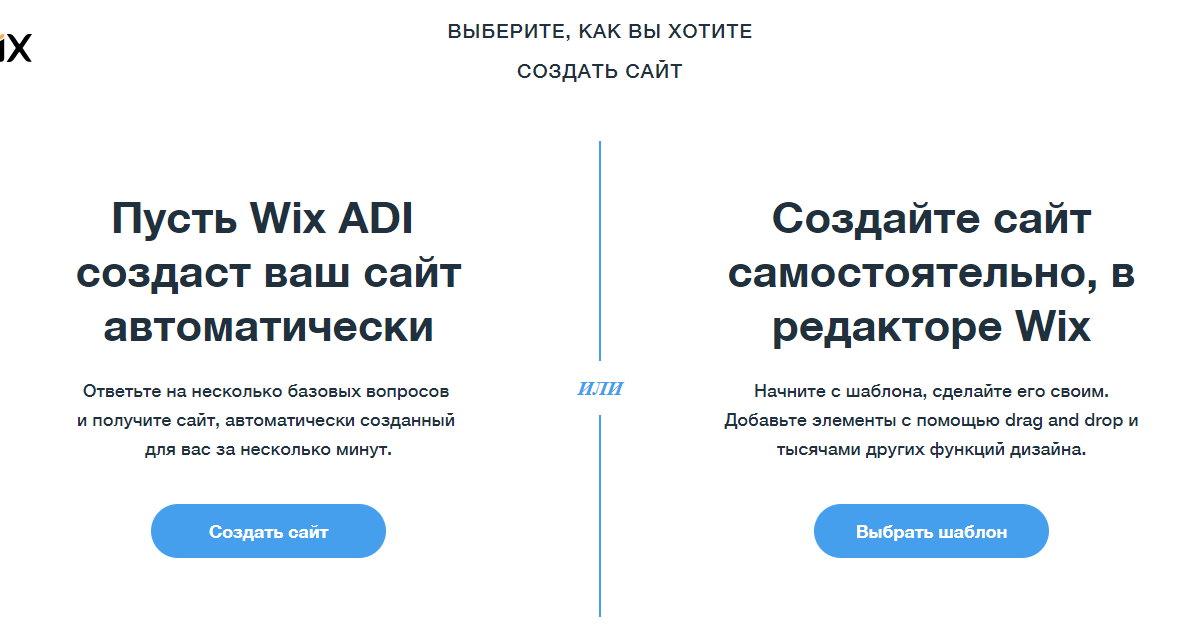
2. Позвольте Wix ADI творить чудеса
На следующем этапе Wix использует ваши ответы в своем классном инструменте Wix ADI (модуле искусственного интеллекта Wix), чтобы подготовить для вас индивидуальный веб-сайт.
Самое замечательное в этом то, что Wix проведет вас за руку через весь процесс, не требуя от вас понимания того, что происходит под капотом.
3. Выберите дизайн
На основании ваших ответов Wix ADI предложит несколько вариантов дизайна, которые могут вам понравиться:
Позже вы сможете настроить этот дизайн, но вы не сможете полностью изменить его на что-то другое, как только вы закончите создание своего веб-сайта.
3. Настройте сайт
Когда ADI завершит свою работу, вы сможете точно настроить свой дизайн и сделать его полностью отвечающим вашим потребностям.
Интерфейс конструктора веб-сайтов очень понятен и выделяет все ключевые области, на которых вы должны сосредоточить свое внимание в первую очередь.
В нем вы можете:
- Редактировать элементы на странице. Нажмите на любой элемент на странице, чтобы настроить его. Вы увидите настройки элемента на боковой панели слева. Параметры позволяют изменять тексты, изображения, цвета и другие сведения об элементе.
- Нажмите на стрелки в правом верхнем углу, чтобы выровнять элементы.
- Нажмите на кнопки с надписью Дизайн в верхнем левом углу, чтобы изменить стиль дизайна элемента.
- Добавьте новые элементы и разделы на страницу, нажав на ссылку Добавить в верхней панели.
- Добавьте новые страницы, нажав кнопку Страница → + Добавить страницу на верхней панели.

Давайте на секунду поговорим о добавлении новых страниц. В конечном счете, когда вы захотите добавить новую страницу, вы увидите точно такой же дизайн интерфейса, как и при настройке домашней страницы. Использование такое же, как и диапазон доступных элементов контента.
Wix также предлагает вам набор готовых шаблонов страниц для таких вещей, как страницы с информацией, страницы контактов, страницы продаж и многое другое.
4. Добавьте функциональность через приложения Wix
Wix поставляется с множеством встроенных функций, но если вам нужно больше, вы можете добавить их через Wix App Market. Вы найдете приложения для интеграции инструментов электронной почты, аналитики и многого другого.
Просто установите любое приложение в пару кликов, а затем настройте его соответствующим образом в настройках приложения.
5. Задайте имя, домен, выберите тарифный план
Когда вы будете довольны внешним видом своего сайта, вы, наконец, сможете опубликовать его для всеобщего обозрения.
Для этого нажмите кнопку Опубликовать в правом верхнем углу пользовательского интерфейса Wix.
Затем выберите, хотите ли вы зарегистрировать новое доменное имя или остаться с бесплатным субдоменом Wix.
Примечание; если вы выберете собственное доменное имя, вам также придется перейти на один из платных планов Wix, о которых мы говорили ранее.
После того, как вы завершите эти шаги, ваш сайт будет доступен для всех! 🍾
Наверх
Как создать свой сайт на WordPress
Создание собственного сайта на WordPress немного отличается от создания на Wix.
Во-первых, вам не нужно заходить на главный сайт WordPress.org, чтобы начать работу. Вместо этого лучше всего начать с хостинговой фирмы.
Ранее мы много говорили о различных типах хостинга, поэтому, если вы хотите получить полное сравнение того, что доступно на рынке, прочитайте это. Если вы не можете сделать это сейчас, вот краткий обзор — наши рекомендации, когда дело доходит до хостинга WordPress:
- Bluehost: этот хост официально рекомендован WordPress, и это один из самых доступных вариантов.
 Как я упоминал ранее в этом посте, вы можете начать с 2,75 долларов в месяц и бесплатно получить доменное имя в течение первого года.
Как я упоминал ранее в этом посте, вы можете начать с 2,75 долларов в месяц и бесплатно получить доменное имя в течение первого года. - SiteGround: это еще один хост, одобренный WordPress. Он имеет отличные отзывы от клиентов, предлагает отличную производительность и первоклассную поддержку. Немного дороже, начиная с 1,99 доллара в месяц.
Мы собираемся использовать Bluehost для целей этого руководства:
1. Перейдите на Bluehost и зарегистрируйтесь
Перейдите на веб-сайт Bluehost и нажмите кнопку Начать . Выберите один из планов — вероятно, тот, который помечен как Basic за 2,75 доллара в месяц (достаточно, если вы только начинаете с небольшого сайта).
На следующем этапе выберите доменное имя для своего сайта. Помните, что вы получаете это доменное имя бесплатно в течение первого года.
Сделайте что-то оригинальное, соответствующее вашему бренду, нише и тому, что вы хотите, чтобы ваш сайт представлял. Вот несколько советов о том, как выбрать хорошее доменное имя.
Вот несколько советов о том, как выбрать хорошее доменное имя.
Завершите процесс регистрации и оформите покупку. Как упоминалось ранее, вам нужно будет заплатить за три года вперед, чтобы получить эту низкую цену в 2,75 доллара в месяц.
2. Установите WordPress
Bluehost делает эту часть очень простой и не требует от вас никаких навыков управления сервером.
Просто войдите в свою учетную запись, перейдите на вкладку Мои сайты , нажмите кнопку Создать сайт .
Bluehost запросит некоторые детали, такие как название сайта и слоган.
Далее вам будет предложено выбрать, к какому из ваших доменных имен вы хотите подключить сайт. Скорее всего, у вас там только один домен, поэтому выберите его из списка.
После этого Bluehost установит для вас WordPress. Когда процесс завершится, вы сможете войти в панель администратора WordPress.
3. Выберите дизайн
WordPress позволяет вам выбрать один из тысяч дизайнов (называемых темами) для создания вашего веб-сайта, а затем установить их всего за несколько кликов!
Для начала войдите в панель администратора WordPress и перейдите в раздел Внешний вид → Темы . Оттуда нажмите Добавить новый .
Оттуда нажмите Добавить новый .
Чтобы убедиться, что вы просматриваете только лучшие темы, перейдите на вкладку Popular .
Выберите понравившуюся тему из списка и установите ее. Мы собираемся пойти с Неве (вы найдете ее где-то во втором/третьем ряду).
На самом деле это наша собственная тема, которая очень нравится сообществу WordPress. На момент выпуска этого обновления тема активна более чем на 300 000 веб-сайтов.
Для сравнения, когда мы впервые опубликовали этот пост с руководством по созданию веб-сайта в 2019 году, это число составляло 50 000. Может быть, в этот момент мы также должны обновить «кажется, до очень нравится » до «кажется, очень нравится», но мы рекомендуем вам попробовать это самостоятельно, и вы сможете решить, нравится ли вам это или вам это нравится.
👉 Читайте также: 50+ лучших бесплатных тем WordPress.
Neve пригласит вас попробовать один из стартовых сайтов.
Эти шаблоны веб-сайтов помогут вам приступить к разработке дизайна, чтобы вам не приходилось делать все вручную при создании веб-сайта. Мы настоятельно рекомендовали их!
Чтобы начать, просто нажмите на большую синюю кнопку. Вы увидите список доступных шаблонов. Вы можете выбрать один в зависимости от ниши, в которой находится ваш сайт, или просто выбрать внешний вид, который вам нравится.
Вверху вы также можете выбрать конструктор страниц по своему выбору. Нам больше всего нравится Elementor, но вы можете использовать любой из них.
Просто нажмите кнопку Импорт рядом с понравившимся шаблоном. Neve предоставит вам выбор, какие именно элементы вы хотите импортировать. Лучше оставить их все выбранными, чтобы после импорта вы получили полностью работающий веб-сайт. Neve также установит конструктор страниц, необходимый для работы дизайна.
Нажмите Import , чтобы начать. Это может занять минуту или две.
Когда импорт завершится, вы сможете просматривать свой сайт.
4. Настройте свой сайт
На этом этапе вы можете настроить свой сайт несколькими способами.
Во-первых, вы можете использовать настройщик WordPress, чтобы позаботиться об основных настройках.
Настройщик WordPress позволяет настраивать такие параметры, как основной макет, верхние и нижние колонтитулы, цвета и фон, типографику, кнопки, меню и многое другое. Все доступно через боковое меню:
Помимо настройки, вы также можете редактировать свою страницу через Elementor.
Проще говоря, Elementor позволяет редактировать и настраивать практически все, что вы видите на странице, без необходимости использования кода. Вот почему это такой популярный инструмент для создания веб-сайтов.
Для начала просто щелкните элемент на странице или добавьте новый элемент на боковой панели:
Чтобы узнать больше об Elementor, прочитайте этот обзор или сравнение Elementor, Divi Builder и Beaver Builder.
5. Создание новых страниц
Чтобы создать дополнительные страницы в WordPress, нажмите кнопку + New , а затем Страница :
Вы увидите основной интерфейс редактирования контента WordPress. Это довольно просто в использовании … практически все, что вам нужно сделать, это начать печатать.
👉 Если вы хотите узнать больше о том, как редактировать контент в WordPress, прочитайте это.
6. Добавьте дополнительные функции с помощью плагинов
Несмотря на то, что WordPress поставляется с множеством функций из коробки, вы все равно можете добавлять новые при создании своего веб-сайта. Для этого перейдите на Плагины → Добавить новый с главной боковой панели.
В экосистеме WordPress доступно более 60 000 плагинов! Естественно, все они вам не нужны. Лучший способ ориентироваться в этом огромном пространстве — просматривать списки Популярных и Рекомендуемых плагинов:
Просмотрите эти две вкладки и выберите плагины, которые кажутся вам интересными/ценными. Кроме того, вот наш собственный список рекомендуемых плагинов, которые должны быть на большинстве веб-сайтов.
Кроме того, вот наш собственный список рекомендуемых плагинов, которые должны быть на большинстве веб-сайтов.
Когда вы будете готовы установить плагин, нажмите кнопку Установить сейчас рядом с его названием.
Когда установка завершится, нажмите Активировать .
7. Сделайте свой сайт общедоступным
Хорошо, этот шаг на самом деле сложный. И фишка в том, что ваш сайт уже открыт для публики!
Каждый уже может открыть домен вашего сайта через свой веб-браузер и увидеть ваше творение. Поздравляю! 🍾
Функции, которые нужны каждому современному веб-сайту
Все веб-сайты разные.
Я имею в виду, что каждый веб-сайт создан с разными целями, с использованием разных инструментов и предназначен для разных целей/дел/лиц.
Однако, с другой стороны, большинству веб-сайтов нужны одни и те же элементы, чтобы считаться достойными 2023 года.
Это:
- Привлекательный дизайн:
- Вам нужен дизайн, который привлекает людей и вызывает у них любопытство к тому, что внутри.

- Стабильный двигатель:
- Движок веб-сайта, он же. операционная система вашего сайта, которая гарантирует, что ваш сайт не выйдет из строя.
- Хороший и надежный хостинг:
- Веб-хостинг — это место, где находится ваш веб-сайт и откуда ваши посетители могут получить к нему доступ. Хороший хост позаботится о том, чтобы ваш сайт всегда был доступен и не имел простоев.
- Полностью настраиваемая домашняя страница:
- В наши дни домашнюю страницу нельзя создать один раз и забыть о ней. Вы хотите иметь возможность редактировать эту домашнюю страницу позже, когда ваши потребности изменятся.
- Полная настраиваемость веб-сайта:
- Просто настроить домашнюю страницу недостаточно. Вы хотите настроить каждую мелочь вашего дизайна и/или контента.
- Модуль блога:
- Даже если вы не планируете вести блог как таковой, вы хотите иметь возможность публиковать новости о своем бизнесе, отрасли, деле или о чем-то еще, для чего вы создаете веб-сайт.

- Мобильность:
- В наши дни больше людей выходят в Интернет через свои мобильные телефоны, чем через свои настольные компьютеры и ноутбуки вместе взятые (данные говорят). По этой причине вы должны убедиться, что ваш сайт хорошо выглядит на мобильных устройствах.
- Оптимизированная для SEO структура:
- SEO (поисковая оптимизация) играет огромную роль в том, как люди будут находить ваш сайт. Проще говоря, SEO включает в себя все усилия, которые вы можете предпринять, чтобы сделать ваш сайт видимым, когда люди ищут соответствующие термины в Google.
- Хорошая безопасность:
- Хакерские атаки стали слишком частыми в наши дни. Хорошая безопасность веб-сайта не позволит людям взломать ваш сайт и завладеть им.
- Надежные резервные копии:
- Вы всегда хотите иметь резервные копии данных вашего сайта, на всякий случай.
- Интеграция с социальными сетями:
- Сегодня в моде социальные сети.





 д.;
д.;




 Как я упоминал ранее в этом посте, вы можете начать с 2,75 долларов в месяц и бесплатно получить доменное имя в течение первого года.
Как я упоминал ранее в этом посте, вы можете начать с 2,75 долларов в месяц и бесплатно получить доменное имя в течение первого года.